交互(interactive),在计算机中意思为,参与活动的对象,可以相互交流,双方面互动。简单来说,当你在电子产品上点击按钮跳转到另一个页面时,这就发生了一次简单的交互动作。
在可视化界面的设计中,各版块并不是独立的,而是相辅相成。因此,交互组件也就必不可少。
本篇就带你来看看,EasyV中如何通过不写代码的形式,快速实现交互效果!
-PART1-
事件交互
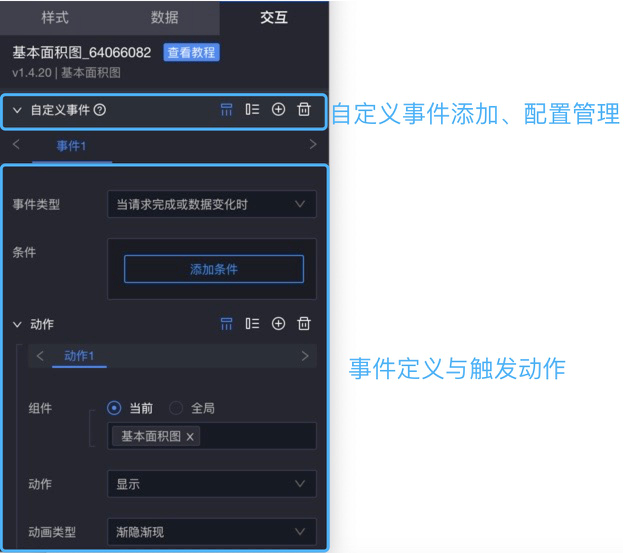
📚自定义事件
如果您有不同的需求场景,不通过按钮的方式去操作,您可以尝试一下这种方法
可以由用户选择需要触发的事件、定义触发的条件以及触发后的结果对哪些组件产生影响(如显隐切换、缩放、动态修改配置)。

📃动态面板
如果您想让自己的组件切换、页面轮播,您不妨看看我们的动态面板
动态面板可以加入多种不同的状态,每一个动态中可以增加多个组件,可以单独设置自动轮播状态或者配合选项卡组件来控制状态切换。
✂引用面板
我们一个项目很多大屏,但能展示的大小就那么大,我怎么才能放在一起呀?我想让多个大屏能切换页面,这个问题不用急,我们也做了相应的组件。
引用面板可理解为iframe的变形。iframe嵌套外部url,展示跳转后的页面;引用面板支持嵌到多个EasyV平台内部大屏,在当前大屏展示。
ps:iframe组件用于在当前项目中引用其他网页,在数据中输入指定url即可引用其他网页。


⏳回调参数
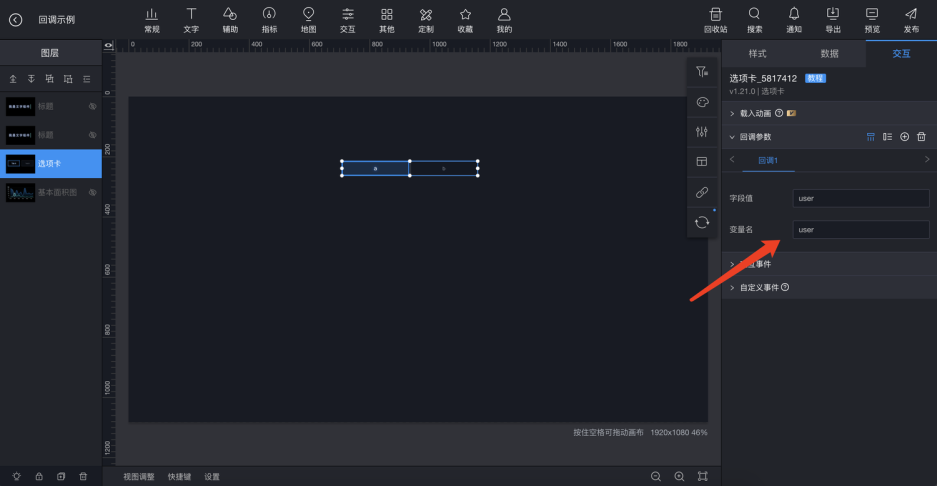
回调参数即为全局性的参数变量,用于控制组件之间参数的传递,可通过设置回调参数来实现数据驱动交互。其中,字段值即参数变量,变量名即对字段值的重命名。
选中组件,进入「交互」配置模块,定义回调参数

