本篇将从设计师的视角,为大家继续填补上一篇文章的🕳,分享一些关于数据调研的心得,帮助大家在设计大屏的途中少走一点弯路,雷区退退退!
如果想要了解需求调研,可以戳👇查看
从理论来看,将可视化中的图表看作是盘子,将图表中包含的数据比作是菜。在设计可视化大屏之前如果不做数据调研,就宛如上菜前不知道菜的分量、形式,就随意找了个不对等的盘子来装,最后的结果可想而知......
这不仅会造成:
来上一些真实的例子感受一下!(如有雷同场景....看来大家犯过的错都是一样的):
翻译:你预留的空间被数据撑爆了!

场景1:数据标签放不下!!
修改前👇

在设计前,对数据有足够了解时,就可以对此做些调整:
修改后👇🏼

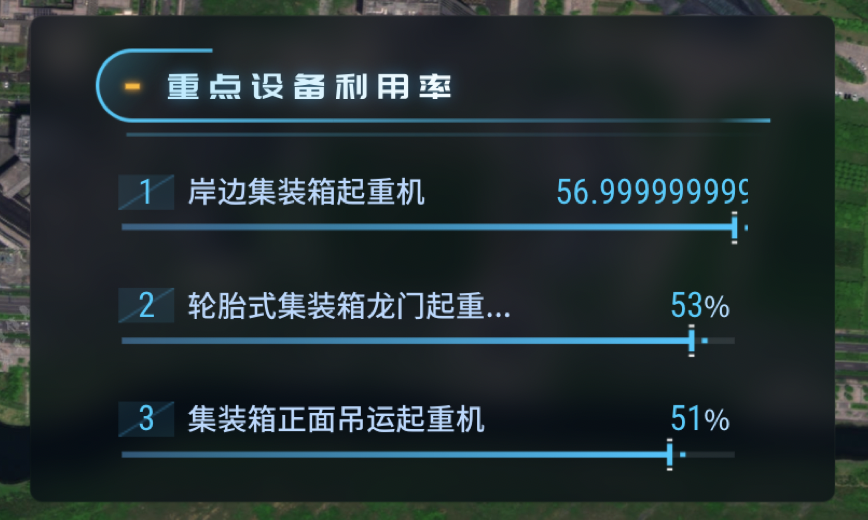
场景2:数据的小尾巴也太多啦....为啥不做个截断呢👇🏼

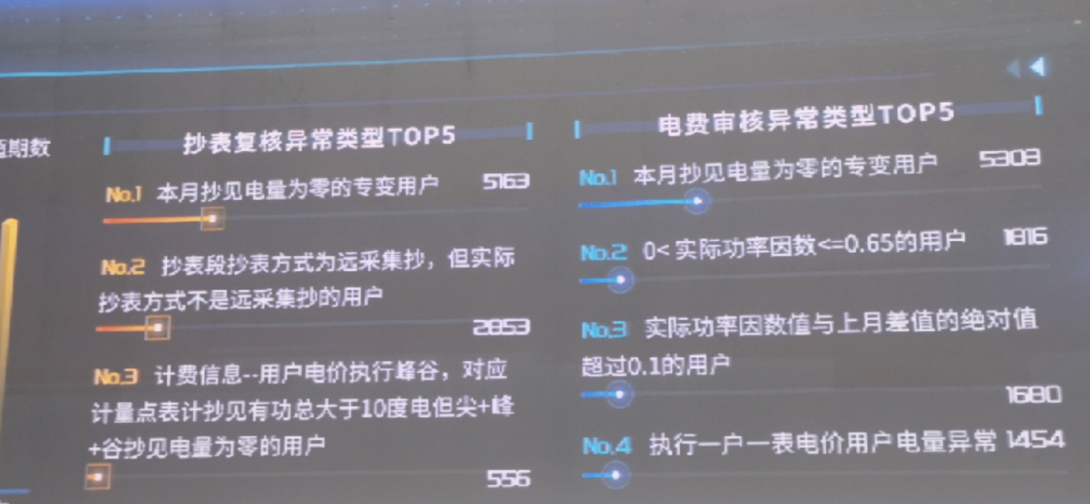
场景3:指标名称过长,做个处理吧!👇🏼

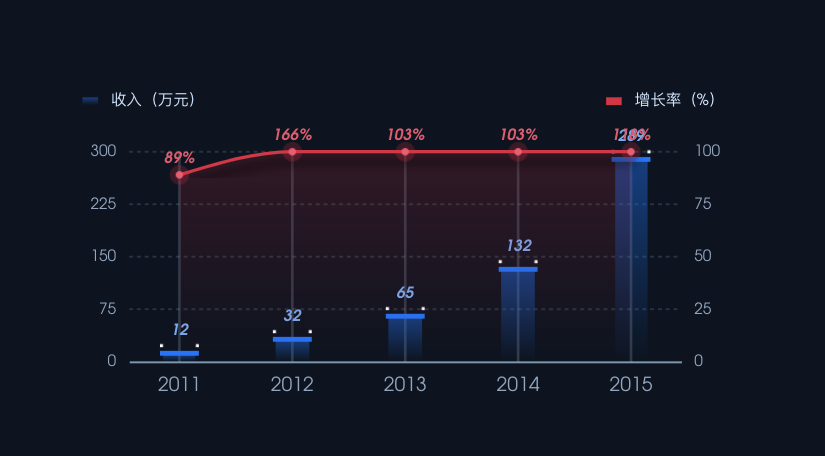
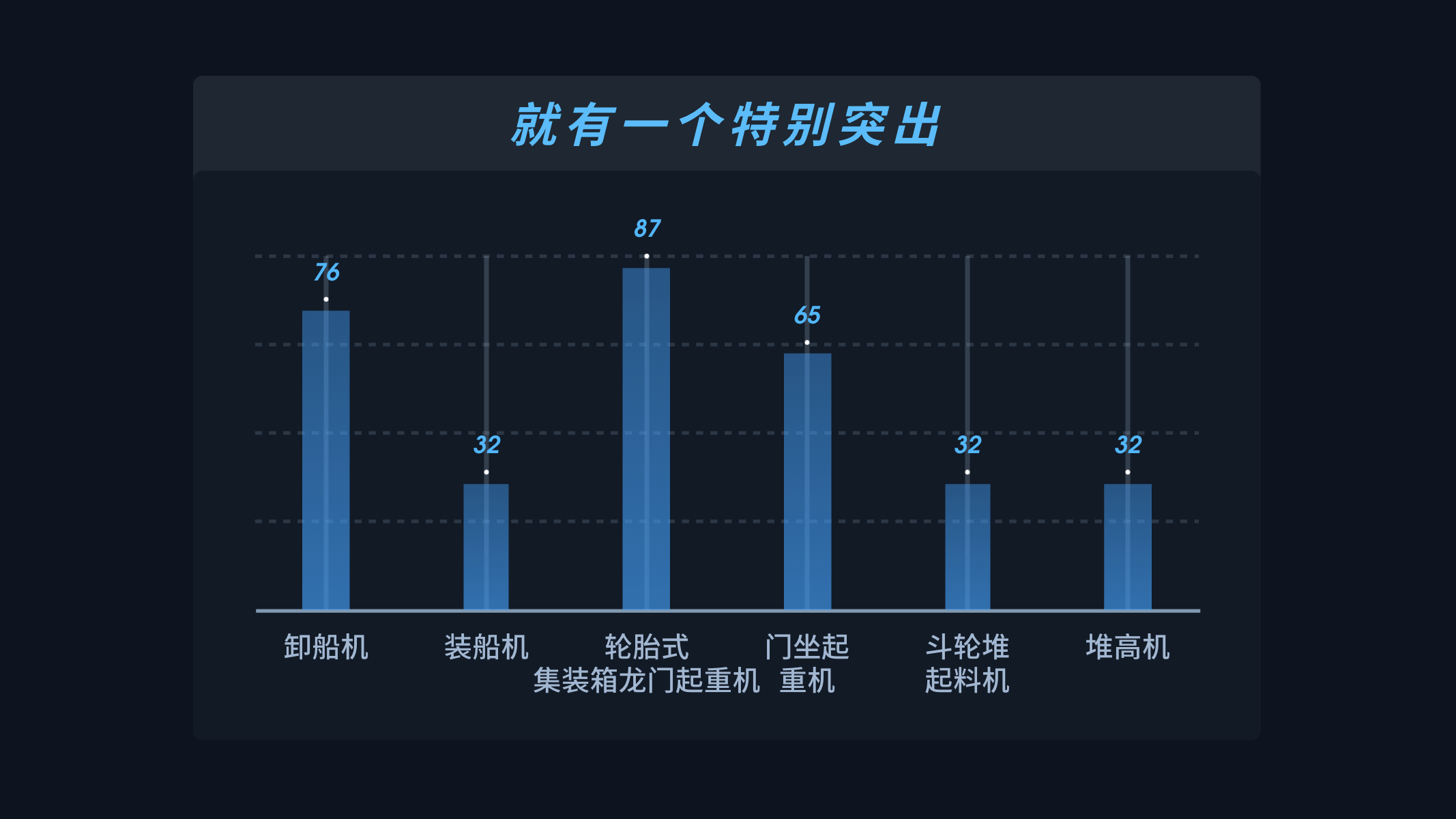
场景4:柱状数值超过了右边的限值,增长率:“我卡住了”👇🏼

