
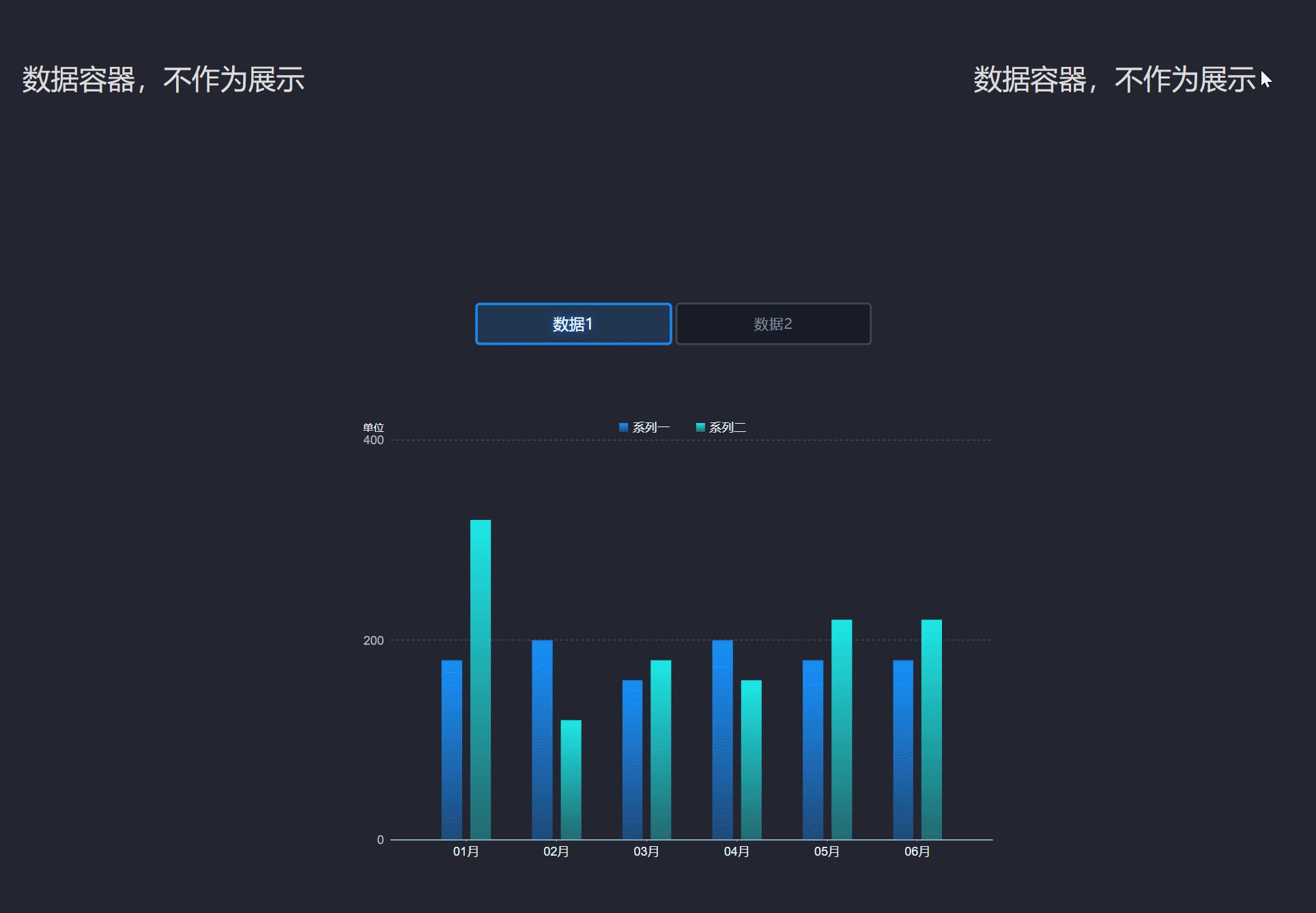
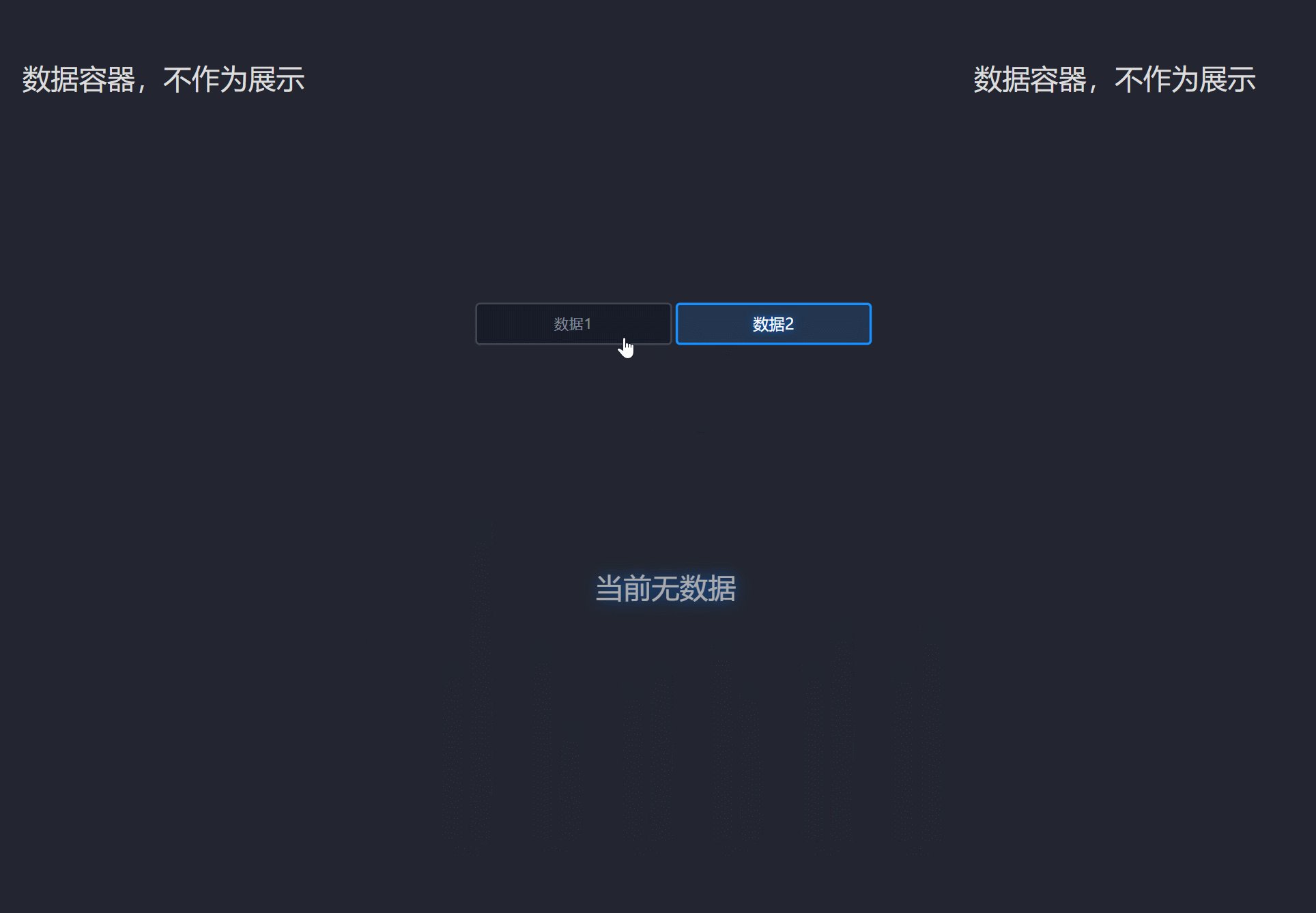
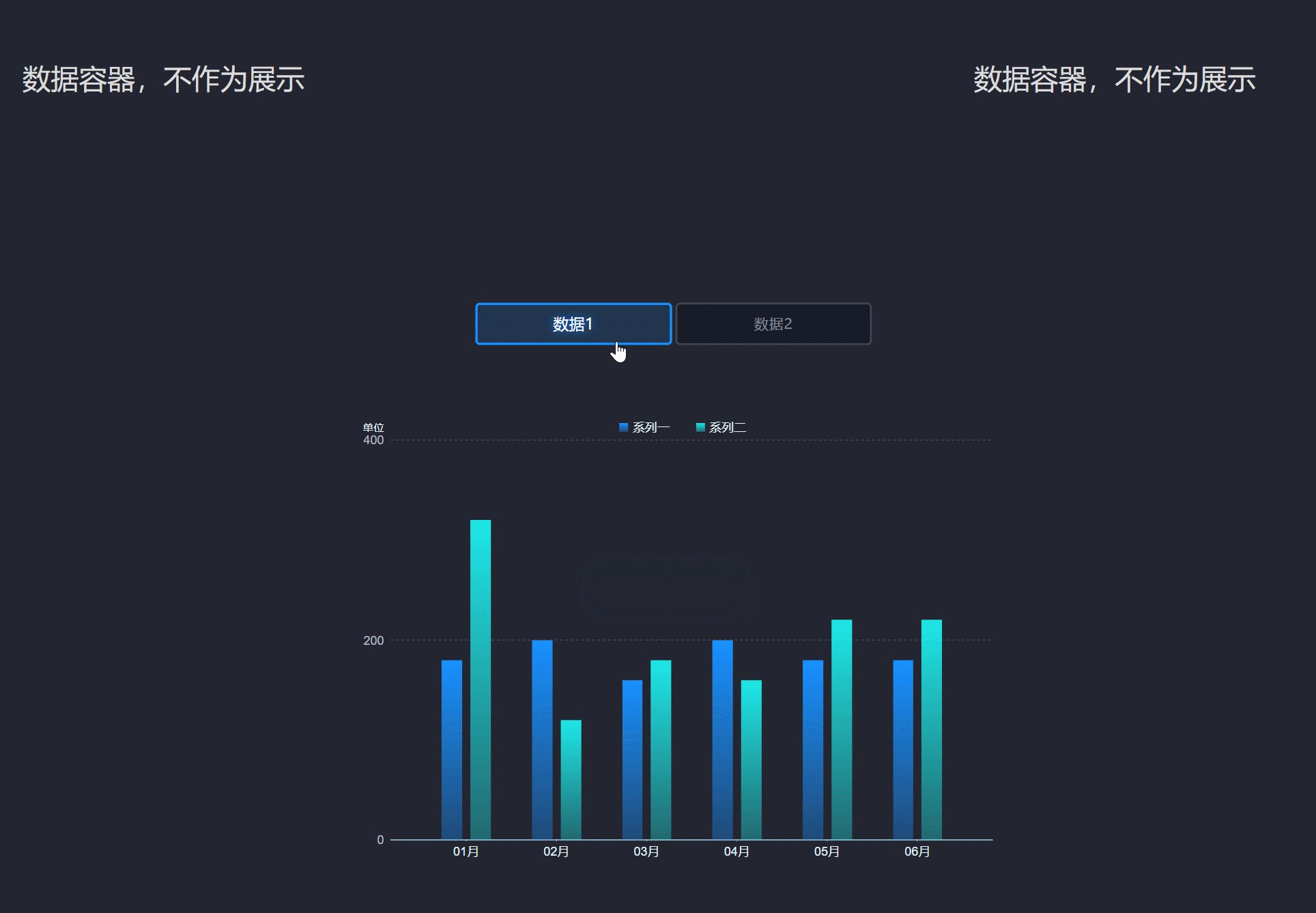
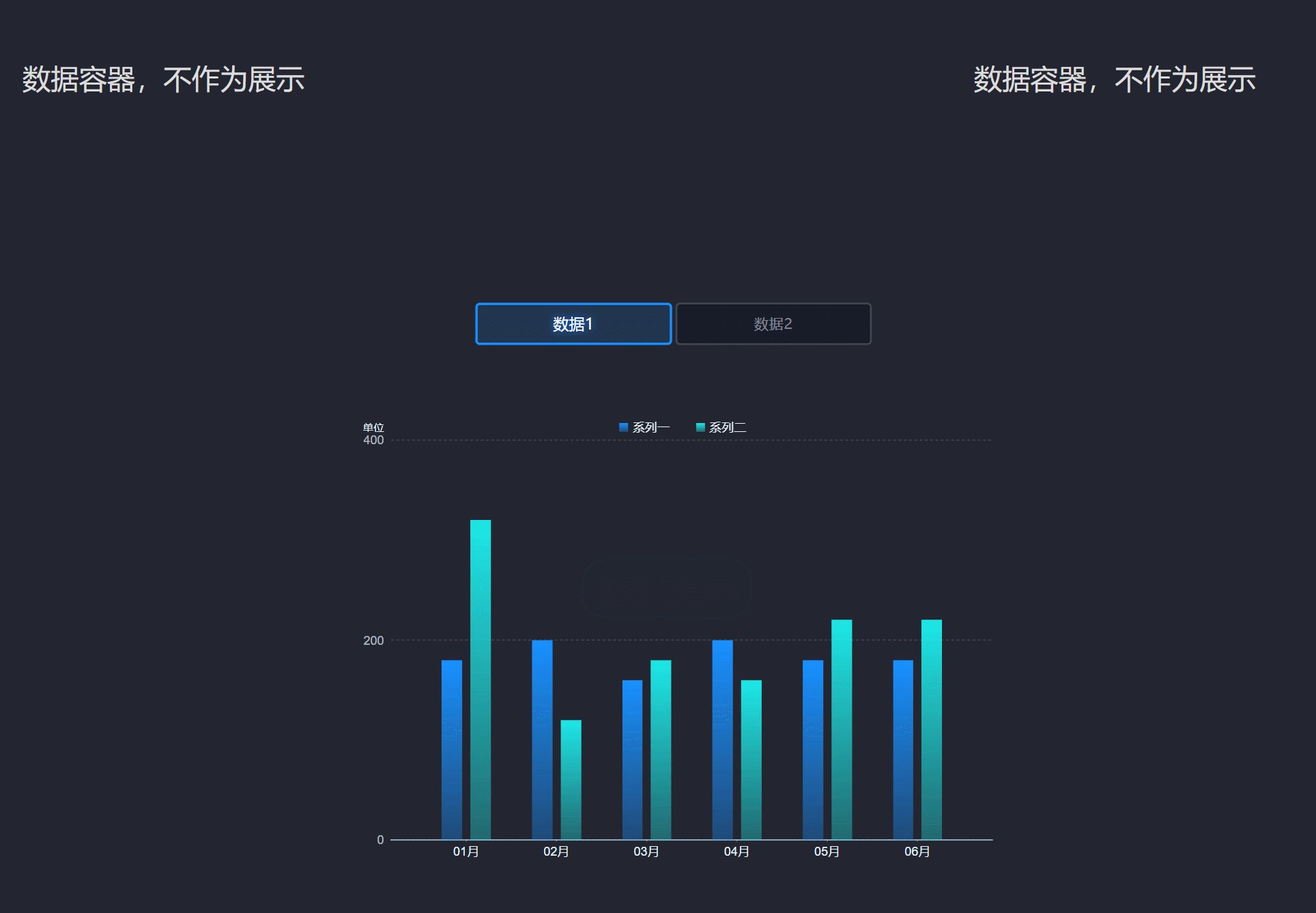
通过设置两个【数据容器】,一个存有数据,一个无数据。