回调是组件间需要实现数据联动时,用到的动态参数,它可以将一个组件的数据(或者数据中的某个字段值)发送到一个全局变量(callbackArgs)上,在需要用到回调的地方可以从 callbackArgs 上拿到对应的值。
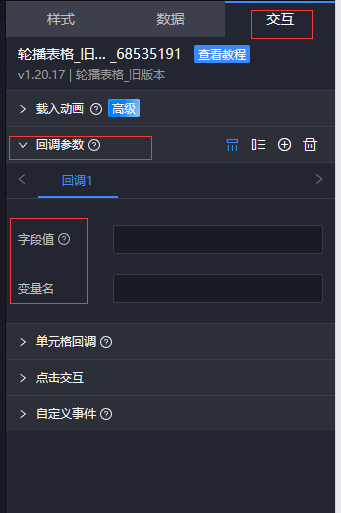
一般而言,组件的回调都是在这里发送的,且具有固定的两个配置项,字段值和变量名:

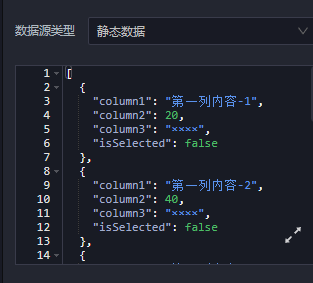
其中,字段值表示数据中的对象属性名,以轮播表格-旧版本为例,它的数据如下:

可以看到每个对象中都有四个属性,分别是 column1, column2, column3, isSelected, 那么回调里的字段值就可以填这四个属性名,当然你也可以填其他字符串,这样你得到的就会是一个undefined的值,而不是属性名对应的属性值。
变量名可以随意填写,比如我们设置变量名为 abc,那么在回调变量 callbackArgs 上,就会添加一个属性名为 abc 的属性,其对应的属性值是字段值的属性值。比如你的字段值设置为 column2,当你点击轮播表格第一行时,那么你的 callbackArgs 上就会有一个属性名为 abc,属性值为 20 的属性。
{
abc:20
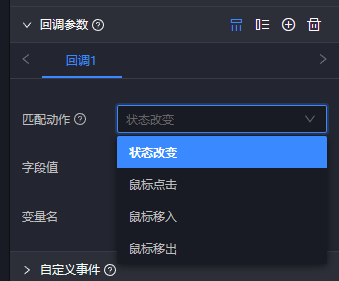
}有些时候,我们的回调参数会有一些其他的配置项,常见的有匹配动作:

这意味着组件只有在触发这些动作时,才会发送对应的回调,具体发送规则可以参考匹配动作边上的小提示。还有一些组件会缺失字段值配置项,这意味着该组件发出来的回调值是固定的,没办法让用户选择,比如地图的adcode。如果我们不确定能发送哪些属性,可以通过自定义事件的自定义条件来确认,方法如下:
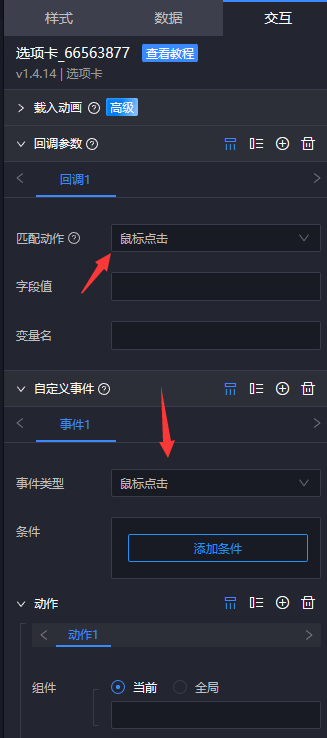
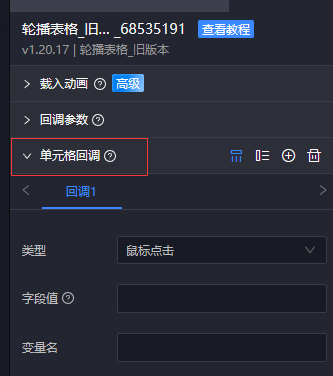
1.给组件添加一个自定义事件,设置事件类型为回调参数里对应的匹配动作(一般回调有哪些匹配动作,自定义事件就会有哪些事件类型)。

