在有些较大的项目场景中,主看板中可能会包含多个页面引用,在功能层面经常需要进行跨屏交互,例如切换展示的子界面,主页面的某个元素也随之变化。

屏1、屏2 发送回调给屏3,屏3接收回调,通过回调,修改数据和配置动作。
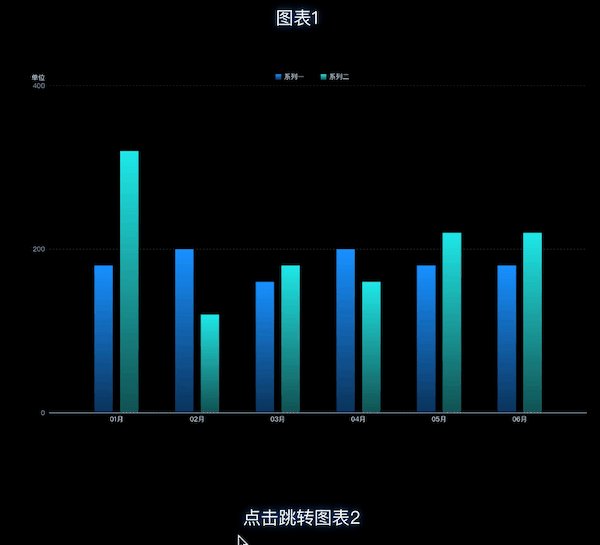
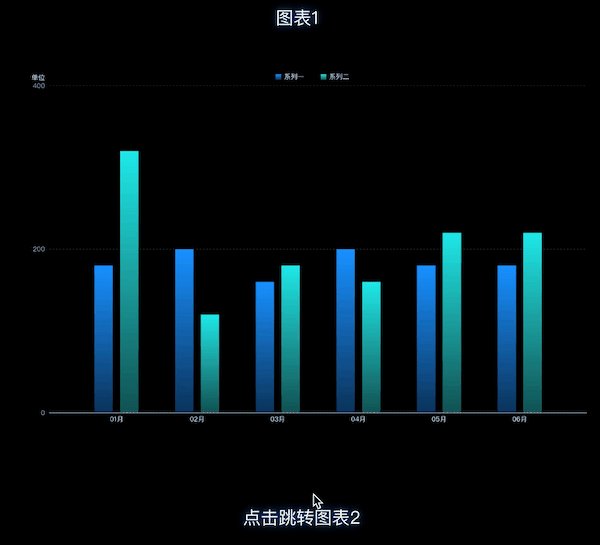
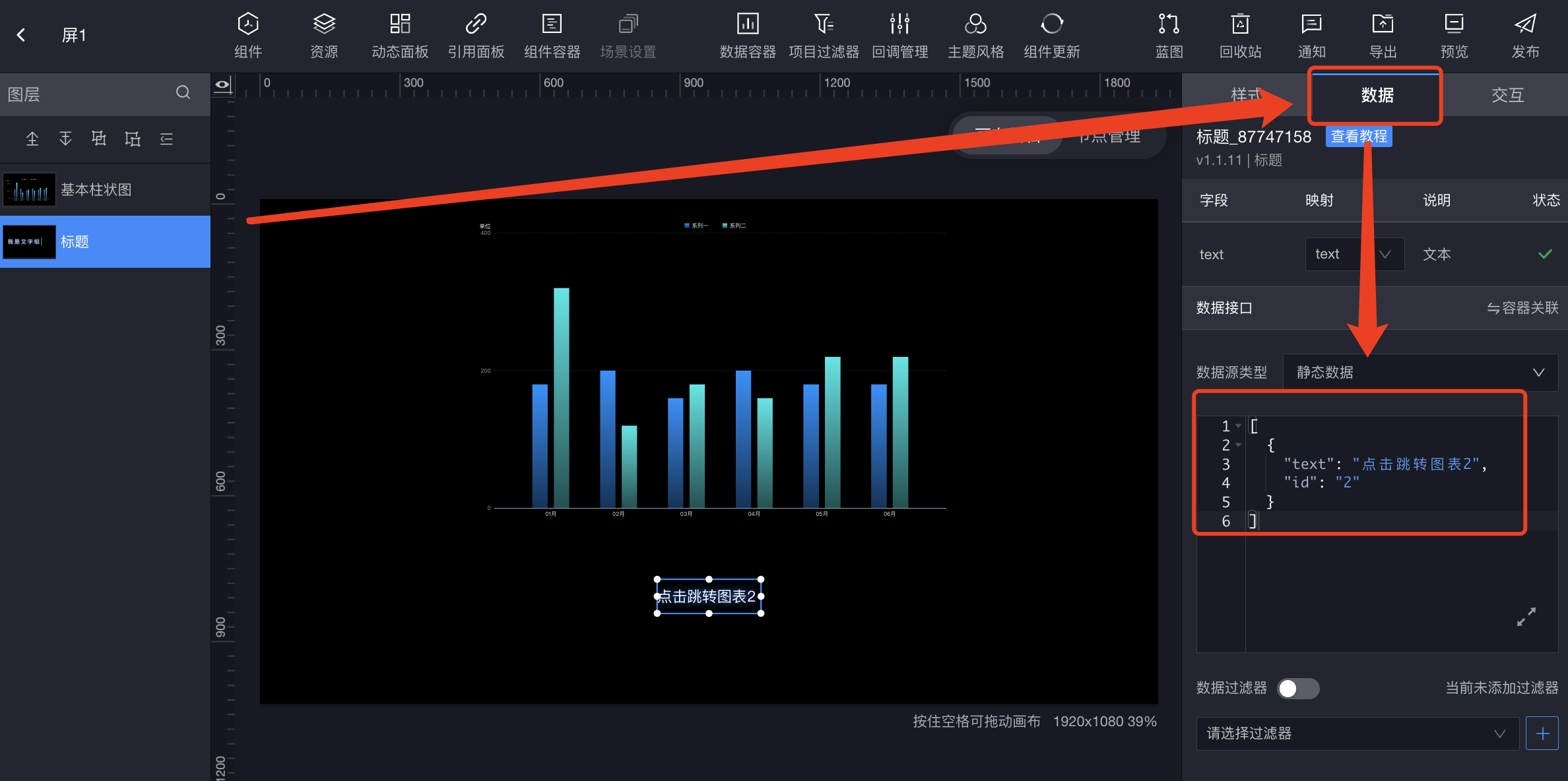
