由于我们平台使用的是大屏的原因,在有限的地方展示更多的内容是必不可少的环节,但并不是每个组件都有滚动的功能,今天在此教大家一种通用的滚动效果
基础版:
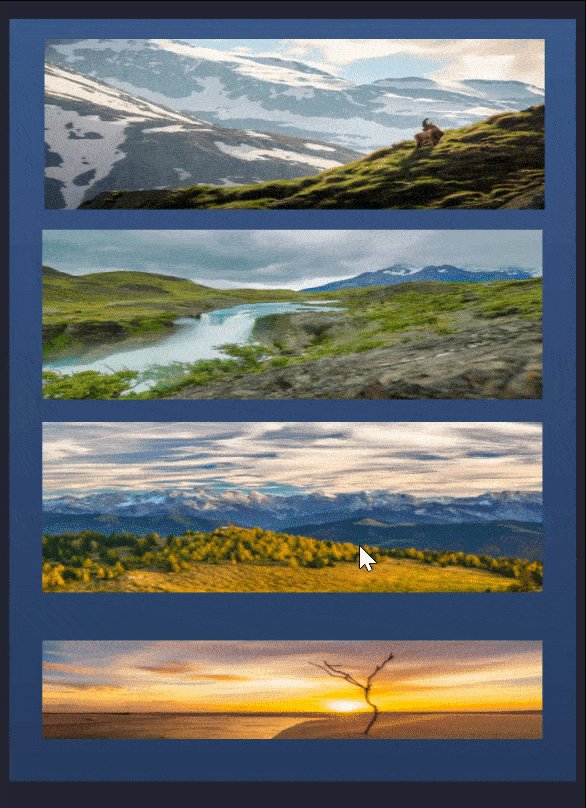
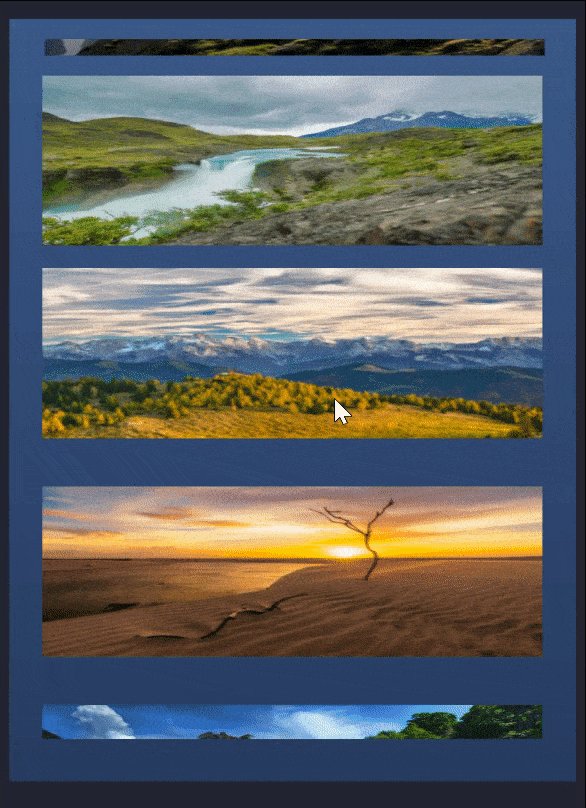
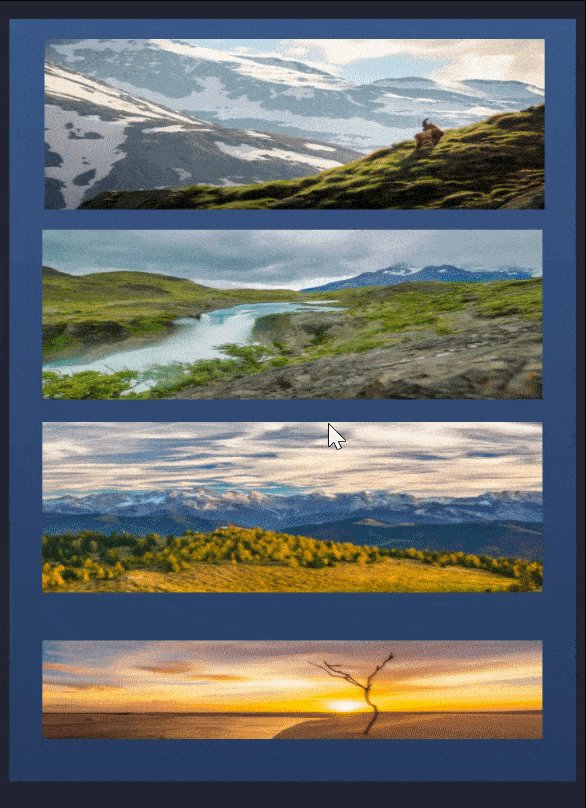
