- 为什么要动态的数据可视化?
“活动、变化的刺激物比不活动、无变化的刺激物更容易引起人们的注意。例如,大街上的红绿霓虹灯有规则地一亮一灭,很容易引起行人的注意。”
——百度百科-注意
--------------------------------
以上两句简短的解释,足以包含为什么现在这么多企业趋向于数据可视化,甚至不满足于静态效果,开始追求动态的展现。
也正因为此,动画效果在可视化中,已经被越来越多的人重视,通过简单动态效果,不仅可以突出数据重点,抓人眼球,准确传达出图表中数据的内涵,在表现形式上,还比别人高出一个档次,显得更有逼格。
如果说图表能够把复杂的信息说清楚,那么动画的主要作用则是将图表描述清楚,是可视化更高一阶的表现形态。
有的企业为了节省时间和人力成本(写复杂的代码),宁愿放弃这些好处,使用最简单的方法和展示效果,却不尽人意。
但今儿我要说的,不用写代码,也能实现炫酷的动态效果,不信?随我去瞧一瞧!
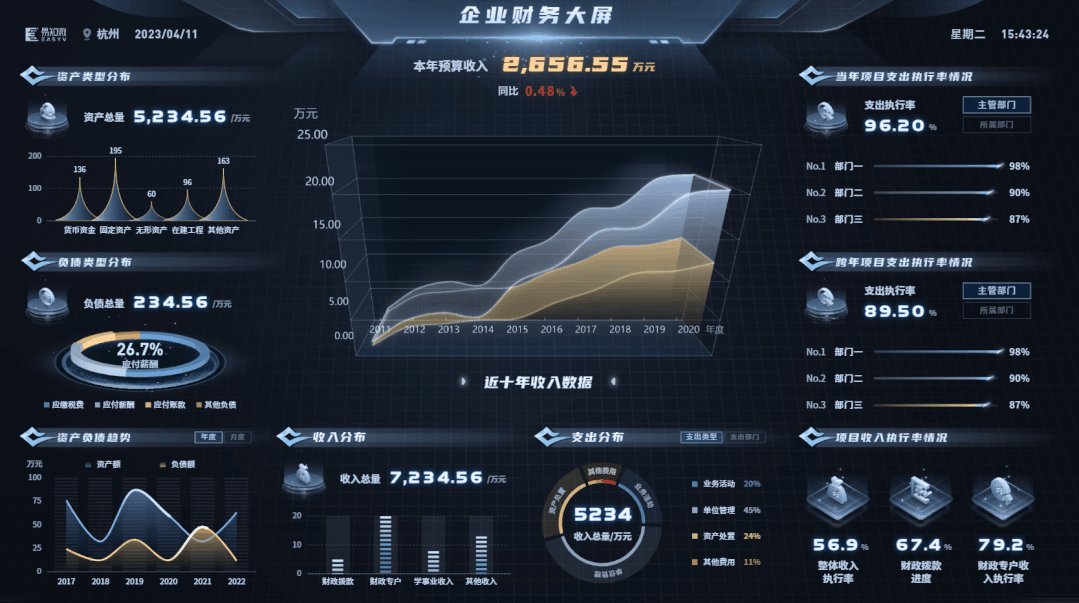
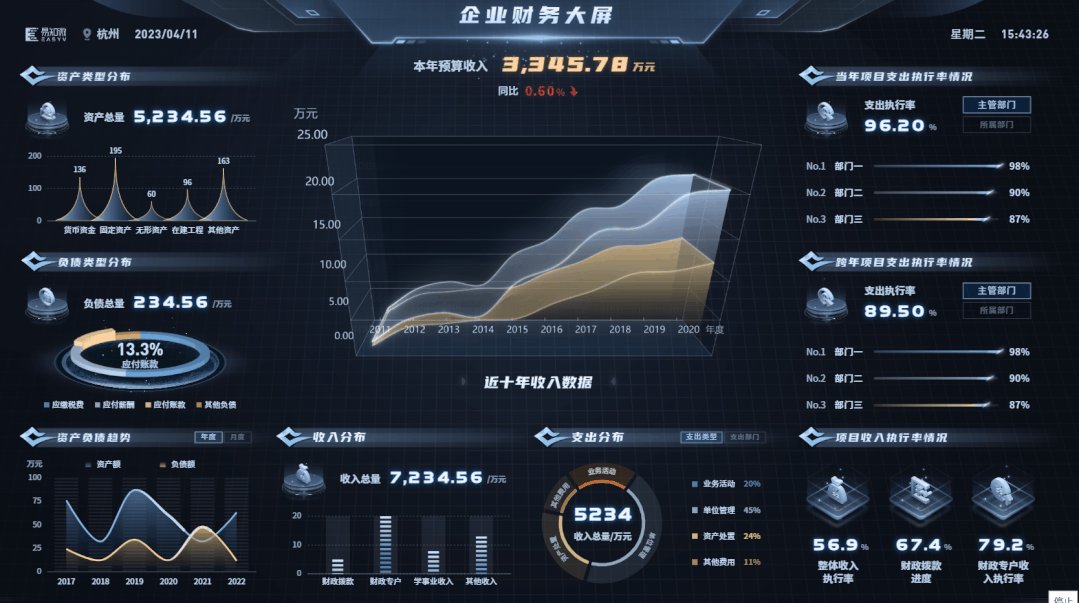
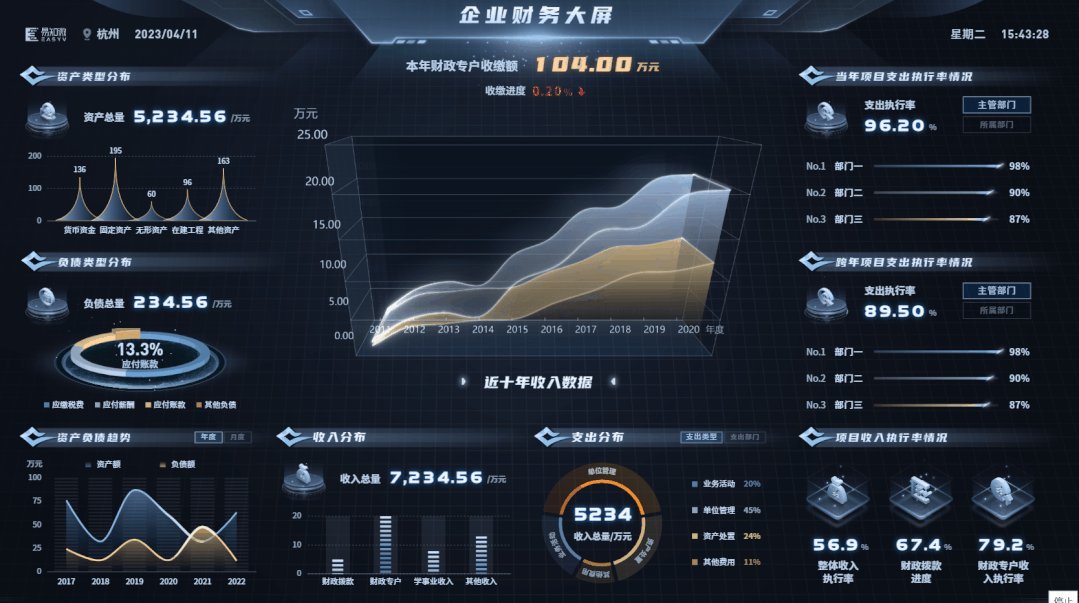
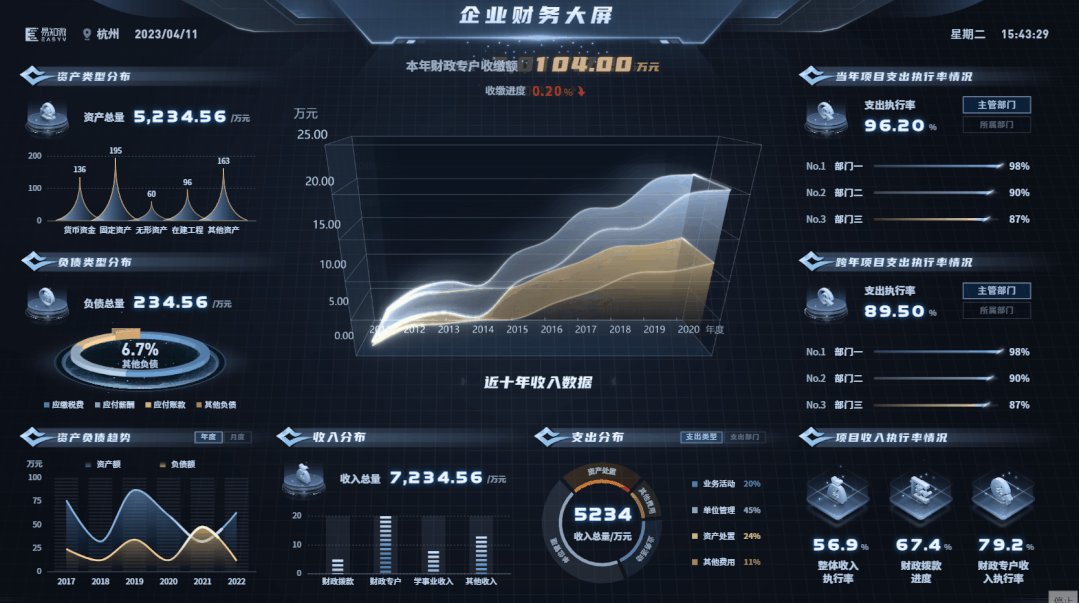
