【可视化大屏展示:案例实战合集】
酷炫高级的可视化大屏从何而来?这些可视化大屏又是如何搭建的呢?今天看完这篇文章,让你了解可视化大屏的一生~
创建一个可视化大屏有两种方式,分别是导入和新建。这两者的区别又在哪里?客官请看下文~
就是将已经创建的大屏导入到工作台中进行再次编辑的操作,导入可根据操作方式的不同分为同步应用及导入应用。
线上版本,单击“导入”后即到同步项目页面,输入对方动态口令即可快速同步项目,同步后项目自动同步到全部项目空间内。(此功能高级版及以上版本可使用)

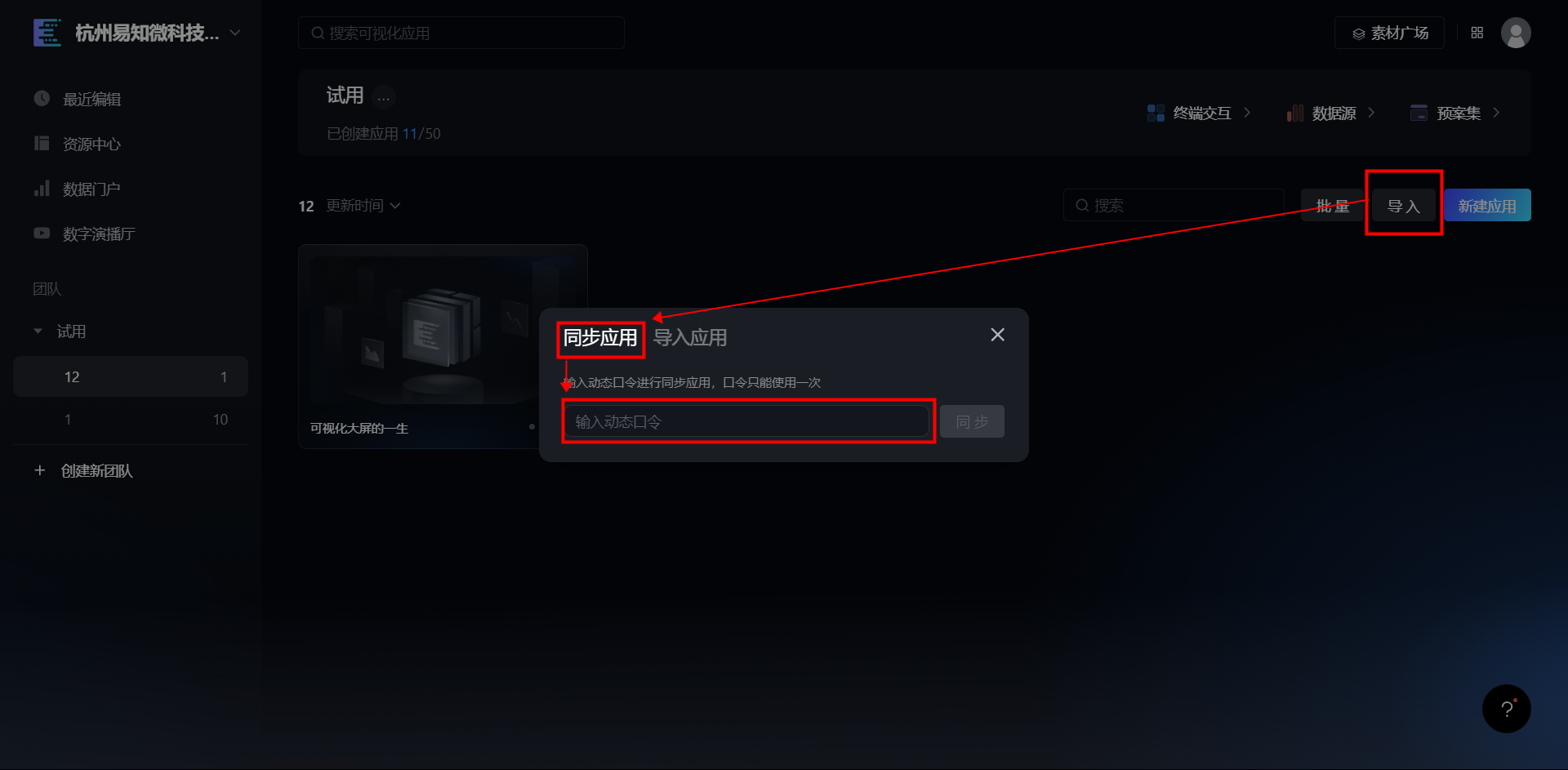