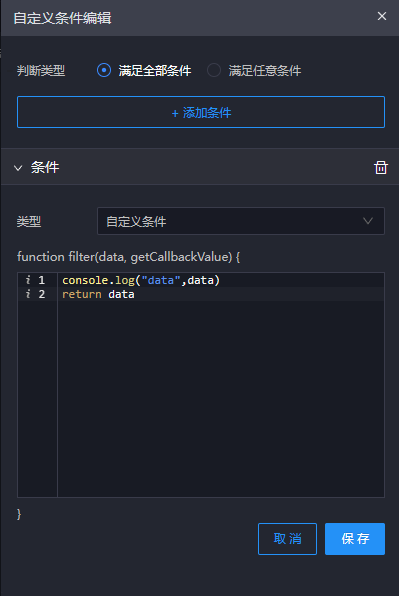
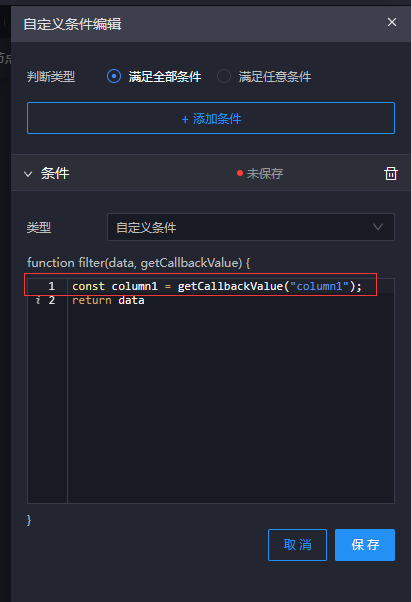
2.添加自定义条件,在代码框里输入以下代码并保存:

3.预览大屏,打开开发者工具,切换到console面板,执行触发回调的交互后,即可看到触发回调时发送的完整数据。然后根据数据中有哪些字段,就能确定可以发哪些数据了。

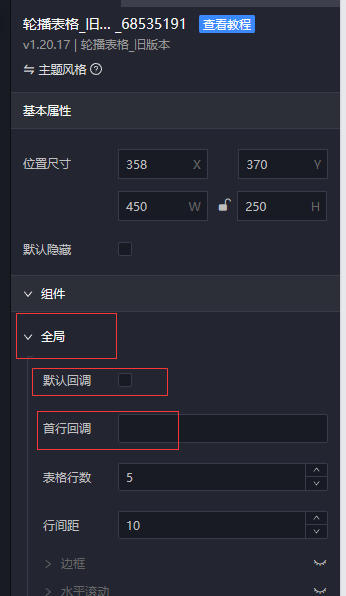
一般只有旧版本的组件会有这种情况,新版本的组件配置项都比较规范,不会在配置项中发回调。以轮播表格-旧版本为例,在配置项里会有一个首行回调的配置项,我们在使用的时候注意一下即可。

同2,也是旧版本组件才会出现的问题,以轮播表格-旧版本为例,它会有一个单元格回调的配置项,专门用于发送点击单元格的回调,在使用时注意一下即可。这些特殊的回调,往往发送的数据内容是和普通回调不一样的,所以我们可能需要借助自定义事件进行验证,具体方法见上文。

大部分时候我们都是通过数据过滤器给接受回调,在数据过滤器中,通过填写回调字段,就能让该过滤器监听回调的变化,即使下方的代码块中没有使用回调字段,当该回调字段发生变化时,数据过滤器也会重新执行一遍。

如图所示,在代码块中,我们可以通过 callbackArgs.column1 来获取到回调的值。需要注意的是,如果回调字段中没有填写column1,将获取不到 column1 的值。如果一个数据过滤器里用到了多个回调,建议大家使用es6的解构语法来提取回调,并赋予默认值,如下所示:
const { column1="", column2="", column3="" } = callbackArgs;该部分涉及到组件开发,本文不涉及组件开发内容。不过大部分选项卡的组件联动功能,是通过该特性来实现的,下文会讲到组件联动。
有些时候,我们需要根据回调的值来判断一个自定义事件是否执行,常规做法是组件先通过数据过滤器接收回调,然后将回调值绑定到 return 的数据中,因为在触发自定义事件时,会将数据传递给data参数,这样自定义条件的代码块中就能从data中拿到所需的回调了。不过如此操作需要借助数据过滤器,比较繁琐,通过getCallbackValue 的方式会更加方便合理一些。

