
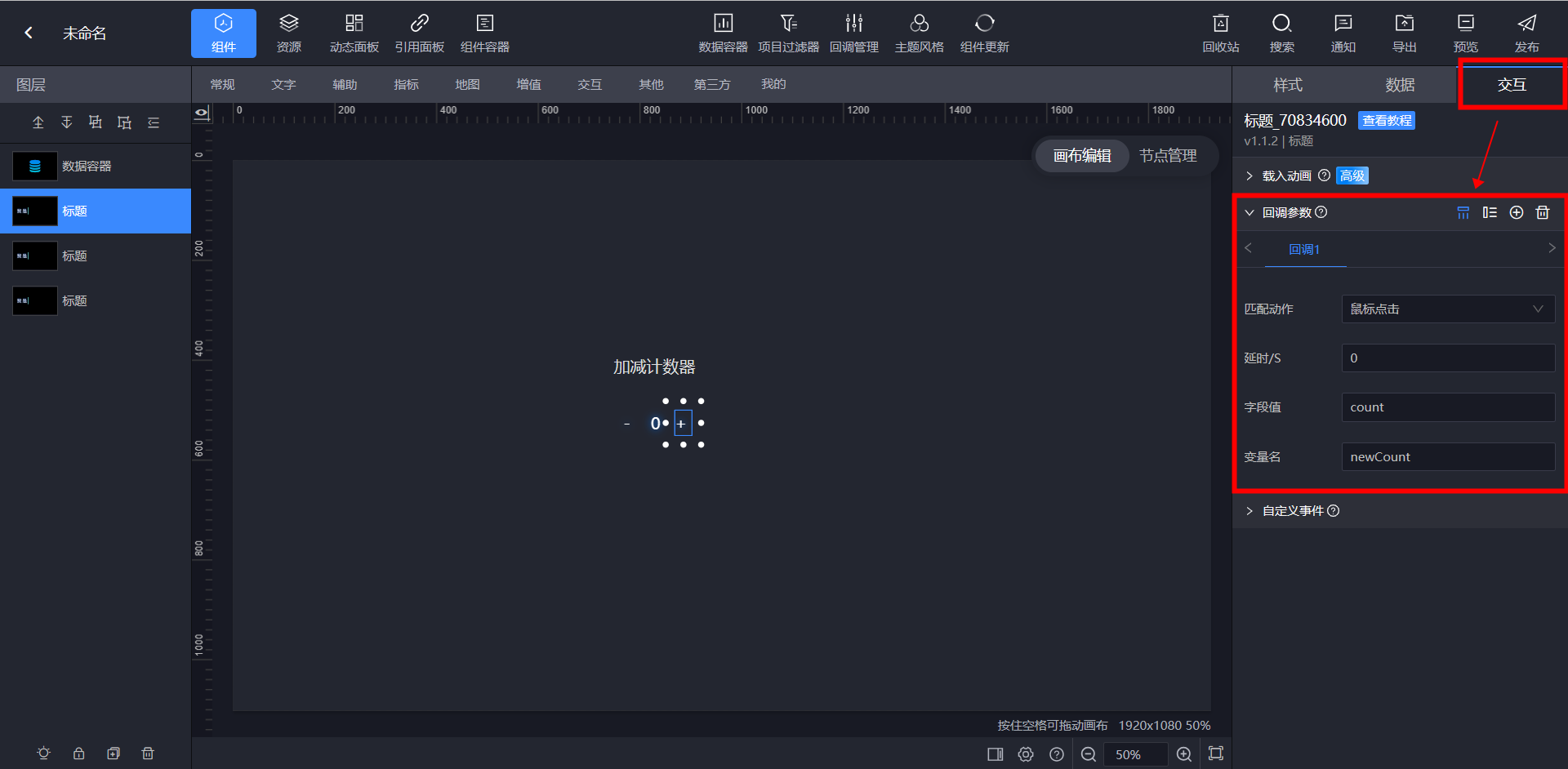
从上面的动图中可以看到,当我们点击左右两侧的 “-” 和 “+” 按钮时,中间的数字0会随之加减。这里主要是对回调的运用,三个标题组件通过数据过滤器来接收数据容器发出的回调 count 。
当我们点击左右两侧的标题时,它们会基于count进行 -1或+1的运算得到新的值,然后通过回调newCount来发送给数据容器。