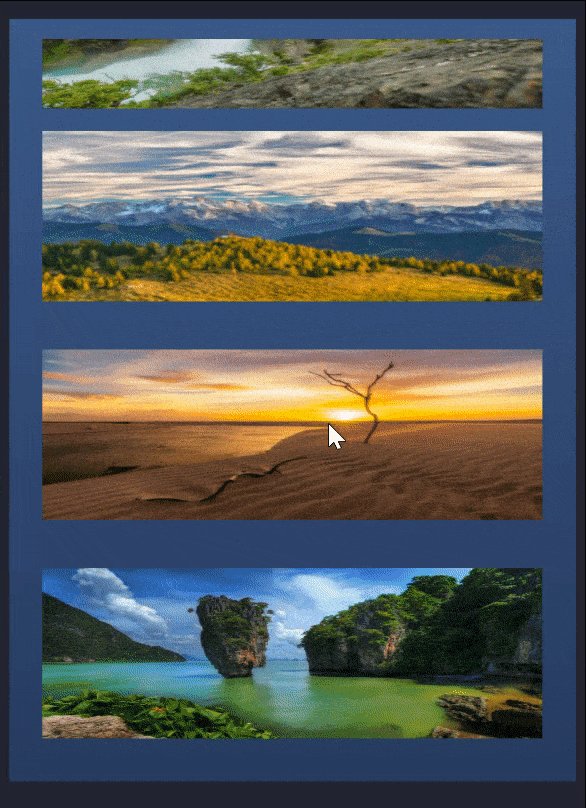
如图是让一组图片可以在一个背景上滚动播放,这是一个比较基础的功能
实现原理:
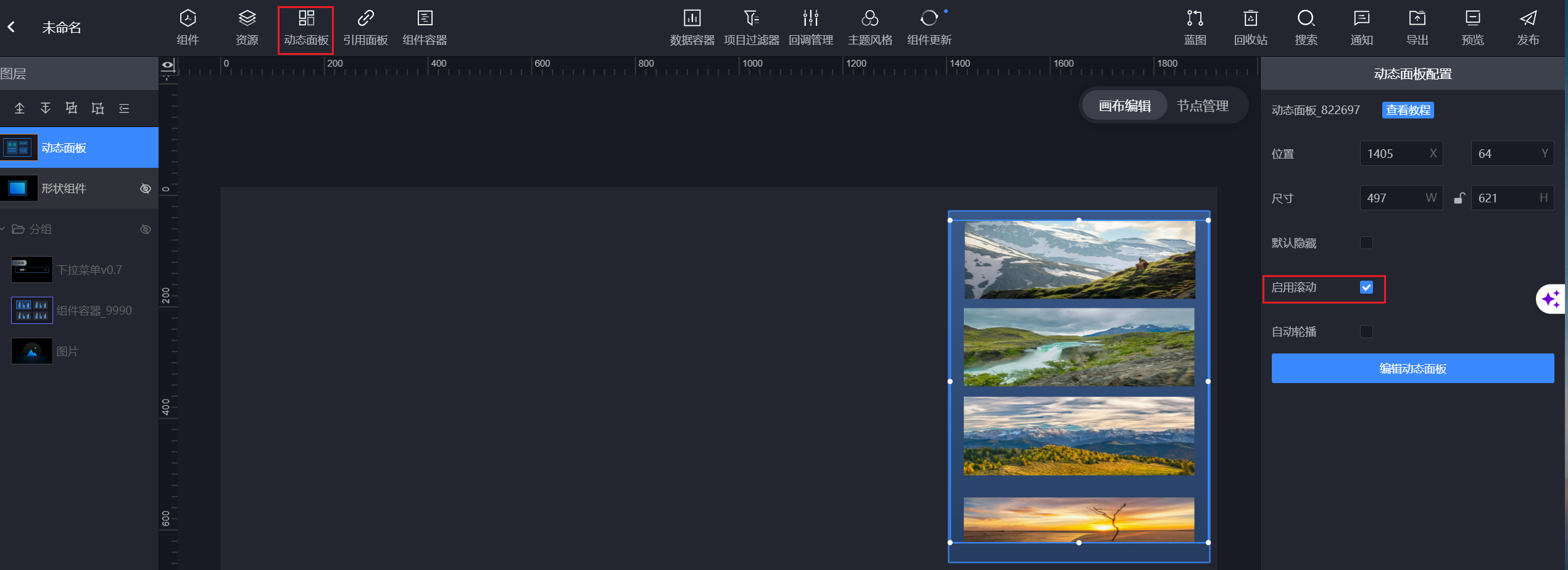
打开一个动态面板,面积就是所需展示的面积,并且打开启用滚动