用法同第三点,都是通过 getCallbackValue 来获取回调,不过只有在某些组件的自定义动作中有效,比如选项卡的设置选中项,UE容器的给UE发消息等等,具体能不能用得看该组件是否支持自定义动作。

当用户组件已接入动态数据源,如API或数据库,则需在数据源处进行回调的接收;
EasyV对回调参数 有单独的语法定义,即 :id (冒号加上对应参数名称);
此处以在线天气API为示例,切换不同城市的天气数据;
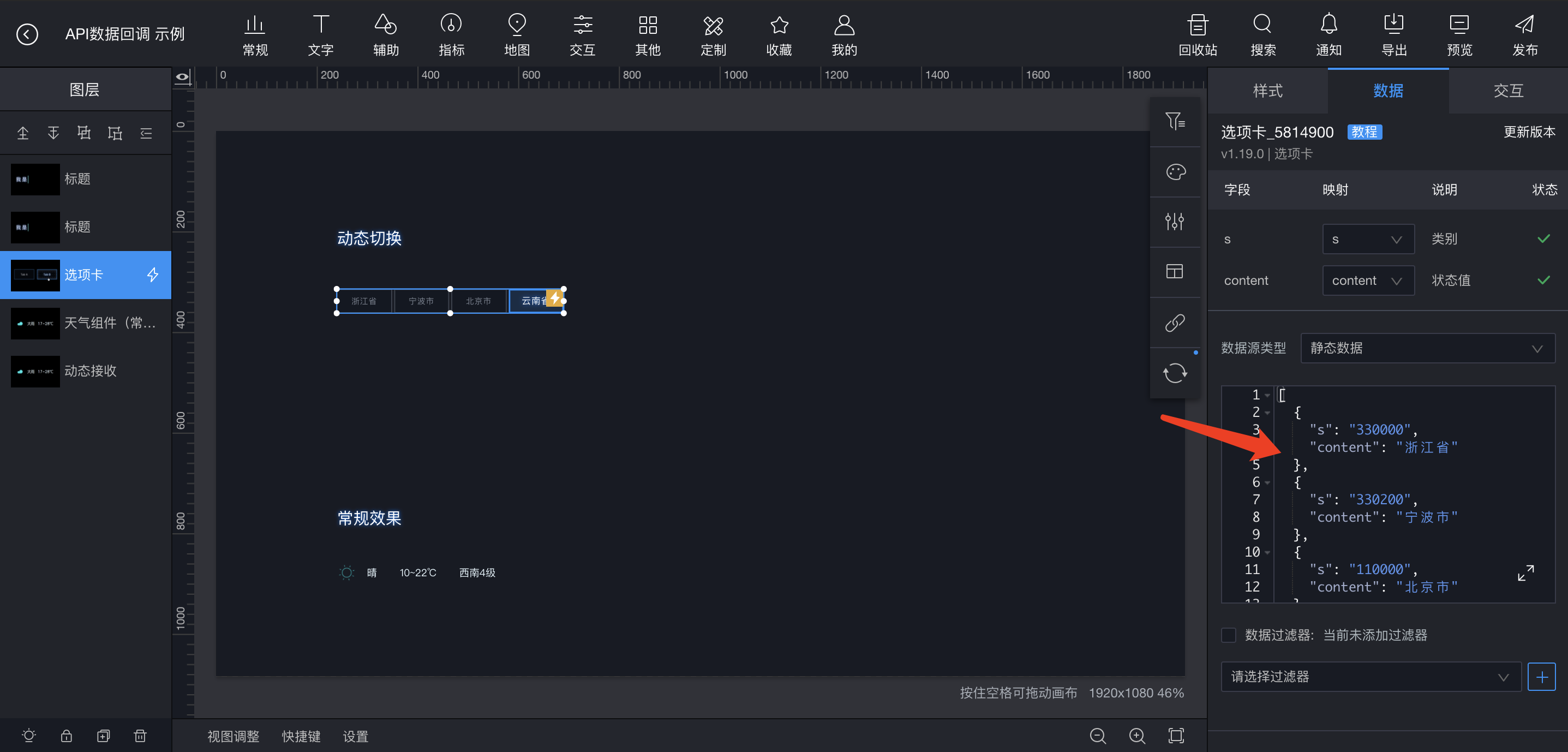
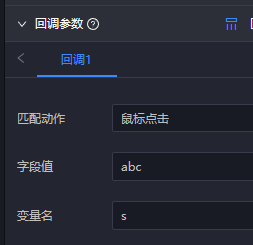
首先定义需切换的数据,在源组件处填写好回调参数;
接口处约定可根据城市的adcode进行数据过滤,则源组件处需包含对应adcode,此处为s字段;

