最近总有客户来和我反馈,我们EasyV组件实在是太多了,不知道怎么做选择。就像情人节去花店给女朋友买花一样,每个都好看,但又不知道她最喜欢哪个。
今天我就以“一网统管平台”的模板为例,分区域来细聊一下里面的组件在什么情境下使用,以及有何厉害之处。
ps:该模板可以在易知微素材广场-搜索一网统管平台找到。
那我们就开始吧!

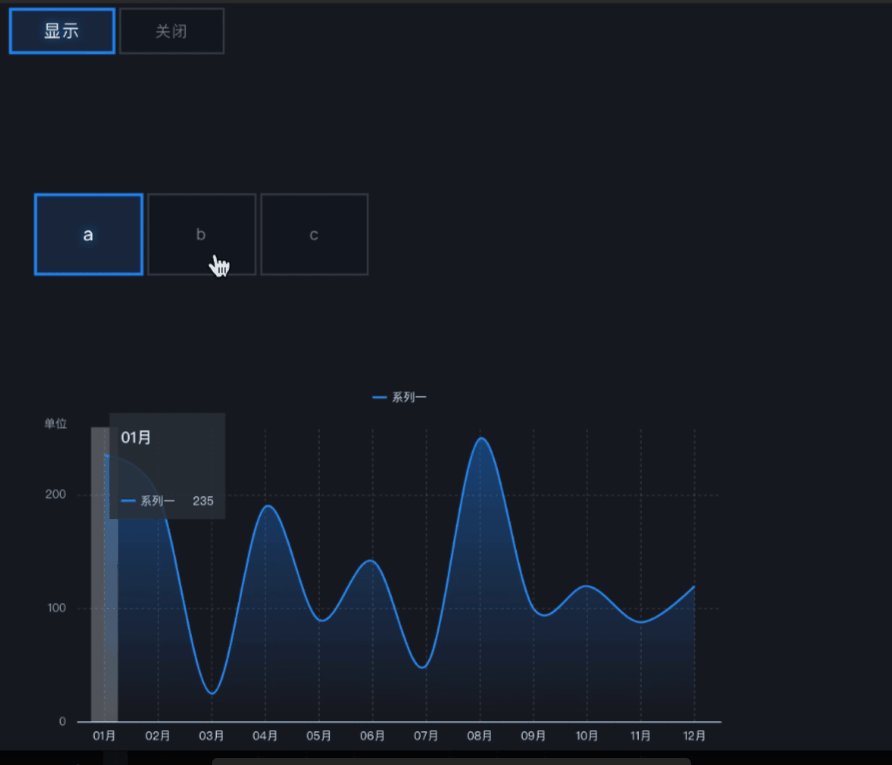
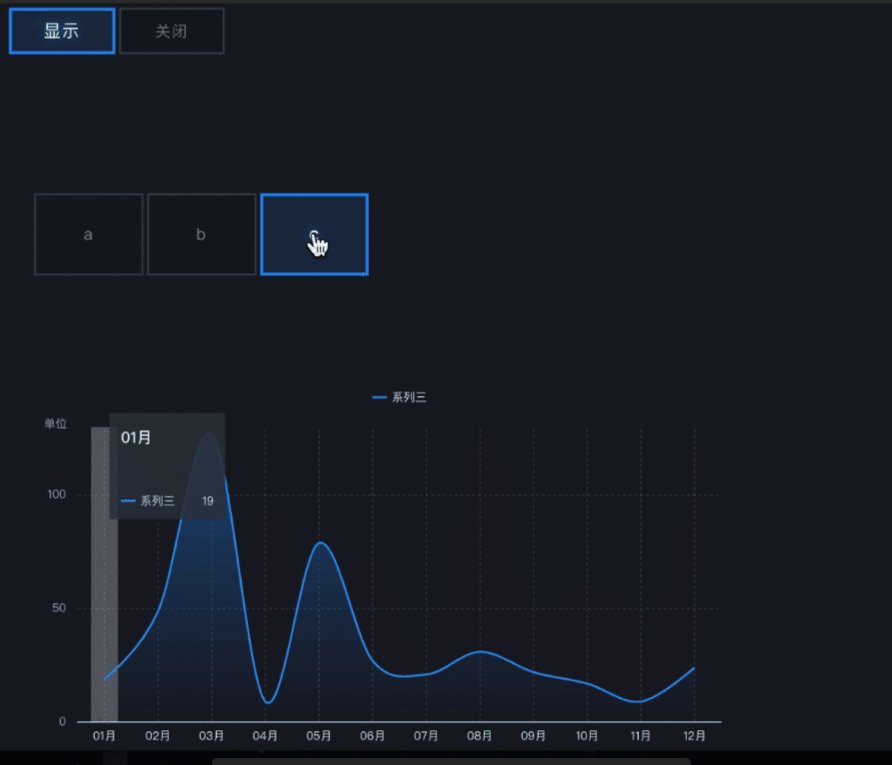
