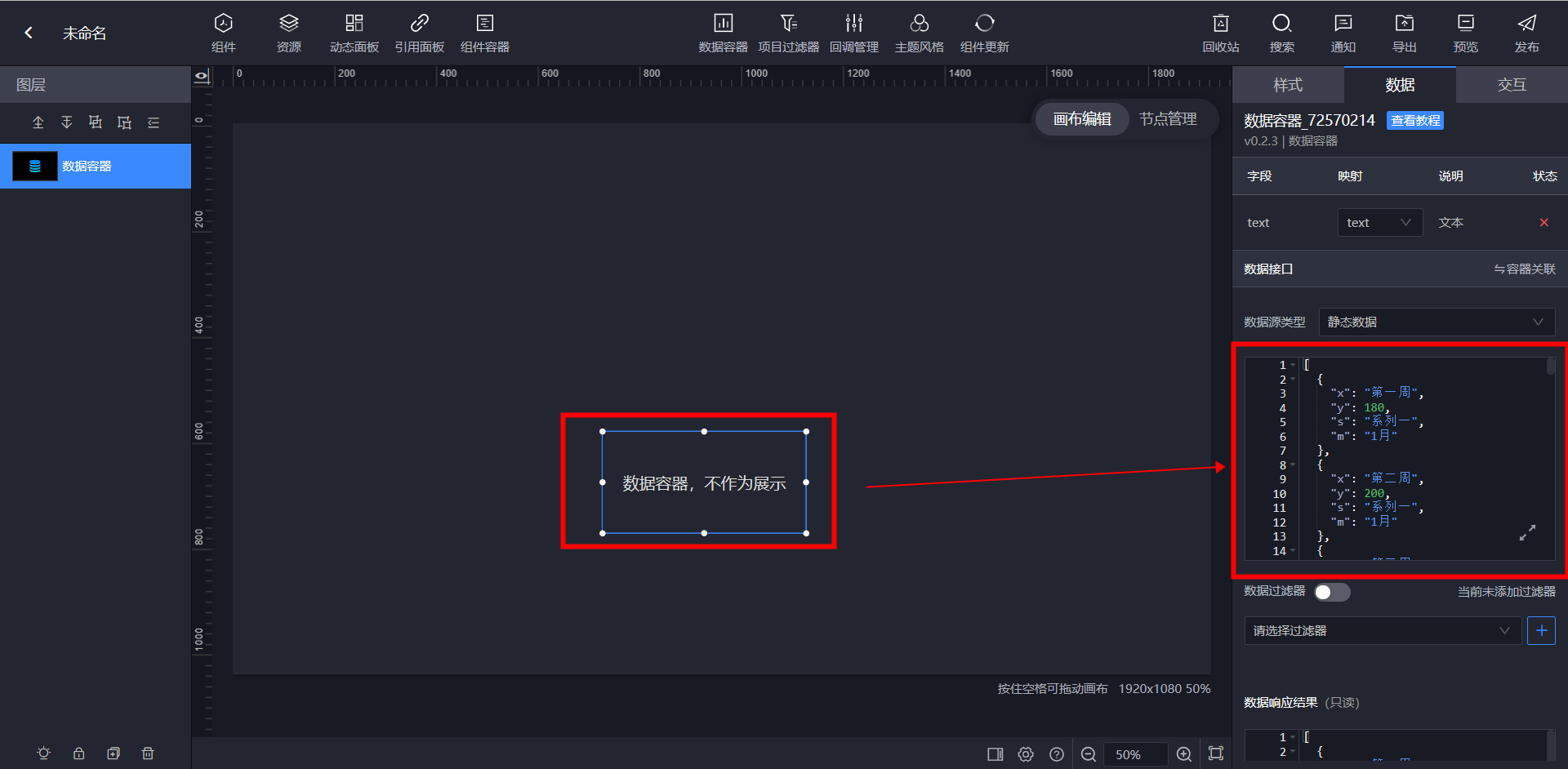
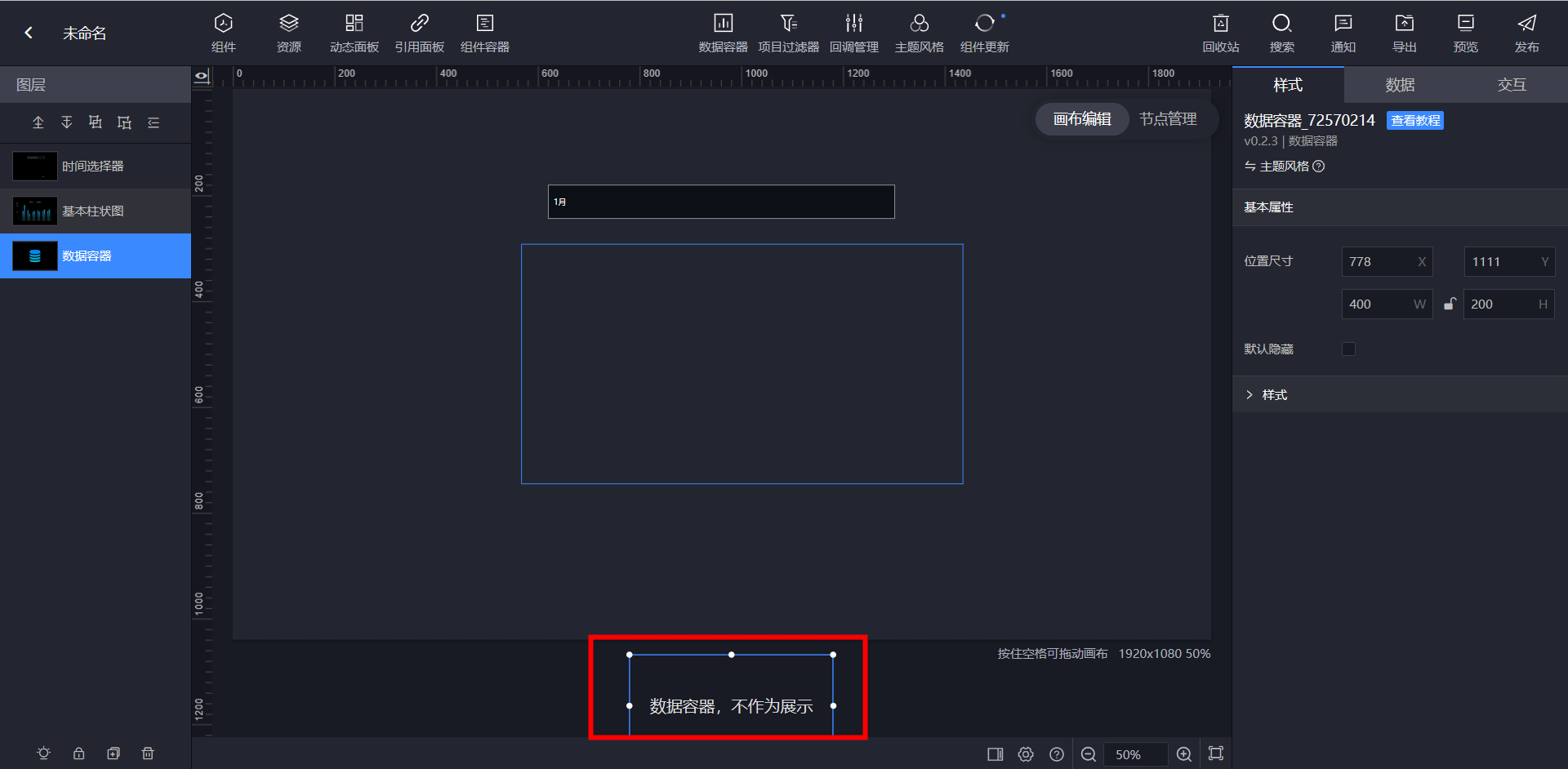
第一步,配置【数据容器】组件
将筛选数据提前存储在数据容器中,本文以静态数据为例。