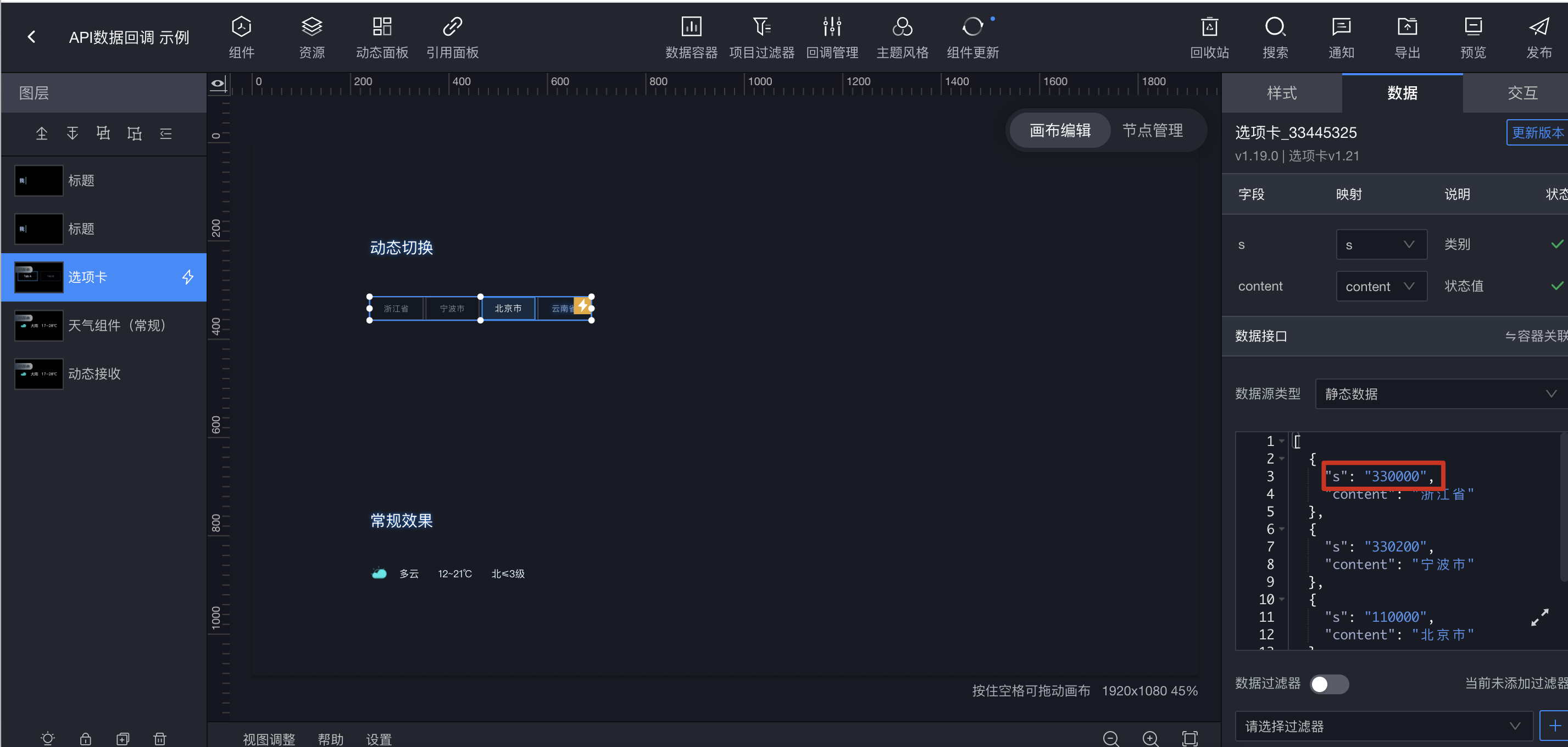
交互模块处填写回调参数,此处为s字段;