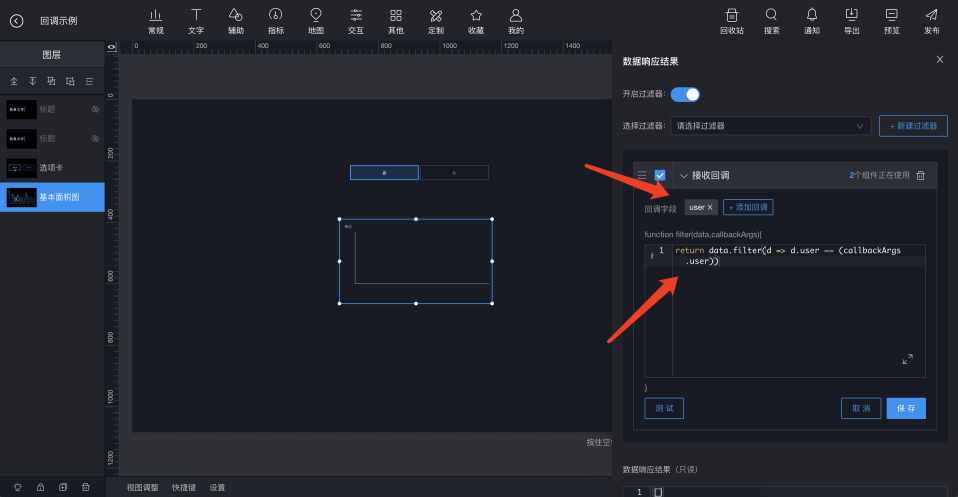
💾回调ID变量绑定
引用回调字段,并且用过滤器结合回调轻量化地处理数据。

📨千人千面
很多人会问如何实现不同人查看不同数据的效果?通过标题组件进行相应配置,即可达到如下效果。
具体操作(详细视频操作可进入可视化学院-视频中心-搜索千人千面查看):
1.在标题组件数据配置项中,确认需要传递的字段名称
2.设置标题组件数据过滤器回调字段和需要传递的字段名称一致
3.同理,基本面积图中确认需传逆的字段,设置好数据过滤器
4.预览查看效果,通过URL传参,“#” 后输入回调的参数和值,显示对应的结果
总要背着电脑包到处跑去操控大屏,真的很累,如果您有这样的烦恼,不妨尝试一下我们的终端交互
终端交互主要用于移动端操控发布的大屏,卸掉沉重的电脑包,提供便捷的移动遥控器功能。
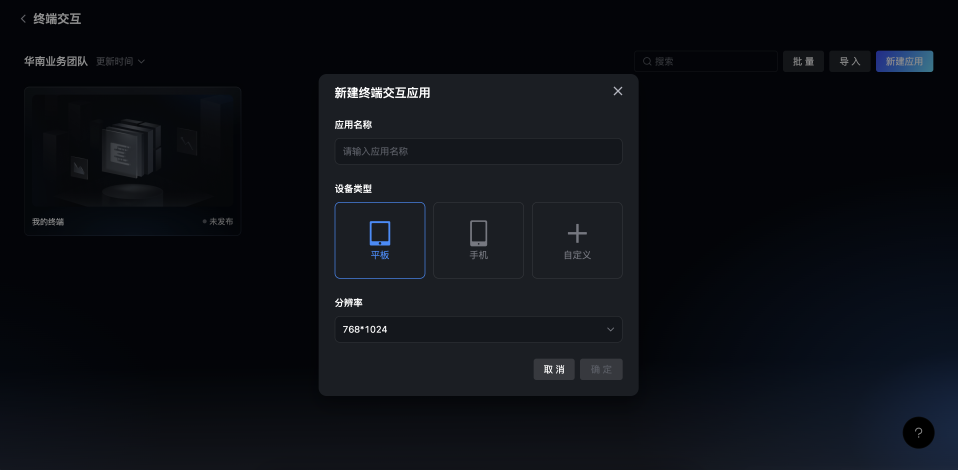
(1)进入 EasyV平台 「终端交互」模块,创建移动操控端项目。在创建过程中可选择系统默认给出分辨率或根据自身移动设备分辨率进行自定义。此处以手机端操控页面为例,如下图:

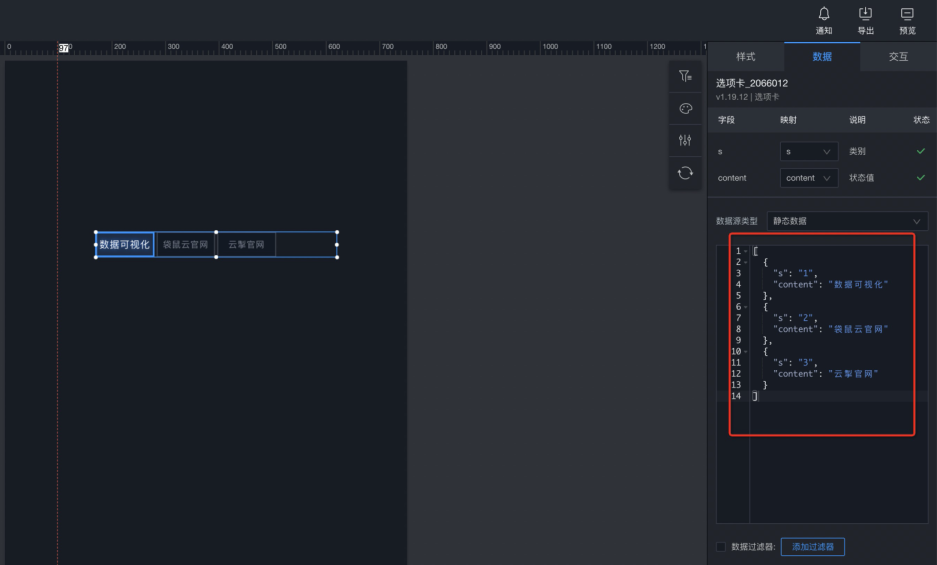
(2)选择使用选项卡组件(可与大屏页面保持一致,或单独创建样式均可);此处选择与大屏一致,数据即样式复用即可。如下图:

文章
10.49W+人气
19粉丝
1关注
 扫一扫关注公众号
扫一扫关注公众号
 扫一扫联系客服
扫一扫联系客服
©Copyrights 2016-2022 杭州易知微科技有限公司 浙ICP备2021017017号-3  浙公网安备33011002011932号
浙公网安备33011002011932号
互联网信息服务业务 合字B2-20220090