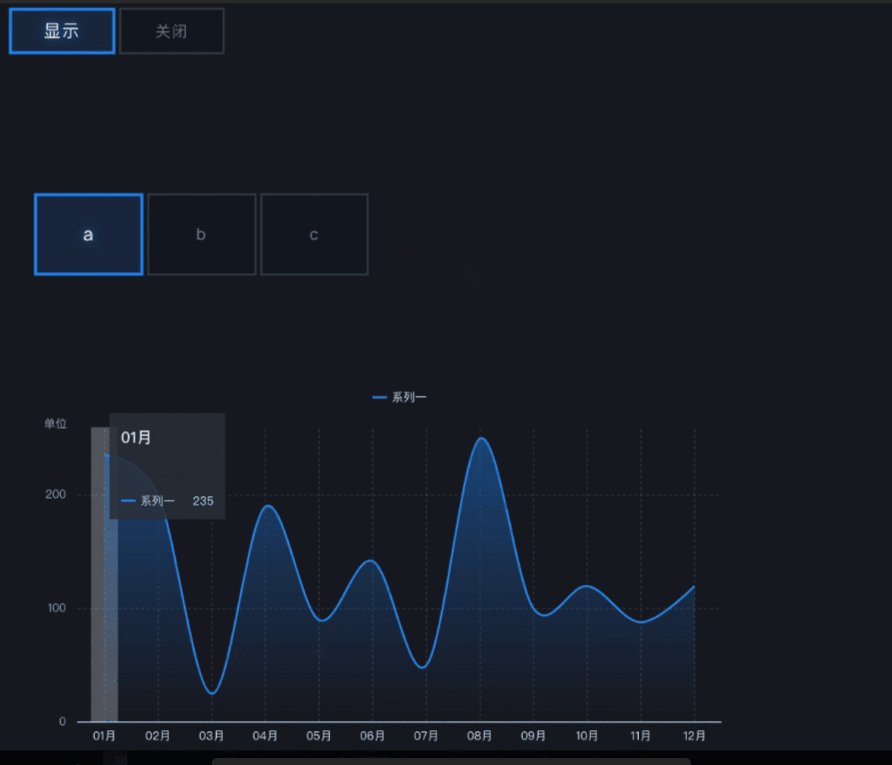
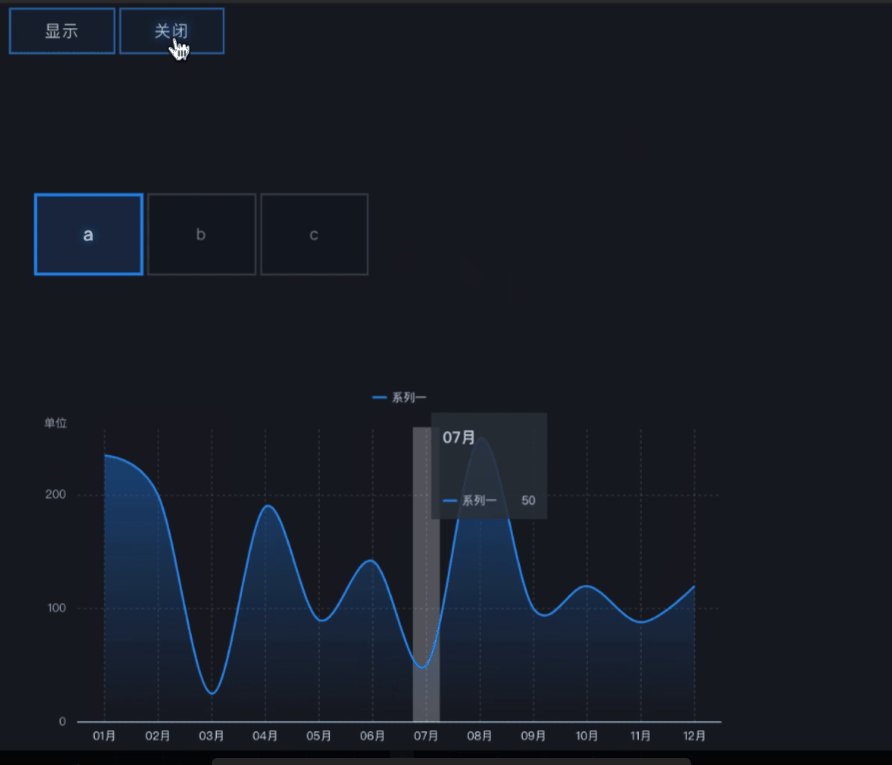
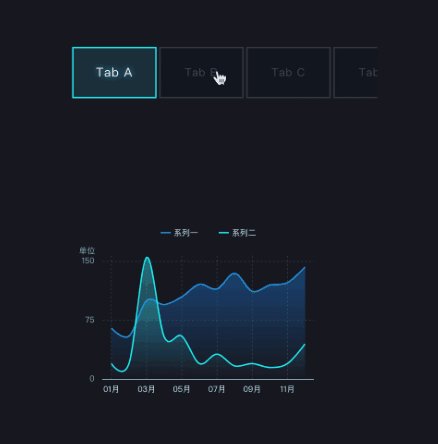
📀选项卡组件(组件入口:文字-选项卡)
使用场景:当我想在同一个表中看到3个商品在1月份的数据趋势,则可以使用选项卡组件,对他进行相应的配置。
功能效果:点击选项卡的选项,对他进行多组件、多页面之间的切换配置,用于实现快速交互效果。
ps:选项卡组件也有好几种不同样式的哦,但是它们都叫选项卡组件哦~

