当需要来回切换不同的数据时,可以使用下列的技巧来进行配置,在一张看板中就可以快速查看不同区域的地图数据。当然不仅限于地图组件,任何图表组件都可以使用该原理做出如下的切换效果。
该效果的实现完全由自定义事件来实现,与回调、数据过滤器无关,主要涉及到的是自定义事件中的平移和缩放动作,功能简单,但效果可以很强大。

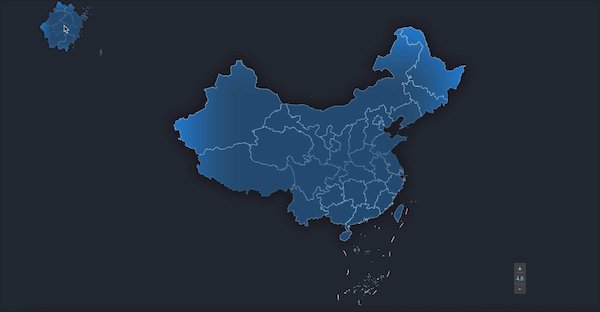
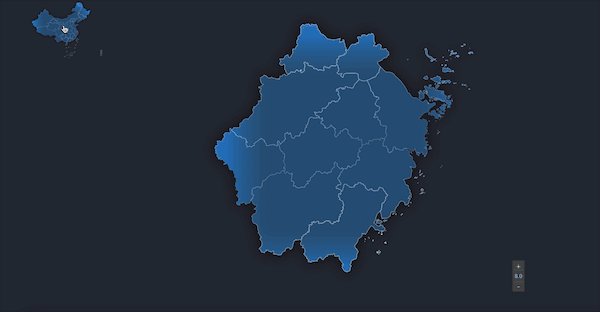
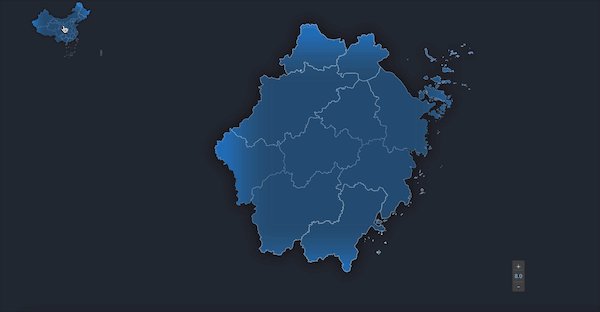
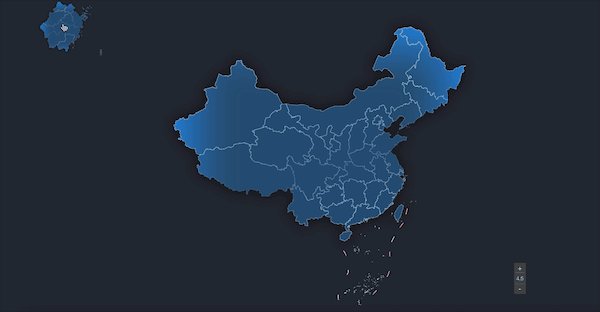
