
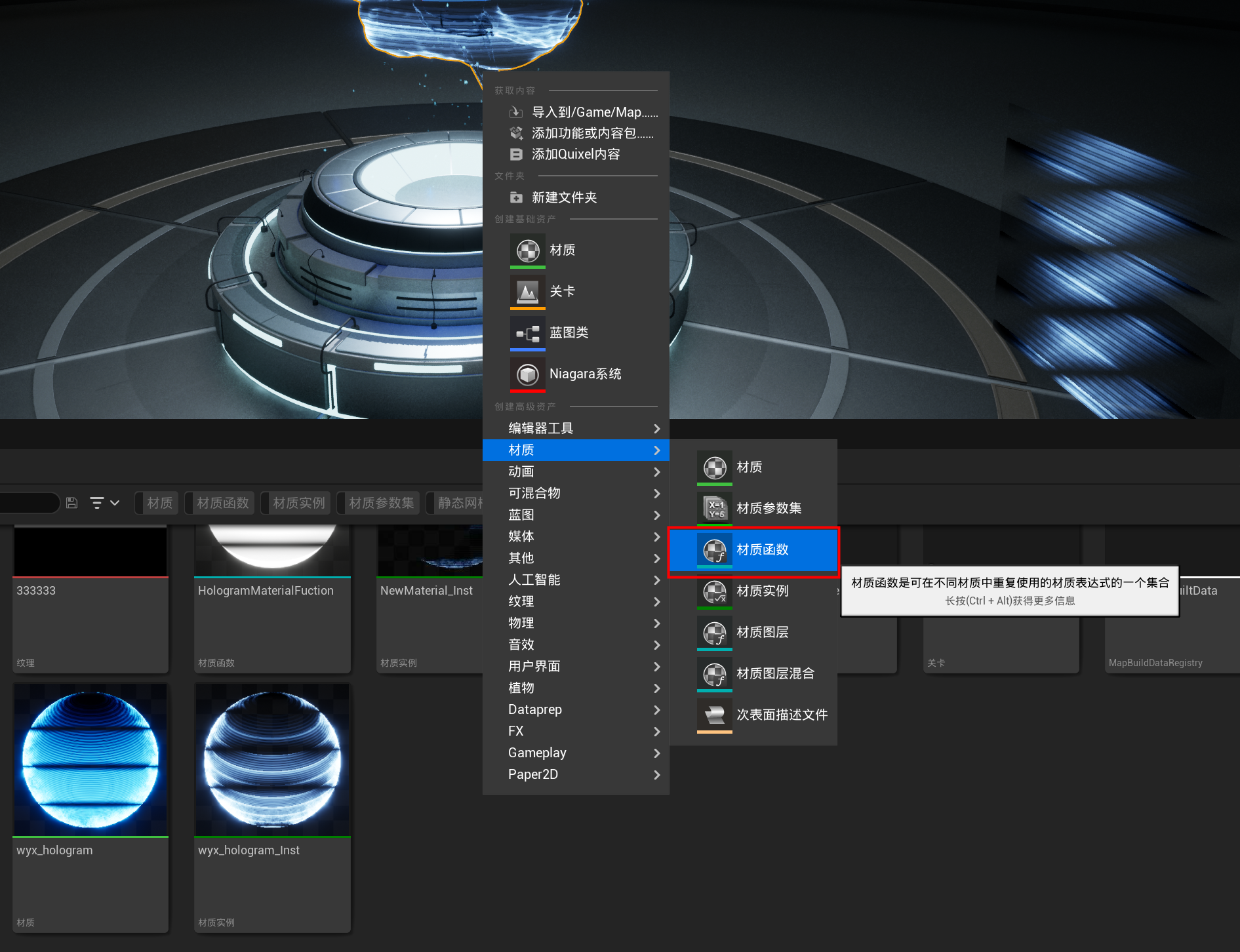
【材质函数】不同于材质,它是可以在不同材质中重复使用的材质表达式集合。
在【材质函数】中,尽可能将影响材质效果的关键节点都转化为【参数】,方便后续在【材质实例】中快捷地调整出不同材质效果。

