随着大数据时代的到来,数据可视化平台的性能优化成为了提升数据处理效率和用户体验的关键。EasyV平台作为行业内的领先者,通过一系列技术创新,实现了七大性能的全面升级,为用户带来了前所未有的高效办公设计体验。一、工作站配置建议不同的分辨率及页...
1.应用场景在有些较大的项目场景中,主看板中可能会包含多个页面引用,在功能层面经常需要进行跨屏交互,例如切换展示的子界面,主页面的某个元素也随之变化。2、实现逻辑屏1、屏2 发送回调给屏3,屏3接收回调,通过回调,修改数据和配置动作。3、操...
当前平台触发接口请求的方式一般分为以下几种:1、开场调用一次:这种直接在组件上添加API接口的数据源即可。2、数据驱动接口参数:在组件的API接口的路径、参数、Body、Header等各处都可以使用回调,当回调改变时,会自动重新发起这个请求...
在项目持续过程中,大概率存在多岗位参与、同岗位多人参与、长期进行的情况,中间交错进行,若是随意添加与修改,没有相应的规范,会导致大屏越来越难以维护,出现问题也难以排查。在长期项目实践过程中总结出下面的规范,在开展大屏项目时,依照这些规范执行...
2.3自定义条件调试如果自定义事件的条件不符合预期,可以把条件暂时切换成自定义条件,使用上文说的代码调试的方法,来调试条件。自定义事件的条件出问题经常是由于自动模式引起的,可以参阅自动模式相关的专题文档来排查。3、组件或平台bug虽然我们已...
1、基本介绍自动模式是自定义事件的条件中提供一个便捷功能,要使用自动模式,我们需要先添加一个自定义事件,并且新增一个条件,如下所示:点击添加条件按钮后,会打开条件的编辑弹窗,弹窗比较长,注意看弹窗的底部有一个名为自动模式的开关,默认它是勾选...
1.数据源数据源主要为 4 大类,分别为静态数据、CSV 文件、API 接口和数据库。每种数据源的配置界面都不同,其中 API 接口和数据库参数配置区域内可以使用回调参数(英文冒号后面跟动态参数)。API 接口(以API接口为例,更多数据源...
