
选项卡获取自身发出的回调参数,如果回调参数等于当前所点击选项的s字段,返回true,选项卡执行取消选中动作。
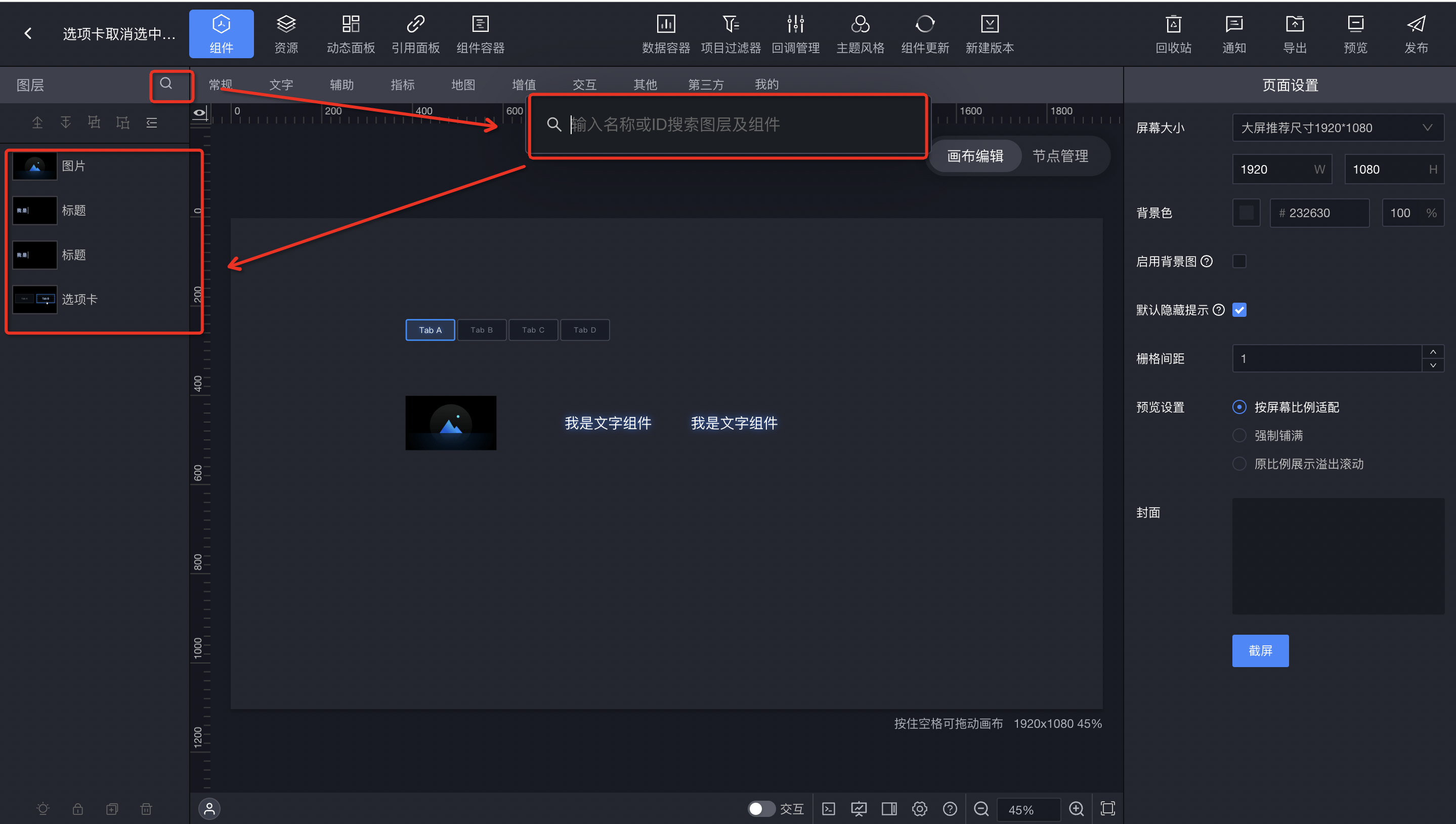
(1)点击左上角【搜索】,在搜索框中输入所需的组件的名称。本文中需添加图片、选项卡和两个标题组件。

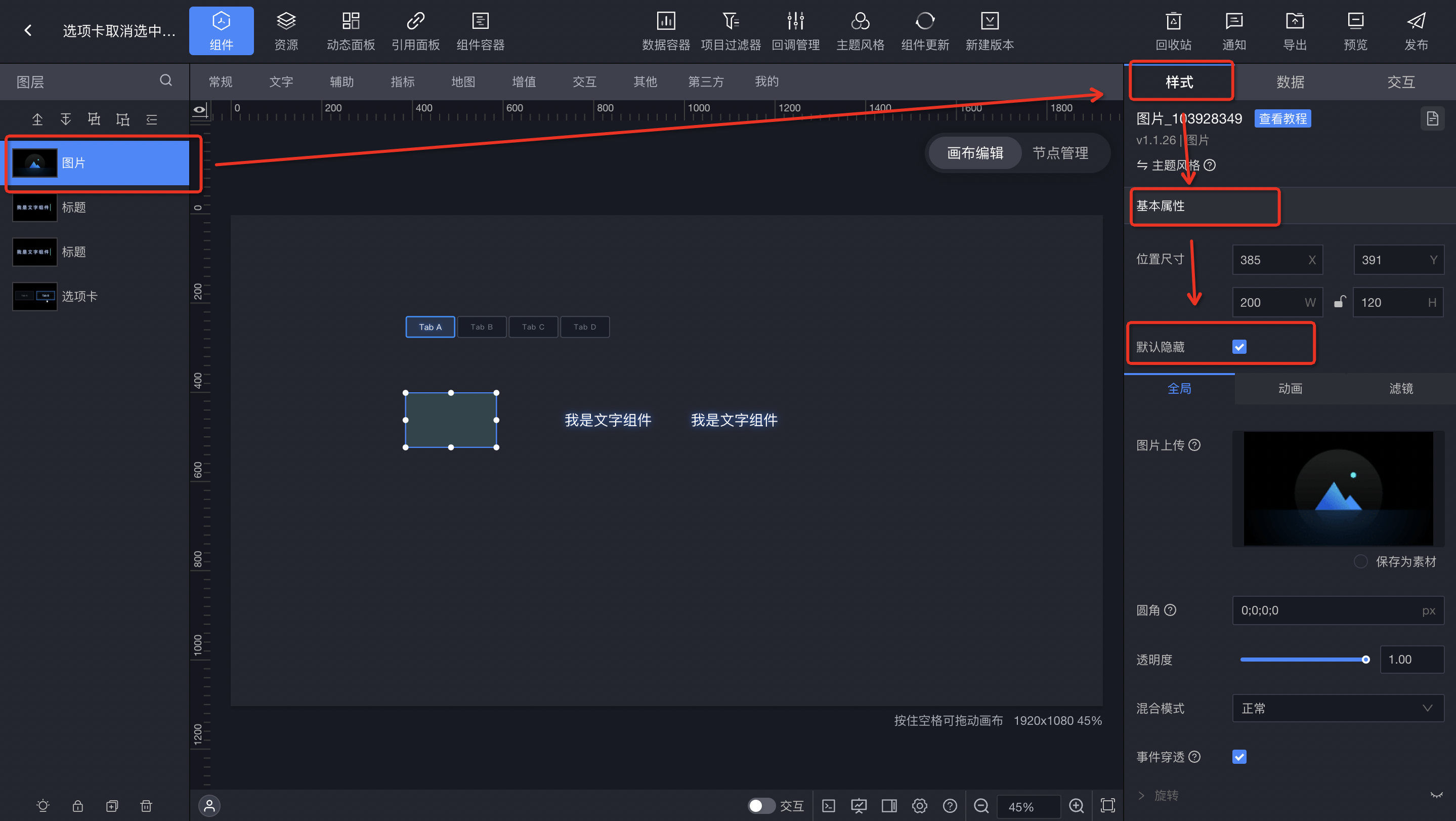