在数据展示【图表】上配置【自定义事件】,通过条件判断执行不同的动作,实现有数据时显示数据展示【图表】,无数据时显示无数据【文本】。
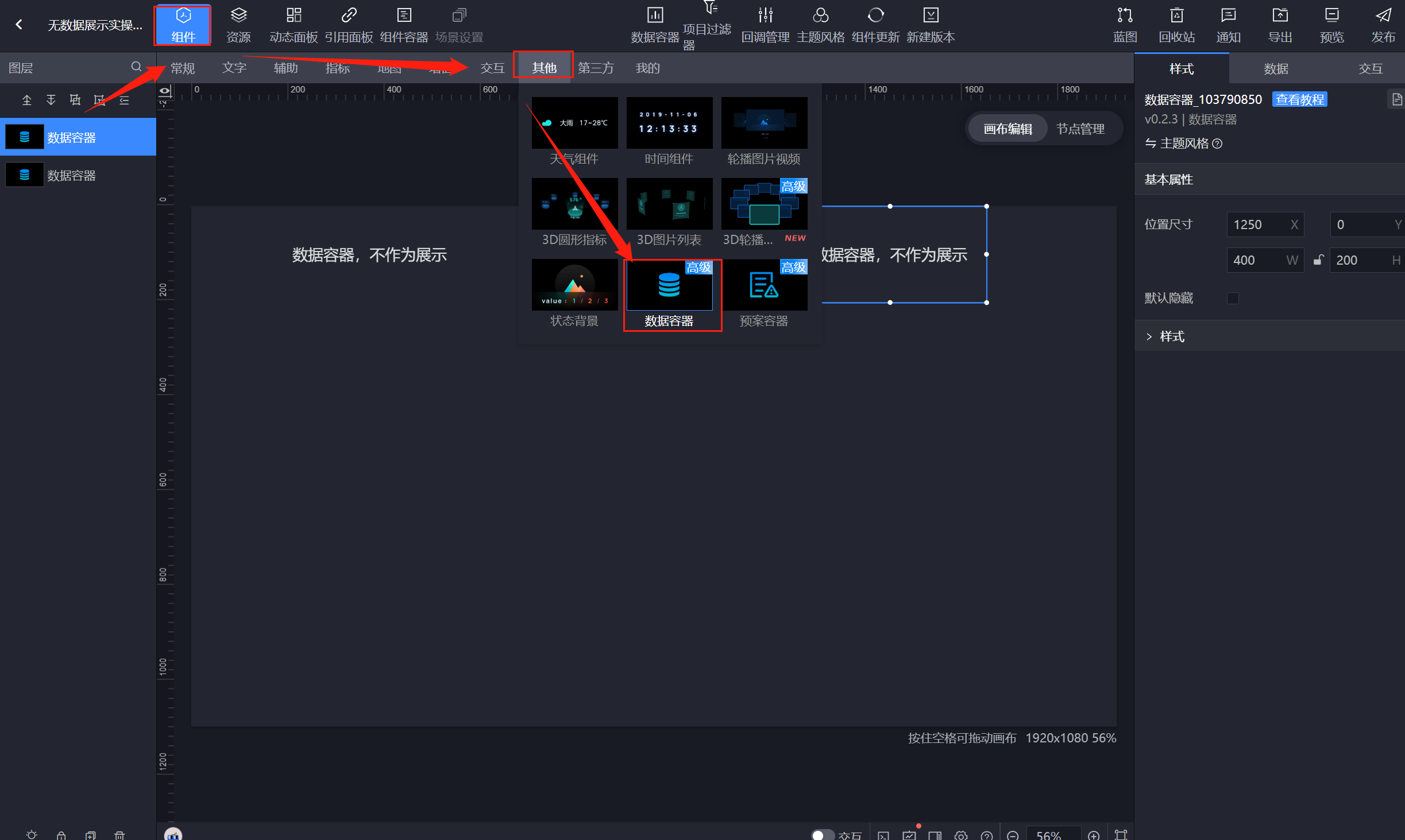
【组件】→【其他】→添加两个【数据容器】

【交互】→左侧【数据容器】回调字段设置为data1→右侧【数据容器】回调字段设置为data2

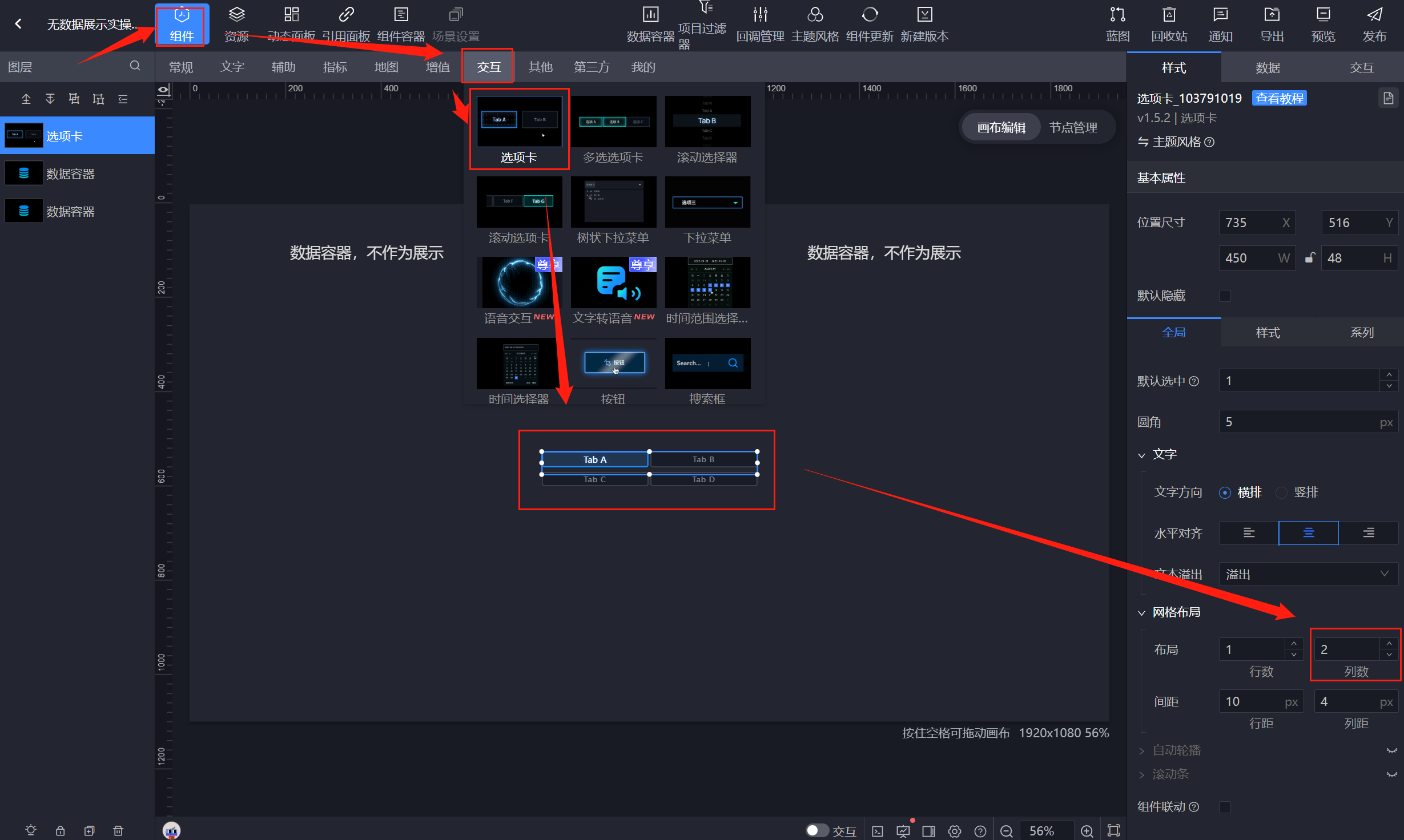
【组件】→【交互】→添加【选项卡】组件→选中【选项卡】→【样式】→【全局】→布局调整列数为【2】

