前言:
此教程面向无js基础的同学,旨在帮助各位同学了解一些基础的过滤器,为了便于理解,我只将一些需要用到的函数和概念放了进来,至于箭头函数()=>{},ES6的扩展运算符以及结构赋值等概念,大家有兴趣的可以了解一下,学会了可以用来装杯而且会省很多力气。
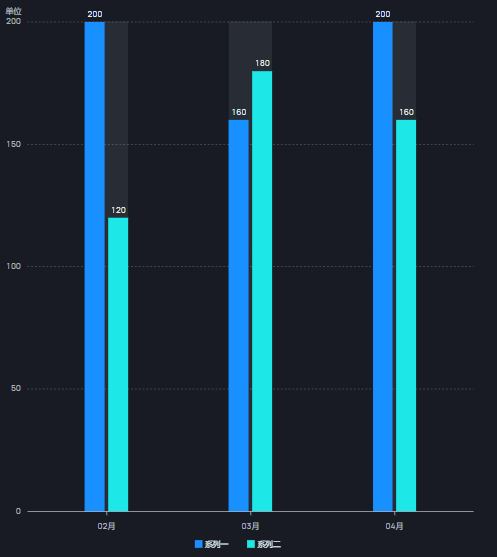
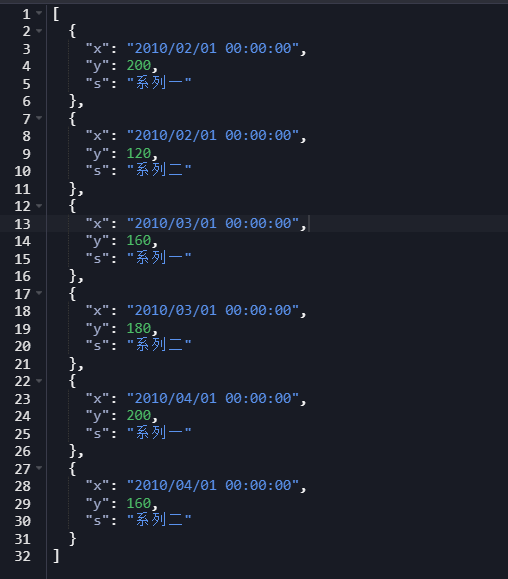
先看基本折线图,去掉x,y,s这些东西,它的数据其实是一个对象数组——[{},{},{},...]:


图1 图2
一 基本概念
1. 数组——数组以[ ]包裹元素,以英文逗号 , 将各个元素分开,比如:
[0,1,0,2] //一个很普通的整数数组,
[[0],[1],[0,2]] //一个包裹了数组的数组(二维数组),
//当然数组里面的元素也可以是一个对象
2. 对象——对象以{ }包裹键值对,如图2
{
"x": "2010/02/01 00:00:00",
"y": 200,
"s": "系列一"
}这是一个对象,它有三个 "键值对",x,y,s分别是键,
"2010/02/01 00:00:00","200","系列一"则是值
3.对象数组——对象数组则是一个 由对象组成的数组,如图2就是一个对象数组,而且我们大部分的数据都是如此。在我们的过滤器中,这个对象数组被赋值给了一个变量——data:

data=[
{
"x": "2010/02/01 00:00:00",
"y": 200,
"s": "系列一"
},
{
"x": "2010/02/01 00:00:00",
"y": 120,
"s": "系列二"
}
......(以下省略,不占空间了)