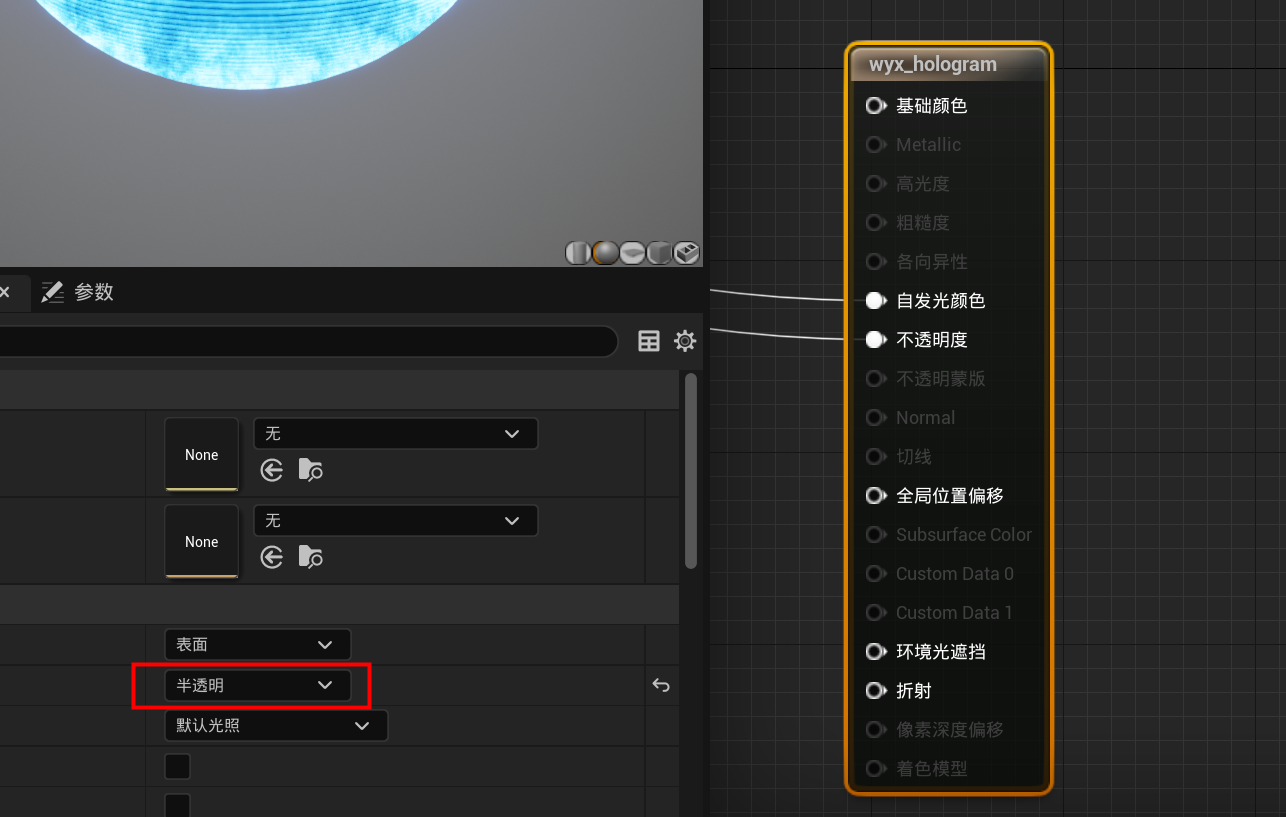
将材质属性改为【半透明】

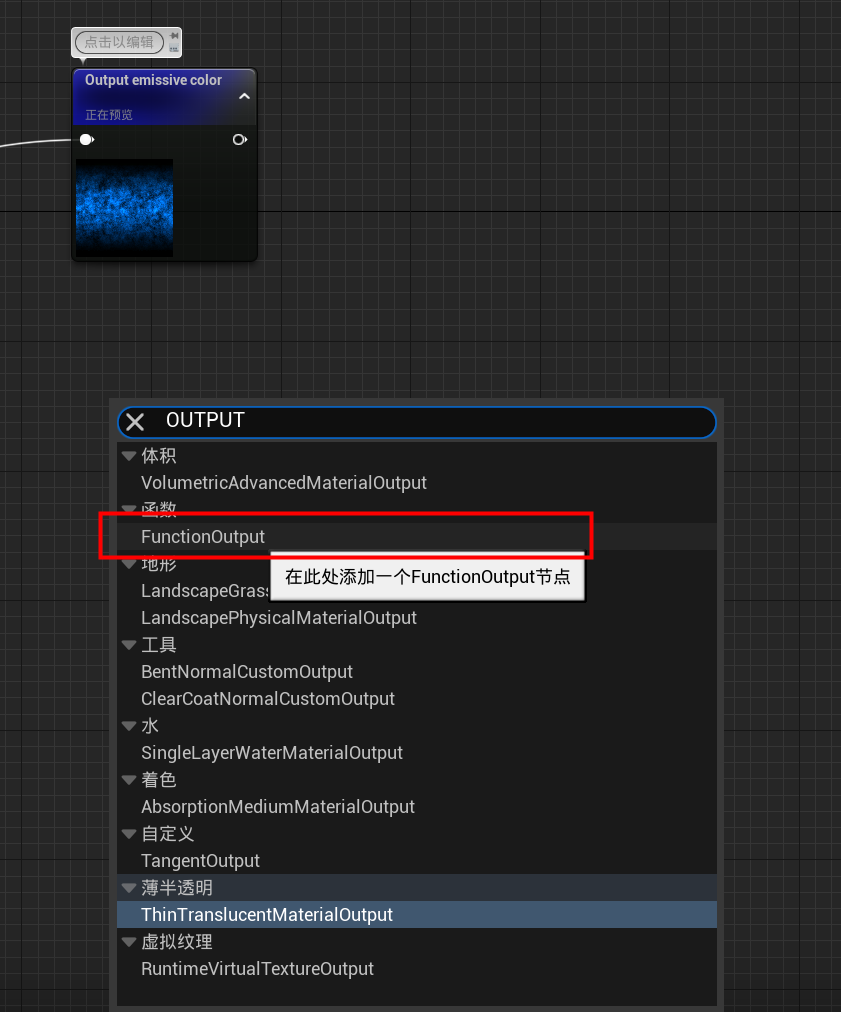
全息效果需要为【自发光颜色】和【不透明度】输入数据


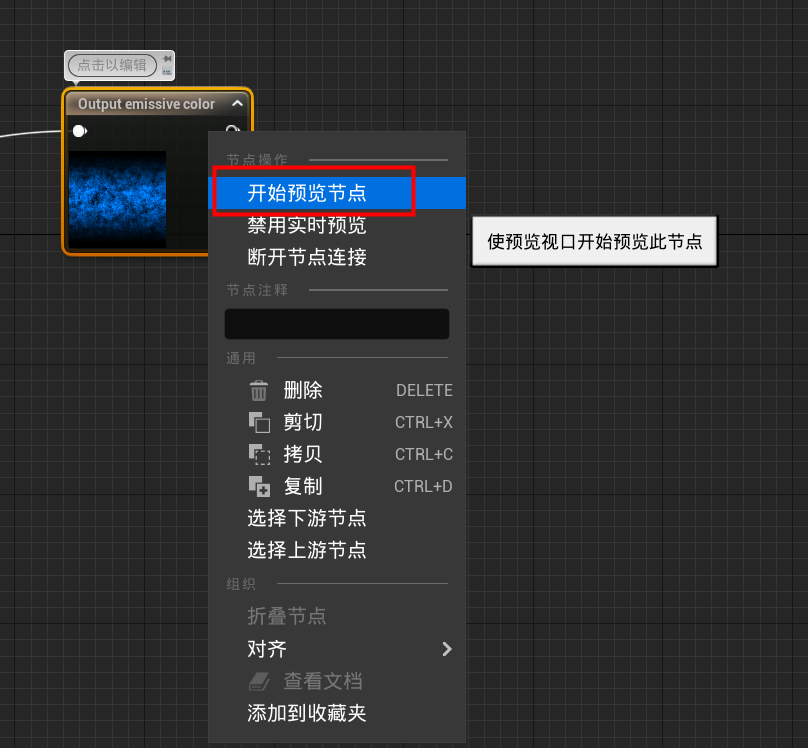
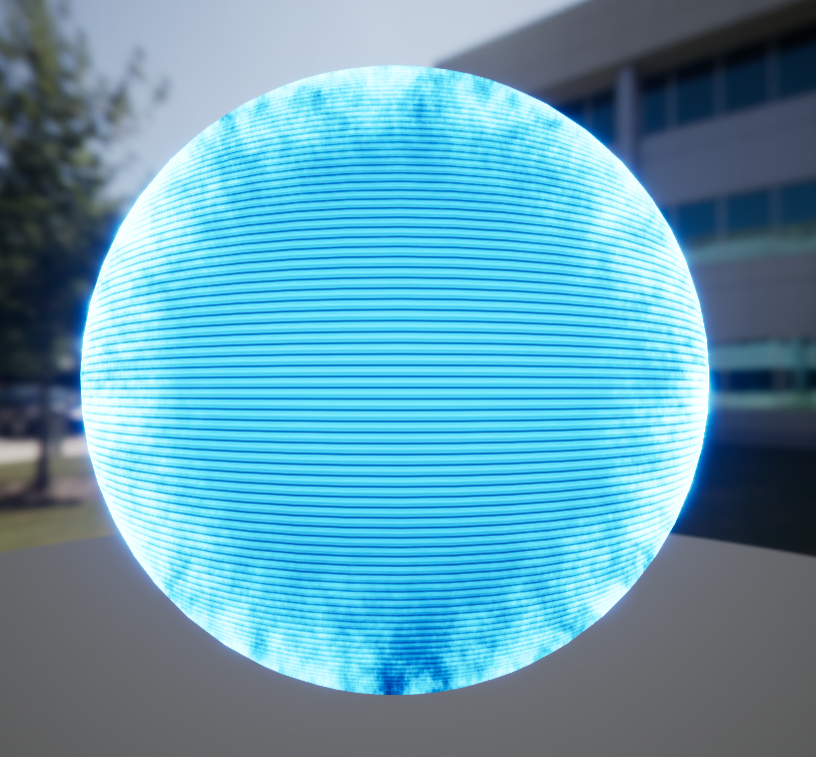
右键单击输出自发光颜色的节点,选择【开始预览节点】

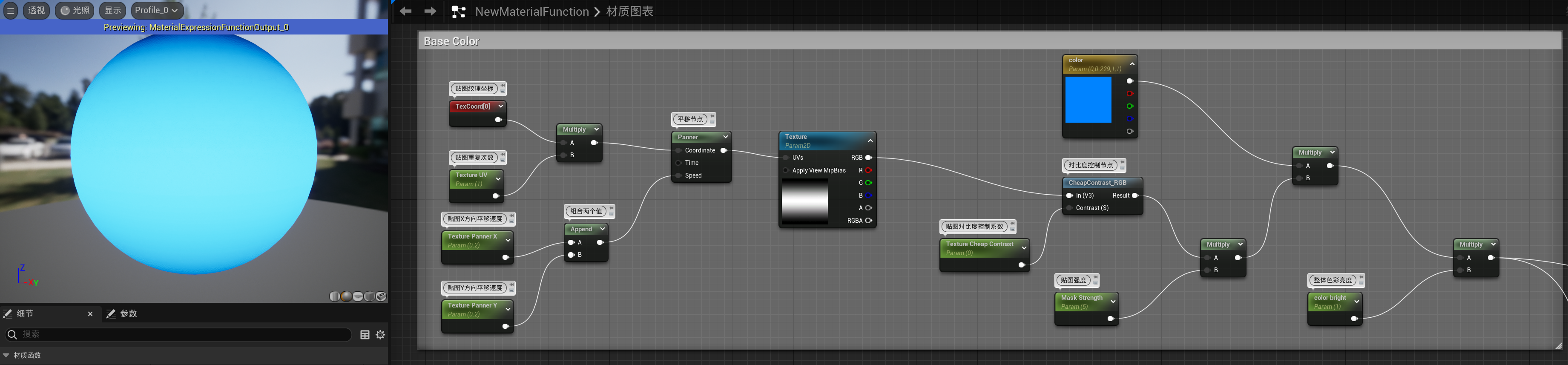
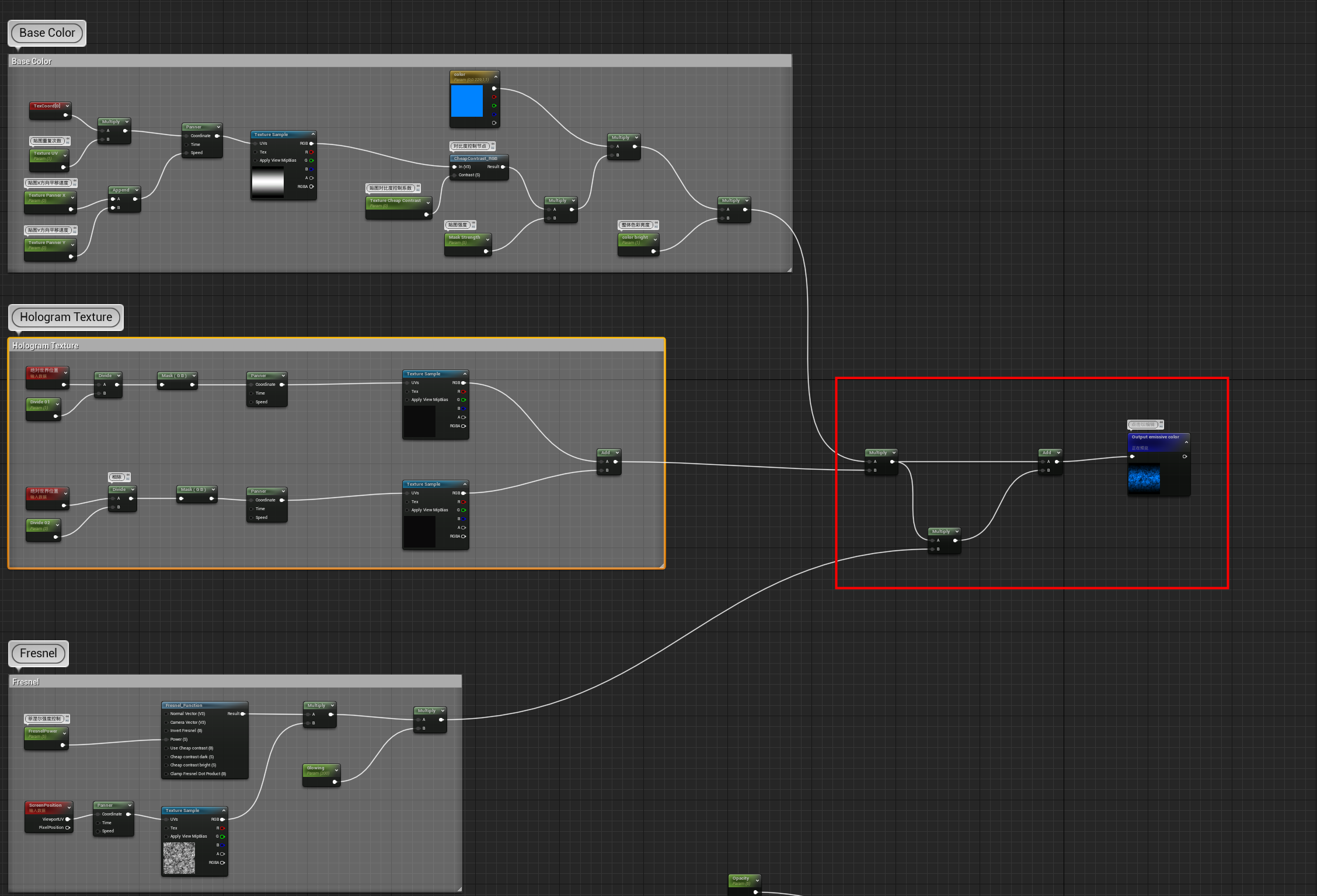
其中最核心的是【颜色】与【贴图】两个节点,其余节点均为控制他们的效果服务
1.创建【TextureSample(贴图)】节点
2.利用【Panner(平移)】节点控制贴图位移
{Coordinate(坐标)}输入口:【TextureCoordinate(贴图纹理坐标)】节点与【Constant(常量)】节点相乘,常量节点数值控制贴图UV重复次数(默认1)。
{speed(速度)}输入口:【AppendVector(通道组合)】节点,将分别代表x/y方向的两个【Constant(常量)】节点组合成一个二维向量,用于控制贴图在x/y方向上的运动速度(默认0)。
3.利用【CheapContrast_RGB】节点,控制贴图的对比度(默认0)
4.利用【Constant(常量)】节点控制贴图遮罩强度(默认5)
5.创建【ConstantV3(三维向量)】节点,并将一个【Constant(常量)】节点与之相乘,控制贴图的整体亮度(默认1)