此处字段值需要配置为数据中的某个字段,如上示例配置为"s"字段。

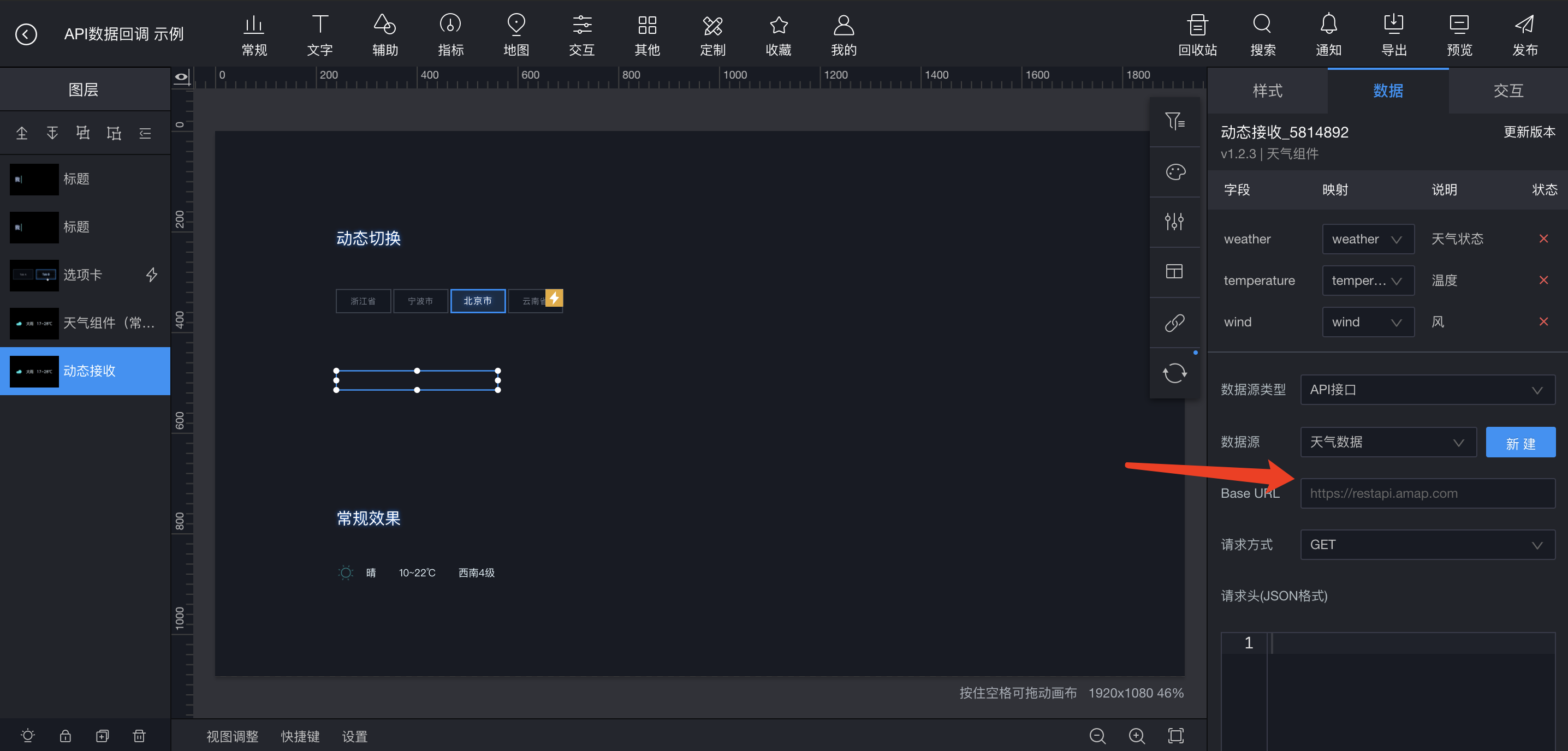
目标组件接入在线API;

