经常遇到客户问,你们的项目都是怎么实施的?大概需要的时间周期需要多久?具体的流程是什么样的?
做好一个可视化的项目嘴上说的简单,但!在实施流程每个参与的人员都要掉不少头发、花费不少心血,更别说数字孪生这样的大型项目了。
因此不同等级的项目交付周期也会随着项目体量来变化,本篇将倾力分享数据大屏「项目交付流程」的全部精华,具有一定的复刻性。
不仅能够让你更加了解我们,也能在自己做项目时参照该流程,事半功倍!
本篇文章阅读时长约7min,暂时没时间的朋友可以先分享后浏览~
适用读者:大屏设计师、产品经理、项目经理、参与项目中的所有关键人员.......
基于展示效果、交互深度、使用技术等多方面差异,我们一般将可视化场景定制服务的实施标准可以分为三大标准。
V1:数据看板
V2:数据驾驶舱
V3:数字孪生

在项目实施的流程中,总共五个大节点,分别为启动、调研、设计、数据、收尾。

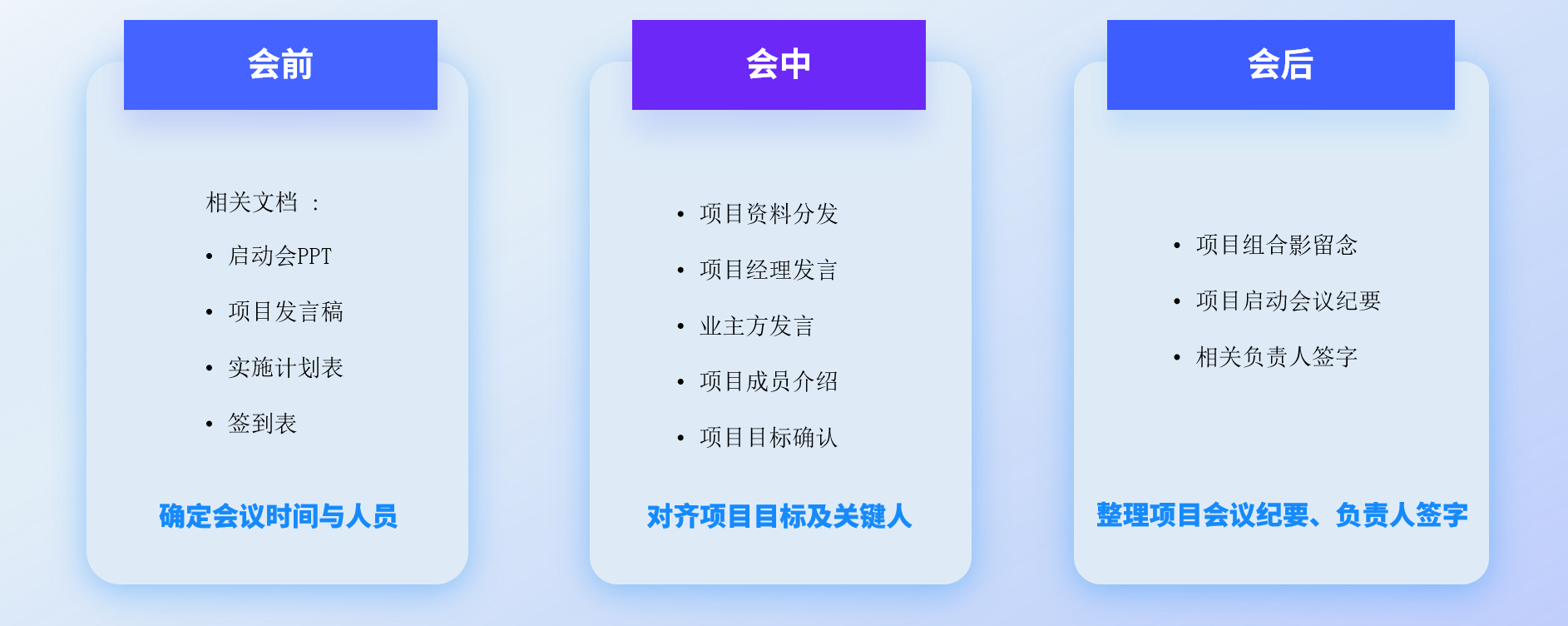
启动会在项目实施流程中不是必要的,但能够起到一定的正向作用,在实施还未开始时,明确双方的想法,让合作升温,促进双方的感情(?)
既然是合作,大家就一定要站在同一立场上,对同一个目标向前努力!