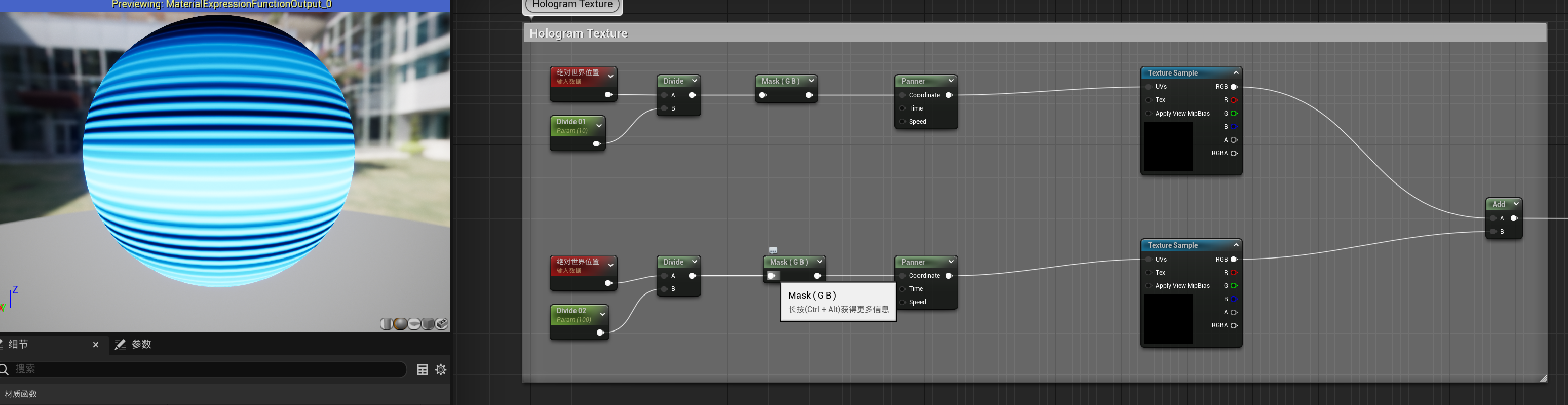
1.创建一个条带渐变的【TextureSample(贴图)】节点
2.用【WorldPosition(绝对世界位置)】节点与【Constant(常量)】节点相除,并利用【ComponentMask】节点过滤出【Y/Z】方向数值,【Constant(常量)】节点可控制纵向条带数量
3.利用【Panner(平移)】节点控制条带贴图位移,给节点的【速度y】赋值(-1.0)
4.为了丰富效果,另外复制上述一组节点,给控制条带数量的【Constant(常量)】节点赋不同值(3、1)
5.最后将两组节点相加【Add】


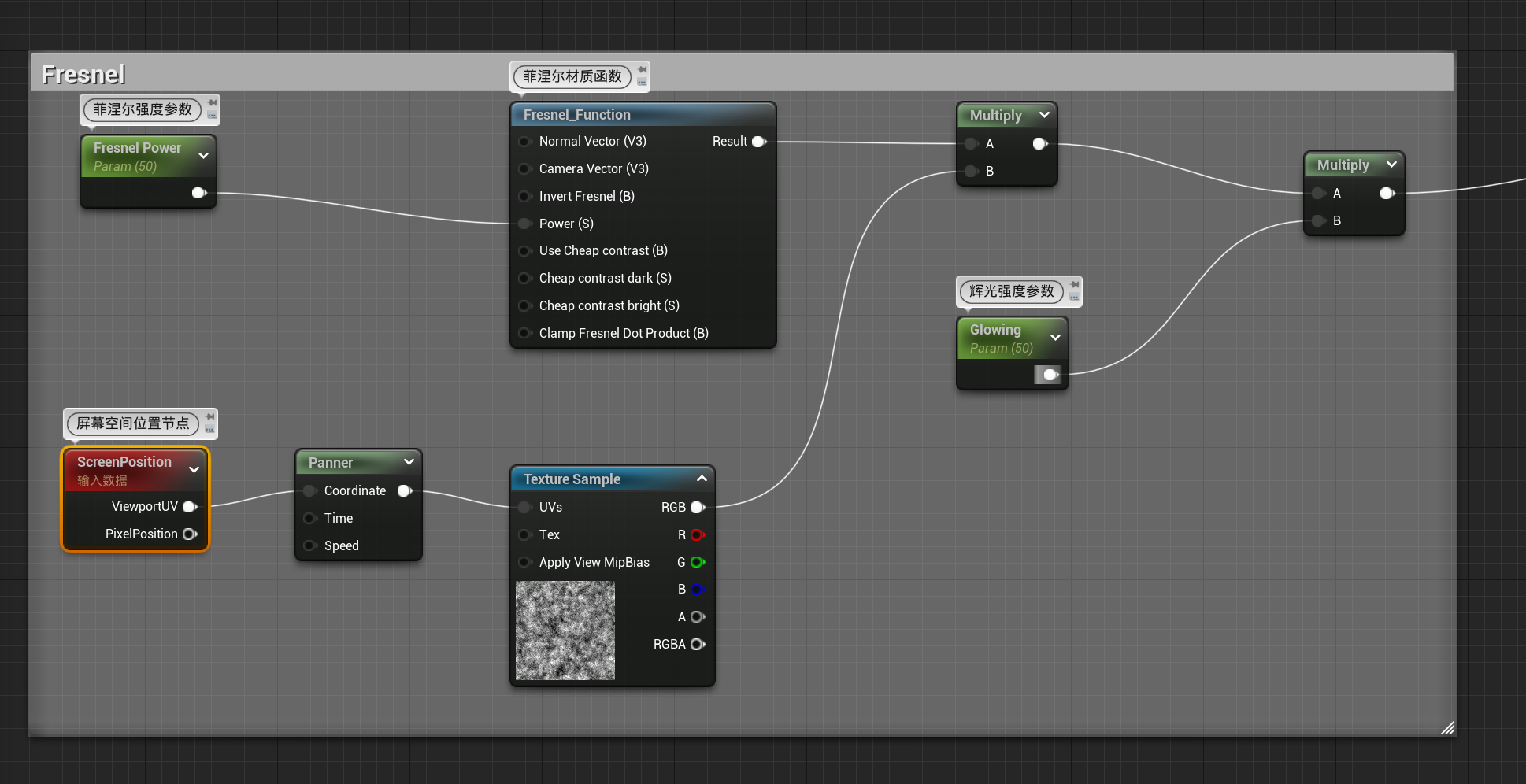
1.将【Fresnel_Function(菲涅尔函数)】与噪波【TextureSample(贴图)】节点相乘,得到有噪波细节的菲涅尔效果
“Fresnel函数与普通的 Fresnel表达式节点不同,Fresnel函数允许指定自己的一组用于计算方程式的矢量以及对混合进行其他调整”
2.控制菲涅尔强度:创建一个【Constant(常量)】节点,连接到【Fresnel_Function(菲涅尔函数)】节点的{Power}输入口
3.控制噪波纹理贴图平移:将【ScreenPosition(屏幕空间位置)】节点输入给【Panner(平移)】节点,并给【Panner(平移)】节点的速度Y赋值(0.02)
4.控制菲涅尔整体辉光亮度:将【Fresnel_Function(菲涅尔函数)】与噪波【TextureSample(贴图)】节点的乘积,与一个【Constant(常量)】节点相乘,常量节点可控制整体菲涅尔的辉光亮度
将上述三个部分的节点依次相乘,并将两个乘积相加,输入给输出【自发光颜色】的【FunctionOutput(函数输出)】节点,完成【自发光颜色】部分的材质编辑


