为了爽爽地在家里看电视,通常厂家都会配一个遥控器,以便观众可以,躺在沙发上、磕着瓜子、翘着二郎腿对电视的例如调节音量、换台等功能进行操作。
同理,当用于展示业务数据的可视化大屏也像电视那样,无法近距离用手指触屏来切换图表时,也需要用到“遥控器”,对大屏内的图表元素等进行远程切换。
那么如何实现呢?通过EasyV内置的【终端交互】功能,即可将移动端(手机、平板等移动设备)作为遥控器,进行远程切换。
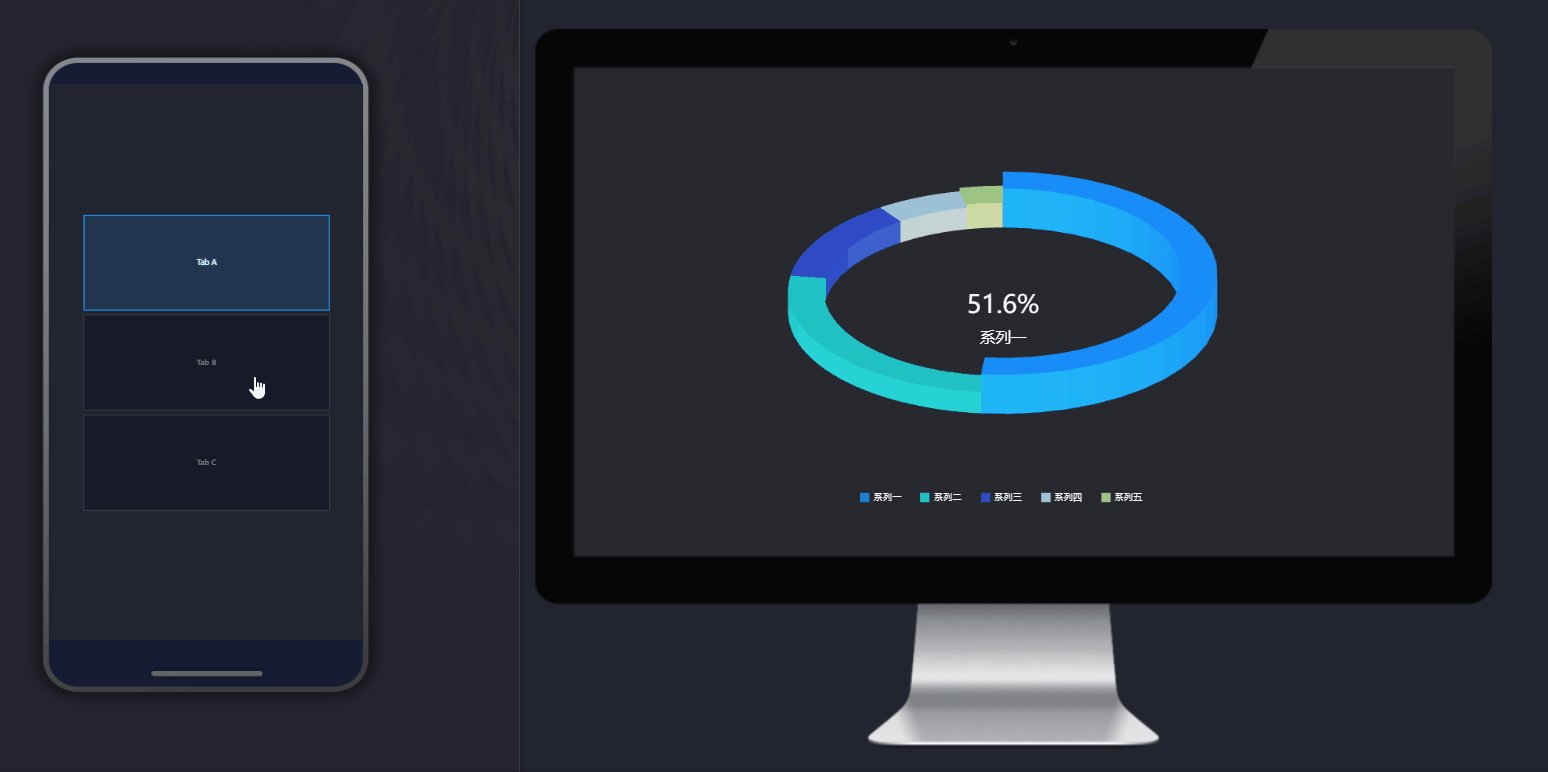
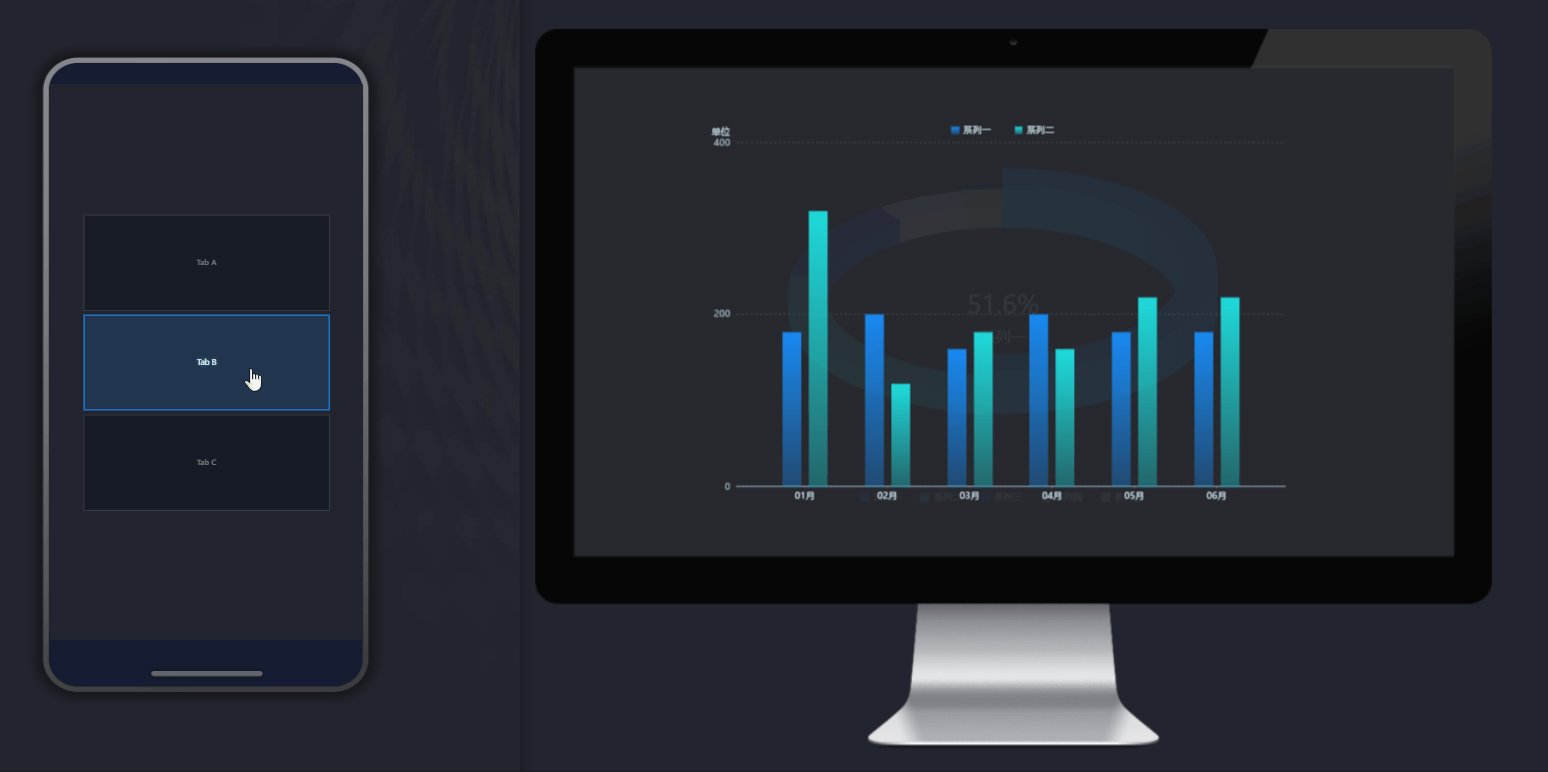
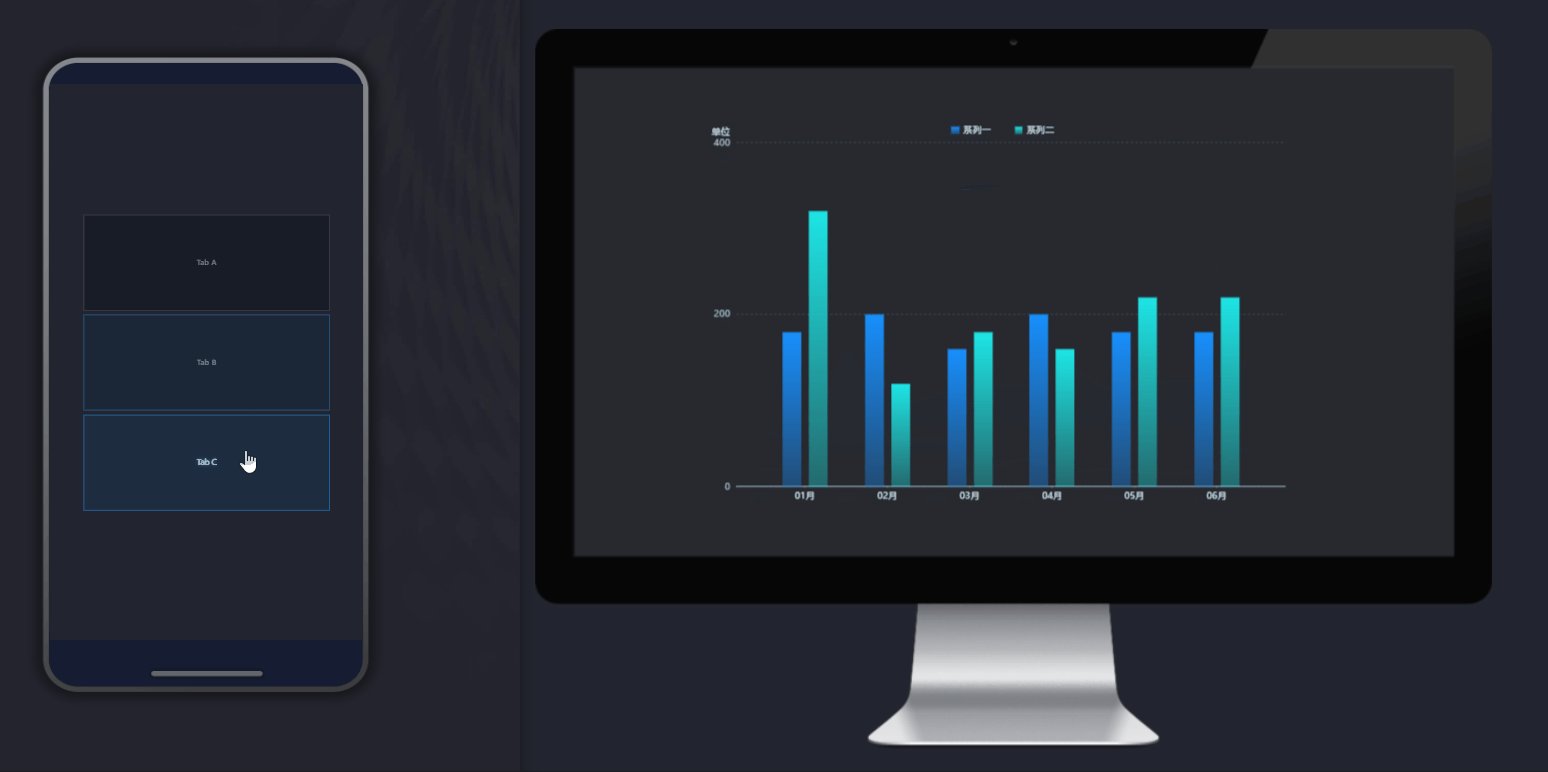
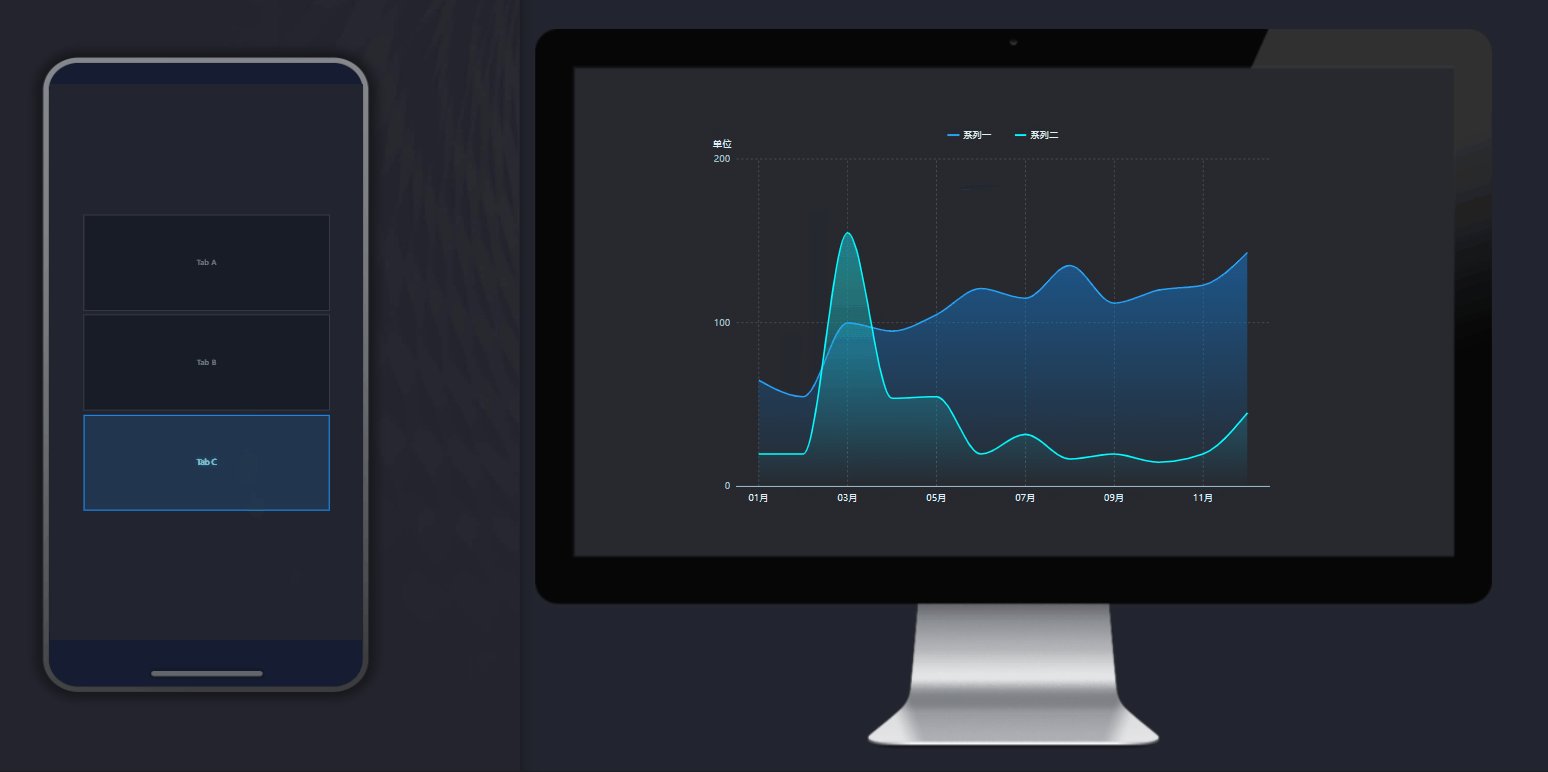
