如果大屏出现问题,先初步判断是数据问题还是交互问题。
一般是数据问题,表现为组件呈现的内部不对,如果是数值错误,文字错误等,这类可初步判断为数据错误。
另一类数据问题表现为组件不显示、组件显示不完全、组件上有NaN等文字,这类可初步判断为数据为空。
如遇到上文所述的数据错误问题,作为前端数据接入人员来说,首先要判断是由于数据接入直接导致的错误(比如说过滤器写错了、回调错了等),还是由于数据源的错误(比如后端接口返回了错误的数据)。
一般为了首先排除数据源的错误,需要直接查看原始的接口返回。这里需要先判断出有问题的组件的数据源是什么类型,平台能支持的数据分类如下:
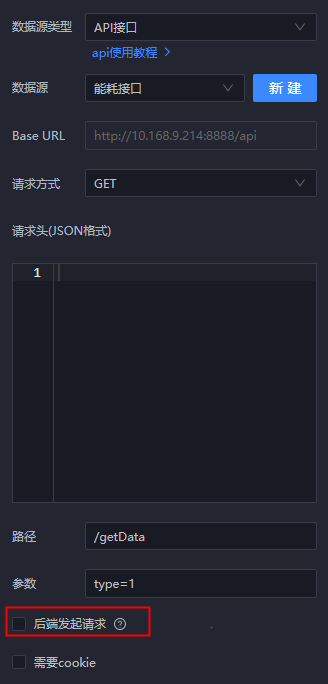
然而在这一步排查中,只需要判断这个数据源是否使用了后端请求即可。而所有数据源中,能够勾选是否使用后端请求的只有API接口。所以,对于API接口的数据源,需要判断是否勾选了后端请求;其他类型的数据源,一律都是使用后端的接口请求。
关于后端请求,这里稍微解释一下,就是平台前端发起一个到平台后端的接口,接口返回的是这个组件所需的数据。如果是API接口之外的数据源,都是使用这种方式来获组件的数据。而API接口,可以不勾选后端发起请求,这样就是指定该接口走前端请求。而前端请求就是,平台前端直接从浏览器向API接口的URL的服务器发起。具体后端请求相关的事项可以查看其他文档。

如果判断出该组件使用的是API接口的前端请求方式来获取数据的,就可以打开浏览器的控制台,到Network(网络)这一栏,可以搜索该接口的路径。
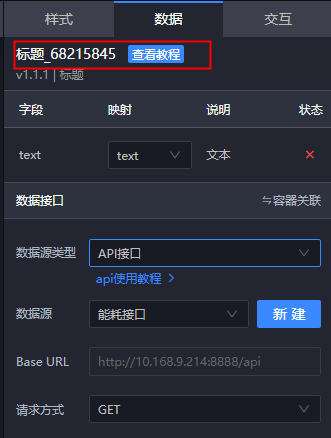
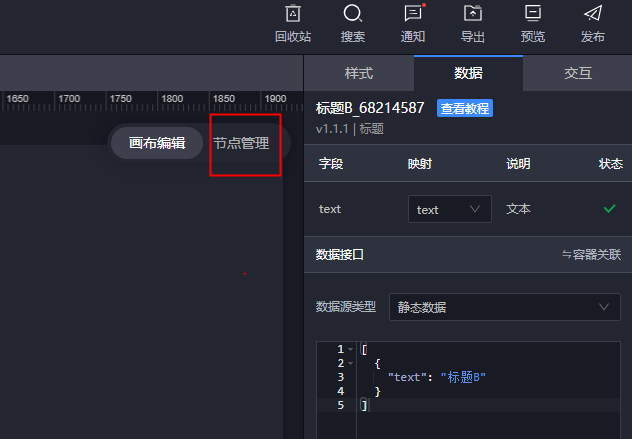
组件id的获取方式是,一般的组件在属性面板上可以得知。