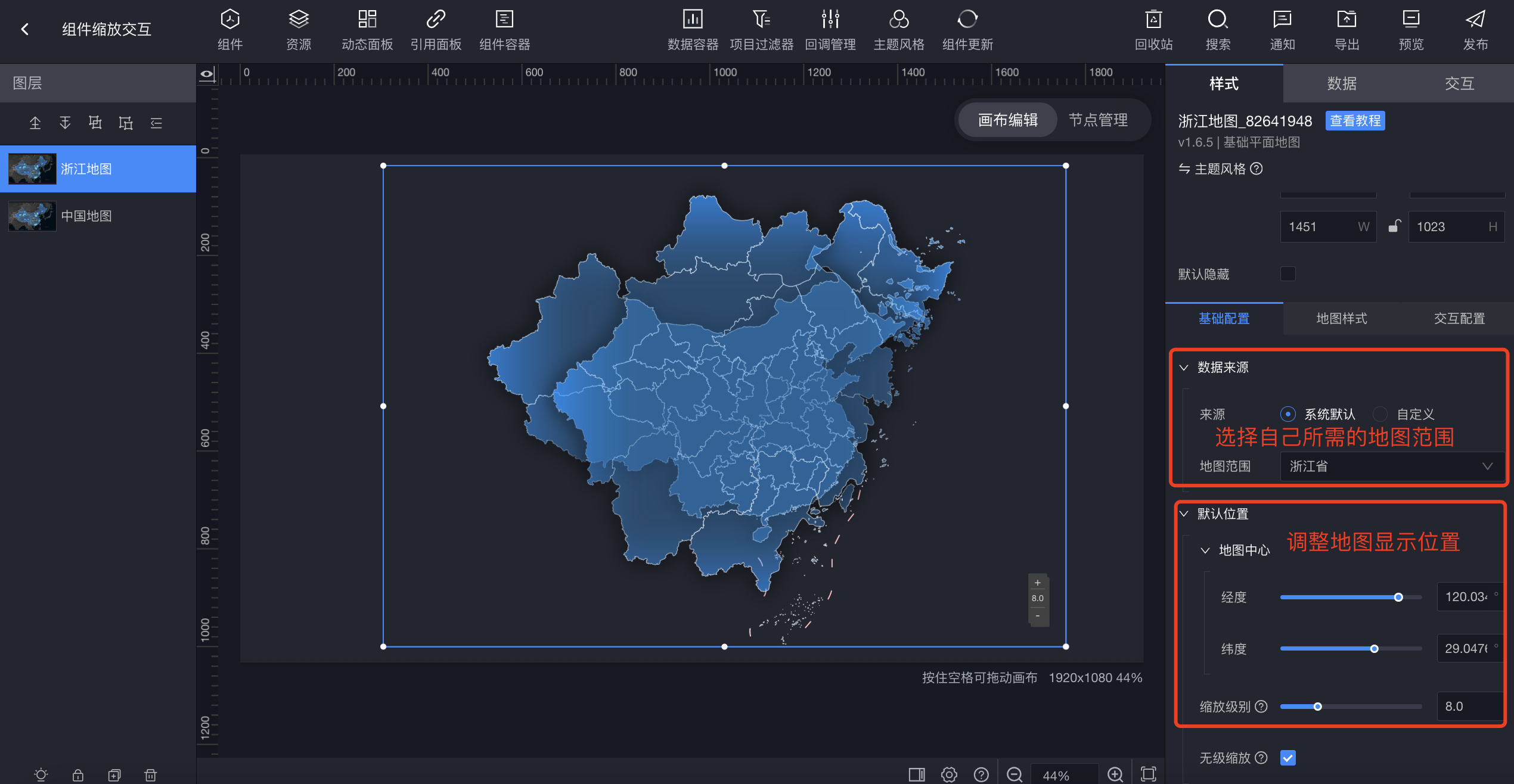
这里以【基础平面地图】为例,首先在“数据来源”选择需要展示的地图范围,其次将组件通过拉拽的方式调整到合适的看板位置和展示尺寸,通过经纬度和缩放级别将地图调整出合适的展示中心与大小。最后修改组件名称为“浙江地图”与“中国地图”。

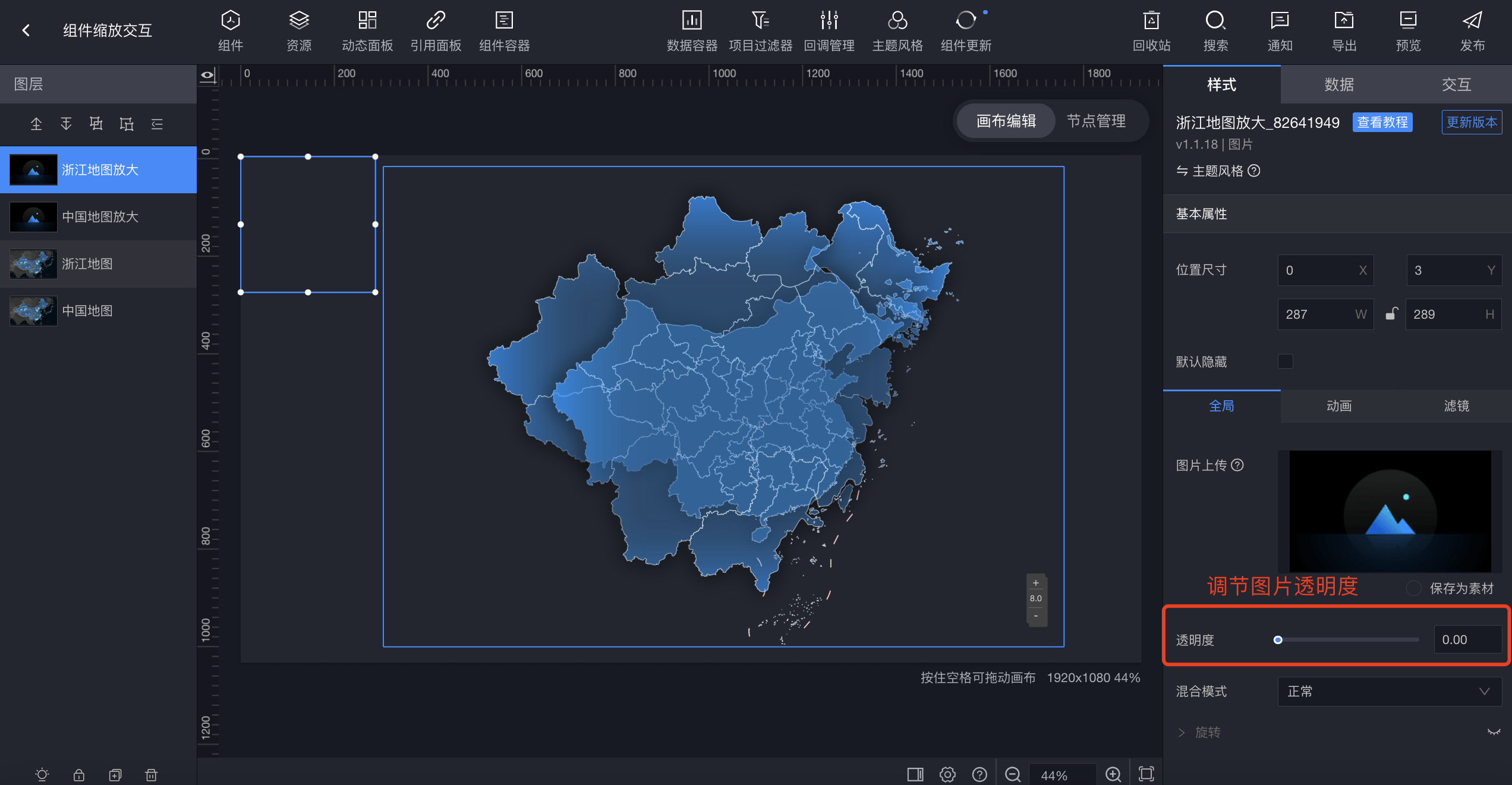