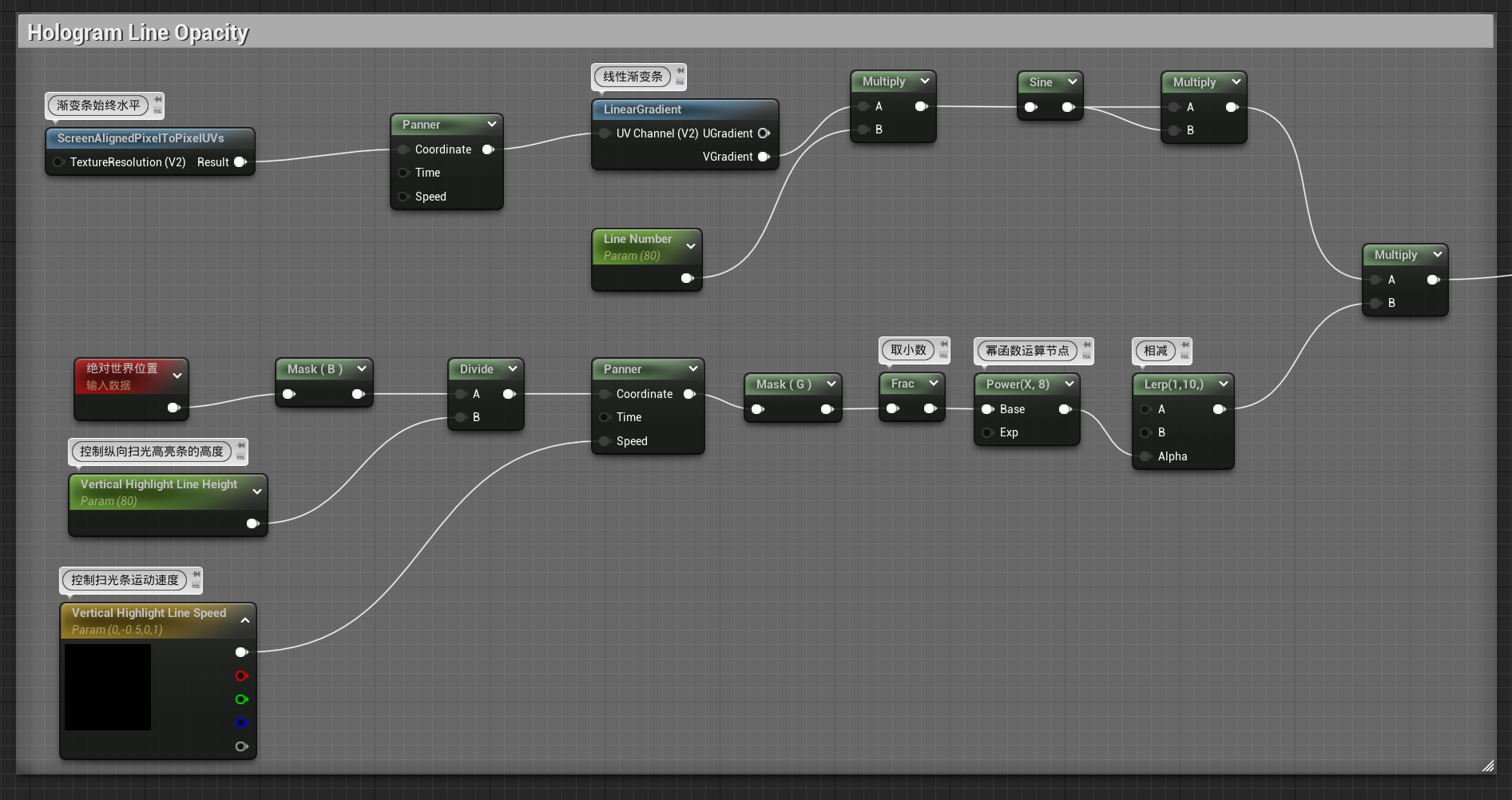
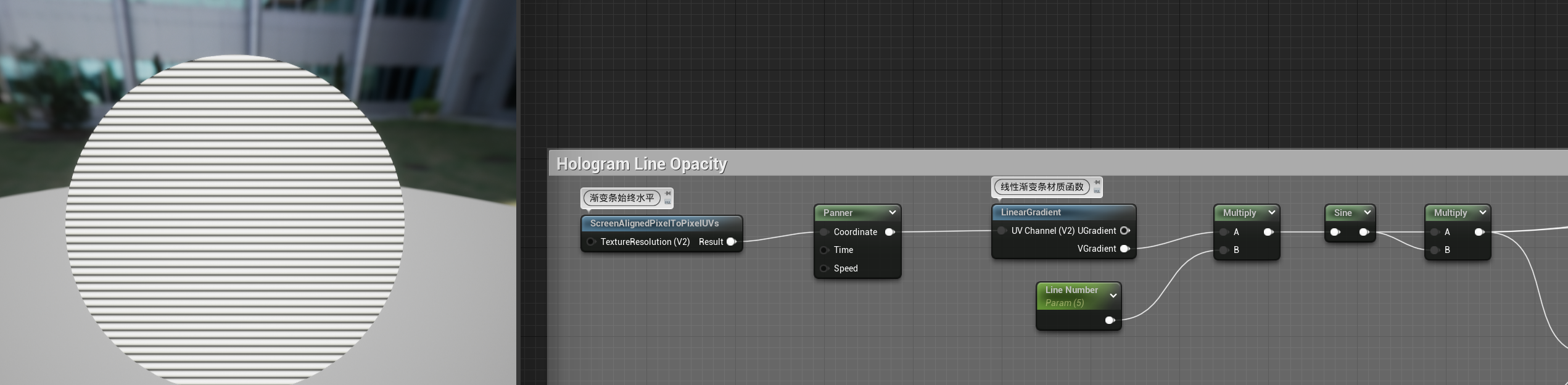
1.上边一行是通过材质运算得出水平条带纹理效果

【LinearGradient(渐变材质函数)】
【ScreenAlignedPixelToPixelUVs】函数,可以让条带永远水平,不会因为旋转模型的角度而倾斜
【Panner(平移)】节点的【速度Y】-0.05,使条带向上缓慢移动
【LinearGradient(渐变材质函数)】与【Constant(常量)】节点相乘,常量数值可控制水平条带的个数
【Sine(正弦)】节点用于使渐变材质重复出现
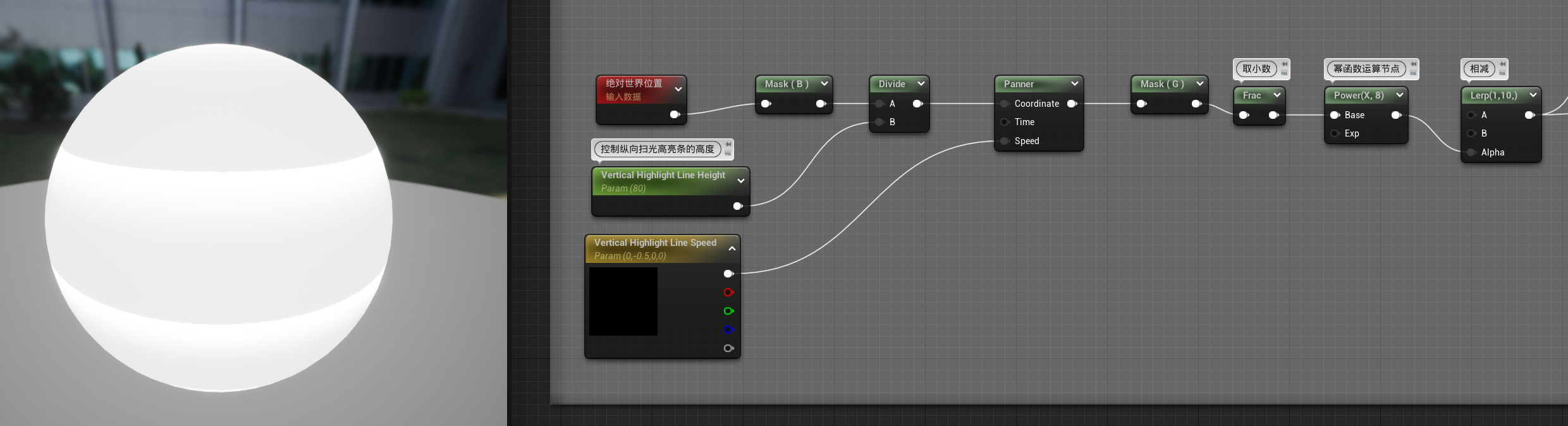
2.下边一行用于生成扫光效果

【LinearInterpolate(线性差值)】节点 控制黑白范围
【Power(幂函数运算)】节点 控制对比效果
【Frac(取小数)】节点 将图像分割成一格一格的像素点
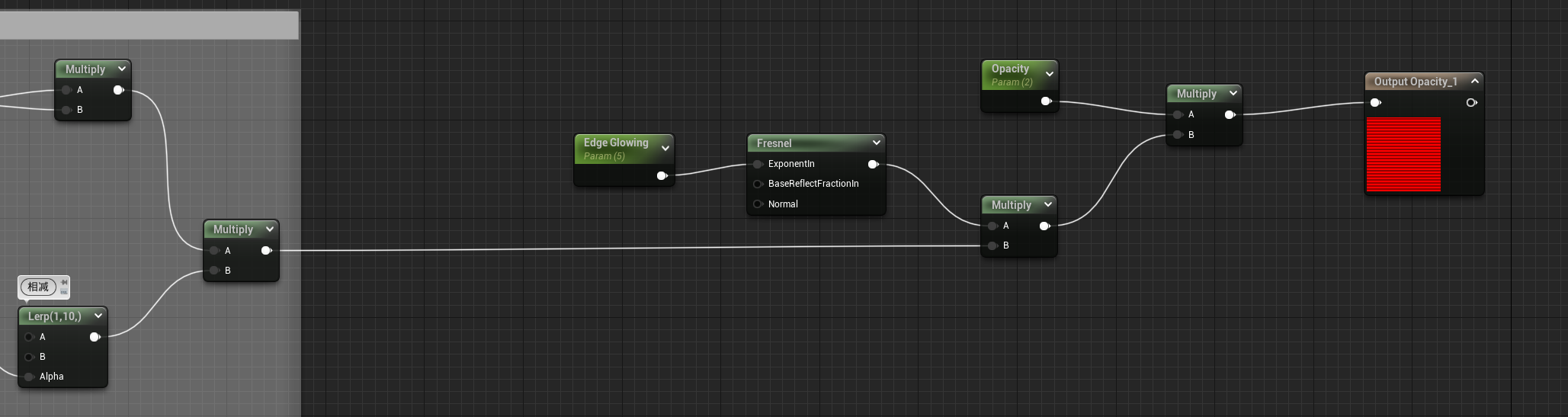
添加【Fresnel(菲涅尔)】节点,与两行的乘积相乘,并用一个【Constant(常量)】节点输入给{Exponentln(指数)},常量控制菲涅尔的边缘辉光衰减效果。
再将上述乘积与一个【Constant(常量)】节点相乘,结果输入给输出【不透明度】的【FunctionOutput(函数输出)】节点,完成【不透明度】部分的材质编辑