场景5:翻牌器的数字空间不足,只好去别家蹭蹭位置了👇🏼

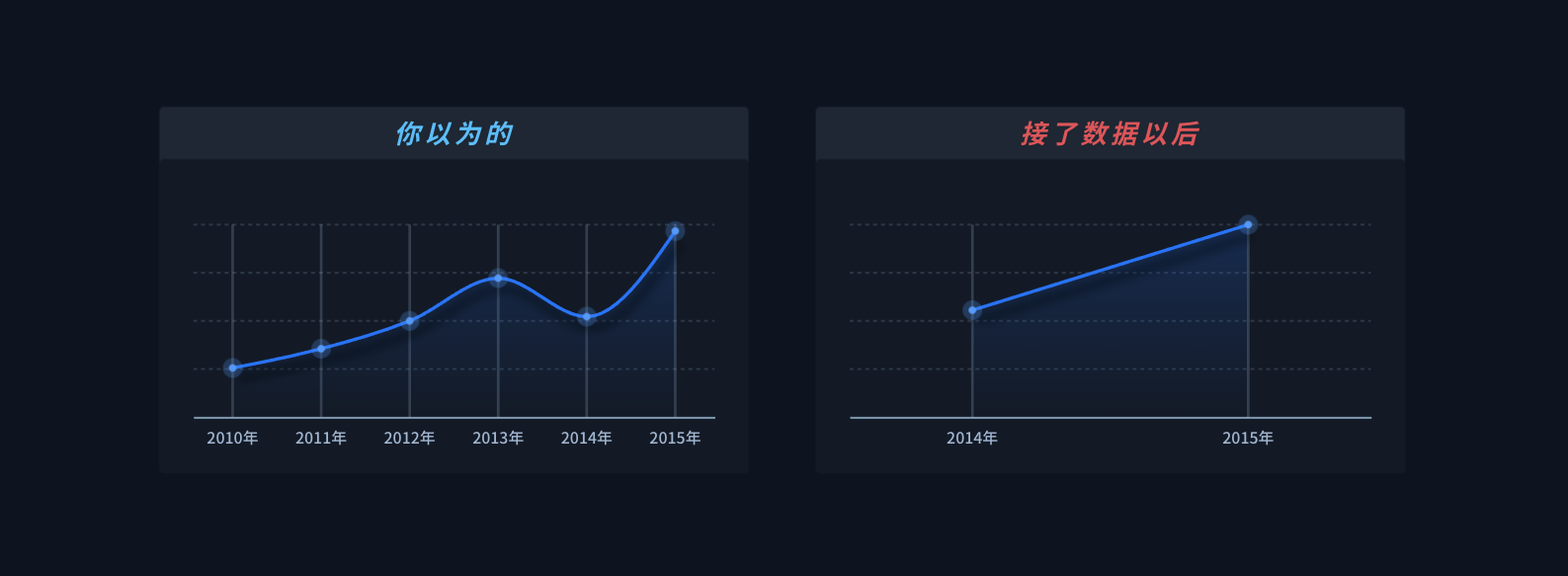
翻译:你以为数据很多很饱满,但其很干瘪。

场景1:想给领导展现一下近几年的销售额趋势,结果只有两年的数据,早知如此,何必用折线图?👇🏼

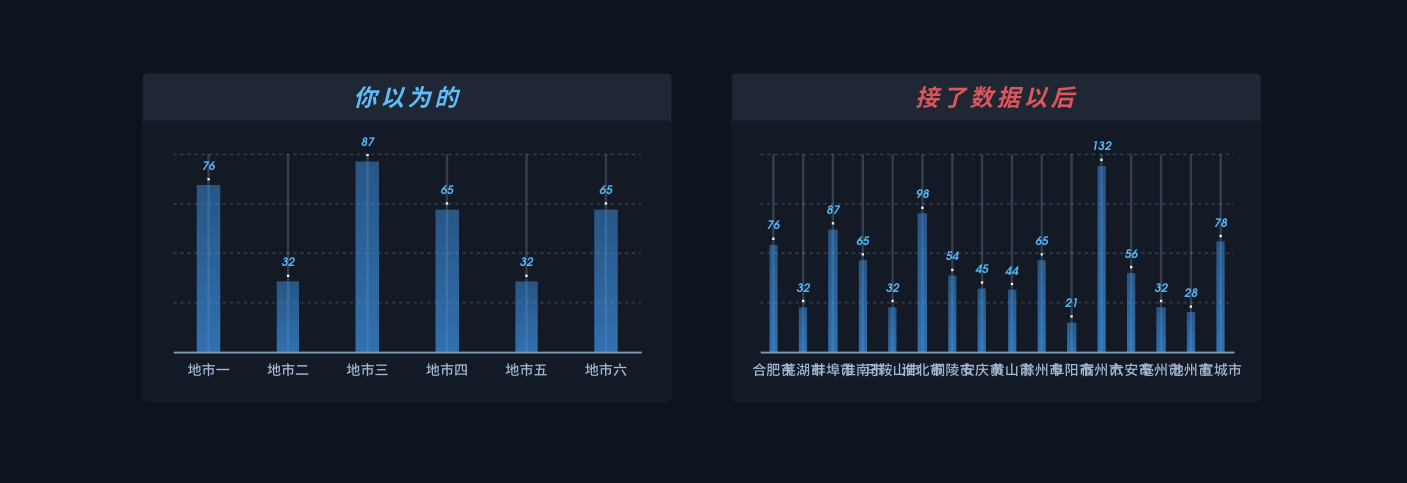
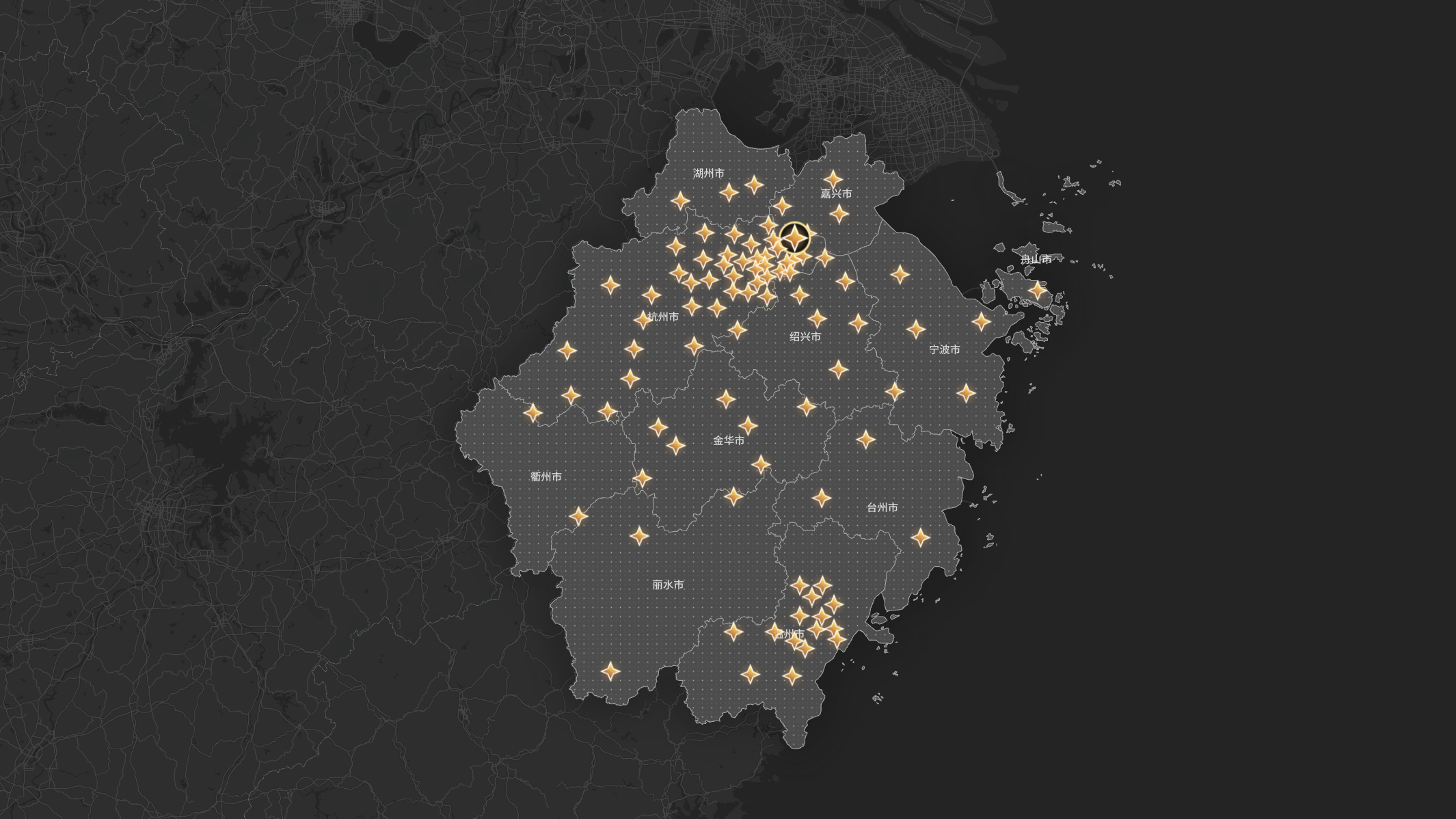
场景2:想展现各地的数据,你以为会是这样的👇🏼