如上图所示,选中一个组件后,在其属性面板的左上角可看到以组件名称、下划线和一串数字连接的一行字符,其中的“68215845”就是组件的唯一id。这种方法可以得知任何组件的id。
另一种情况是数据来自于平台提供的数据容器。
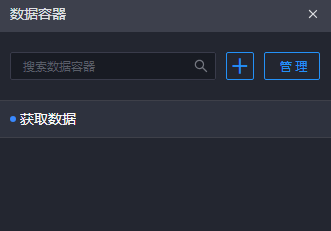
判断是否是平台的数据容器还是组件的数据容器方法是:如果是数据容器是在平台编辑界面上方中部的数据容器点出来的,就是平台的数据容器。


从组件列表中其他分类下,直接拖拽下来的是组件的数据容器。

如果是组件的数据容器,获取id的方法和一般的组件一致;如果是平台的数据容器,可以把鼠标放到数据容器管理的弹窗中的数据容器名称上,停留一会儿,在弹出的小提示中有以名称+下划线+容器id格式的文字。后面的一串数字就是容器id,在下文中可以当做组件id使用。
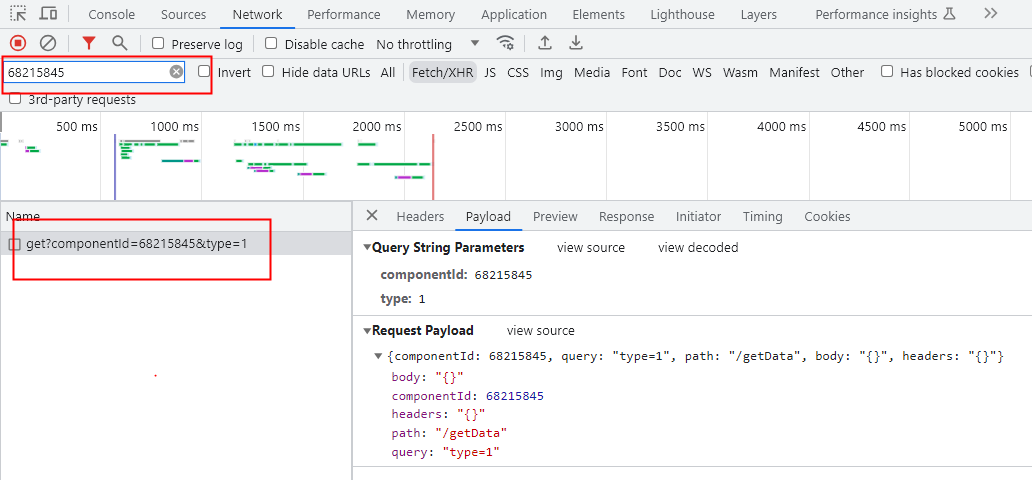
如果按照上文的方法判断是该组件使用的是后端接口请求方式,则在控制台的Network下搜索组件的组件id。
如下图所示,在Network下的搜索框里输入“68215845”,筛选出了后端请求的接口。

后端请求的接口都是平台自带的接口,路径为get的GET请求,它的query参数有componentId,它就是组件请求数据时把组件id传入到接口中的参数。也是在搜索框能搜索到这个接口的关键字。
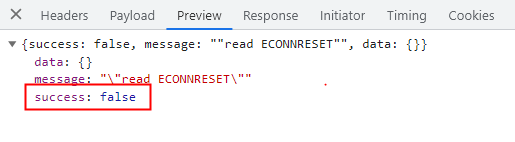
在Network的单个接口详情弹窗里,Headers里有请求头和返回头的相关信息,Payload里有请求参数相关的信息,Preview和Response下能看到接口的原始返回数据。