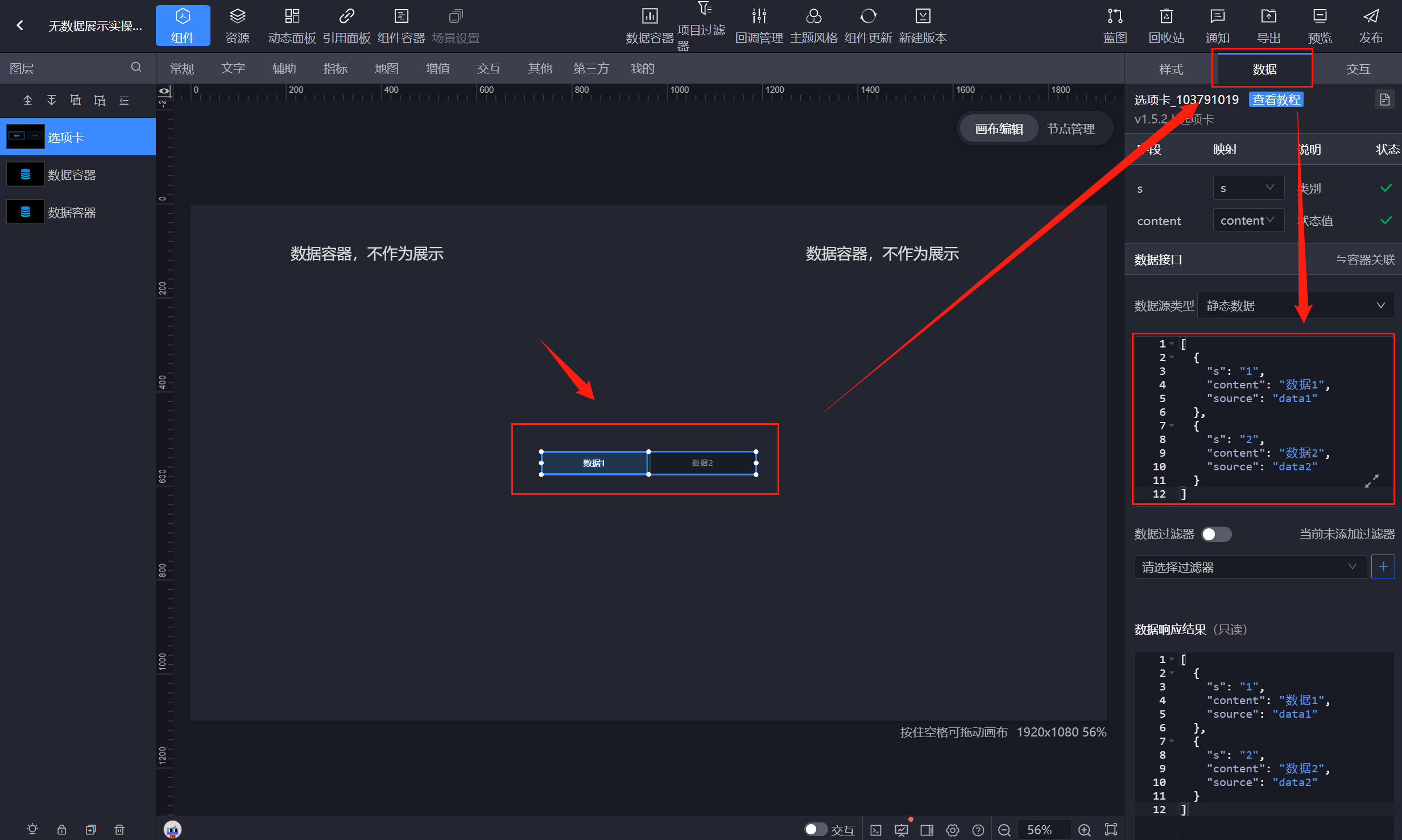
【数据】→设置数据如下
[
{
"s": "1",
"content": "数据1",
"source": "data1"
},
{
"s": "2",
"content": "数据2",
"source": "data2"
}
]
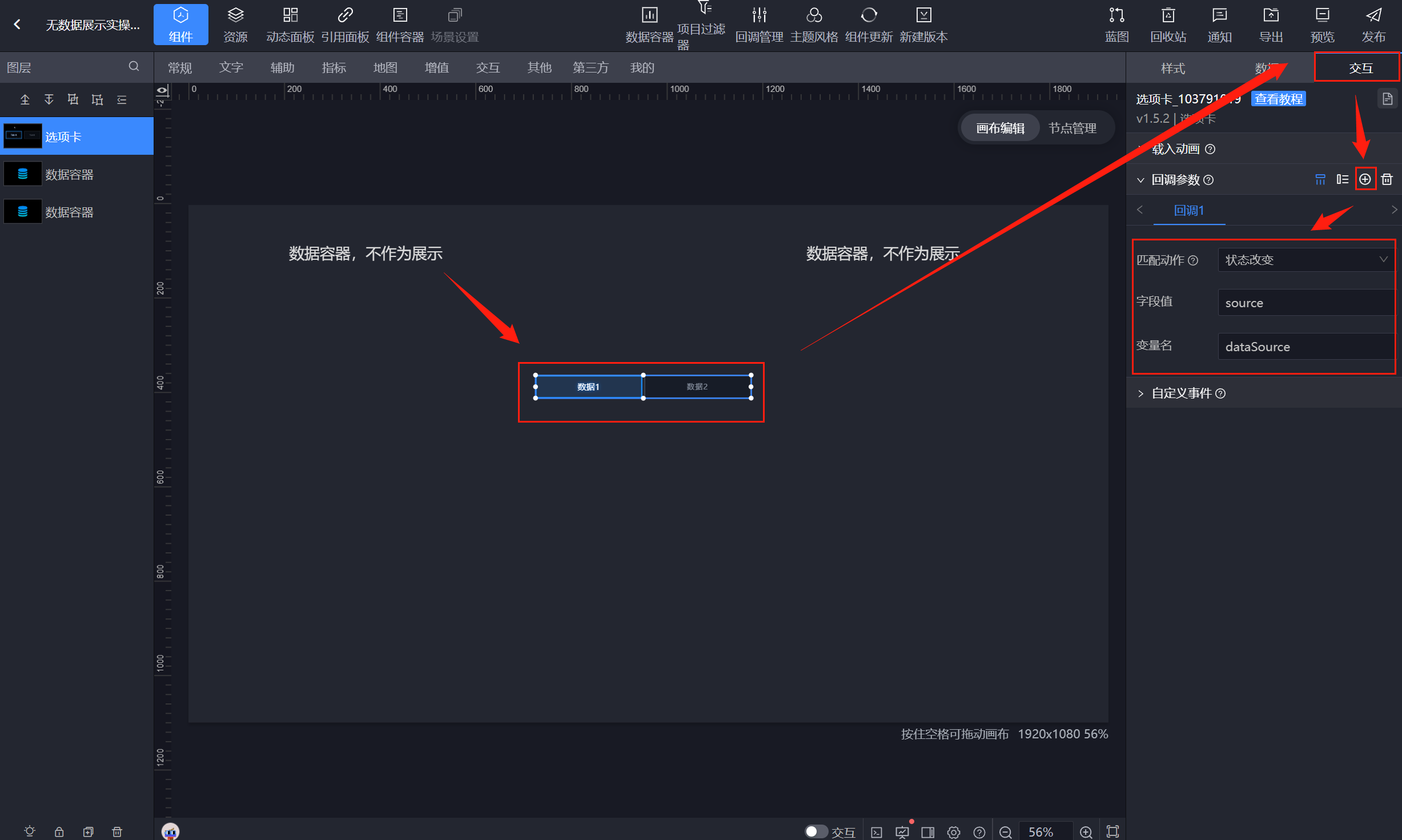