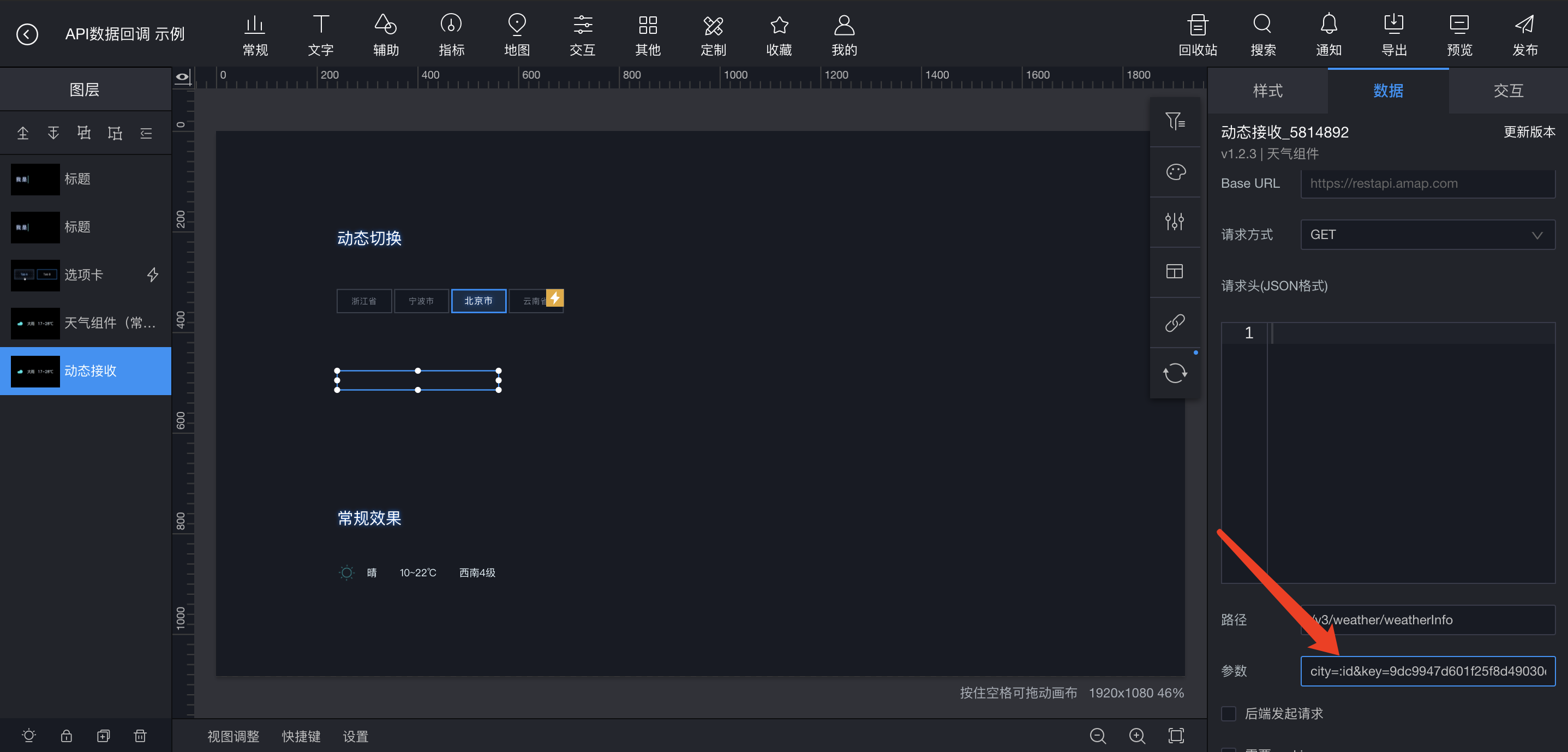
参数处即用到了 方才定义的回调参数s字段,此处city为API需传递的参数,此处修改为"city=:id "即对动态参数s进行接收;

预览效果可见,已可对API数据进行切换。事实上,除了参数配置项中可以接收回调,请求头和请求体(POST请求才有)中也能用这种方式接收回调。
若用户对接的数据库,同理 在数据库查询语句处 将:s进行植入即可;
如:
Select weather from table where city=:s即可实现数据切换;
也可借用数据库直接对原字段值进行接收;
如:
Select :s as value此时 value即返回为对应 切换的值,即上方的浙江省、北京市对应的adcode;
以此法在应对组件内各色数据切换场景;
回调具有全局性,甚至可以跨屏传递,比如我们常用的引用面板,由于自定义事件无法跨屏控制其他组件,所以当我们需要在大屏A中去控制大屏B的组件时,就需要借助回调的全局性。 举个例子,当我们点击大屏A中选项卡的某个选项时,需要根据选项跳转到另一个大屏(比如选项一就跳转到大屏B,选项二就跳转到大屏C),并在跳转后的大屏中显示对应的选项内容,该怎么实现呢?
1.首先我们我们需要一个主屏,主屏通过引用面板来嵌套大屏A和其他大屏,保证大家的层级是一样的,大屏A中需要有选项卡,并且会发出回调content和s。
2.在主屏上加入一个数据容器,并添加数据过滤器,用于接受大屏A的回调s,然后给数据容器添加一个自定义事件,当数据发生变化时,根据接收到的回调s,控制引用面板切换大屏。
3.在其他大屏中,可以通过给标题组件添加数据过滤器,来接收大屏A中发出的回调content,并展示content的内容。
具体实例可见下文。
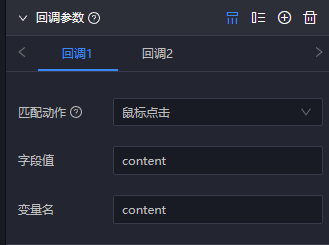
回调的覆盖性是指后发出的回调会覆盖掉先发出的回调的值,比如下面的选项卡,我们给它添加了两个回调:


可以看到我们发送了两个回调,他们都叫content,但是他们的值来源分别是content字段和abc字段,选项卡的默认数据中是没有abc这个字段的,所以最终选项卡只会发出一个content回调,并且这个content的值是undefined,因为abc的值覆盖掉了前面content的值。
从前文我们可以得知,回调是存储在callbackArgs这个全局变量上的,且该变量是一个对象,那么我们能不能直接通过 callbackArgs.column1 = "123" 这段代码来修改column1这个回调呢?很显然是不行的,即使我们在数据过滤器里这样做了,也只能改变这个数据过滤器中column1的值,其他组件接收到的column1回调还是不变的。所以不要妄图在数据过滤器中修改回调的值,还是老老实实的通过发送回调的方式,利用回调的覆盖性,来修改回调的值。
这是回调的另一个重要特性,当我们发送两次一模一样的回调时,平台为了性能考虑,会阻止第二次回调的发送,这就会导致接受该回调的数据过滤器并不会重复执行。举个例子,我们在接API数据时,如果用回调作参数,当多次触发相同的回调时,由于重复回调不发送的特性,API不会重新发起请求,也就获取不到最新的数据。
常规用法参考本文简介,这里不做赘述。
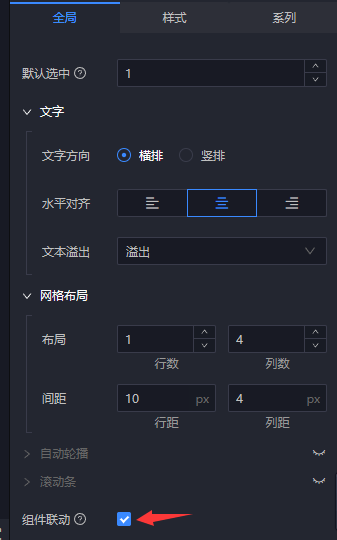
对于选项卡而言,可以通过开启组件联动配置项,来根据回调设置自己的选中项。
1.开启选项卡的组件联动配置项。

2.给选项卡添加一个回调,这个回调必须是第一个回调,后面的回调不参与组件联动功能。

3.给任意组件,比如图片组件的数据添加一个字段,比如abc="3",并在点击图片时通过该回调发送触发。


注意,图片组件和选项卡组件的回调变量名必须相同,否则无法联动。
4.预览后,点击图片,即可看到选项卡自动选中了第三个选项。
在发送回调时给回调加上时间戳即可,比如我要发送content="123"的回调,就在数据里将对应的值改成content="123_2023-01-01 12:00:00",在接受该回调的数据过滤器中,用字符串分割的方法,只提取下划线的前半部分使用,即可避开重复回调不发送的特性。
如果你的回调需要在接口中作为参数使用,那么我建议接口最好开放一个时间戳参数,当我们发回调时,同时将时间戳也发送出去,就能保证接口接受到至少一个不同的回调,这样接口就能重新发起请求了。
https://dtstack.yuque.com/bndpr4/xm1b8g/ir705rg3axvsl7of?singleDoc# 《跨屏交互(回调参数的应用)》
文章
10.53W+人气
19粉丝
1关注
 扫一扫关注公众号
扫一扫关注公众号
 扫一扫联系客服
扫一扫联系客服
©Copyrights 2016-2022 杭州易知微科技有限公司 浙ICP备2021017017号-3  浙公网安备33011002011932号
浙公网安备33011002011932号
互联网信息服务业务 合字B2-20220090