如果遇到后端请求的原始接口请求失败的情况,这个时候要注意平台的数据缓存机制。这个机制大致就是如果某次后端请求失败了,它会使用最近一次请求成功时的数据返回给组件。可以看到,就算后端请求失败了,它的success是false,但是它的data可能还是有数据的,看着也像真实的数据,但其实这是上一次请求成功时的数据。这样就会有一种混淆,看着界面上都是有数据的,但是数据是错的,无论怎么修改入参都不会改变界面上的数据,这种情况就很可能是数据缓存机制导致的。
这种情况只需要排查出导致原始接口请求失败的原因即可。
如果通过排查上文中的接口请求发现是数据接入阶段的错误,比如回调问题,则需要排查过滤器和回调发送相关的问题。
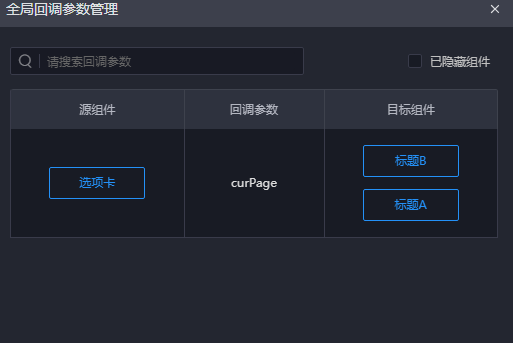
通过平台提供的回调管理面板,可以比较方便地定位回调发出和接收情况,从而摸清回调的传输链路。

如果回调很多,还可以在搜索框中搜索回调名来筛选。点击蓝色显示的组件名,即可直接跳转到选中该组件,指出该组件的所在的位置。
如果遇到过滤器代码问题,可以通过一些常用的方法来调试代码。当然,平台中能够写代码的地方,都能使用下面的代码调试方法,比如自定义条件、选项卡等组件的设置选中项。
使用js的全局变量console可以在某行代码打印出某些变量的运行时的值。多个位置打印,配合逻辑分析,可以比较方便定位问题。最常用的是打印回调的值或者数据对象的值。
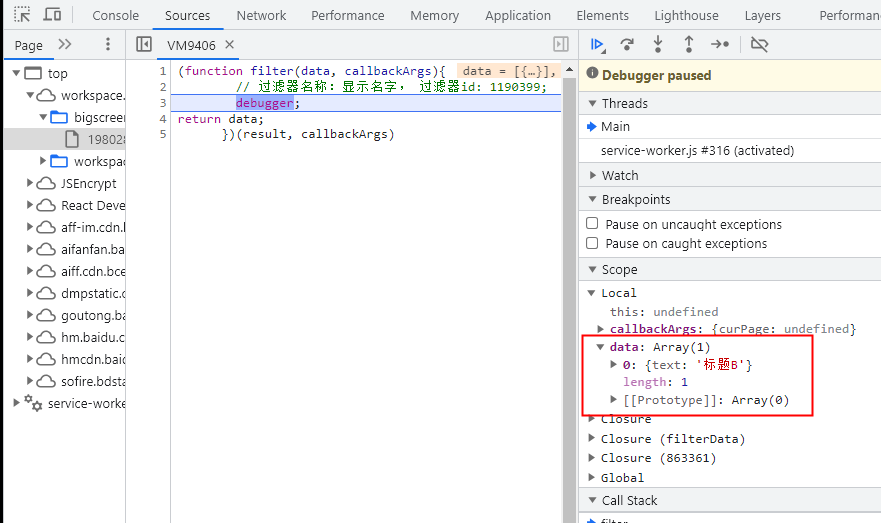
在某处代码中写上debugger语句,可以在此处打上一个调试断点。当代码执行到此处,并且浏览器控制台处于打开状态时,会中断代码的执行,并且控制跳转到该行代码处。

