
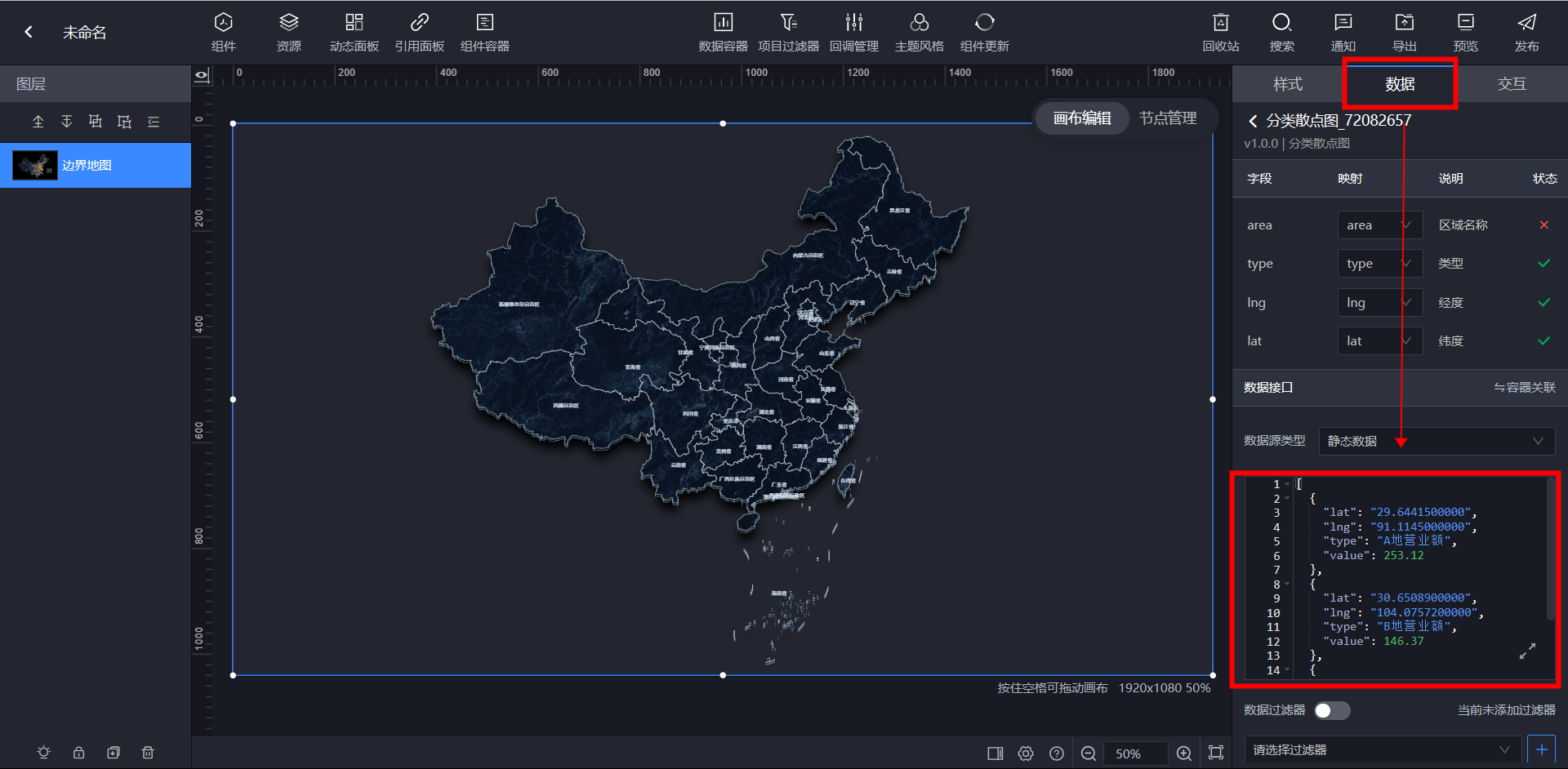
1,添加边界地图,开启地图子组件——分类散点图,

添加所需要展示的数据数据

进入样式配置气泡尺寸、颜色。注意,在颜色选项中的类型需要和数据中的展示“类型”字段一致,否则导致气泡识别不出无法显示。