在项目启动会完毕,双方都互相认识后,需要明确一些最基本的信息,这是入手的第一步。例如你如果想帮张三开个川菜餐厅,必须得确认这个餐厅的定位,面向的客户是谁?对应准备什么食物?已有的厨师擅长什么类型的菜色等等。
通过5W1H分析法,可以快速对场景做出策划以及梳理相应的故事线。

基于上述产出的想法将展示目标、展示理念等都记录下来并整理后,制作一个简单的交互图。
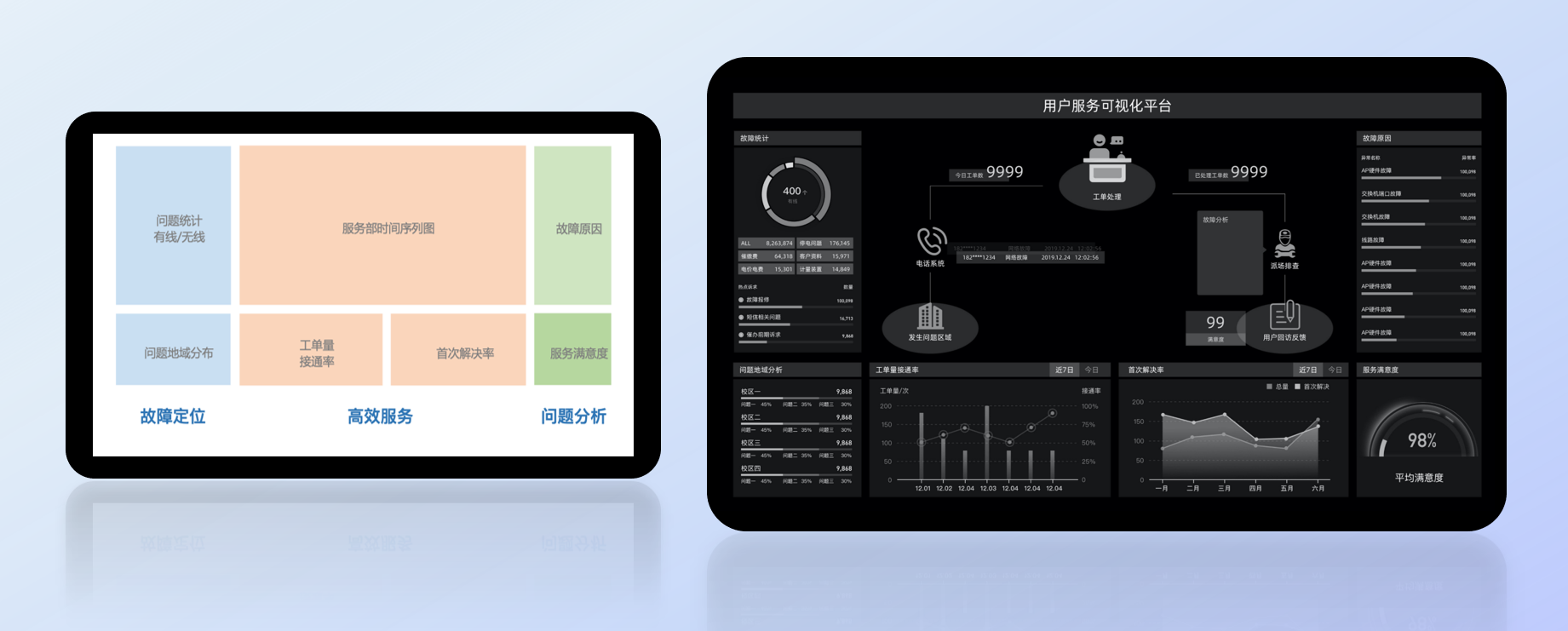
例如:本次项目需要做一个校园内的用户服务可视化,那么基于已有的数据,总的设计思路主要体现在👇
「服务前」:故障定位。展示所有校区问题的分类统计,出现问题地域的分布排行,快速了解校园内有哪些网络问题,问题出现在哪里。
「服务中」:高效服务。主要通过主视图服务部时间序列展示:用户服务运维各环节的可视化展现,同时体现各环节可量化的效率指标,和用户服务的资产、资源情况,主要体现用户服务部每日/累计的工作方式,工作量和工作成果。让人快速感知用户服务部工作情况。
「服务后」:问题分析。主要围绕用户服务部在处理工单结束后,对问题故障的总结分析,回溯问题根源,从源头上找到问题所在,重点问题重点关注,同时服务后的服务质量评价,也是用户服务部的重点智能成果体现。