在屏1中加入需要展示的组件,需要发出回调的组件为【标题】,配置好text和id字段。

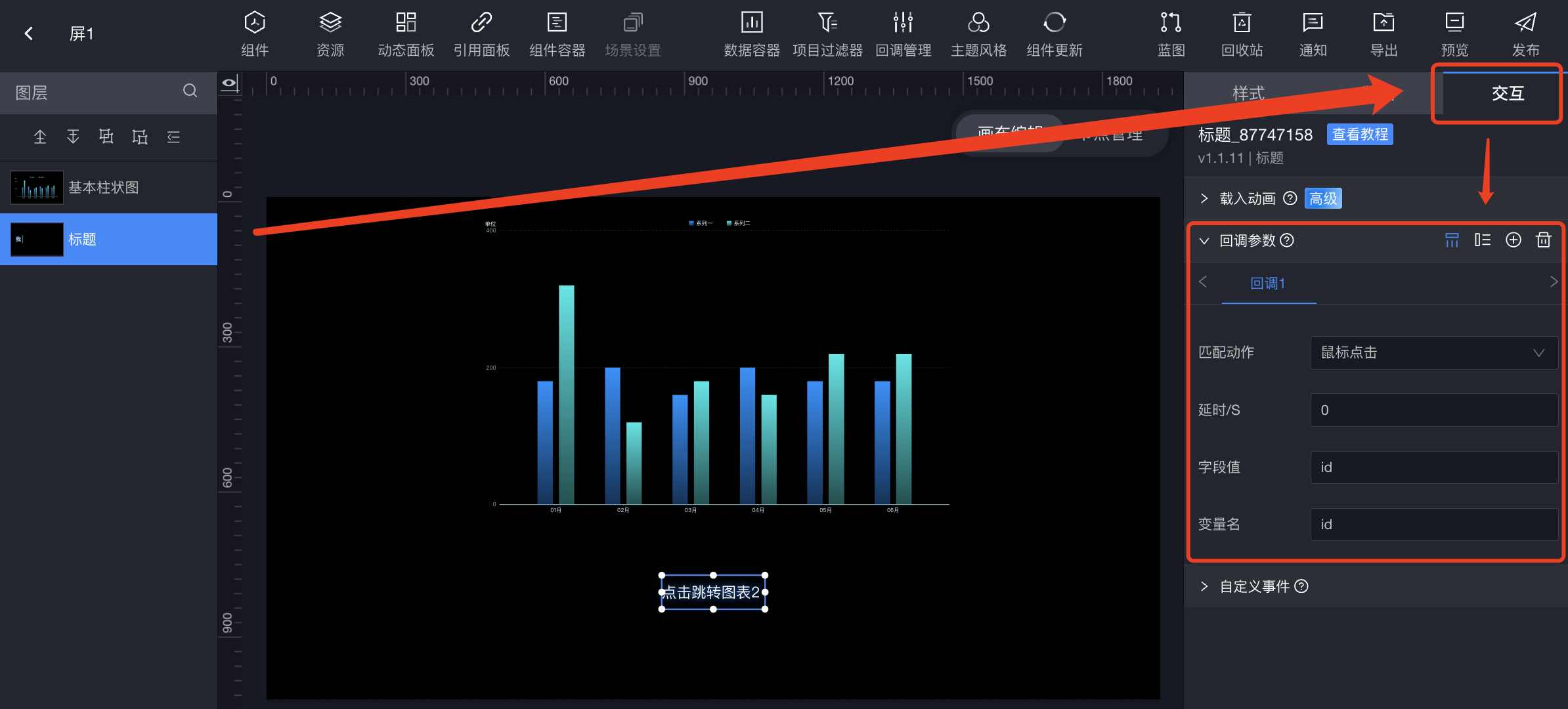
在交互-回调参数中配置动作、字段值和变量名。

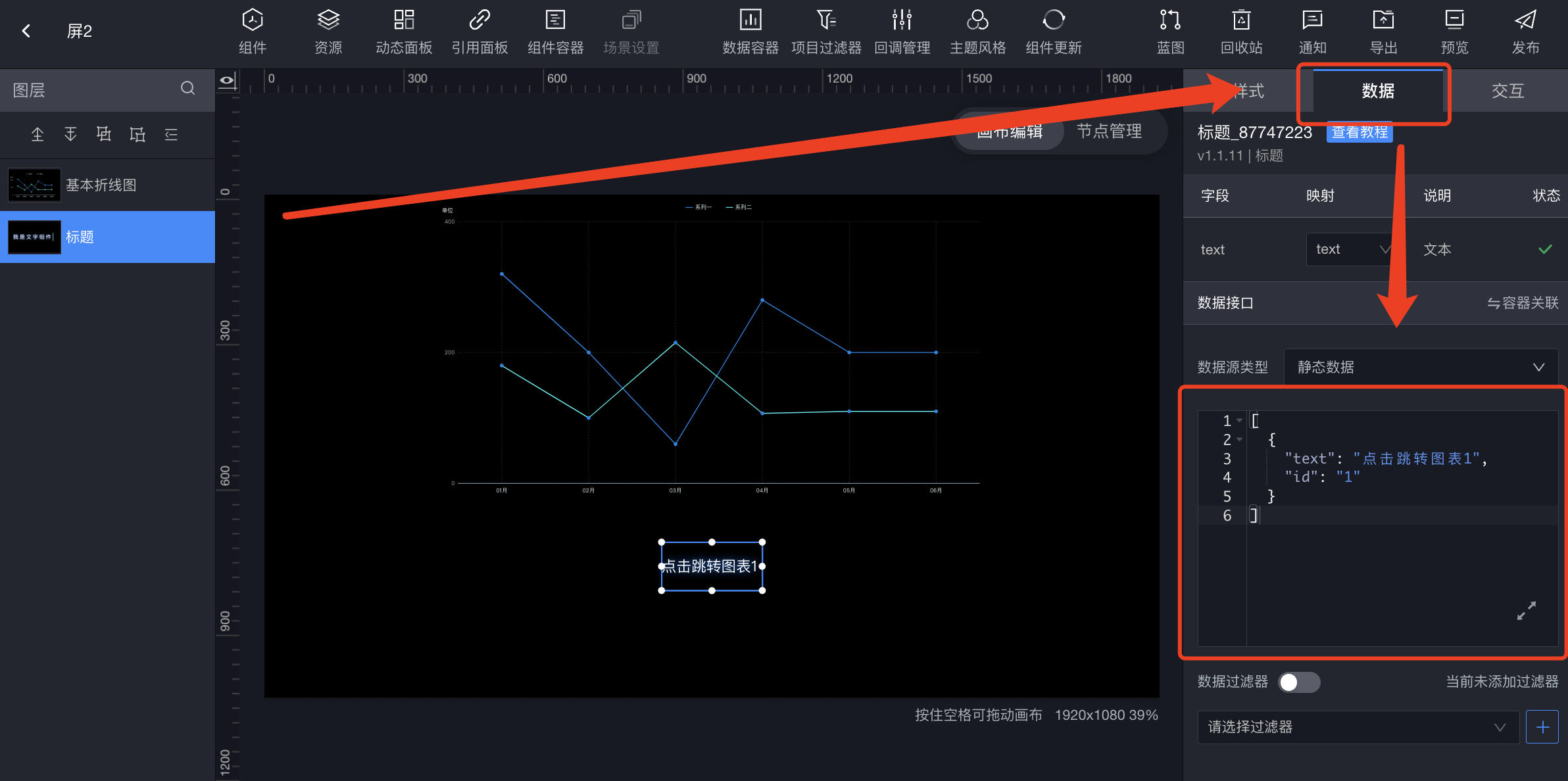