📋轮播表格组件(组件入口:文字-轮播表格)
使用场景:一个表格就那么大个地方,老板让我把所有数据行都放上去,这怎么看得清?这时候轮播表格就可以派上用场了!在有限的表格内轮播每行数据,让每个数字都能被看见!
功能效果:将数据信息以滚动列表的形式展示,组件整体结构如组件结构图所示,组件支持列表内容支持超链接配置,同时也支持图片格式的列表内容。


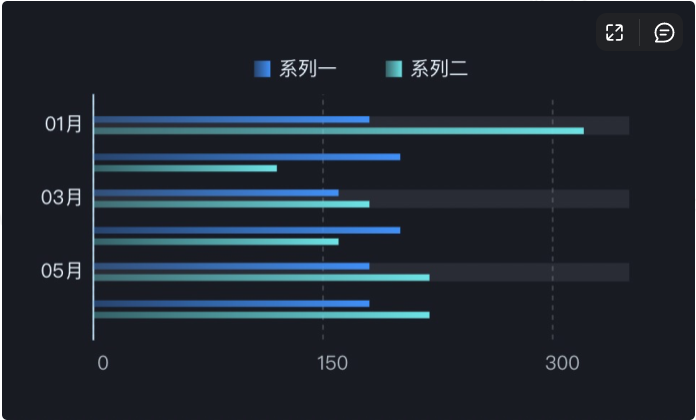
📊柱形图(组件入口:常规-柱形图)
使用场景:当我想看当月哪个商品的销量最好时,那柱形图就再好不过了,只要找柱子最长的那根就得了,柱子最短的商品,咱们还是考虑考虑别再进货了吧....
功能效果:可显示某段时间内的数据变化或比较各项数据之间的差距,当维度分类较多或维度名称较长应选择条形图。

📝翻牌器组件(组件入口:指标-翻牌器)
使用场景:如果想让数字变得更有人情味,带来强烈的视觉效果,抓住观看人的眼球,翻牌器就再适合不过了,接上实时数据,滚动的数据也太刺激了,让我无法不直视它!
功能效果:支持自定义翻牌器的标题、数字、前缀、后缀样式,在可视化应用中用于展示实时数据的变化情况,通常单独用于热数据展示或与其他组件配合使用。

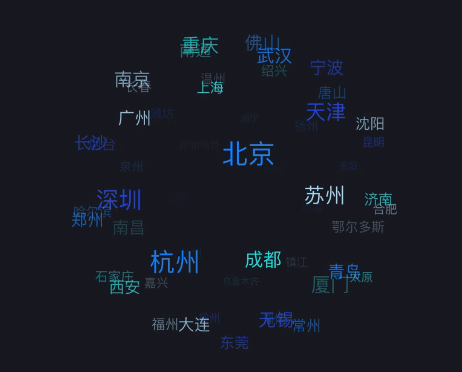
📠词云(组件入口:文字-词云)
使用场景:当你做了个用户画像、舆情分析报告后,密密麻麻的文字领导根本不想看,怎么办?词云!在云朵里一眼就能找到老板想要的关键字,省时省力,还不容易近视(这可省下了配眼镜的💴)
功能效果:可将多个文本通过平面或者球的方式进行展示,并配置不同的样式。

