数字孪生三维场景搭建是一种在数字空间实现物理世界场景的数字化建模和渲染的过程,是数字孪生技术的重要组成部分。数字孪生场景搭建包括需求分析、数据采集、模型构建、场景渲染、和优化迭代等方面。
需求分析是数字孪生场景搭建的第一步,也是最重要的一步。它决定了数字孪生场景搭建的目标、范围、对象和需求,以及对应的视觉精度等级。视觉精度等级是 指数字孪生场景与物理世界场景之间在视觉上的相似度或差异度,通常分为L1~L5 五个等级,从低到高表示视觉精度从低到高。不同的目标、范围、对象和需求可能需要不同的视觉精度等级来满足。
例如,如果要搭建一个用于城市规划或交通仿真的数字孪生场景,那 么 L1 级可能就足够了;如果要搭建一个用于工业设计或教育培训的数字孪生场景,那么 L4 级或 L5 级可能更合适。
需要选择合适的数据源、制作工具、渲染效果和交互方式来构建数字孪生模型和场景。不同的视觉精度等级,可能需要不同的数据源、制作工具、渲染效果和交互方式来实现。
例如,如果要构建一个 L1 级的数字孪生场景,那么可能只需要基于卫星影 像、地形数据、道路网络等数据源来生成三维地图;如果要构建一个 L5 级的数字孪生场 景,那么还需要基于高清摄像头、传感器网络等数据源来采集实时数据,并利用置换贴图、 折射效果等渲染技术来提高细节感和动态感,并实现与人员车辆等元素之间自由交互。
三维模型是数字孪生世界的重要组成部分,可以反映物理世界的形态、结构、功能等特征。目前,常用的三维模型制作方式有 BIM 模型、倾斜摄影和在三维软件中 建模等。
数字孪生中的场景渲染一般是指使用三维建模技术构建出一个虚拟现实场景,并通过渲染引擎实现场景的高精度、高保真、实时渲染,同时将现实场景中的数据信 息融合到虚拟场景中,实现对现实情况的监测和控制。
在开始场景搭建前,首先要分析想 要搭建的场景的风格、主题、氛围等,并寻找一些参考图片或类似的项目,然后在渲染引擎中创建一个新的项目,并设置好场景的基本参数,如视角、光照、后处理等。使用场景 管理工具,如层级、世界大纲、蓝图等,来组织和控制你的场景对象,并在视口中进行布局和摆放,并根据项目需求使用地形编辑器、程序化植被体积等,来创建和绘制地形和植被,并调整其材质和参数。最后使用灯光系统、天空球、雾效等,来设置和调整场景的光 照和氛围,并优化性能和效果。