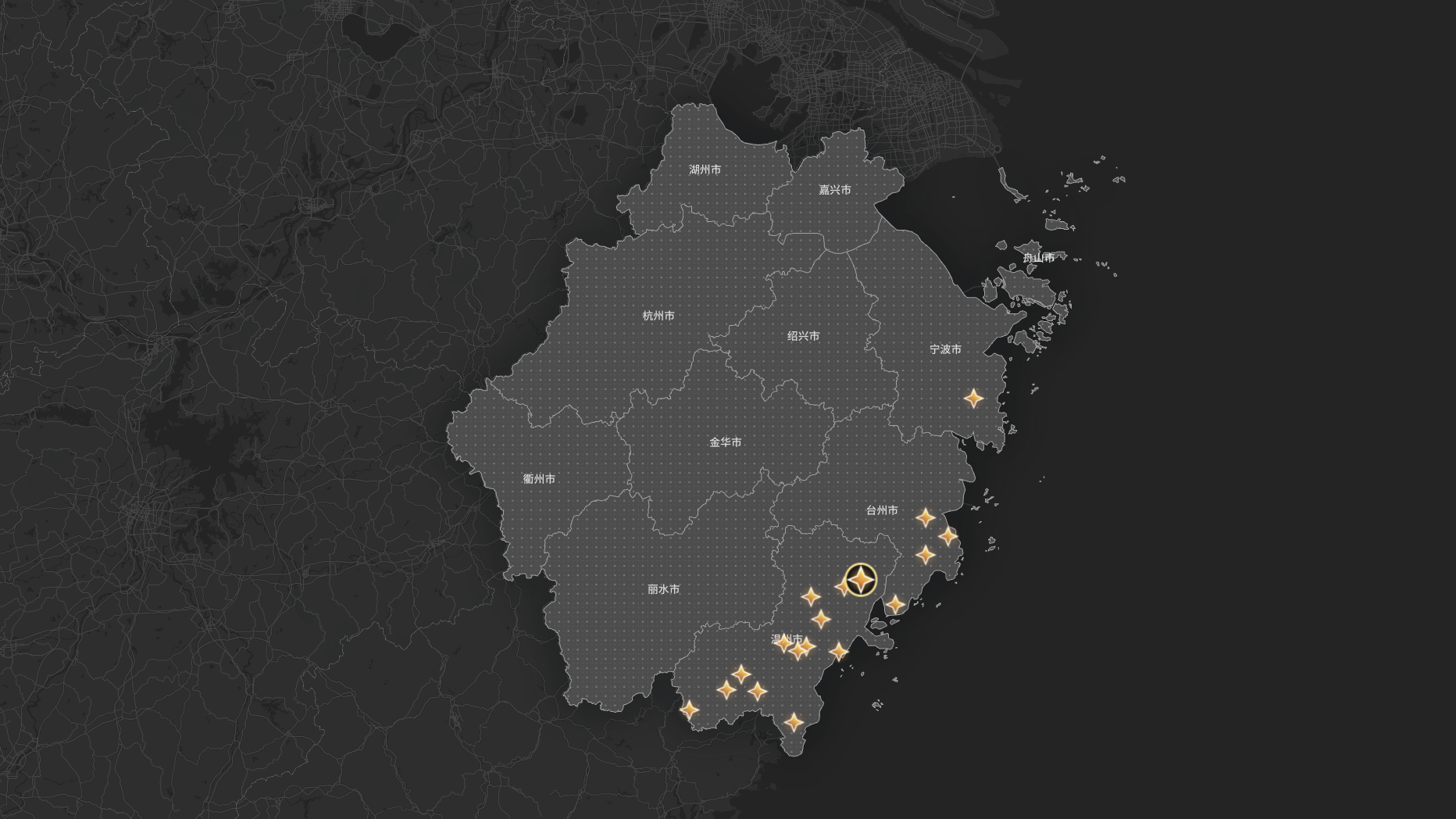
其实,他是这样的👇🏼(雪花飘飘,北风啸啸~~)