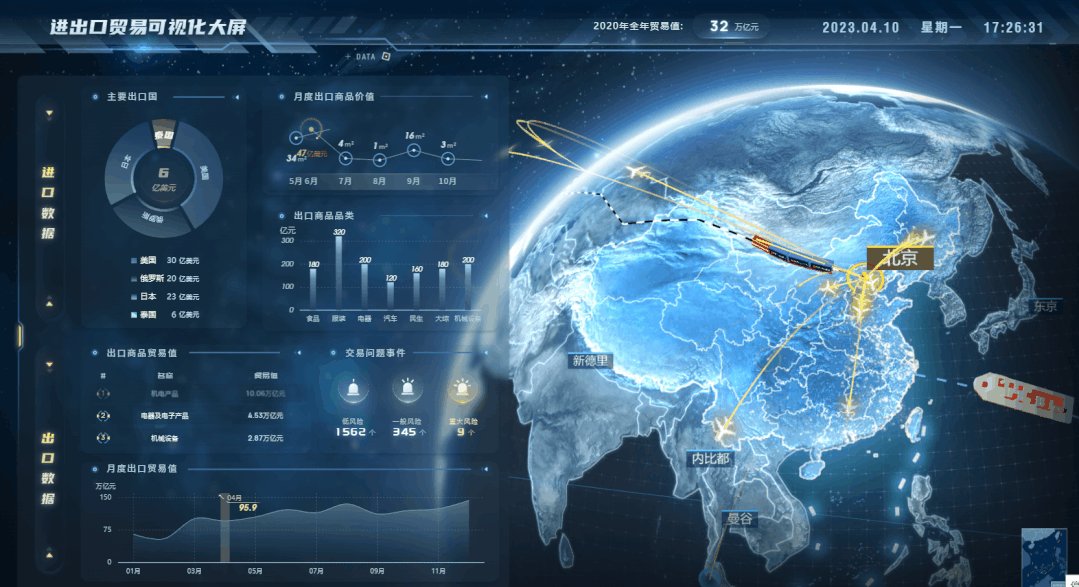
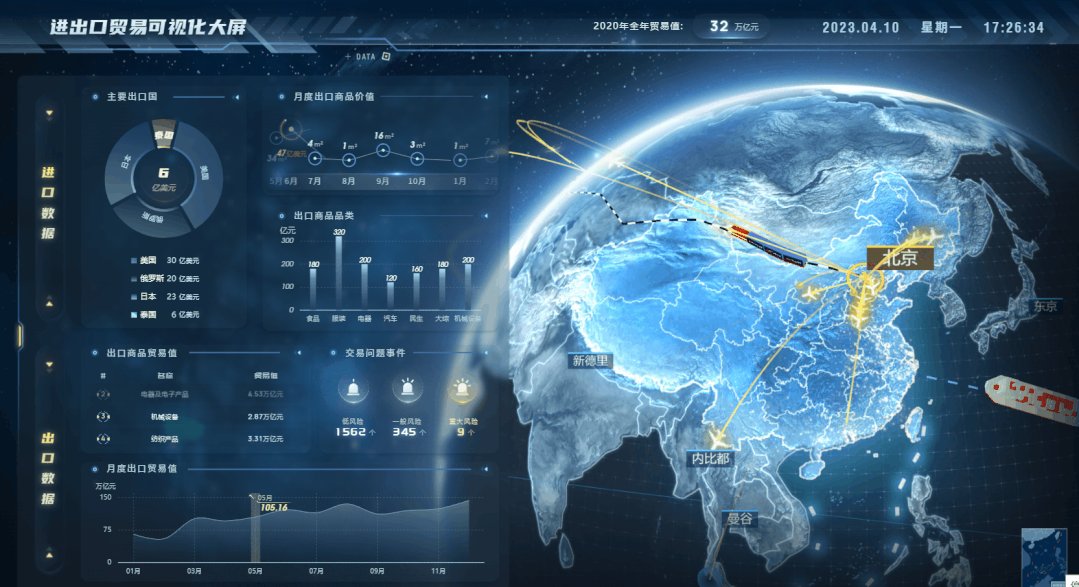
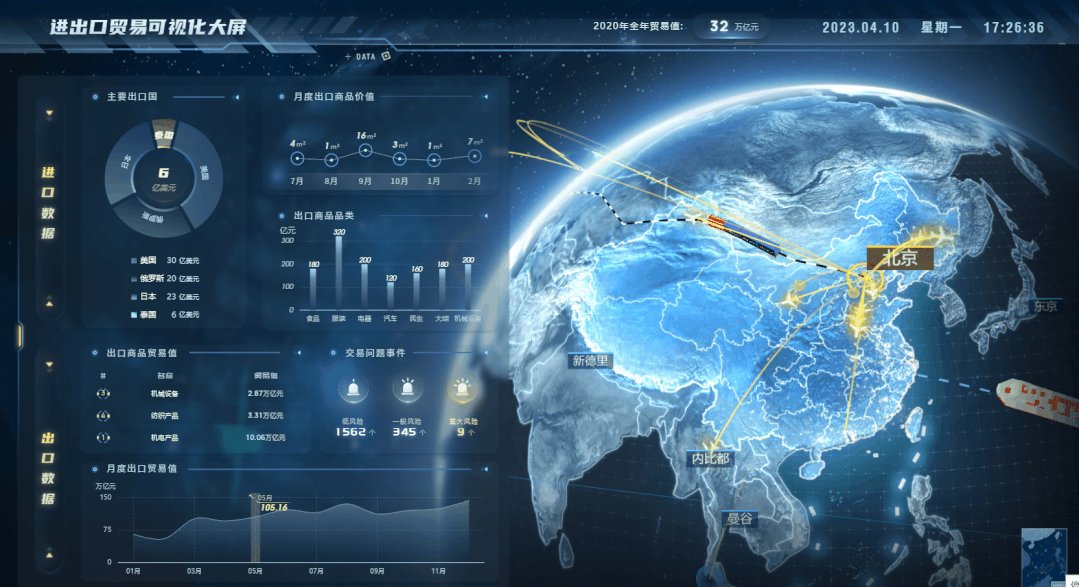
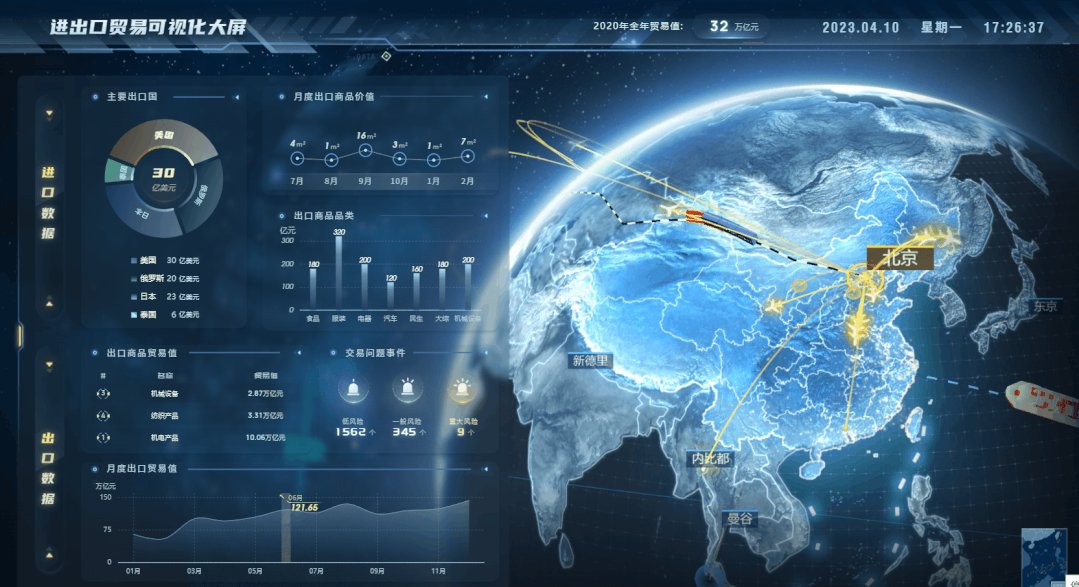
在企业需要展示数据时,往往会使用多种不同的图表来实现,此时有一些动态的效果不仅可以展现数据的变化效果,还能增强数据自身的直观性的美观性。
如下图的数字、饼图变化,和面积图的颜色走向,都成为了这张大屏上升一个水准的点睛之笔!(领导看了直接给技术人员加薪的法宝)