【交互】→添加【回调参数】→匹配动作设置为【状态改变】→字段值设置为【source】→变量名设置为【dataSource】

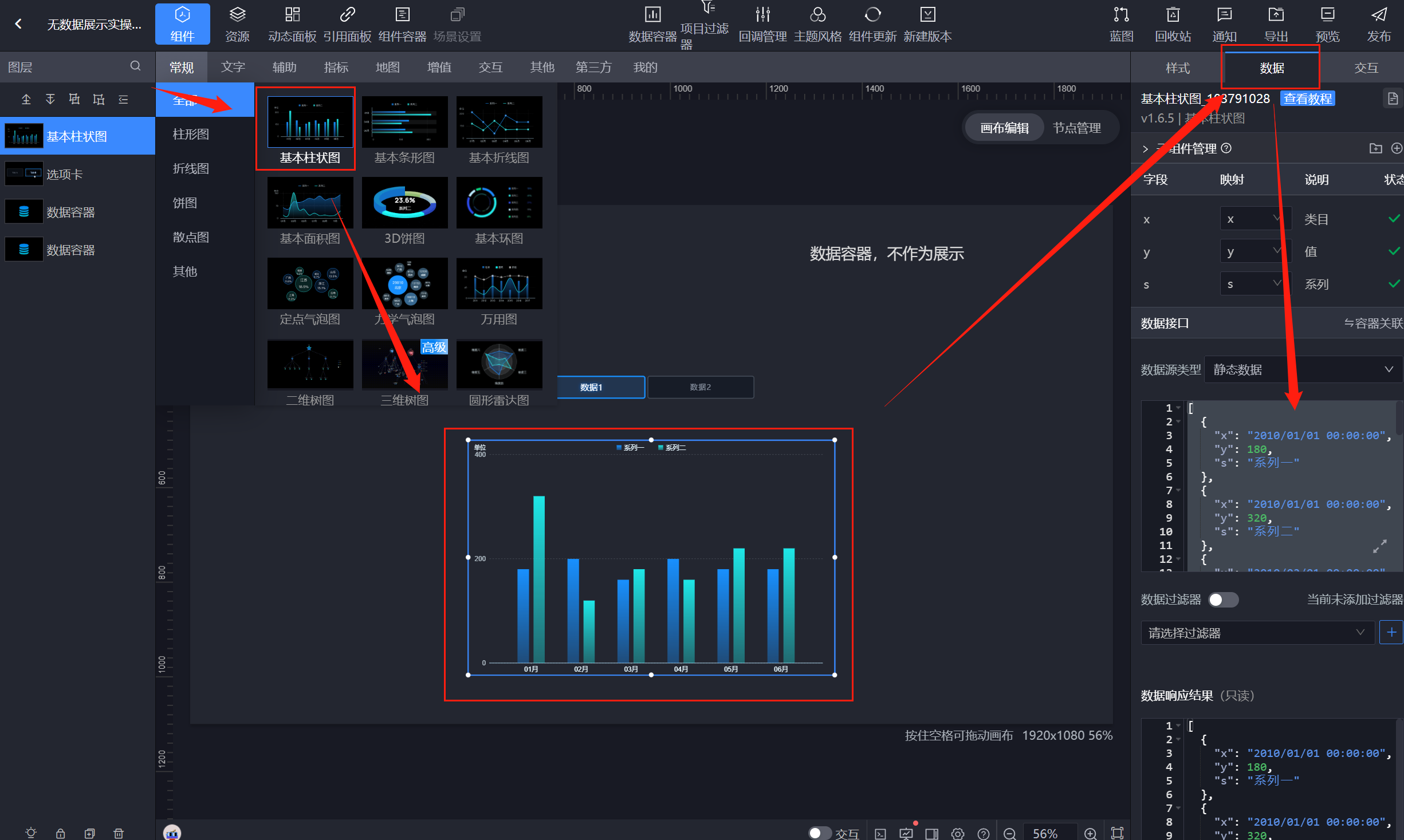
添加数据展示组件,图表类即可→选中【图表】→查看【数据】→复制【数据】

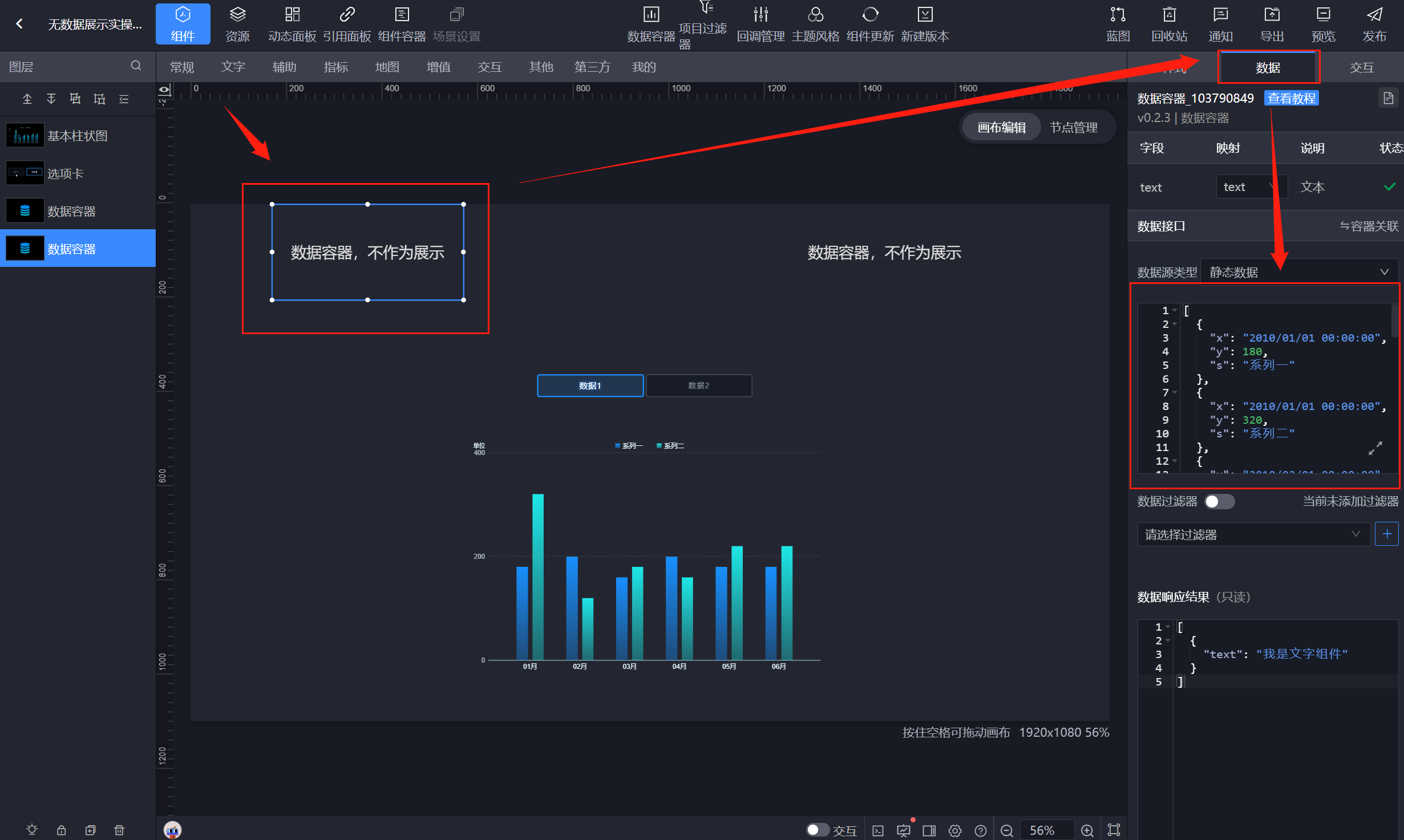
将数据放入左侧数据容器

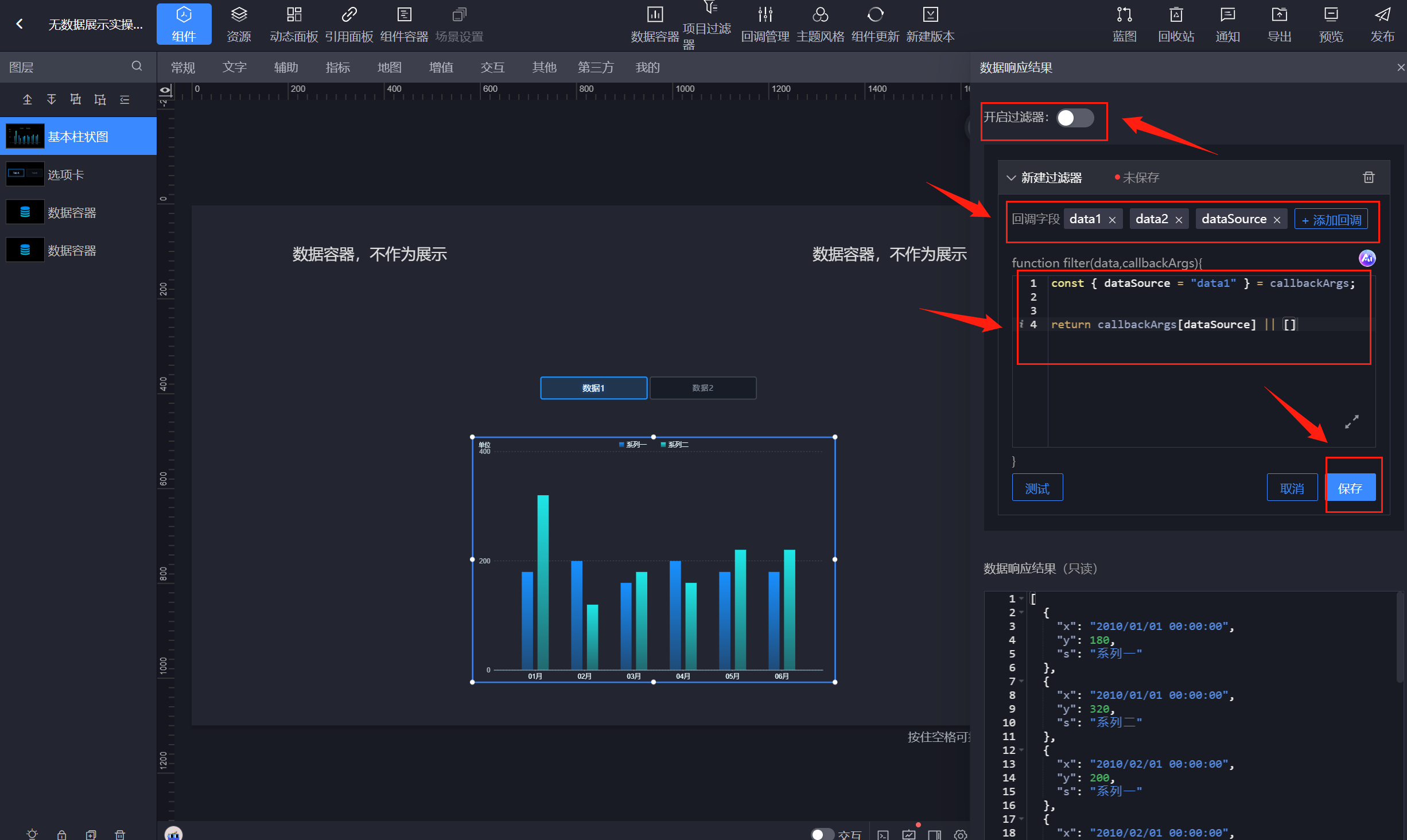
