直播回顾
因篇幅限制,本文仅简短的回顾本次教程的高光教程,感兴趣的小伙伴可以在公众号对话框中发送”教程“,即可获取教程视频及学习材料。
觉得本次教程没看够的朋友们别忘了预约下次的进阶教程!几月几号,我们等你!
预约链接
在使用产品之前,我们需要做个简短的热身运动,就像新买一款电器,最好还是先浏览一遍产品说明书,防止之后的踩坑~
当然我们也为大家准备了丰富的【产品说明书】,对小白新手友好!

详细的【说明书】路径可以在公众号底部菜单栏,选择【玩转产品】进入~
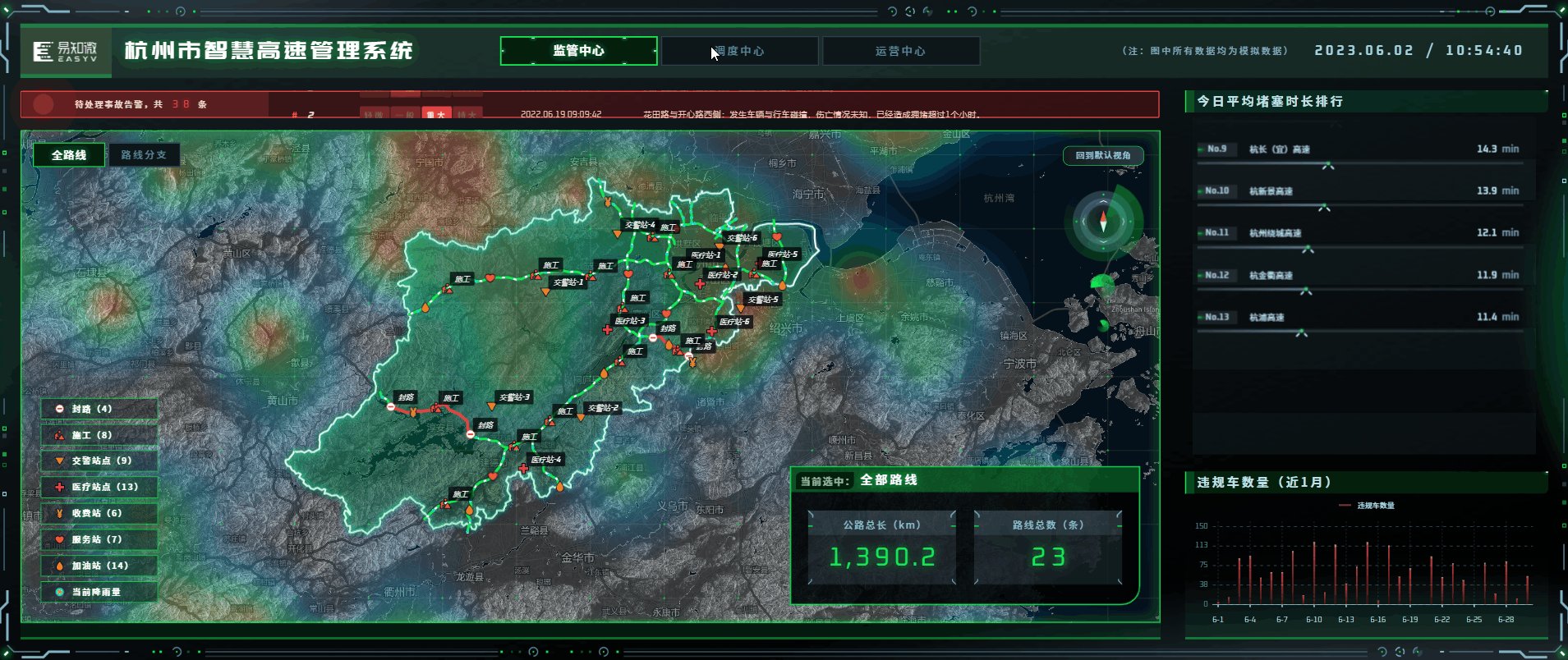
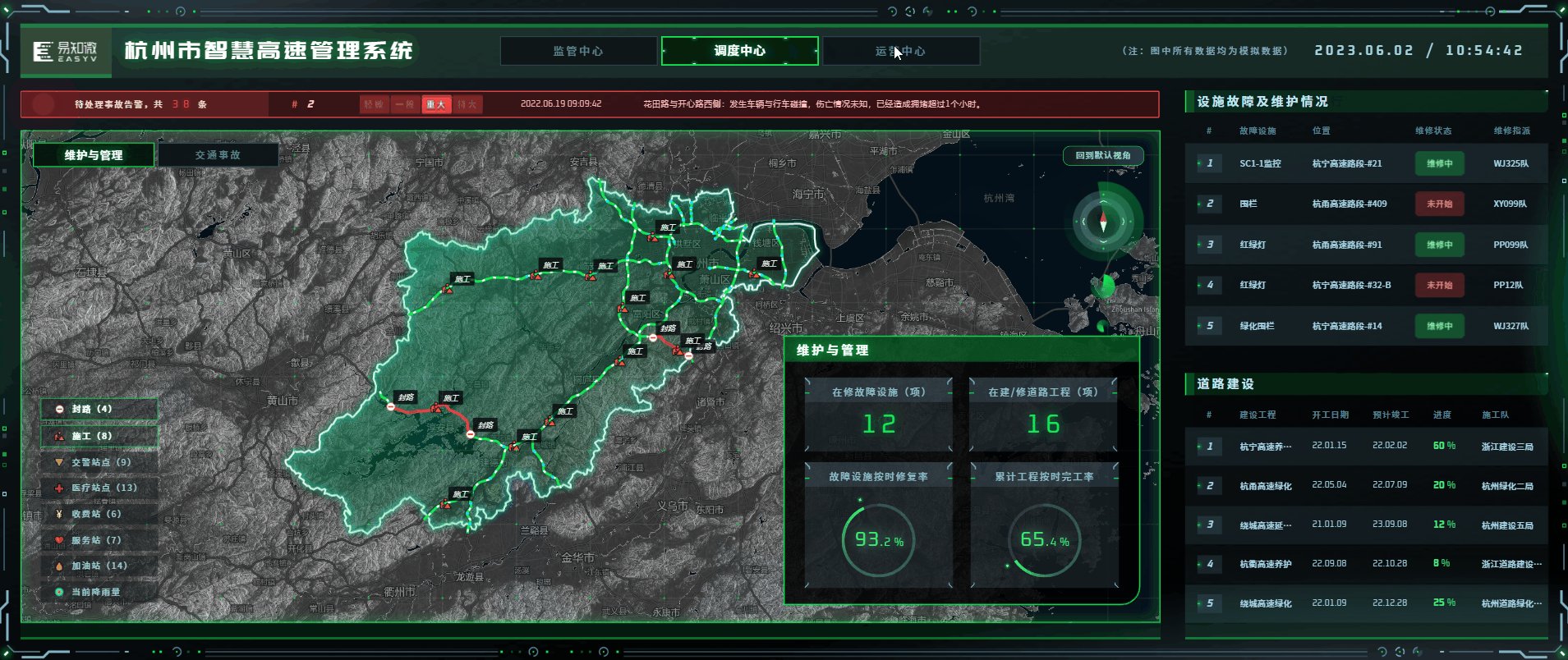
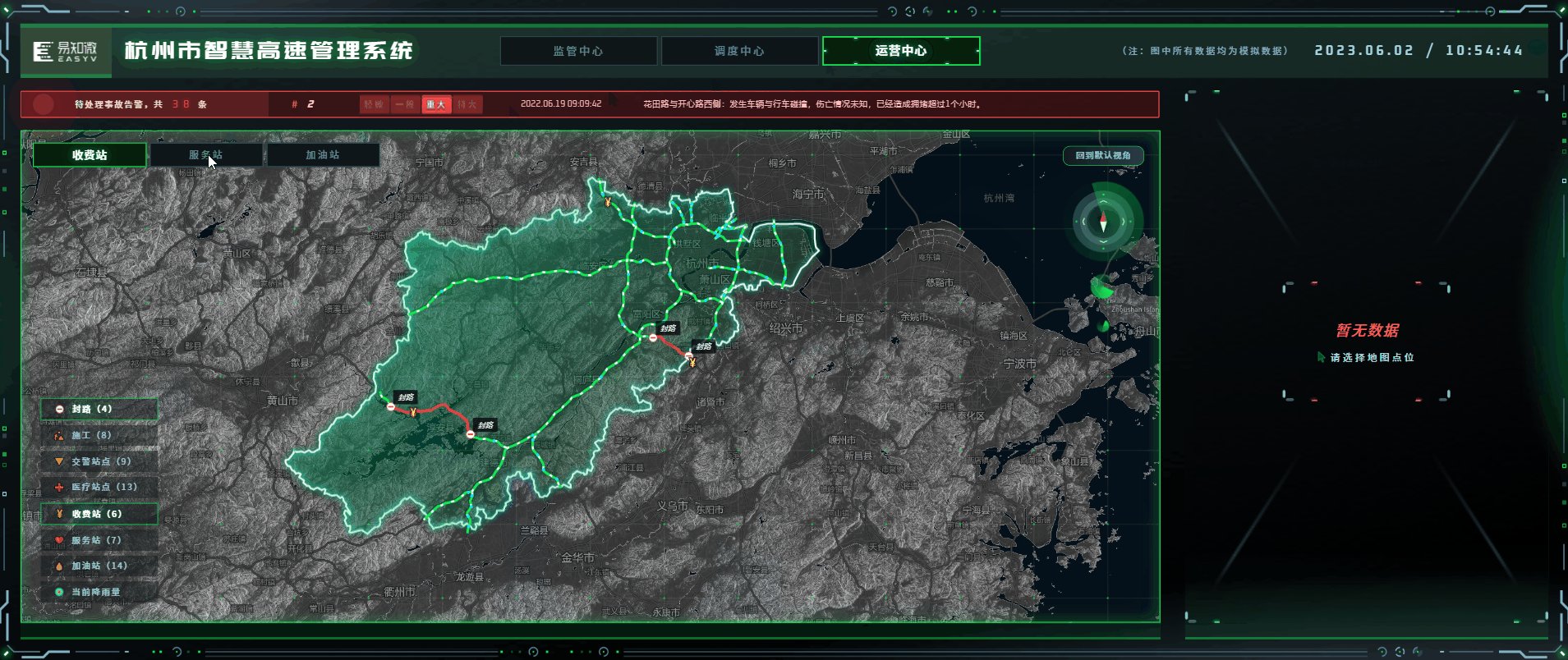
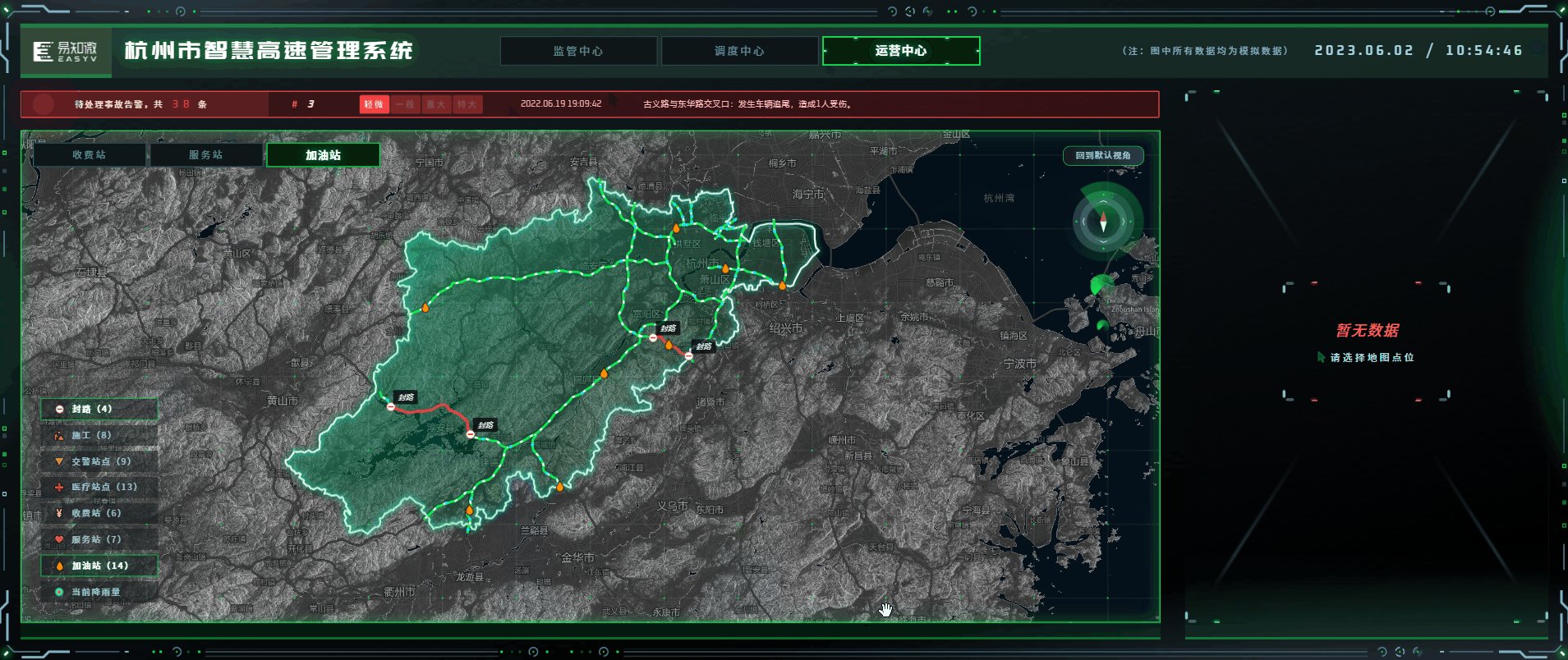
这里准备了几个大屏,大家可以一块浏览一下。