(2)选中【图片】组件,选择【样式】-->【基本属性】,勾选【默认隐藏】。

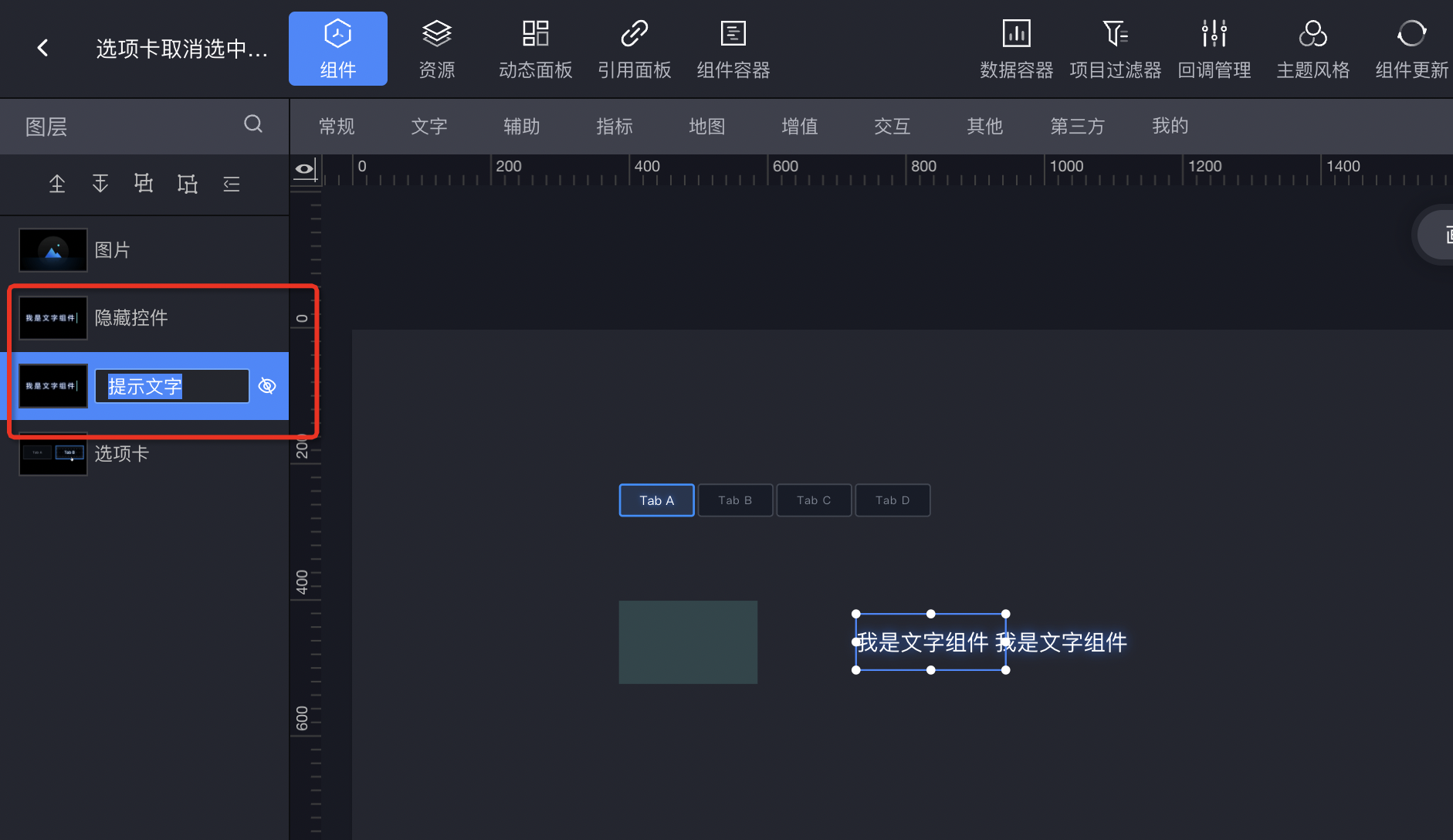
(3)双击【标题】组件,可以给组件重命名,方便后续操作。
 (4)分别对两个标题组件的文本进行修改:
(4)分别对两个标题组件的文本进行修改:
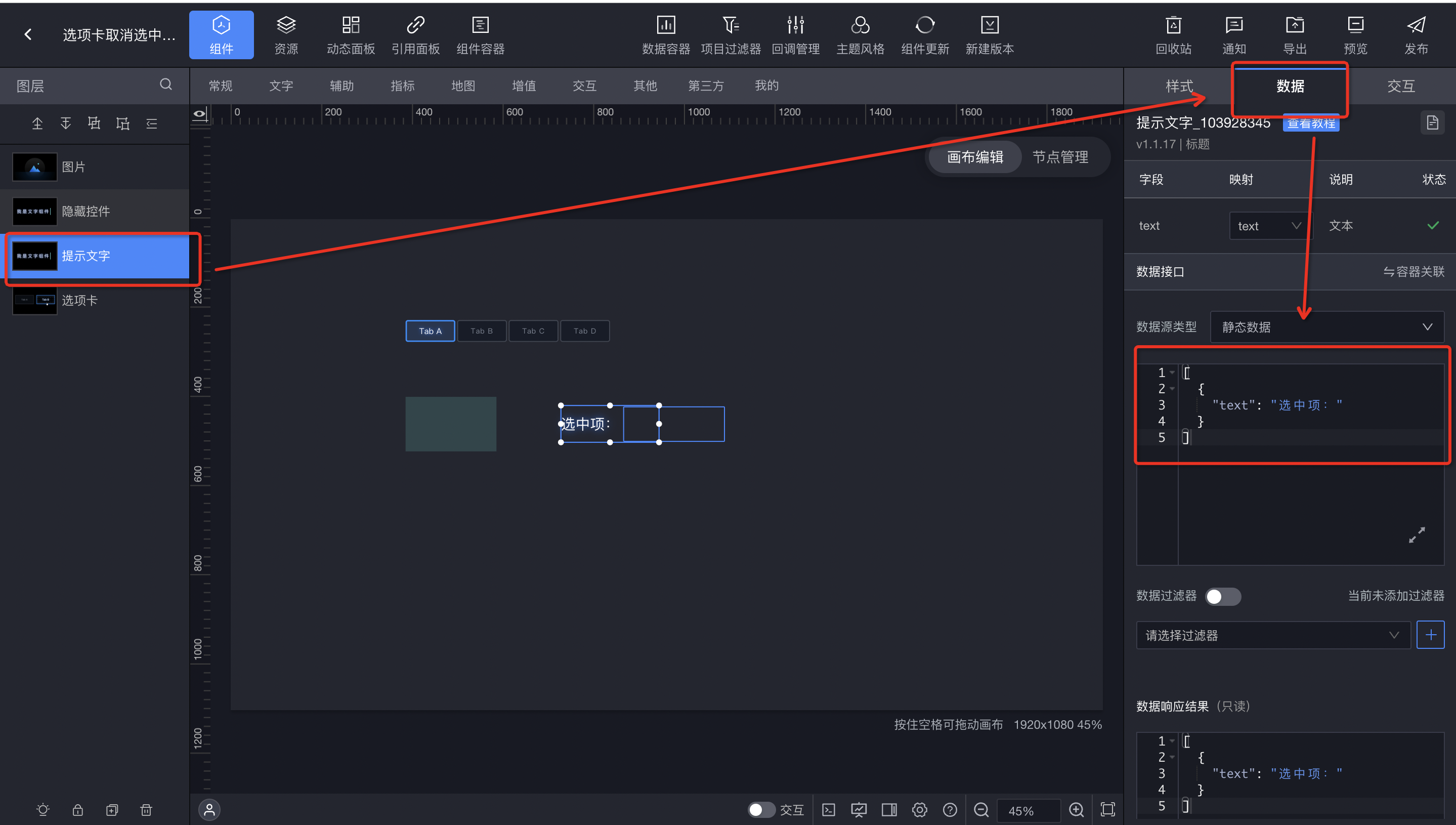
a.选中【提示文字】标题,在【数据】中将文本修改为【选中项:】,