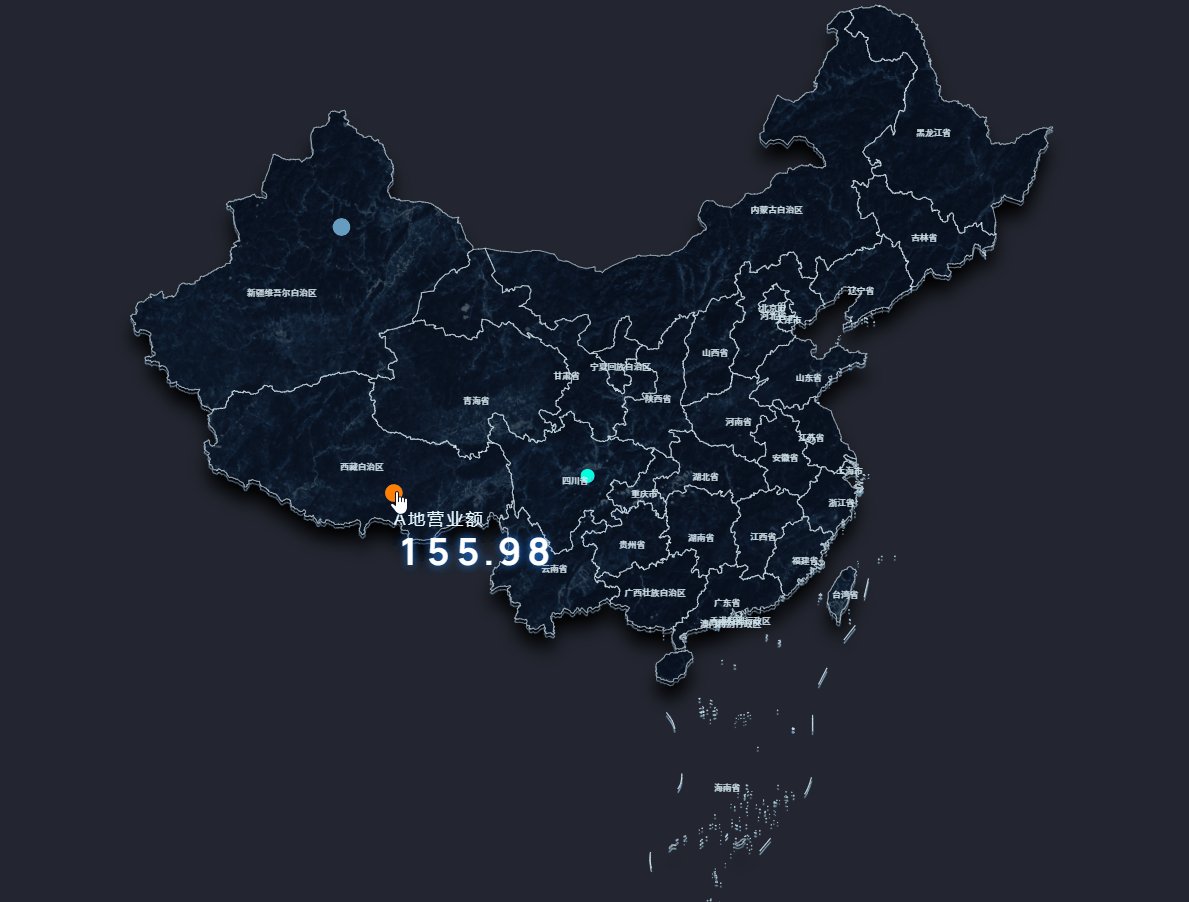
发出回调参数type,确定变量名s。(这里发出回调,后续由翻牌器等其他弹窗内的组件接收,保证每个点都有一一对应的数据展示)

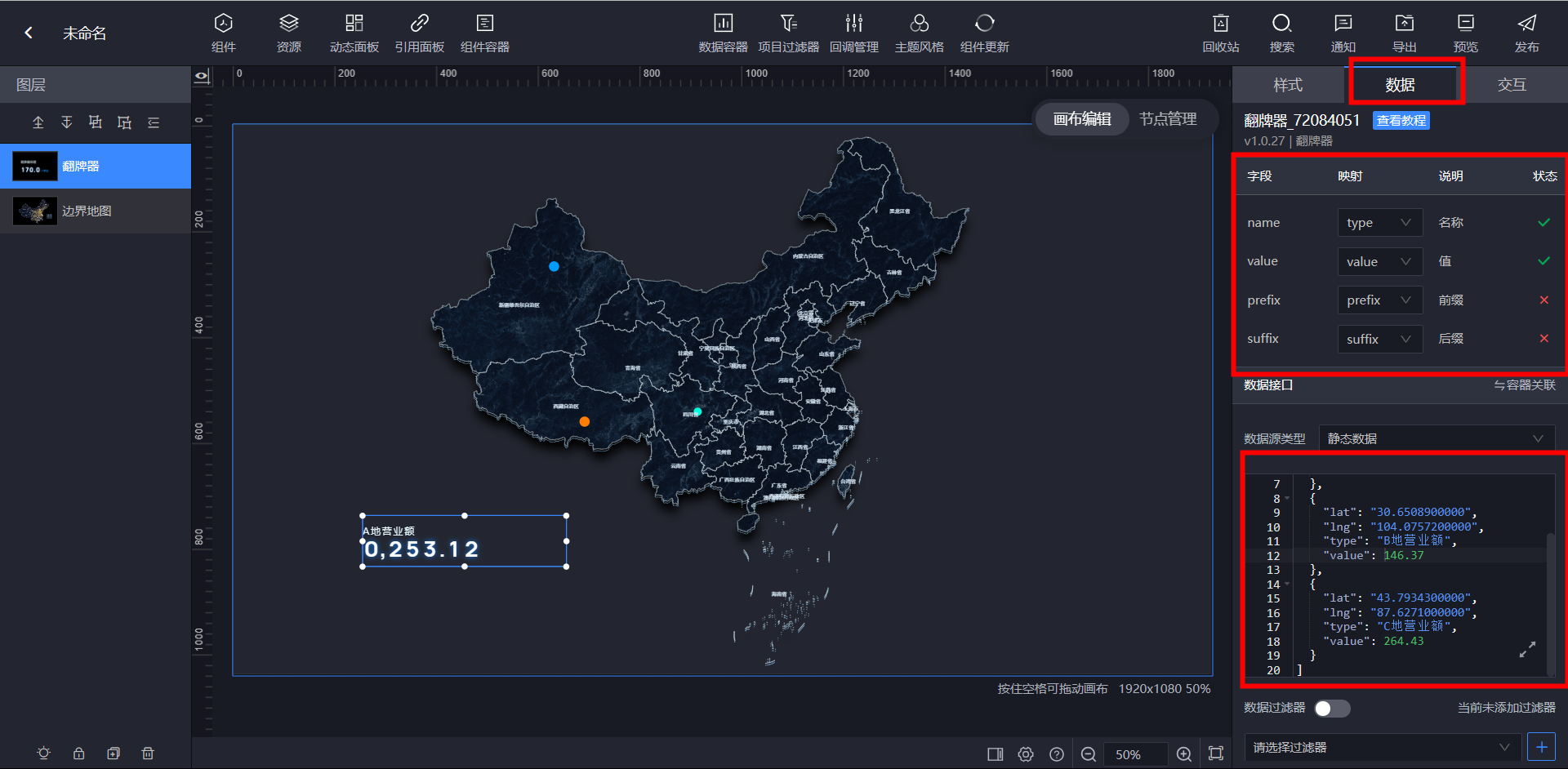