选择对应项目,点击同步应用,获取动态口令(ps:动态口令10分钟内有有效,超时需重新获取)。

点击导入,选择同步应用,数入动态口令即可获得对方同步的大屏应用,进行编辑操作。
导入应用即将下载好的.screen安装包导入到工作台中,分为点击导入以及拖拽导入。(.screen文件是EasyV的专属大屏文件哦)

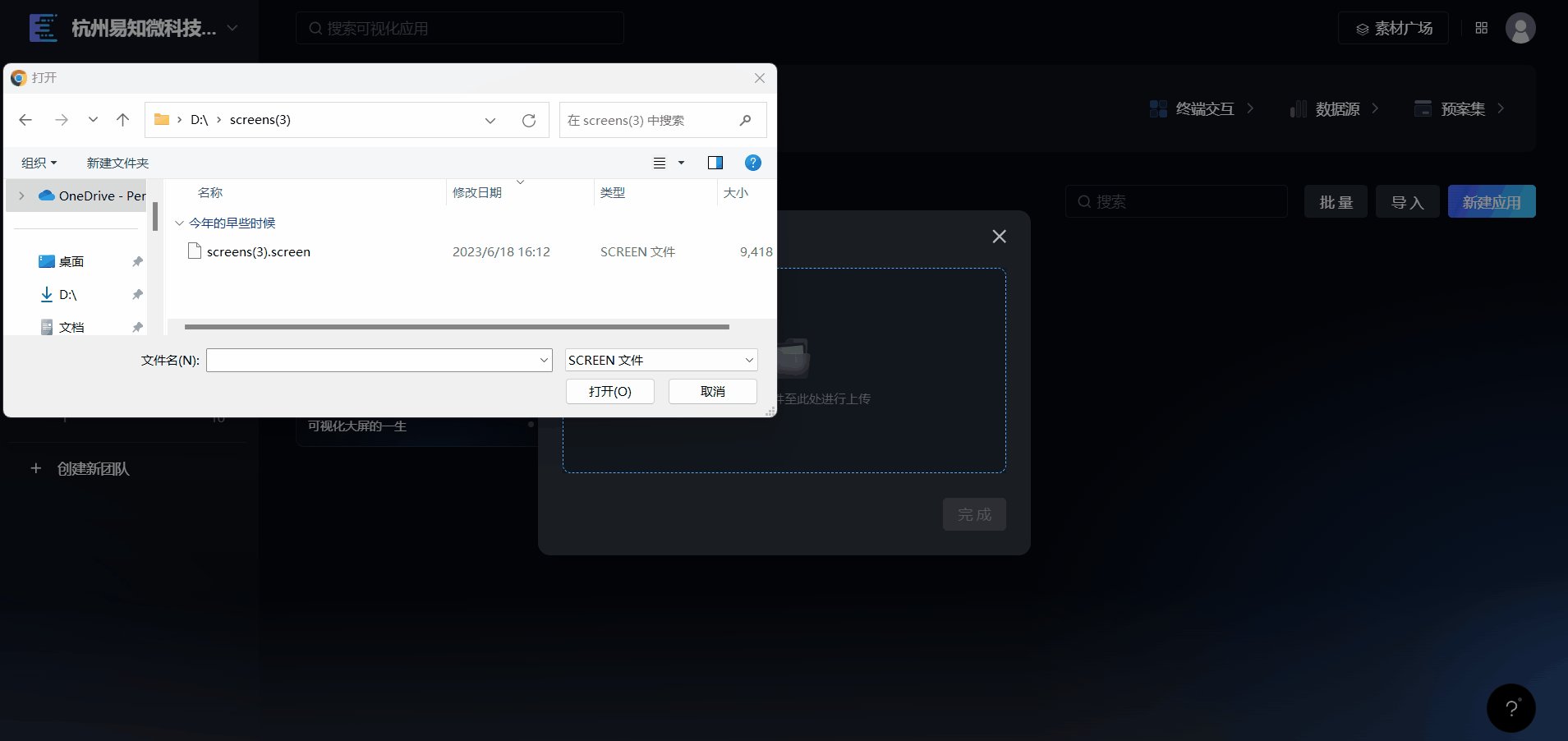
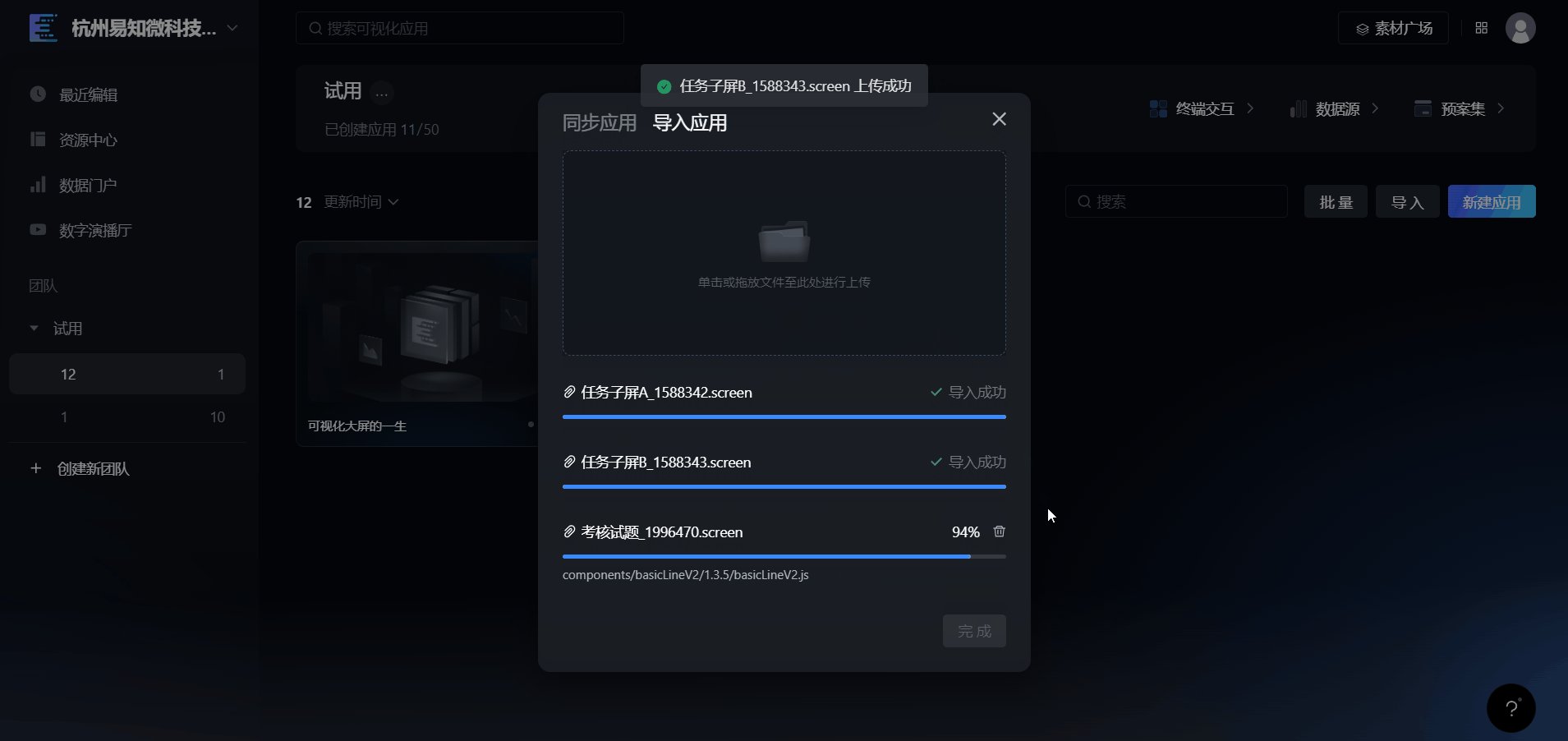
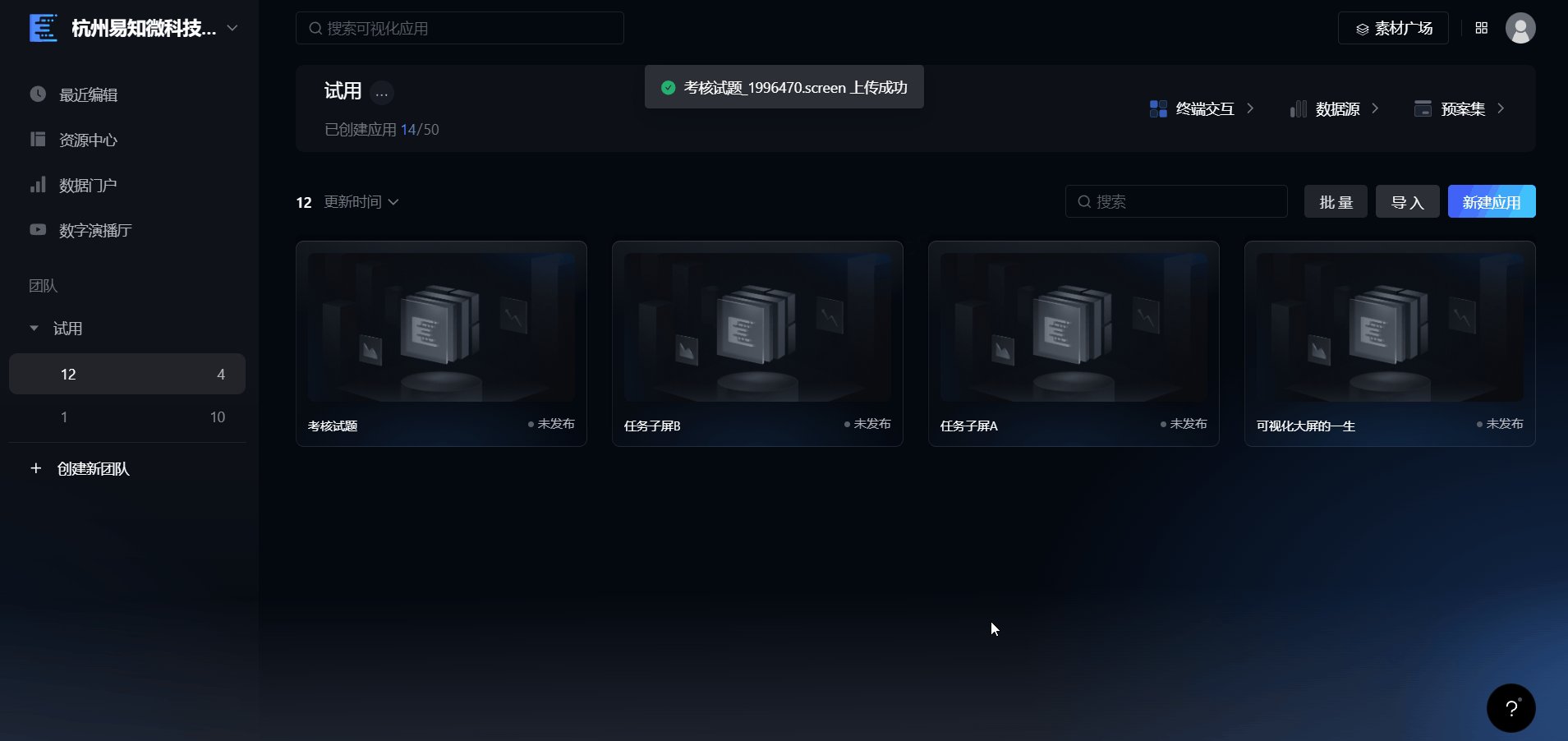