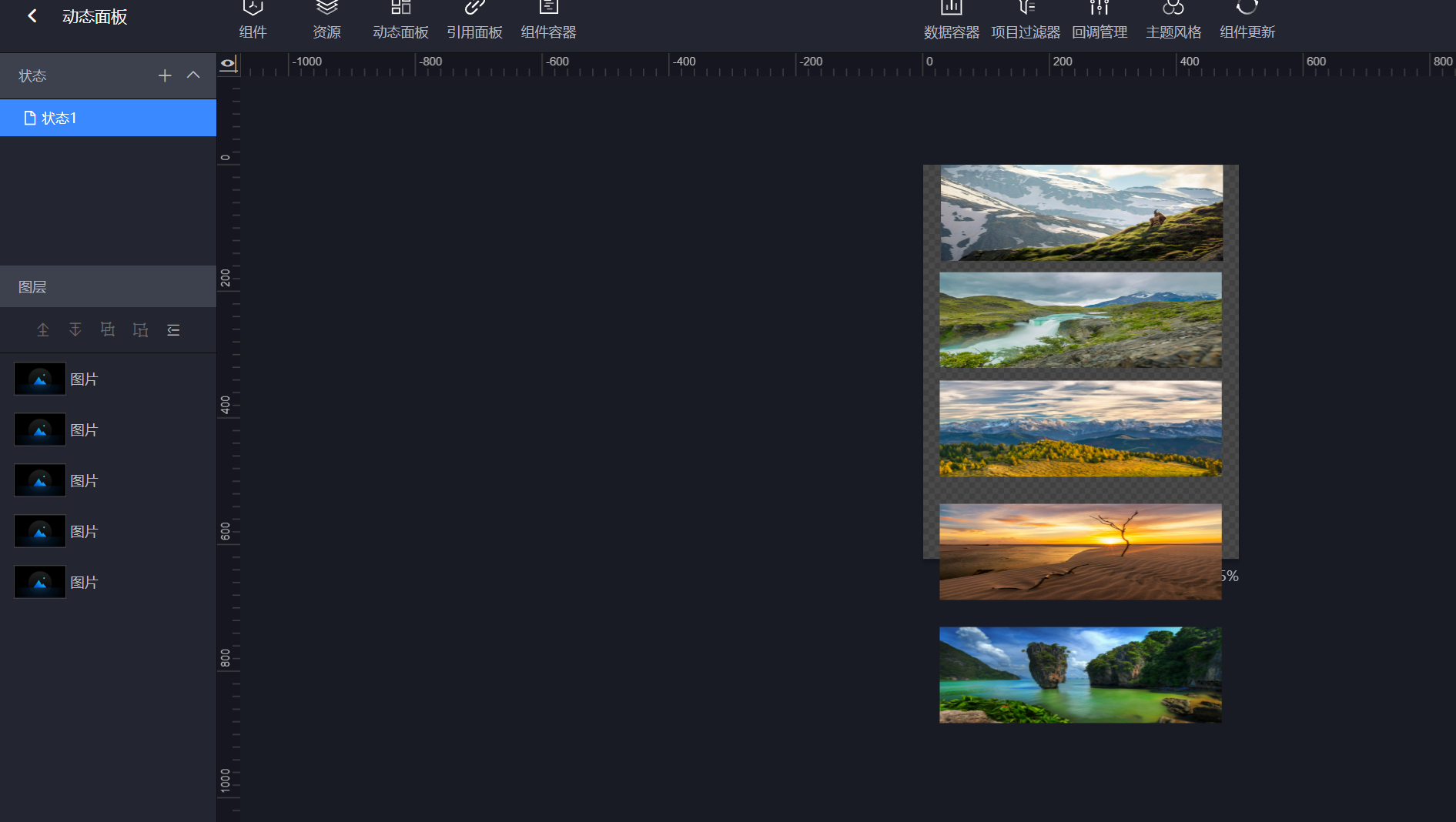
添加如图所示的所需图片,间隔均匀的摆放,长度可以超出所示区域
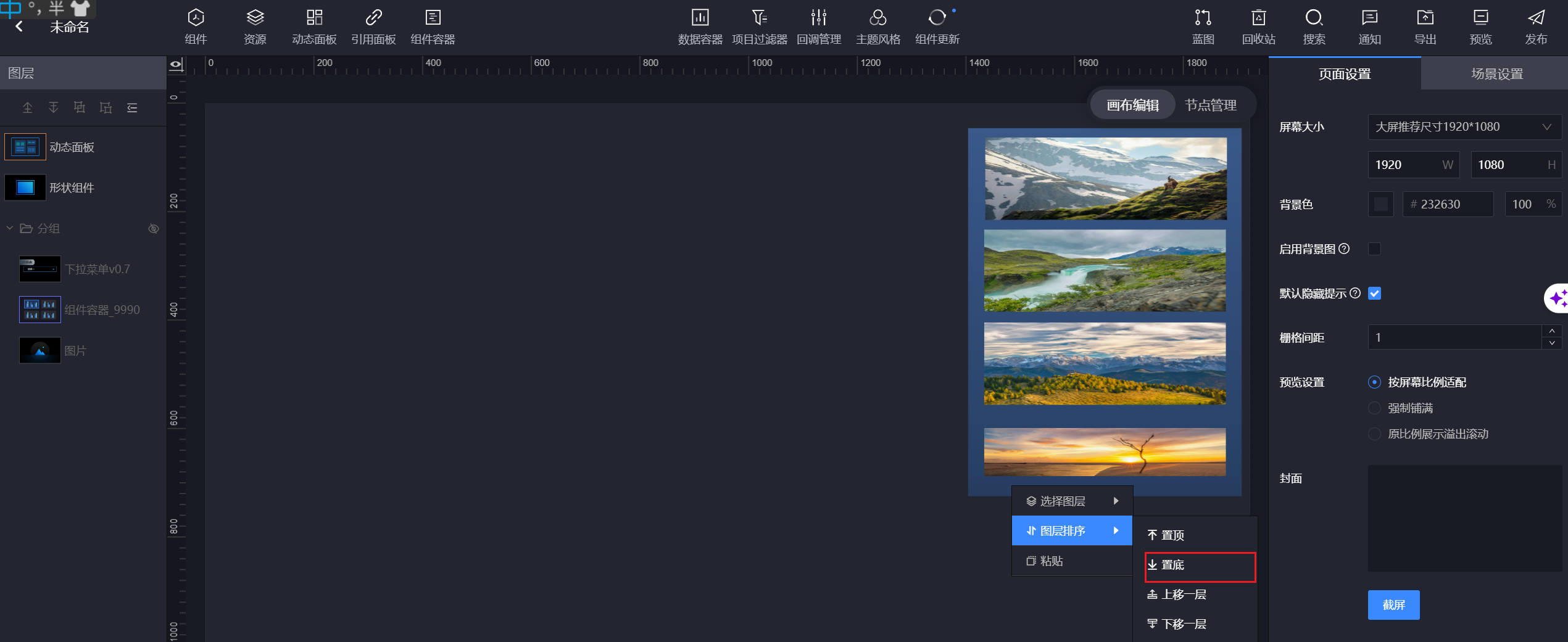
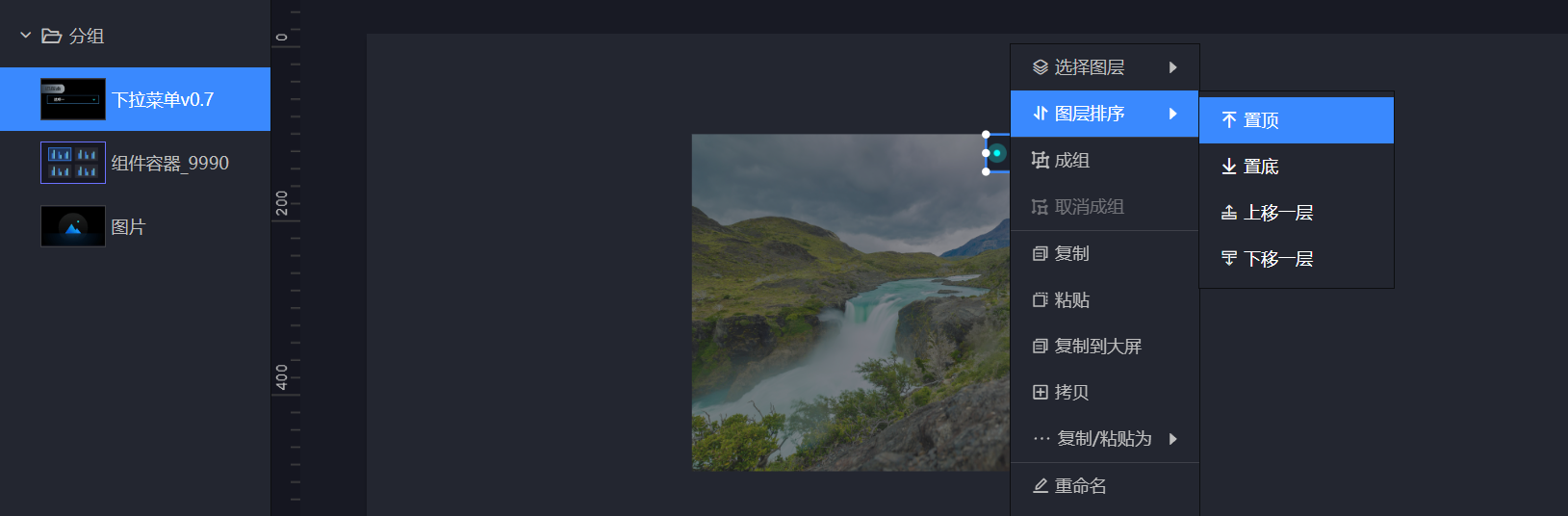
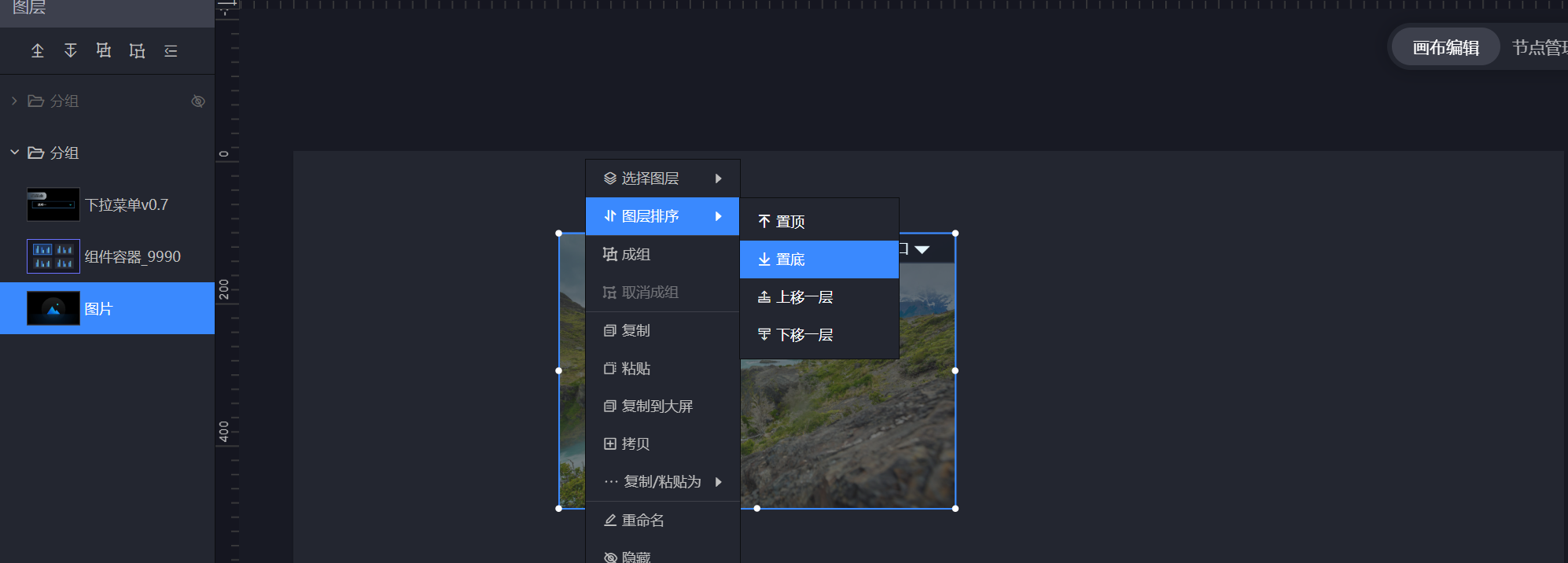