修改方式a:在设计上,可以在西北方加点光晕点缀,让地图的视觉更平衡,也更加突出👇🏼

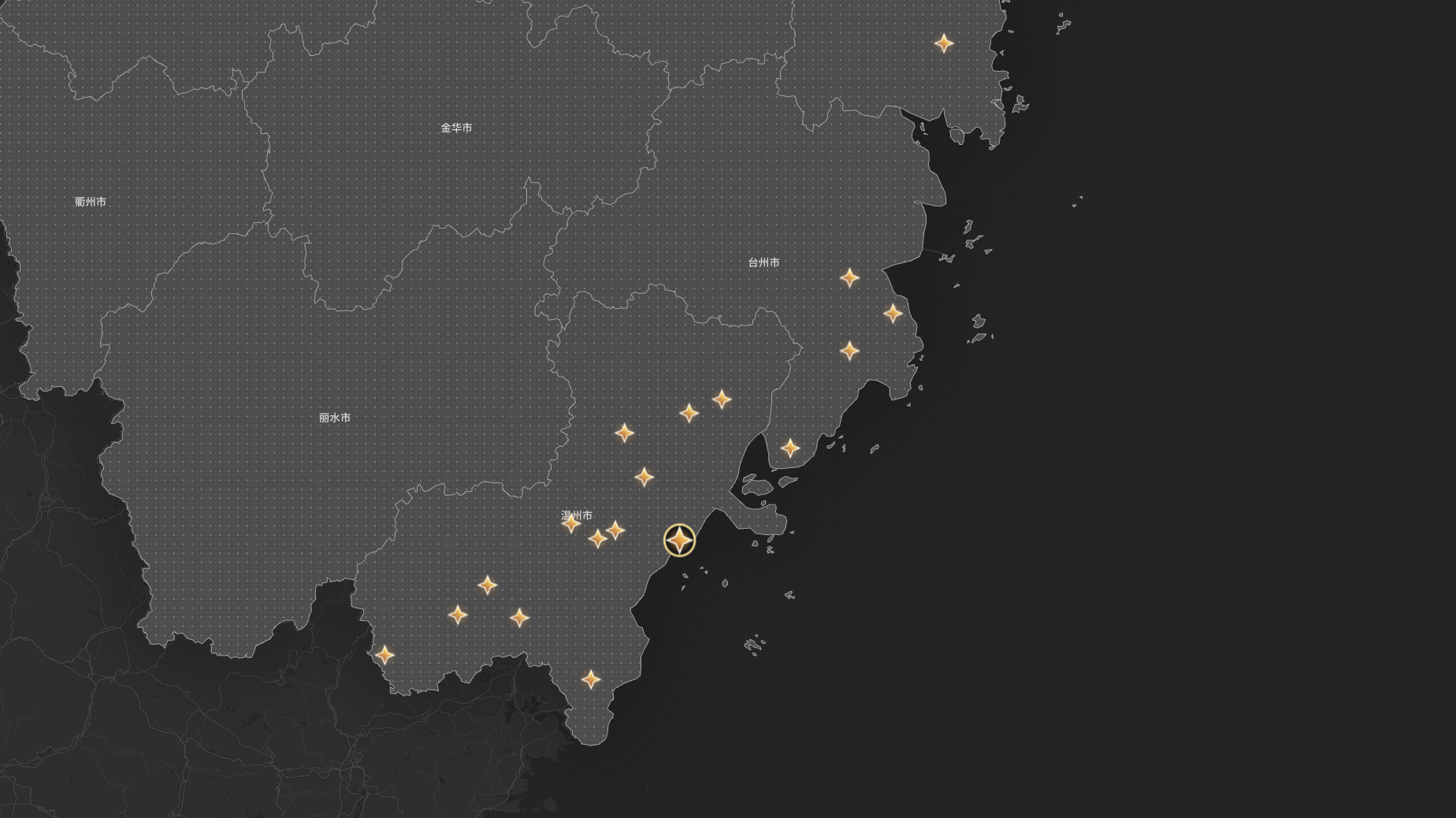
修改方式b:放大地图到特定的位置,缺点是无法看清“全局”👇🏼

翻译:你设计完了,最后客户说这些指标数据取不到/不要了。

客户有各种各样决定去掉某个指标的原因,以下是一些例子:
作为设计师,我们应该尽可能提前了解项目需求和所需数据的来源、难度及质量,避免客户在后期砍数据,降低重复投入的成本。
具体来说,我们可以通过以下方式来降低客户砍数据的概率:
1. 提前沟通:在设计项目启动前和客户充分沟通,了解客户需要的数据类型、来源和难度。提前确定数据采集和整理的工作,制定数据获取计划。
2. 检查数据质量:在设计前,对所使用的数据进行质量检查。如需要增加指标,应在数据采集、处理阶段进行处理,确保所用数据的准确性和一致性。
3. 保持数据更新:数据往往会随着时间变化而发生变化,而计划进行数据更新的工作应在开始时就进行规划。确保数据及时更新,以保持设计的有效性。
4. 解释难度:当客户对数据的解释存在疑问时,可以提供详细的数据定义和计算方法,帮助客户准确的理解数据含义。
翻译:就是数据美化。