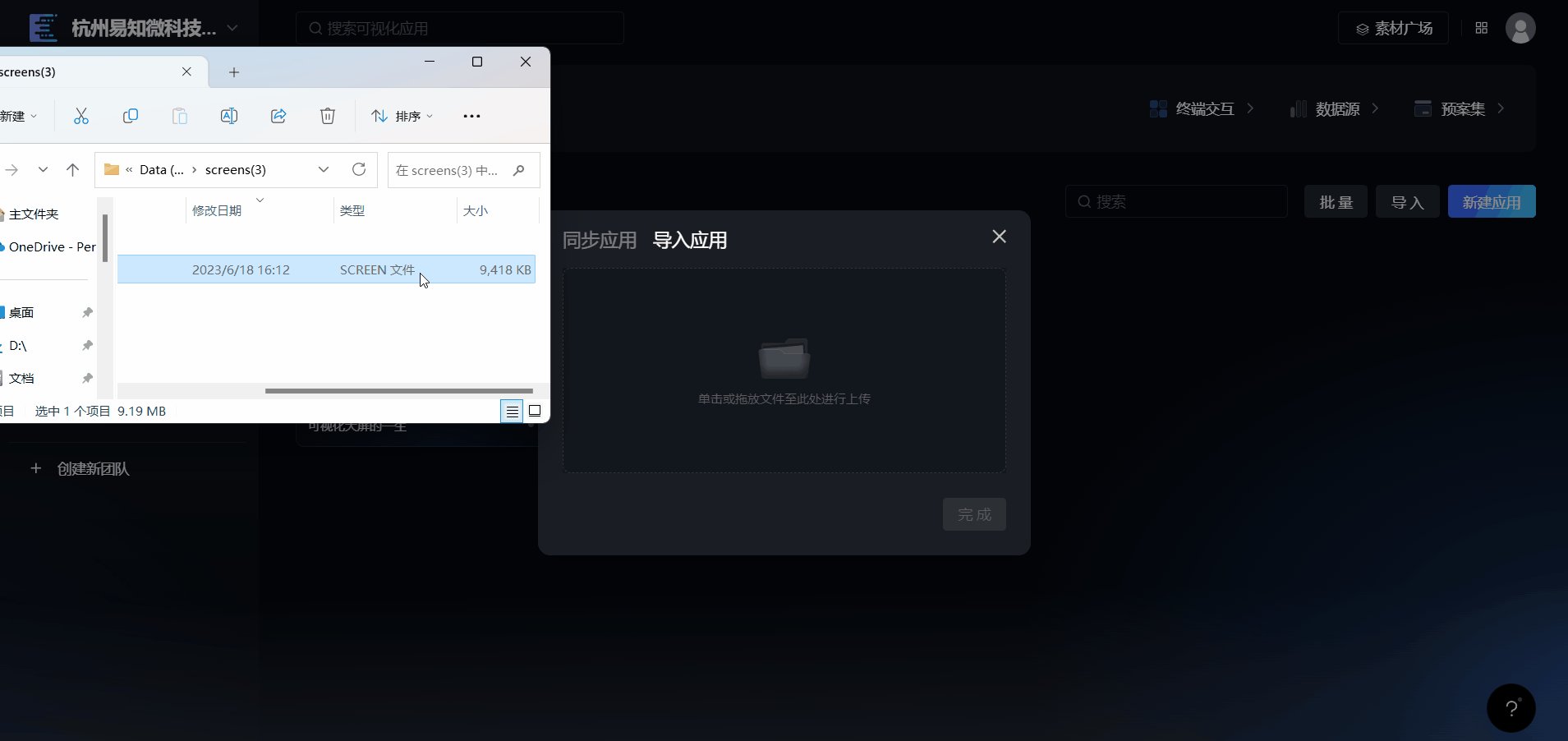
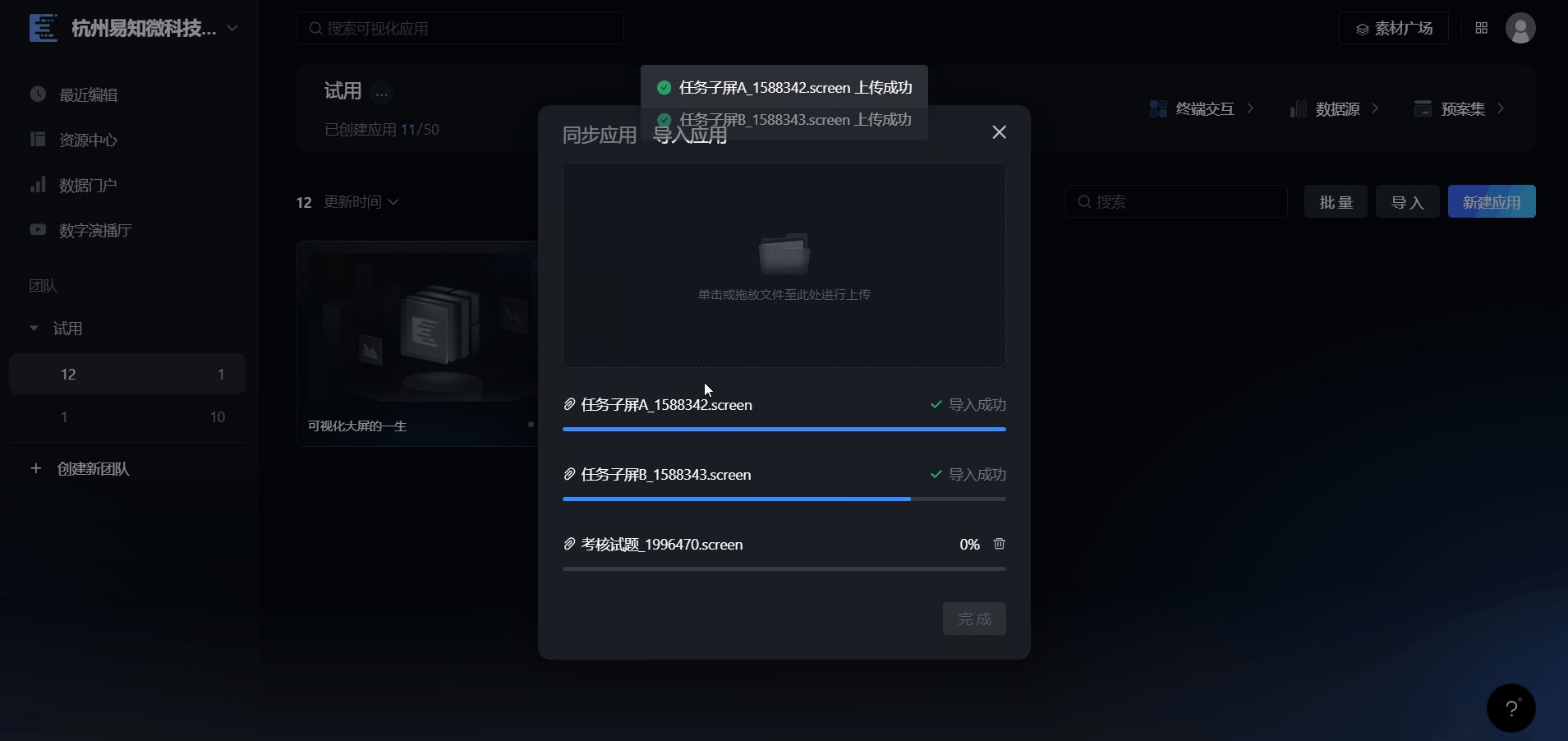
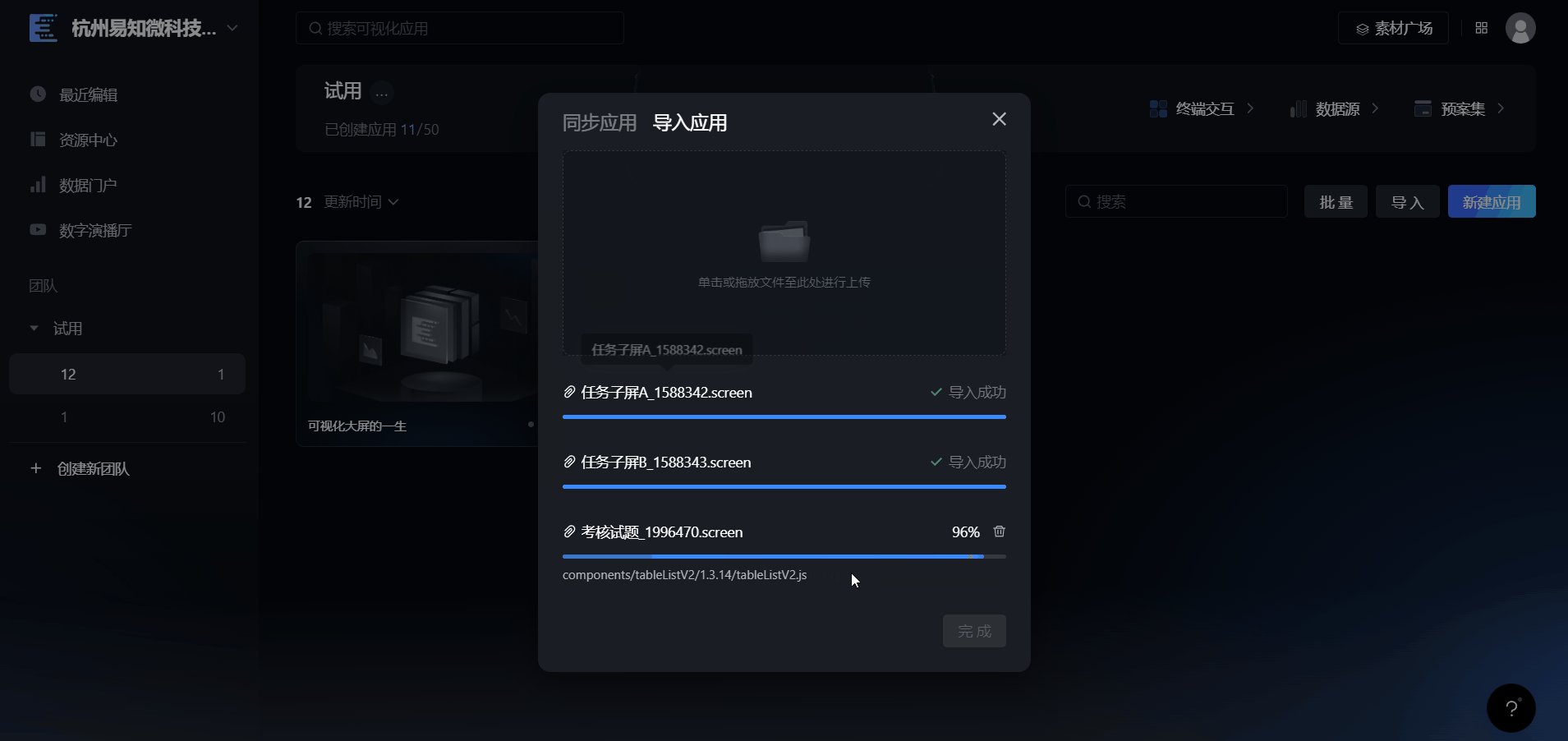
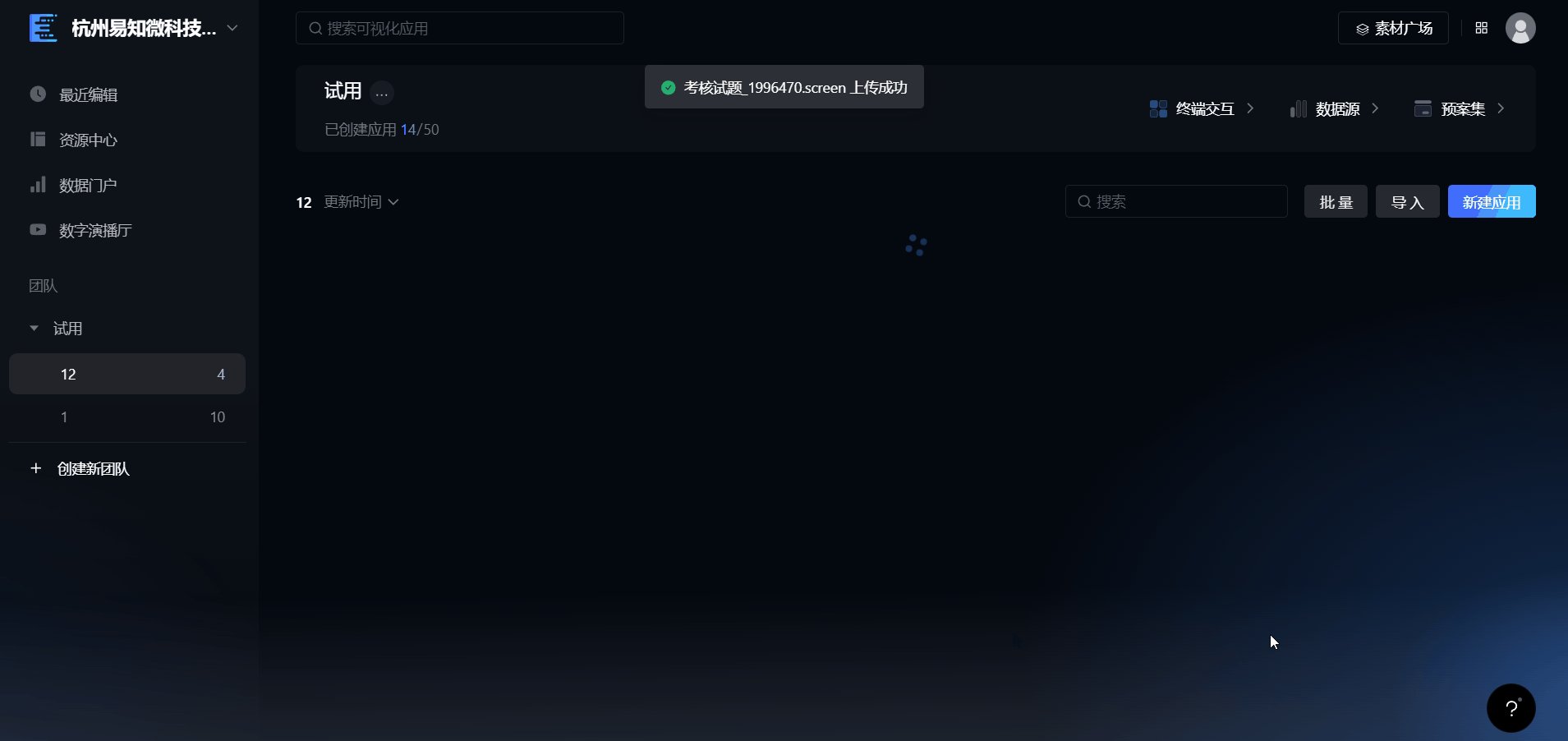
点击“导入”,弹出导入大屏的页面框,单机中部的上传框,找到需导入大屏所在文件夹,选定后点击“打开”,即可开始导入文件包,等待导入完成后关闭页面,在“工作台”内看到已经导入的大屏。

