在和数据做关联之前,大屏内容是静态的,任何时候打开都是一模一样的。
将大屏和数据做关联,把真实的数据以可视化的形式展现在大屏上,让大屏动起来,就是数据对接!

进行数据对接时,数据的来源可能多种多样:
不同客户、不同业务、不同项目中,使用的数据源都会有所差别,即便是同一个项目,也有可能会同时使用多种数据源,与多方厂商进行对接。
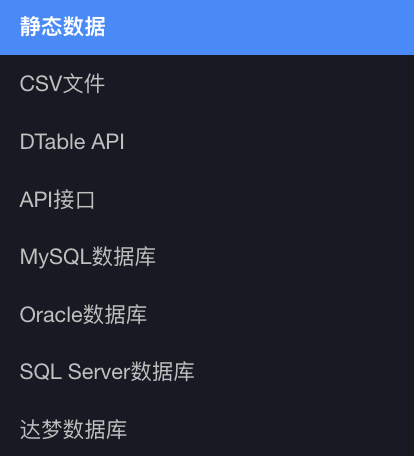
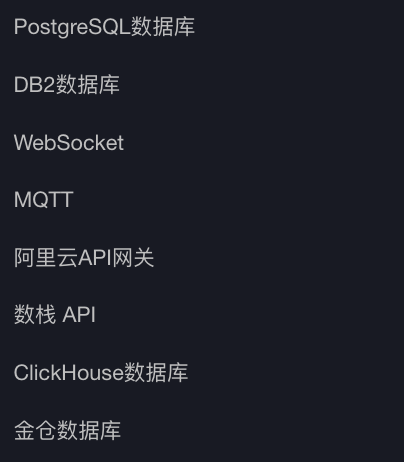
目前的EasyV (7.5.2版本)支持以下15种数据源:


常用的数据源基本都已经包含,可以根据项目情况选用,如果有需要使用,但是当前没有的数据源类型,可以联系平台的产品经理沟通交流。
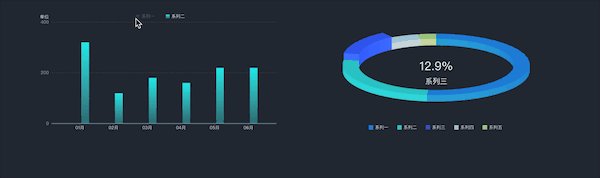
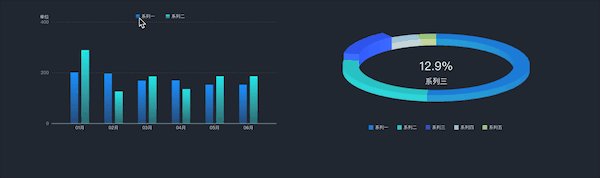
大屏中的组件繁多,所有组件都可以接入数据,除了部分装饰、功能性组件外,组件都会跟随数据发生变化。




[
{
"code": 200,
"data": {
"list": [
{
"Total": 32000
}
]
}
}
][
{
"userName": "张三",
"yearValue": 120000,