这个是高速管理的大屏,上面集成了Tab和地图,右侧有一系列的数据图表,通过自定义事件去进行一个联动,方便点击切换。

想直观体验更多demo的朋友们,可在后台发送”教程“,获取更多场景demo~

01 空间管理
在官网右上角点击【进入工作台】,进入空间页面。点击左上角的空间名称,可以看到自己所拥有的空间。
个人(空间)和(企业)空间可以并存,但是存在隔离问题,如果在个人空间做好了大屏,是没有办法转移到企业空间中的!因此在试用或正式使用时,一定要分清自己是在哪个空间进行的操作。
更多有关空间管理的操作,可以点击如下链接查看👇
空间管理帮助文档链接
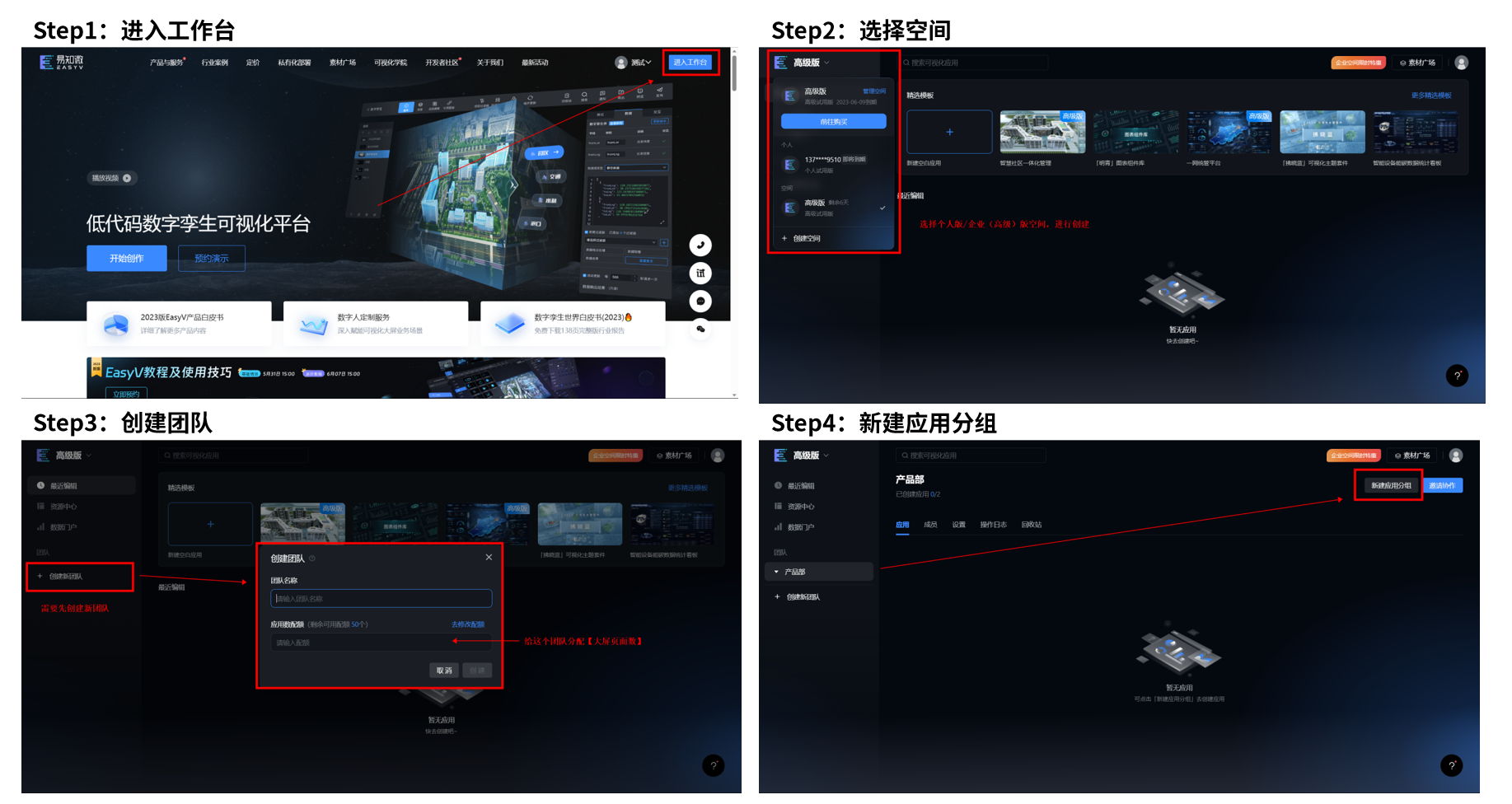
02 创建团队及应用
如果是试用产品的小伙伴可以仔细看看,创建项目前需要准备的4个步骤。(正式版本的同学可以直接跳过~)

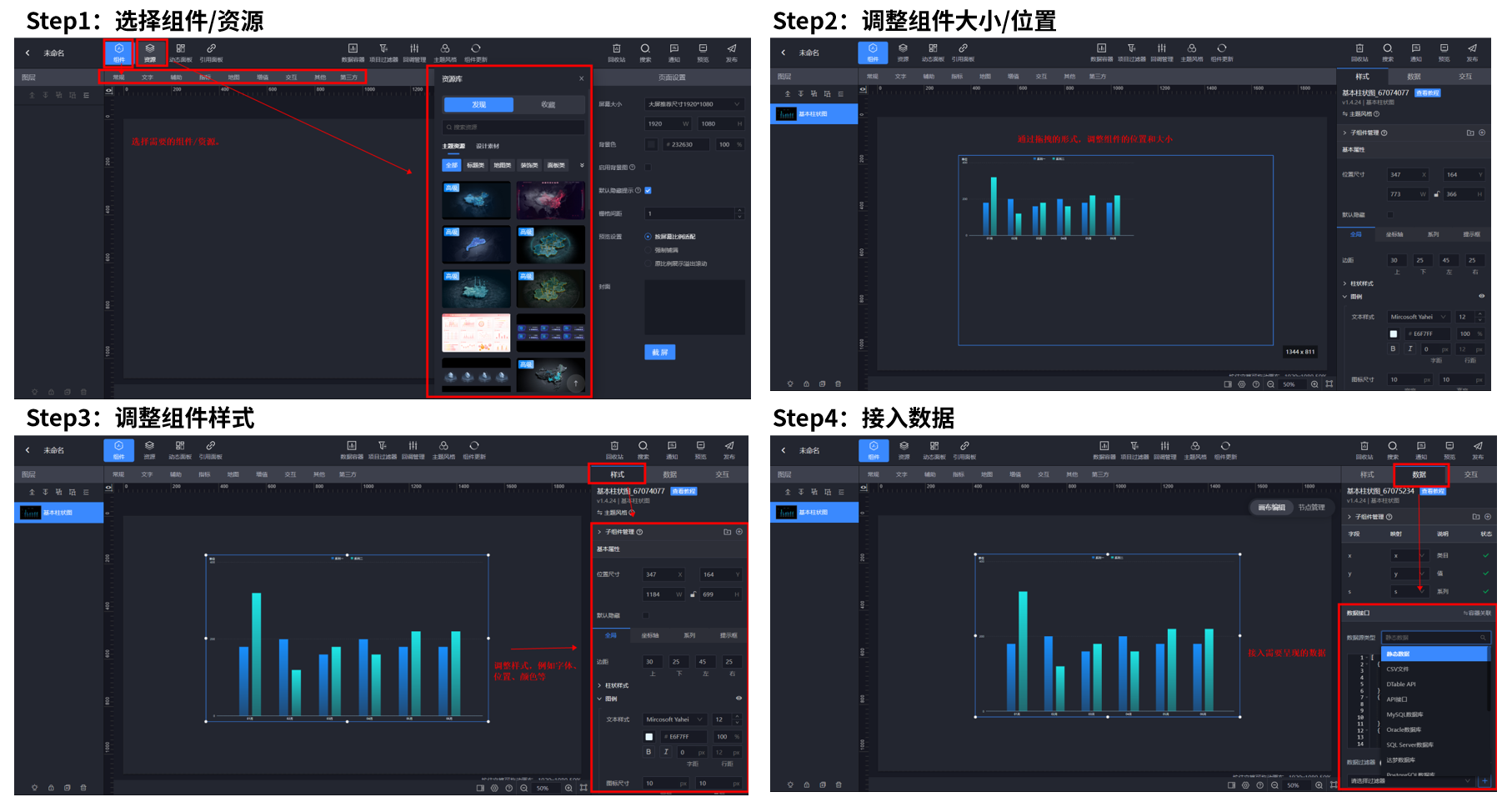