找到任意背景图片,这里用的形状组件,并将图层设置为置底
以上虽然够简单场景的使用,但是实际中更多的是需要动态的数据接入,那么如此一来就无法满足需求了
下面的进阶版便可以解决此问题
进阶版:
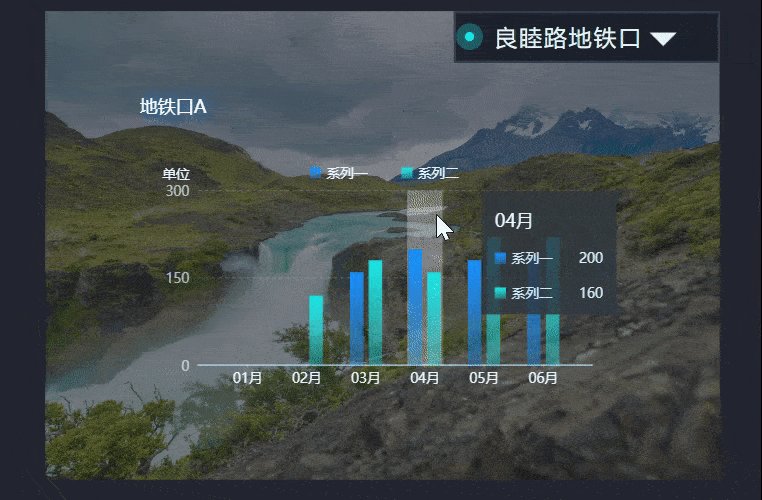
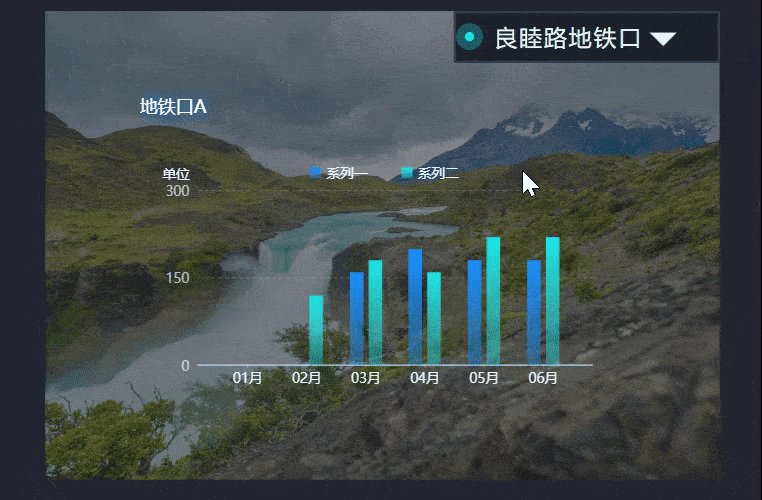
应用场景:
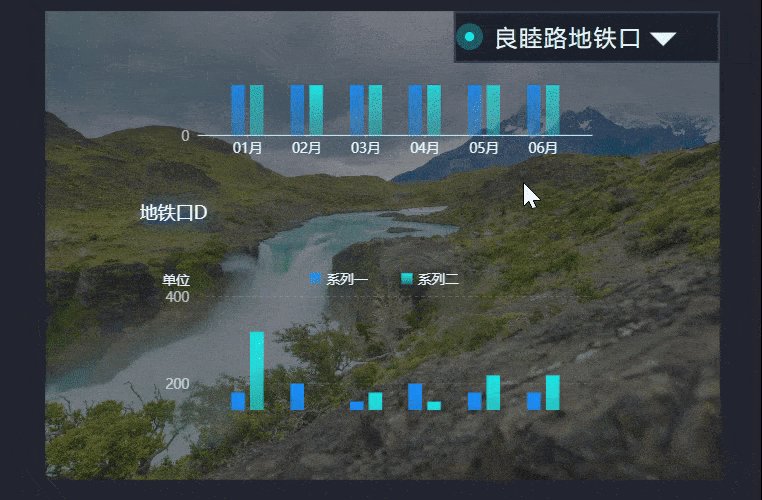
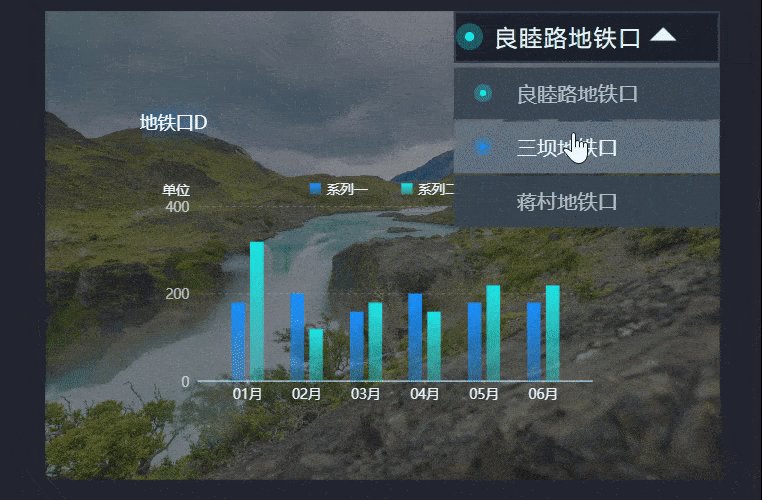
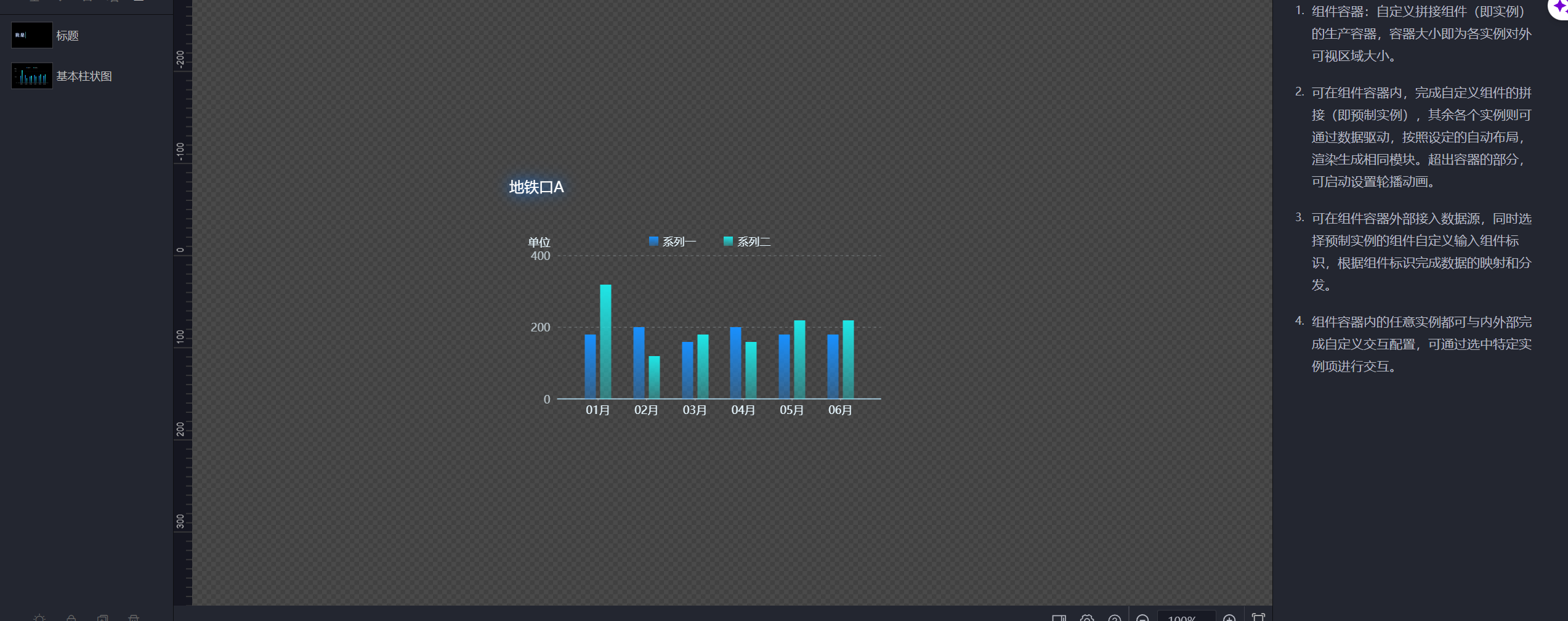
右上角的下拉菜单是用来控制地铁站的选项,但每个地铁的地铁口数目并不是固定的,所以需要此法解决问题
实现原理:
基本的组件组成为 下拉菜单、组件容器和背景图片,其中背景图片层级也应当是最下一级,下拉菜单为最上一级


组件容器的内容为 一个基本柱状图以及对应的标题
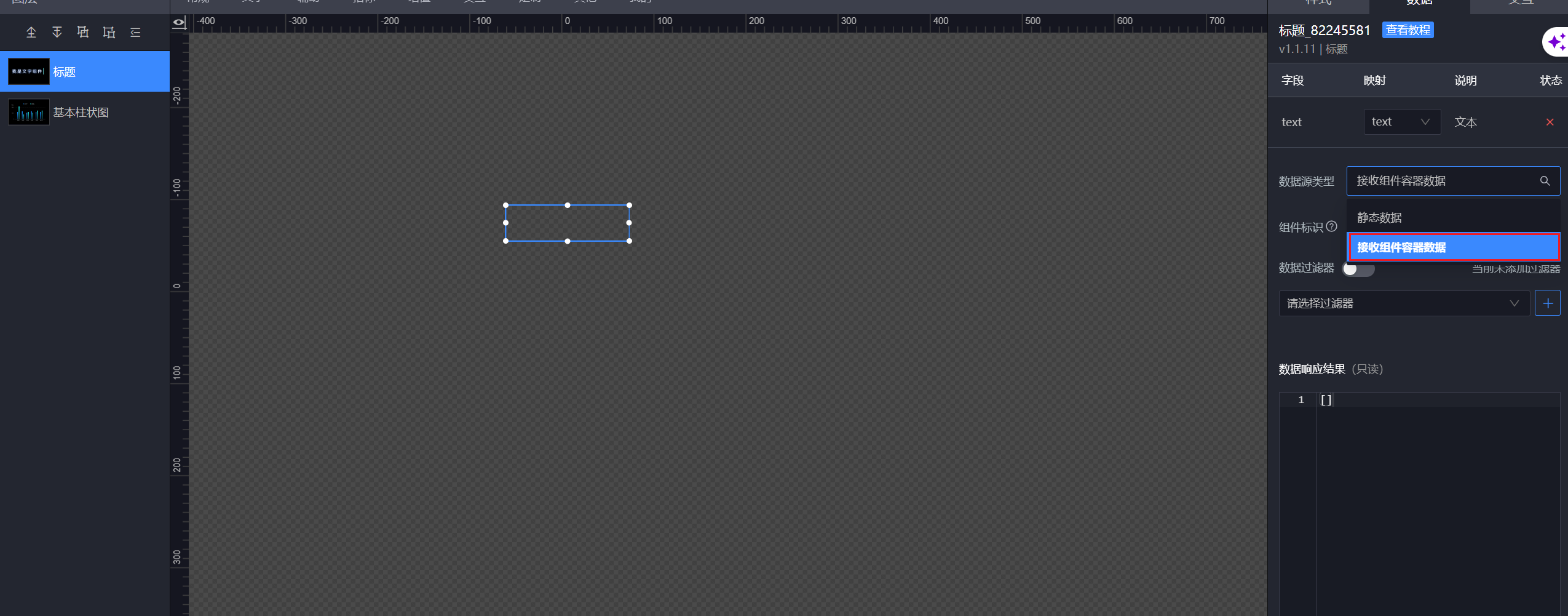
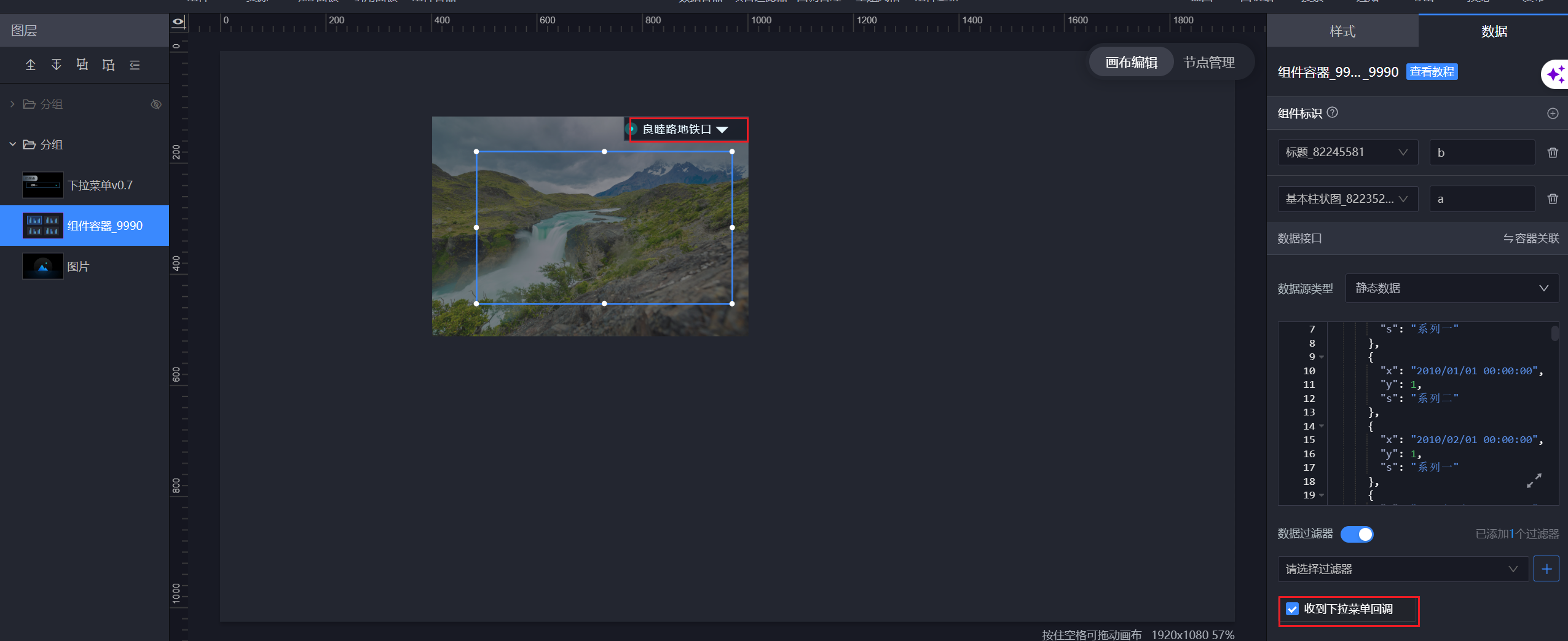
在实际应用中需要把数据源换为接收组件容器数据