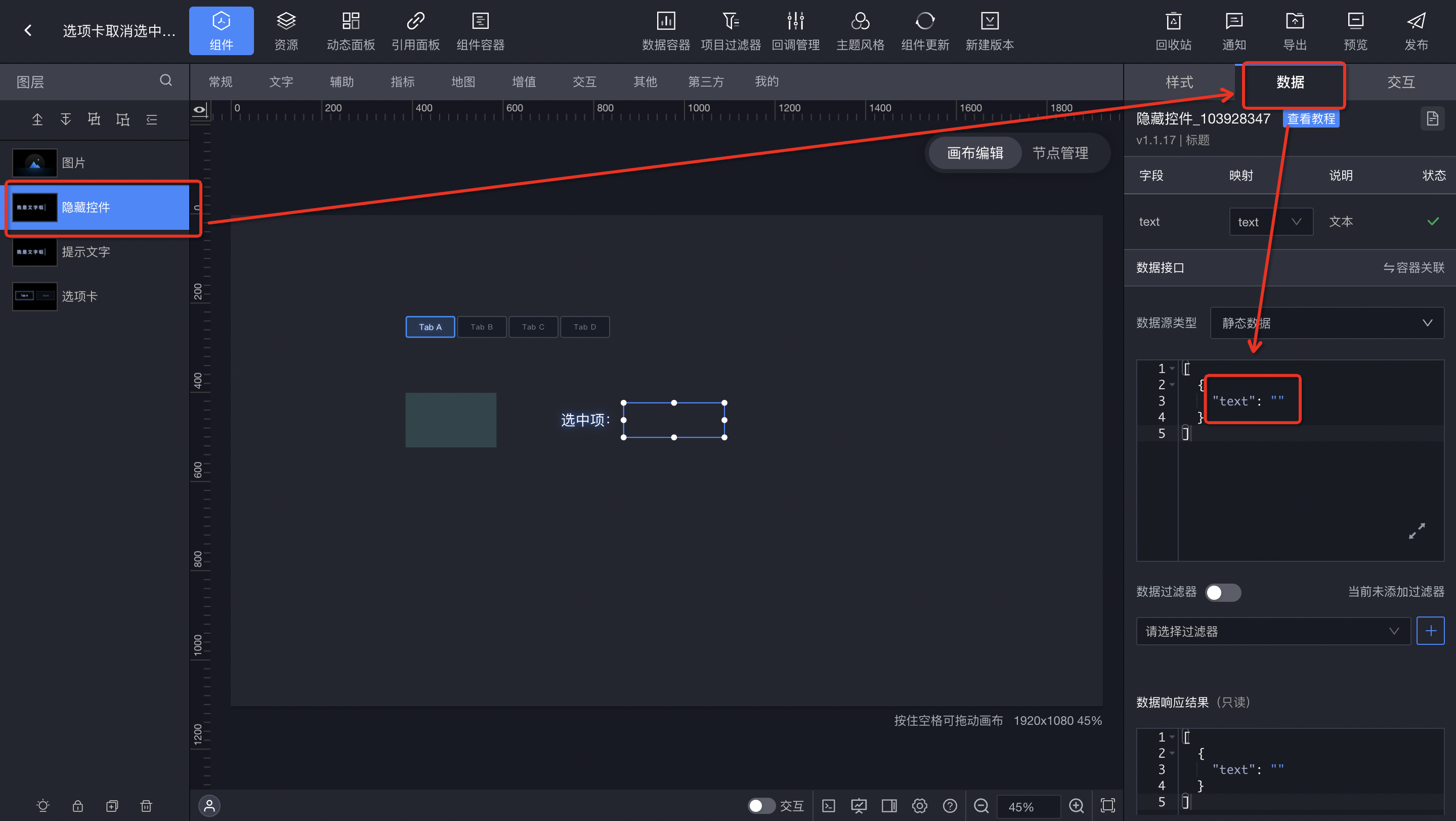
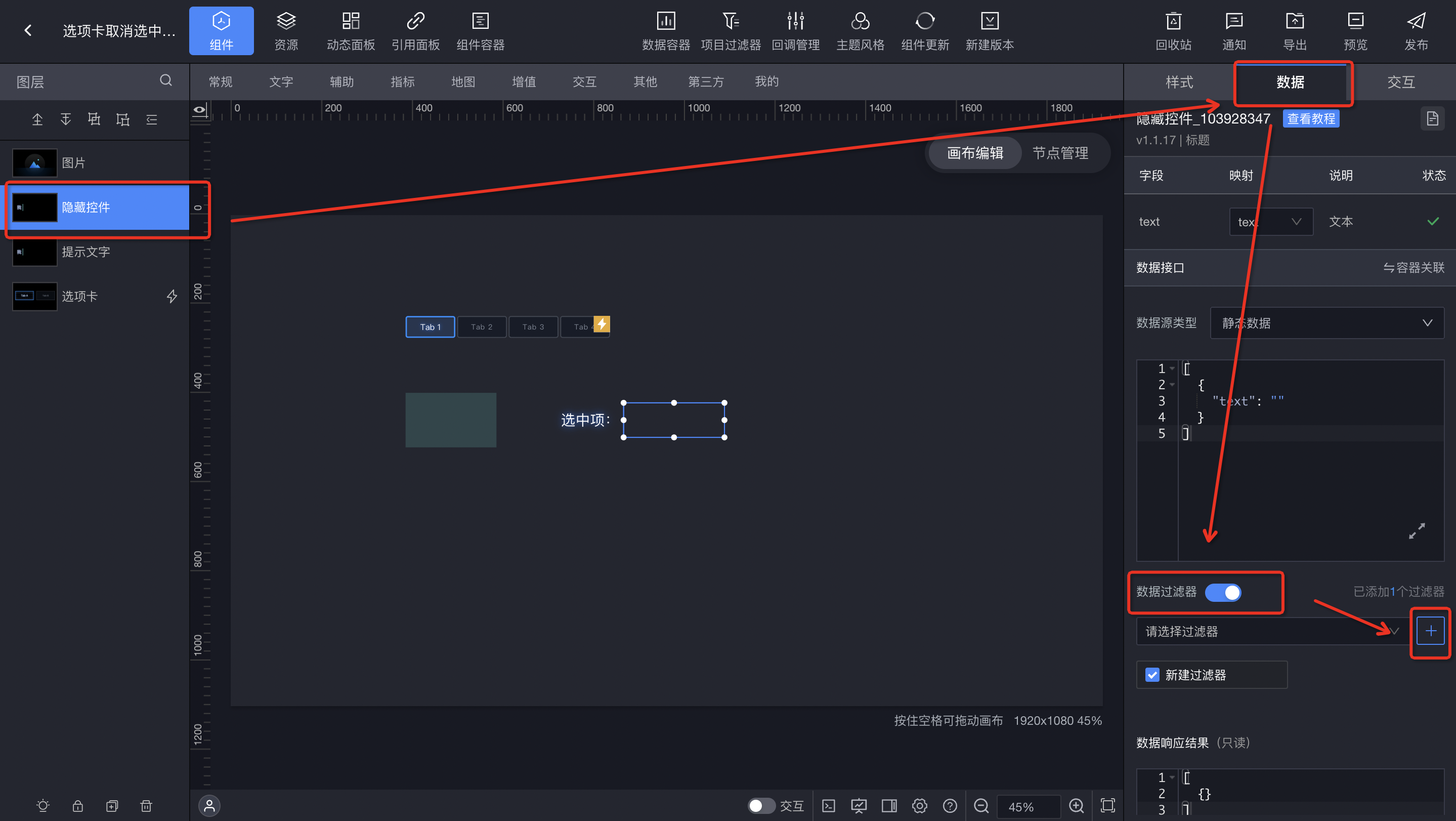
b.选中【隐藏控件】标题,在【数据】中将文本清空。

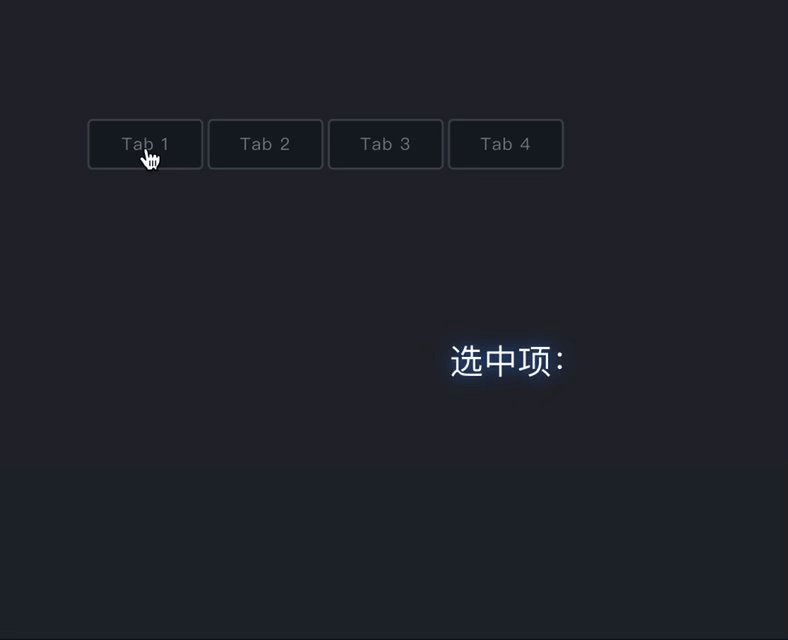
(5)【选项卡】-->【样式】-->【全局】-->【默认选中】,将默认选中修改为0,即取消选项卡默认选中。