基本的策划完成后,就可以在EasyV中设计大屏初步场景了,因为篇幅原因,详细的设计流程我就先保留啦,下回再来给你仔细交代清楚!
当然,有的人就会问了,这就直接设计、开发了?不再多做点准备吗?后续给开发、建模人员对完后又得大改特改。毕竟传统的开发流程从建模、视觉设计到组件库的选型,再到前后端功能实现、部署,通常需花费几个月,涉及到修改流程重跑,想想都头大!
而EasyV是纯界面化操作,预置丰富多元可视化组件及模版,非专职技术轻松创建应用,通常花费2~3周即可完成。是不是省心多了!

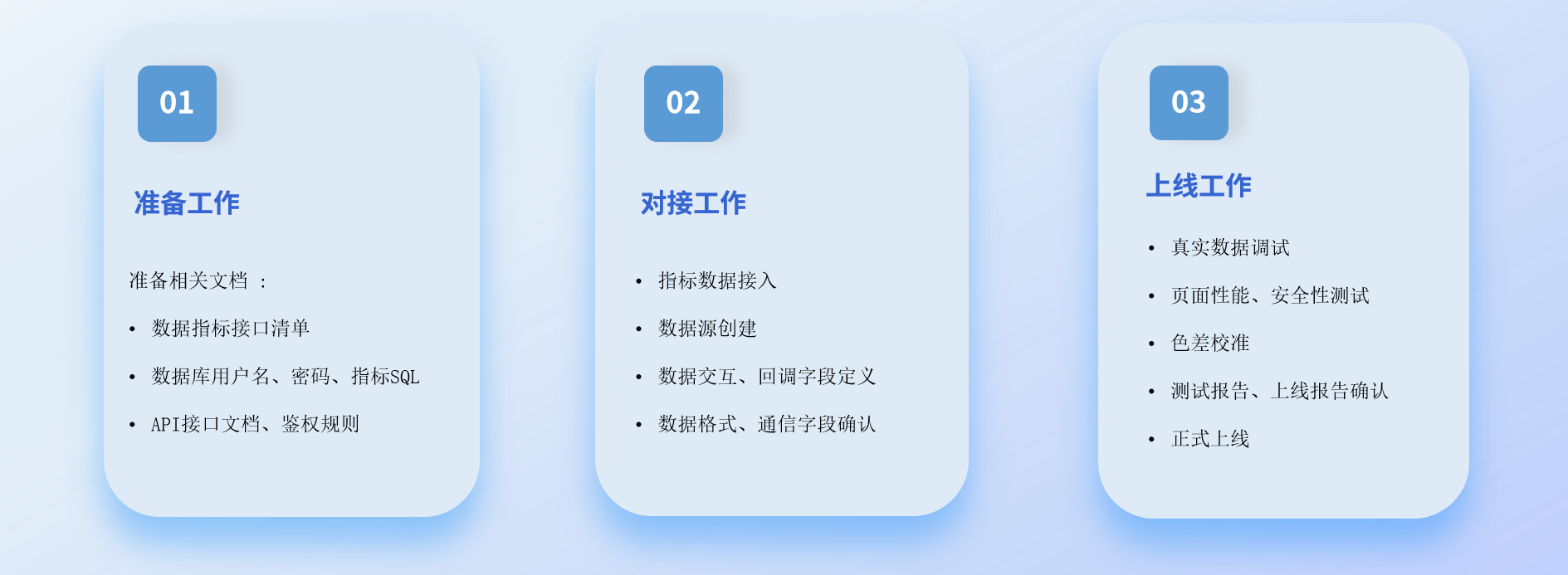
如果说场景的设计和开发类比为画画的线稿,那么这一步就是对画好的框架去做填色啦~在正式完成之前,肯定免不了涂涂改改,也就是数据、性能的调试,确保后续整个大屏的上线不会出错数据显示不出来、格式出错等问题。