03 使用组件和素材
我们已经为大家预置了丰富的组件和资源,即点即用。制作可视化大屏就好像小时候拼拼图,组件和资源可以看成是其中的拼图中的某一个板块,拿一块,放到最适合的位置就好了~

如果要实现图表间的交互效果,可以通过【交互】中的自定义事件实现,简单的交互效果实操可以查看上期文章👇
交互文章链接
地图组件:包括3D地球超图、中国2D地图、边界地图、3D边界地图、基础平面地图等多样化的地图展示效果

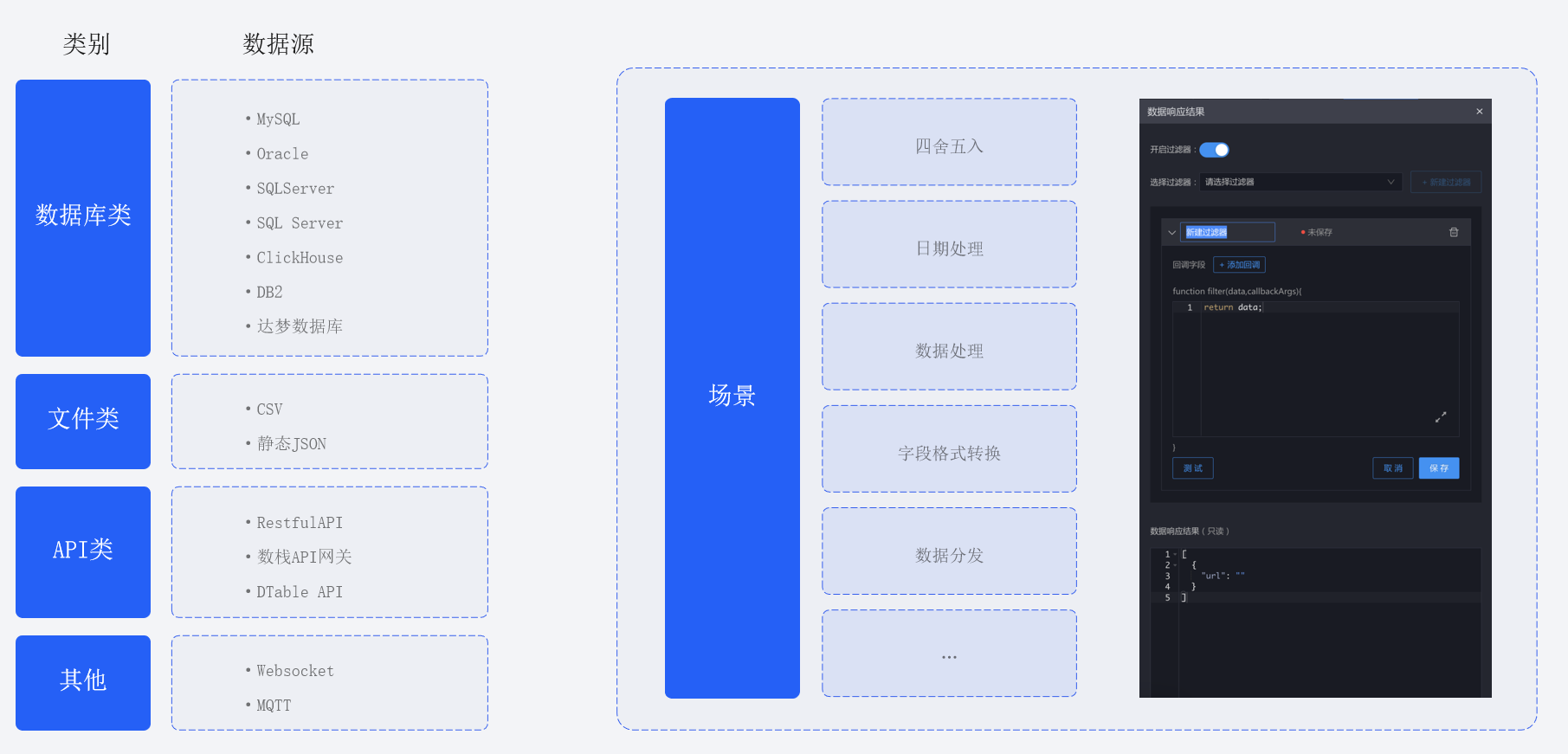
可视化组件

- 数据源:MySQL、Oracle、SQL、达梦数据库、CSV、静态阶层数据、API、Websocket、MQTT
- 数据过滤器:四舍五入、日期处理、字段格式转换、数据分发等进阶功能
- 交互模式:事件交互、数据交互、自定义事件控制

- 支持的事件:请求完成、数据变化、鼠标点击、鼠标移入、鼠标移出
