当我们需要用更直观有效的形式来展现各类数据信息时,热力图无疑是一种很好的方式。
例如老板想看到哪个地方的销售额最客观,通过热力图的颜色深浅便可以很直观的发现。
但假如老板再严谨一些,大到需要大区的销售额数值分布,小到市区级别时,是不是你就开始头疼了。
正巧了不是,本次教程就来手把手教你,如何通过地图下钻,实现三级跳的区域热力展示(当然如果你有相关数据配备,下钻到你家都不是问题)
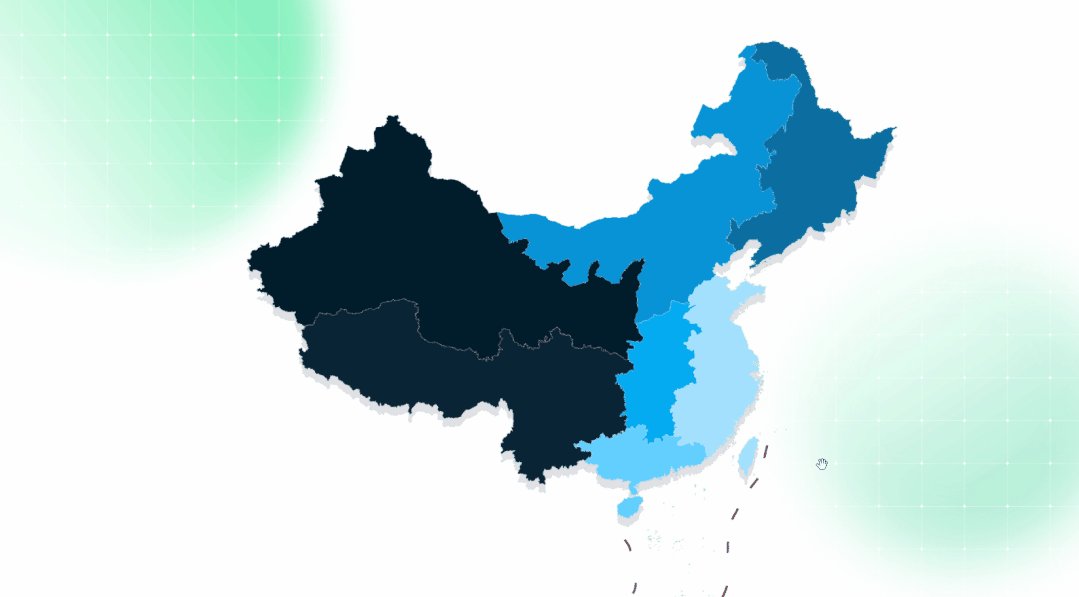