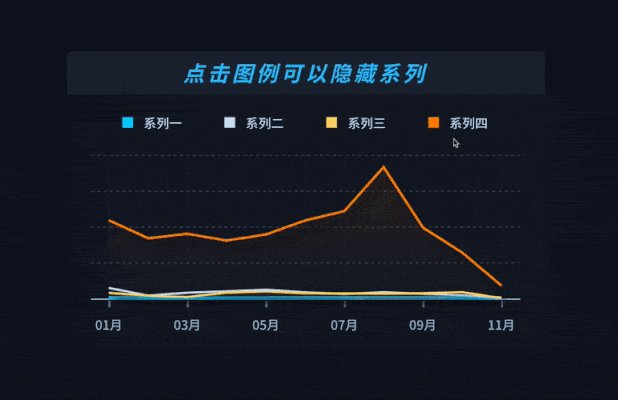
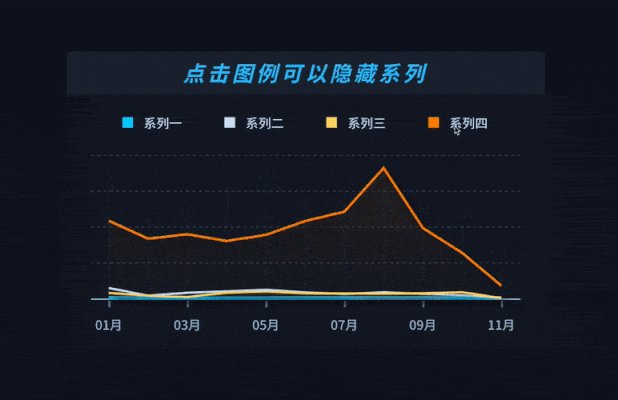
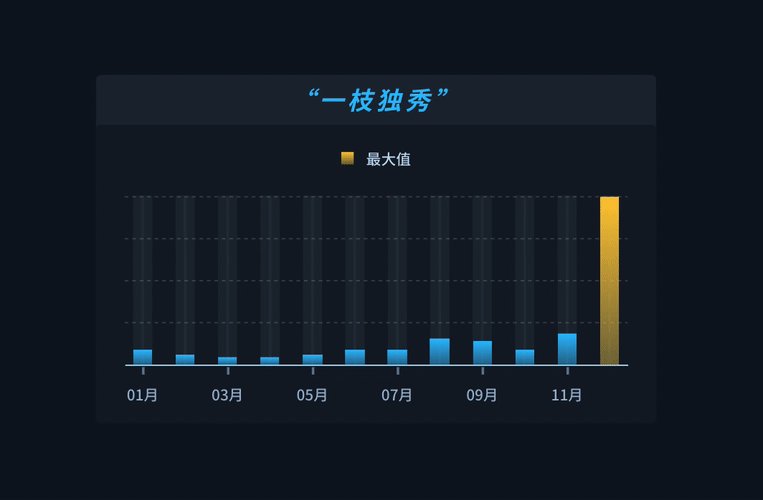
场景1:数据具有差异性,只看得到系列四的趋势,别的被自动忽略了...👇🏼

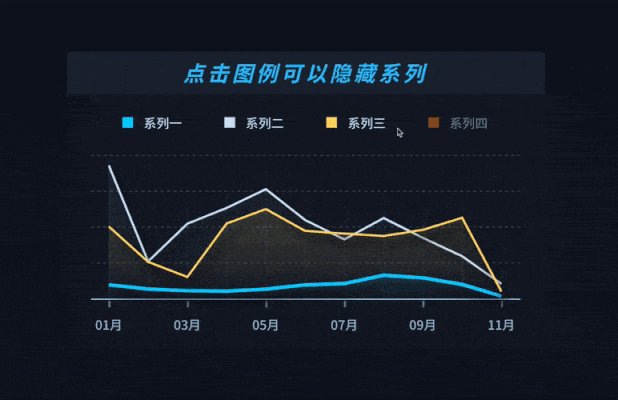
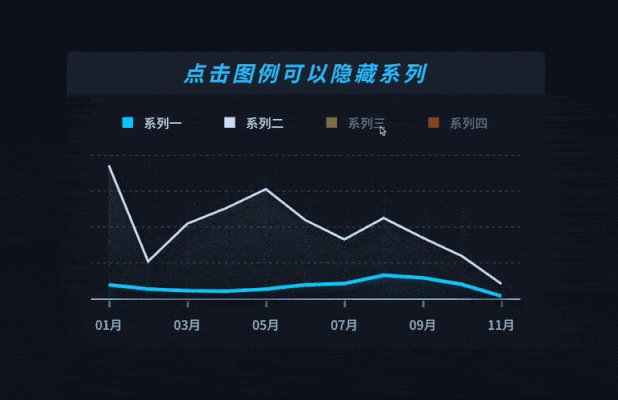
改变图表的大小和比例等参数来拉动数据之间的距离会使数据观测失真,影响数据的可信度和分析的准确性。因此,设计者可以通过交互的方式来解决这个问题:👇🏼(在EasyV中,选择“点击图例隐藏系列”功能即可实现)