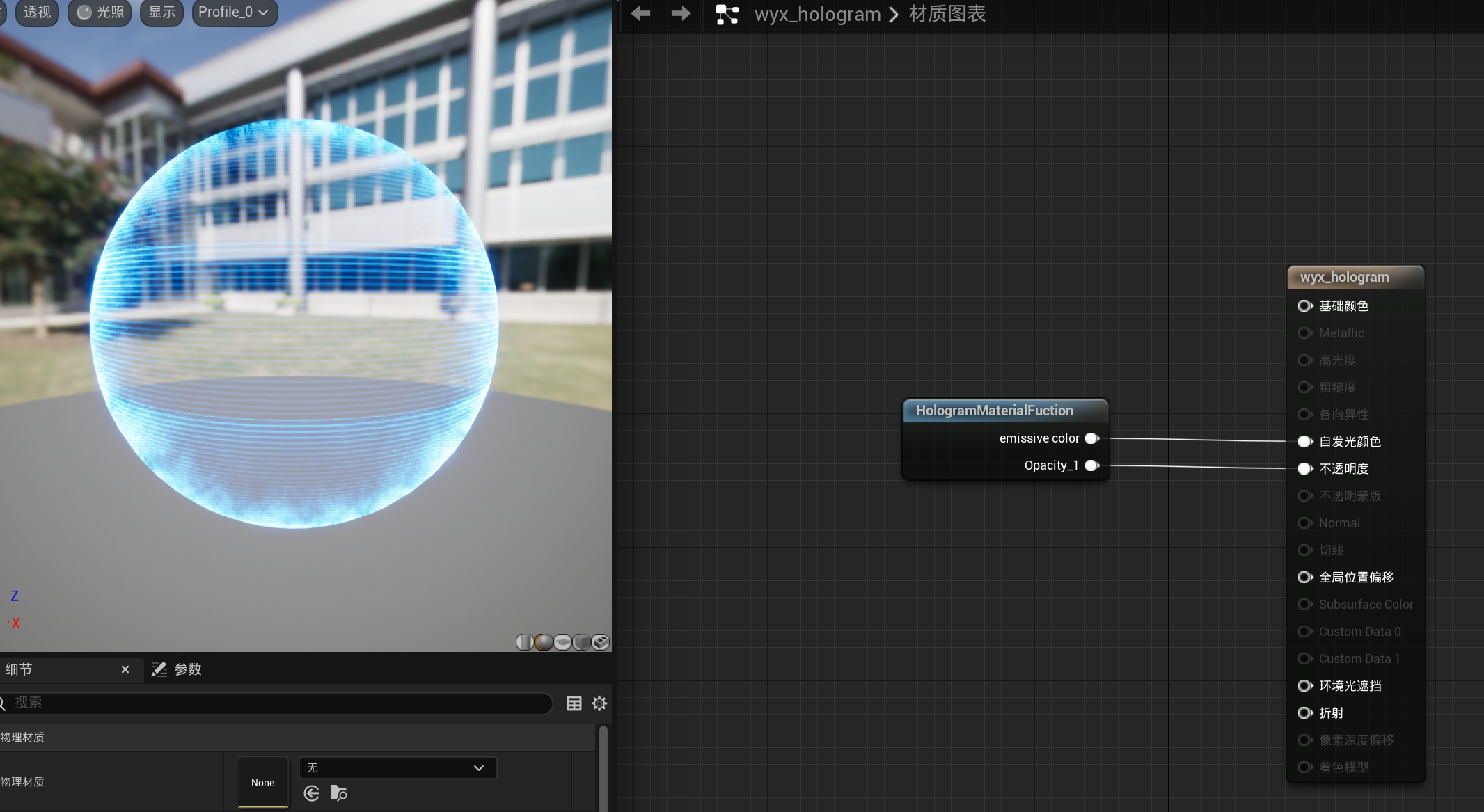
双击打开创建的全息材质,将刚才编辑好的材质函数拖进来,分别将【Emissive color】和【Opacity】
输出节点到【自发光颜色】和【不透明度】
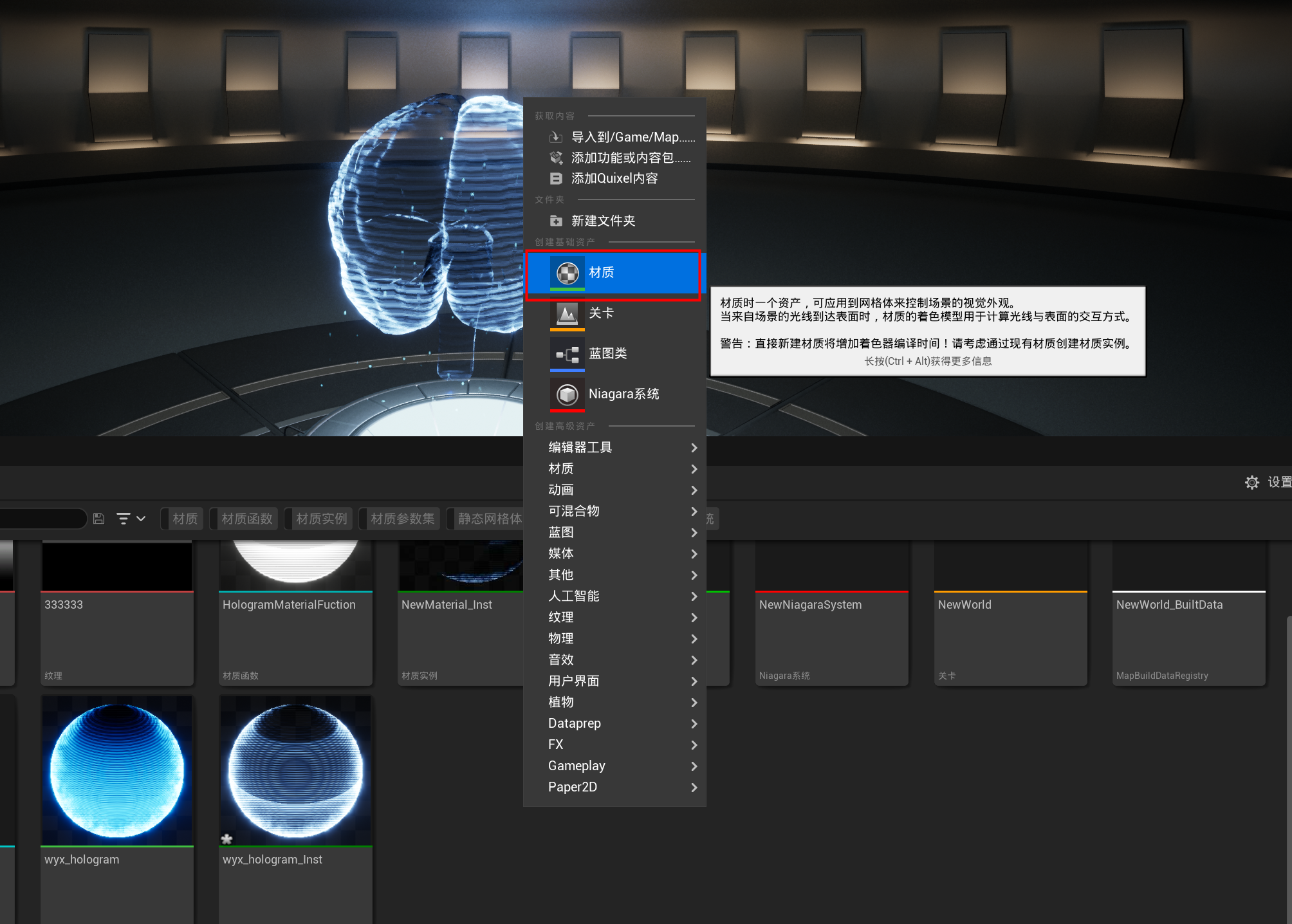
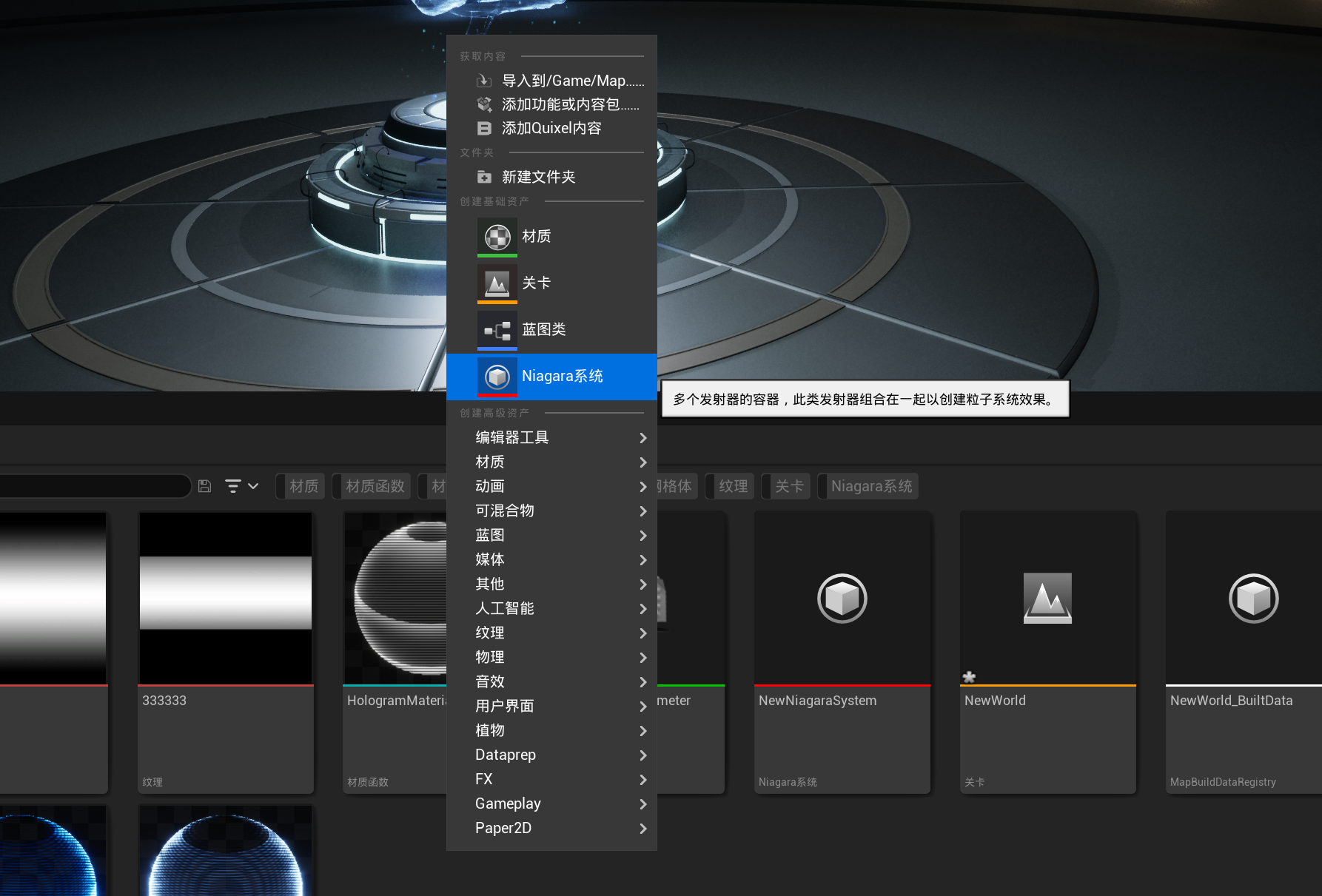
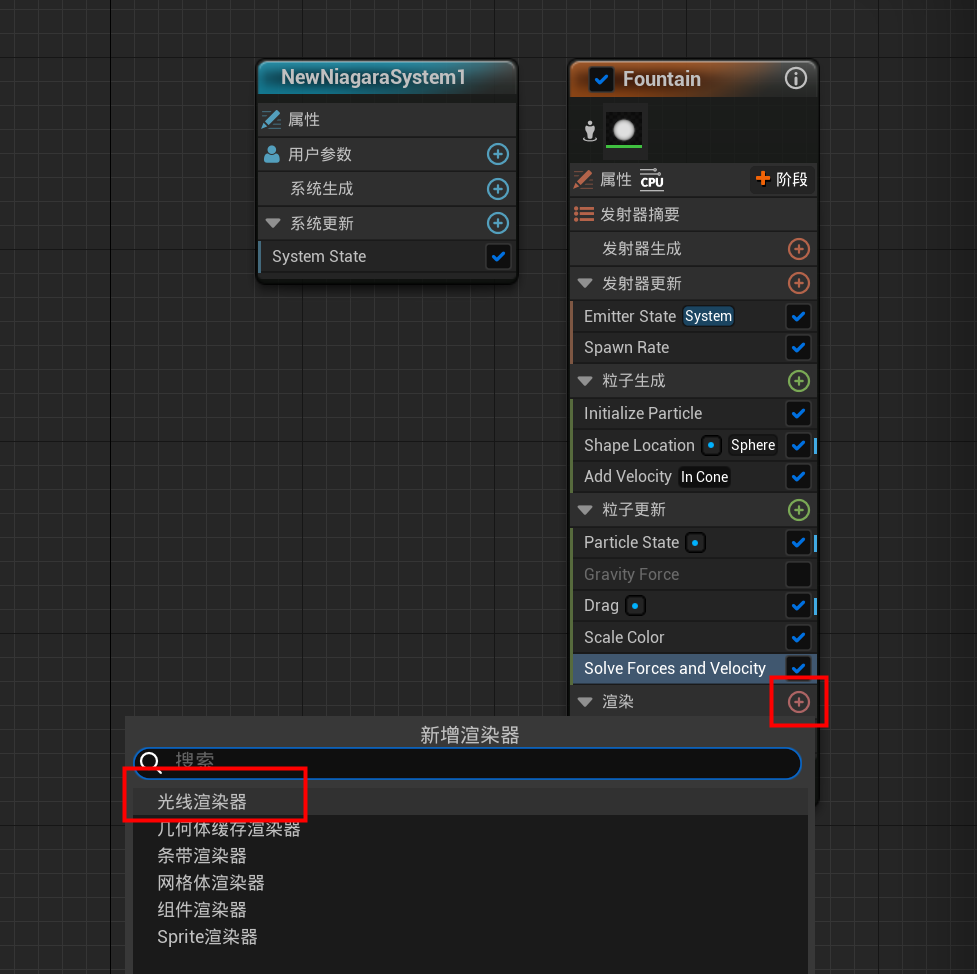
1.内容浏览器中【右键】创建【Niagara系统】,选择【创建空白系统】