如需接入其他数据源类型(API或数据库等),可按正常组件操作方法,对组件进行数据源的接入。

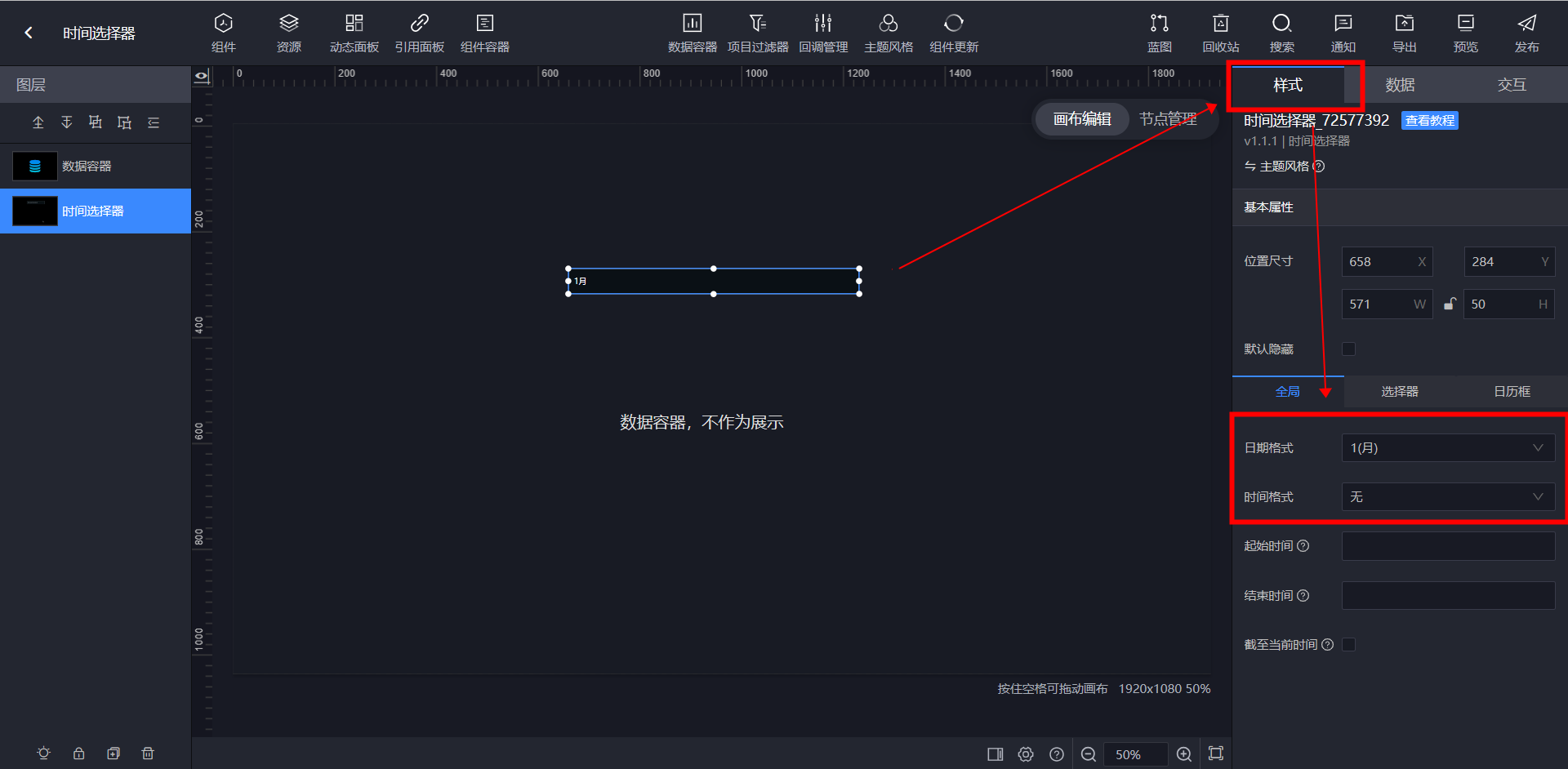
第二步,配置【时间选择器】组件并设置回调参数
