众所周知,UE是UNREAL ENGINE(虚幻引擎)的简写,由Epic开发,是世界知名授权最广的游戏引擎之一。EasyV是一款数据可视化应用平台,用户通过EasyV可以更高效的实现数据可视化项目搭建,产品内有丰富的模版、海量的组件、简单的操作、多样的数据源等多种功能,是一款专业的数字孪生低代码可视化平台。而当这两项技术强强联合之后又会有这样的火花呢?
本篇文章主要介绍如何使用EasyV for Unreal,将EasyV和UE引擎结合制作可视化项目
一、EasyV for Unreal 简介
The EasyV for Unreal plugin allows you to deploy visual designs from EasyV to Unreal, and to conduct two-way data communication.
CEF core version: 90.5.9
EasyV for Unreal 插件允许你将EasyV中的可视化设计部署到UE4/5中,减少在UE中制作UMG界面的复杂和难以解耦的问题,大大提高前端界面的开发效率,并进行数据双向通信。
插件最新版本:1.2.3
CEF内核版本:90.5.9
Abide by the MIT License.
注:UE容器组件目前已经开发免费试用,首次点击可免费激活5天试用。
二、教程视频
篇幅内容限制教程视频可移步易知微官网可视化学院查看,还有教程中的UE场景素材可免费获取哦,更有EasyV For Unreal 官方社群提供贴心解答。
三、准备工作 Ready
- UE 引擎 4.26 / 4.27/5.0
- 一点点js语言基础
四、安装 Install
- 将解压后的EasyV4Unreal文件夹放到项目根目录下的 Plugins/下 (如果没有Plugins文件夹手动创建一个)
- 启动项目 设置-插件-找到EasyV for Unreal勾选Enable启用
- 如果开启了 引擎自带的 Web browser 请务必关闭,否则会和本插件发生冲突导致崩溃
- 如果开启了 Cesium 插件,请务必在 Cesium插件的uplugin中将 Webbrowser 设置为 false(不会影响Cesium的地图服务)
- done!
五、快速上手 Quick to Use
嵌入EasyV页面
方法一:
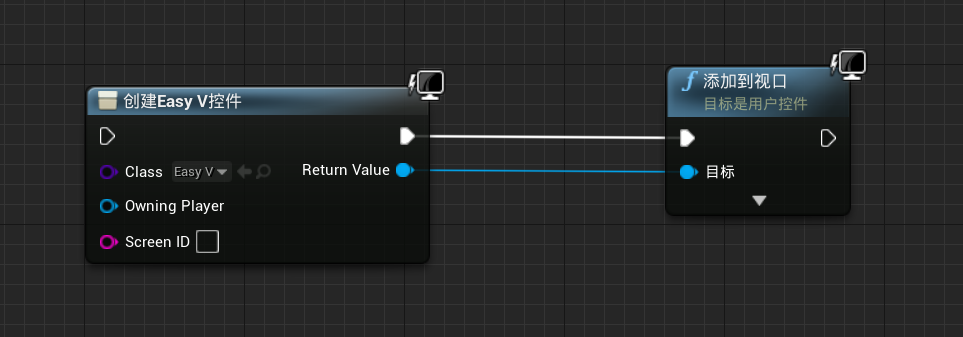
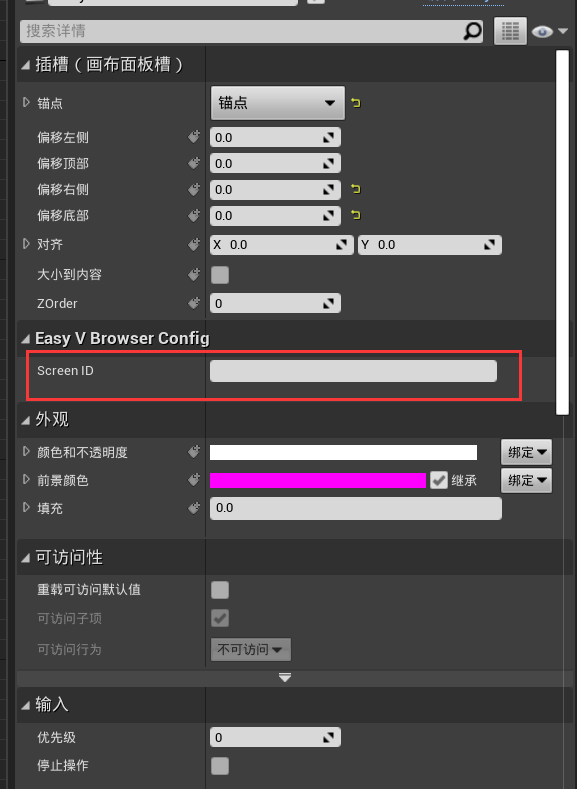
- 在需要加载EasyV页面的地方,创建EasyV控件。

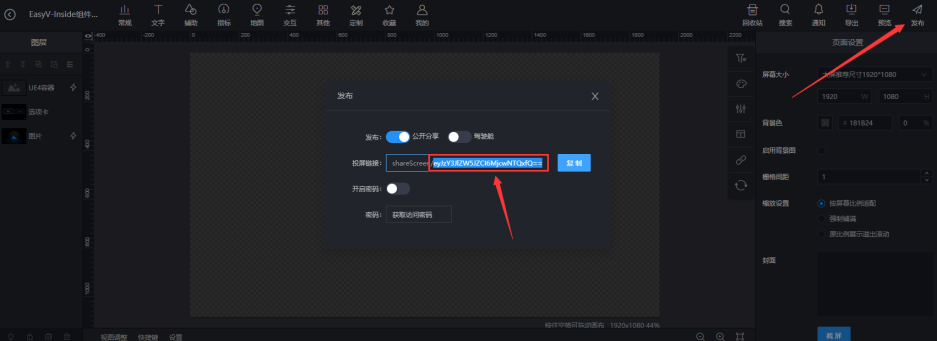
- ScreenID填入发布的EasyV连接 shareScreen/ 后面的值

方法二:
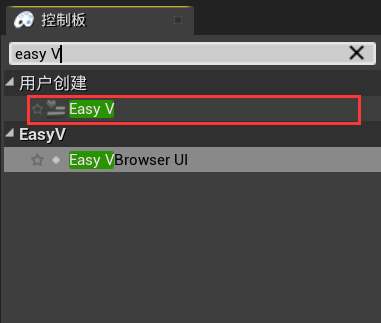
- 在自定义Widget界面引入EasyV控件。

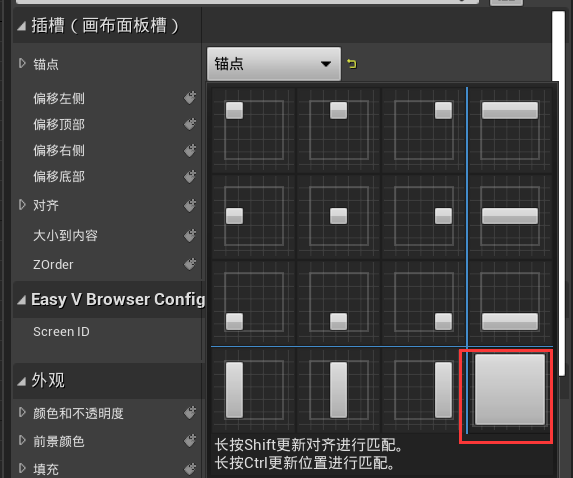
- 设置锚点为铺满。

- ScreenID填入发布的EasyV连接 shareScreen/ 后面的值


点击Play 运行项目, 完成!