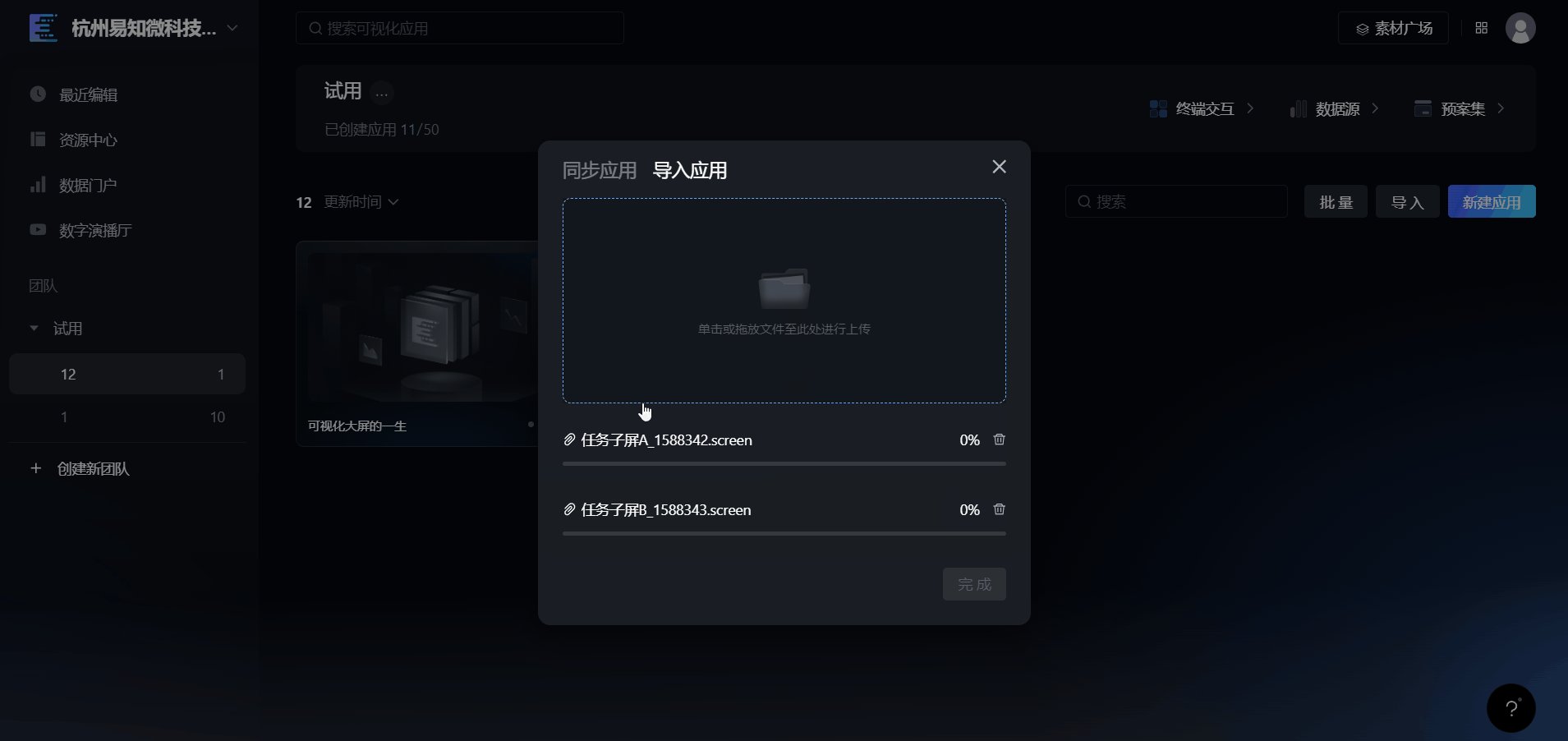
单击“导入”,打开需导入大屏所在文件夹,将需要导入大屏文件包拖拽至中部的导入框内,即可开始上传大屏,等待上传完成后点击关闭,在“工作台”内看到已经导入的大屏。

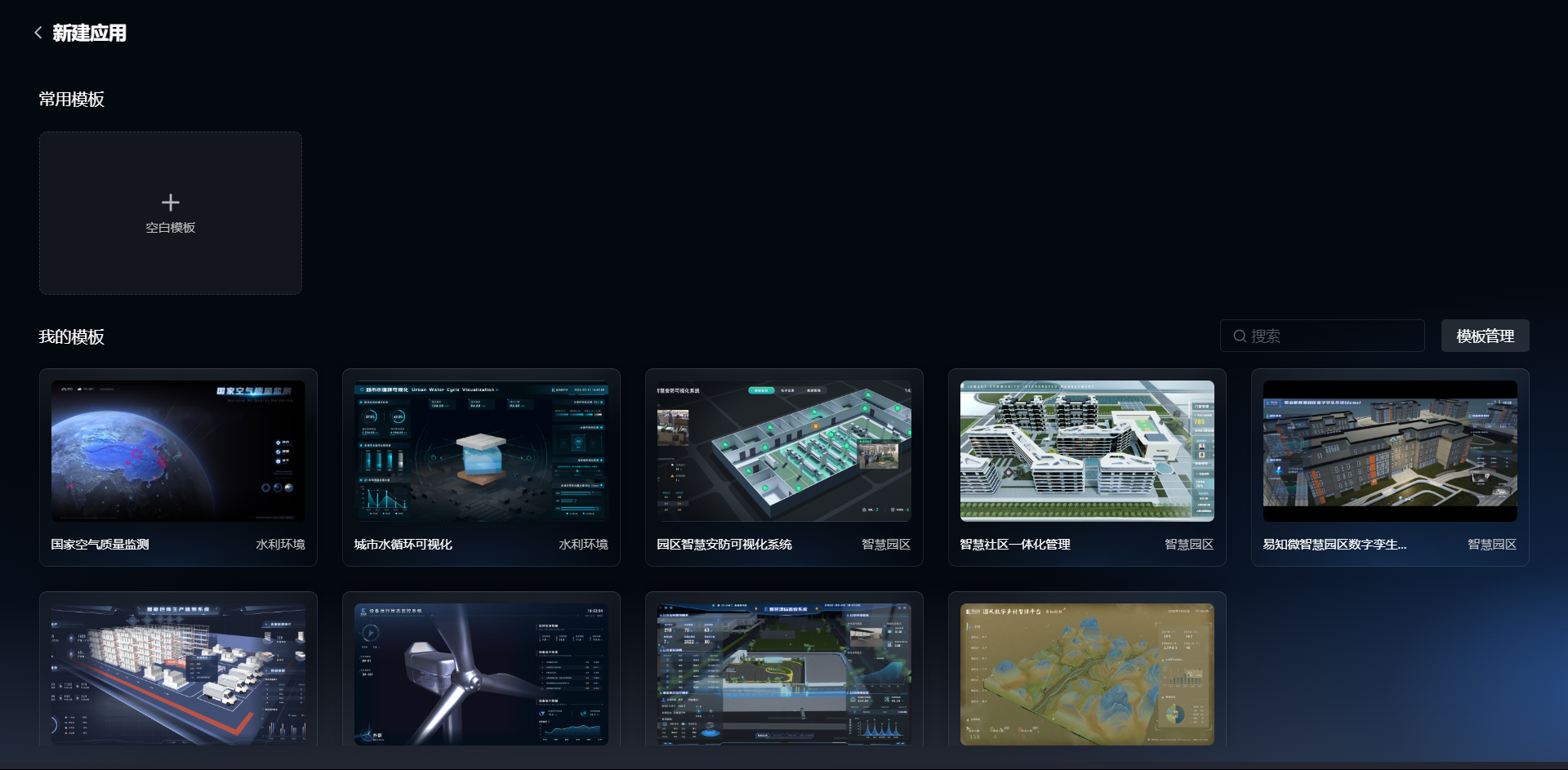
点击新建应用,即可创建新的大屏。进入新建应用的页面后可以选择使用空白模板也可以选择使用素材广场中的模板进行套用(我们的素材广场里面设计资源很丰富的哟~)。

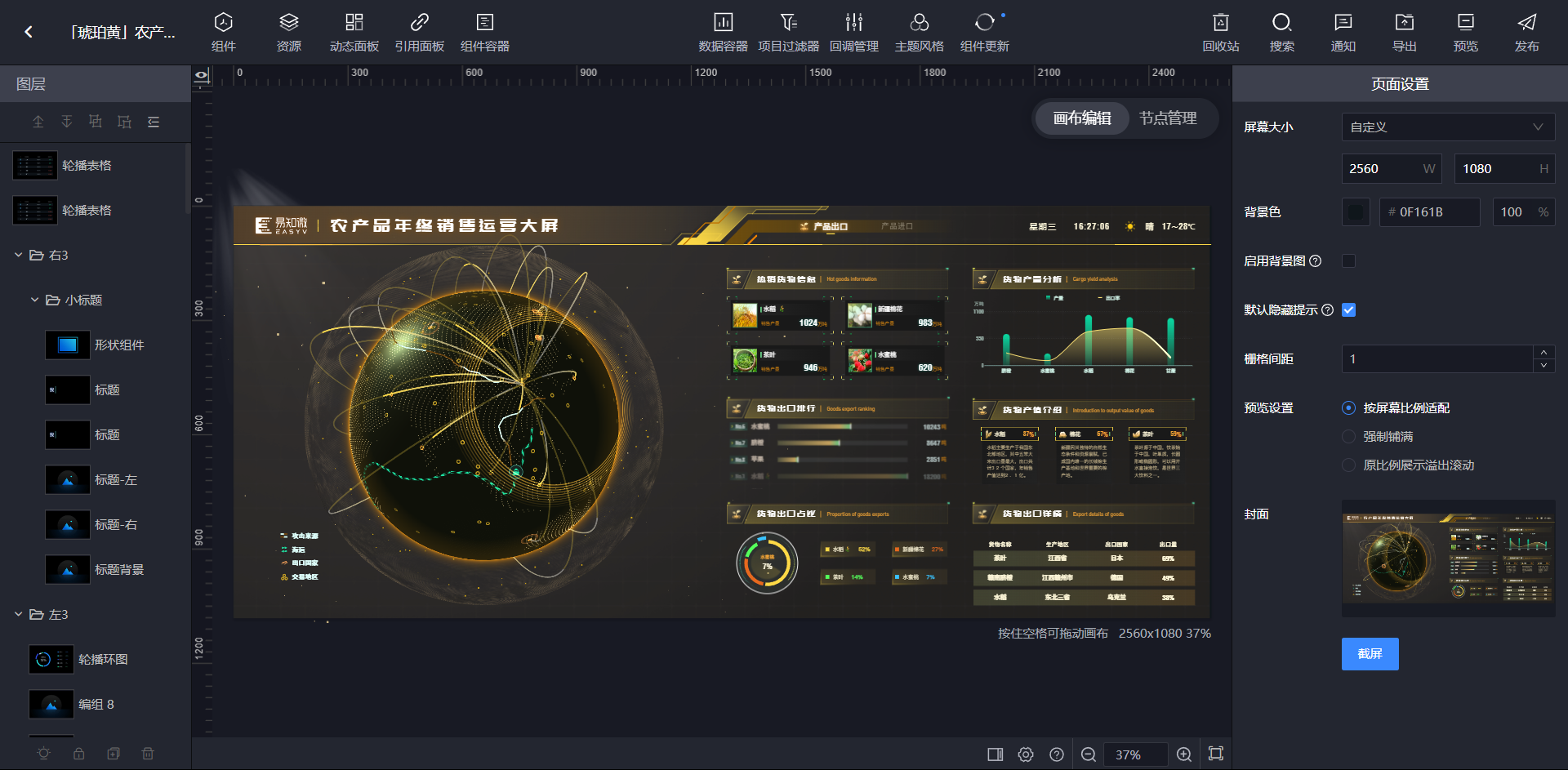