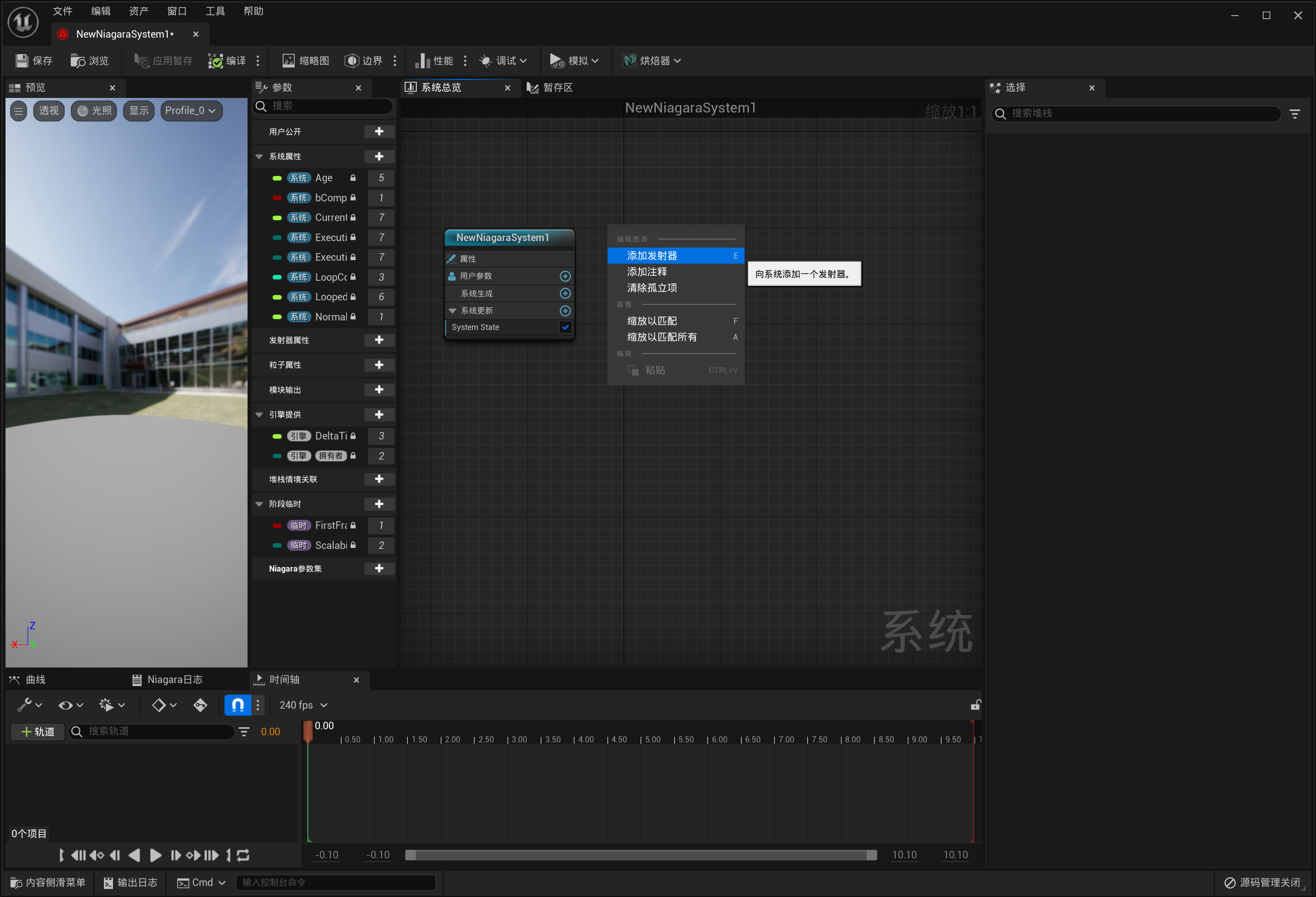
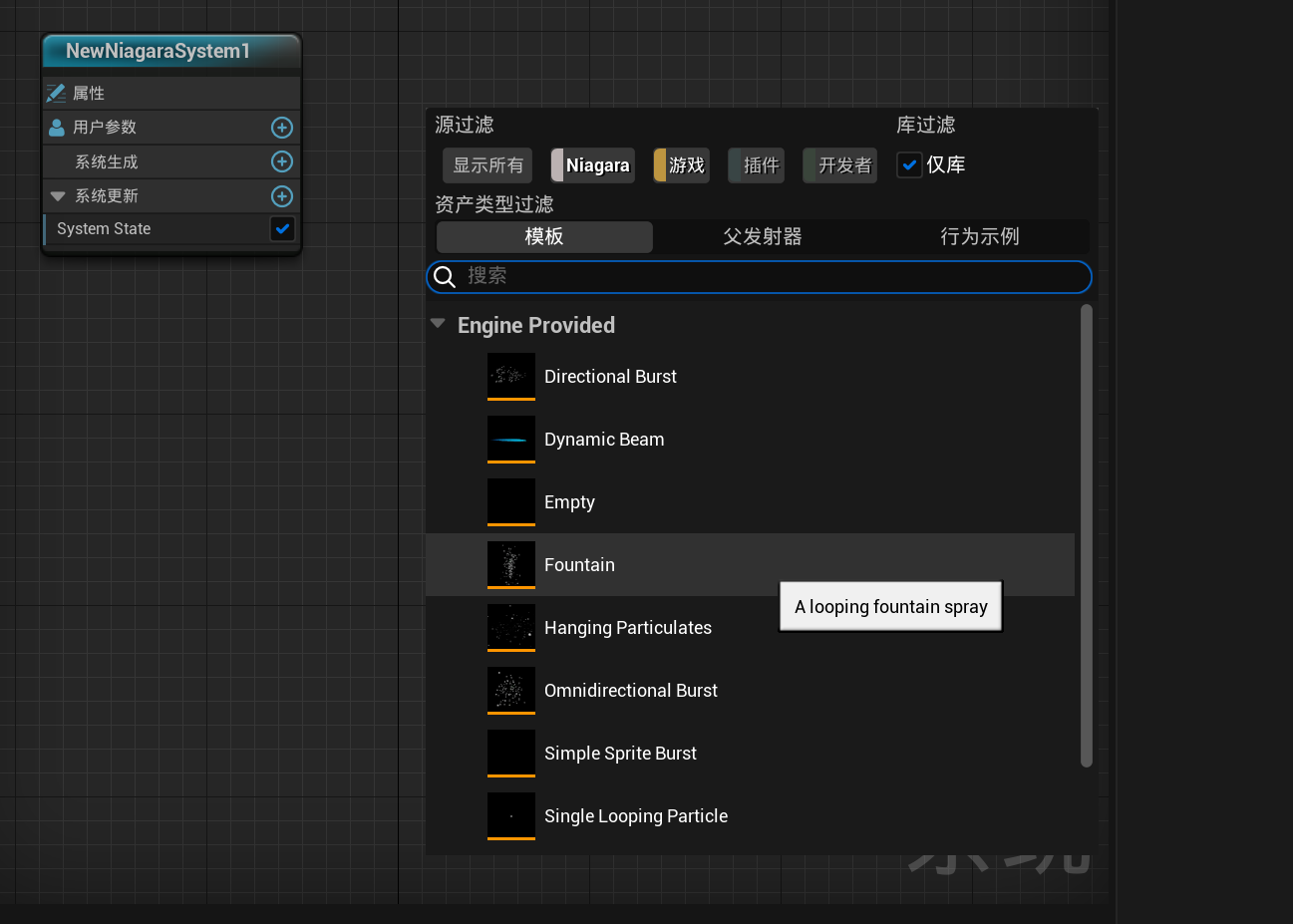
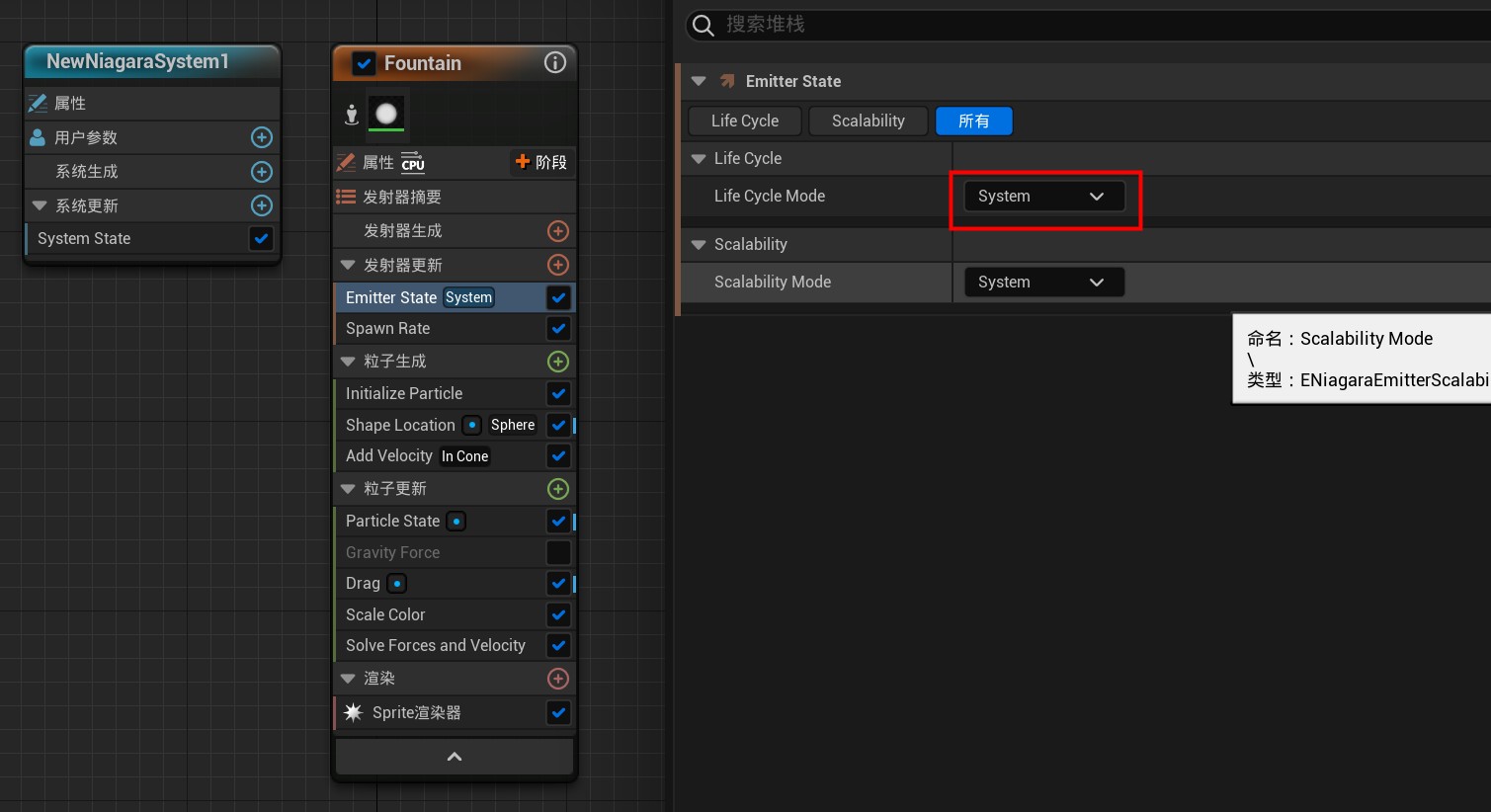
2.右键添加发射器,选择【Fountain(喷射)】