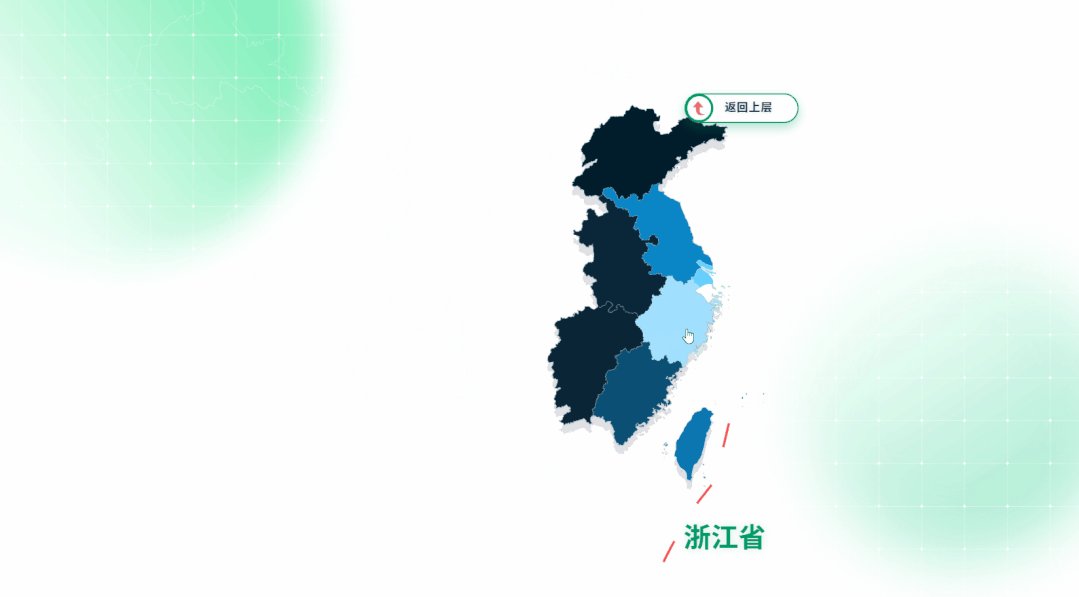
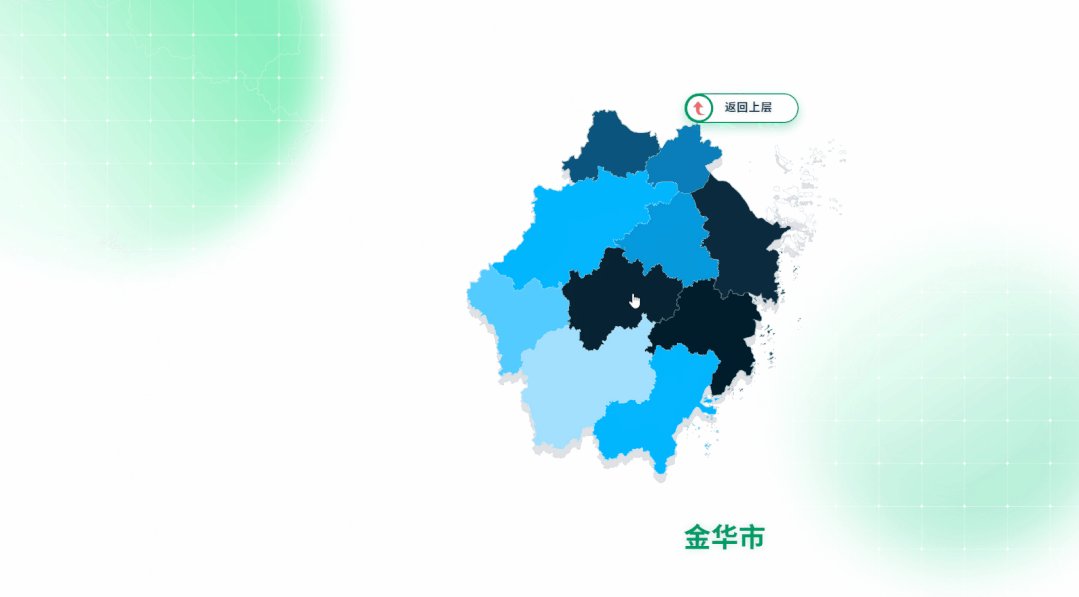
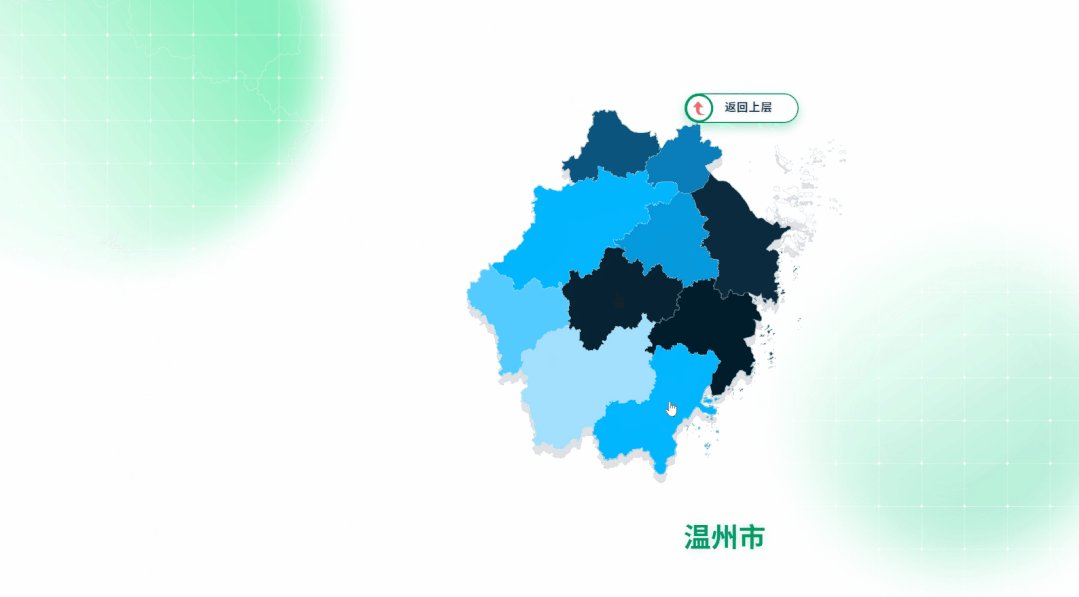
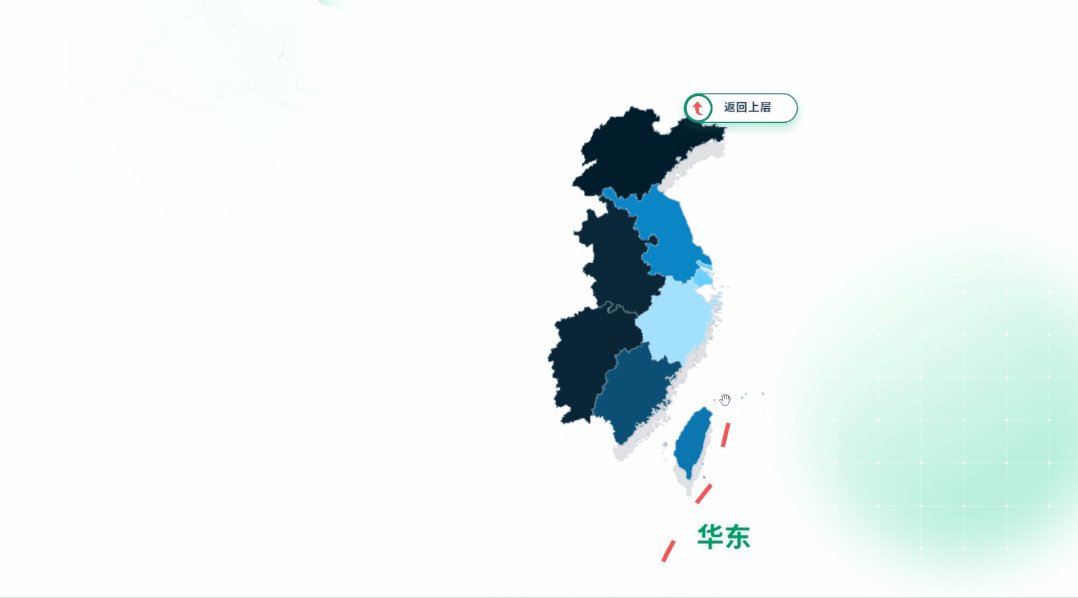
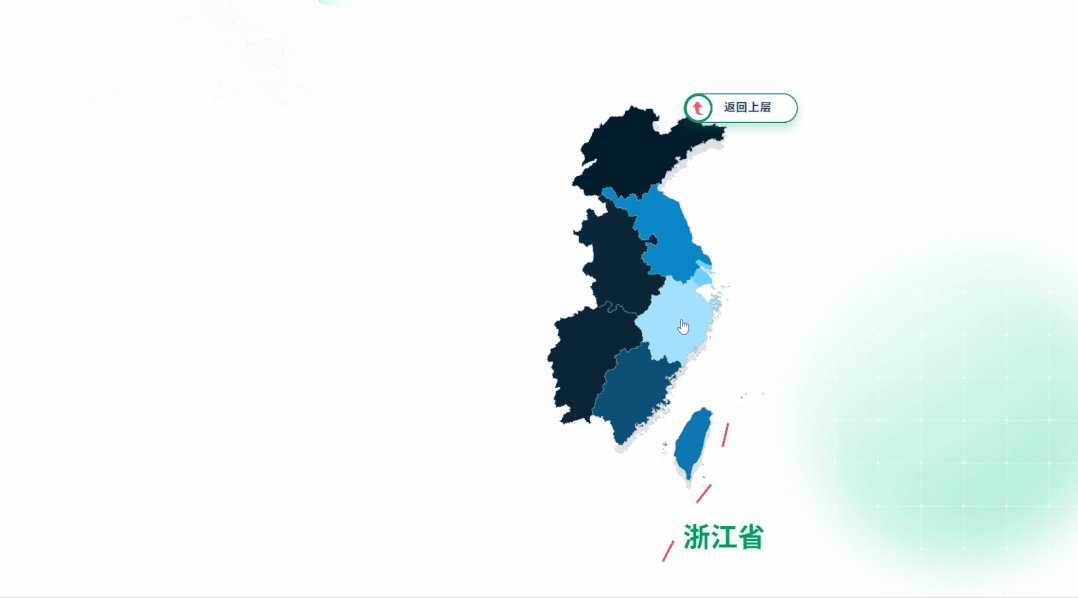
以下为简单的下钻预览展示👇