在中断的代码界面,可以在右侧面板中的Local下看到当前作用域下的局部变量的运行中的值,也可以使用Watch下的计算表达式的功能。当然也能在看到过滤器的名称等。
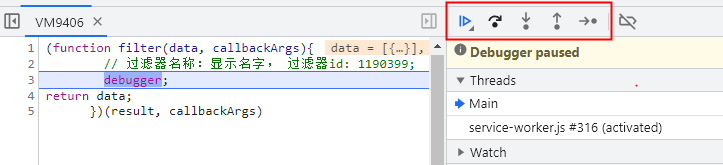
可以使用下图所示代码行控制的功能对代码进行逐步调试。从左到右5个按钮的功能分别是(比较通俗的解释):

debugger调试控制台还有很多功能,具体需要查看浏览器的使用文档。
如果是数据正常,只是交互上不符合预期,则可以判断为交互错误。例如点击按钮后弹窗不出现,点击关闭没有反应等。
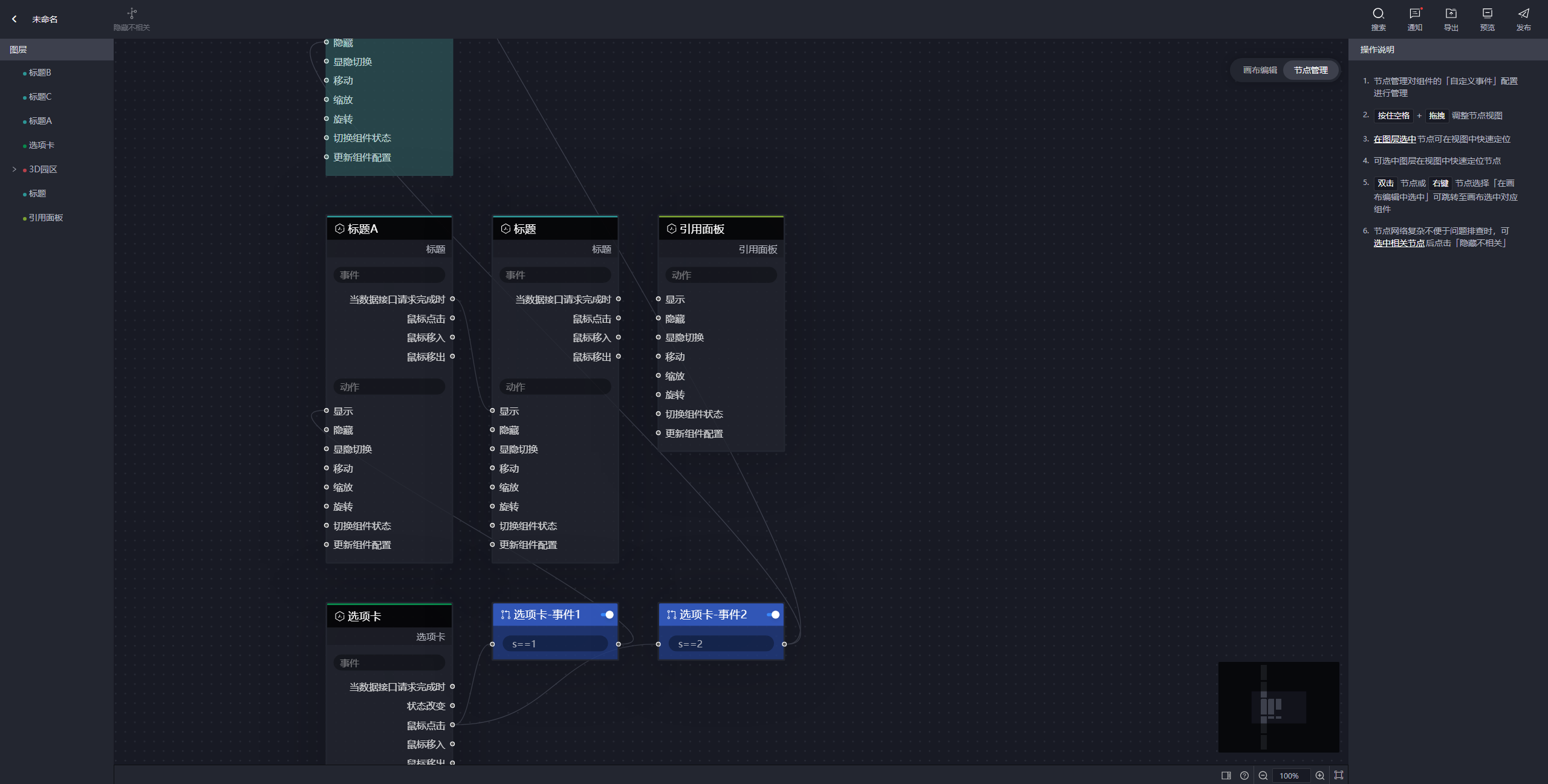
当前版本的平台提供了一个基础的自定义事件管理界面,入口位置在画布的右上角,如下图所示(当然也有其他入口):