将透明度调整为0(这里的图片组件后续作为按钮使用),位置放在看板的左上角(即地图缩小后的位置),图片尺寸与地图尺寸约等于5:1即可。最后将修改图片组件名称为“浙江地图放大”与“中国地图放大”。图层摆放顺序如下图所示:

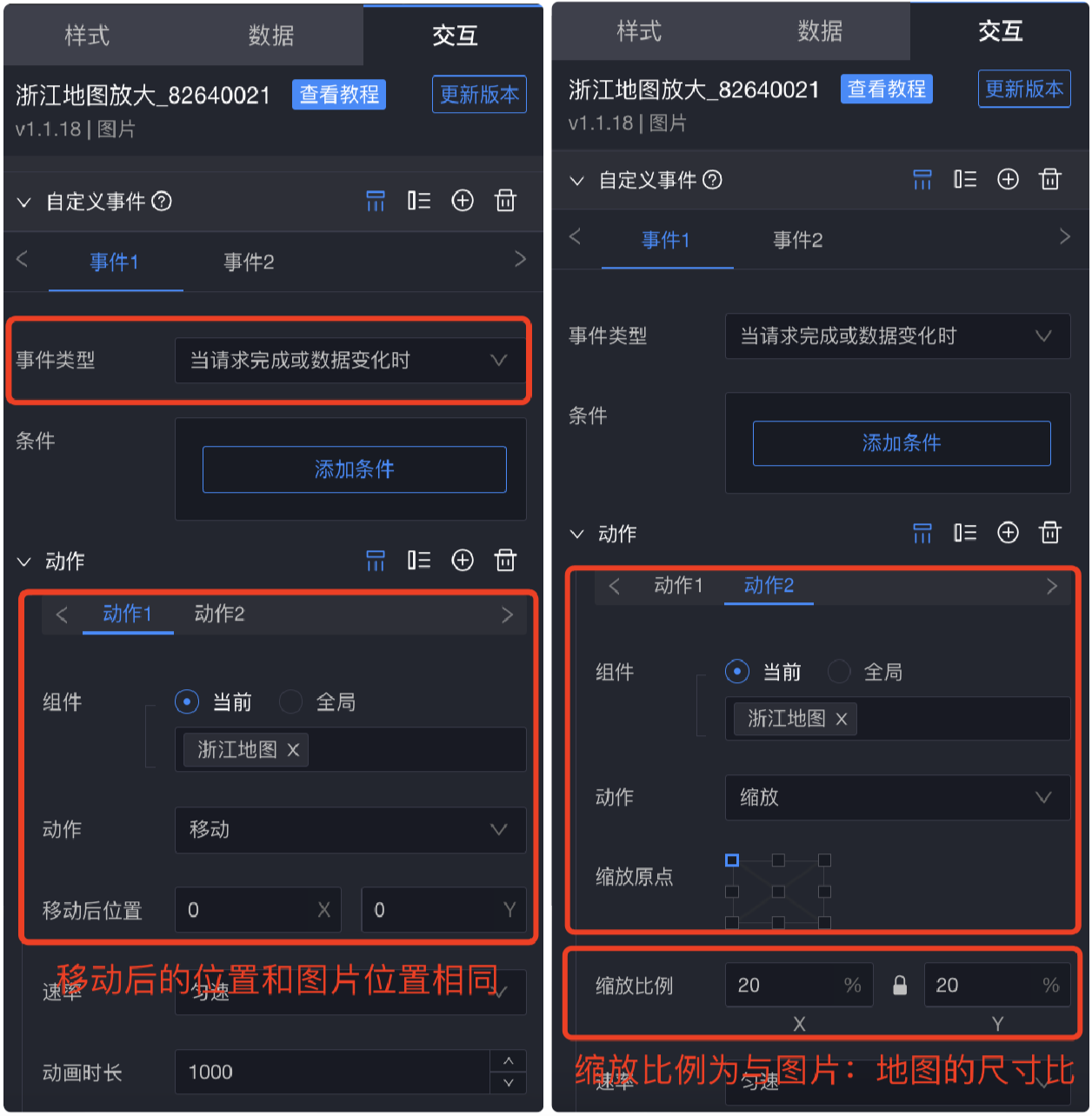