点击交互,设置回调参数,输出格式选择“显示格式”,此处设为time发出(后续由数据容器、基本柱状图接收回调)
知识延申小课堂:回调的作用就是让程序能够在适当的时候执行一些特定的任务。它就像是一个信号,告诉计算机:“嘿,现在发生了什么事情,你需要处理一下!”这样,程序就可以根据需要来执行相应的操作。
举个例子,假设你在玩一个游戏,当你按下按钮时,游戏就会播放声音并显示一个动画。那么,回调就是当按钮被按下时,游戏会告诉声音和动画要开始播放。

在样式中将日期格式设置为(月),时间格式设置为无(此处设置根据数据自定义选定)

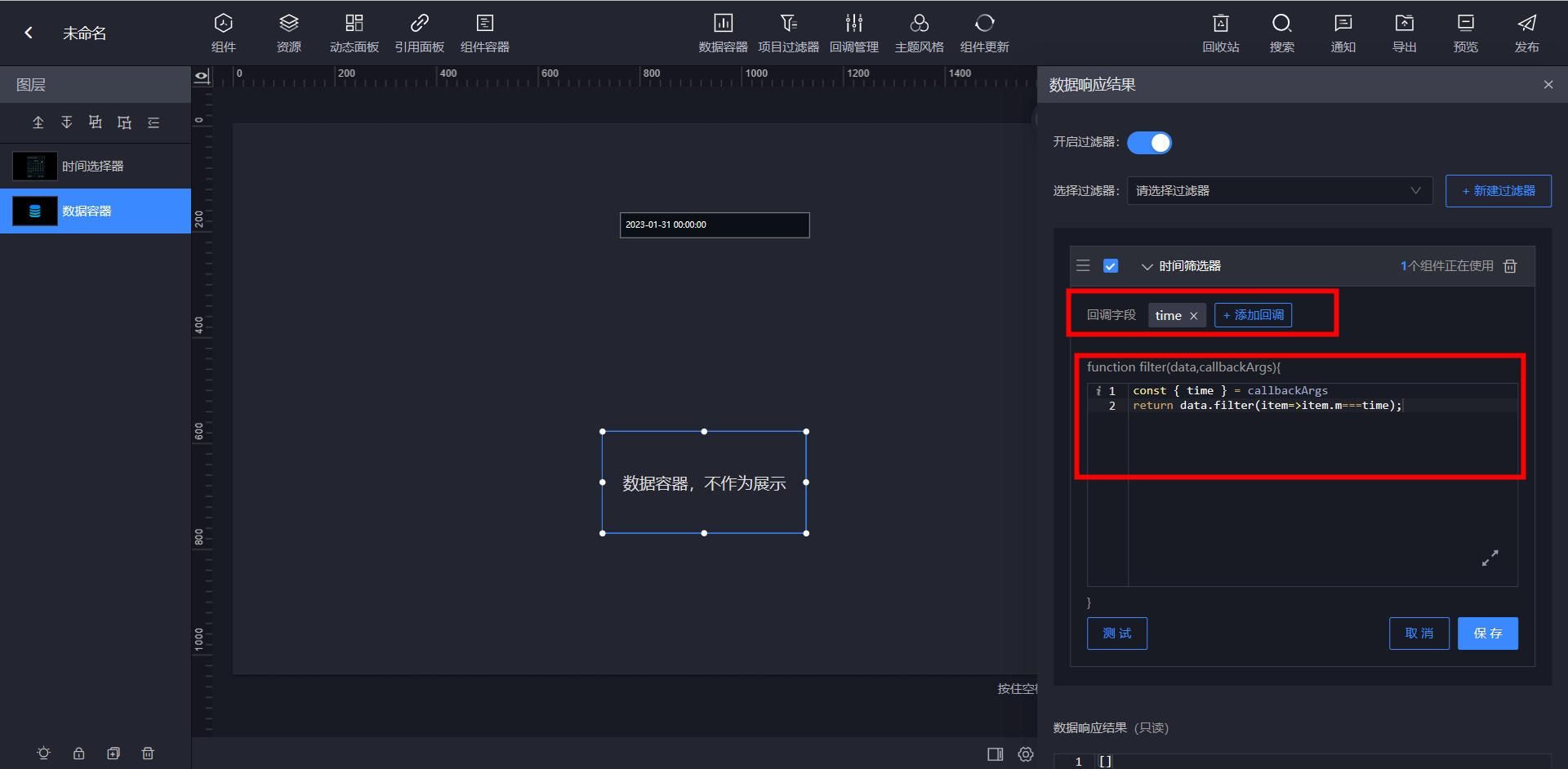
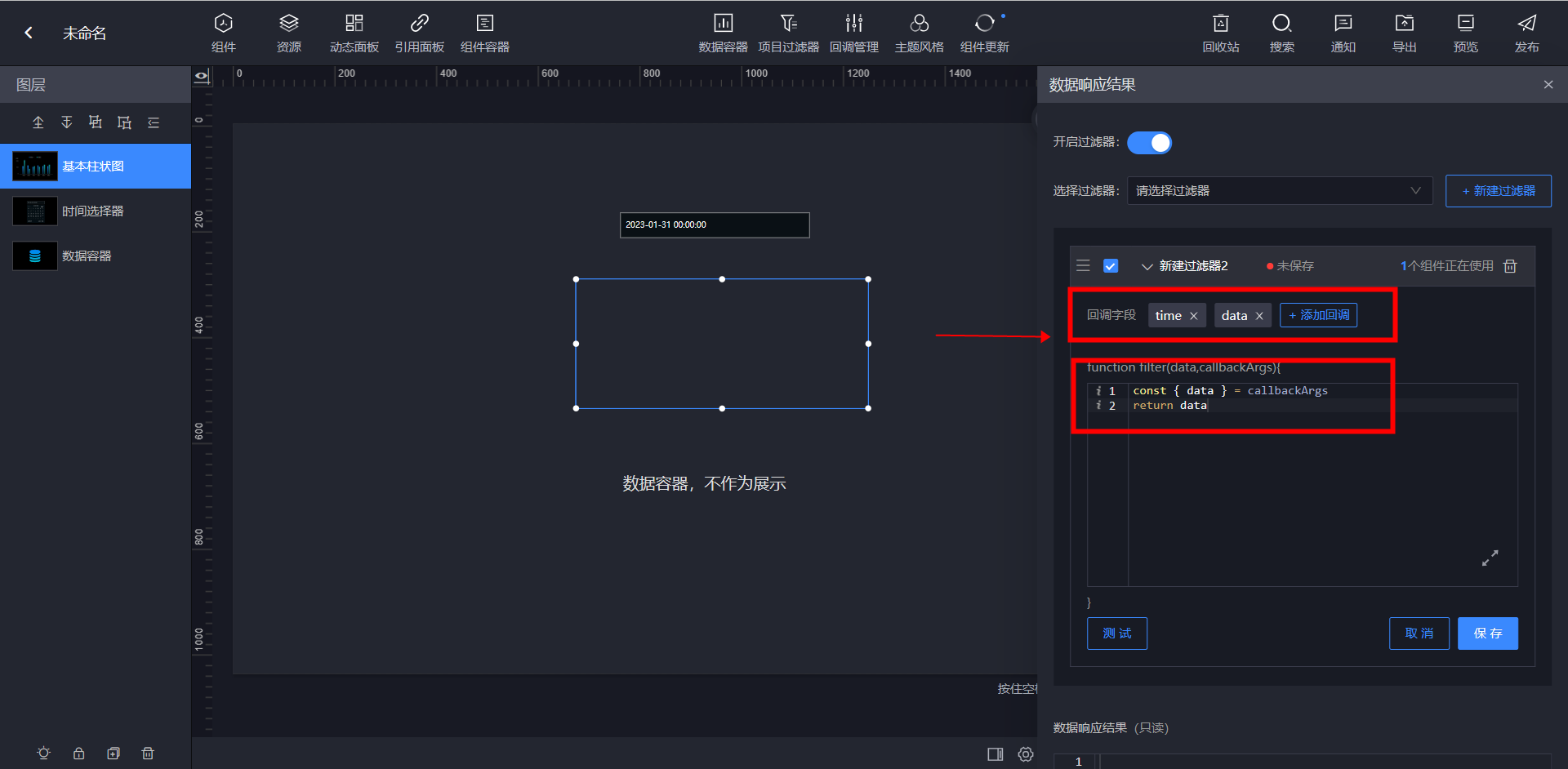
在【数据容器】中配置过滤器,接受时间选择器发出的time参数,过滤相关数据(记得开启过滤器噢!)
