该部分主要是对于参考资料的再次创作。
前一篇中介绍了计算机图形学的梗概,渲染方程与渲染算法的大致分类。本文主要介绍渲染的整个操作流程:渲染管线以及GPU渲染管线。
光栅化(rasterization):将矢量顶点组成的图像进行像素化的过程;现在计算机图形的绘制主要是由GPU通过光栅化来得到图像的。
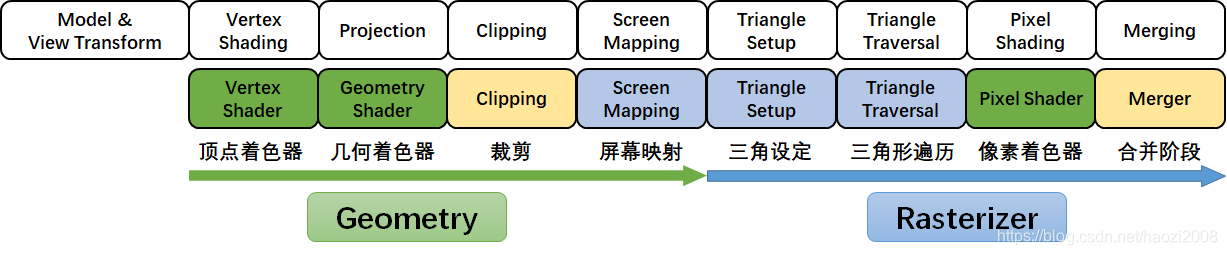
渲染管线
渲染管道或者渲染管线是一个概念模型,描述图形系统在将3D场景到2D屏幕是需要执行的步骤。


模型视点变换 Model & View Transform:由模型自己的坐标系转换到世界坐标系,然后到视觉空间
顶点着色 Vertex Shading:什么是着色呢,着色是指确定材质上的光照效果的这种操作,实际就是确定颜色。因为我们对于渲染而言的要求并不是说只是为了要一个形状和位置,我们还要让他真实或者其他的风格,这个时候就需要着色器来编写颜色方程放在GPU里运行,快速的进行颜色的确定。
投影 Projection:从三维到二维空间的映射
裁剪 Clipping:对于在屏幕空间外的物体,我们并没有必要去计算它的颜色等等信息
屏幕映射 Screen Mapping:屏幕映射阶段的主要目的,是将之前步骤得到的坐标映射到对应的屏幕坐标系上。
光栅化阶段 Rasterzer (GPU)
给定经过变换和投影之后的顶点,颜色以及纹理坐标(均来自于几何阶段)后,给每个像素正确配色,以便正确绘制整幅图像。这个过个过程叫光珊化(rasterization)。

三角形设定(Triangle Setup)阶段:计算三角形表面的差异和三角形表面的其他相关数据。
三角形遍历(Triangle Traversal)阶段:到哪些采样点或像素在三角形中的过程通常叫三角形遍历。
像素着色(Pixel Shading)阶段:像素着色阶段的主要目的是计算所有需逐像素计算操作的过程。
融合(Merging)阶段:融合阶段的主要任务是合成当前储存于缓冲器中的由之前的像素着色阶段产生的片段颜色。此外,融合阶段还负责可见性问题(Z缓冲相关)的处理。