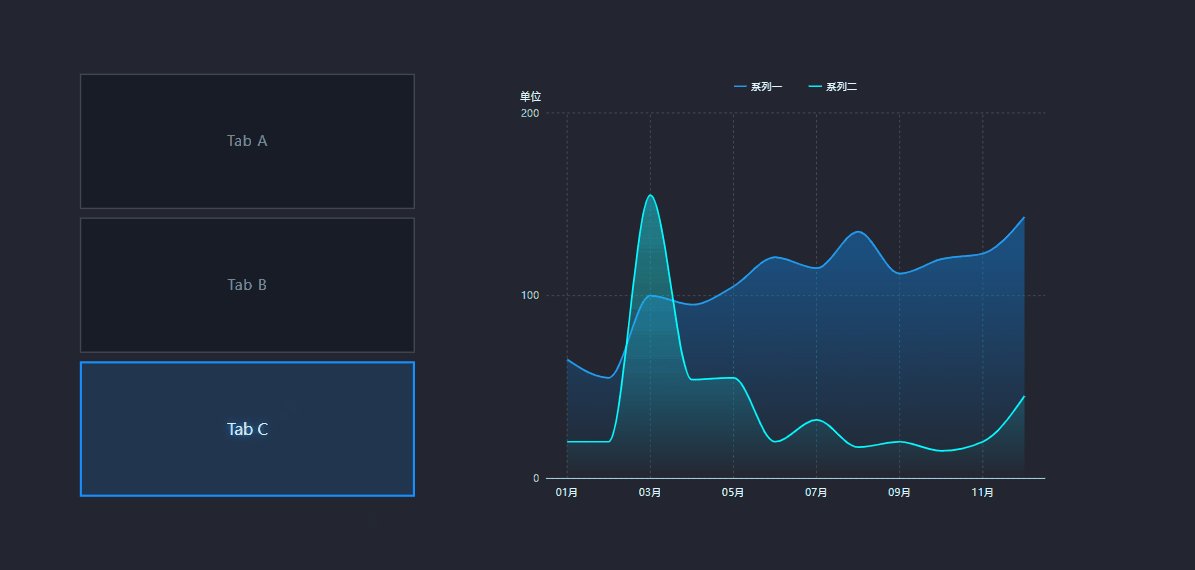
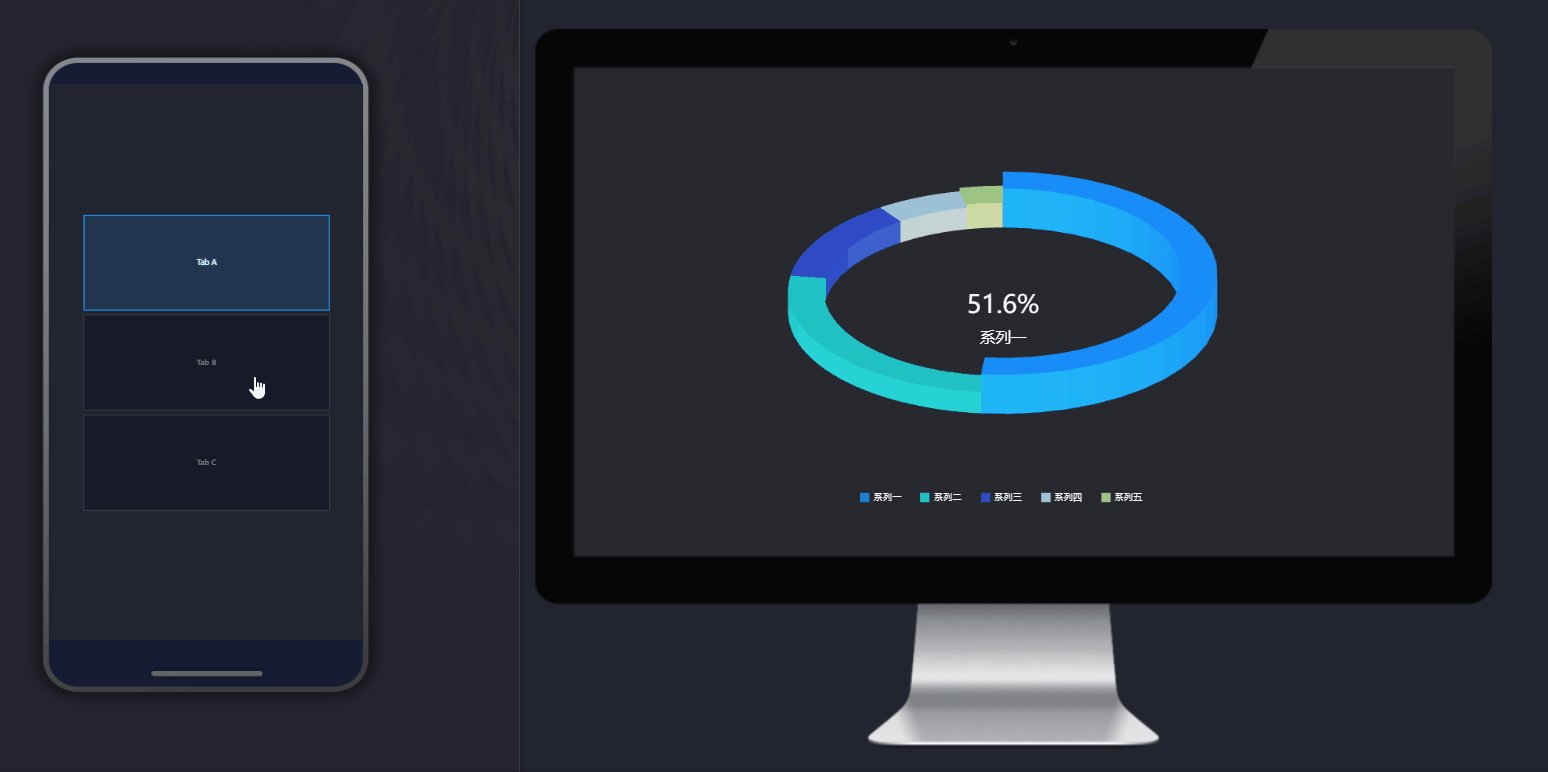
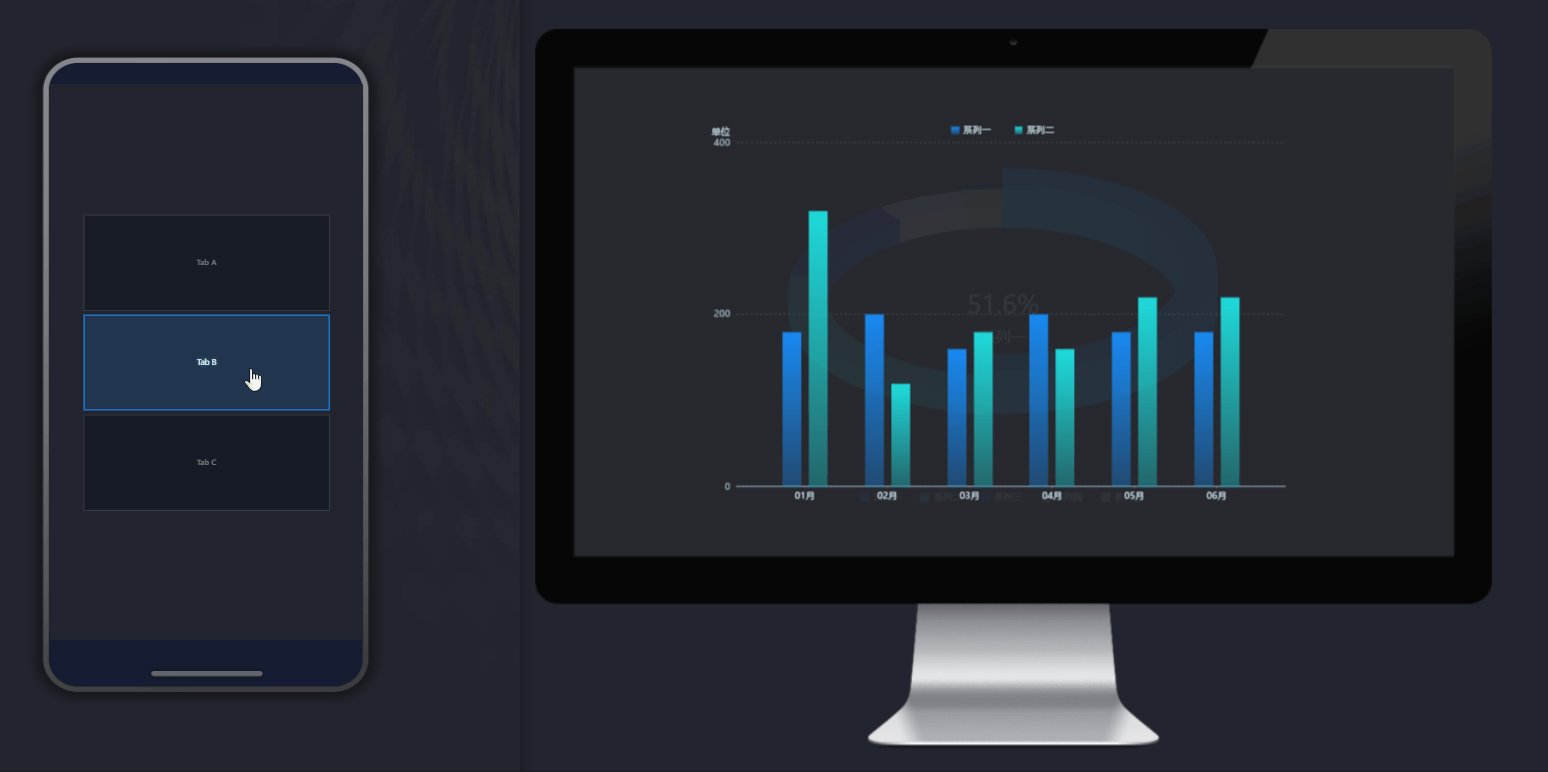
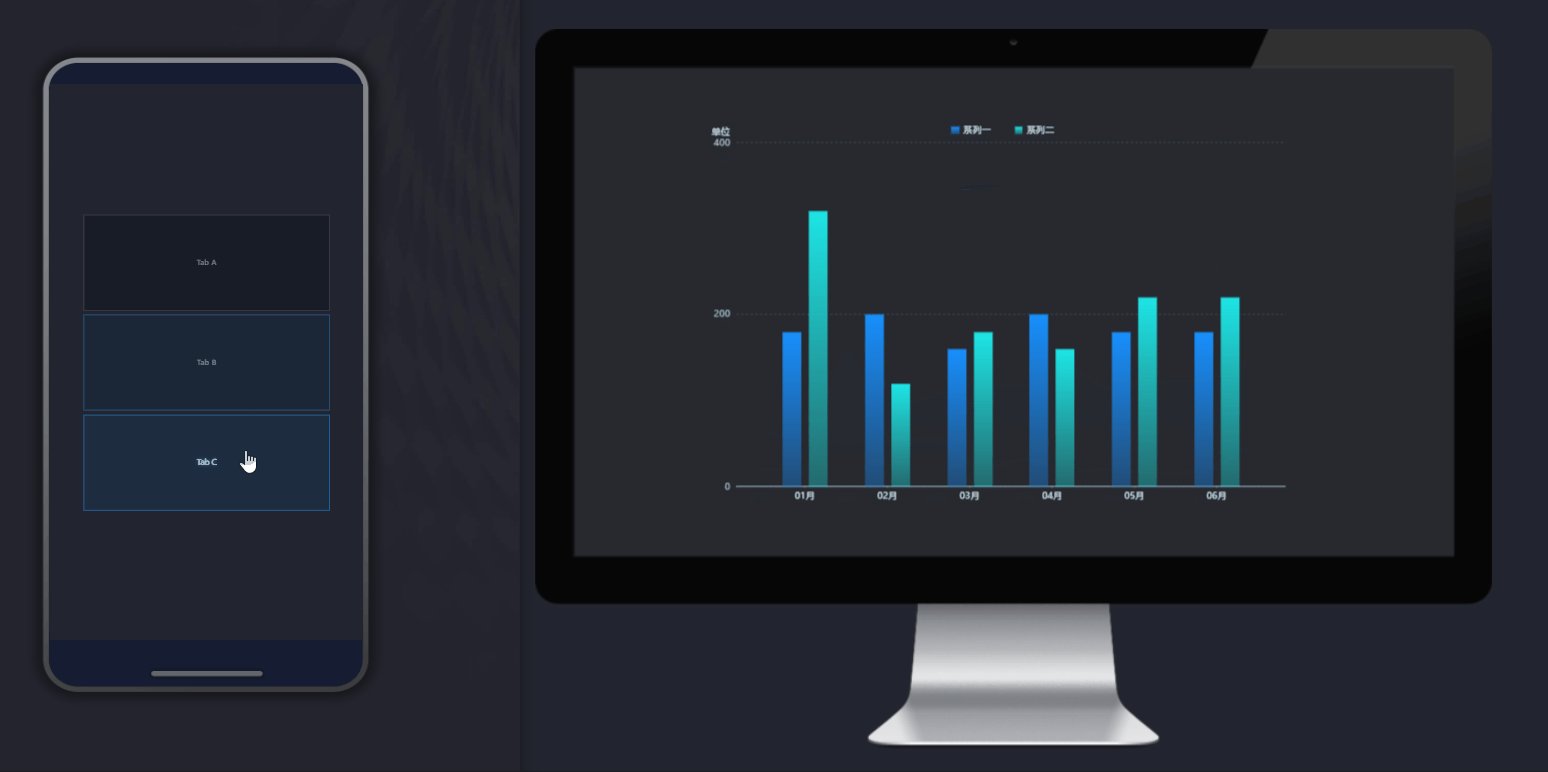