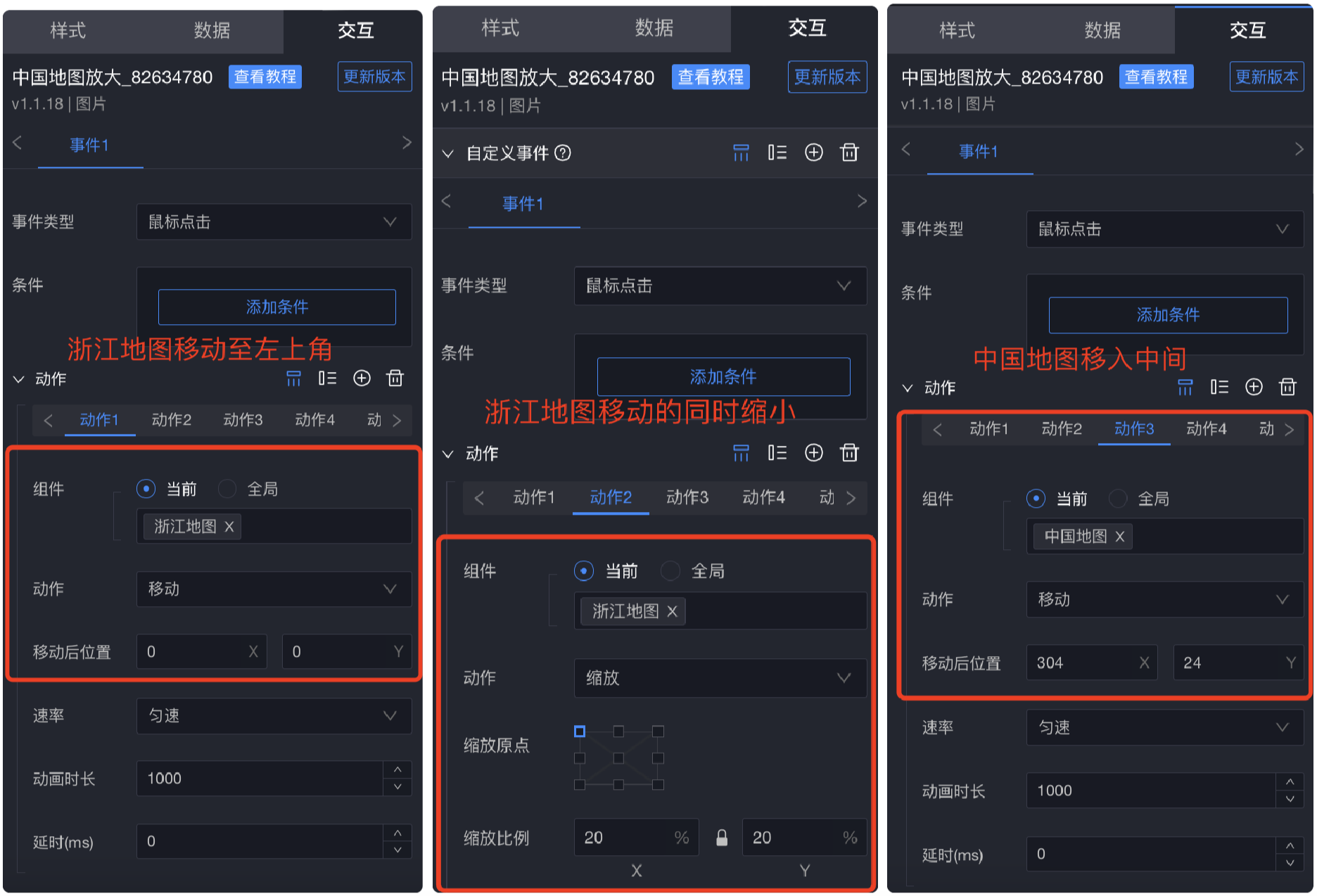
事件1:添加“请求完成或数据变化时”的1个自定义事件,同时配置两个分别为“移动”和“缩小”的动作,用于在初始化页面时将“浙江地图”缩小到左上角,具体配置见下图:

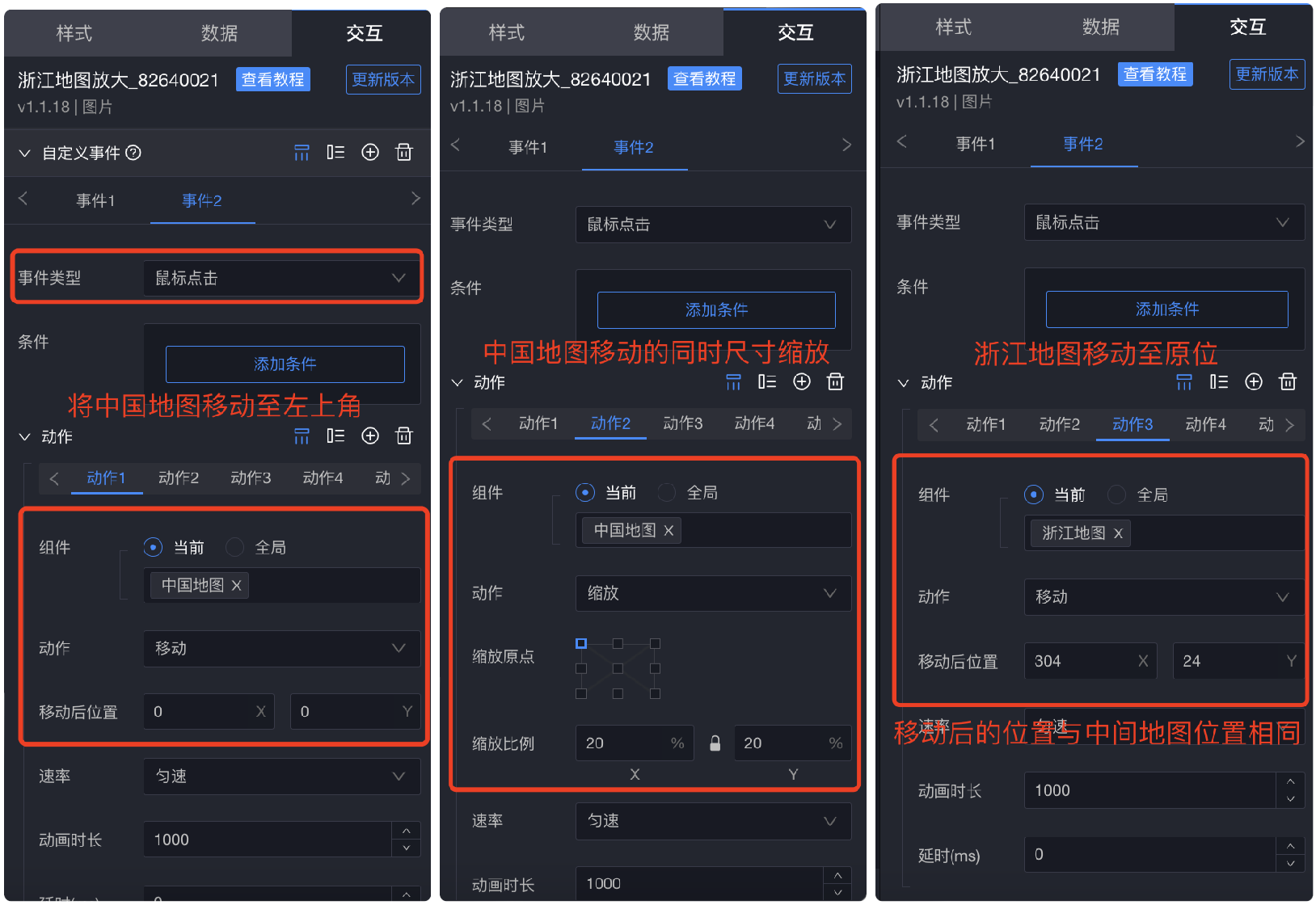