]3.回调对象集——callbackArgs
过滤器中除了data,还有一个参数可以拿到就是callbackArgs;当你需要拿到另一个组件发出的数据回调,就可以在callbackArgs里读取。
//如果想看回调集里都有什么可以自行打印
//console.log(callbackArgs);
//通过ES6可以结构使用
const {callbackName} = callbackArgs;
//也可以直接拿到对象中的属性
const callbackName = callbaArgs.callbackName;二 基本方法
1. 数组方法:
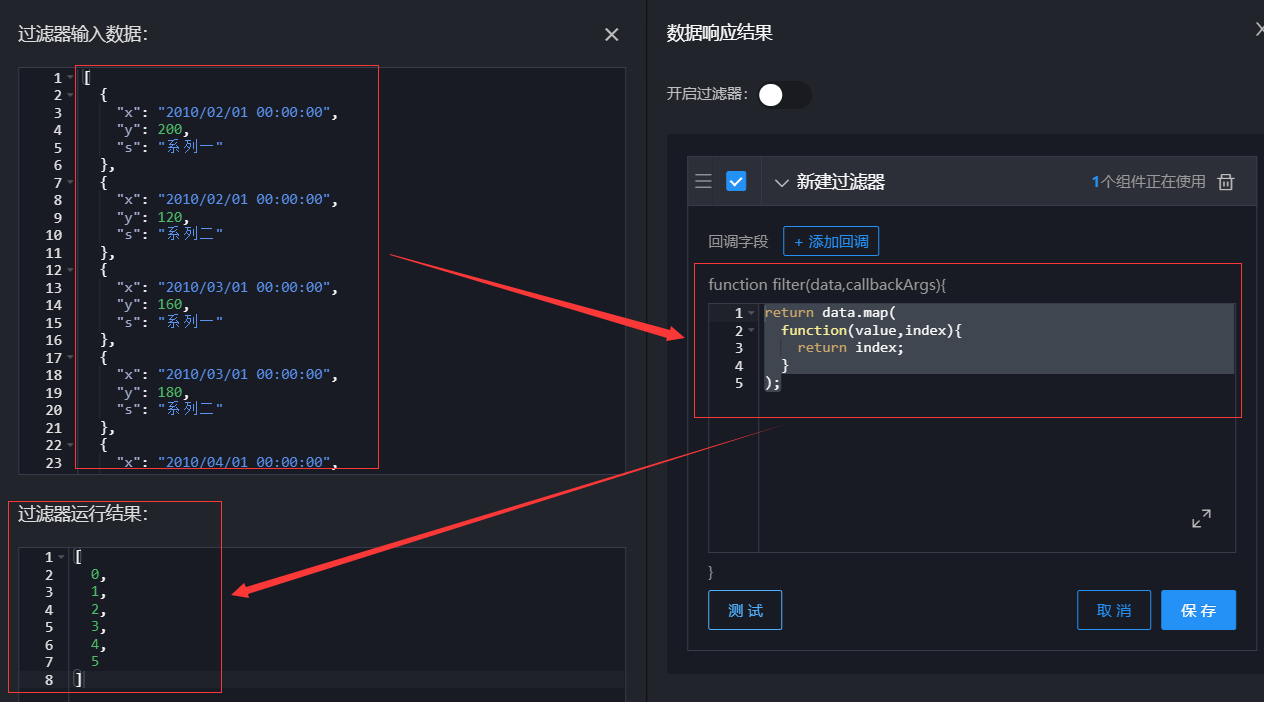
map——map函数可以对每一个数组内的元素进行操作,比如以上面的data为例,data是一个对象数组,我们现在要把它变成一个整数数组([0,1,2,3,4]):
return data.map(
function(value,index){
return index;
}
);可以看到data调用了map函数,而map函数的括号里面又有一个函数(function),这个函数就是对每一个元素做出的操作,它有两个变量,value代表的是这个元素的值,index代表元素的是下标(当然你可以改成其他的名字,不一定非要用value,index,改成v,i也是可以的),function(value,index){ return index; }这个函数其实没有用到value,只用到了index,它将index返回给了每一个元素,然后map又把这个由index组成的整数数组返回给了我们的组件。

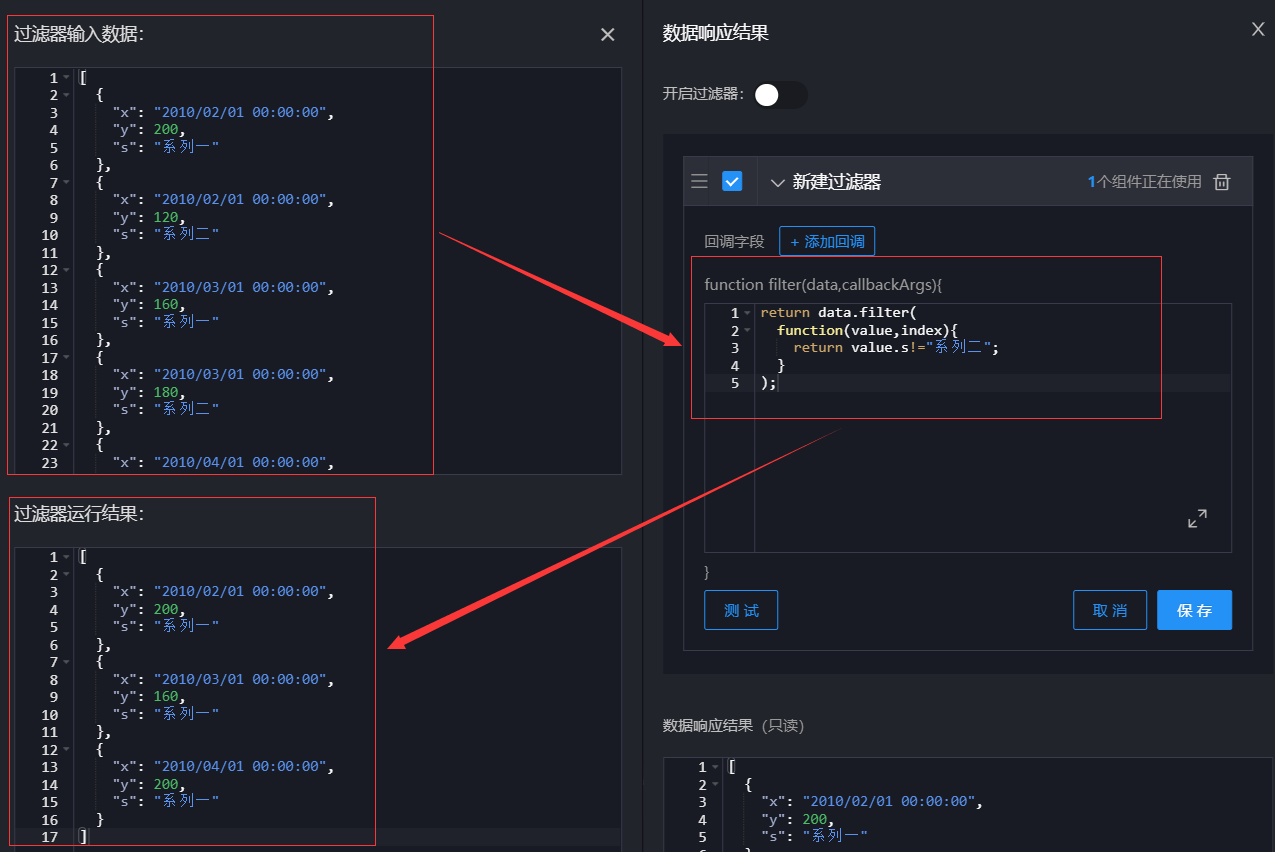