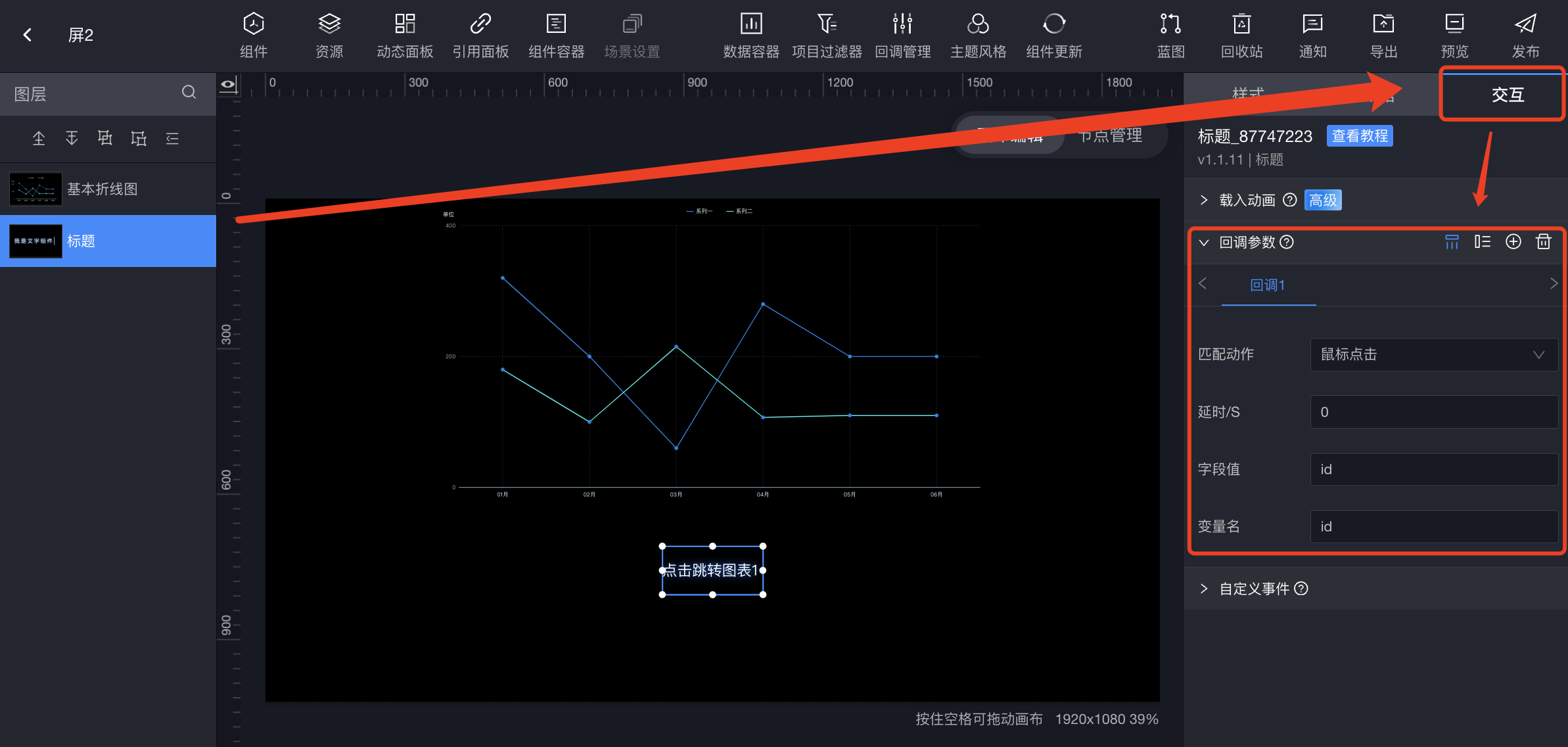
屏2配置和屏1类似,如下图所示。


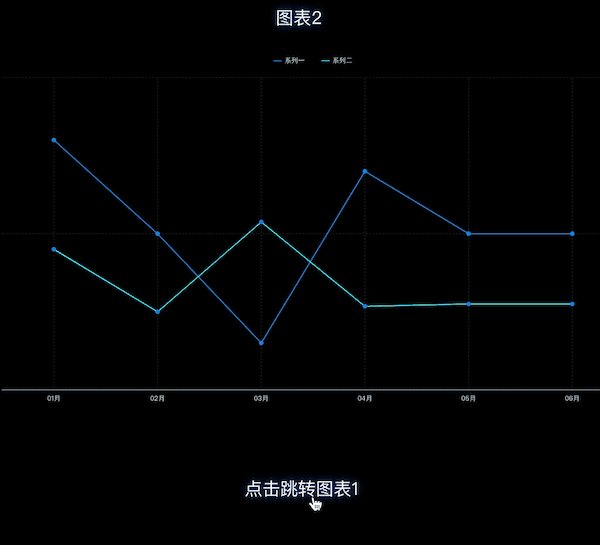