操作方式:在大屏上添加组件“翻牌器”、“轮播环图”、“3D饼图”即可对图表中的数据、变化状态、变化间隔时间等进行自定义配置。
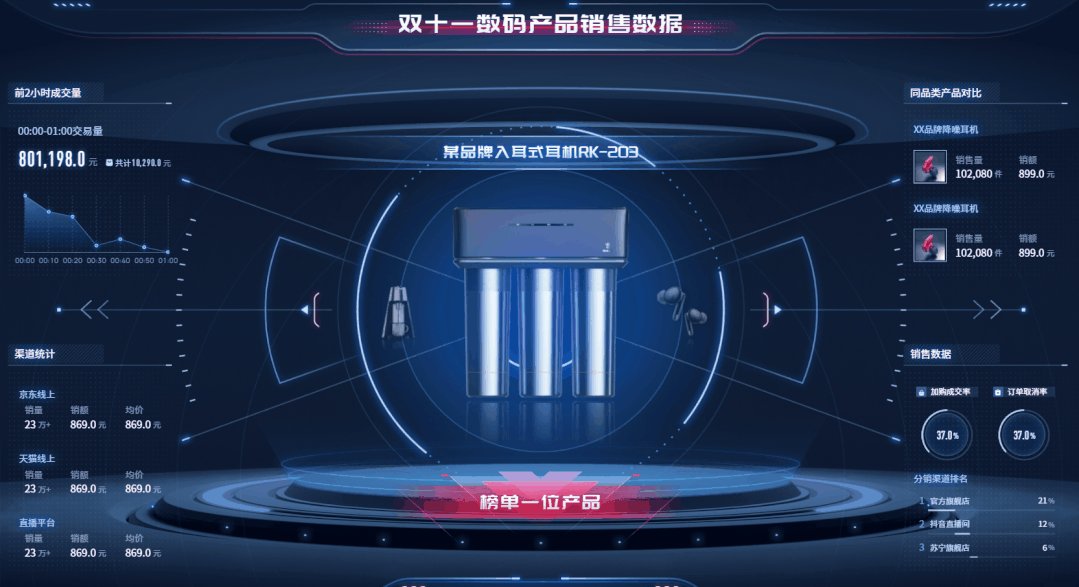
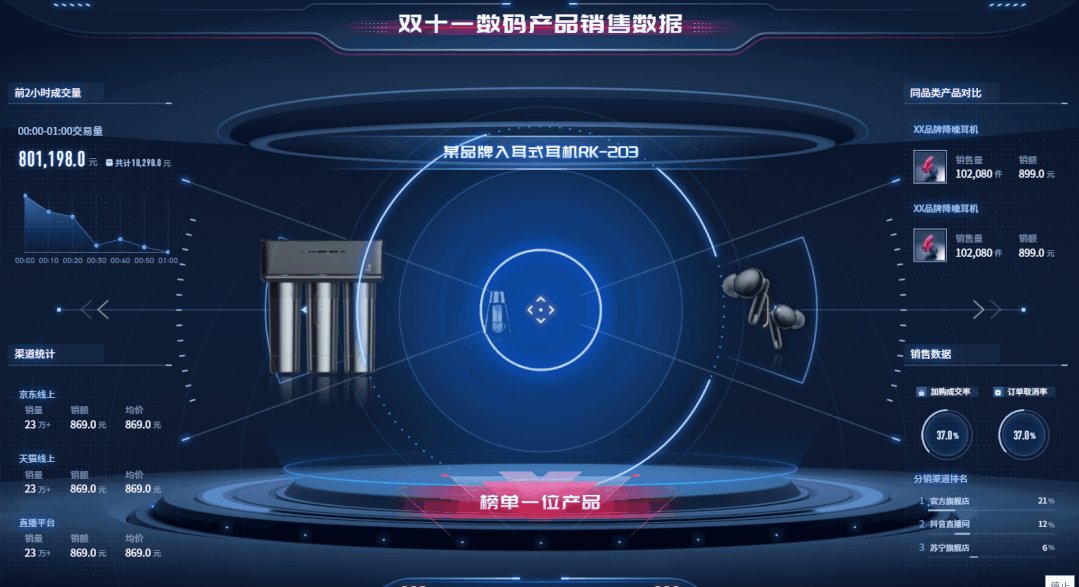
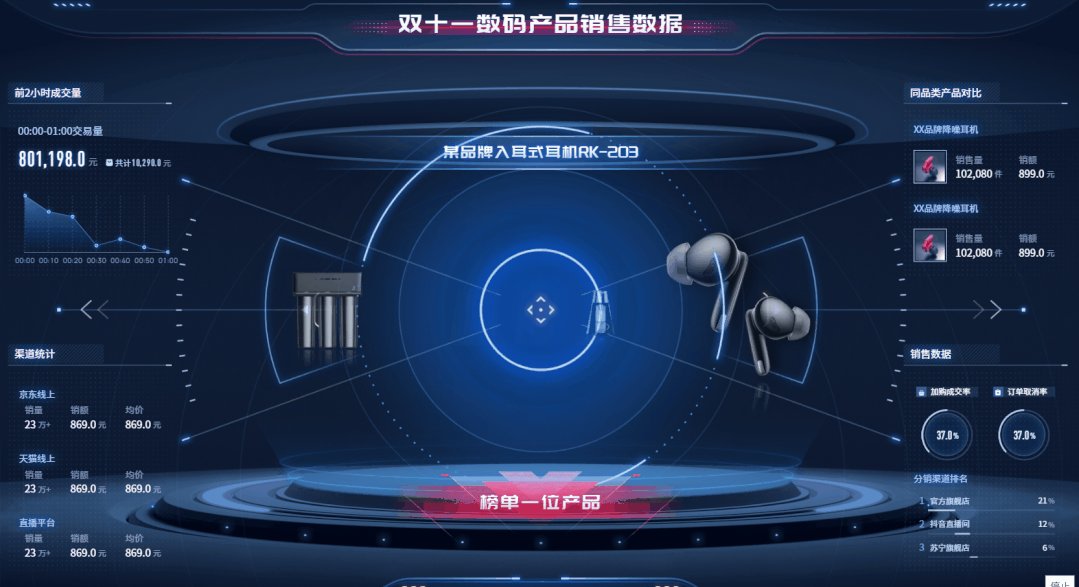
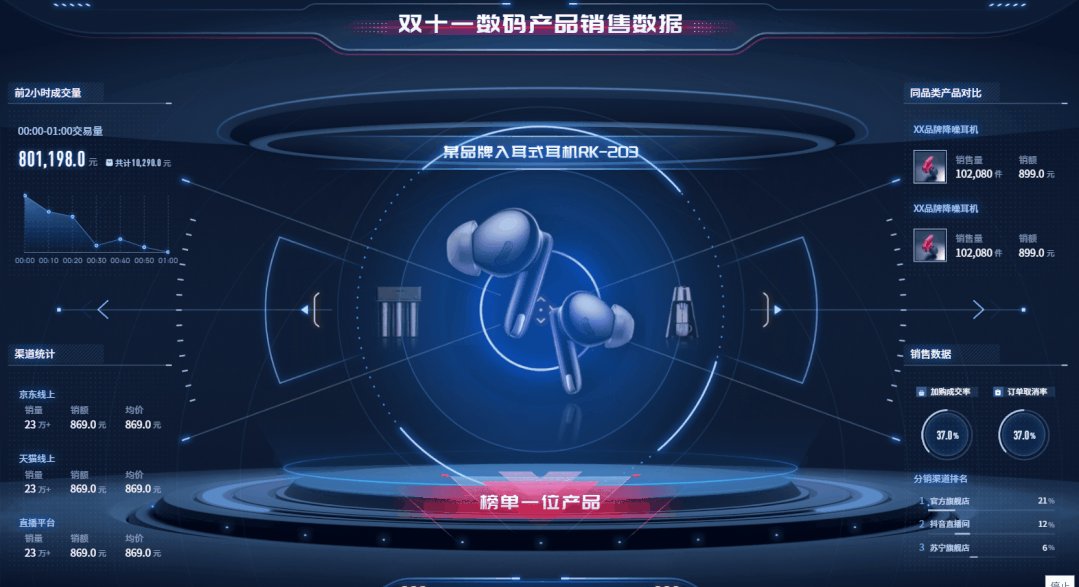
快到618了,许多电商商家已经吭哧吭哧忙活起来了,在卖货的同时企业最关心的肯定也是销售数据了。