
该效果的实现完全由自定义事件来实现,与回调、数据过滤器无关,主要涉及到的是自定义事件中的平移和缩放动作,功能简单,但效果可以很强大。
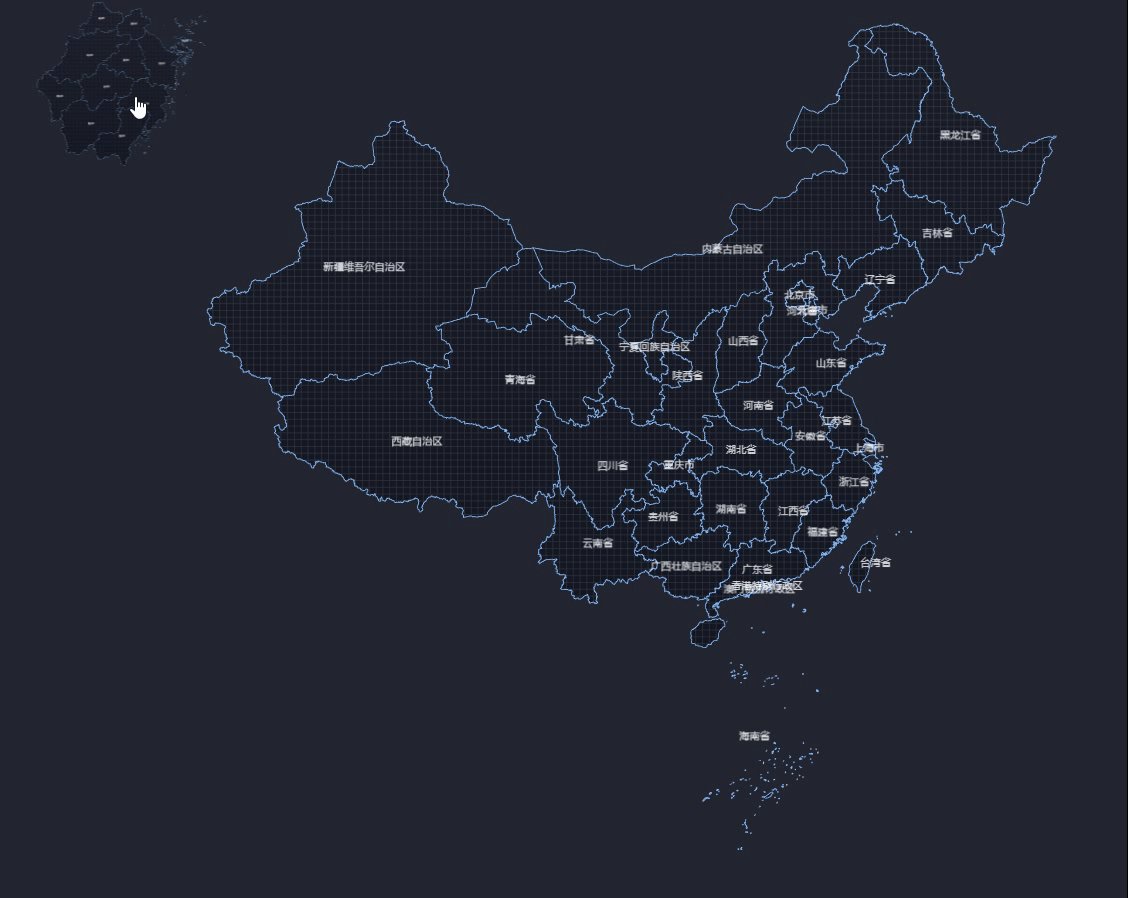
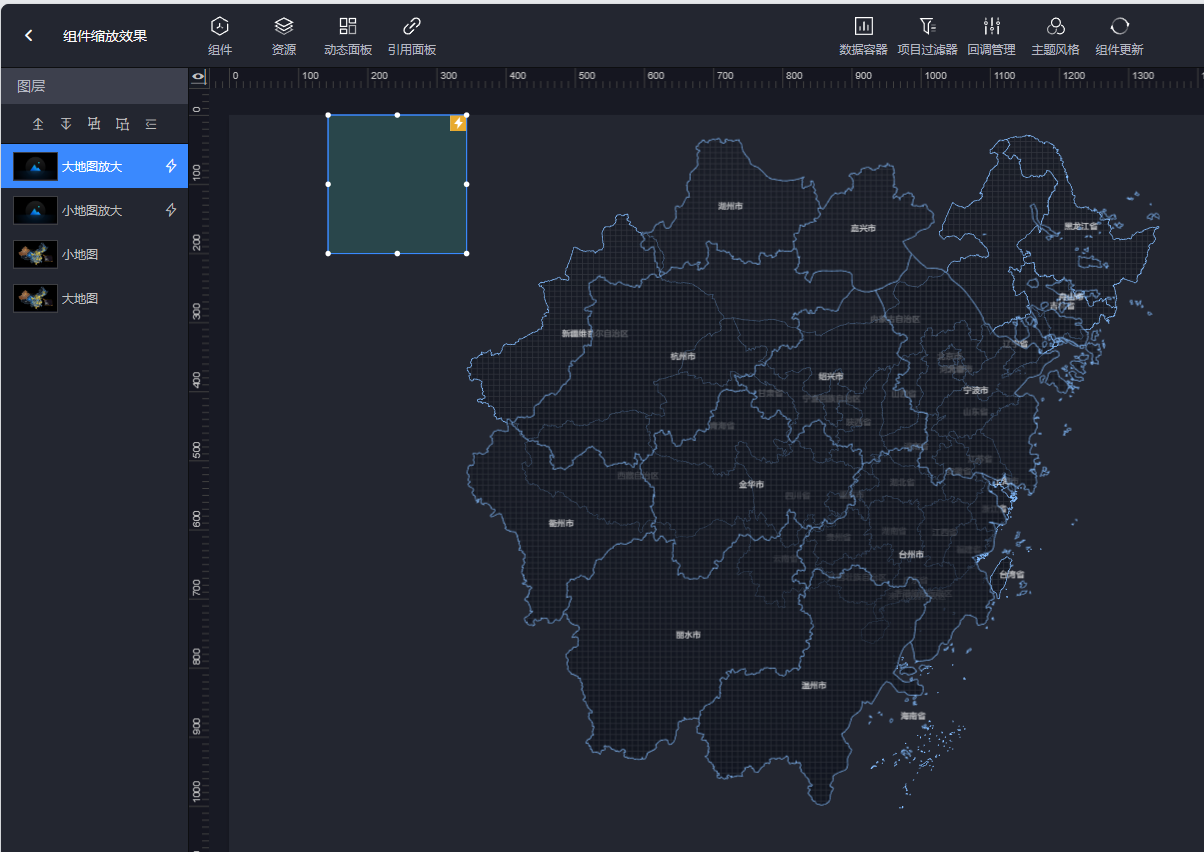
1.先在大屏上放置两个地图组件以及两个透明度为0的图片组件,其位置和图层顺序如下所示:

两个图片组件的图层必须位于地图组件之上,且宽高尺寸位置都相同,其中一个图片控制中国地图缩放,另一个控制浙江地图缩放。这里为了计算方便,我把图片的尺寸和地图组件的尺寸比例设置为200:1000 (1:5)。然后将“大地图放大”图片组件(后面就叫“大图”了)默认隐藏,这样,当我们第一次点击时,点击到的就是“小地图放大”图片组件(后面就叫“小图”了)。
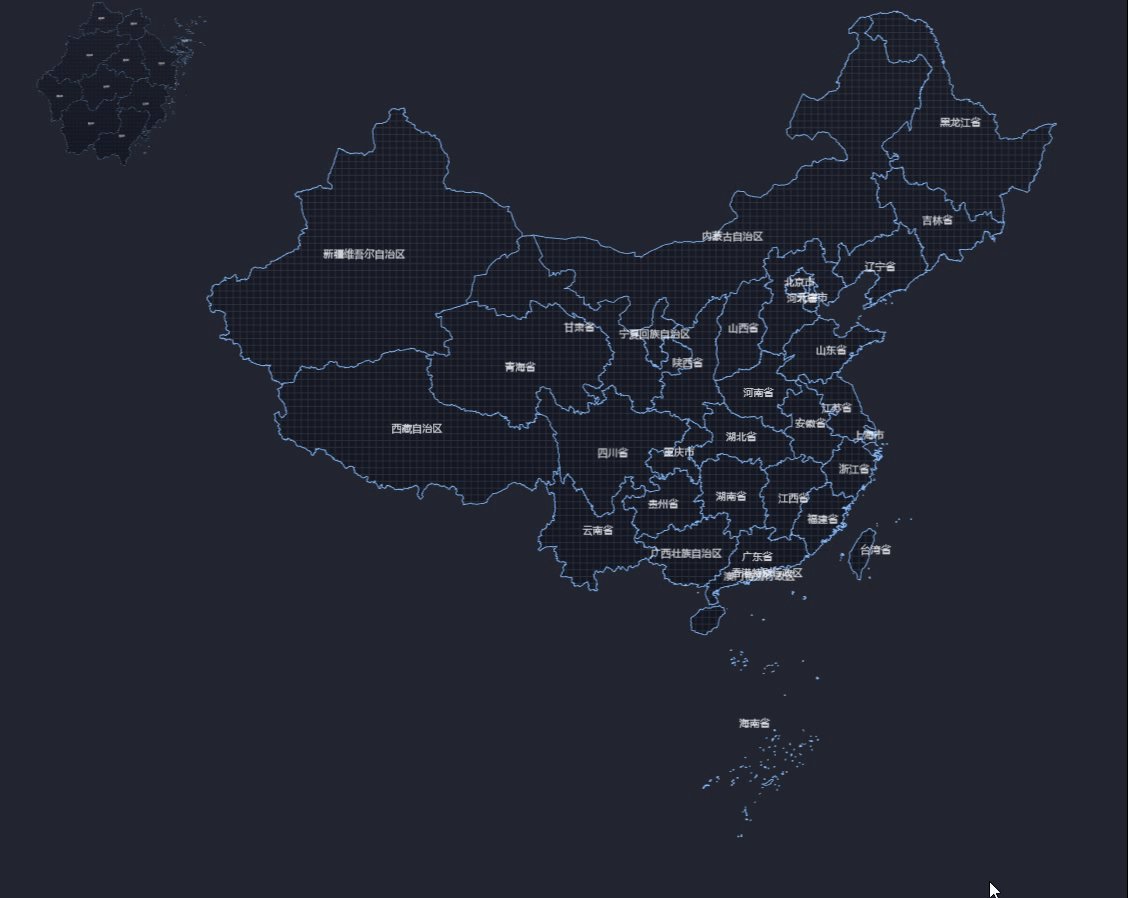