filter——filter用于筛选数据,它可以过滤出数组中满足条件的数据,还是以data为例,现在我要把s=系列二的数据删除掉:
return data.filter(
function(value,index){
return value.s != "系列二";
}
);使用方法和map类似,value,index代表的意义也相同,这次不过是把function中return 的内容换了一下。我之前说过value代表的是一个元素,data数组中的元素就是对象,它有三个键值对,键名分别是x,y,s,这里我们将筛选的条件设置成了 value.s != “系列二”,也就是说,所有s不等于”系列二”的元素被return了,等于”系列二”的则没有被return(也就是说我们不需要这些数据了)。

三 案例
接下来我会结合案例,再为大家讲解一些通用的函数。
1. 字符串转换成数字——parseInt(),parseFloat()
以地图散点的经纬度数据为例:
[
{
"lng": "118.405458",
"lat": "36.631539",
"type": 1,
"value": 32
},
{
"lng": "113.615419",
"lat": "34.667695",
"type": 1,
"value": 45
}
]lng和lat代表着经纬度,它们现在是字符串(由双引号包裹),但是我们的组件只能识别数字格式的经纬度,这个时候就可以用parseFloat()这个函数,它能够将一个字符串转换成小数,(parseInt()则是转换成整数)。
return data.map(function(value){
return {
type:value.type,
value:value.value,