📺滚动选项卡(组件入口:交互-滚动选项卡)
使用场景:当有多个选项需要切换时,过于大的宽度太占空间了,因此滚动选项卡完美解决了多组件、多页面之间的效果切换。
功能效果:通过网格布局、背景、选中样式等配置项修改组件样式。与选项卡不同的是,滚动选项卡通过滚动组件的方式来选择选项。如下案例使用滚动选项卡控制基本面积图、气泡图V2和圆形雷达图的显隐状态切换。


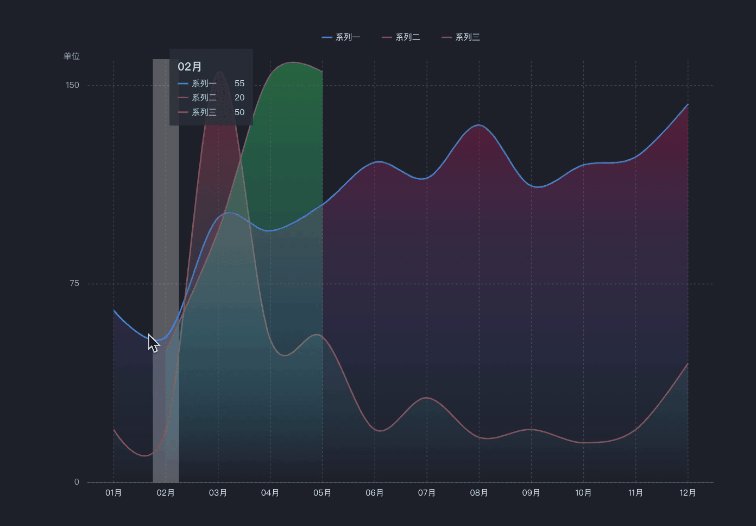
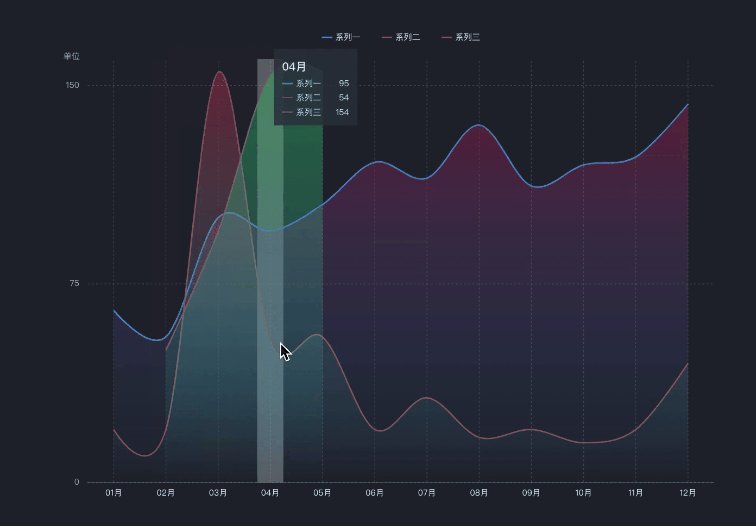
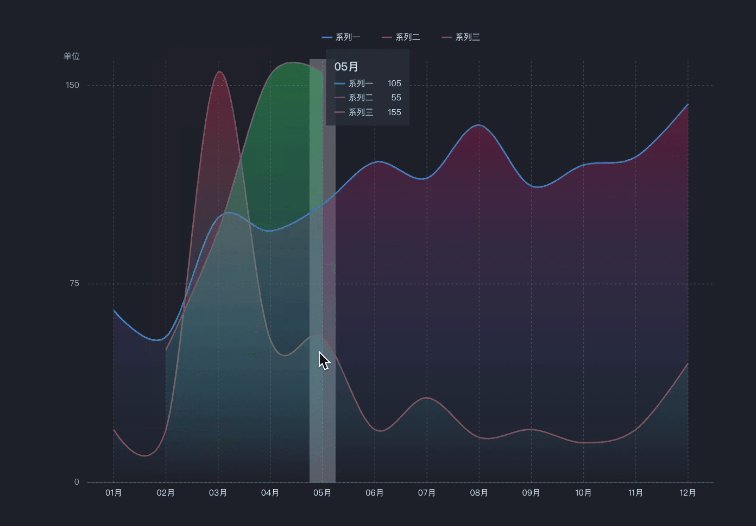
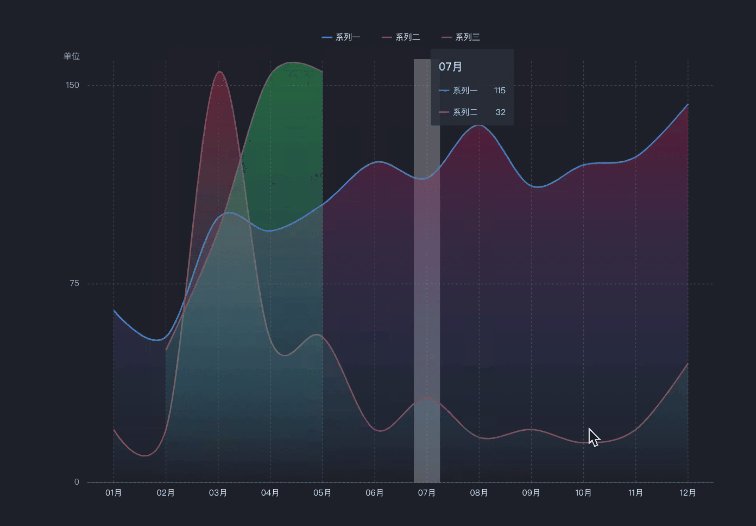
💌基本面积图(组件入口:常规-基本面积图)
使用场景:最近要做企业的年度销售额分析了,需要展现每个月的销售额变化,通过面积图可以展现占据的范围累计(年效益),从而直观地看出结果。
功能效果:是折线图的一种,支持自定义y轴区间、多系列数据配置以及某个系列的数字提示框展示,以折线和区域相结合的方式,智能地展示多维的实时数据的变化趋势。