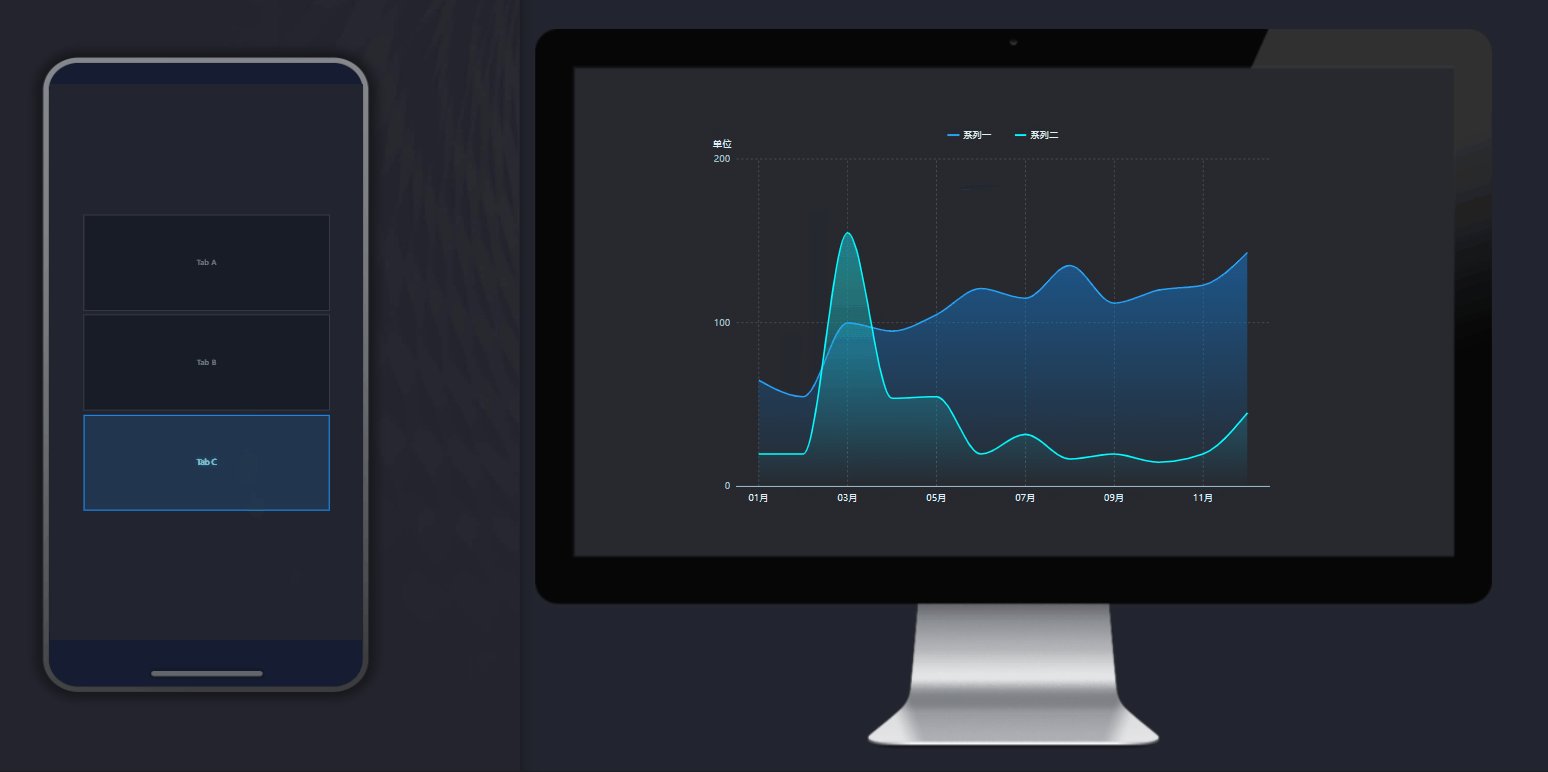
今天就来简单教学一下,通过配置【电视机画面】和【遥控器】,实现如下效果:

左边为手机模拟画面,右边为大屏界面
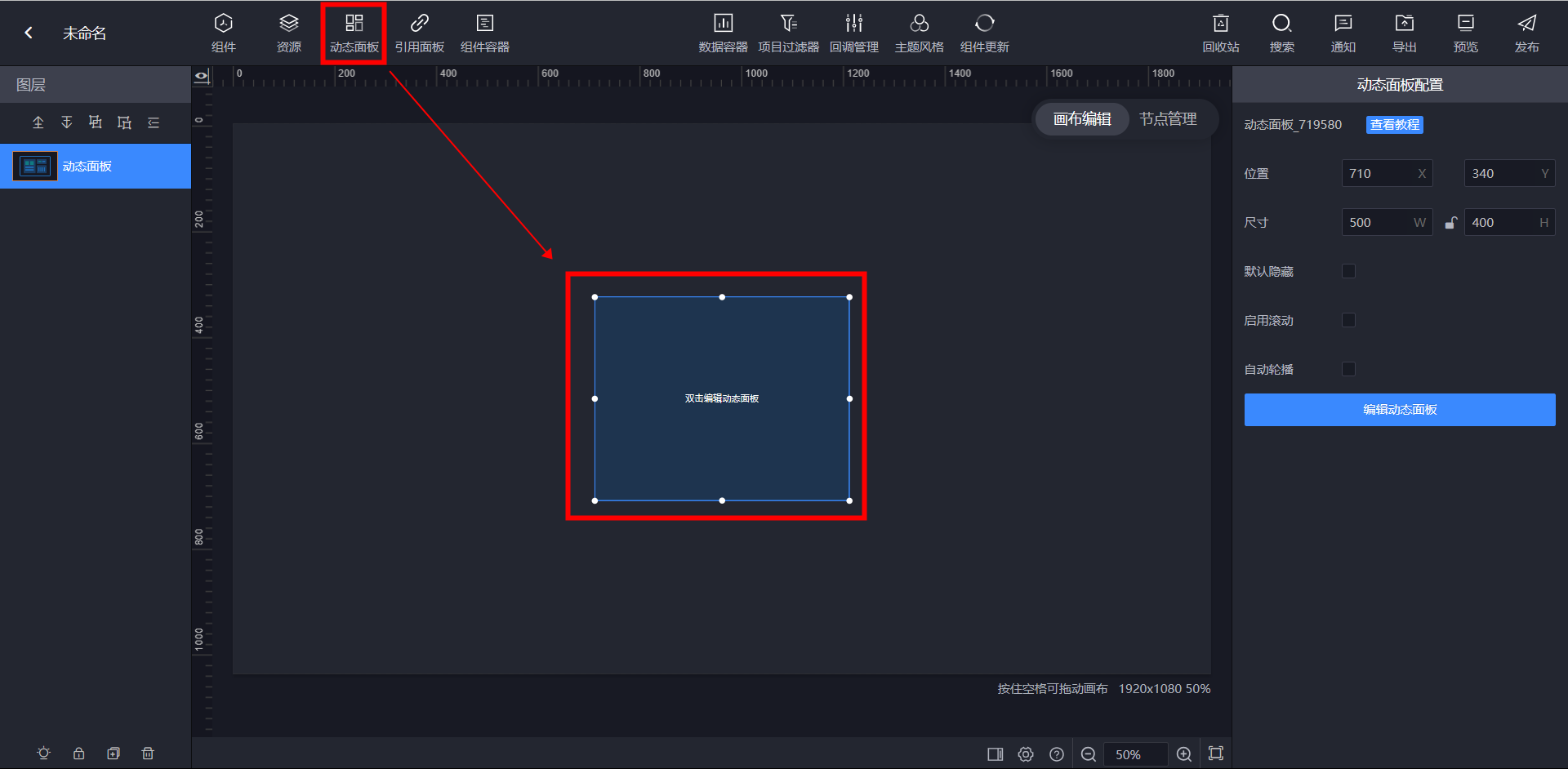
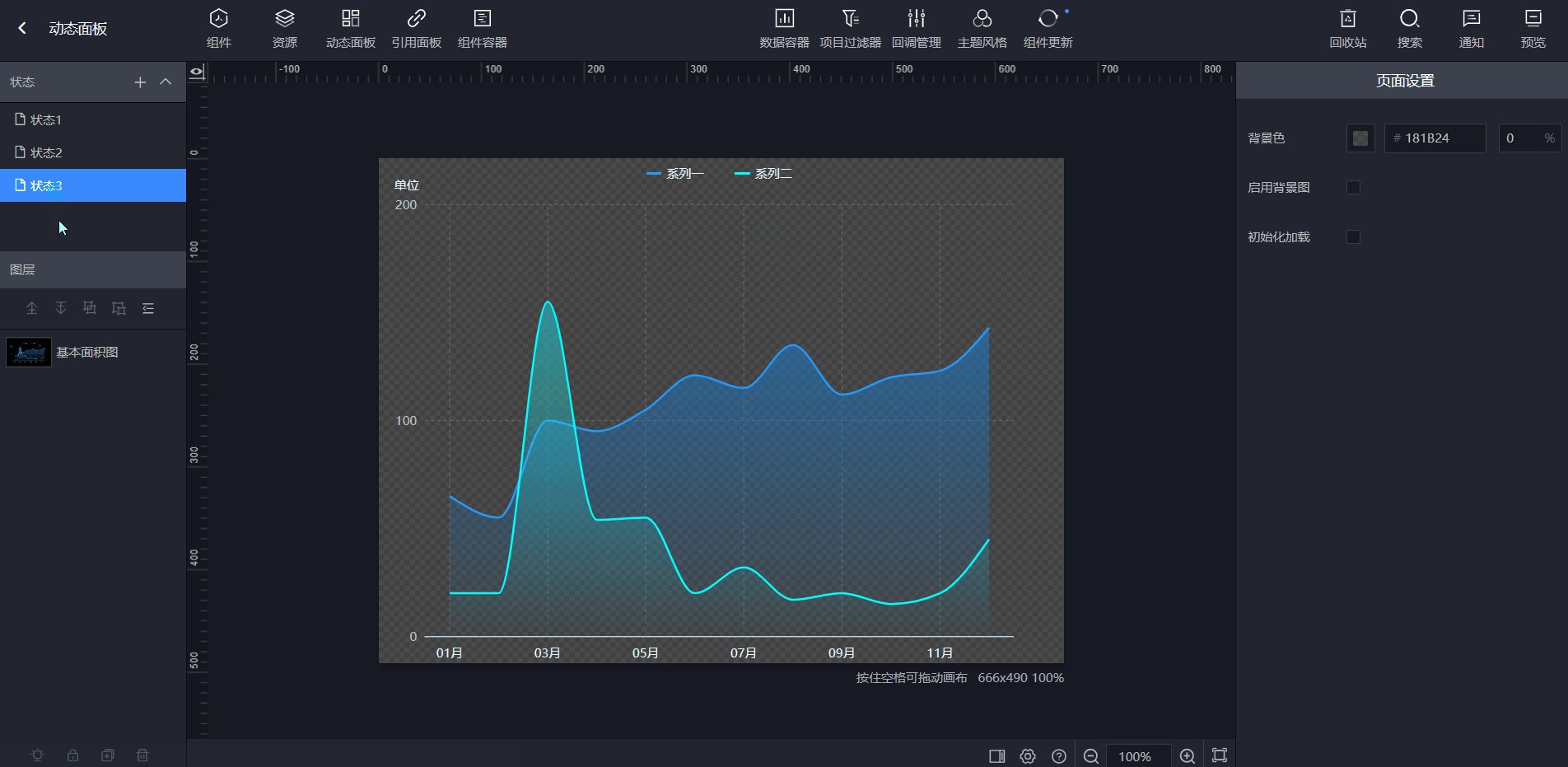