Saas尊享版用户还可以在素材广场中选择我们预制的精美模板哦~

EasyV给UE发送消息
EasyV中的操作
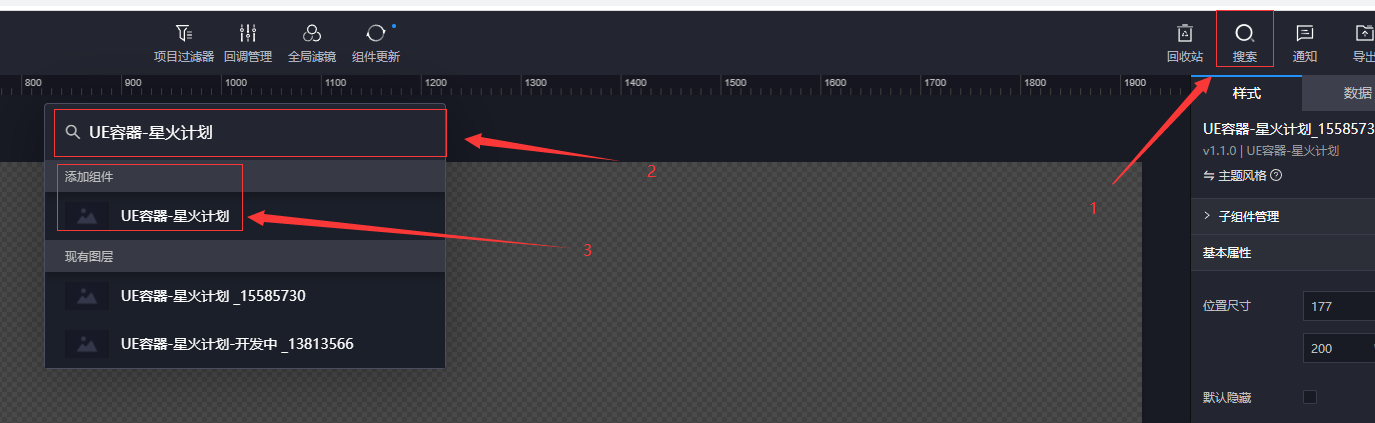
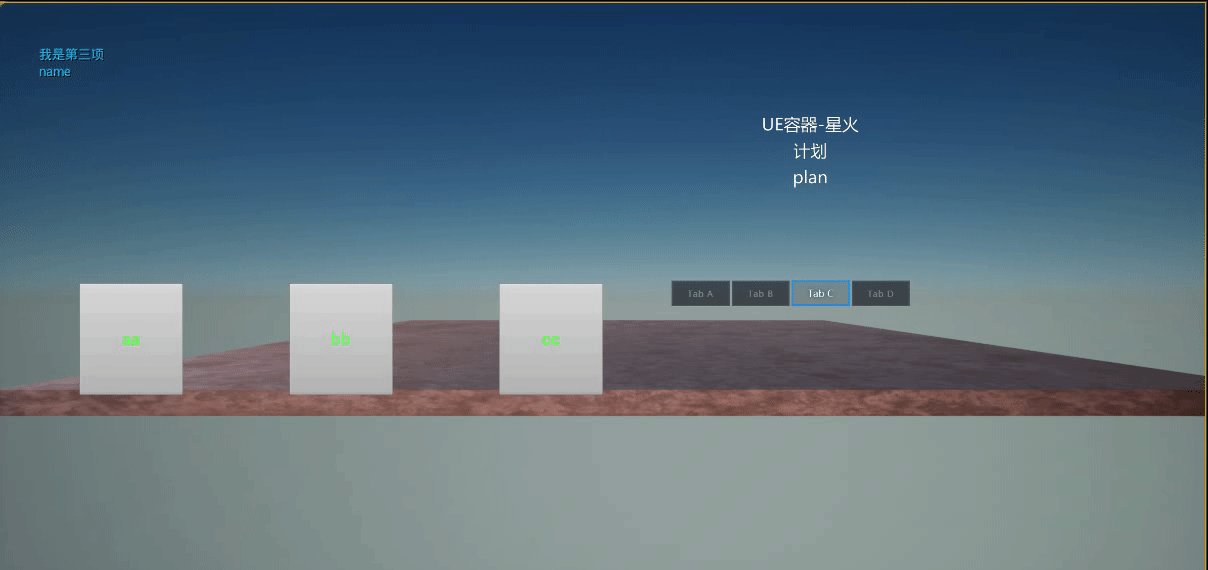
这里还是以选项卡为例,第一步,在 EasyV 里准备好 UE容器-星火计划 和 选项卡 组件。可以通过搜索框找到 UE容器-星火计划(如果搜索不到该组件,可以向运营同学询问获取)。

然后用同样的方法放置一个选项卡。

选中选项卡,点击交互,为选项卡添加自定义事件。

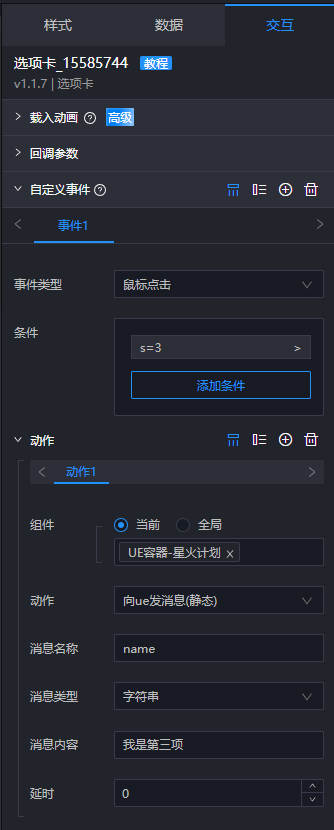
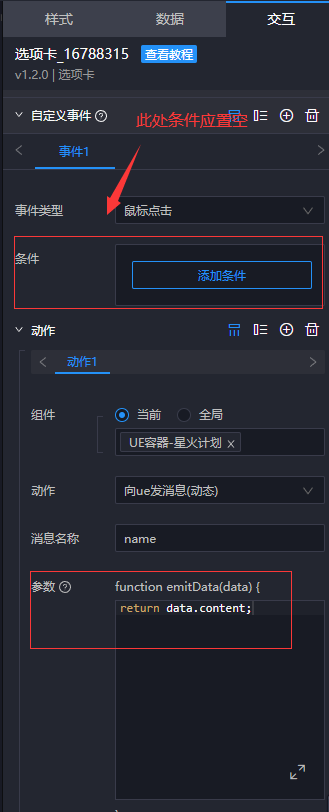
将自定义事件设置如下图所示,首先是将事件类型设置为鼠标点击,条件设置为 "s=3"(这里显示了s=3是因为重命名了这个条件,正常情况是不会显示名字的)。选择 "动作" —> "组件" 为 "UE容器-星火计划" ,动作设置为 "向ue发消息(静态)",消息名称为 "name",消息类型为 "字符串",消息内容为 "我是第三项"。