让商品图片动起来,不仅可以让大屏的Level更高大上,还可以更直接的看到交易数据和成交商品中的联系。

操作方式:添加组件“3D圆形指标”,在样式-标牌中上传需要展示的图片,并在全局设置轮播方向、时长等。
文本通常以静态的形式展现,那在空间有限的情况下如何看到多列的数据呢?通过轮播动画的方式,将数据信息以列表的形式展示在可视化应用中。

操作方式:在大屏上添加组件“轮播表格”即可进行表格中数据的填充和轮播动态效果。
如果不仅有多行数据,而且还需要不同类别的数据分别展示,那么就是动态面板和Tab组件的碰撞,来产生新的火花。

操作方式:添加“动态面板”,动态面板中添加“轮播表格”,如果有n列就设置n种不同的状态。设置完成后,退出动态面板,添加组件“tab”,与动态面板中的状态关联上即可。
在许多行业,地图可视化都被众多人捧为最吸引眼球的方式。而在涉及到场景、数据流动时,如何直观地看到来往状态呢?通过配置地图上的3D飞线,能够展现贸易来往的路线,飞线上的飞机箭头代表了贸易走向。

操作方式:添加组件“3D地图”,在样式-子组件管理中添加飞线,即可对飞线的样式、数据进行对应的配置。
当需要展示的数据在有限的地图上比较集中时,如何能够看到全局的信息呢?通过配置地图标牌轮播,即可简洁明了地展现不同地区的相关数据。