2.给“小图”添加一个“请求完成或数据变化时”的自定义事件,用于在初始化页面时将浙江地图缩小到左上角。


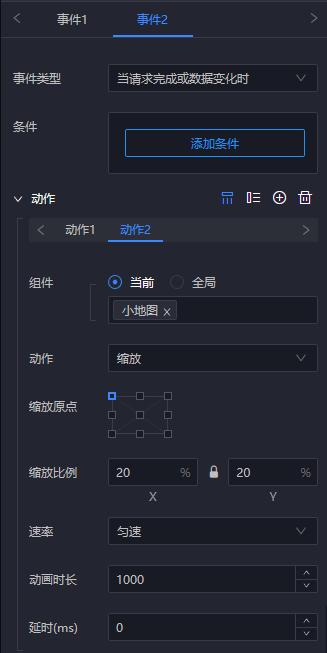
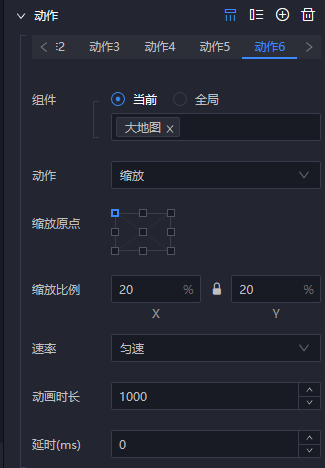
3.接下来我们需要给“大图”和“小图”添加鼠标点击的自定义事件,对于“小图”而言,点击后需要做以下几件事:
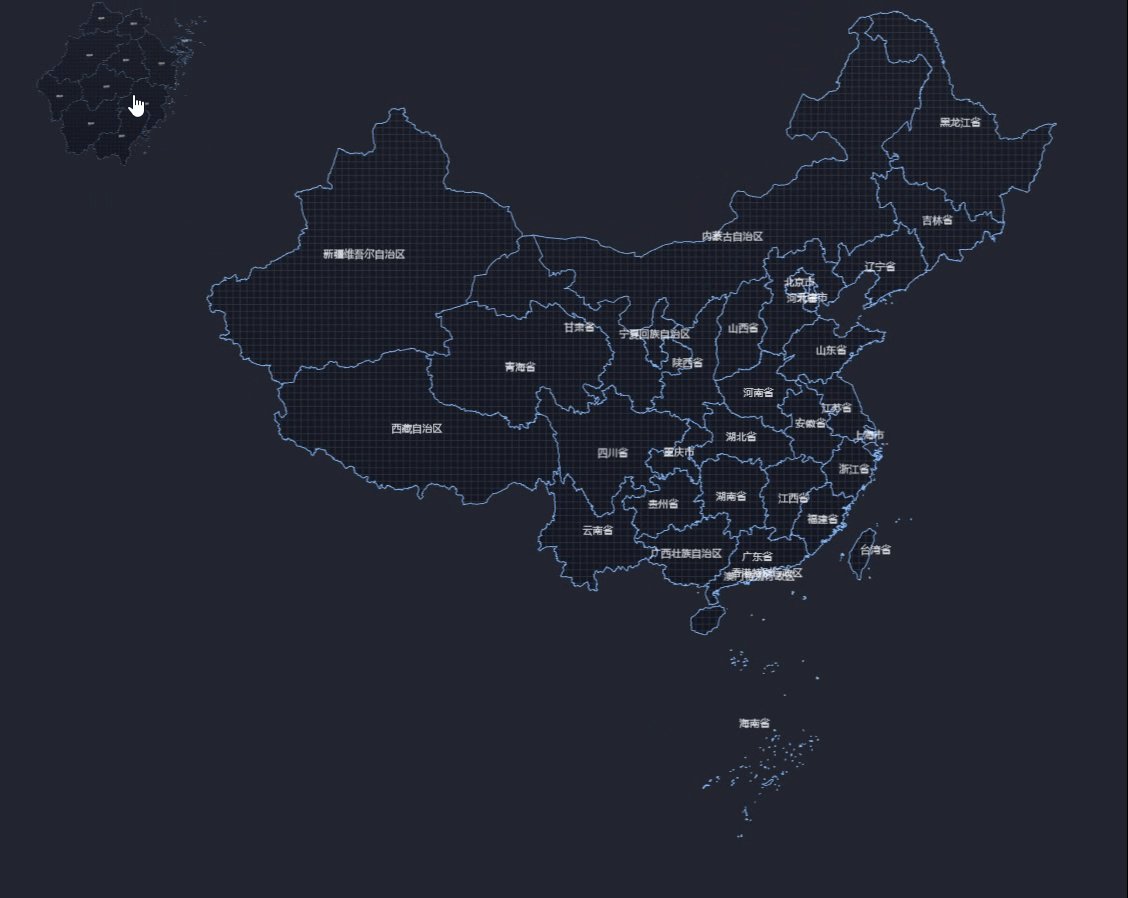