数据容器的特性是当数据发生变化时,它会立刻触发自己的回调,也就是说,接收到newCount后,数据容器会把newCount通过回调count重新发送给标题,以此来构建一个完整的交互循环。
是不是感觉听上去有些复杂?别急!想要实现该功能易如反掌,无代码基础的小伙伴也能轻松学会~
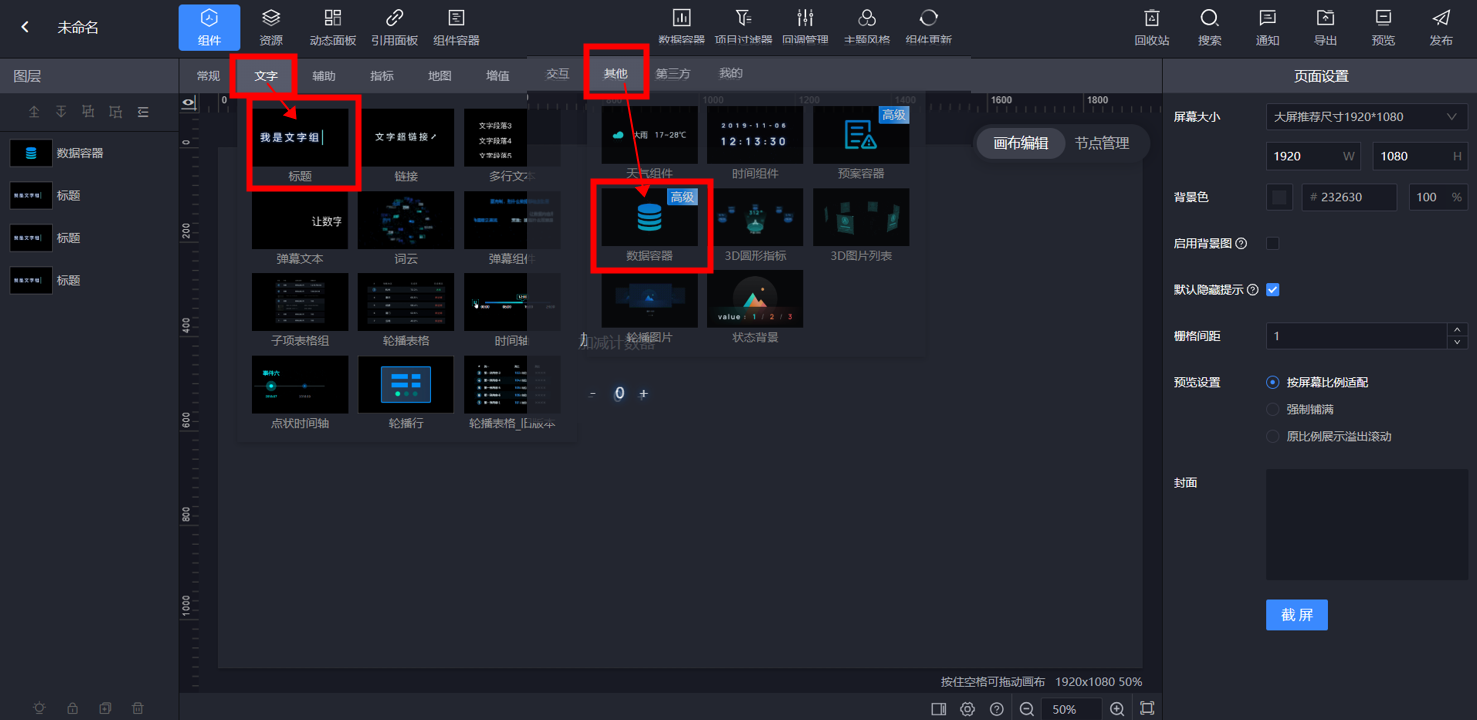