操作方式:添加组件“边界地图”,在样式-子组件管理中添加标牌,即可对轮播标牌的数据、样式、变化间隔等进行配置。
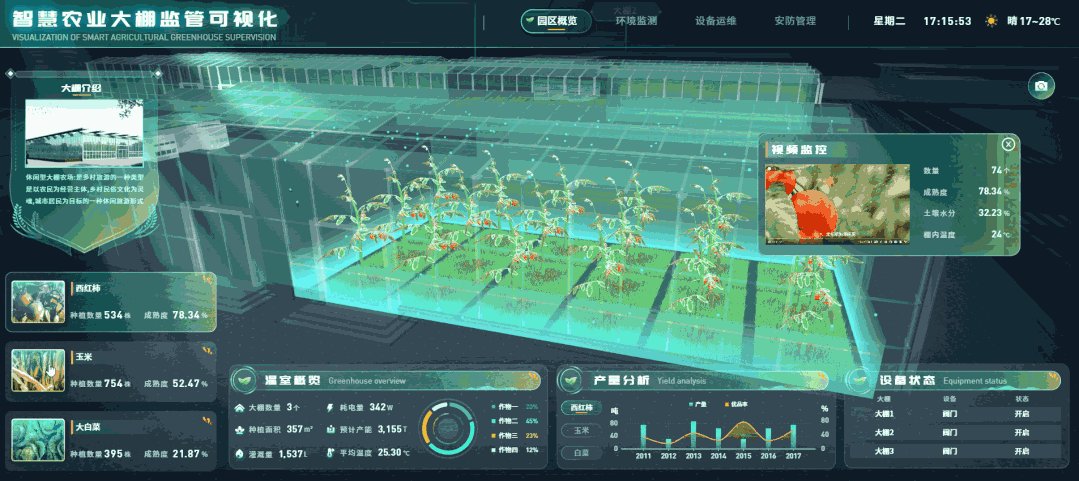
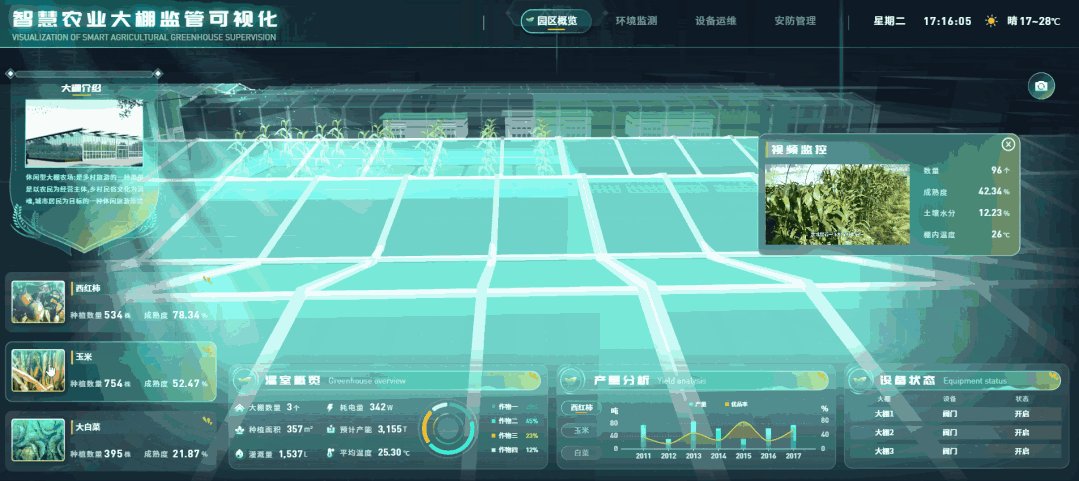
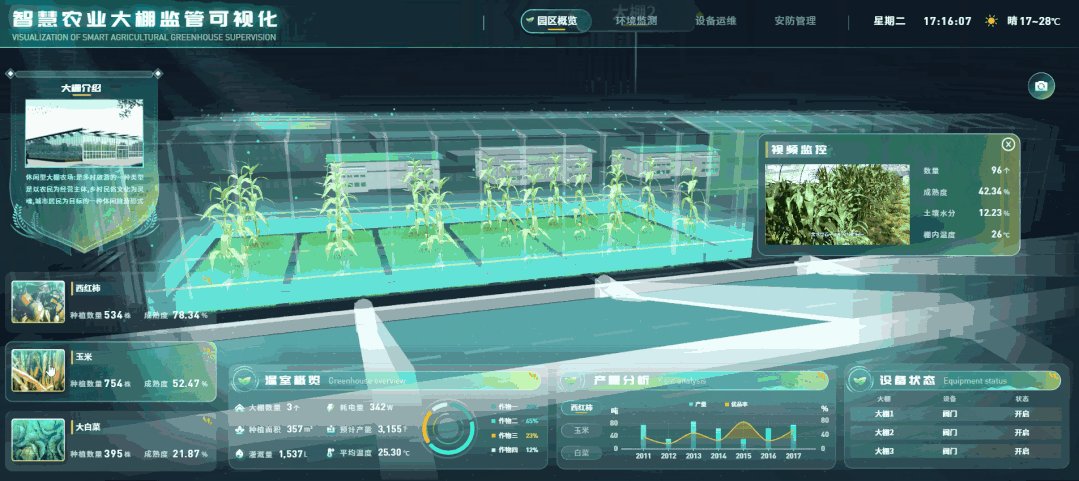
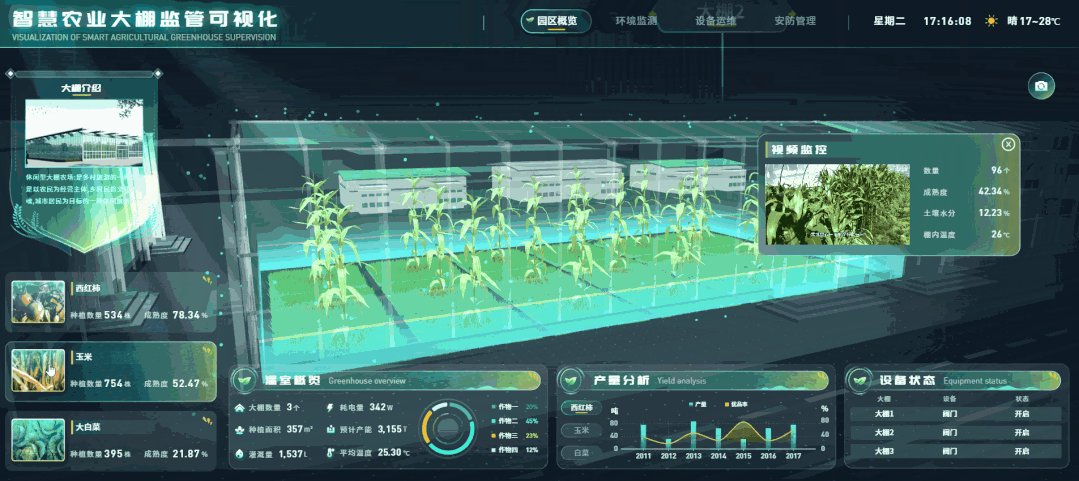
在很多项目中,一张大屏并不能展现多种场景,但每个场景又存在关联性。如何在有限的大屏上切换不同的场景?通过选项卡+3D园区的组合模式,快捷实现如下效果!