首先,新建动态面板,双击进入动态面板编辑页,配置需要展示的图表。(也可以不通过动态面板,直接添加需要切换的图表,和选项卡进行联动,本次教程以动态面板为例)
ps:不太了解动态面板的朋友们,可以把它简单的理解为可以装载多个页面的容器,快速实现多种状态的切换。

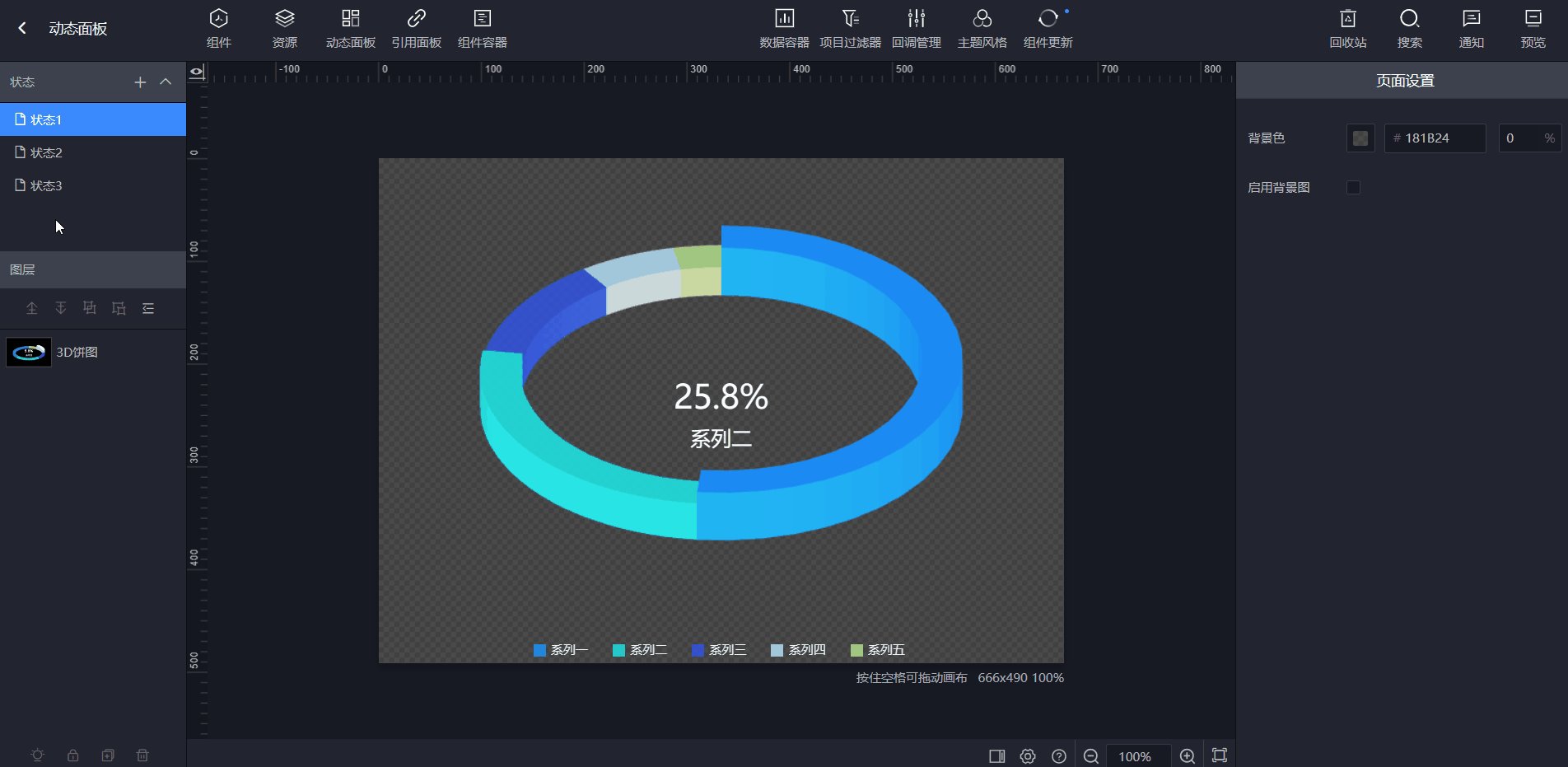
