数据过滤器即EasyV提供的脚本编辑器,纯原生JS编辑器;
面临非标准的数据接入场景时,可通过数据过滤器进行字段类型变更、数值去零、字段拆分、字段组合等数据格式转换以及一些简单的逻辑运算;
JavaScript语法参照:
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript
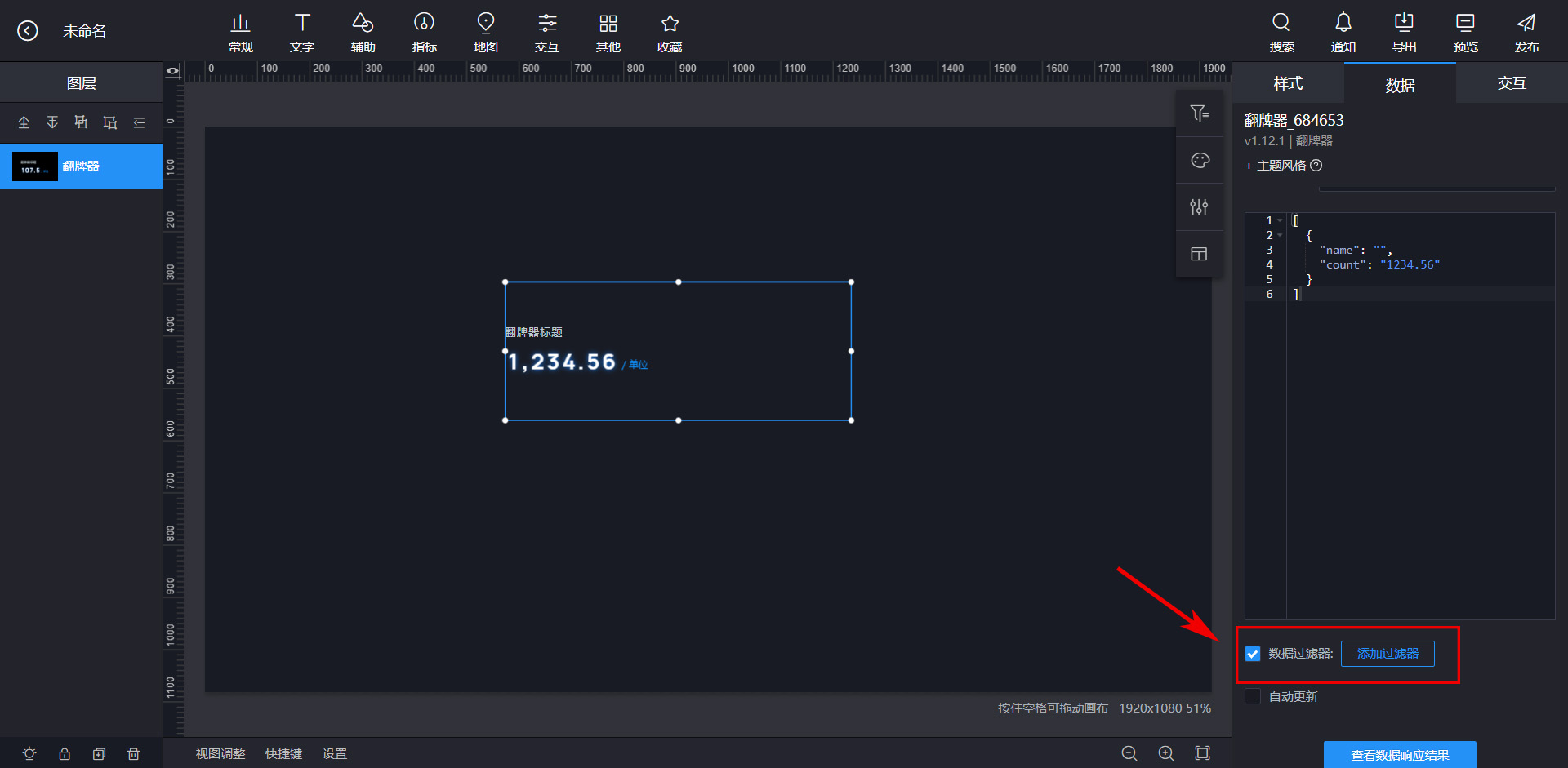
数据组件做数据定义时,数据源下方可选择添加过滤器;

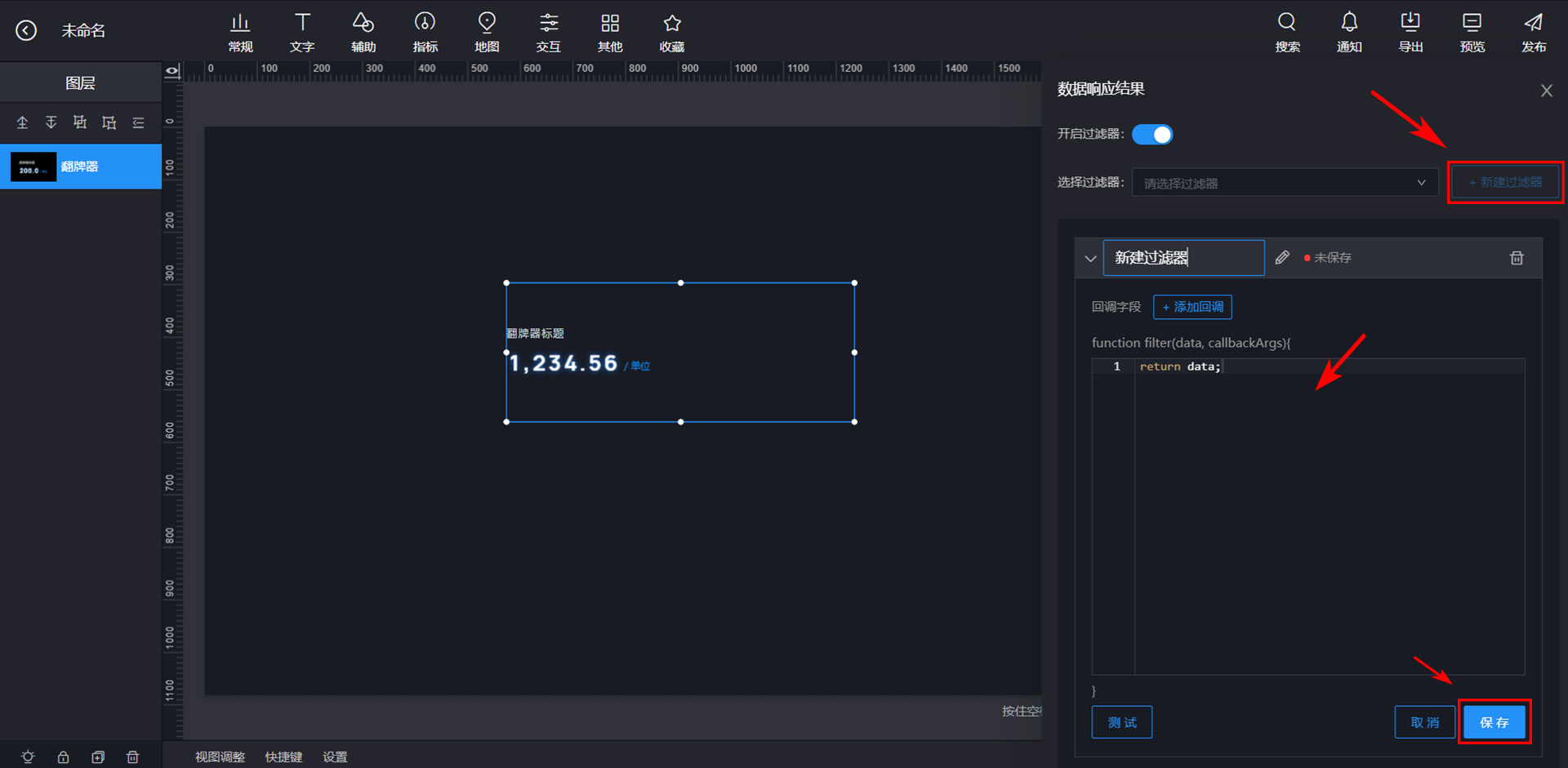
勾选「使用过滤器」选项,下方「加号」按钮 进行过滤器添加;
如此处添加一个名为「去零」的过滤器,即对组件接收到的数据进行除零操作,且保留2位小数;
参考:
return
data.map(d => ({...d, count: (+d.count / 10000).toFixed(2) }))
下方整理出常见的过滤器使用场景,使用者可进行参考,举一反三;
当组件要求的数据格式为数值型,返回的数据源默认为字符串时,可通过数据过滤器进行后期转换;
大屏示例包附件提供,联系对接的同事获取;
如,以下value字段为字符串,需转换为 数值型;
[
{
"Name":
"本月实际",
"Date":
"2019/3/1",
"value":
"1822980"
}
]过滤器写法如下:
return data.map(d => ({...d, value: +d.value}))提示:拷贝时注意字符的全半角