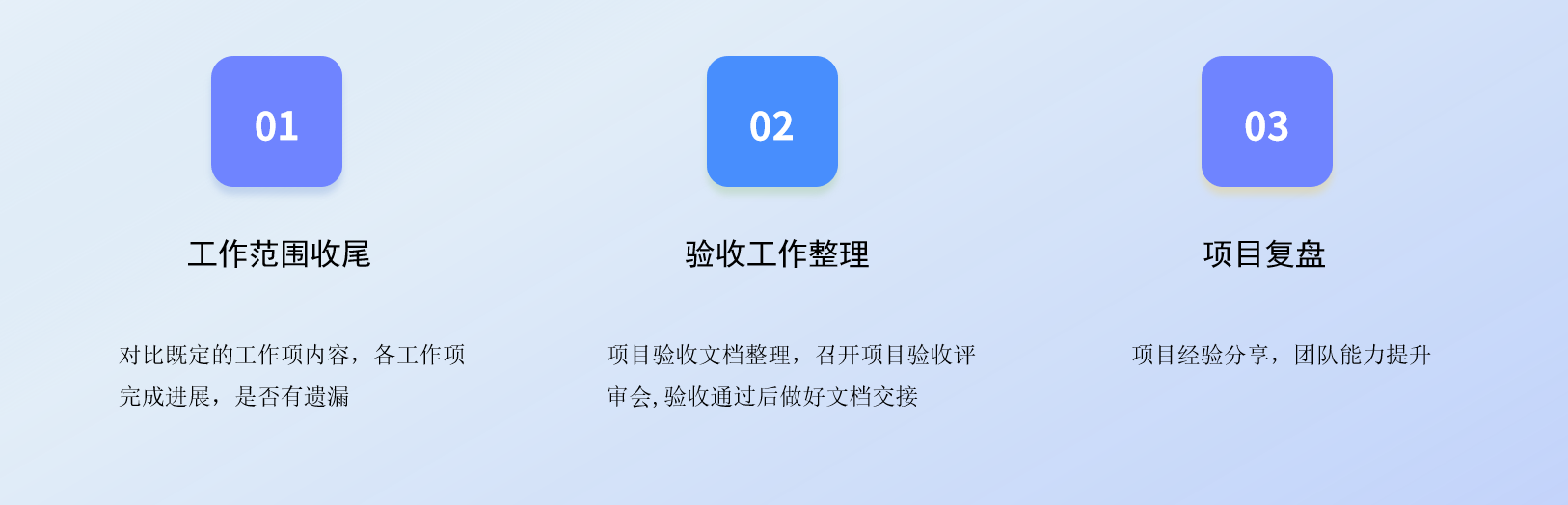
最后,对项目进行一个全方位的收尾和复盘,好的经验记得沉淀,中间出现问题的地方也别忘了复盘整理,下次改进!

文章
10.49W+人气
19粉丝
1关注
 扫一扫关注公众号
扫一扫关注公众号
 扫一扫联系客服
扫一扫联系客服
©Copyrights 2016-2022 杭州易知微科技有限公司 浙ICP备2021017017号-3  浙公网安备33011002011932号
浙公网安备33011002011932号
互联网信息服务业务 合字B2-20220090
