const dom = document.getElementById("bigscreen-container"); //该dom上存在缩放系数
if(dom){
const transform = dom.style.transform;
const scale = transform?transform.match(/^scale\((.+)\)$/)[1]:"1,1"; //利用正则获取缩放值字符串
const arr = scale.split(","); //将逗号作为分隔符,将字符串转换成数组,如果数组只有一个元素,则表示x,y缩放值相同,如果有两个元素,第一个表示x方向的缩放值,第二个是Y方向上的
return {
scale:arr, //页面的缩放系数数组
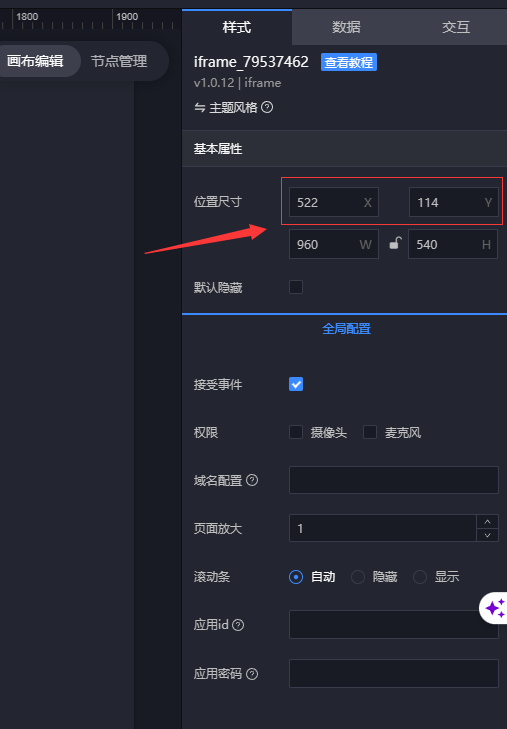
left:xxx, //iframe的left坐标,直接从组件样式面板中获取,写死
top:xxx //iframe的top坐标,直接从组件样式面板中获取,写死
}
}
return {
scale:1,
left:0,
top:0
};3.上述代码中,left和top的值是从iframe的样式面板中获取的。

4.在pageB中,通过监听message事件,可以获取到传过来的这个对象
{
parentInfo:{
scale:[0.8],
left:522,
top:114
}
}5.根据父页面的坐标值和缩放比,我们可以计算出真正的插件坐标:
真正的left = (插件位于pageB中的left + 父页面传过来的left ) / 缩放系数
真正的top = ( 插件位于pageB中的top + 父页面传过来的top ) / 缩放系数
文章
11.87W+人气
19粉丝
1关注
 扫一扫关注公众号
扫一扫关注公众号
 扫一扫联系客服
扫一扫联系客服
©Copyrights 2016-2022 杭州易知微科技有限公司 浙ICP备2021017017号-3  浙公网安备33011002011932号
浙公网安备33011002011932号
互联网信息服务业务 合字B2-20220090