教程开始之前,先带大家进入我们的科普小课堂,以便更好的理解下文的操作内容~
话不多说,上!教!程!
本次教程中的学习材料已打包,划到底部查看免费获取方式~
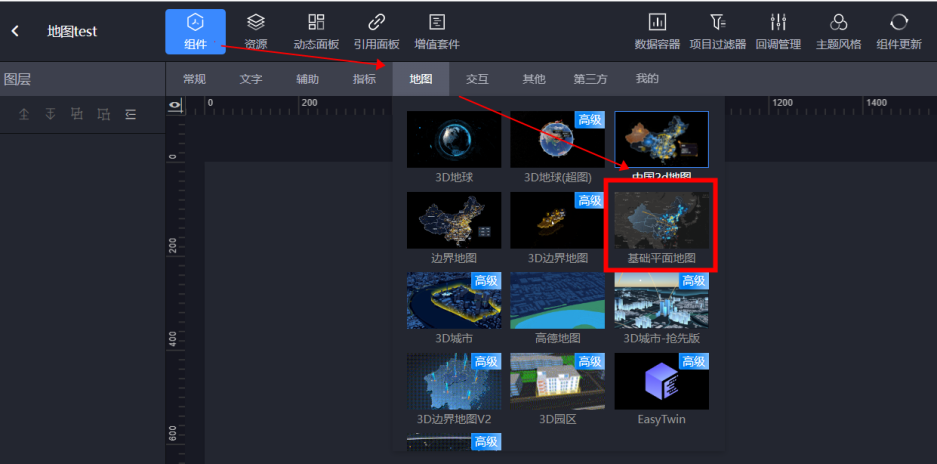
首先在工作台中点击“组件”-“地图”-“基础平面地图”。