打开后界面如下:

具体的使用方法可以查看平台关于节点管理的专题文档,这里只做大致的说明。
通过查看各个组件的自定义事件连接关系之后,判断是否有连接错误,或者从图中看出所有能够控制到某一组件的其他组件(就是找出组件的所有控制者)。找出问题所在的组件后可以右键弹窗菜单,点击“在画布编辑中选中”来定位到这个组件。

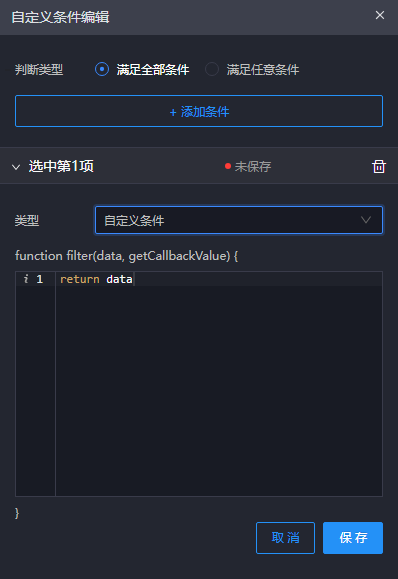
如果自定义事件的条件不符合预期,可以把条件暂时切换成自定义条件,使用上文说的代码调试的方法,来调试条件。

自定义事件的条件出问题经常是由于自动模式引起的,可以参阅自动模式相关的专题文档来排查。
虽然我们已经在尽力避免出现任何bug,但还是可能会有漏网之鱼。如果bug已经出现并且影响到项目推进了,掌握bug的判断方法能节约排查问题的时间。
如果使用上文所说的方法都无法排查出问题,可以适当怀疑是平台或者组件层面出了问题。下面说几种比较常见的排查方式。
如果发现组件的某个功能不正常,可以拉取一个新的组件下来,看同样的配置项和数据下是否能复现问题,能复现大概率是组件bug。
通过代码调试或者控制台查看接口请求,把出问题的数据复制出来,把数据粘贴到组件的静态数据中(暂时切换成静态数据),当然你的数据格式得符合组件的静态数据格式要求。如果有问题,则成功复现bug,可以推测和组件相关。但此时未必是组件bug,可以在静态数据基础上进行调试。因为静态数据下调试响应快,可以实时预览,效率较高。
有时候问题出在某个大屏的某些特定组件或特定交互里,大屏里东西多很难排查,可以把出问题的部分组件复制到新的大屏里测试,以此用控制变量法逐步排查。
如果大屏里东西太多,还不能定位问题出在哪个组件上,可以使用二分隐藏法。可以把大屏里的一半组件,打组之后隐藏(最好复制出大屏,以免误操作),看问题是否还会出现;如果还是出现,表示问题出在当前显示的那一半组件中;如果不出现了,说明问题出在刚才隐藏了的那一半组件中。然后对出问题的那一半组件继续使用二分隐藏法,逐步细分,递归查找,直到定位出具体组件。
文章
10.49W+人气
19粉丝
1关注
 扫一扫关注公众号
扫一扫关注公众号
 扫一扫联系客服
扫一扫联系客服
©Copyrights 2016-2022 杭州易知微科技有限公司 浙ICP备2021017017号-3  浙公网安备33011002011932号
浙公网安备33011002011932号
互联网信息服务业务 合字B2-20220090