从素材广场挑选模板创建应用,我们可以看到低代码的操作平台:
编辑页面相关功能 | 功能介绍 |
组件 | 组件是组成中间大屏的元素,点击自己想要的组件后即可在中间的画布进行编辑操作,构建大屏。 |
资源 | 可在资源中获取自己想要的主题资源以及设计资源。 |
动态面板 | 可以添加多个动态,在大屏中实现不同内容的切换。 |
引用面板 | 嵌入多个EasyV平台内部大屏,在当前大屏展示。 |
组件容器 | 可以满足客户在项目建设的过程中,多模块重复组件、自定义拼接组件、组合展示需求。 |
数据容器 | 可以通过数据容器来实现数据的分发与共享。 |
项目过滤器 | 即原生的JS编辑器。 |
回调管理 | 管理组件间需要实现数据联动时,用到的动态参数。 |
主题风格 | 可以选择自己喜欢的主题风格,实现一键换肤。 |
组件更新 | 当图标右上角出现小蓝点,可点击进行组件功能更新。 |
预览 | 可以通过点击预览图标,来预览大屏效果。 |
图层 | 左侧的区域为图层区域,每一个组件对应着一个图层。 |
配置项 | 可以在右侧配置项对组件以及大屏进行相关的配置。 |

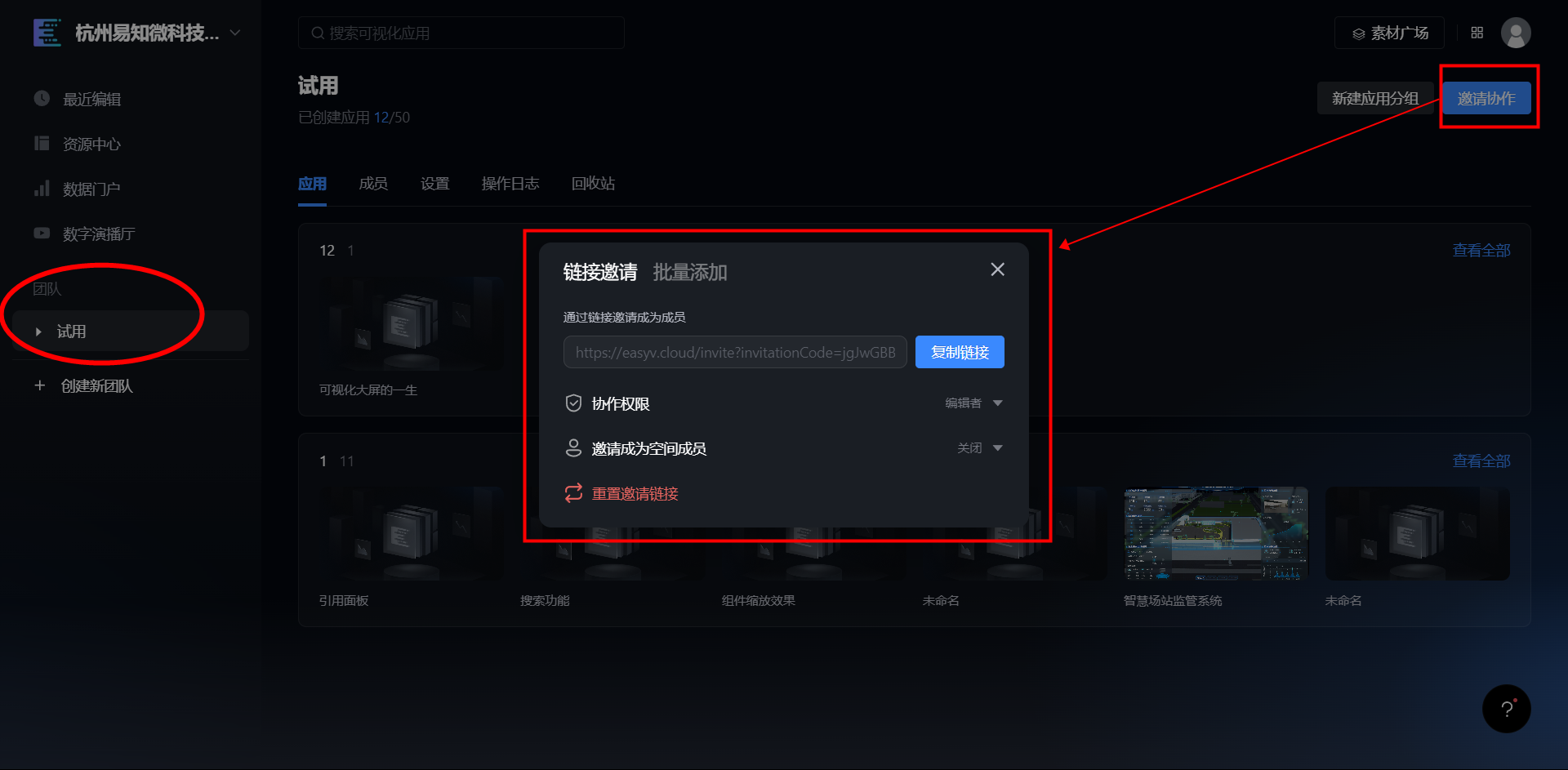