- 支持的动作:移动、旋转、显示、隐藏、放大、缩小、更新、组件配置
- 动画控制:速率调整、时长调整、延迟调整、动画类型选择
- 交互效果:轮播交互、弹窗交互页面、跳转页面、切换页面、滚动表格分类、下拉菜单等。

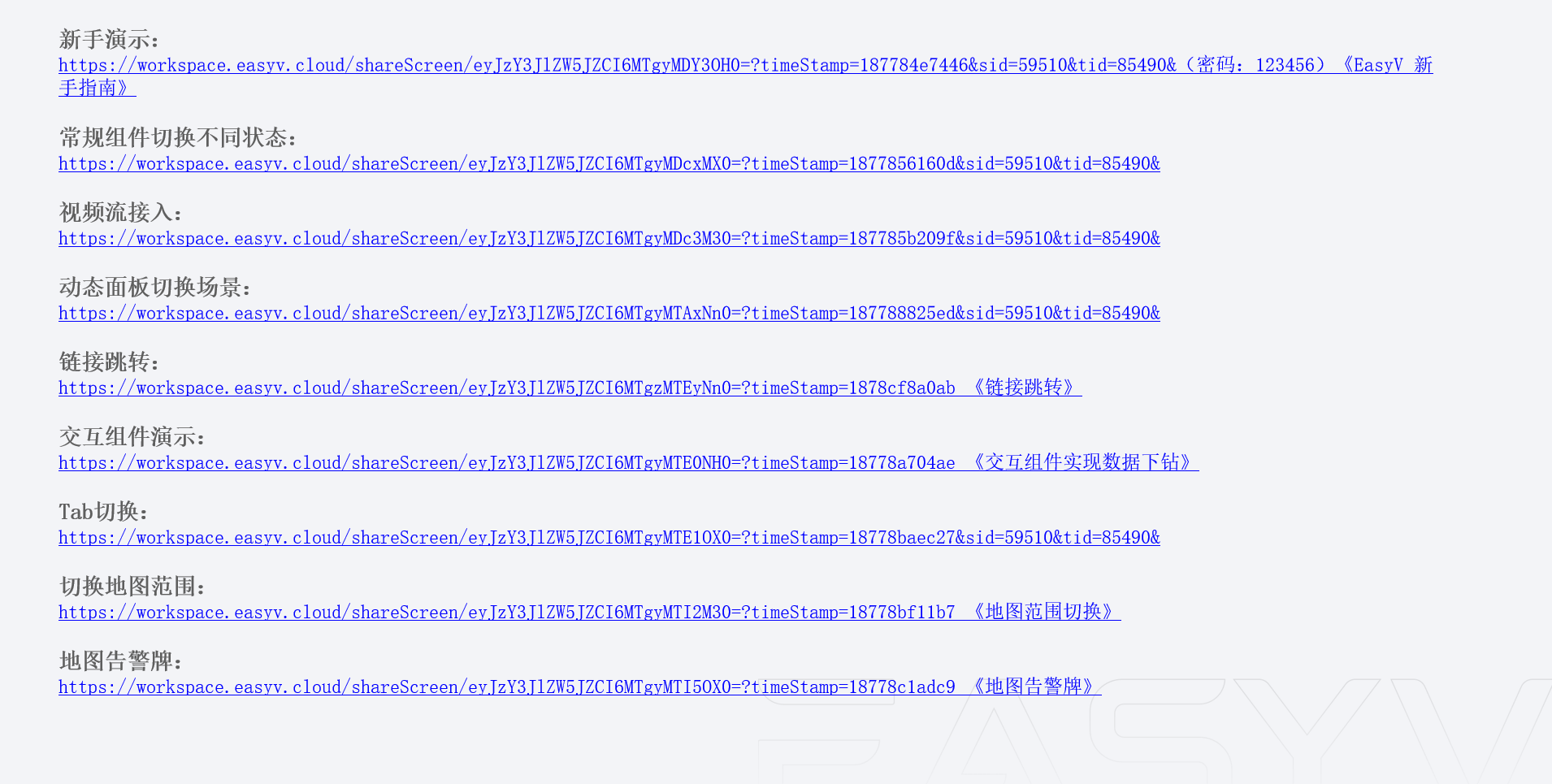
在教程中,老师还贴心地为大家提供了许多重点配置功能的参考demo~
感兴趣的小伙伴可以到公众号后台,私信回复“教程”即可获取完整配置链接~

文章
11.92W+人气
19粉丝
1关注
 扫一扫关注公众号
扫一扫关注公众号
 扫一扫联系客服
扫一扫联系客服
©Copyrights 2016-2022 杭州易知微科技有限公司 浙ICP备2021017017号-3  浙公网安备33011002011932号
浙公网安备33011002011932号
互联网信息服务业务 合字B2-20220090