当数据源返回的数据冗余,只需其中部分的字段时,可通过过滤器进行字段摘取;
如,下方数据源返回嵌套数组,此时仅需要获得results字段值;
[
{
"code": "000",
"message": "",
"columnMetas": [
{
"name":
"SUM(CUST_QTY_NEW)",
"description": null,
"columnTypeName":
"decimal"
}
],
"results": [
[
"250"
]
]
}
]过滤器写法如下:
return [{ results: data[0].results[0][0] }]当数据源返回的值 零过多,需要去零且保留相应位数的小数点时,可通过过滤器进行调整;
如,以下count字段需要去4个零,单位调节成万,且保留两位小数点;
[
{
"name": "",
"count":
"22630147.690"
}
]过滤器写法如下:
return data.map(d
=> ({...d, count: (+d.count / 10000).toFixed(2) }))提示:拷贝时注意字符的全半角(…容易自动转成全角,拷贝时手动调整一下);
文章
10.53W+人气
19粉丝
1关注
 扫一扫关注公众号
扫一扫关注公众号
 扫一扫联系客服
扫一扫联系客服
©Copyrights 2016-2022 杭州易知微科技有限公司 浙ICP备2021017017号-3  浙公网安备33011002011932号
浙公网安备33011002011932号
互联网信息服务业务 合字B2-20220090