a.将中国地图平移至小图的位置(以左上角为定位点)。

b.将中国地图的宽高缩小至20%。

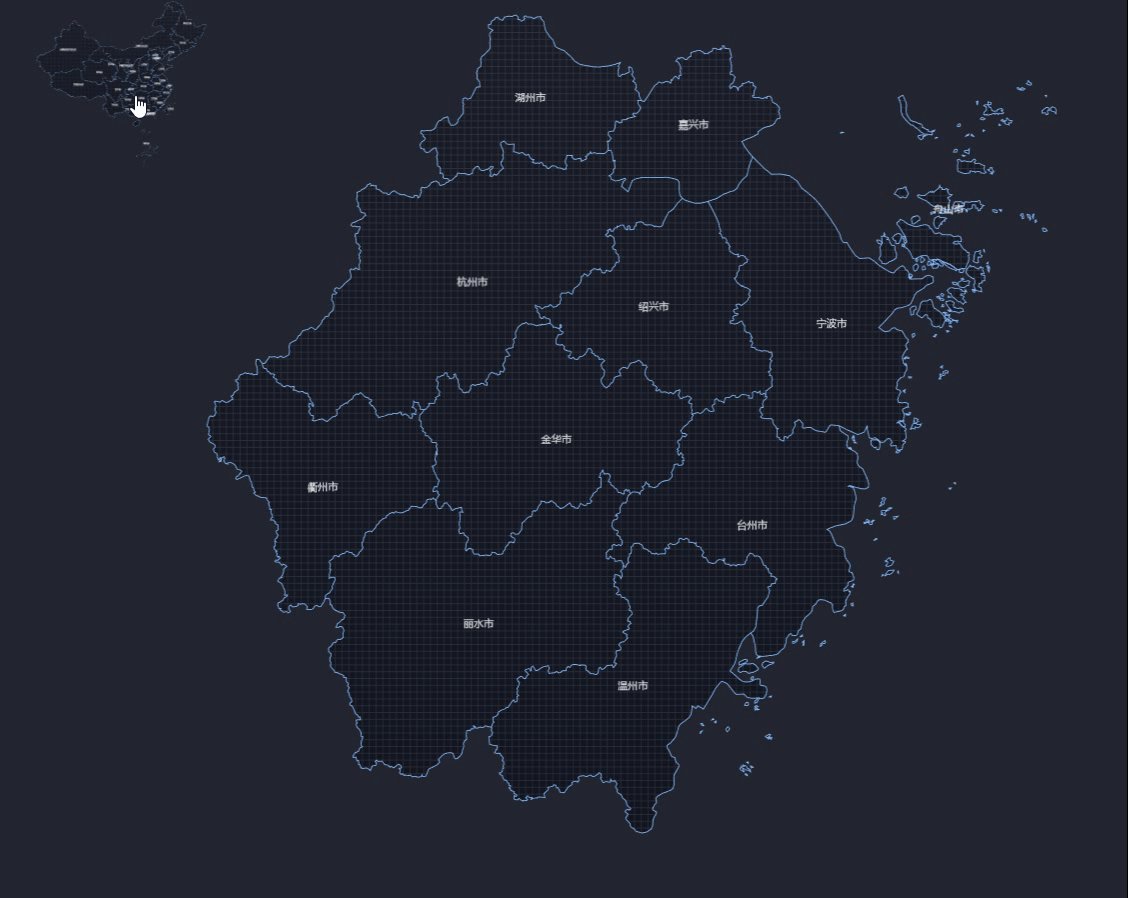
c.将浙江地图平移至原中国地图的位置。

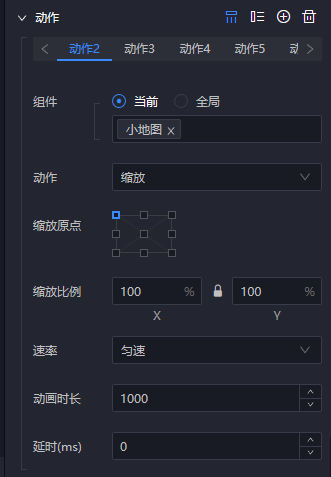
d.将浙江地图的宽高缩放至100%。

e.隐藏“小图”。

f.显示“大图”。

4.同理,对于“大图”而言,它的点击事件也需要做类似的事情。都配置完毕后,就能实现切换组件放大缩小的效果了。
文章
11.87W+人气
19粉丝
1关注
 扫一扫关注公众号
扫一扫关注公众号
 扫一扫联系客服
扫一扫联系客服
©Copyrights 2016-2022 杭州易知微科技有限公司 浙ICP备2021017017号-3  浙公网安备33011002011932号
浙公网安备33011002011932号
互联网信息服务业务 合字B2-20220090