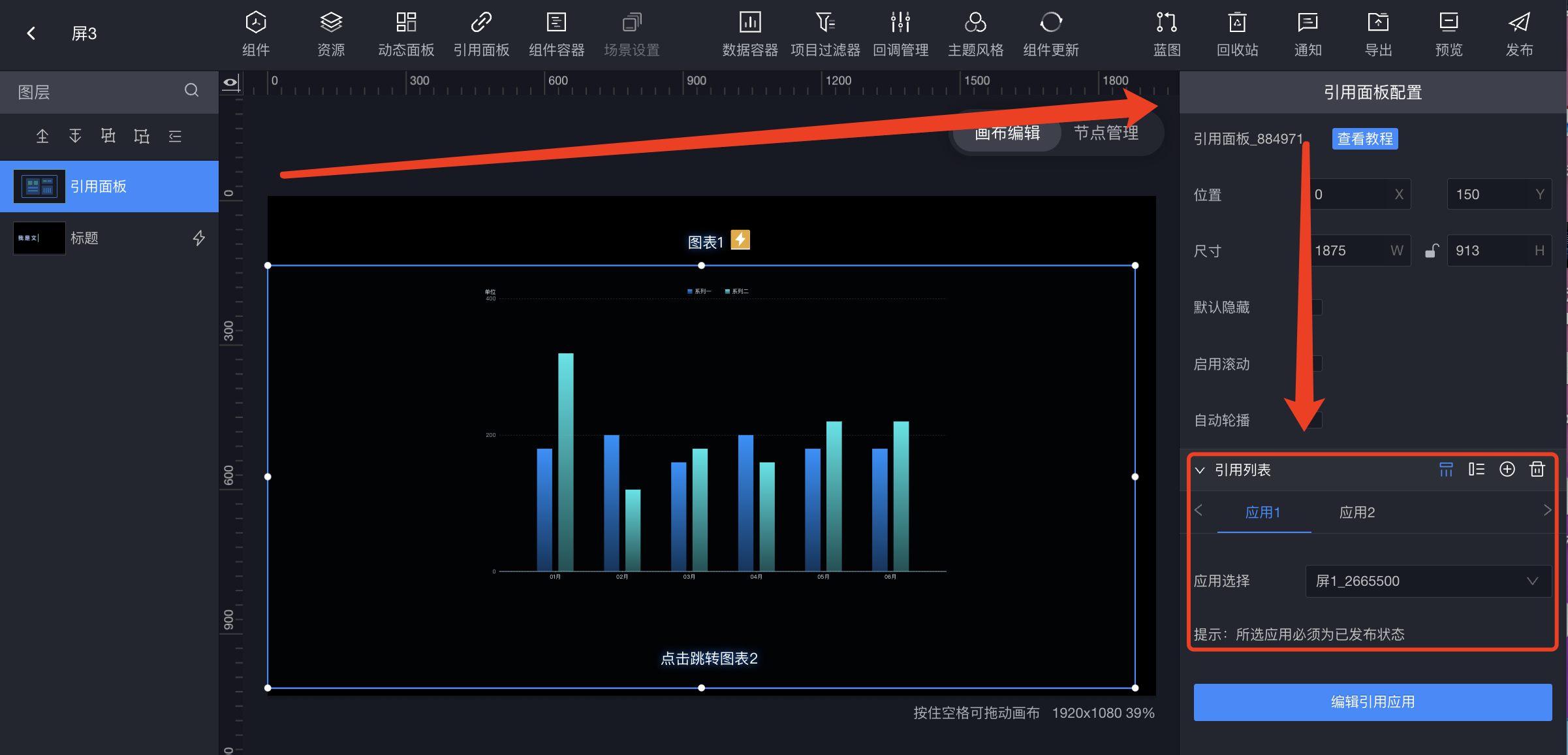
第一步,在屏3中添加【引用面板】,分别引用屏1和屏2。

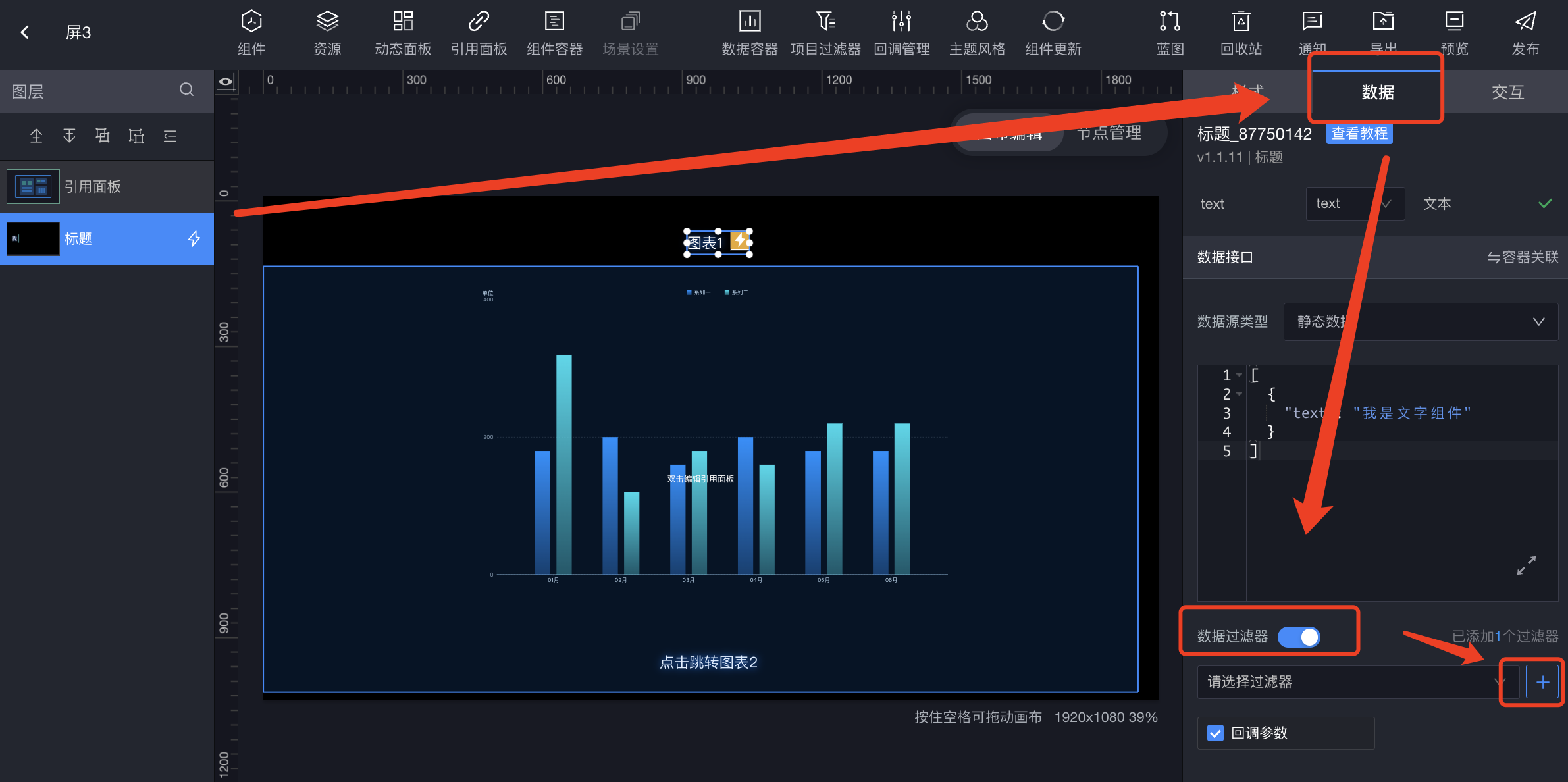