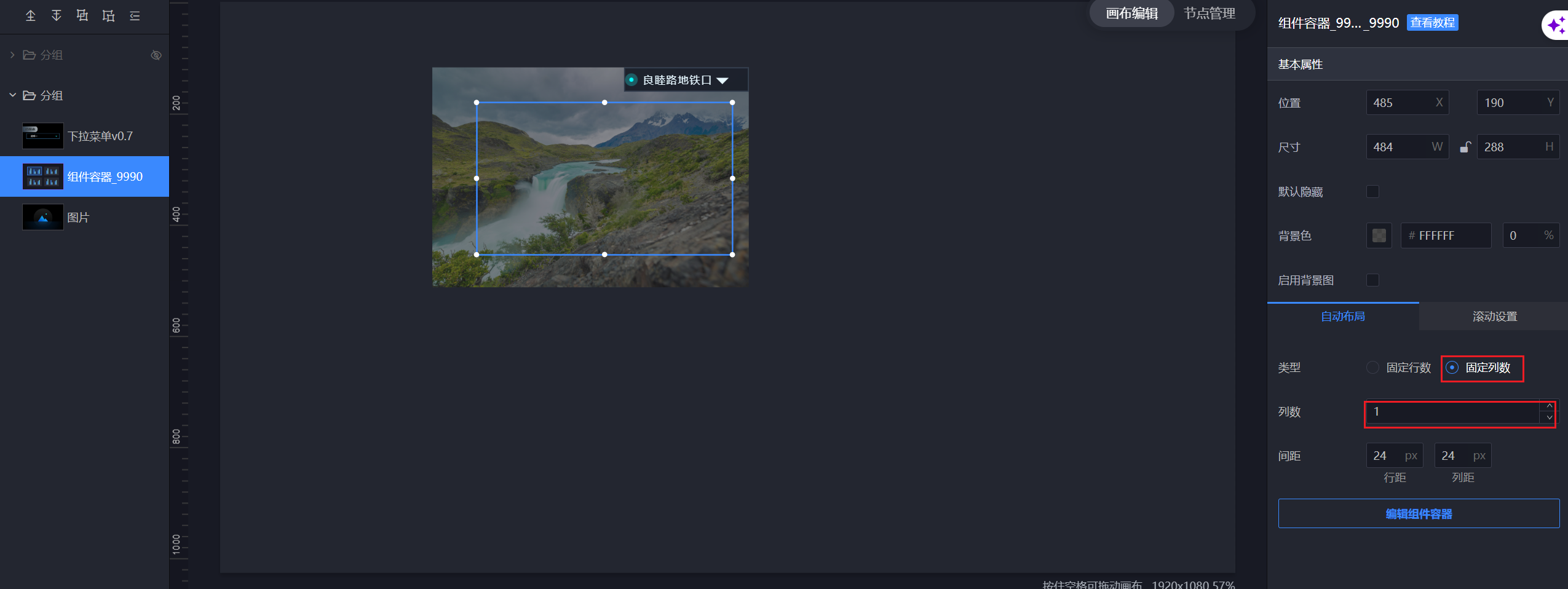
结束后,退至组件容器外层,设置为固定列数, 至于具体选择几列都是可以的
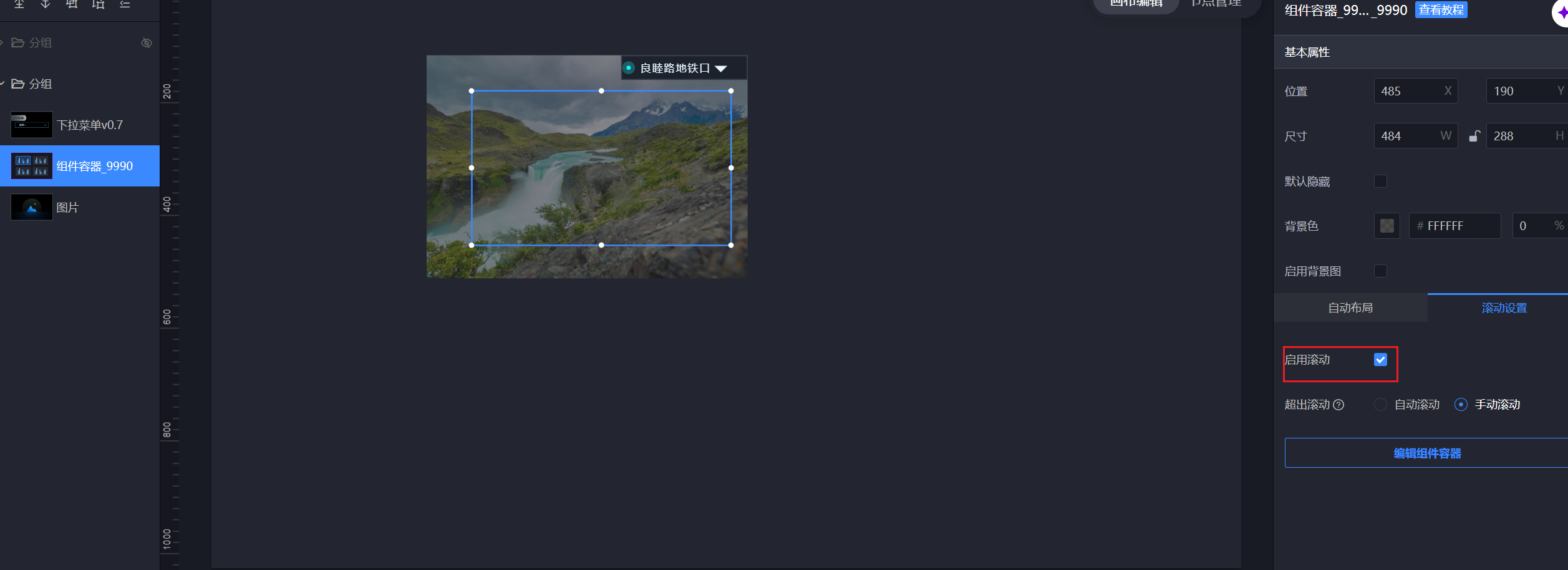
然后开启滚动,滚动方式均可
最后就是接收下拉菜单发回的回调,这里用到了基本柱状图和标题两个组件,就设置了a,b两个组件标识
至此可以加载数据、可滚动的组件就已经完成了
文章
1.47K人气
0粉丝
0关注
 扫一扫关注公众号
扫一扫关注公众号
 扫一扫联系客服
扫一扫联系客服
©Copyrights 2016-2022 杭州易知微科技有限公司 浙ICP备2021017017号-3  浙公网安备33011002011932号
浙公网安备33011002011932号
互联网信息服务业务 合字B2-20220090