上传特定的中国地图json文件(包含大区)
先来给大家看看系统默认数据和含有大区的中国地图数据有什么不同👇
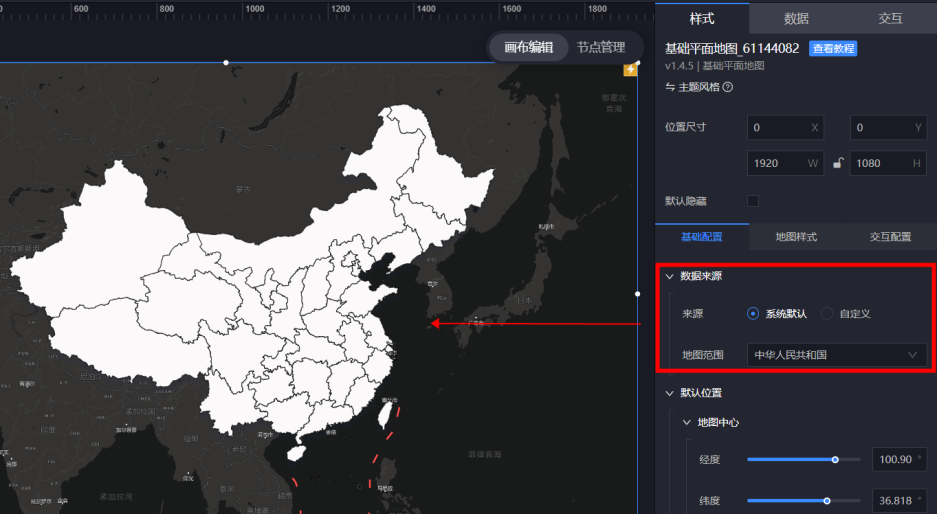
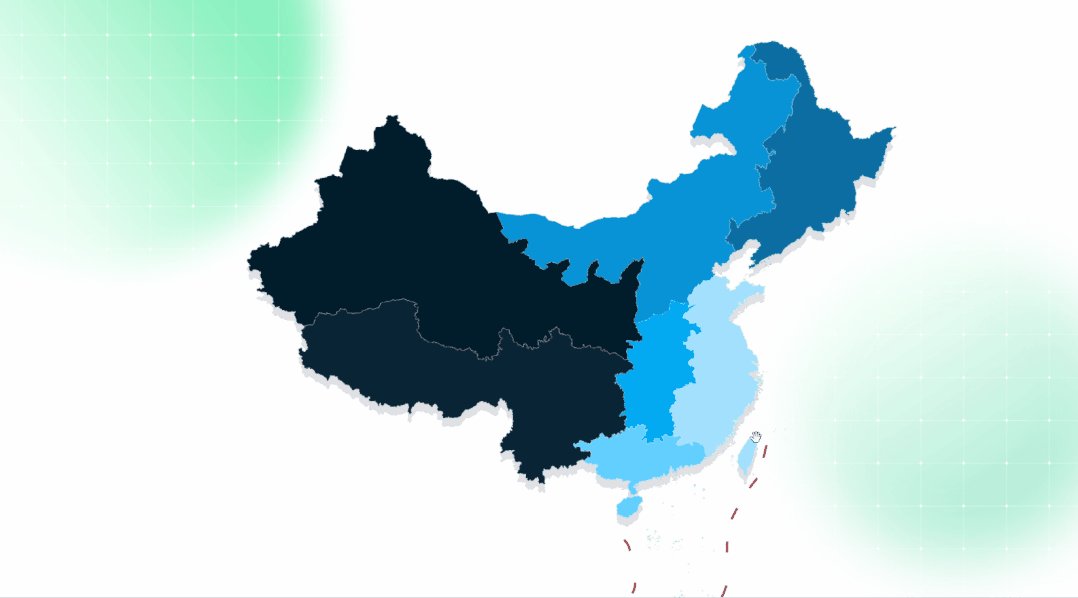
如下是系统默认文件,地图仅仅展现的是每个省份的轮廓。