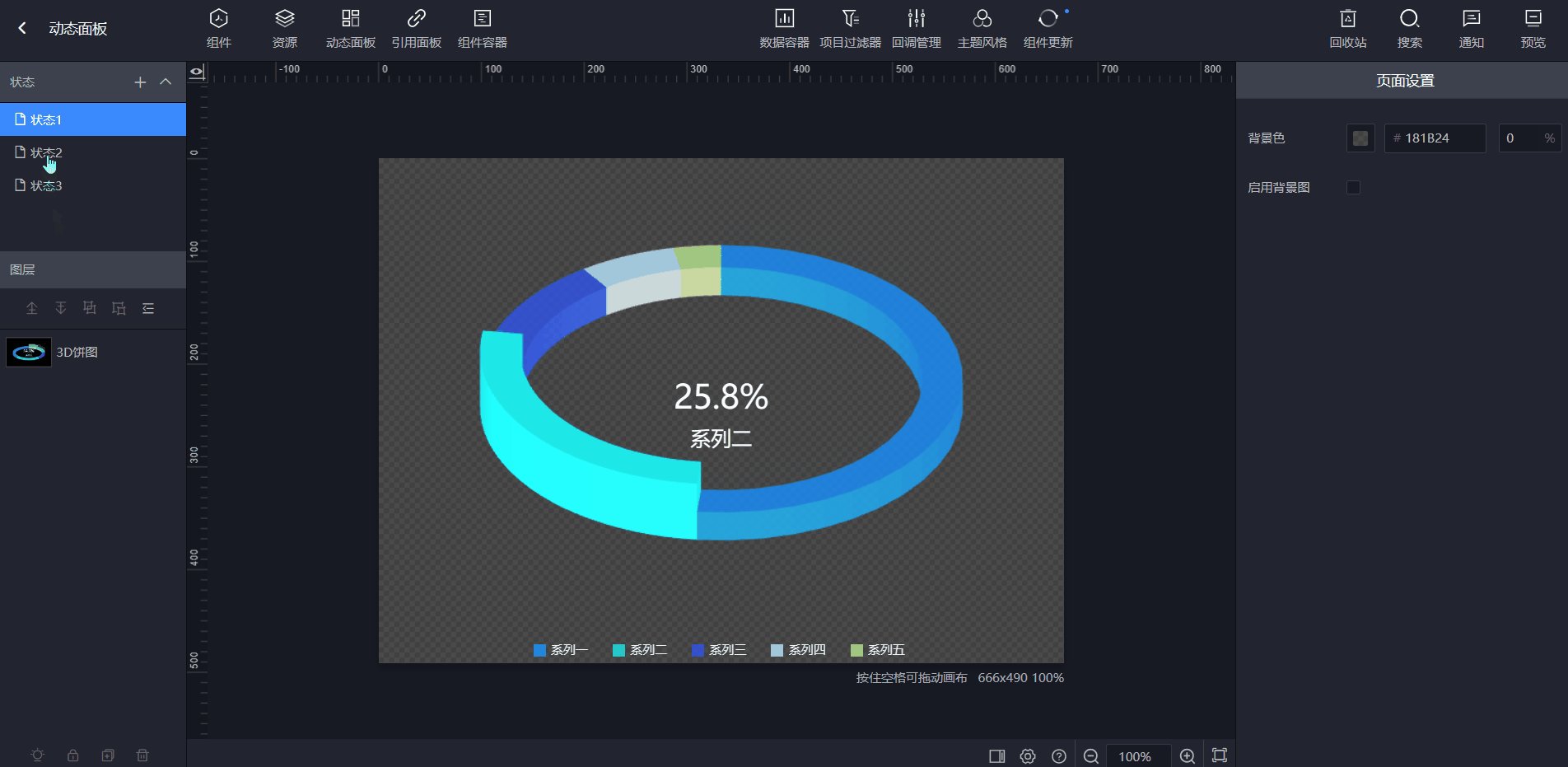
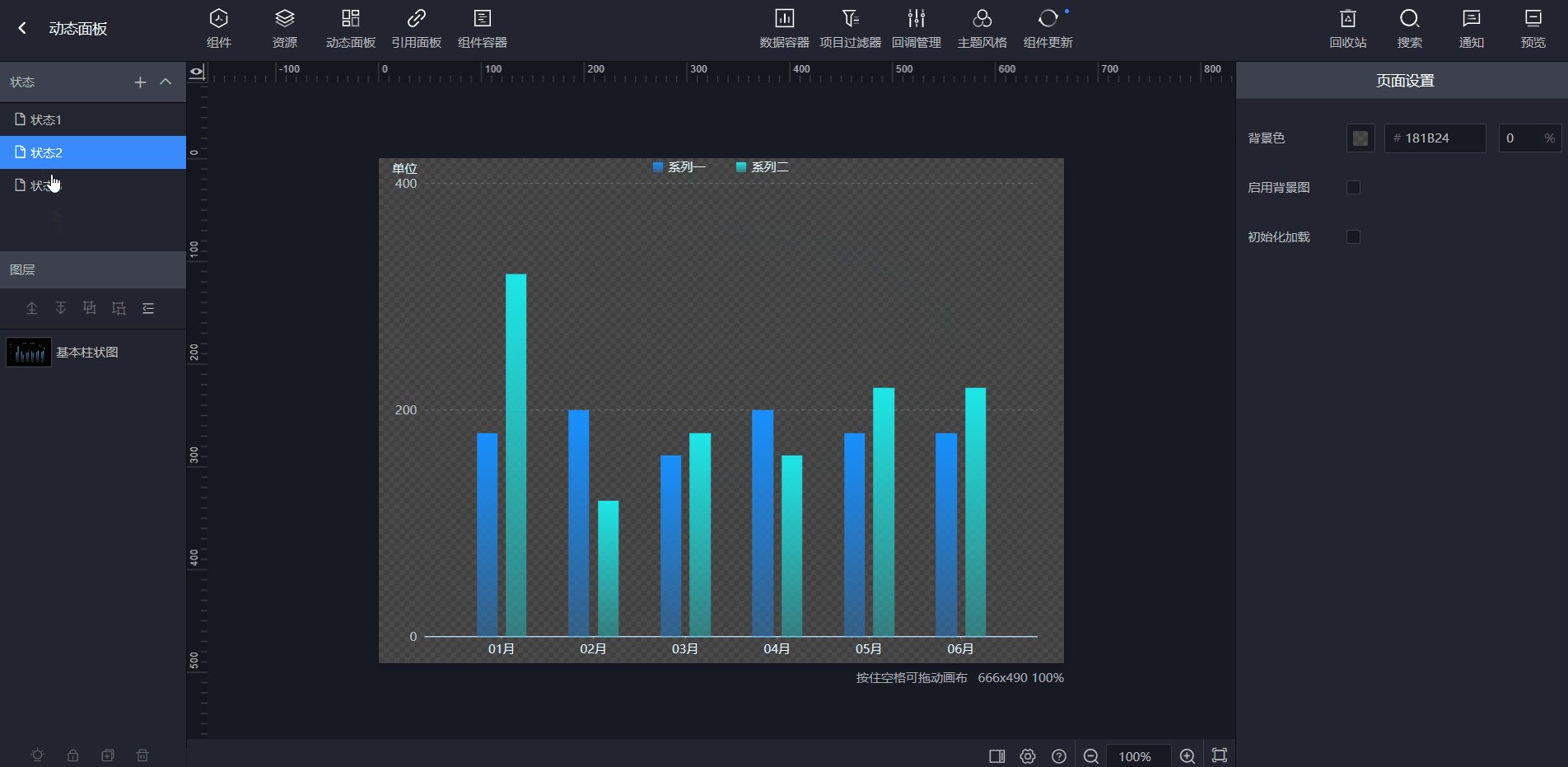
添加3个状态(这里的状态可以理解为一个展示页面),分别在不同的状态中添加需要展示的图表。配置完成后点击左上角可以推出动态面板编辑页。

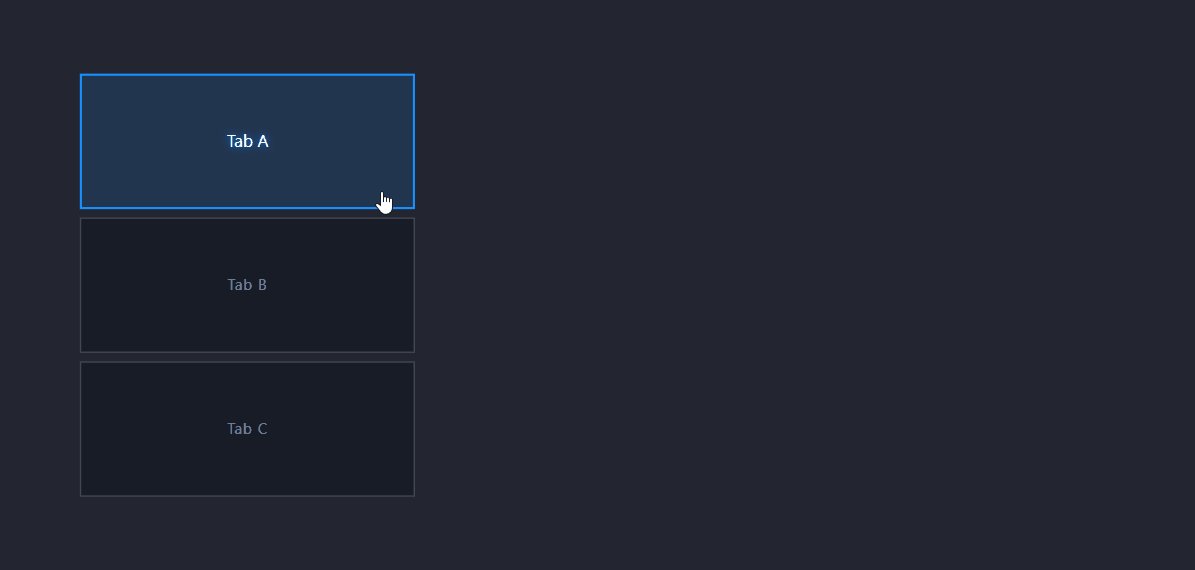