第二步,添加【标题】组件(这里以标题组件为例,用户可以根据需要变化的组件自行添加),添加数据过滤器,接收回调。

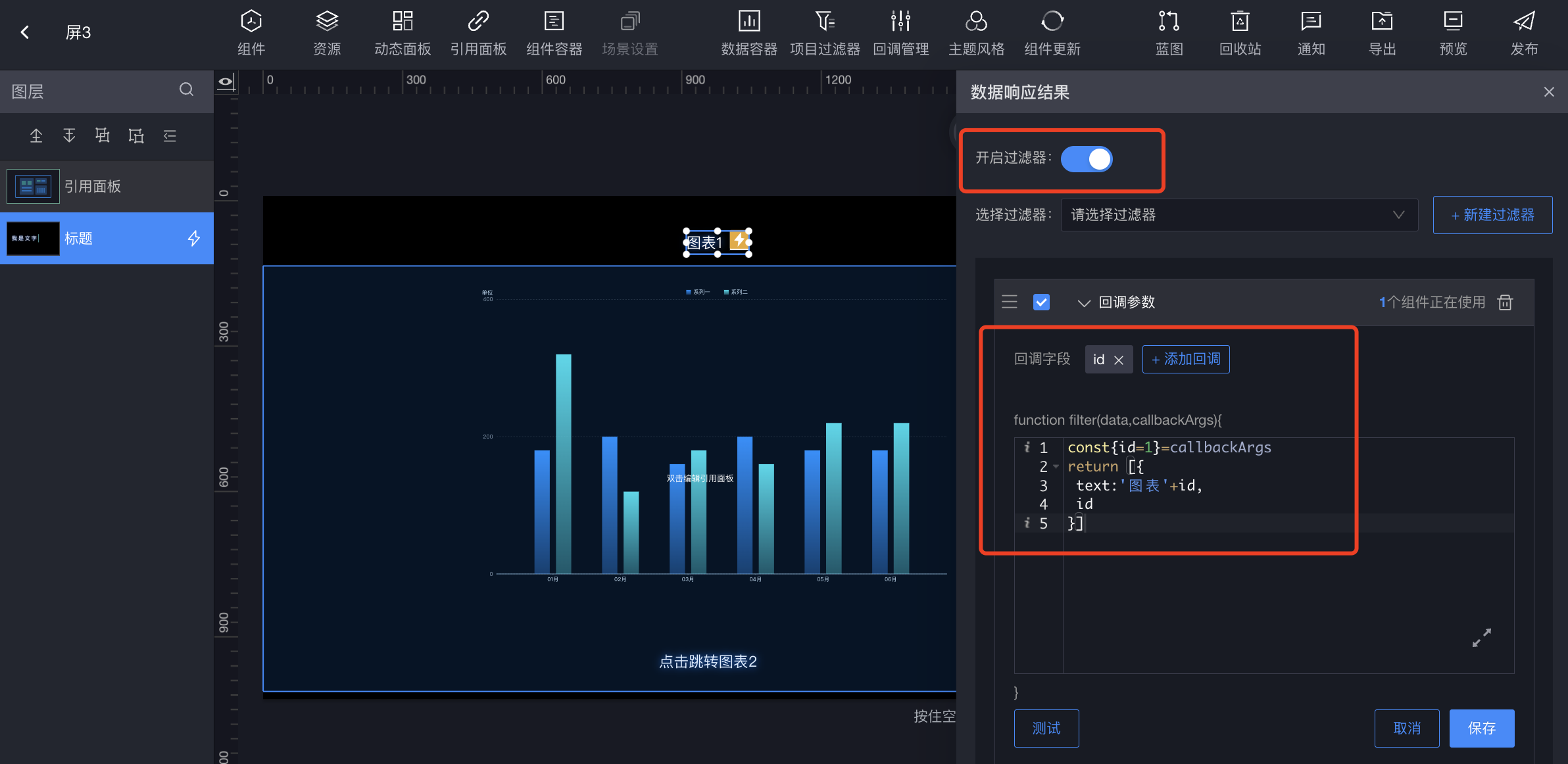
回调字段接受“id”,通过id修改展示数据。