同理如下场景👇🏼

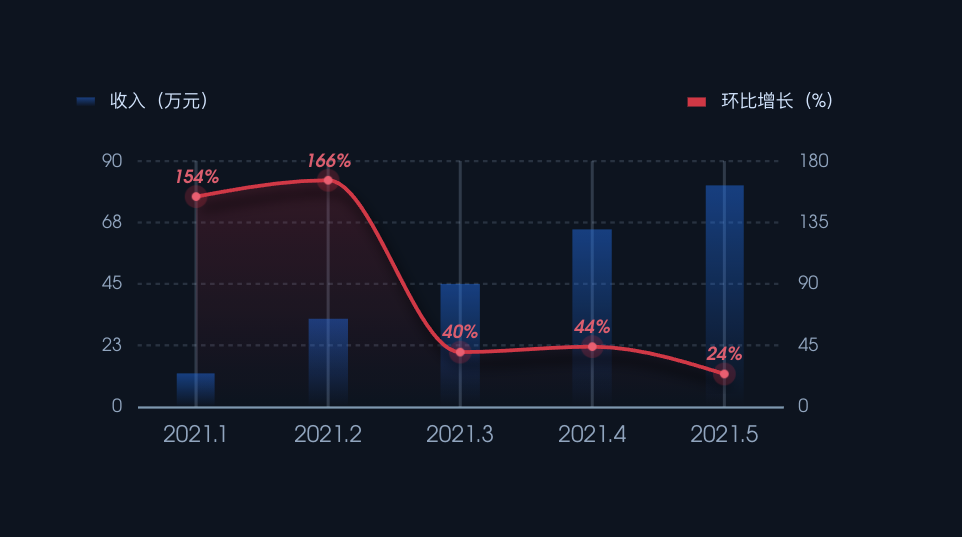
场景2:收入上升,增长率下降,领导一看,这不是业绩下滑了吗??👇🏼

本身这是没有错的,在阅读图表时,需要考虑数据本身的含义,不能片面地得出结论。
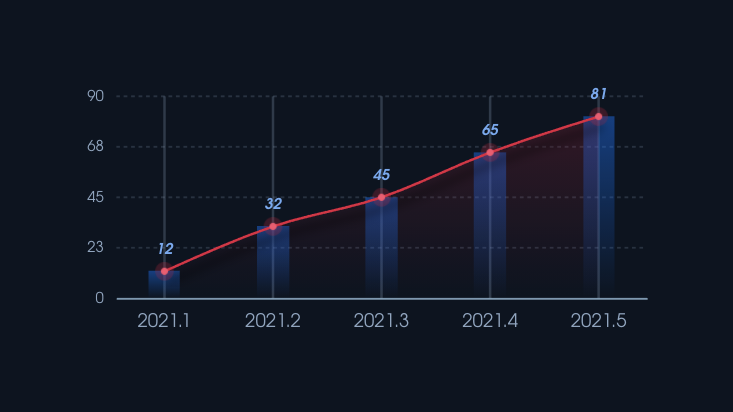
但对于展示类的可视化大屏,为了避免给观众带来误解,我们可以转换展示方式,以便更清晰地传达数据信息。👇🏼