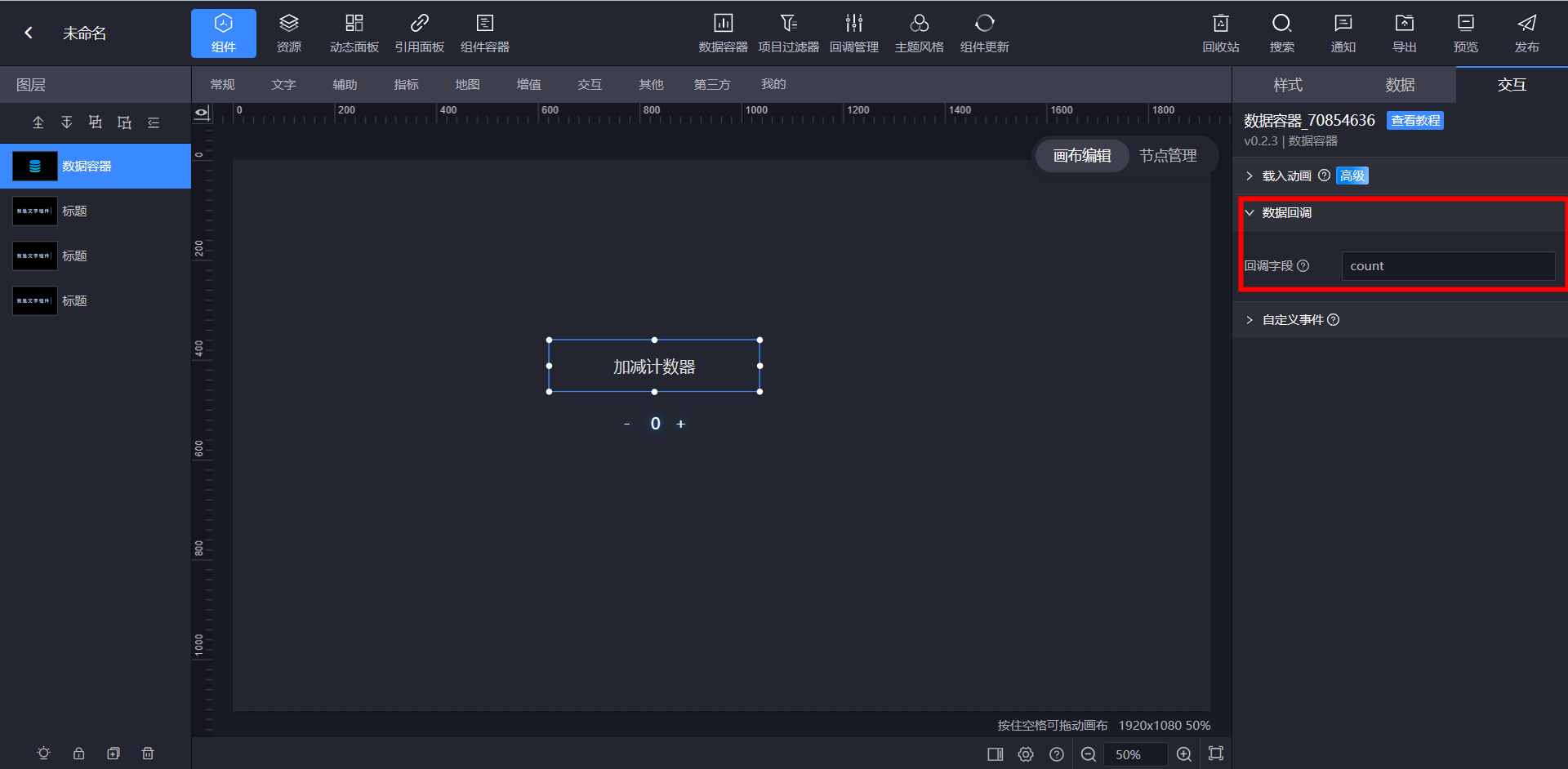
先创建三个标题,将它们的text字段分别设置为 -,0,+,然后我们再创建一个数据容器组件(这里先不做编辑),这个数据容器的主要作用是获取到最新的数值(newCount),然后分发给三个标题,标题组件通过接受数据容器的回调(count)来得到最新值。

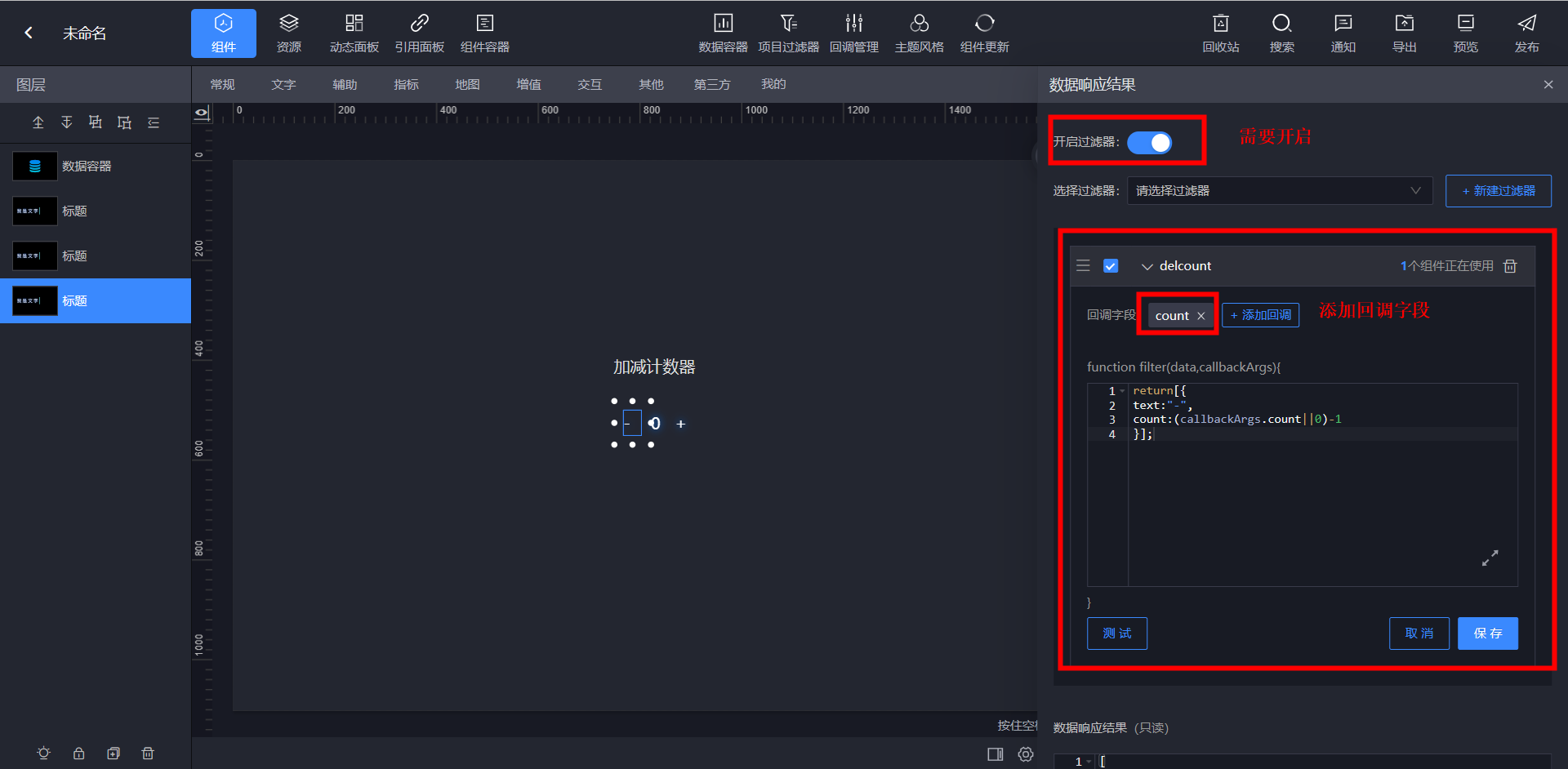