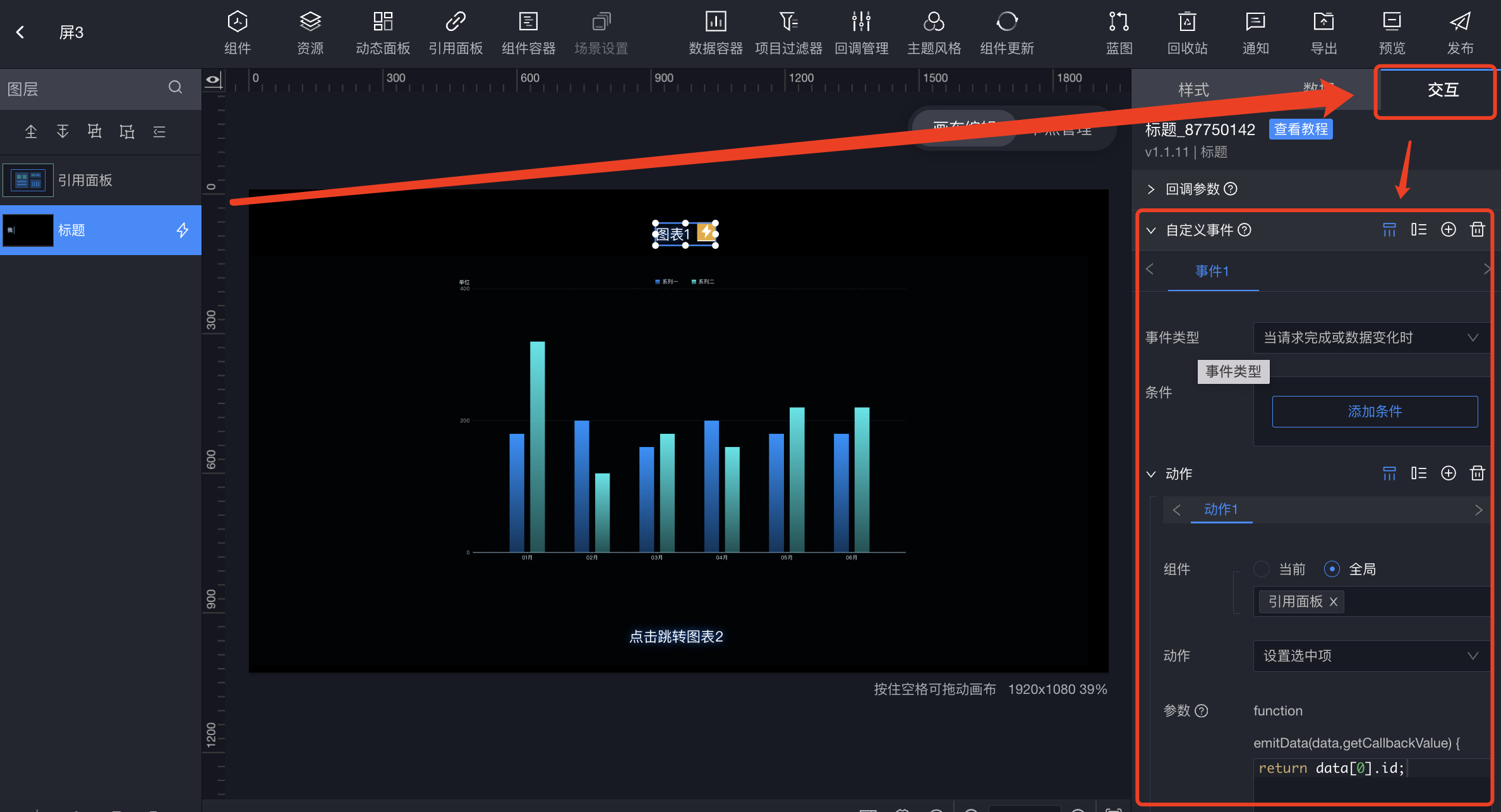
在交互-自定义事件中通过接受id修改相应动作。配置如下:

文章
11.87W+人气
19粉丝
1关注
 扫一扫关注公众号
扫一扫关注公众号
 扫一扫联系客服
扫一扫联系客服
©Copyrights 2016-2022 杭州易知微科技有限公司 浙ICP备2021017017号-3  浙公网安备33011002011932号
浙公网安备33011002011932号
互联网信息服务业务 合字B2-20220090