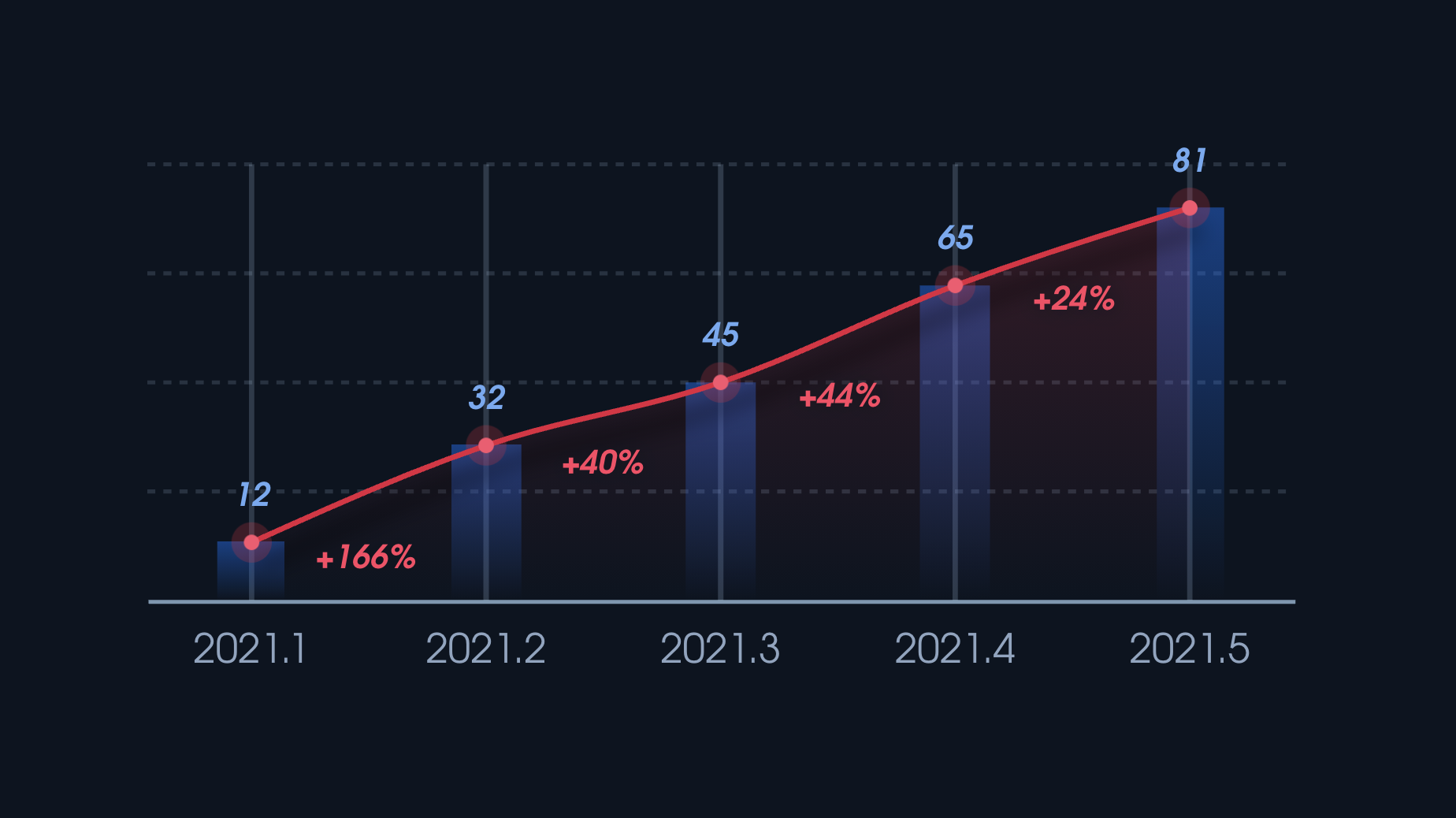
或者在图表上添加相应的标注和说明,显示在两柱之间,防止观众误解。👇🏼

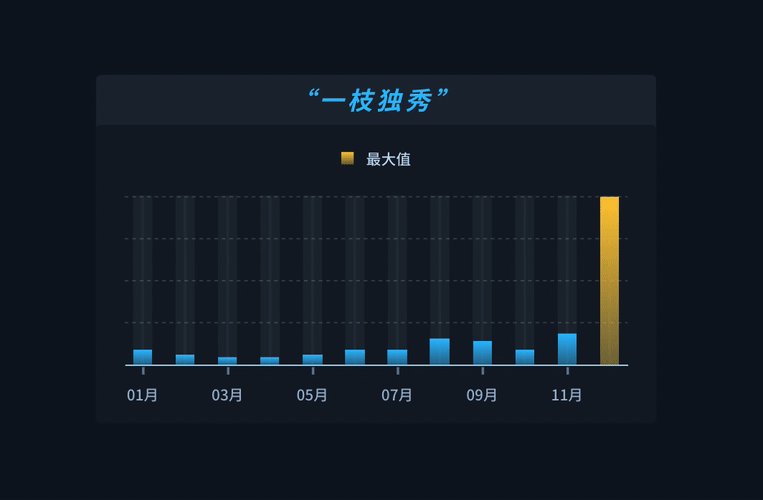
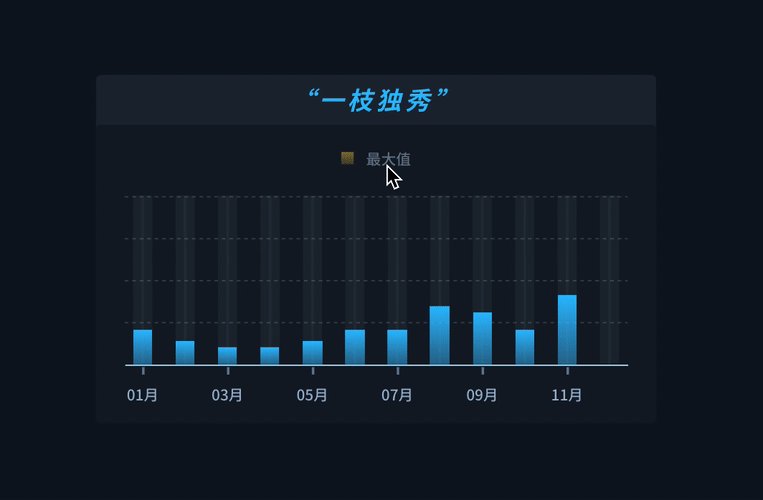
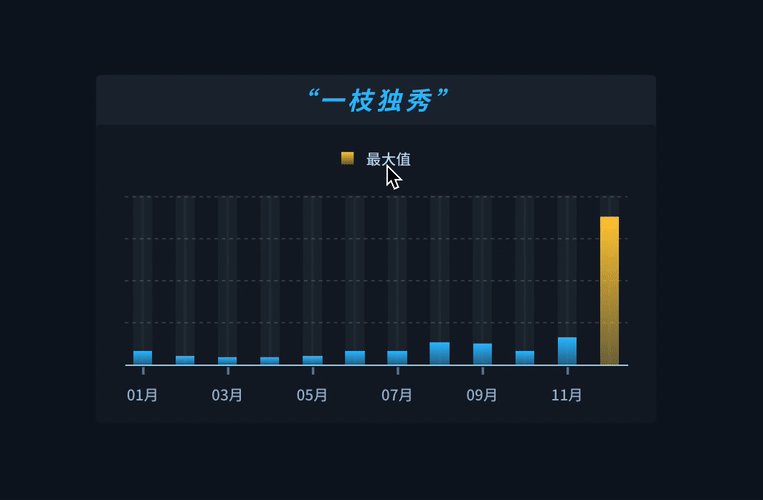
场景3:负面的数据少(这是好事啊),但是呈现出来有点空?👇🏼

基于这种反馈,我们可以给出以下三种方案:

作为设计师,我们的任务不仅是让数据更加美观,更重要的是保持数据的真实和准确。我们应该在尊重数据真实样貌的前提下,通过合适的设计手法,帮助用户更好地理解和利用数据。
场景1:图片填充时出现变形(图片也是数据噢)👇🏼

图中头像是AI生成脸
场景2:你看这Y轴上那么多的0,这合适吗?👇🏼

场景3:X轴标签略长,看的我强迫症都要犯了👇🏼

修改建议:文本长度差距是先天的,改不了的话就用横向柱状图吧👇🏼

设计可视化系统需要基于数据本身的特点和需求进行,必须要有深刻的数据理解和分析,才能做出准确、有效的决策。如果对数据了解不充分,就很难设计出能够展现真实数据样貌的可视化系统。