左侧的数据过滤器:

return[{
text:"-",
count:(callbackArgs.count||0)-1
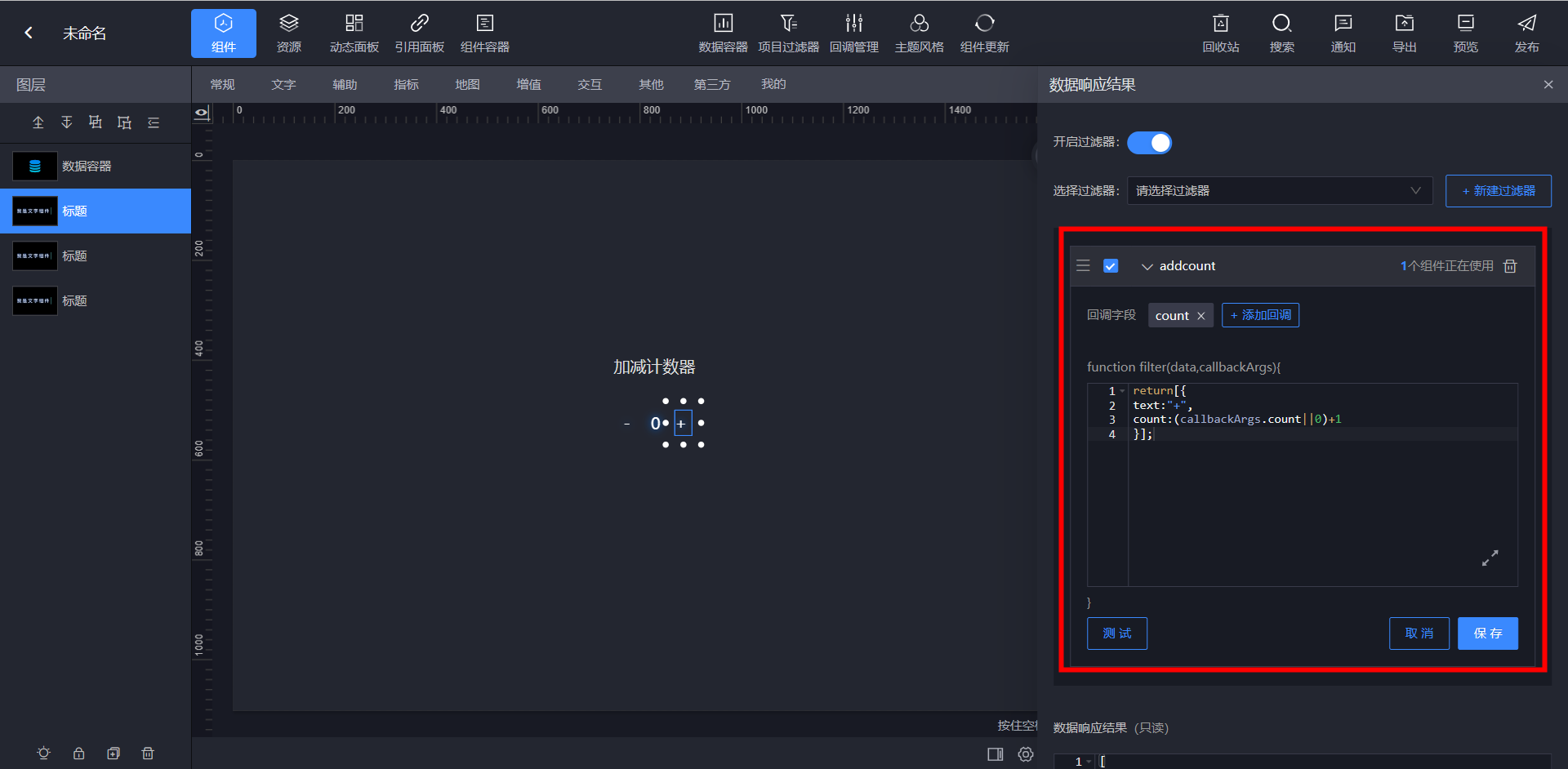
}];右侧的数据过滤器:

return[{
text:"+",
count:(callbackArgs.count||0)+1
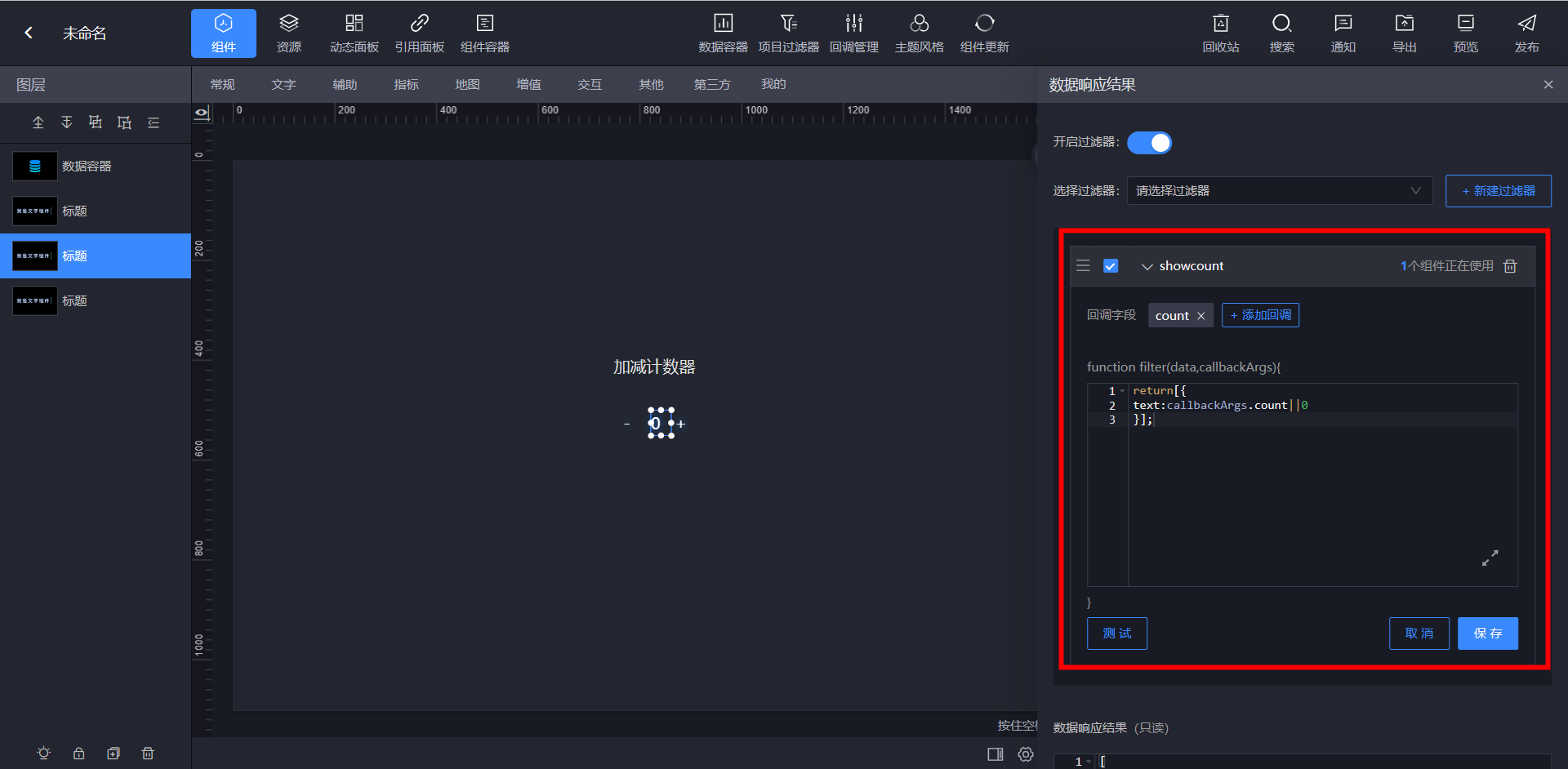