可编程着色器
现代的着色器DirectX10和OpenGL是用来实现图像渲染的,用来替代固定渲染管线的可编辑程序。
着色器使用与C语法相似的着色语言如HLSL,Cg和GLSL等进行编程。这些代码被编译成独立于计算机硬件的汇编语言,亦叫作中间语言。这些汇编语言通常在驱动程序中转换成机器码。这种设计能兼容不同的硬件实现。这种汇编语言可被视为定义了一以着色语言编译器为目标的虚拟机。
这虚拟机是一个带有各种寄存器和数据源的处理器,它使用一套指令进行编程。因为很多的图形操作是使用短整形的向量(长度为4),处理器有四道的SIMD(单指令多数据)能力。每个寄存器包含四个独立的数值。32位单精度浮点标量和向量是基本的数据类型;现在也加入了对32位整形数的支持。浮点矢量通常包含了位置(XYZW),法线,矩阵行,颜色(rgba)和纹理坐标(uvwq)等数据。整形数通常用于计数器,索引或位掩码。集合数据类型例如结构件,数组和矩阵等亦被支持。方便向量的使用技术:1. 调和技术(swizzling):向量分量的重排或复制;2. 掩蔽技术(masking):指定的特定的向量分量
在图形计算中常用的操作都能在当代的GPU上是高效地执行的。例如,向量和标量的乘、加和点积。另一些操作,例如倒数,平方根,正弦,余弦,指数和对数,相较而言会消耗更多时间,但仍然是相当快速的。
着色语言通过操作符提供了这些普遍的操作(例如通过操作符*和+提供加法和乘法)。其余则通过内置函数提供,例如a t a n ( ) atan()atan(), d o t ( ) dot()dot(), l o g ( ) log()log()及其它。内置函数亦处理更复杂情况,例如向量的单位化和反射、叉积、矩阵转置和行列式等。
着色器程序可在程序被装载前离线编译也可以在运行时编译。像其它任何的编译器一样,这有关于不同输出文件和不同代码优化水平的设置。编译好的着色器被以文字字符串形式保存,通过驱动程序传递到GPU。
着色器的历史
1984所Cook的着色树。Render Man着色语言就是建基于这种想法。
在2000年,Peercy等人描述一个将Render Man着色器翻译并运行在图形硬件的多个渲染路径的系统。
在2001年的上半年,NVIDIA的GeForce3是第一颗支持可编程顶点着色器的GPU,可通过DirectX8.0和Open GL扩展去使用。
2002年,DirectX9.0对外公布,其包含着色器模型2.0(并扩展到2.X版本)。这个模型是真正的可编程顶点着色器及像素着色器。相同的功能出现在OpenGL的各种扩展库中。HLSL(变级着色语言)、Cg、GLSL(亦被称为GLslang)语言出现
2004年,Shader Model 3.0被引入并逐步改进
2007年,着色器模型4.0(包括DirectX10.0和通过扩展的OpenGL)引入了一些主要特征,例如几何着色器和流输出。仅支持高层语言着色器(DirectX的HLSL和OpenGL的GLSL)
顶点着色器
专门处理传入的顶点信息的着色器
输入:VertexBuffer,它由一个或多个顶点属性流组成。
输出:颜色
处理信息:颜色、法线、纹理坐标和位置
处理:
矩阵变换和变形,必须完成将顶点从模型空间转换到齐次裁剪空间。
修改/创建/忽略顶点相关属性的功能。
几何着色器
高效地创建和销毁几何图元。
输入:以一个或多个表示为一个单独基本图形(primitive)的顶点作为输入,比如可以是一个点或者三角形
输出:点线,三角形
处理:把(一个或多个)顶点转变为完全不同的基本图形(primitive),从而生成比原来多得多的顶点
像素着色器
进行像素的处理,让复杂的着色方程在每一个像素上执行,是针对光栅化之后的像素操作;又称片断着色器 、片元着色器(Fragment Shader,OpenGL)
输入:进行插值后的各个像素
输出:颜色
处理信息:颜色
处理:
处理场景光照和与之相关的效果(凸凹纹理映射和调色)
通过纹理坐标取得对应的颜色
令人惊艳的 3D 效果动态光线效果大部分都是 使用片段着色器完成的
合并阶段
可高度配置,在GPU中还分管:颜色修改(Color Modifying),Z缓冲(Z-buffer),混合(Blend),模板(Stencil)和相关缓存处理信息。
————————————————
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
原文链接:https://blog.csdn.net/haozi2008/article/details/110919704
文章
11.95W+人气
19粉丝
1关注
 扫一扫关注公众号
扫一扫关注公众号
 扫一扫联系客服
扫一扫联系客服
©Copyrights 2016-2022 杭州易知微科技有限公司 浙ICP备2021017017号-3  浙公网安备33011002011932号
浙公网安备33011002011932号
互联网信息服务业务 合字B2-20220090