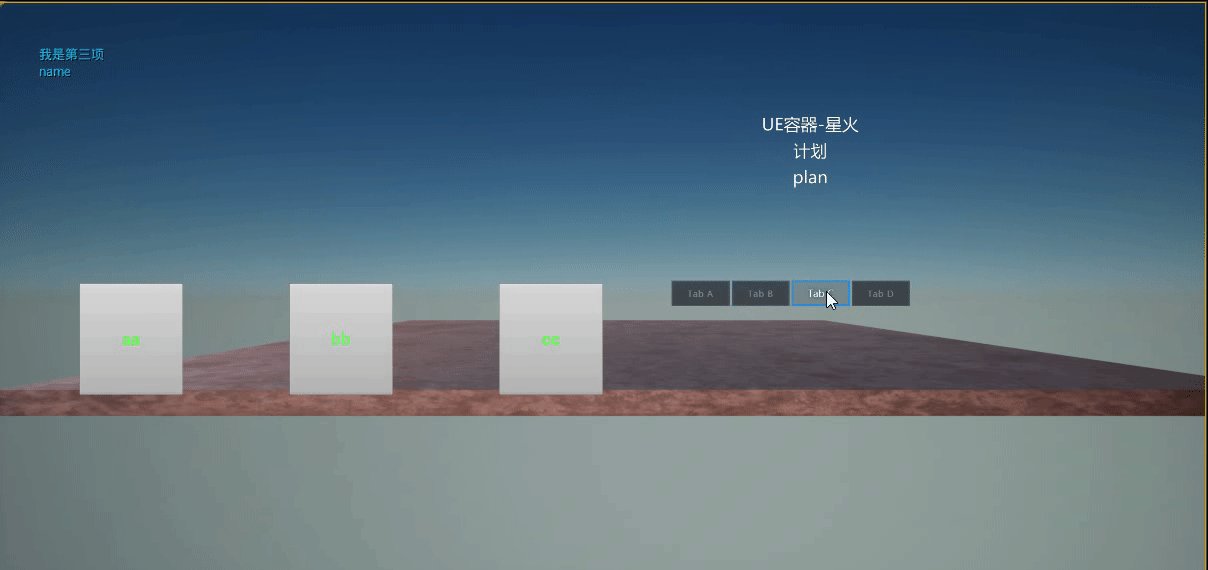
现在,当用户点击选项卡第三项时,EasyV 就会将消息内容赋值给 name 再发送给 UE 了。
UE中的操作
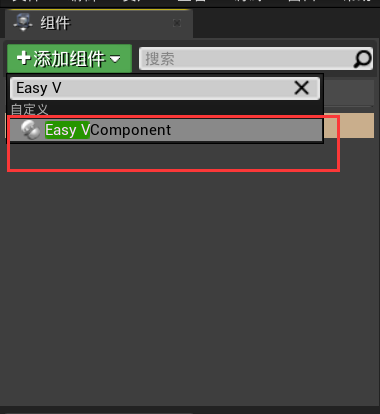
在需要接受EasyV消息的Actor中添加EasyVComponent组件

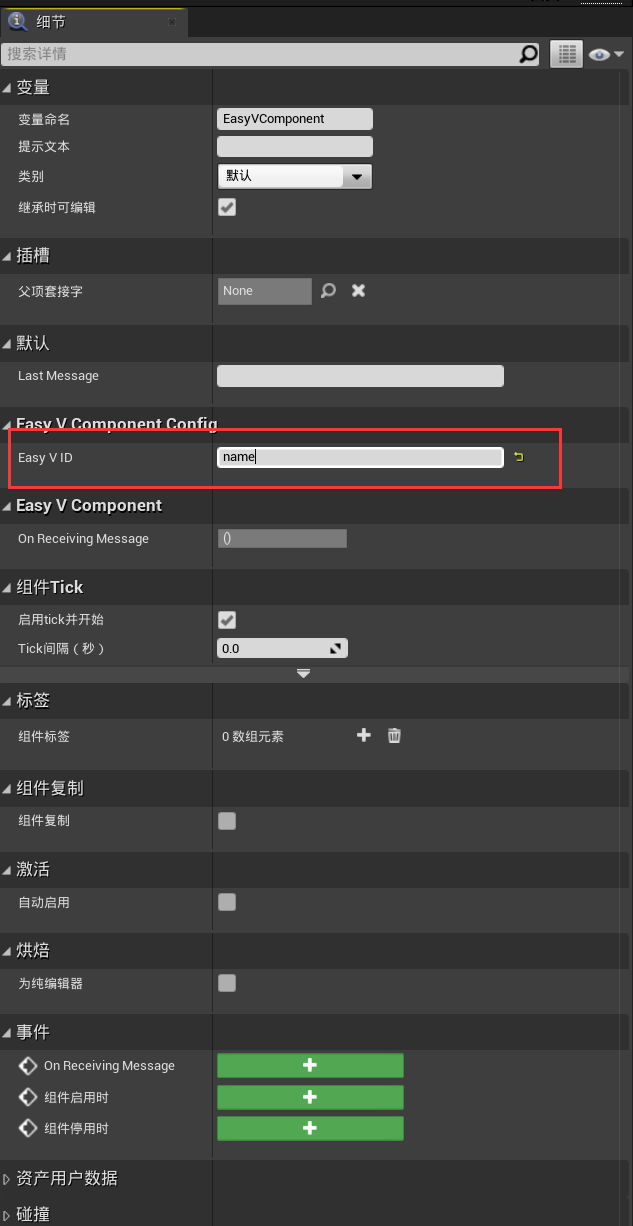
在选中组件,在细节面板设置EasyV ID,保证EasyV ID和EasyV中设置的消息名称一致