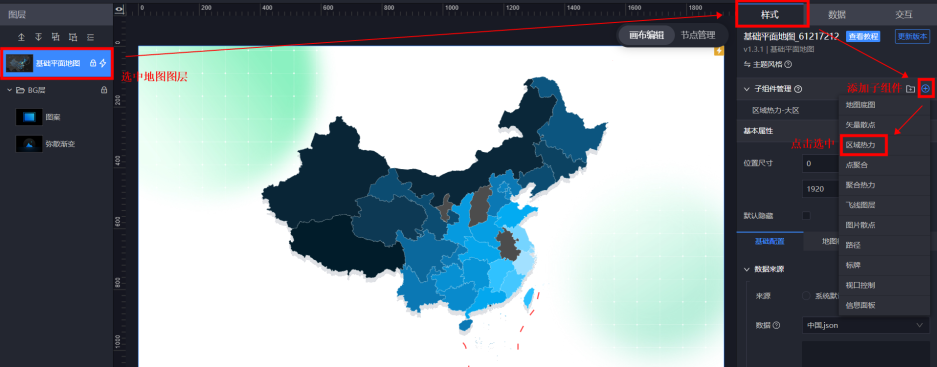
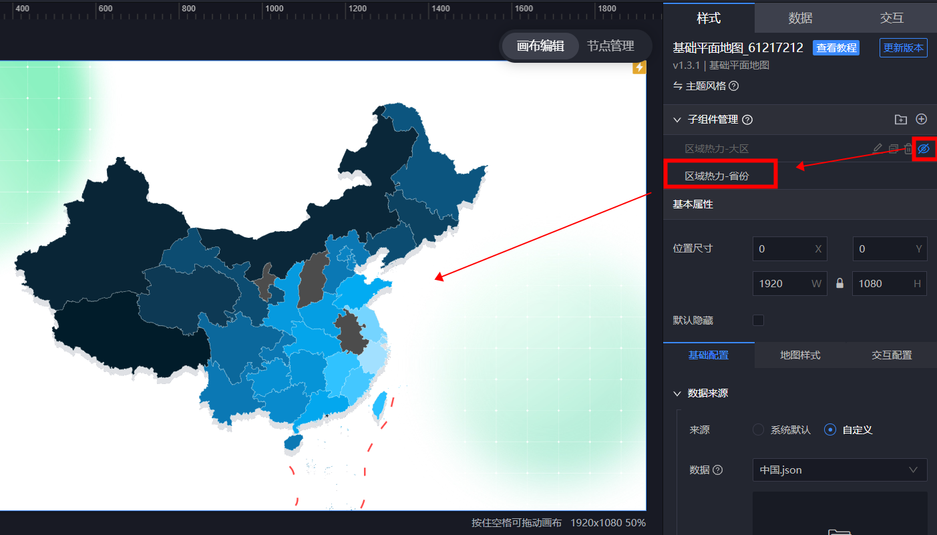
如下是自定义上传的中国(带有大区)json文件,所以能呈现出大区的轮廓。