"rate": 0.3
}
]大屏中所需的数据格式,都是最外层为数组的 JSON 格式数据。
[
{
"name": "翻牌器标题",
"value": -1234.56,
"prefix": "",
"suffix": "/单位"
}
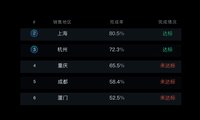
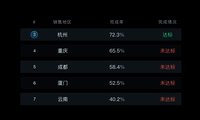
][
{
"column1": "北京",
"column2": 87.2,
"column3": "超预期",
"isSticked": false,
"isSelected": false
},
{
"column1": "上海",
"column2": 80.5,
"column3": "达标",
"isSticked": false,
"isSelected": false
},
{
"column1": "杭州",
"column2": 72.3,
"column3": "达标",
"isSticked": false,
"isSelected": false
}
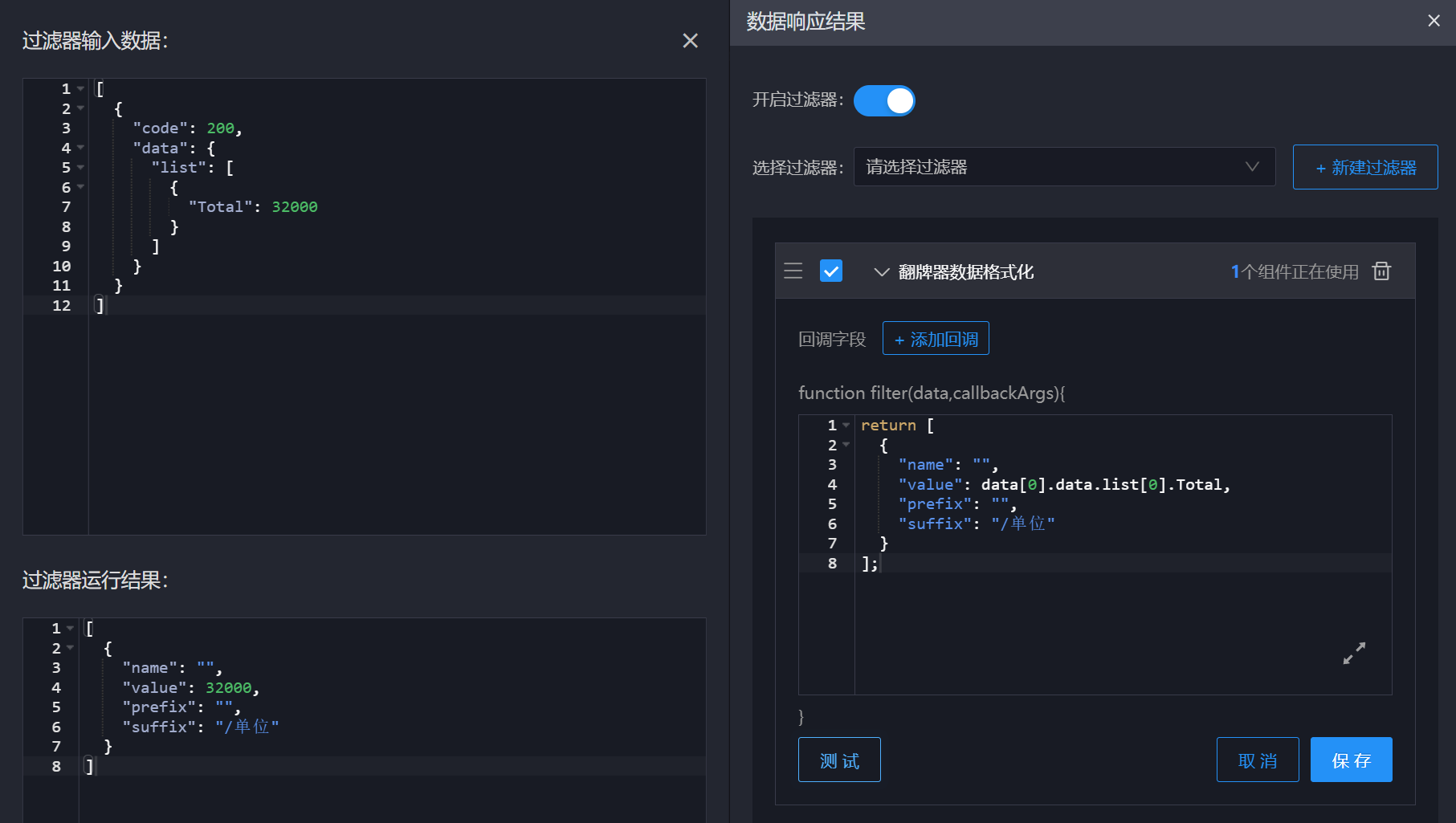
]如果拿到的数据和需要的数据格式不匹配,这个时候要怎么办?