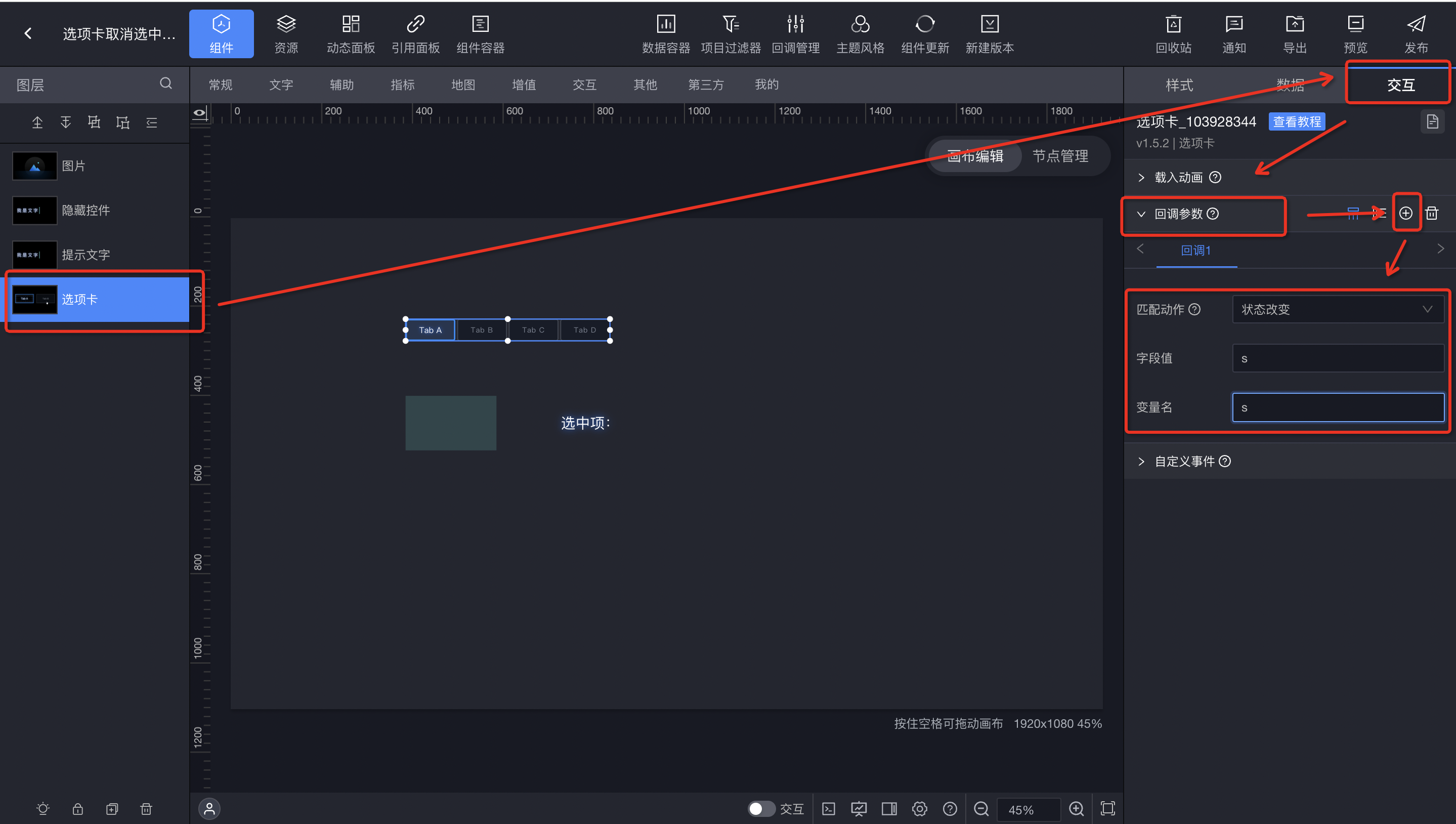
(1)添加回调参数。【选项卡】-->【交互】-->【回调参数】,选择匹配动作为【状态改变】,字段值为【s】,变量名为【s】。

(2)选中【选项卡】-->【交互】,添加两个自定义事件:
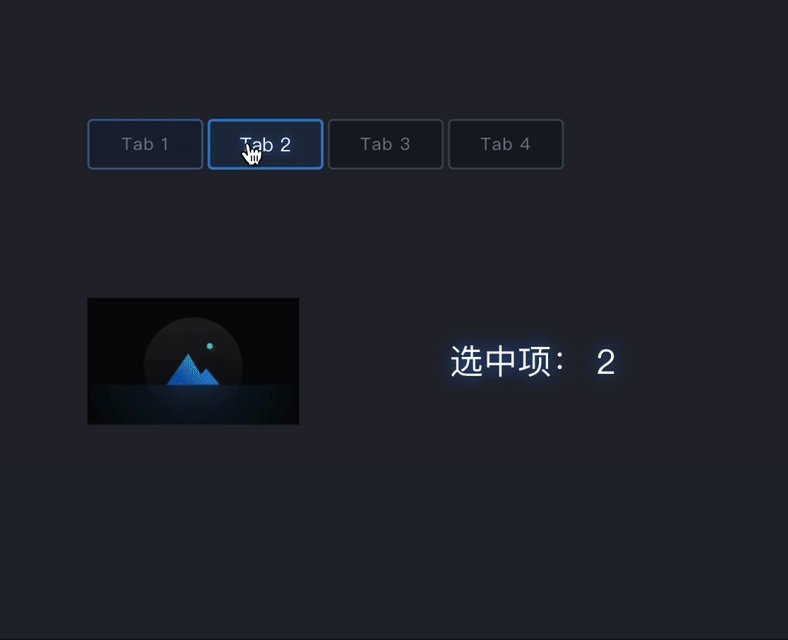