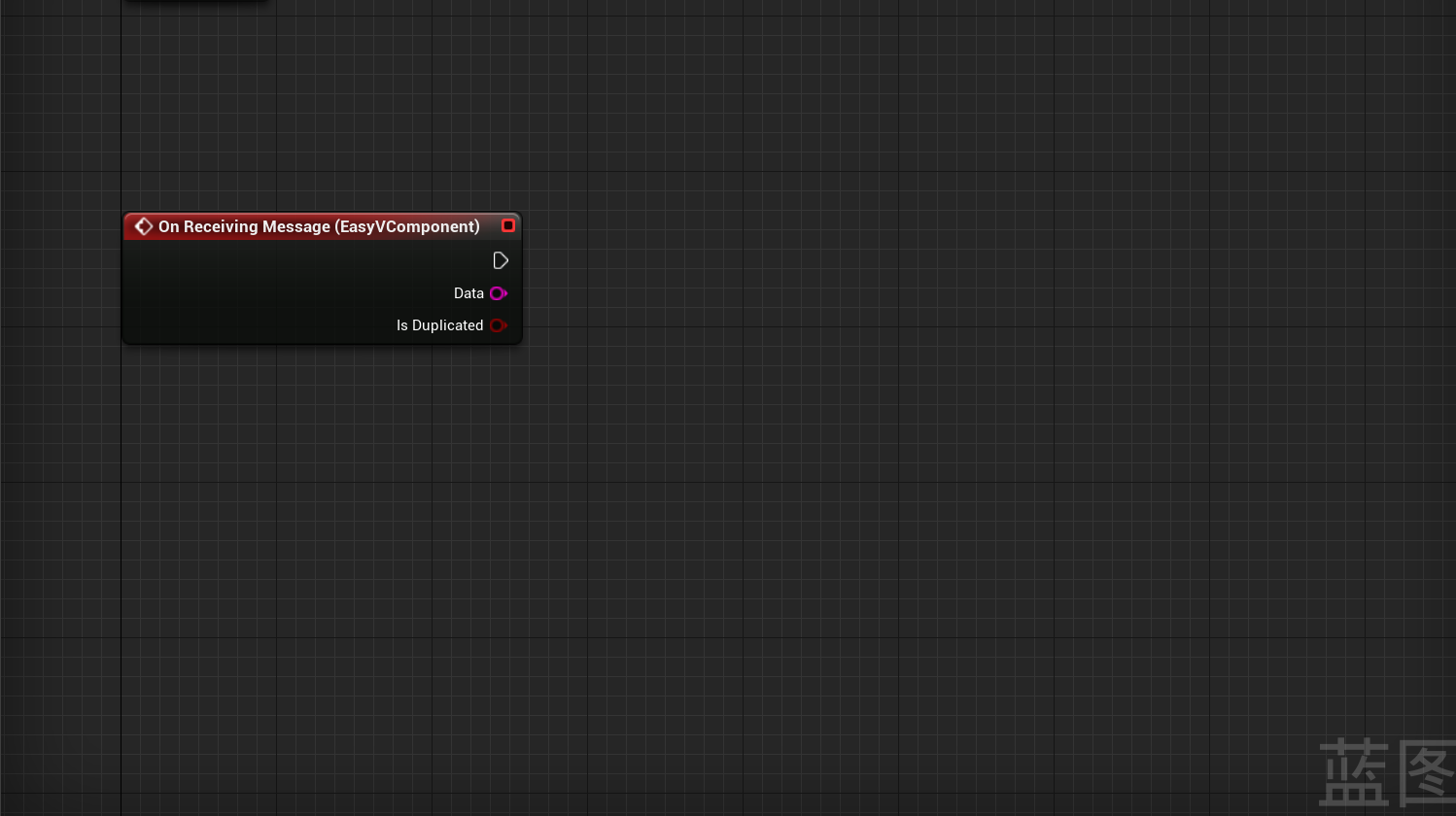
实现EasyVCompent的OnReceivingMessage回调事件

事件OnReceivingMessage会接收到EasyV消息时触发,Data就是接收到的EasyV中设置的消息内容

将该Actor放置在场景中。
你可以正在OnReceivingMessage后做任何,你希望接收到对应消息后做的处理。

但是这样做有一个缺点,如果你4个选项需要发四种消息,比如选项卡的 content 字段,那么你需要设置 4 个自定义事件,这样会比较麻烦,所以就需要用到 "向ue发消息(动态)" 了。如下图所示:

"向ue发消息(动态)" 会有一个参数配置项,如图所示,这是一个可以输入 js 代码的输入框,默认会传进一个参数 data,这个 data 就是选项卡的选中项数据 { "s": xxx, "content": xxx } ,这里 return 了 data.content ,就是把选项卡的 content 字段内容发送给 UE 的意思。当然,如果你对 js 比较熟悉,你也可以自己设置 return 的内容。这样做之后,每次点击选项卡,就会将对应选项的 content 内容发送给 UE 了。
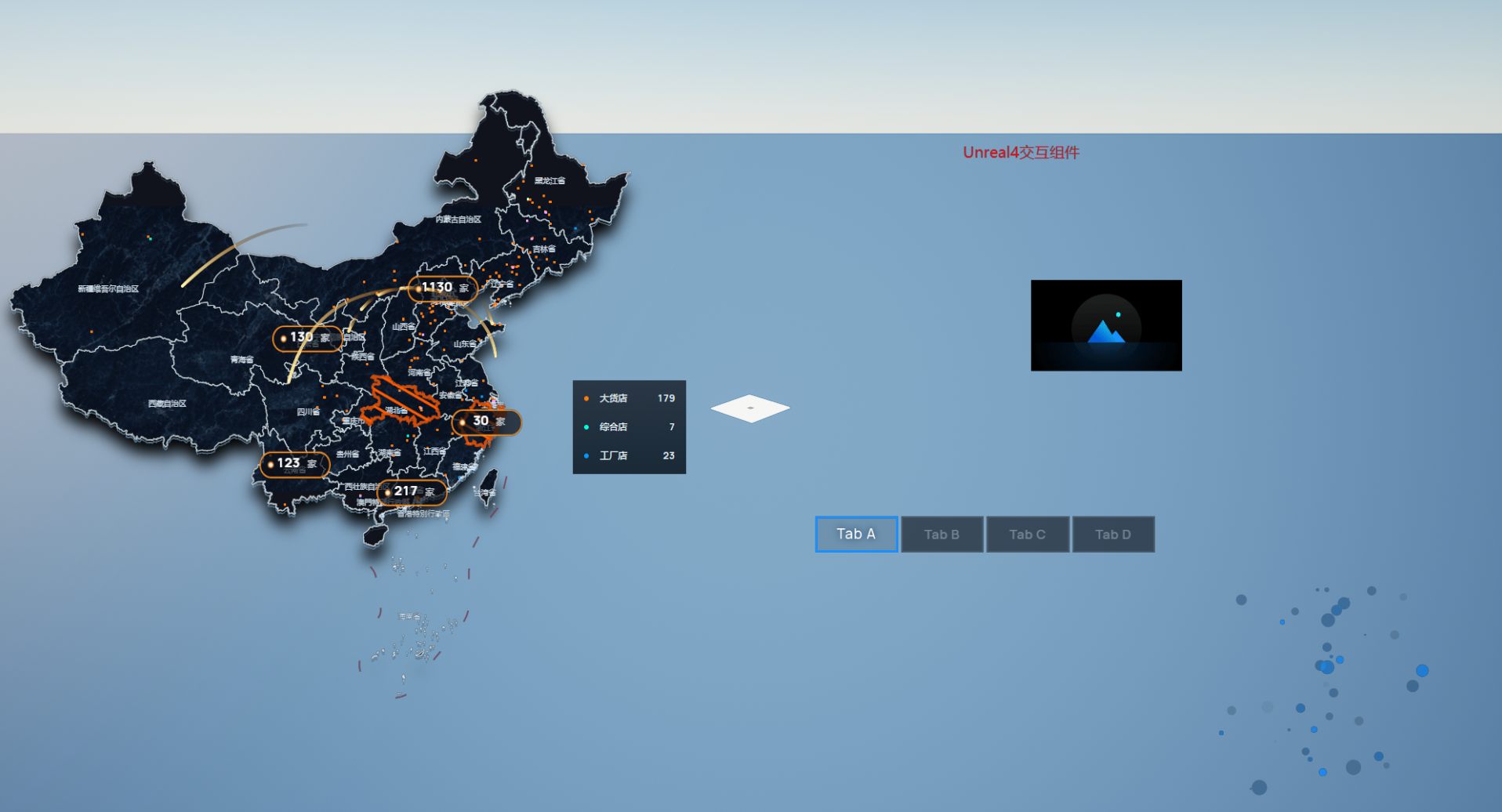
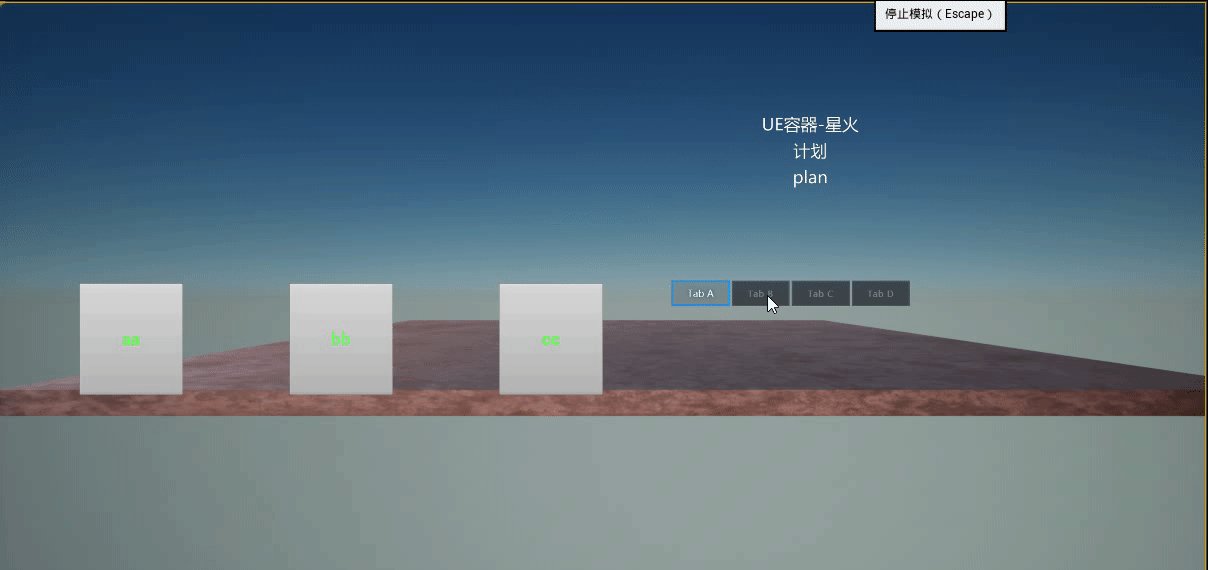
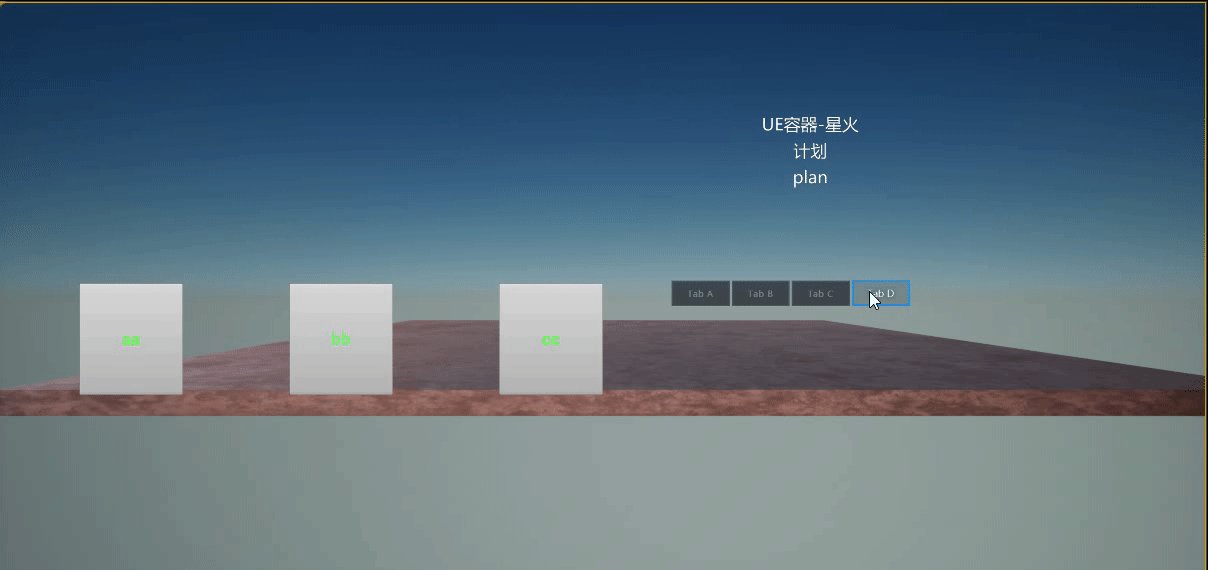
演示结果如下所示:

UE给EasyV发送消息
EasyV中的操作
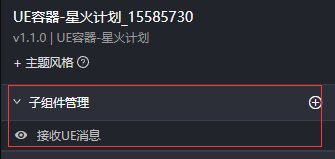
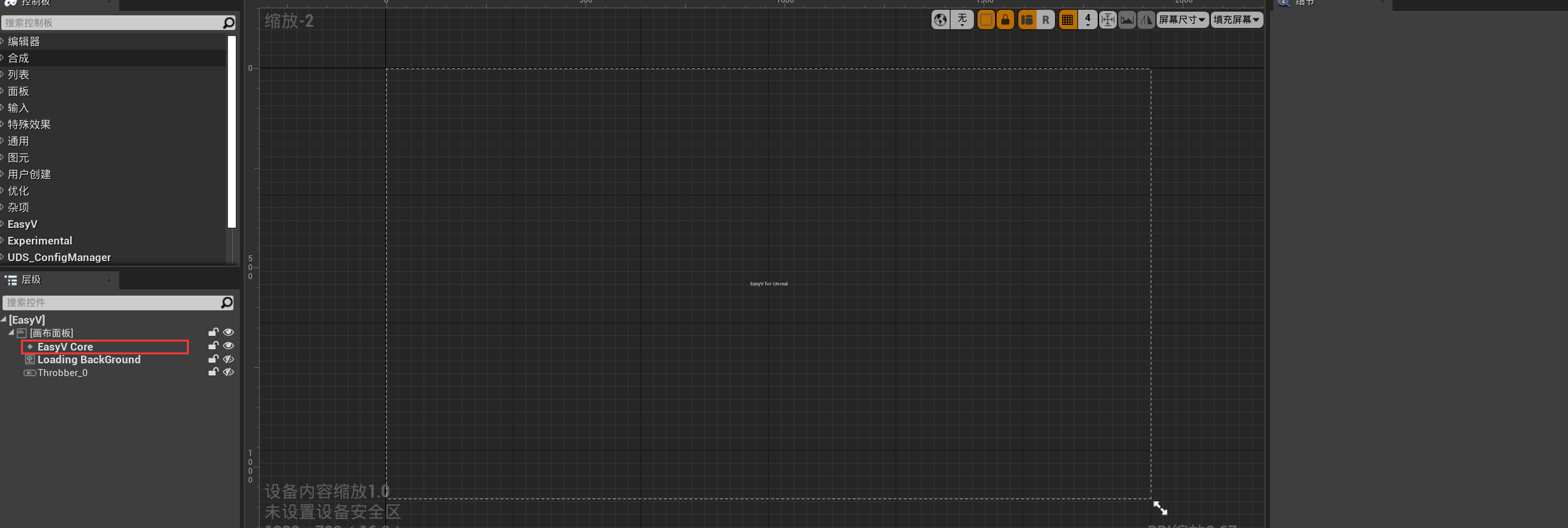
UE 给 EasyV 发消息,需要用到 UE容器-星火计划 的子组件,这里我们首先添加一个子组件。

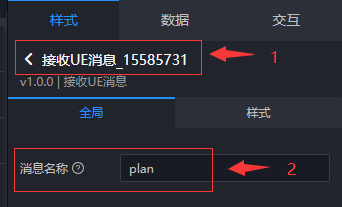
然后选中该子组件,为其添加消息名称,这是因为需要一个变量作为两者通信的标识符。如下所示,这次我们命名变量为 plan

UE 给 EasyV 发消息,一般是为了给 EasyV 传递数据,或者让 EasyV 的某个组件做出一些动作,这里就需要用到两个功能了,它们分别是 EasyV 组件的 "回调" 功能和 "自定义事件" 功能。
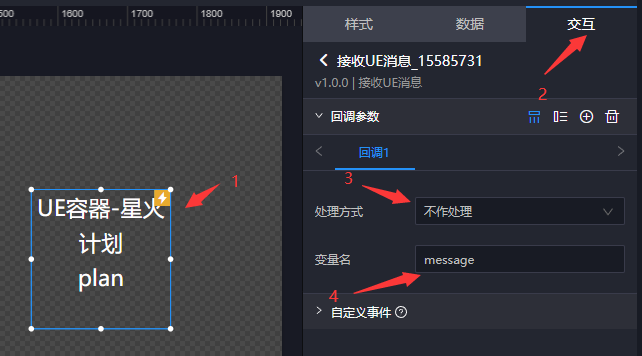
回调负责发消息,这里我们还是以标题为例,当 UE 给 EasyV 发送某个字符串,EasyV 需要显示时,就需要用到回调。选中 UE容器-星火计划,选中接受 UE 消息子组件,点击交互,设置回调。