可以在团队中,点击邀请协作,分享链接邀请其成为团队成员共同编辑大屏也可以设置成员的协作权限以及是否成为空间成员。
具体方法与上文同步应用同理~
具体方法与上文导出应用同理~

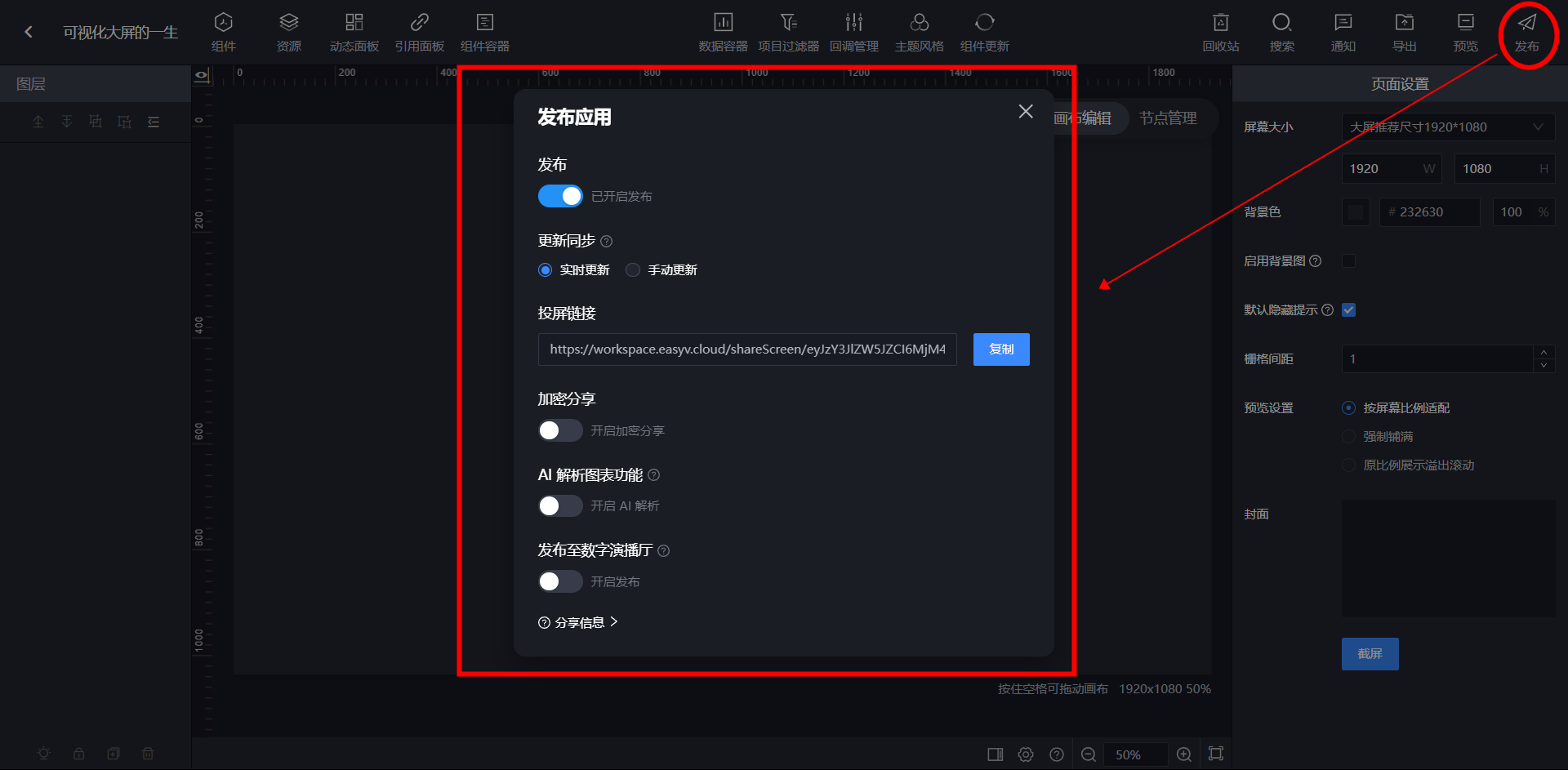
我们搭建好大屏后,即可点击按钮对大屏进行发布。大屏以url链接的形式进行发布,可以选择是否实时更新,是都加密发分享,是否开启AI解析图标功能以及是否发布至数字演播厅。

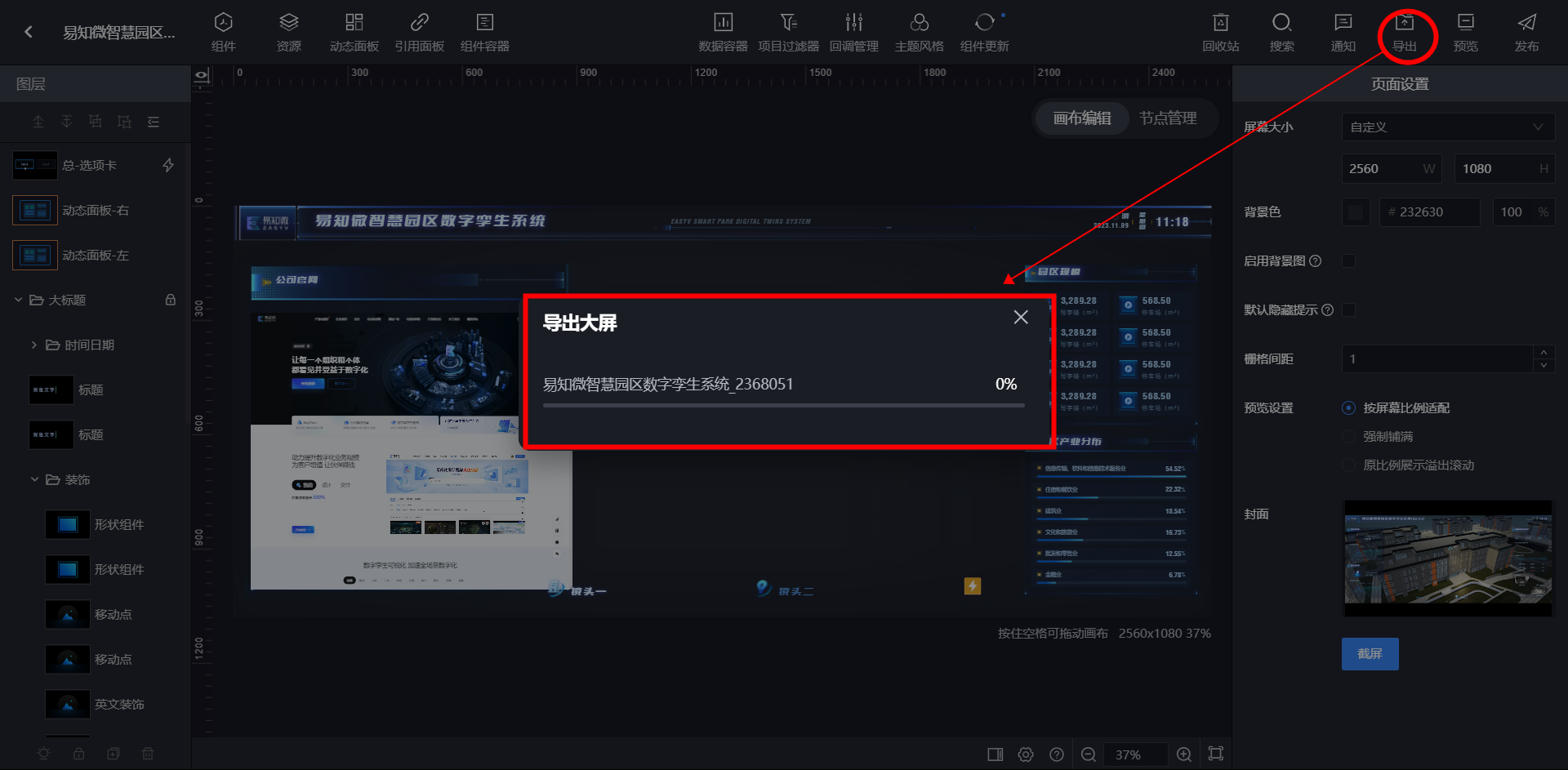
大屏搭建好之后,我们也可以通过点击按钮,进行导出。大屏以.screen安装包的形式导出,以便进行内网部署。
这就是可视化应用的一生啦,从创建到编辑最后到发布或者导出,一步一步搭建,最后到应用,简单却又神奇~
文章
11.87W+人气
19粉丝
1关注
 扫一扫关注公众号
扫一扫关注公众号
 扫一扫联系客服
扫一扫联系客服
©Copyrights 2016-2022 杭州易知微科技有限公司 浙ICP备2021017017号-3  浙公网安备33011002011932号
浙公网安备33011002011932号
互联网信息服务业务 合字B2-20220090