【Emitter state】改为【system】

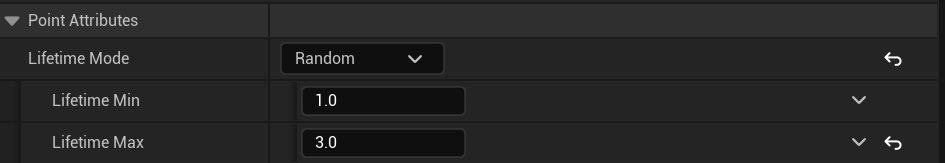
【粒子生命】

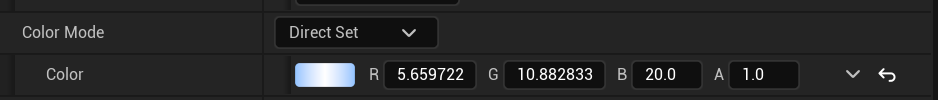
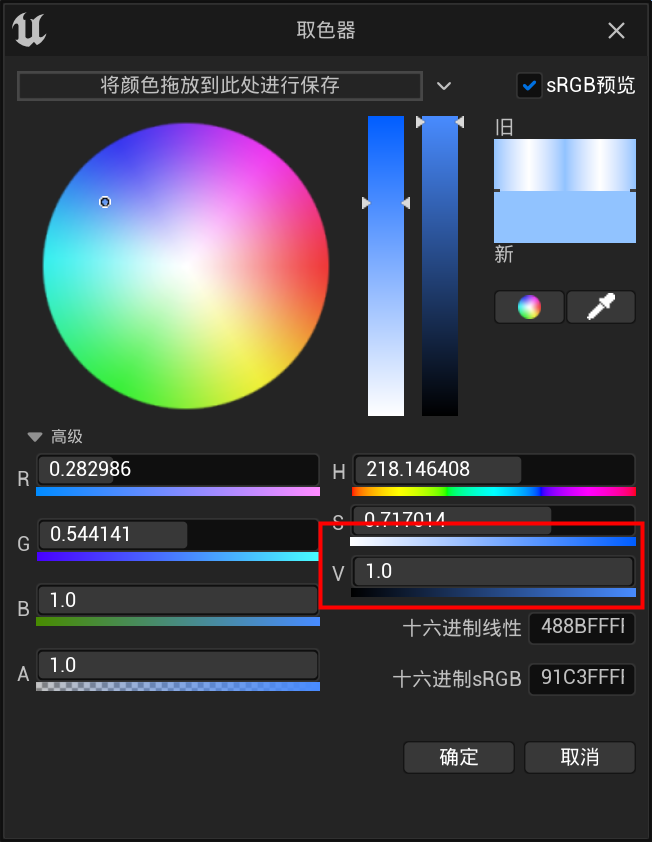
【粒子颜色】