这里回调有三种处理方式,分别为 "不作处理","提取data","提取data内字段",这里以 "不作处理" 为例,我们将变量名设置为 message。
UE中的操作
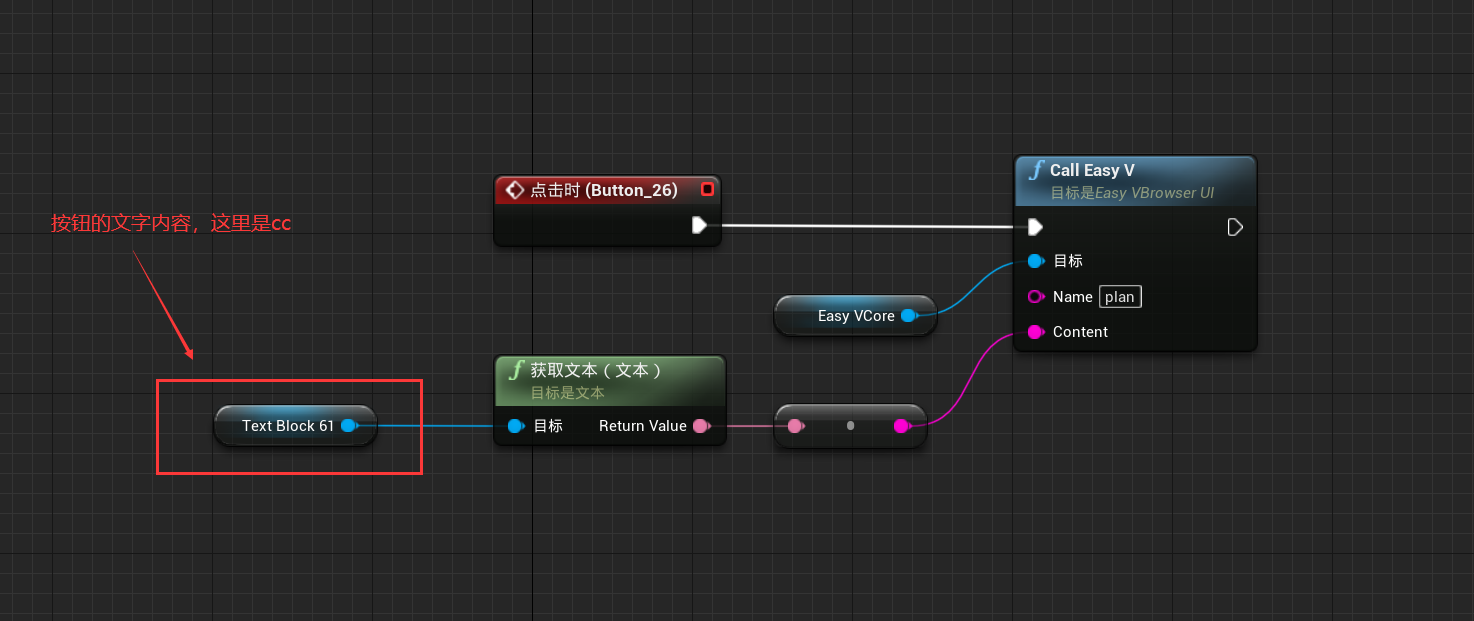
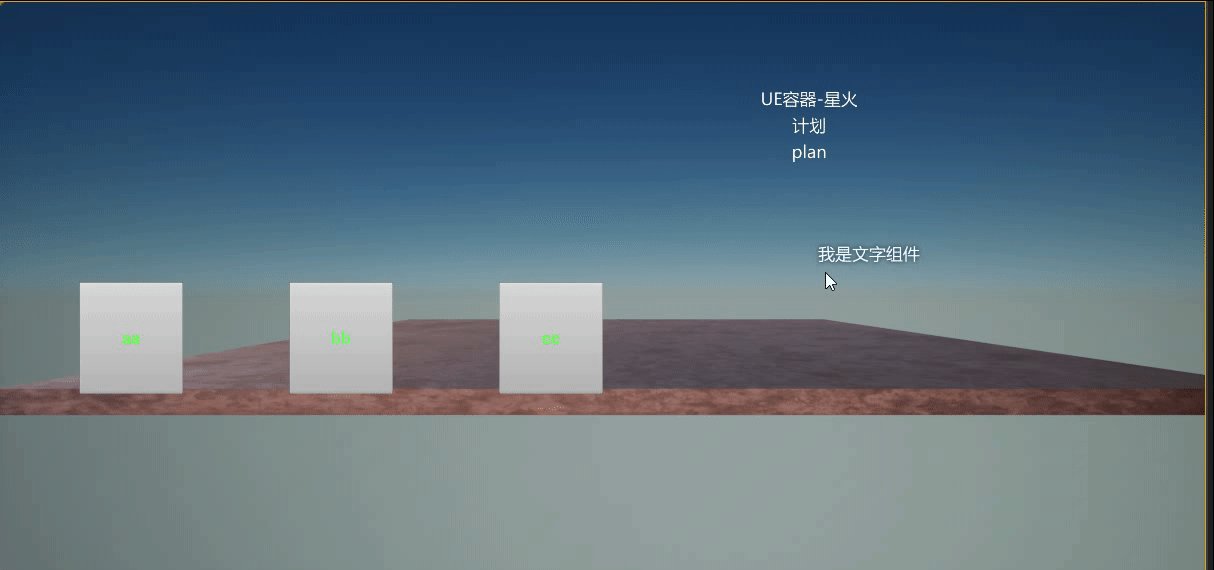
然后我们在 UE4 的 UMG 中放入三个按钮,每次点击按钮时,向 EasyV 发送一次数据,数据名称为 plan,数据内容分别为 aa, bb, cc 。
下图中逻辑是在EasyV控件直接添加了Button,并执行Click事件,由于逻辑是在EasyV控件中处理的,所以可以直接取得EasyVCore的引用。
注意:想要执行CallEasyV函数,必须获得的EasyVCore的引用。也就是EasyV控件的EasyVCore控件