}];中间的标题数据过滤器:

return[{
text:callbackArgs.count||0
}];可以看到,两侧的数据过滤器都返回了一个新的字段count,新count的值是基于回调count来计算的。

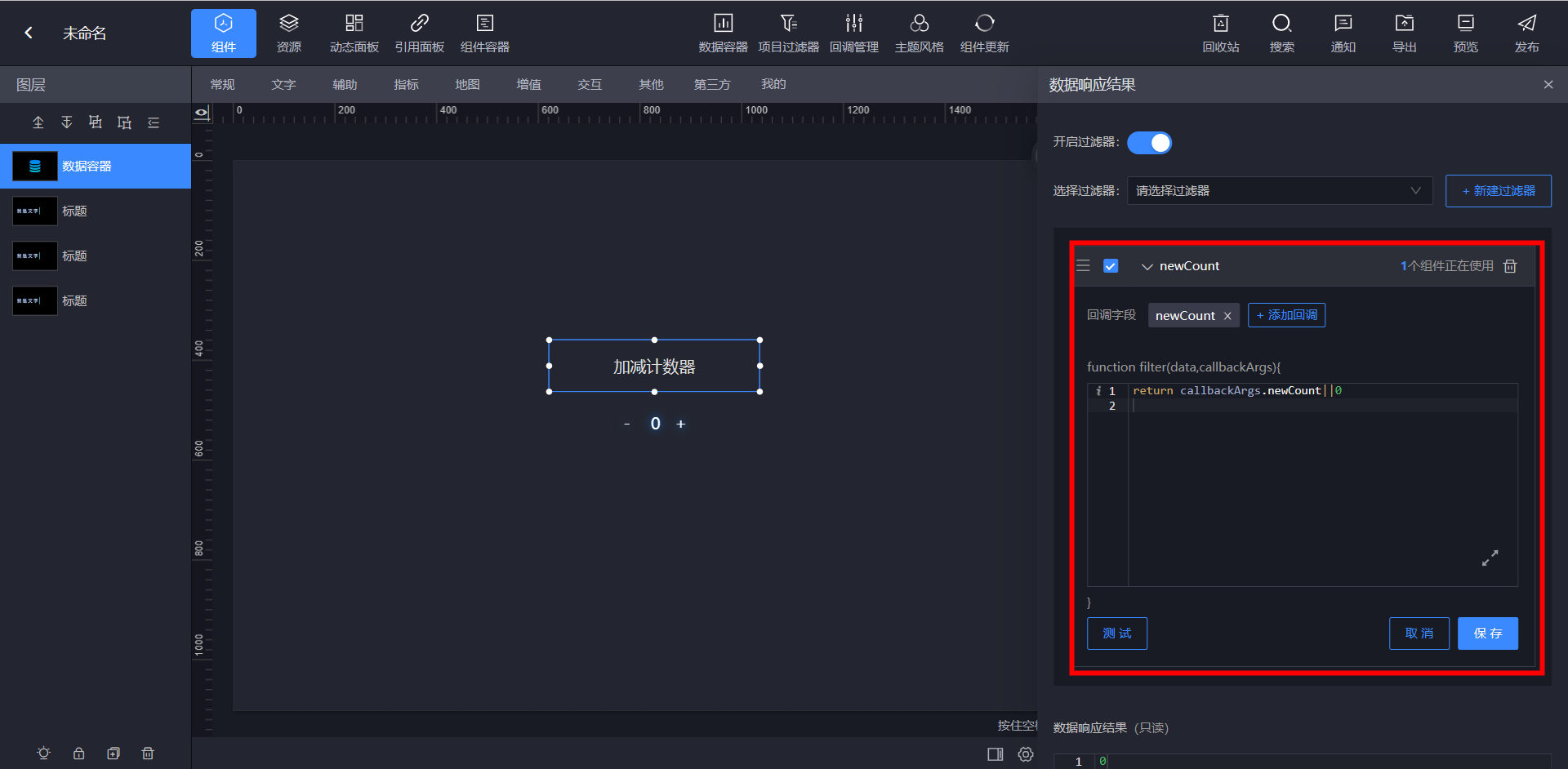
对数据容器而言,它需要做的就是接受newCount后,再把newCount赋值给count返回给三个标题即可,所以我们也需要给它添加一个数据过滤器和回调。

return callbackArgs.newCount||0
这样,我们的标题计数器就完成了。
最后,感谢我们的孟德老师友情分享此次大屏使用的小技巧~如果对这类分享感兴趣的朋友们,欢迎进入EasyV开发者社区,关注我们的孟德老师(点此进入所属个人空间:赵炎飞),更多技术精华等你来发现!
点击左下角“阅读全文”还可以免费试用EasyV~
文章
11.91W+人气
19粉丝
1关注
 扫一扫关注公众号
扫一扫关注公众号
 扫一扫联系客服
扫一扫联系客服
©Copyrights 2016-2022 杭州易知微科技有限公司 浙ICP备2021017017号-3  浙公网安备33011002011932号
浙公网安备33011002011932号
互联网信息服务业务 合字B2-20220090