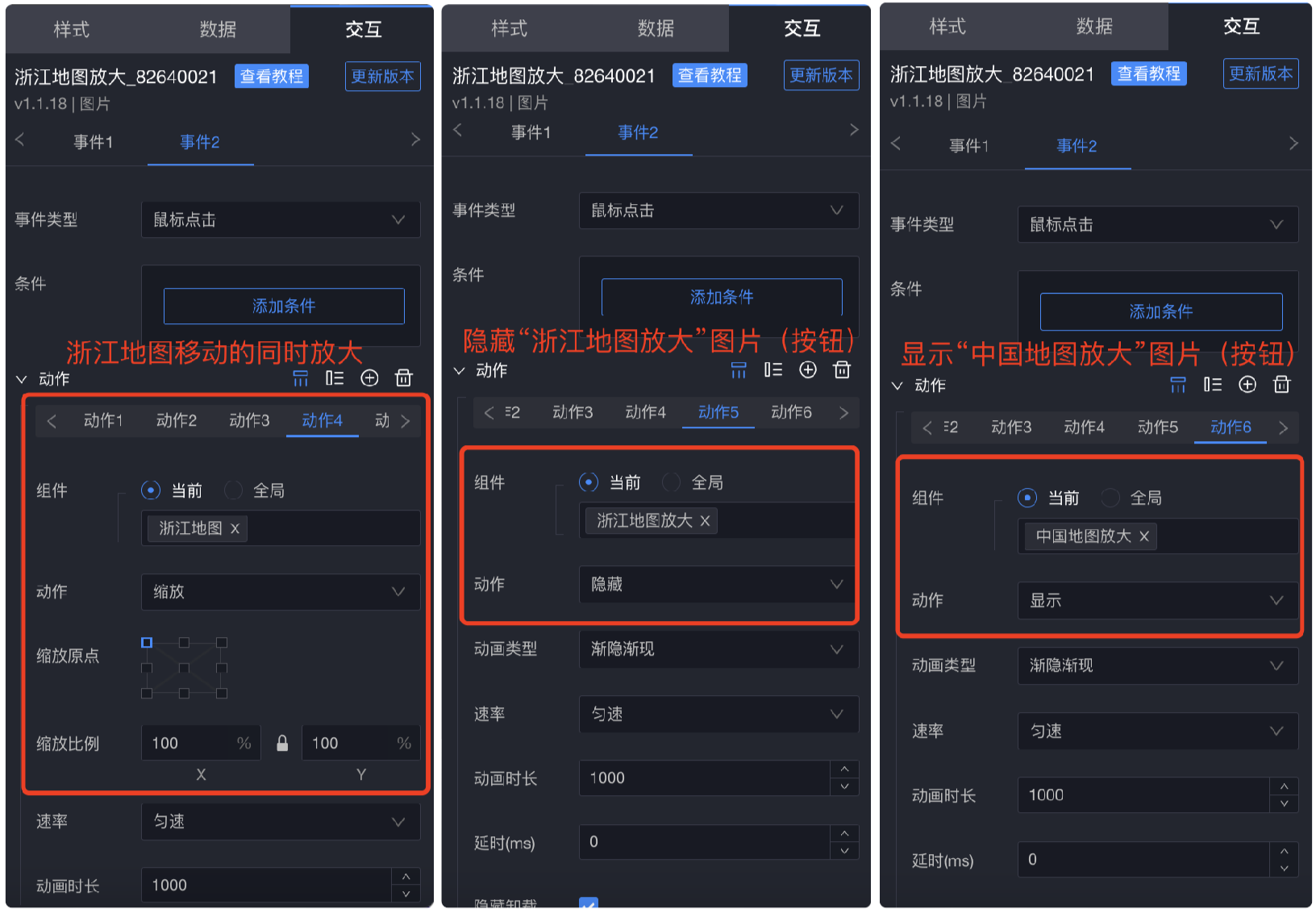
事件2:添加“鼠标点击”的1个自定义事件,同时配置6个动作,用于点击“浙江地图放大”时,左上角的浙江地图与中间大的中国地图互换位置,以及改变按钮的显隐,防止出现无法点击的情况(通俗点来说,就是需要点击A按钮时,让A按钮出现B按钮消失,反之亦然)。具体动作配置如下:


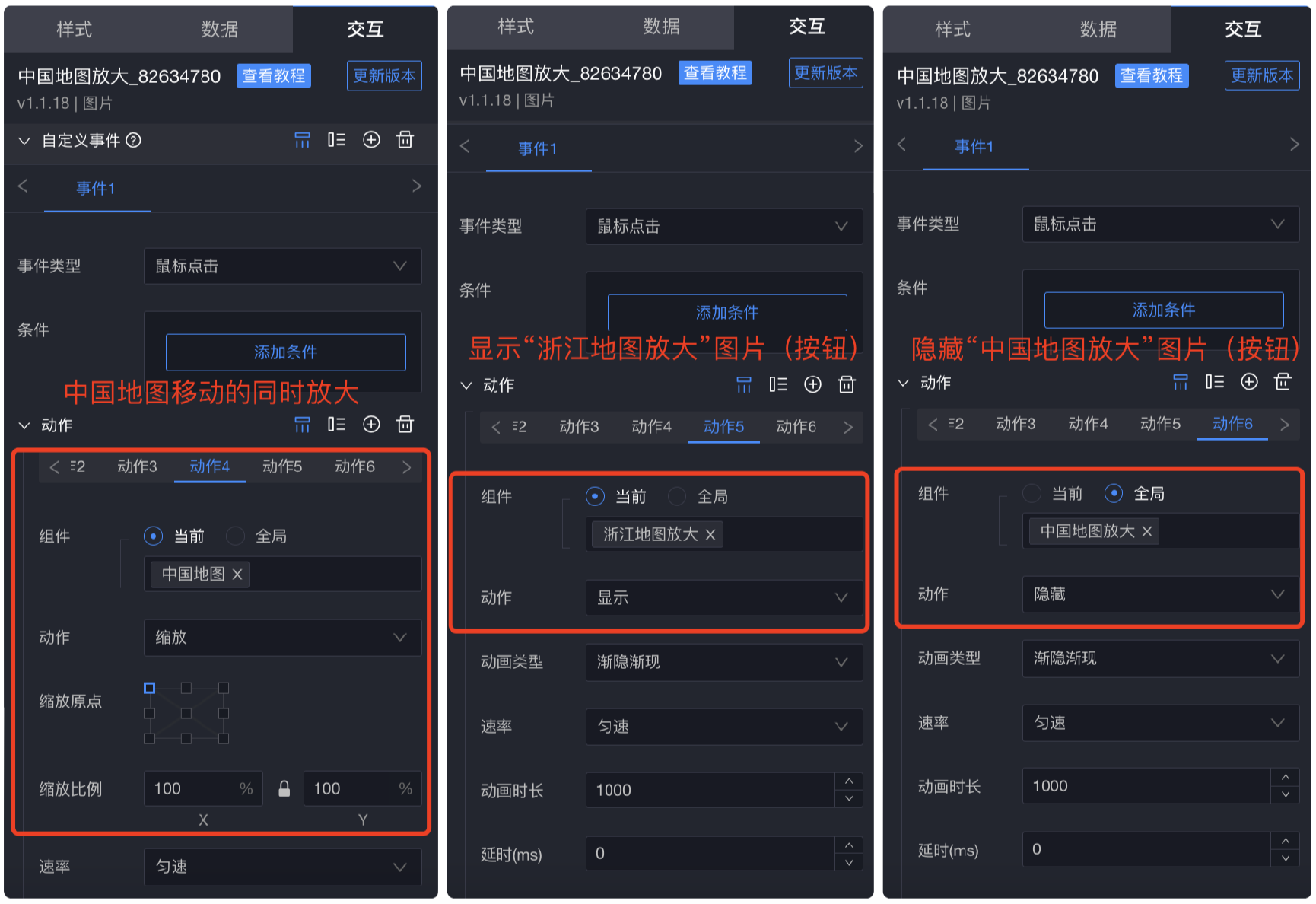
同理,对于“中国地图放大”图片组件而言,它的点击事件也需要做类似的事情。都配置完毕后,就能实现切换组件放大缩小的效果了。


具体demo可查看:📎组件缩放交互_2482950.screen.zip
文章
11.87W+人气
19粉丝
1关注
 扫一扫关注公众号
扫一扫关注公众号
 扫一扫联系客服
扫一扫联系客服
©Copyrights 2016-2022 杭州易知微科技有限公司 浙ICP备2021017017号-3  浙公网安备33011002011932号
浙公网安备33011002011932号
互联网信息服务业务 合字B2-20220090