本期作者:尼克 易知微3D引擎技术负责人在项目开发或者3D创作的过程中,我们经常会用到Excel,也处理、应对了许多随之产生的突发状况,我把他们记录下来,希望能帮到更多技术人员,以便大家在遇到难题时,能快速找到解决方法~1. CS...
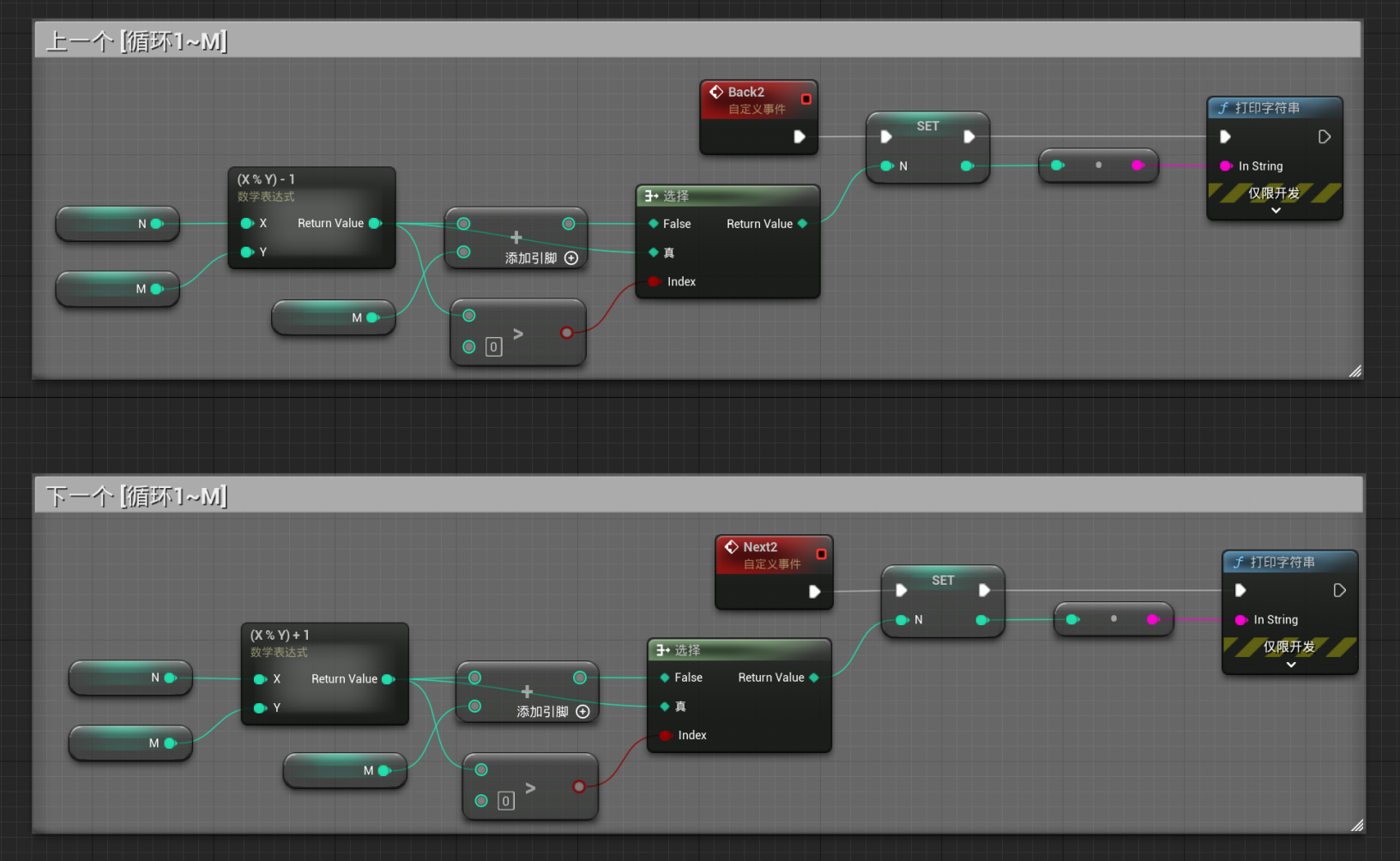
本期作者:尼克 易知微3D引擎技术负责人当前N总数M从0到M-1从1到M感谢阅读,以上内容均由易知微3D引擎团队原创设计,以及易知微版权所有,转载请注明出处,违者必究,谢谢您的合作。申请转载授权后台回复【转载】。点击关注“易知微创新技术团队...

代码仓库:http://gitlab.prod.dtstack.cn/visdev/visApplication/easyvc_new/draw-9-patch.git先来看看EasyV中点九图组件的编辑效果:从上图中可以看出一下几个功能点...
介绍几种组件开发常用的动画以及实现思路,这里主要是 react-hooks 的动画实现思路,没用 react-spring 等动画库,所以并不是最优解,对动画库熟练的话用库会更快一点。轮播动画:实现效果:实现思路:如上图所示,每隔一秒选项就...
4.当格子发出的回调被数据容器接收后,数据容器的过滤器需要根据对应的 index、hoverIndex、leaveIndex来修改window.ticData。三个回调的修改规则分别如下:a.leaveIndex,表示鼠标移出了该下标的格子...
const dom = document.getElementById("bigscreen-container"); //该dom上存在缩放系数 if(dom){ const transform = dom.style.tra...
 扫一扫关注公众号
扫一扫关注公众号
 扫一扫联系客服
扫一扫联系客服
©Copyrights 2016-2022 杭州易知微科技有限公司 浙ICP备2021017017号-3  浙公网安备33011002011932号
浙公网安备33011002011932号
互联网信息服务业务 合字B2-20220090