知识延申小课堂:这段代码的作用是根据时间从数据中筛选出符合条件的项。它使用一个回调函数来过滤数据,只保留那些时间与特定值(这里的特定值设定为m)相匹配的项。
假设当时间选择器选择1月时,筛选器在数据容器中的数据里筛选出m值等于1月的组。

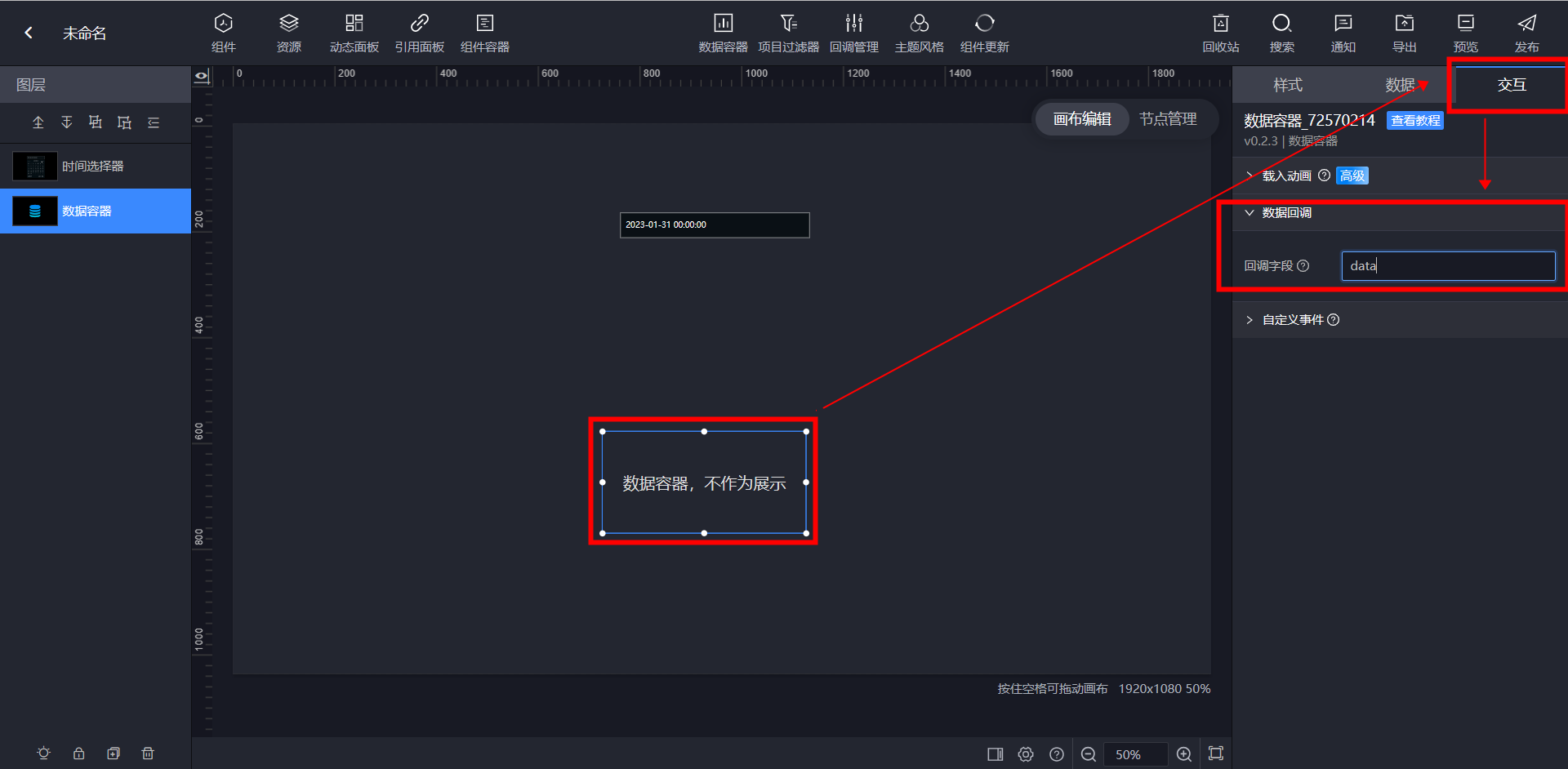
设置回调参数,此处设为data发出(后续由基本柱状图接收回调)

第三步,配置【基本柱状图】组件并设置回调参数
在目标图表组件(这里以基本柱状图为例)上接受回调参数data,在过滤器中调整数据格式,完成数据筛选。
其中基本柱状图中呈现出来的数据由数据容器中的数据筛选展出,因此柱状图中内置的数据不起作用。

第四步,最后优化调整
将不作为展示的【数据容器】移出画布外,调整【时间选择器】和【基本柱状图】的大小位置。

最终效果

注意:此处只配置了前5月的数据
文章
11.91W+人气
19粉丝
1关注
 扫一扫关注公众号
扫一扫关注公众号
 扫一扫联系客服
扫一扫联系客服
©Copyrights 2016-2022 杭州易知微科技有限公司 浙ICP备2021017017号-3  浙公网安备33011002011932号
浙公网安备33011002011932号
互联网信息服务业务 合字B2-20220090