通过对现实场景和拟真场景的数据收集、分析和反馈,不断改进产品设计、 工艺设计、工程设计等方面,提高产品的性能、质量和效率。比如可以替换或加工资产, 使用高质量的模型、纹理和材质,提升美术效果和性能指标,使用 LOD、Cull Distance、Lightmap 等工具来优化场景,根据功能场景和用户需求,优化页面交互和视觉设计,提高用户体验和满意度。
举例设备标记数据绑定和天气天光环境系统条件进行说明。
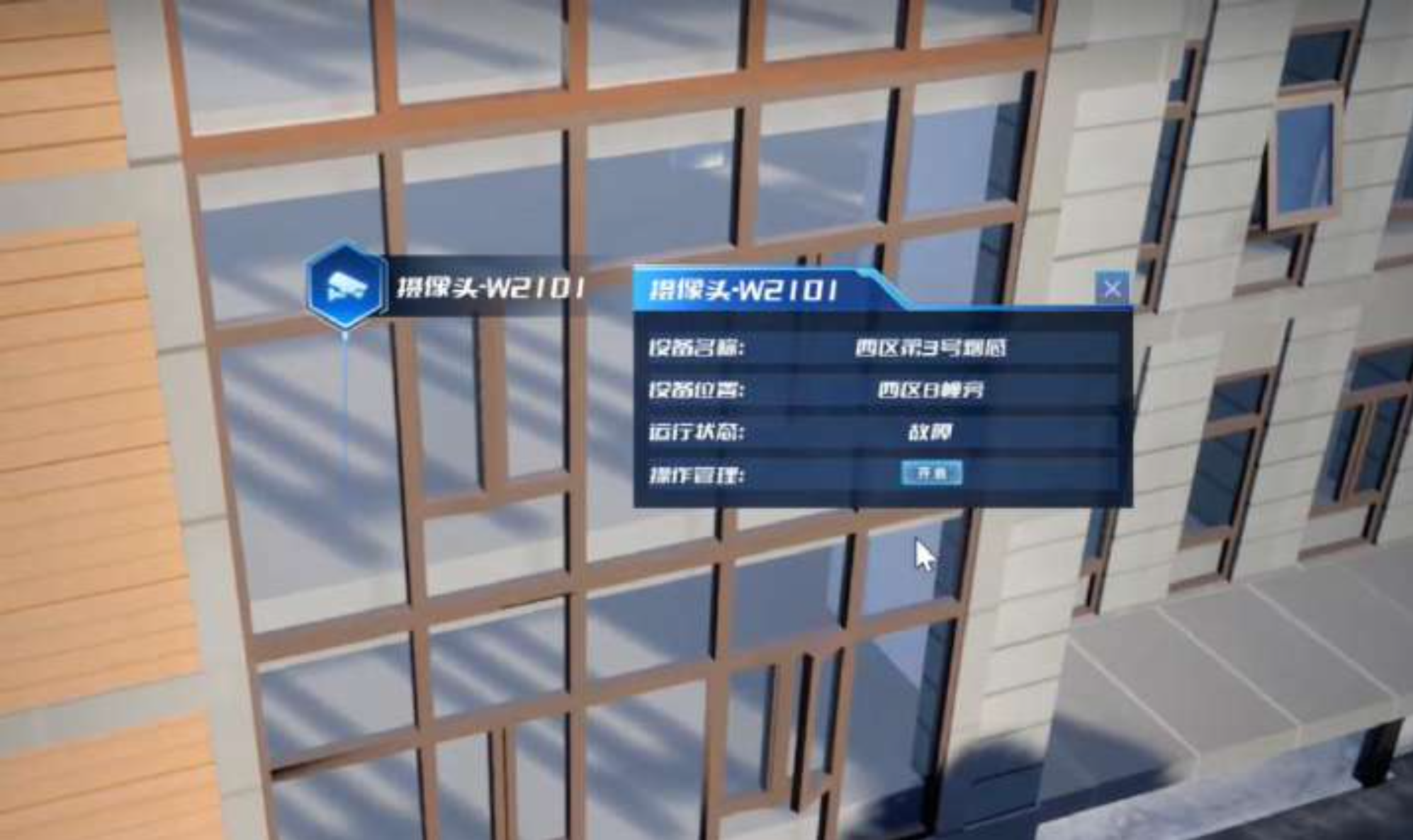
从 CAD 或者其他参考图纸上找到设备对应的位置和编号。在UE 中创建一个设备相关 POI 点,在 POI 里创建一个图标组件和一个编号变量,图标使用对应的设备图标,编号变量公开给实例自由填写,并在场景中对应位置上摆放设备 POI 并记 录编号。若模型文件中有设备对应位置,可以通过模型文件导入的方式在场景中确定设备的位置,将每个设备模型替换为设备 POI 点,并记录对应的设备编号。同时,在有需要点击的设备里制作点击 POI 后将设备 ID 传给 Web 并高亮图标,Web 展示对应的设备信息。

POI 点标记
使用自定义天空环境组件制作不同的天空光照效果,天空光照效果随时间推移表现出清晨、白天、黄昏、夜晚四大不同环境效果。光照模拟符 合真实大气环境的散射影响,符合实际所在位置的经纬度对场景的影响。天空光照环境的 时间设置可以选择为接入标准的北京时间数据来实现孪生场景与真实世界的时间与环境同步。天气效果受场景效果需要经过细致的调节,比如晴天、雨天等。在场景材质上制作 雨水湿润效果,在需要的时候开启。考虑到雨水打击到模型表面,模型从 Web/API 或者其 他方式接入天气数据,例如当为晴天时,环境晴朗,不启用模型的雨水湿润效果;当为雨 天时,天空下雨,同时启用模型的雨水湿润效果。
不同区域的场景分层管理是指到达对应区域时展示对应区域的场景,使用 场景管理器可以实现对不同的场景进行管理。当从场景 A 切换到场景 B 时,先用场景管理 器将场景 A 进行卸载操作,再用场景管理器将场景 B 进行加载,加载完成后从当前镜头过 渡到场景 B 的对应镜头,并记录场景状态。
不同的场景分别制作多个不同的镜头视角(调整包括镜头的位置、旋转、 镜头距离、是否锁定等),对于不同镜头设定不同的编号,根据用户的操作对不同视角进 行切换。如查看建筑体不同的视角场景,当用户点击建筑体左侧按钮时,Web 向游戏引擎 传递一个视角切换到建筑体左边的 JSON 数据,游戏引擎接收到 JSON 数据后进行解析, 然后将视角从当前位置切换到建筑体左边对应的视角上。