2,添加翻牌器组件,调整数据与地图子组件数据对应。(映射的字段需要对应上)

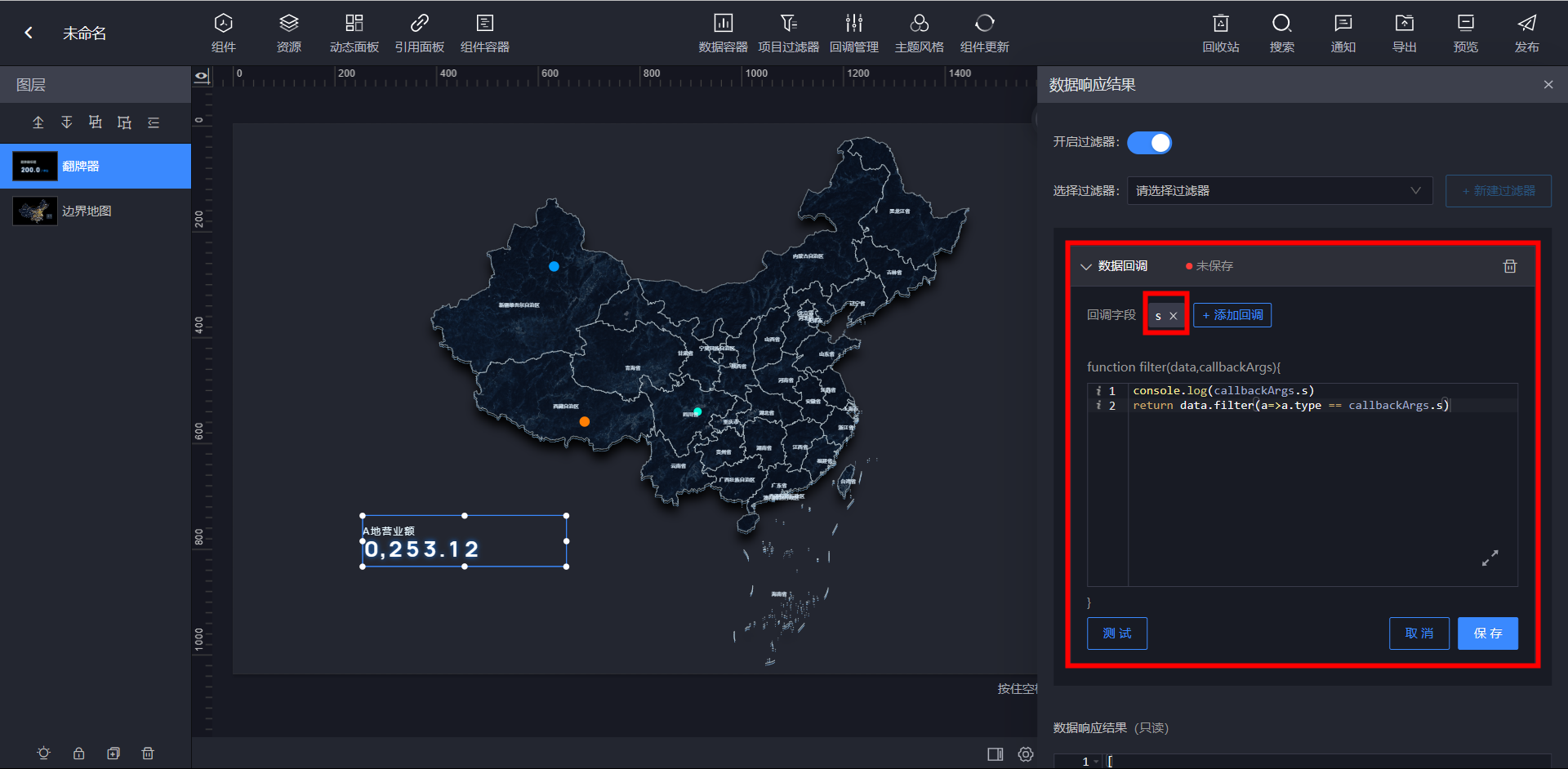
开启数据过滤器,接收回调字段s(上述地图的散点子组件发出的回调s),实现一个点对应一个数据的效果。

过滤器代码参考👇