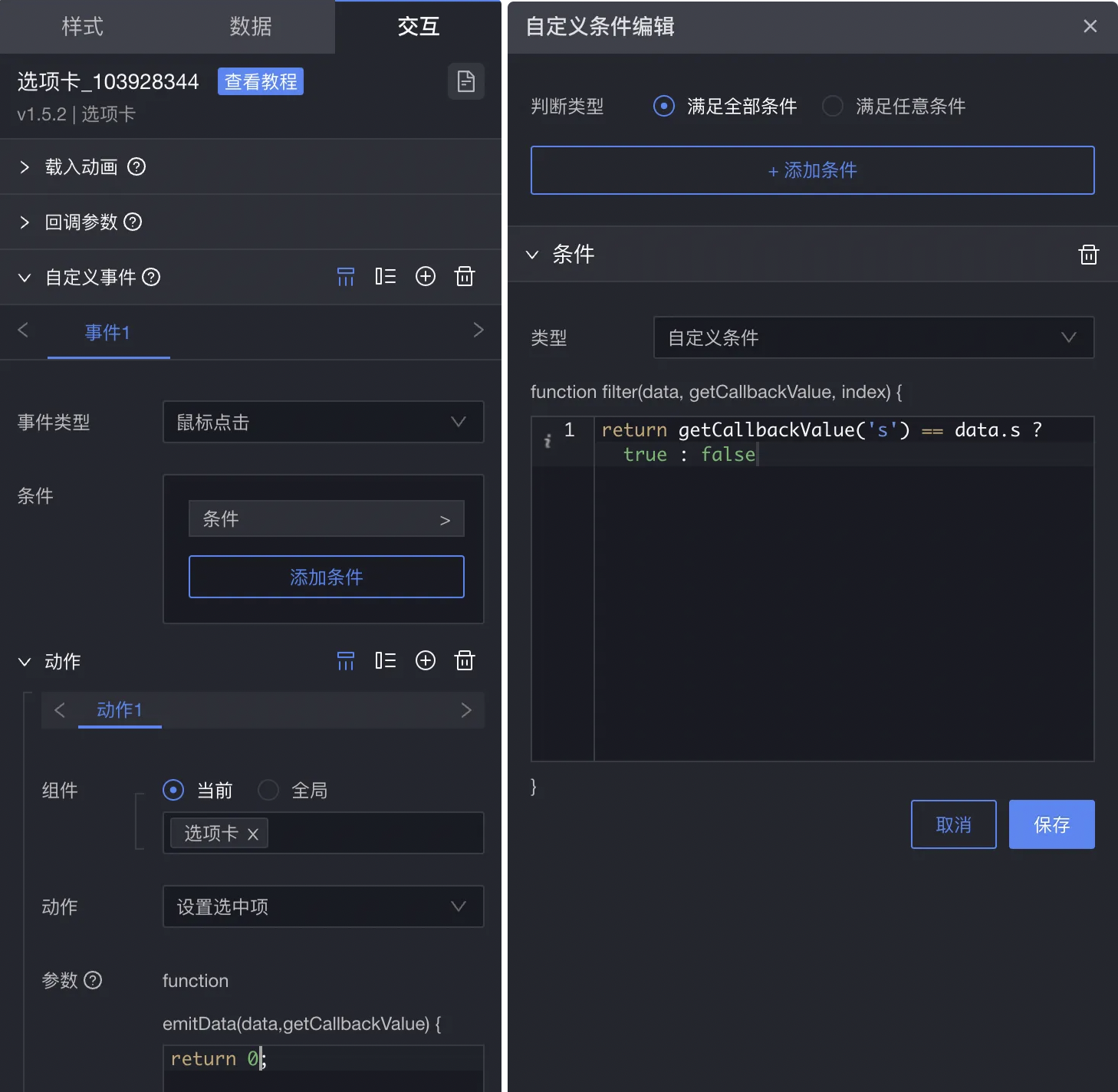
a.事件一:事件类型为【鼠标点击】,并设置自定义条件(如右图所示),匹配动作为【选项卡】--【设置选中项】。

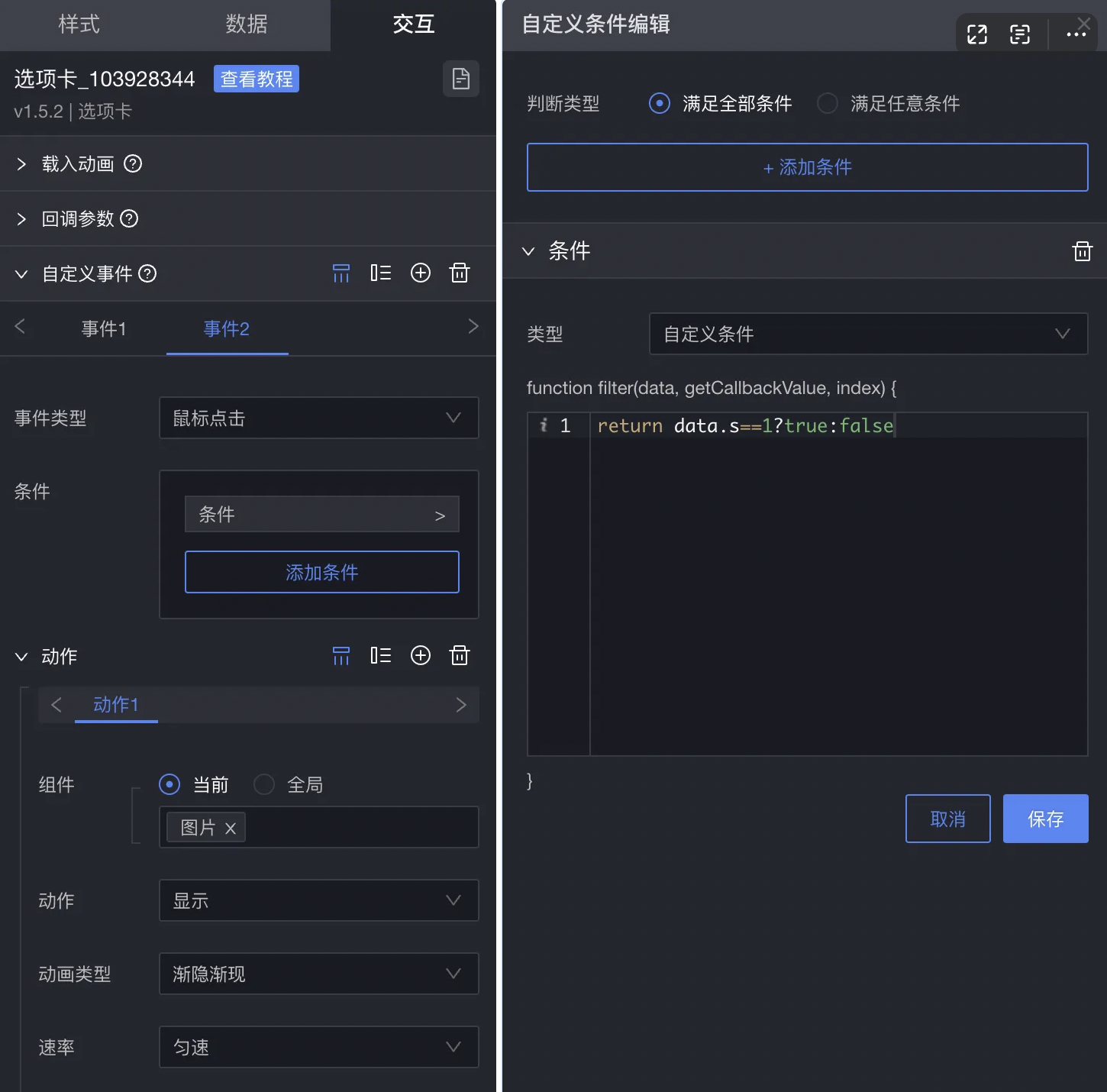
b.事件2:事件类型为【鼠标点击】,并设置自定义条件(如右图所示),匹配动作为【图片】--【显示】。