(觉得原先底图太丑的可以直接把子组件-地图底图删掉,在组件-辅助-图片中选择好看的图片上传成为背景图即可,这边不多赘述)
先来制作大区的热力图,选中地图图层,添加“子组件”-“聚合热力”,修改组件名称为“区域热力-大区”。

Q:地图好像不是大区的的分布呀?
A:因为这个组件中的默认配置和数据是省级别的,咱们依照自己需要的数据做个修改就好了~(咱们继续往下看)02
进入“热力大区”子组件,上传大区json文件,这样就已经能够看到咱们大区的轮廓了。

03
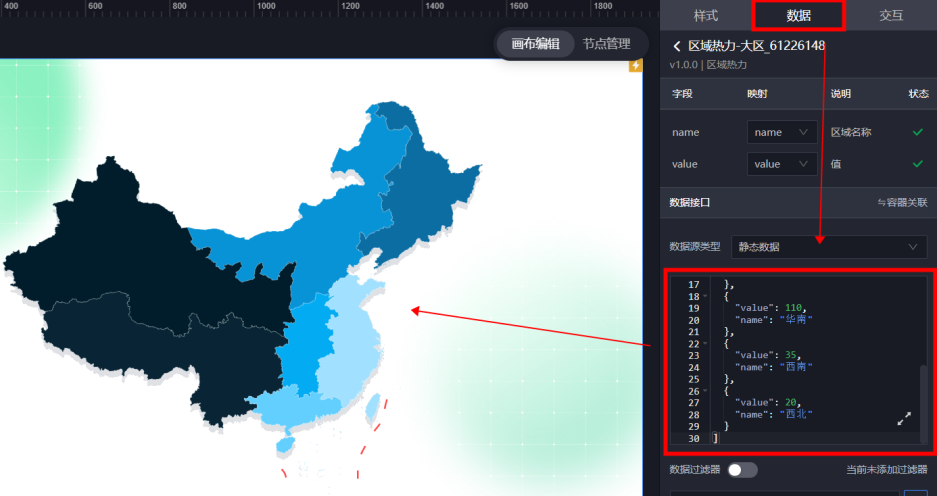
最后,在“数据”中配置大区的数据,将字段对应上,即可呈现出热力效果。
(已经成功了一小步了!加油!!)

同上步骤,添加“区域热力-省份”,此时无需上传地图json文件,因为咱们EasyV特别贴心地内置好了~
接入自己的数据库或者数据文档即可~(以下为测试数据)
❗ 注意:数据中必须包括“parent”,即该省份属于某一大区。例如上海属于华东,那么上海数组中的parent字段等于华东。
这样在后续双击某个大区时,系统才能精准识别该大区下有几个“孩子”。