因此,在设计可视化系统时,最好是关注如下几点:
1. 深入了解数据:设计师需要熟悉所用数据的来源、特征和含义,深入了解数据的属性、分布和关联情况。
2. 根据需求设计:根据业务需求和用户需求来设计可视化系统,根据数据的特点选取合适的图表类型、颜色、数据范围等,以最大程度地展示数据的特征和相关信息。
3. 不断优化:通过前期的自我评估和用户反馈等途径,对可视化系统进行不断优化和改进,使其更加符合用户需求和业务需求。
总之,在设计可视化系统时,需要建立在对数据的深刻理解和分析之上,选择合适的图表类型和设计元素,以达到清晰、准确和易于理解的效果。同时,在使用过程中也要不断优化和改进,提高用户体验和数据的价值。
那么~在真实的设计大屏的场景中,需要调研数据的哪些方面呢?文章限制,下期为你揭秘!
如果文章有用,记得点点关注,后续的干货可别错过了~
文章
11.92W+人气
19粉丝
1关注
 扫一扫关注公众号
扫一扫关注公众号
 扫一扫联系客服
扫一扫联系客服
©Copyrights 2016-2022 杭州易知微科技有限公司 浙ICP备2021017017号-3  浙公网安备33011002011932号
浙公网安备33011002011932号
互联网信息服务业务 合字B2-20220090