🧇3D饼图组件(组件入口:常规-3D饼图)
使用场景:如何一眼看出3个风险区域的事件占比,要看占比饼图首当其冲,但是二维的饼图又有点普通,这不3D效果来弥补。不过要注意,因为近大远小的关系,3D饼图并不适用于所有场合哦~
功能效果:以三维形式表示每一数值相对于总数值的大小,其数据点在图表中绘制的单个值由3D圆环扇面为数据标记的图形表示。


🧊中国2D地图组件(组件入口:地图-中国2D地图)
使用场景:当涉及到地理位置信息、地域交易往来等相关数据时,地图组件必须有姓名!
功能效果:通过子组件形式主要以二维轮廓形式展示对应地区热力分布、点位标记等,支持在各地区范围内自定义散点、提示框、飞线、热力等地理信息数据。
看完是不是还有点迷糊呢?让我们再来梳理一下,我们可以根据使用功能不同,将组件分为常规、文字、辅助、指标、地图、交互、其他、第三方这几类组件。
· 常规:包含柱形图、折线图、饼图、散点图等组件,通常用于展示数据间的趋势对比,比如不同分类间的 数值对比,不同时间点的数据对比。
· 文字:包含多种形式用来展示基础文字类型数据的组件,主要用来作为标题、页面提示等形式出现。
· 辅助:包含图片、视频、声音、iframe等作为辅助组件,一般用来装饰项目。
· 指标:包含基本水位图、仪表盘等多种动态展示数据指标或者数据报警等情况组件。
· 地图:包含3D地球、多种2D地图、高德地图、3D城市、3D园区等组件,地图组件以子组件的形式展示 地图中的散点、路径、标牌等信息,其中3D园区和3D城市组件可以导入glb格式模型,并可对模型配置交互,搭建智慧园区等场景。
· 交互:包含选项卡、下拉菜单、交互组件等多种与其他组件配合进行事件交互的基础组件。
· 其他:包含天气、时间组件、数据容器组件,通常数据容器主要用作数据集合和分发。
· 第三方图表组件:当前EasyV第三方组件中集成ECharts,可通过ECharts代码,快速集成ECharts中的可视化组件。
文章
10.49W+人气
19粉丝
1关注
 扫一扫关注公众号
扫一扫关注公众号
 扫一扫联系客服
扫一扫联系客服
©Copyrights 2016-2022 杭州易知微科技有限公司 浙ICP备2021017017号-3  浙公网安备33011002011932号
浙公网安备33011002011932号
互联网信息服务业务 合字B2-20220090