这一步的作用是为了点击大区的时候只看到属于它的省份热力值,呼应上文的操作~

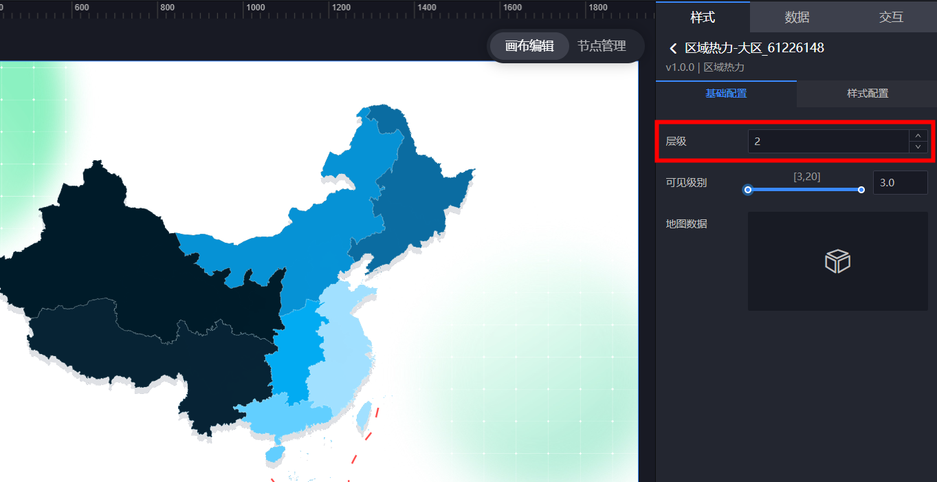
如果配置完成后,省区域的热力图层盖住了大区热力,可以在基础配置中,修改层级。
ps:层级数字越大,图层在最顶端。假设如果有3个层级,大区的层级可以定为2,省层级为1,市层级为0。

05
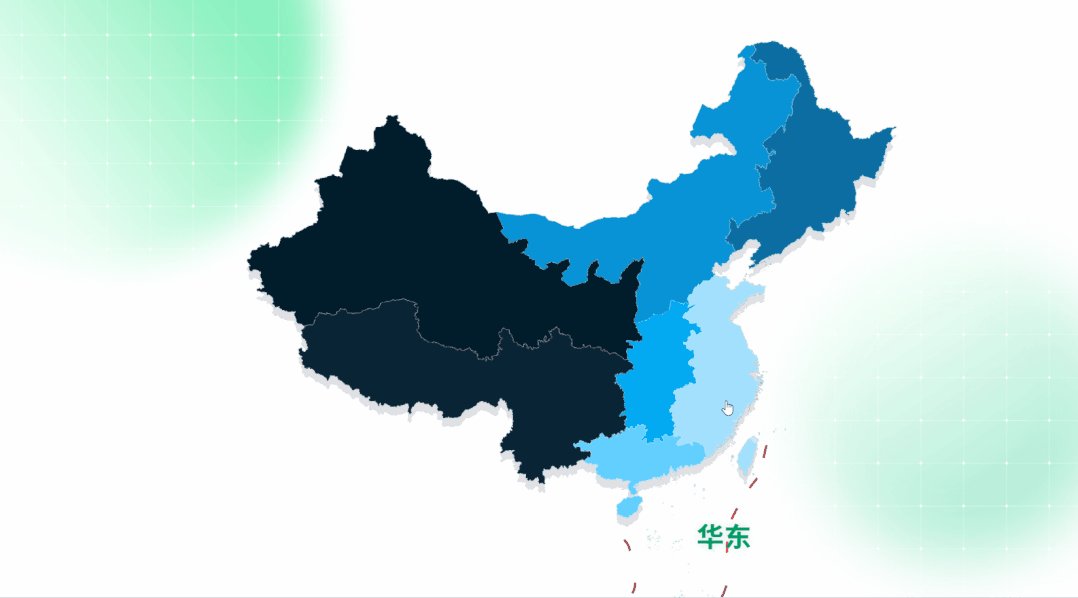
把大区热力右边的小眼睛盖上后,可以看到省份的区域热力也完美呈现出来了~

为了从大区下钻到省的时候,可以只出现下钻的某个省,周围的热力值隐去,因此需要配置交互来实现这一功能。
回到基础平面地图(即母组件设置栏),设置交互信息。
事件1:未下钻时,“区域热力-大区”显示(动作1);“区域热力-省份”隐藏(动作2)

事件2:下钻时,“区域热力-大区”隐藏”(动作1);“区域热力-省份”显示(动作2)

注意:因为基础平面地图中上传的json文件(即地图经纬度文件)是"中国.json",因此代码编辑如上,如果地图文件名称是自定义的,记得自己对应的修改哈~~
在切换回调中添加变量名adcode,以接收针对双击下钻时发送的指令。

这样就可以看到咱们的制作的大屏就完成下钻啦~

如果只需要下钻到省份即可,那么到此你就已经成功了!!有需要下钻到市区的小伙伴可以接着往下看~
同上步骤,添加“区域热力-市级”,上传市级地图数据(本教程以浙江省为例)
此处以静态数据为例(也就是我捏造的数据),将两个字段对应上即可。