再次选中数据展示【图表】→【数据】→添加【数据过滤器】

设置过滤器代码如下→设置回调字段【data1】【data2】【dataSource】→【保存】→【开启过滤器】

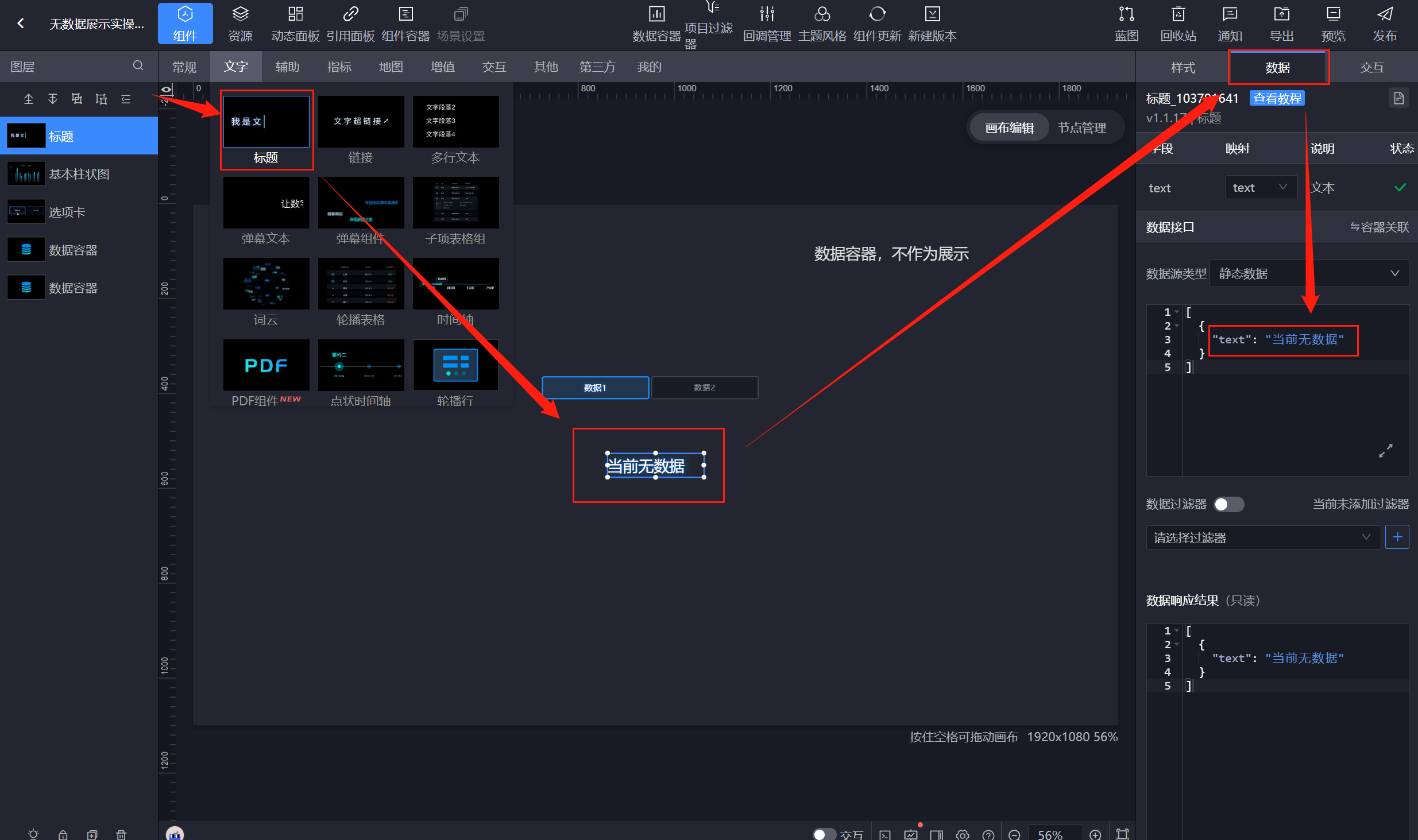
添加【标题】组件→选中组件→【数据】中修改文本内容,设置为“当前无数据”。

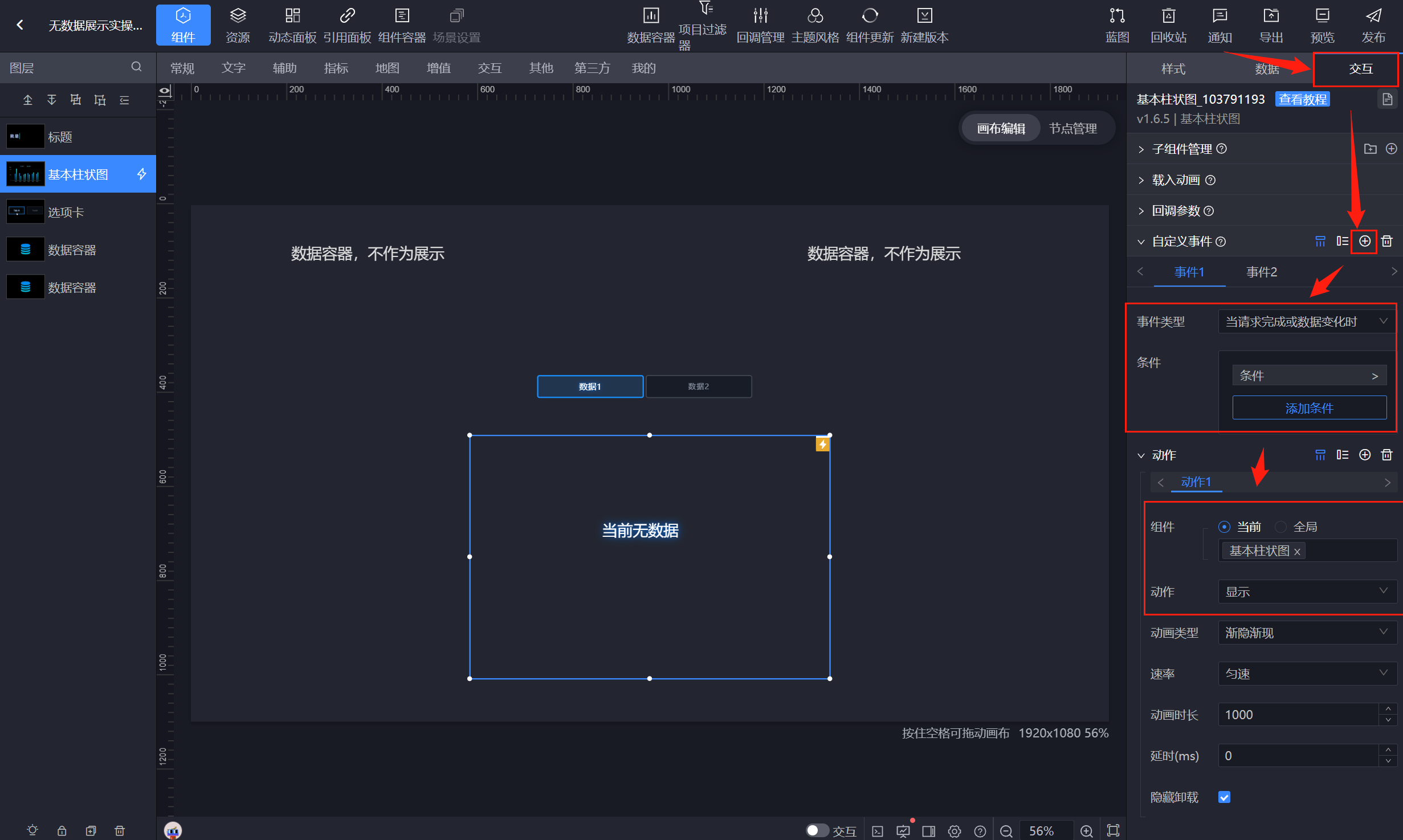