lng:parseFloat(value.lng),
lat:parseFloat(value.lat)
}
});这里return了一个对象,这个对象是和原来的对象格式一样的,除了lng和lat这两个键值对。结果如下:

2. 数字转换成字符串——这个不需要函数。。。
数字转换成字符串很简单,在数字前面加上双引号即可。
return data.map(function(value){
return {
type:value.type,
value:value.value,
lng:""+value.lng,
lat:""+value.lat
}
});
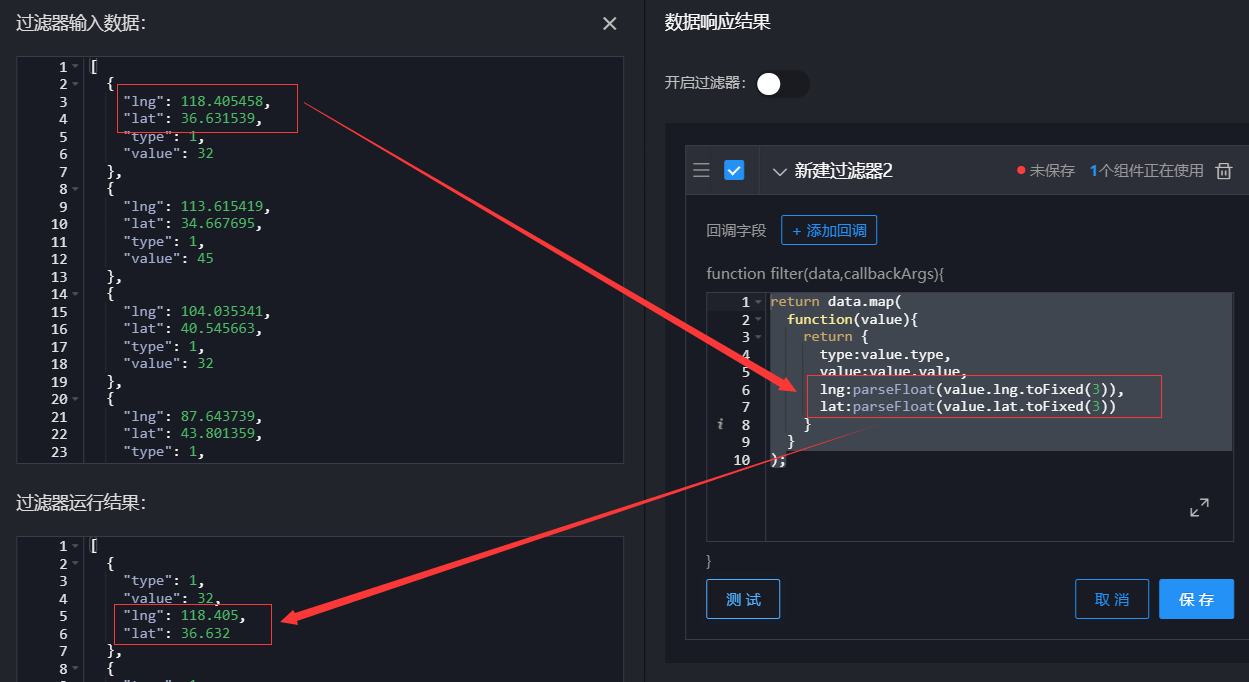
3. 保留n位小数——toFixed()
还是以上面的数据为例,如果我想把经纬度保留3位小数:
return data.map(
function(value){
return {
type:value.type,
value:value.value,
lng:value.lng.toFixed(3),
lat:value.lat.toFixed(3)
}
}
);
然后你会发现。。。toFixed()处理之后的经纬度变成字符串了,所以我们在toFixed()之后,还要再调用一次parseFloat(),我们可以这样写:
return data.map(
function(value){
return {
type:value.type,
value:value.value,
lng:parseFloat(value.lng.toFixed(3)),
lat:parseFloat(value.lat.toFixed(3))
}
}
);