使用 Web 和游戏引擎之间的通信插件, 将对应的 Web 页面嵌入到游戏引擎中,可将带有可视化图表的页面与三维孪生场景一起 展示,并做交互联动。数字孪生应用程序系统制作完成后,进行打包程序输出,输出文件 为 EXE 格式。将 EXE 文件复制到 Windows 电脑中,再通过程序的配置文件修改我们需要 的 WebURL、倾斜摄影模型 URL、TMS 相关 URL 等。
将打包后的客户端程序放置到对应电脑上,修改好相关的网页、倾 斜模型地址,直接打开程序即可运行。
将打包后的客户端程序放置到对应服务器上,安装云渲染服务。设置对 应的参数(IP 地址/端口号),启动云渲染服务、启动客户端程序,使用其他电脑通过 Web 浏览器打开对应地址展示远程的客户端画面。
与甲方对接确定需求以及提供原型图;
确定各部分效果呈现的参考图(如设计方面的 UI 风格及场景部分的场景风格);
跟进项目进行沟通;
根据 PM 的需求\原型图\参考来设计方案与设计稿; 设计稿定稿后制作 UI;
辅助 PM 提供参考图给到场景; 跟场景对接把控二维和三维的美术效果一致性;
根据场景地编需求提供定制模型(项目建模);
根据场景地编需求提供预制模型(资产库制作);
根据 PM 与设计师提供的美术效果参考制作场景氛围;
根据场景内容对模型提出模型需求,并与其进行对接验收;
与 TA 对接制作各类特殊效果;
制作数字孪生三维场景;
与开发对接场景内的功能需求;
根据场景地编的需求提供特殊材质效果、程序化生成、粒子特效、提高效率的工
具等;
与开发对接处理交互时产生的视觉效果(如拆楼、水坝放水的水流等需要按钮
触发的效果);
根据地编制作的场景与设计师提供的素材及 PM 的需求进行功能开发;
对场景内产生交互的内容进行配置;
对项目进行打包;
提供相关技术支持;
和客户沟通数据格式与情况;
与设计师合作设计屏内的交互方式;
数据接入;
和数字孪生应用开发工程师进行交互配置;
与其他的集成系统进行联通(如东站的协同系统)。
文章
13.15W+人气
19粉丝
1关注
 扫一扫关注公众号
扫一扫关注公众号
 扫一扫联系客服
扫一扫联系客服
©Copyrights 2016-2022 杭州易知微科技有限公司 浙ICP备2021017017号-3  浙公网安备33011002011932号
浙公网安备33011002011932号
互联网信息服务业务 合字B2-20220090