(1)数据源做处理:返回的数据格式、数据字段,按照所需的数据格式提供。
(2)大屏前端处理:在大屏中通过数据过滤器,将源数据转为所需数据格式。

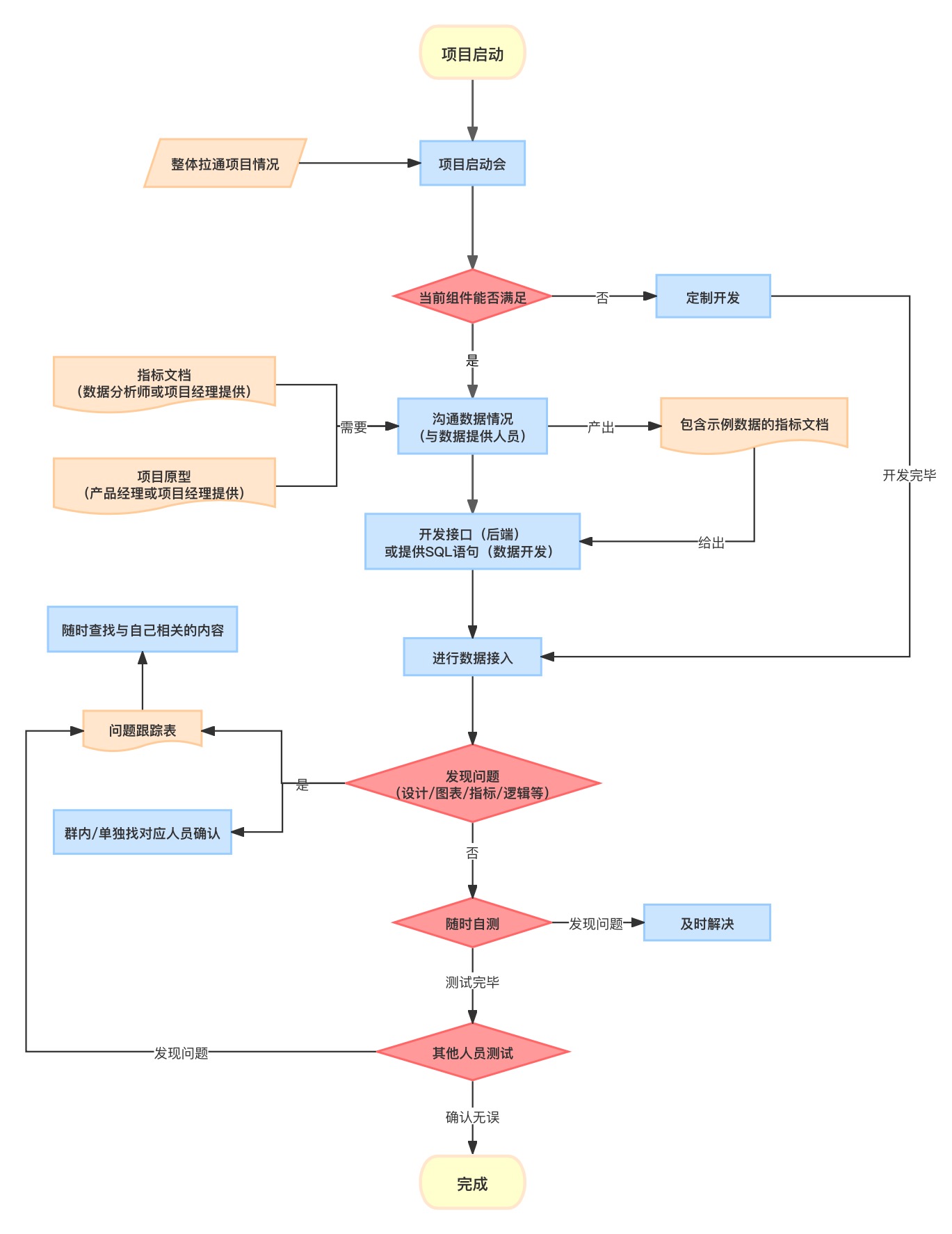
最后,给大家放一张完整的数据对接流程图,帮助大家在项目实施中有着对该流程更好的认知
文章
11.87W+人气
19粉丝
1关注
 扫一扫关注公众号
扫一扫关注公众号
 扫一扫联系客服
扫一扫联系客服
©Copyrights 2016-2022 杭州易知微科技有限公司 浙ICP备2021017017号-3  浙公网安备33011002011932号
浙公网安备33011002011932号
互联网信息服务业务 合字B2-20220090