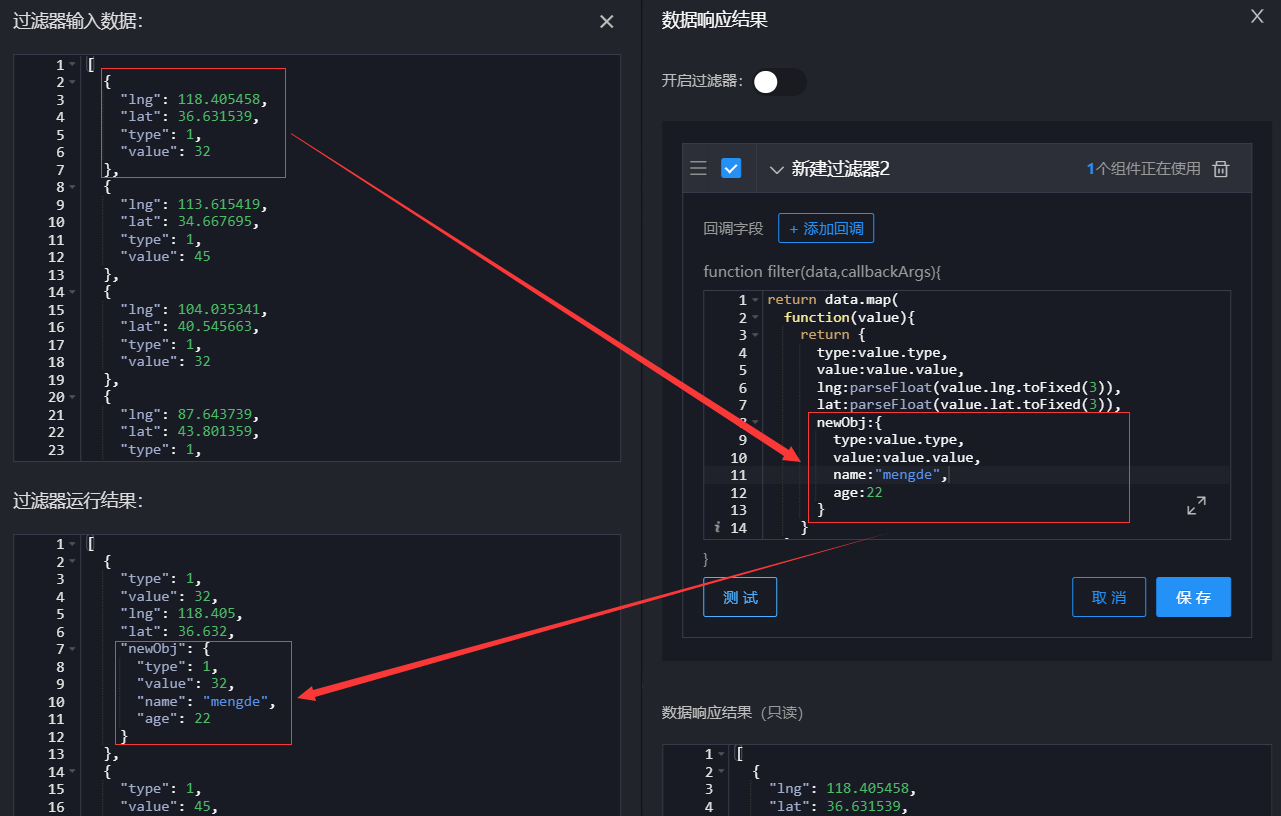
4. 将多个键值对合并成一个新的键值对
有时候我们的数据可能要被回调出去,比如上面的例子,如果另一个组件想要散点的type,value或者一些其他的数据(用户往往会给一个散点赋予更多的数据信息,比如标题等等),这个时候如果你一个一个写回调会很繁琐,那你可以将需要的键值对合并成一个新的键值对,然后将这个新的键值对回调出去。
return data.map(
function(value){
return {
type:value.type,
value:value.value,
lng:parseFloat(value.lng.toFixed(3)),
lat:parseFloat(value.lat.toFixed(3)),
newObj:{
type:value.type,
value:value.value,
name:"mengde",
age:22
}
}
}
);
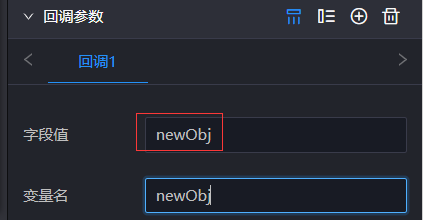
这里我在lat下面添加了一个新的键newObj,这个键的值是一个对象,对象里面的键值对type,value和外面的是一样的,我甚至还能在里面添加一些别的信息比如name,age等等。然后我在回调中,只需要把newObj回调出去就好了。

文章
11.91W+人气
19粉丝
1关注
 扫一扫关注公众号
扫一扫关注公众号
 扫一扫联系客服
扫一扫联系客服
©Copyrights 2016-2022 杭州易知微科技有限公司 浙ICP备2021017017号-3  浙公网安备33011002011932号
浙公网安备33011002011932号
互联网信息服务业务 合字B2-20220090