操作方式:添加组件“选项卡”-交互-自定义事件,配置切换场景。
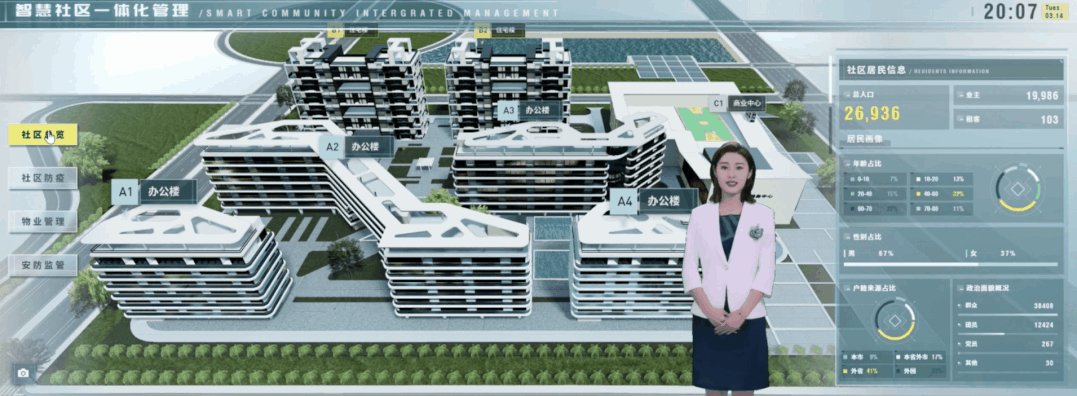
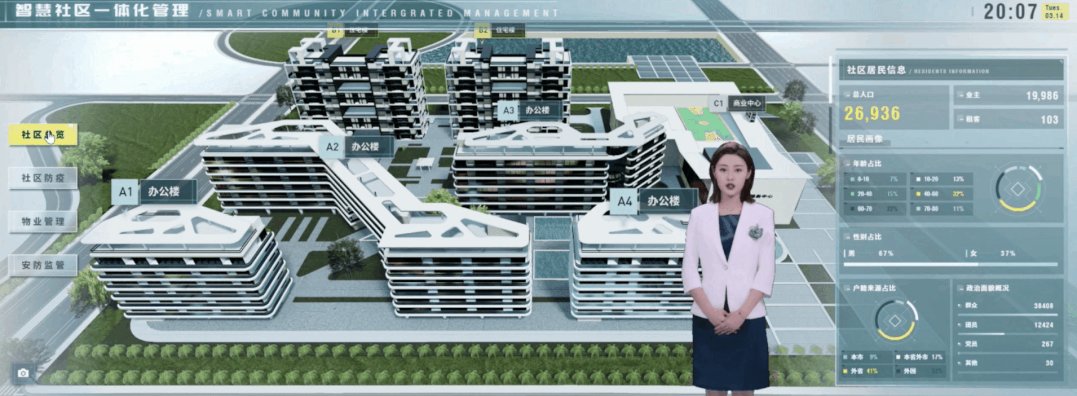
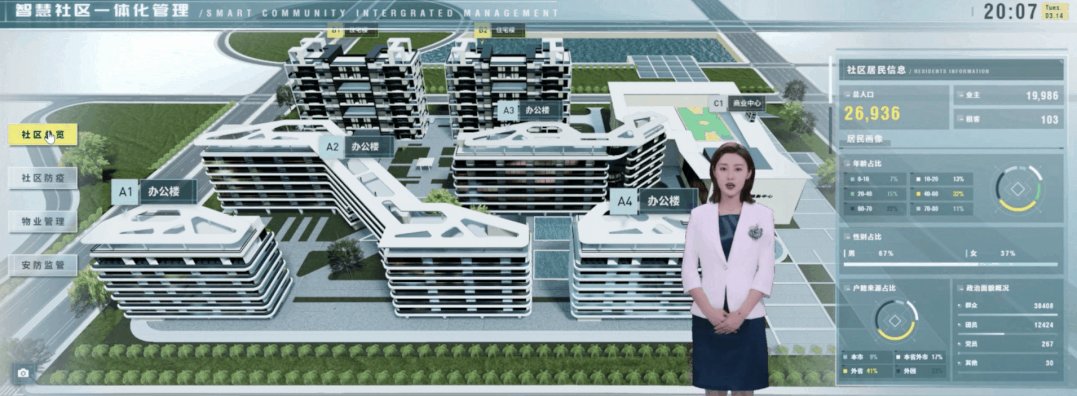
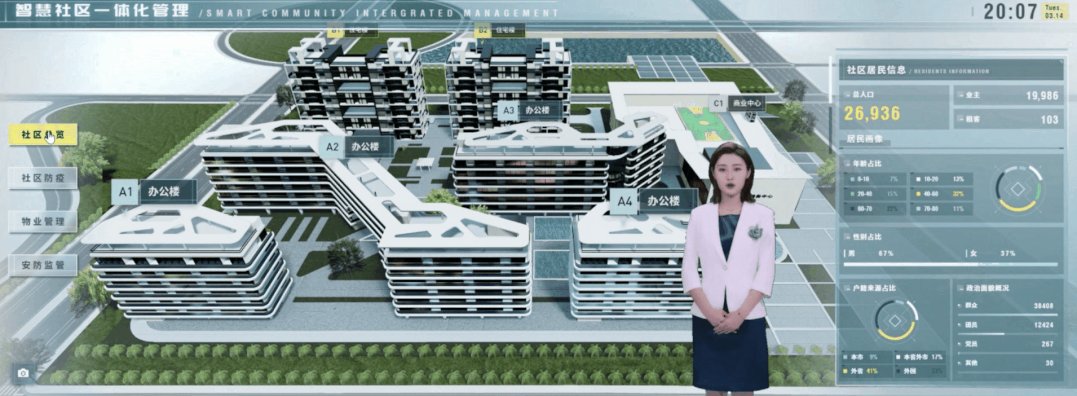
想要让你的大屏不仅能够体验到视觉享受,还能满足听觉,使用数字人组件就再合适不过啦!通过自定义文本驱动语音,嘴形匹配,实现可视化大屏自动化播报。组件内置了一系列基础数字人形象,支持一键调用生成。

操作方式:添加增值套件“数字人”,对数字人的声音、表情、动作等进行配置,即可生成简单的小人~
文章
10.49W+人气
19粉丝
1关注
 扫一扫关注公众号
扫一扫关注公众号
 扫一扫联系客服
扫一扫联系客服
©Copyrights 2016-2022 杭州易知微科技有限公司 浙ICP备2021017017号-3  浙公网安备33011002011932号
浙公网安备33011002011932号
互联网信息服务业务 合字B2-20220090