注意:HSV中V默认为1,若V数值大于1,则粒子颜色将变为自发光

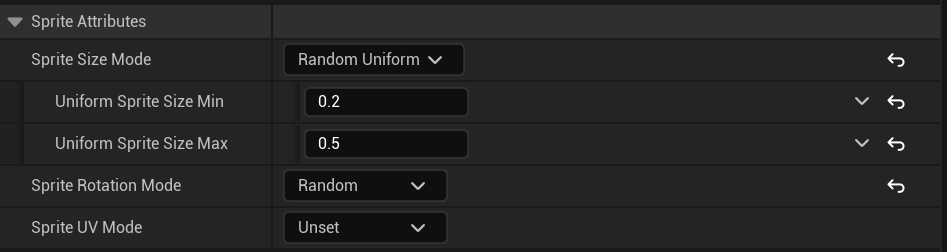
【粒子大小】

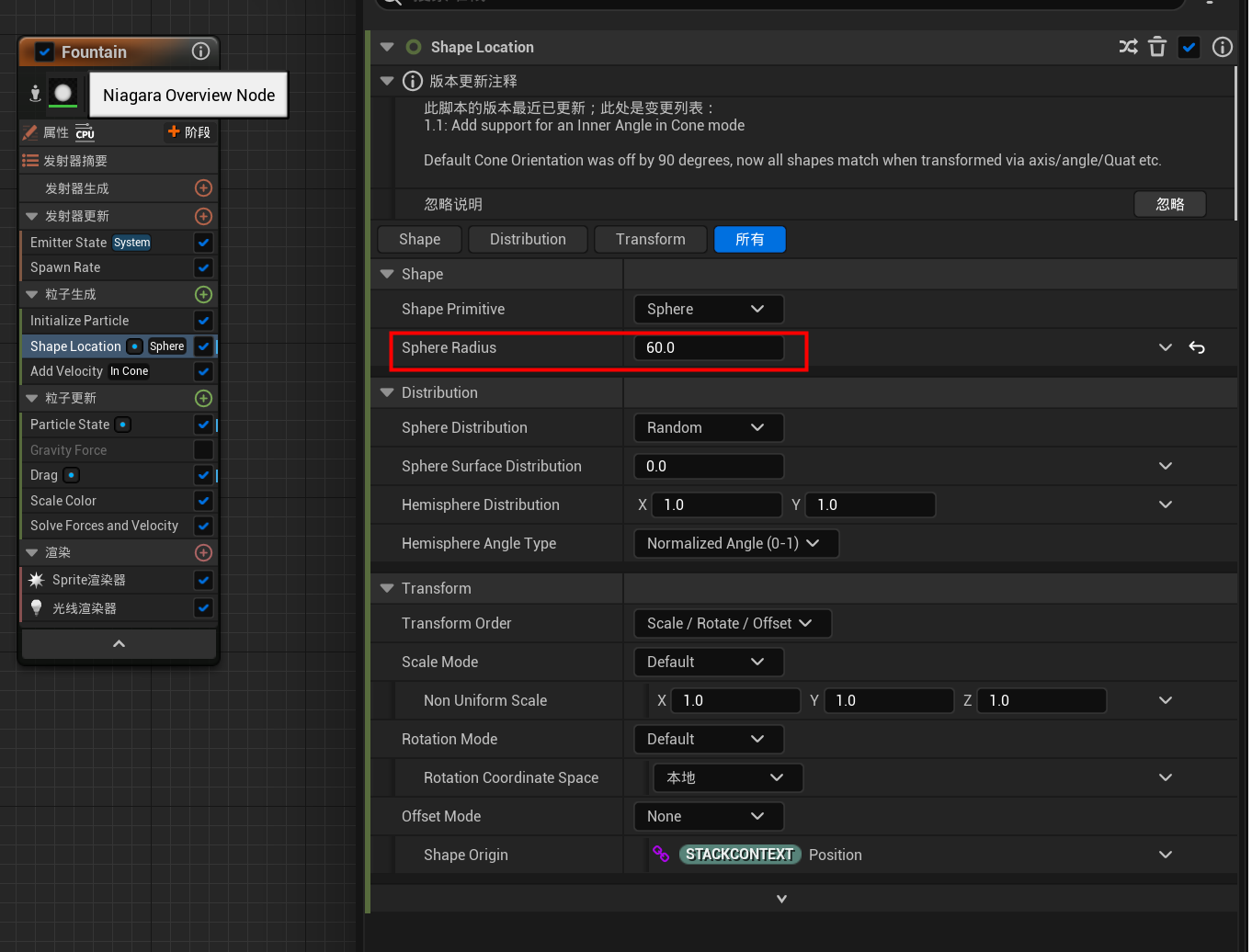
球体半径改为60

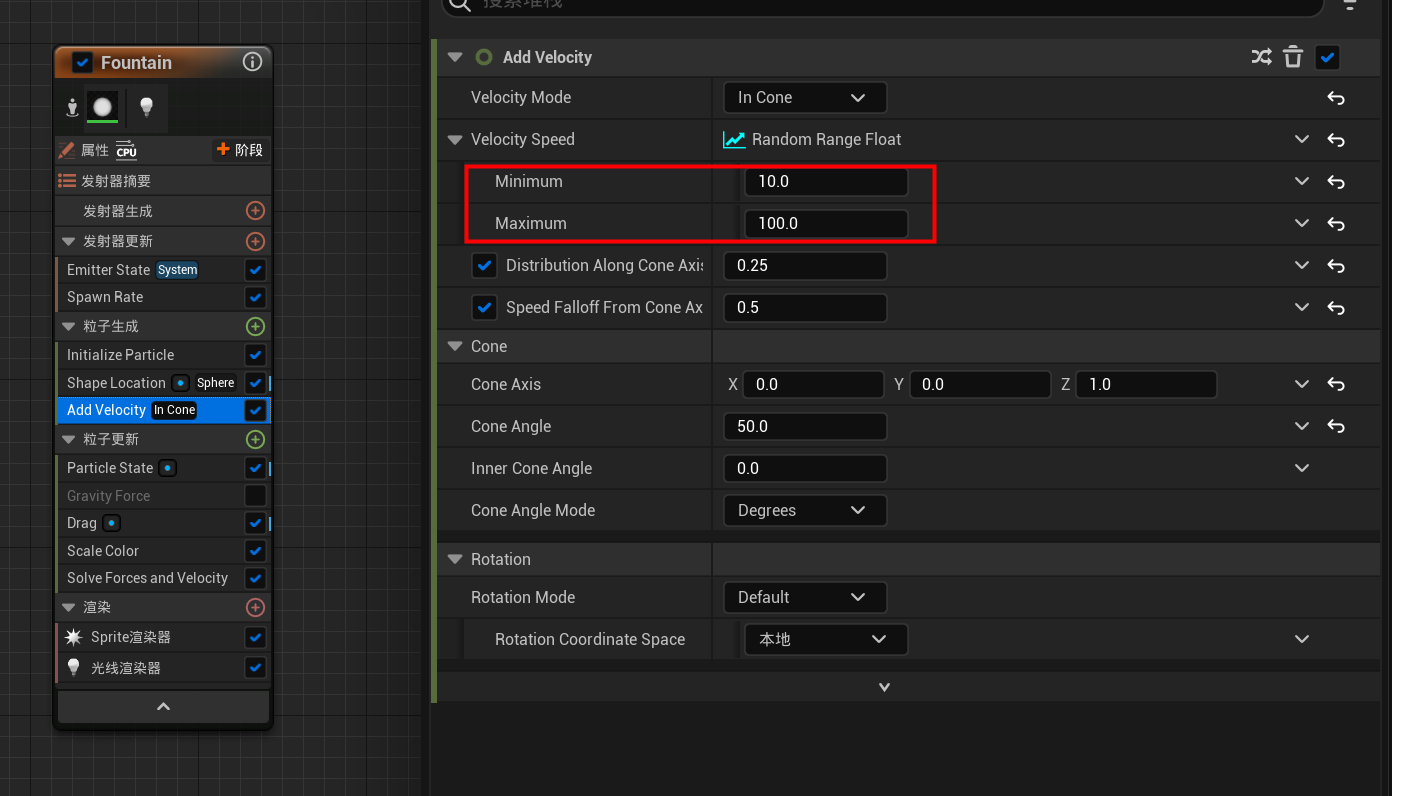
将最大值和最小值都减小



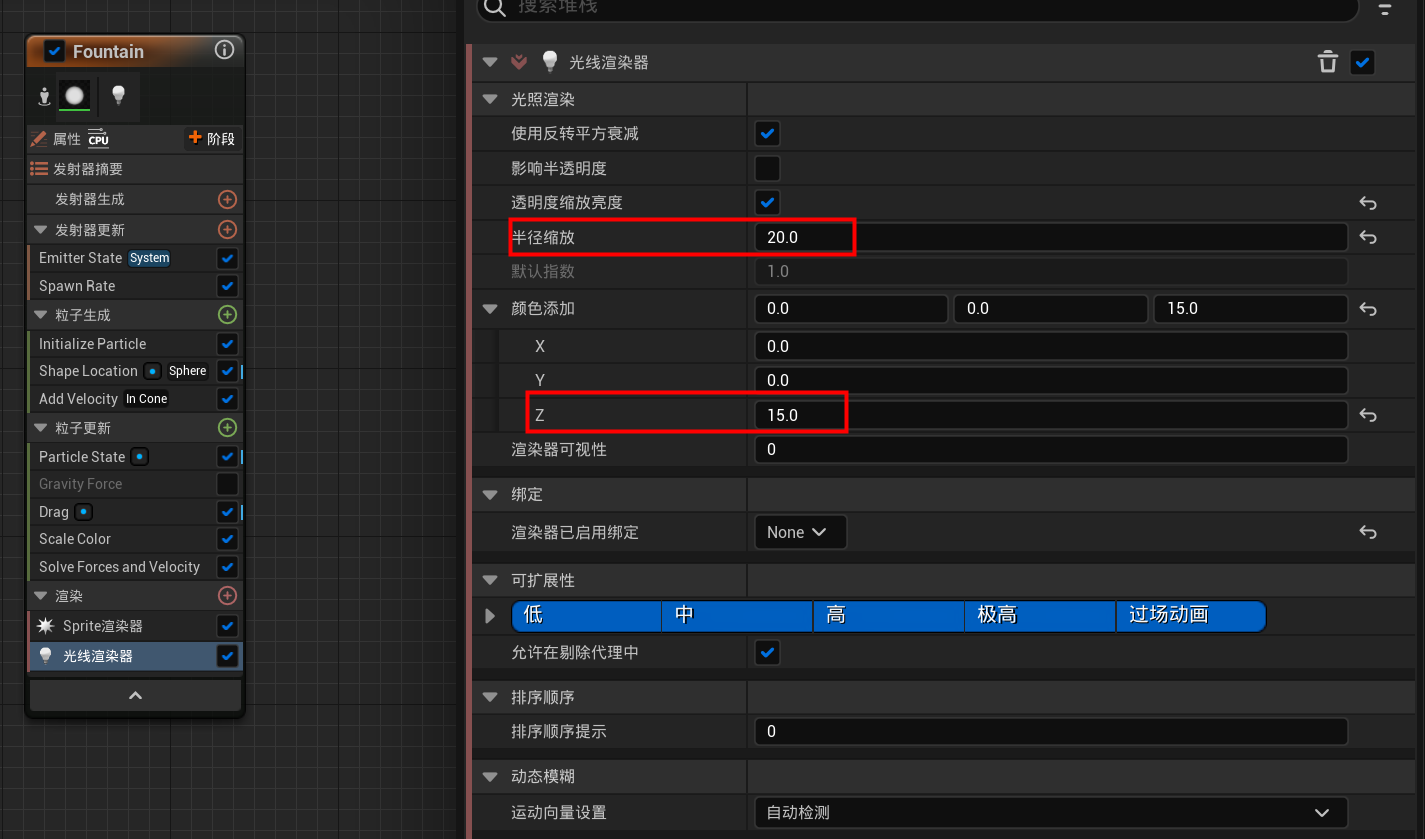
利用【半径缩放】控制辉光大小
用【颜色添加】来改变效果所发射光的颜色,其中 X、Y Z 它们分别对应RGB值

完成!

文章
11.87W+人气
19粉丝
1关注
 扫一扫关注公众号
扫一扫关注公众号
 扫一扫联系客服
扫一扫联系客服
©Copyrights 2016-2022 杭州易知微科技有限公司 浙ICP备2021017017号-3  浙公网安备33011002011932号
浙公网安备33011002011932号
互联网信息服务业务 合字B2-20220090