console.log(callbackArgs.s)
return data.filter(a=>a.type == callbackArgs.s)上述操作做完后,可以发现点击不同的散点,翻牌器也会自动跟随变化成对应的数据。那么如何让翻牌器跟随点位的位置出现呢?就需要用到【动态坐标】功能。
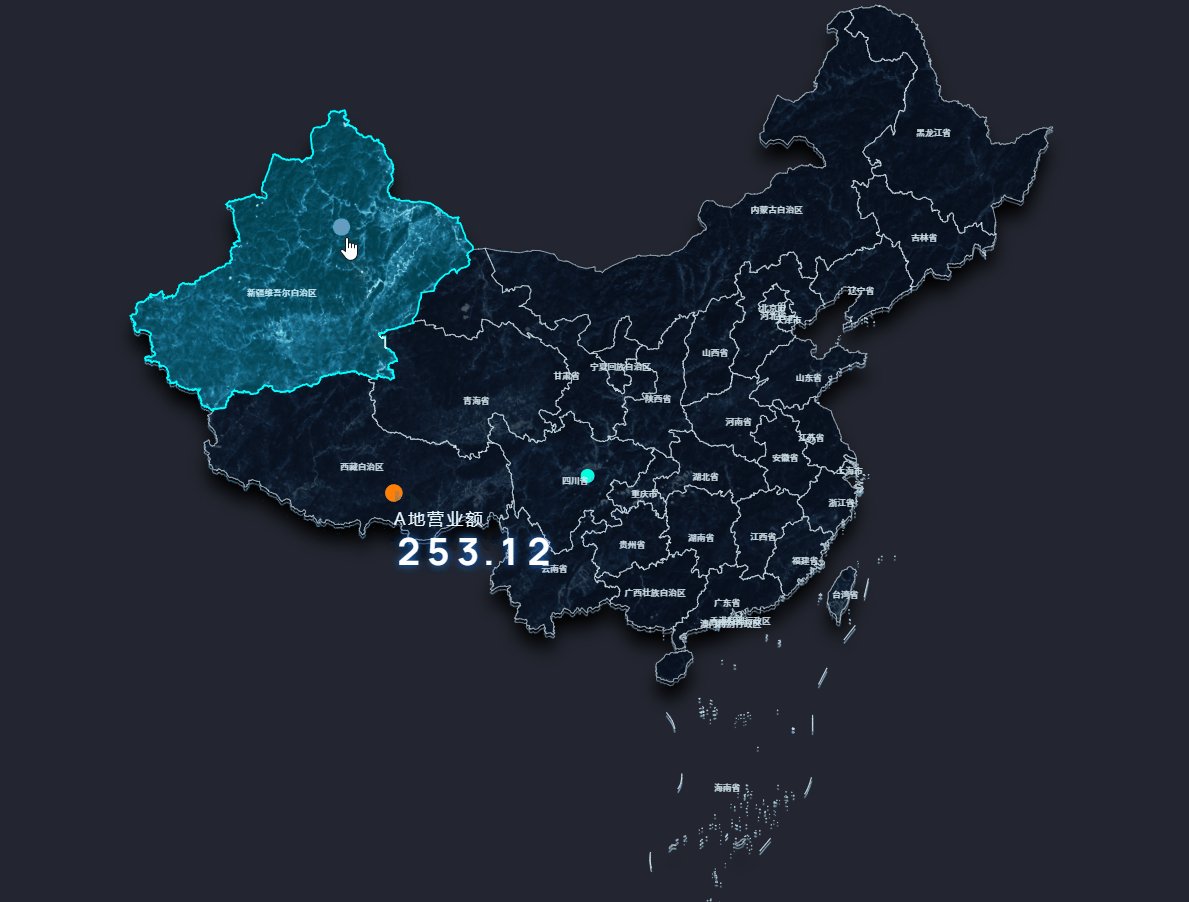
3,在地图子组件——分类散点图中,发出回调坐标参数xy,确定变量名

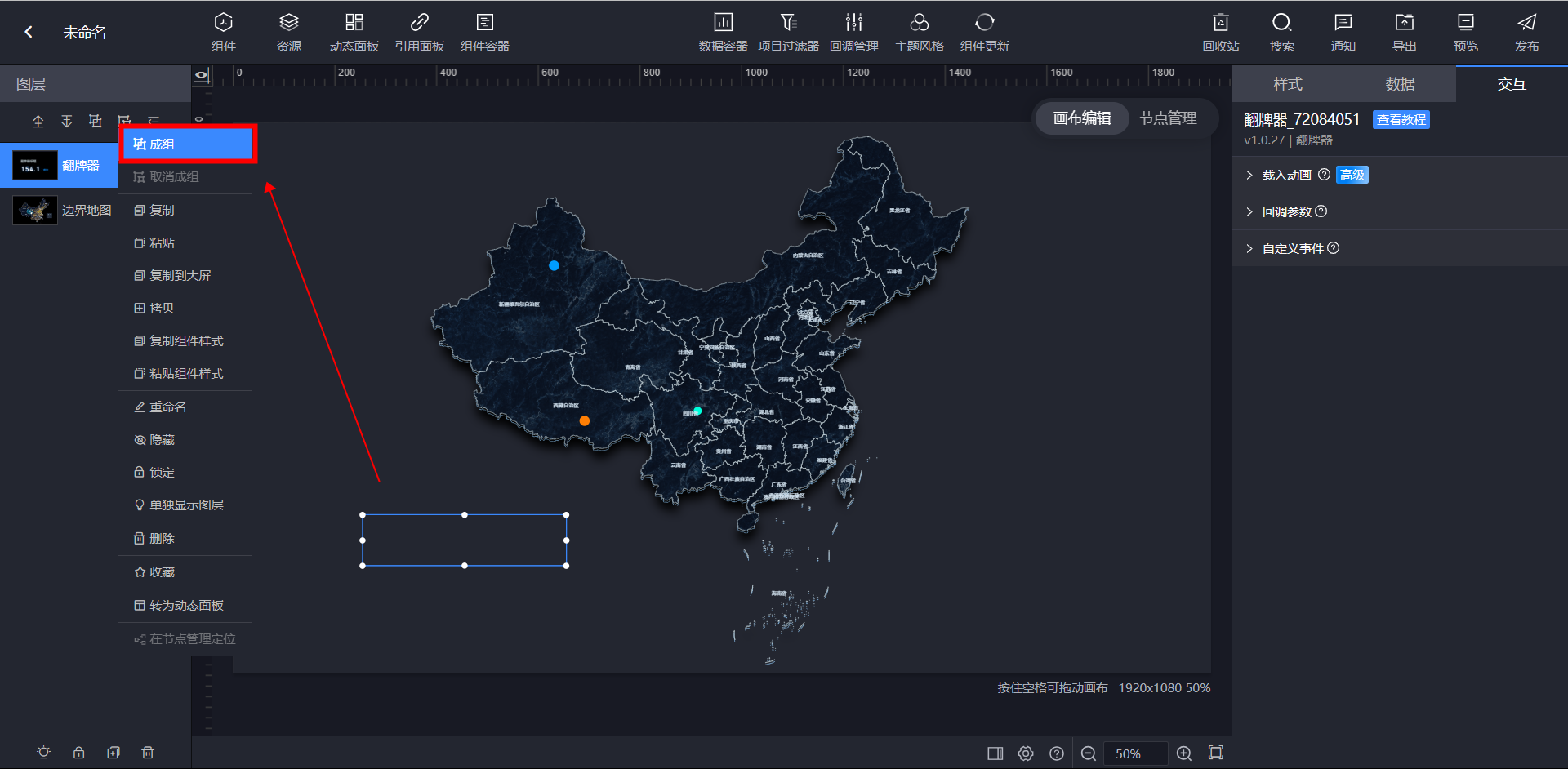
4,右键翻牌器,选择成组