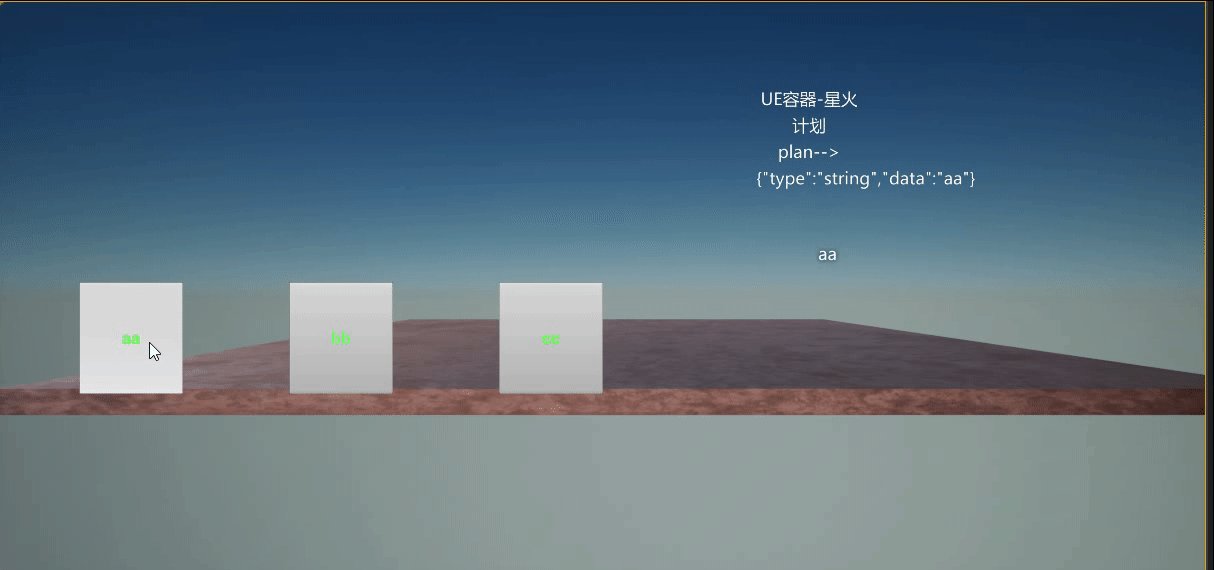
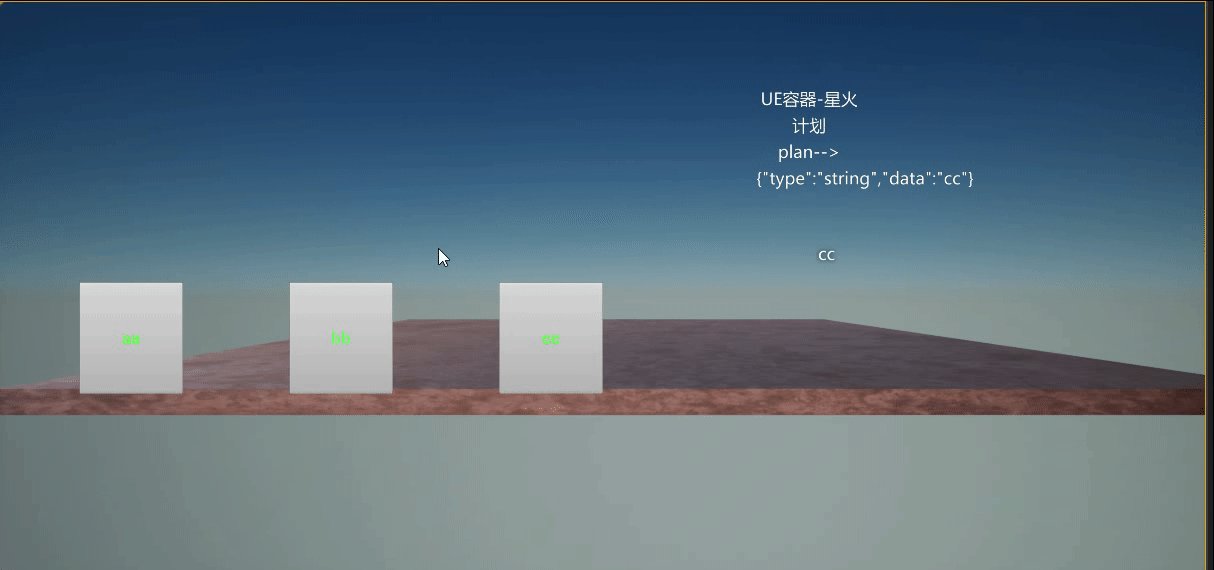
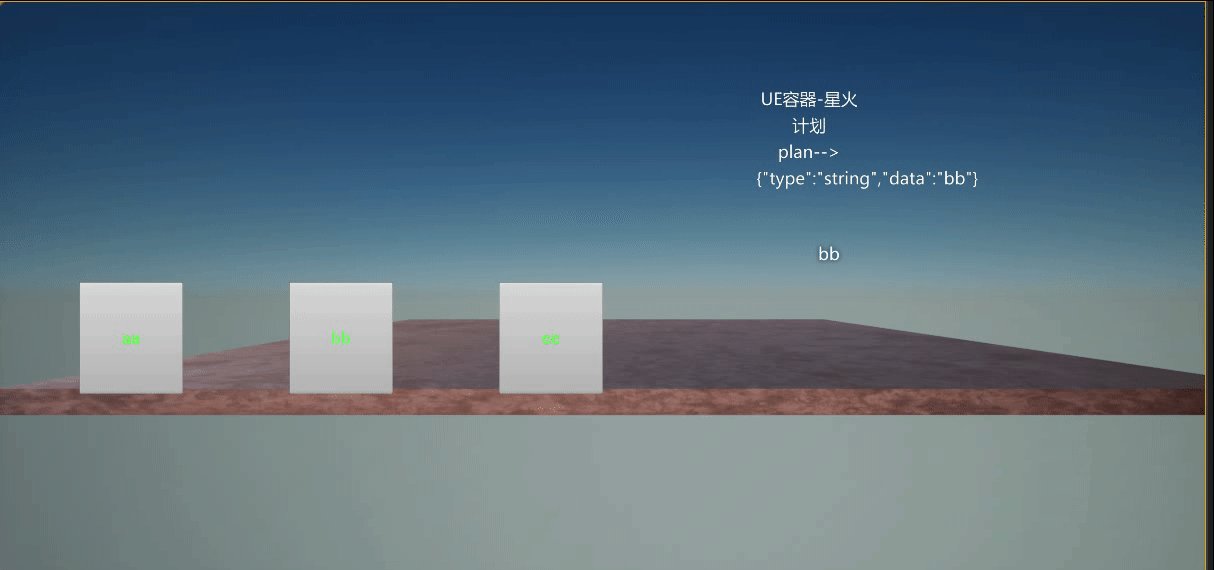
之后每次按下该按钮,都会向 EasyV 发送一个对象数据:{ type: "string", data: "cc" }。其中 data: "cc" 就是我们需要通信的数据。
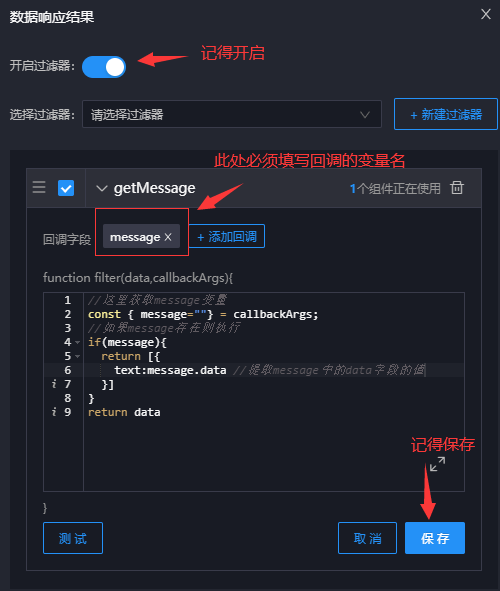
之后,我们在 EasyV 中创建一个标题组件,同时添加数据过滤器,用于接受 message 这个回调变量。过滤器代码如下所示:

此时,我们就可以通过点击 UE4 中的按钮来给 EasyV 发送字符串消息了。

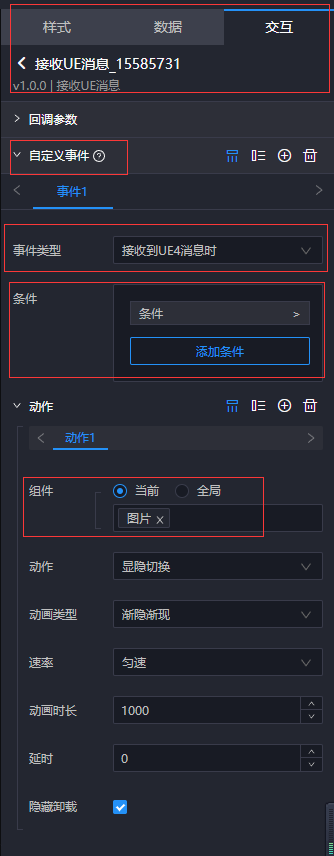
接下来,我们再给这个子组件添加自定义事件。我们先在 EasyV 中放置一个图片组件,当接受到 UE4 的消息时,让这个图片组件进行显隐切换。然后设置 UE容器 的子组件自定义事件如下:

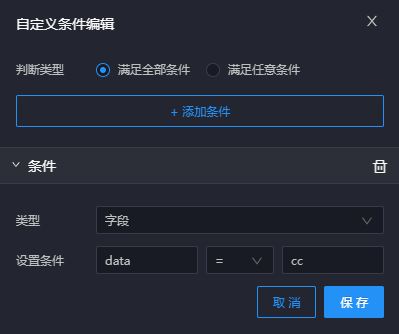
其中条件部分设置如下所示:

注意,这里是给 UE容器-星火计划 的子组件添加自定义事件,另外需要选择事件类型为 "接收到UE4消息时",同时设置条件为 data = cc ,也就是说当 data 的值为 cc 时,才会触发下面的动作。组件设置为图片,动作设置为显隐切换,这里的组件可以为任意的其他组件。
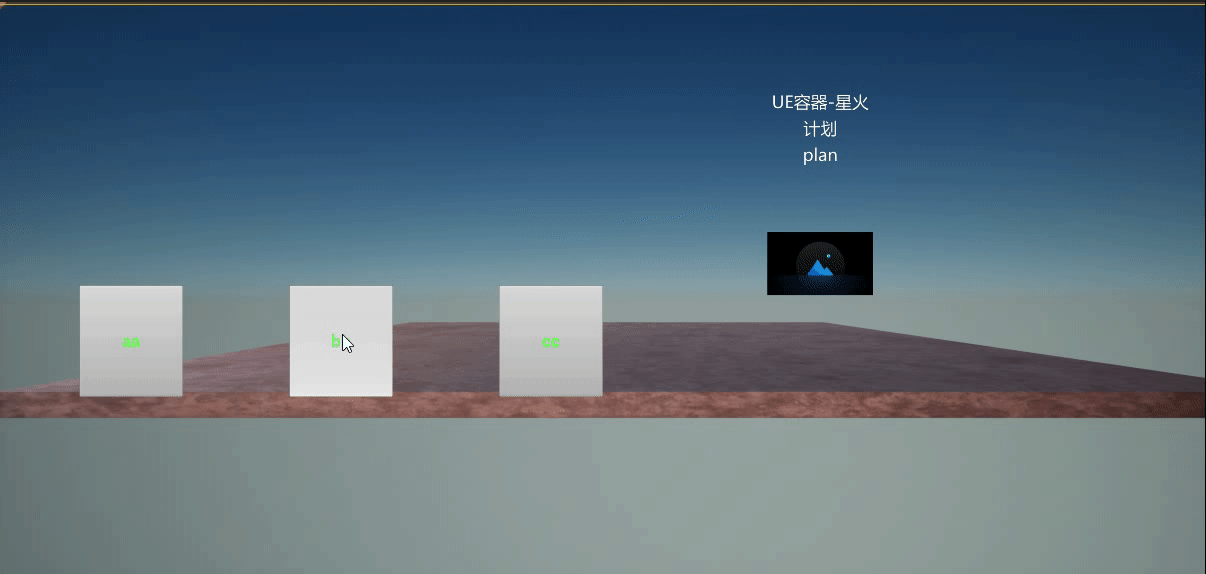
UE端的设置不变,运行后的结果如下所示。可以看到,只有在点击方块 cc 时,图片组件才会进行显隐切换。

六、后顾无忧Problems-Free
可能遇到的问题及解决方案也贴心为大家准备好咯~
已知问题
Q:目前EasyVForUnreal插件,对像素流送手机触摸端支持不完善。目前触摸端的输入事件由于插件逻辑,会被屏蔽。
A:目前解决方法,是在执行进行touch事件时,主动通过引擎自带的SetMousePosition函数,设置鼠标位置,能解决上述问题。预计在之后版本对此做优化。
Q:使用UE5版本加入EasyV for Unreal插件后帧数掉的很多
A:使用UE5版本,请在Post后期框和项目设置中取消使用Lumen的渲染方式。
常见问题
Q:在私有化部署的情况下,输入ScreenID无法打开EasyV界面,是什么原因?
A:私有化部署时,域名发生变化,此时输入不应该用上述方法来打开EasyV网页。
打开EasyV控件,修改InitBrower函数,将loadEasyV修改为LoadURL
此时ScreenID应当输入完整的EasyV地址

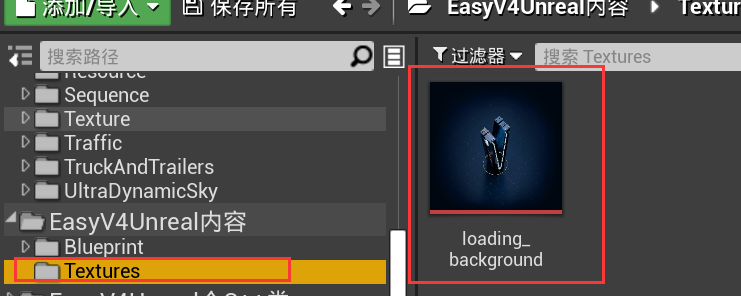
Q:在私有化部署时,已经替换EasyV Logo的情况。为什么UE中加载EasyV界面,初始加载页面还是EasyV Logo,过一会才变成定制化Logo?
A:将EasyVforUnreal插件下Texture的图片替换即可

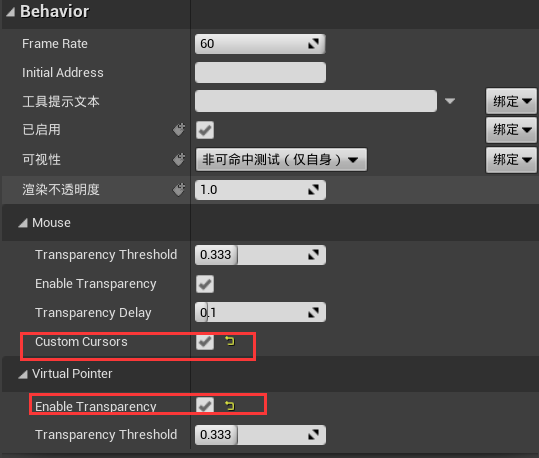
Q:像素流送PC端无法与引擎场景进行交互
A:勾选EasyV控件中的下图所示选项

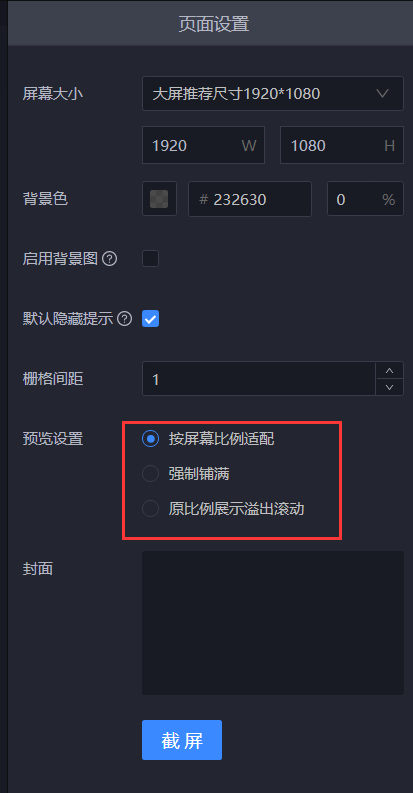
Q:希望在UE上自由拉伸EasyV界面或者恒定比例显示EasyV界面。
A:通过修改EasyV上预览设置来实现需求。不建议调整EasyV控件的锚点设置,默认铺满全屏即可。

Q:EasyV无法收到UE的消息
A:检查EasyV页面是否添加了多个设置为接收消息的UE容器,多个组件导致相互冲突,会导致EasyV无法接受消息。
Q:UE无法接收到EasyV的消息,并且左上角打印红色的debug消息:cannot find manager of XXX: [XXX]
A:检查EasyVComponent的EasyV ID是否和EasyV页面上传递的消息一致。
Q:使用上遇到一些严重缺陷或bug,联系谁?
A:通过EasyV官方客服问询









 扫一扫关注公众号
扫一扫关注公众号
 扫一扫联系客服
扫一扫联系客服





 浙公网安备33011002011932号
浙公网安备33011002011932号