来看一看预览效果~点击返回上级还可以回到之前的图层查看热力值。

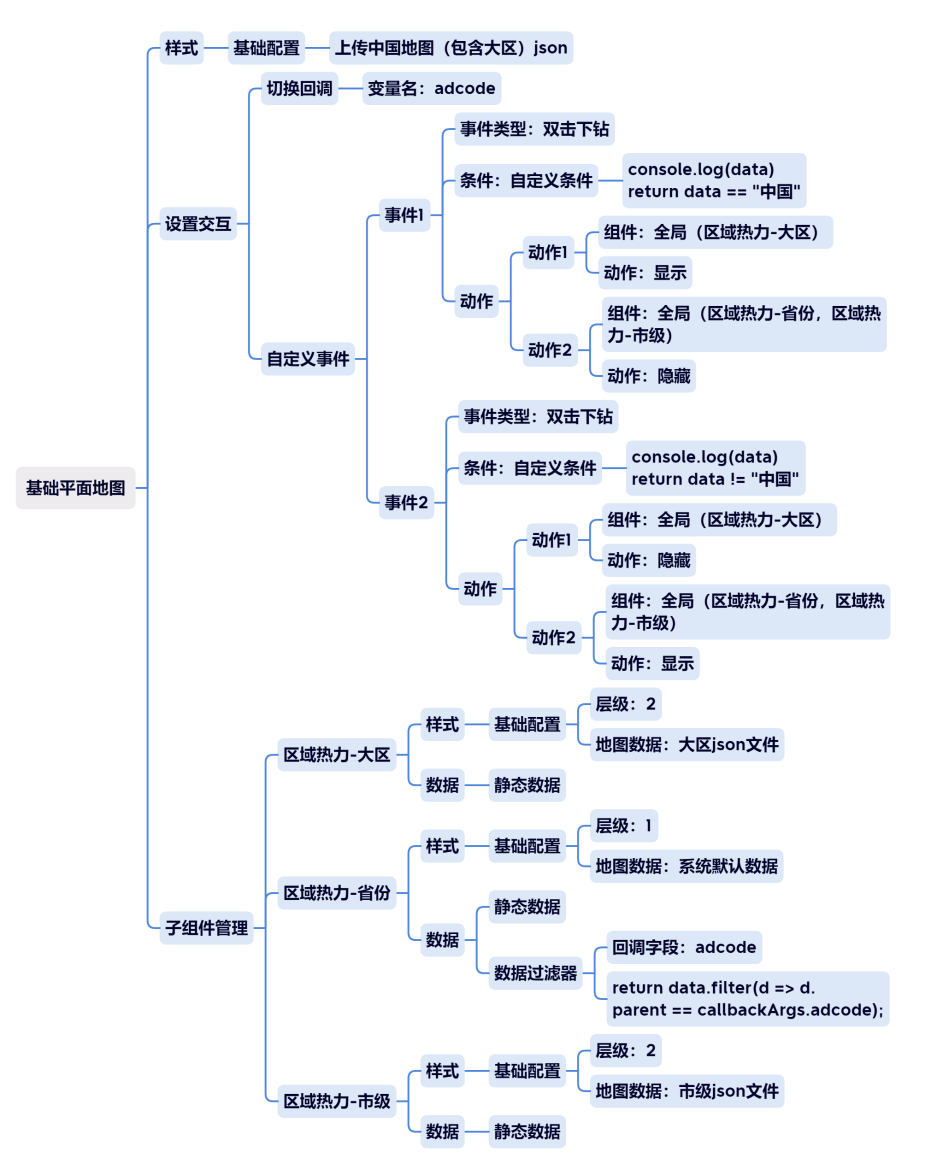
组件配置明细如下所示,配置过程中出现问题,可以通过下列的导图查看自己是哪一部分没有配置上~

因为篇幅原因,本次教程仅有地图下钻实现方法,之后还会发布更多组件教程(例如地图和图表数据的联动如何实现、图表如何实现一键切换等。)
文章
12.7W+人气
19粉丝
1关注
 扫一扫关注公众号
扫一扫关注公众号
 扫一扫联系客服
扫一扫联系客服
©Copyrights 2016-2022 杭州易知微科技有限公司 浙ICP备2021017017号-3  浙公网安备33011002011932号
浙公网安备33011002011932号
互联网信息服务业务 合字B2-20220090