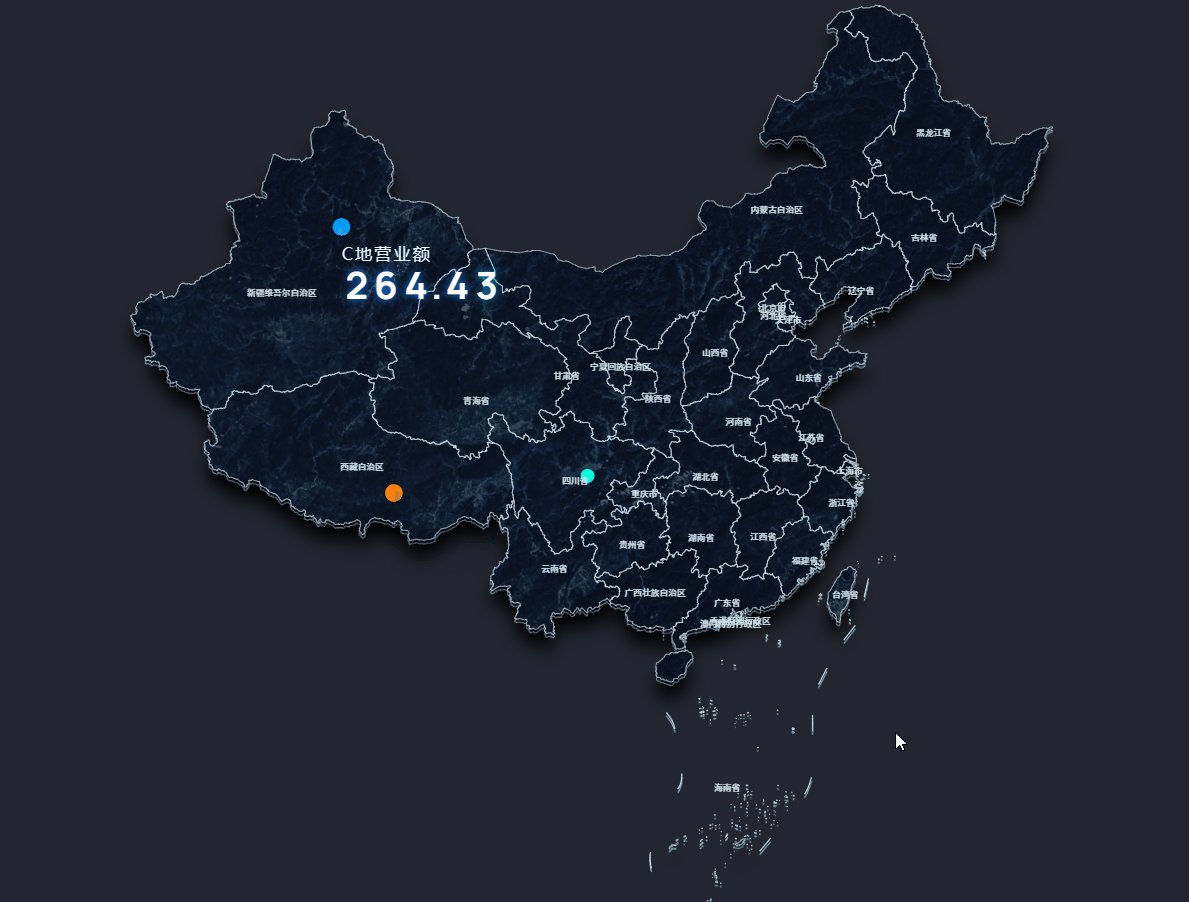
分组中的动态坐标接收xy回调字段,实现翻牌器的动态坐标展示。


到这就已经完成了~如果需要让弹窗变得更好看,可以在分组中加入其他元素,最后实现文章最开头的效果展示~
文章
10.49W+人气
19粉丝
1关注
 扫一扫关注公众号
扫一扫关注公众号
 扫一扫联系客服
扫一扫联系客服
©Copyrights 2016-2022 杭州易知微科技有限公司 浙ICP备2021017017号-3  浙公网安备33011002011932号
浙公网安备33011002011932号
互联网信息服务业务 合字B2-20220090