(1)选中【隐藏控件】标题,选择【数据】,开启数据过滤器后添加一个新的过滤器。

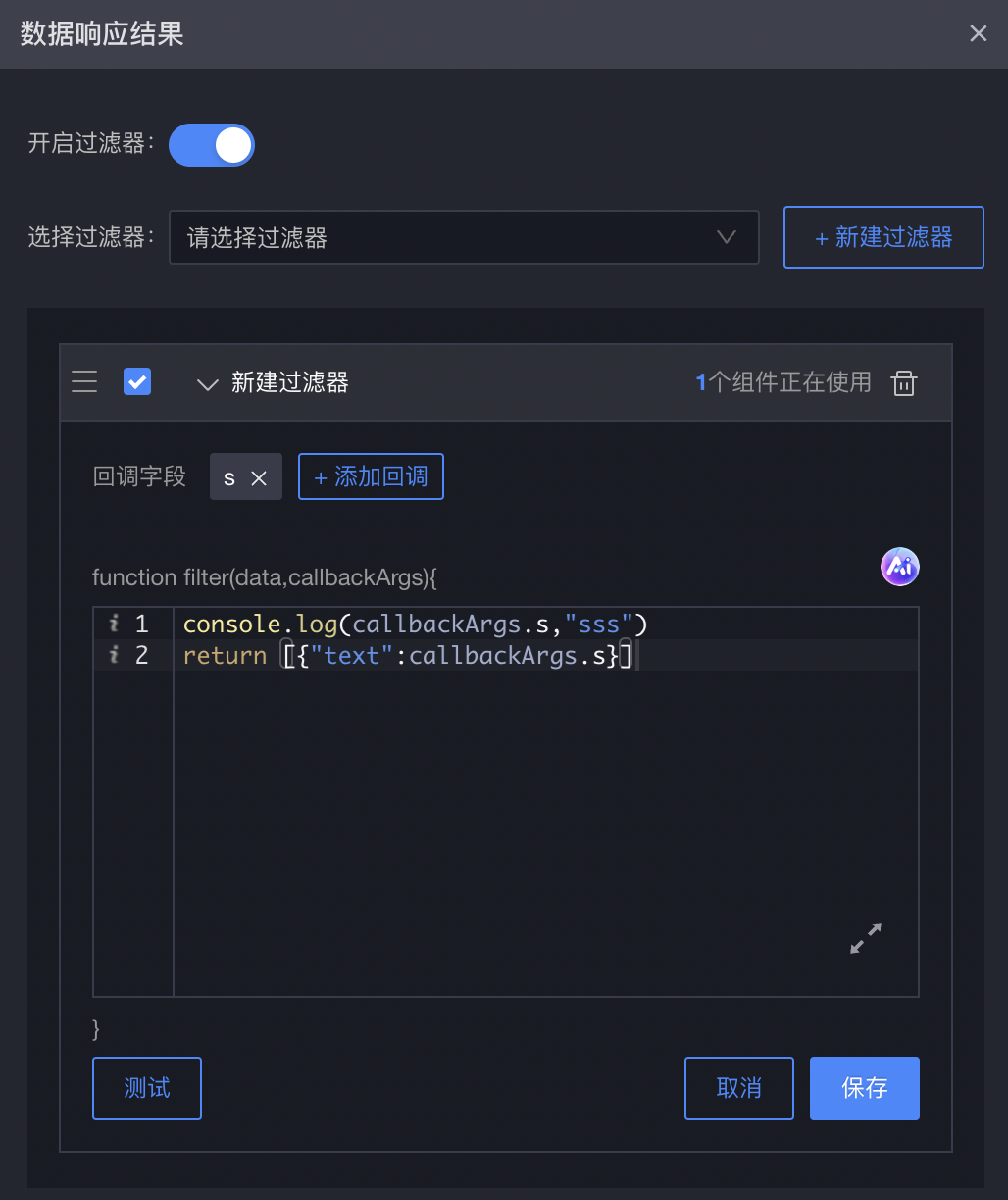
(2)数据过滤器中的代码如下图所示。注意添加回调字段s,接收选项卡发出的回调。

易知微基于多年在数字孪生及数据可视化领域丰富实践,沉淀了诸多经验成果,欢迎大家互相交流学习:
《数字孪生世界白皮书》下载地址:https://easyv.cloud/references/detail/51.html/?t=shequ
《数字孪生行业方案白皮书》下载地址:https://easyv.cloud/references/detail/120.html/?t=shequ
《港口数智化解决方案》下载地址:https://easyv.cloud/references/detail/121.html/?t=shequ
想申请易知微产品免费试用的客户,欢迎点击易知微官网申请试用:https://easyv.cloud/?t=shequ
文章
1.92K人气
0粉丝
0关注
 扫一扫关注公众号
扫一扫关注公众号
 扫一扫联系客服
扫一扫联系客服
©Copyrights 2016-2022 杭州易知微科技有限公司 浙ICP备2021017017号-3  浙公网安备33011002011932号
浙公网安备33011002011932号
互联网信息服务业务 合字B2-20220090