【交互】→添加2个【自定义事件】→事件1设置如下→事件2设置如下
事件类型 设置为“当请求完成或数据变化时”
条件 设置为自定义条件
return data && data[0]
组件选择:基本柱状图
动作为显示事件类型 设置为“当请求完成或数据变化时”
条件 设置为自定义条件
return !data || !data[0]
组件选择:标题
动作为显示
易知微基于多年在数字孪生及数据可视化领域丰富实践,沉淀了诸多经验成果,欢迎大家互相交流学习:
《数字孪生世界白皮书》下载地址:https://easyv.cloud/references/detail/51.html/?t=shequ
《数字孪生行业方案白皮书》下载地址:https://easyv.cloud/references/detail/120.html/?t=shequ
《港口数智化解决方案》下载地址:https://easyv.cloud/references/detail/121.html/?t=shequ
想申请易知微产品免费试用的客户,欢迎点击易知微官网申请试用:https://easyv.cloud/?t=shequ
文章
1.92K人气
0粉丝
0关注
 扫一扫关注公众号
扫一扫关注公众号
 扫一扫联系客服
扫一扫联系客服
©Copyrights 2016-2022 杭州易知微科技有限公司 浙ICP备2021017017号-3  浙公网安备33011002011932号
浙公网安备33011002011932号
互联网信息服务业务 合字B2-20220090