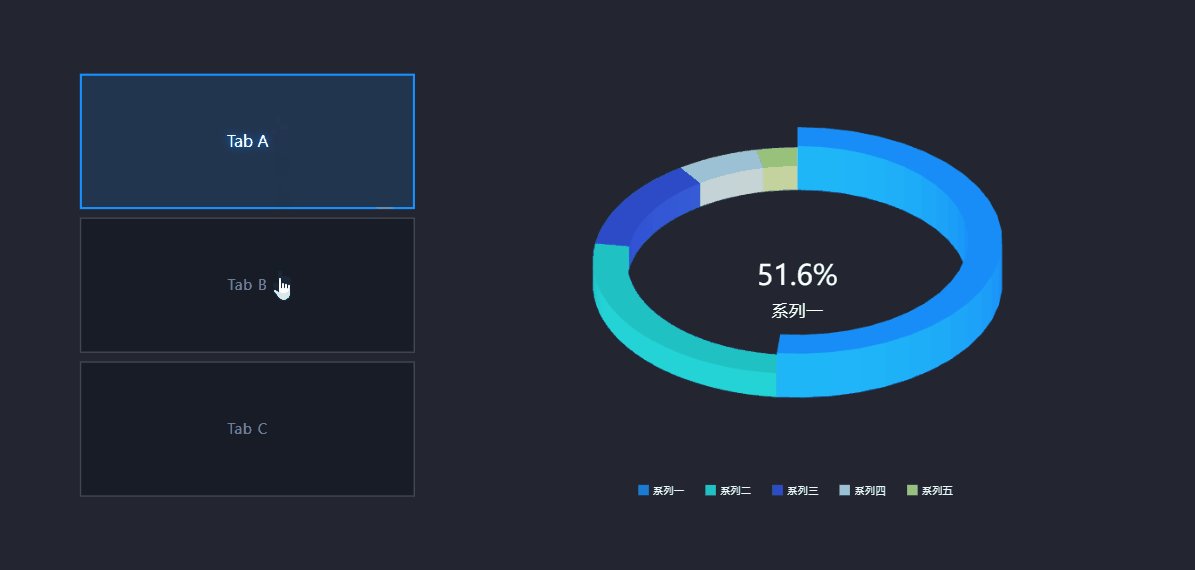
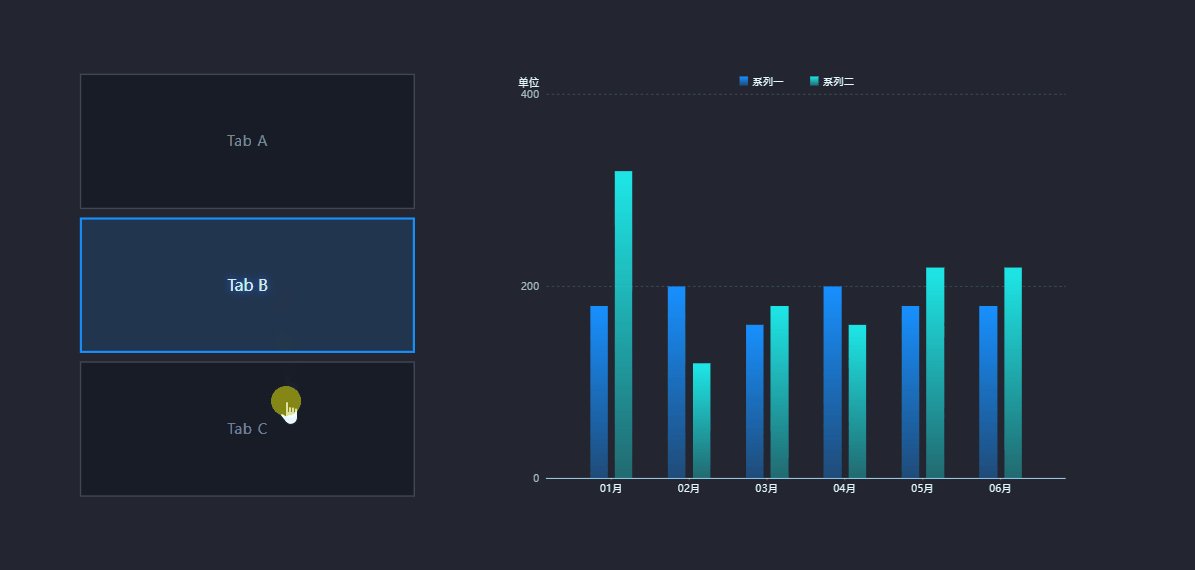
添加选项卡,在交互中配置事件和动作。事件1为通过鼠标点击,其中的动作为:触发“显示动态面板状态1的界面”(也就是3D饼图界面);事件2和事件3同理。

记得添加条件,此处的条件对应着选项卡的类别,即选项卡数据中的“s”。当“s=1”时,表示这个动作和选项卡中的tabA联系在了一块,也就是点击tabA时,会触发相应的动作。

此时简单的交互大屏就做好啦~但!我们最终要实现的效果是通过移动端来控制大屏,因此我们还得做个移动端的界面(也就是还需要再配置一下“遥控器”,将遥控器与我们的大屏连接起来)

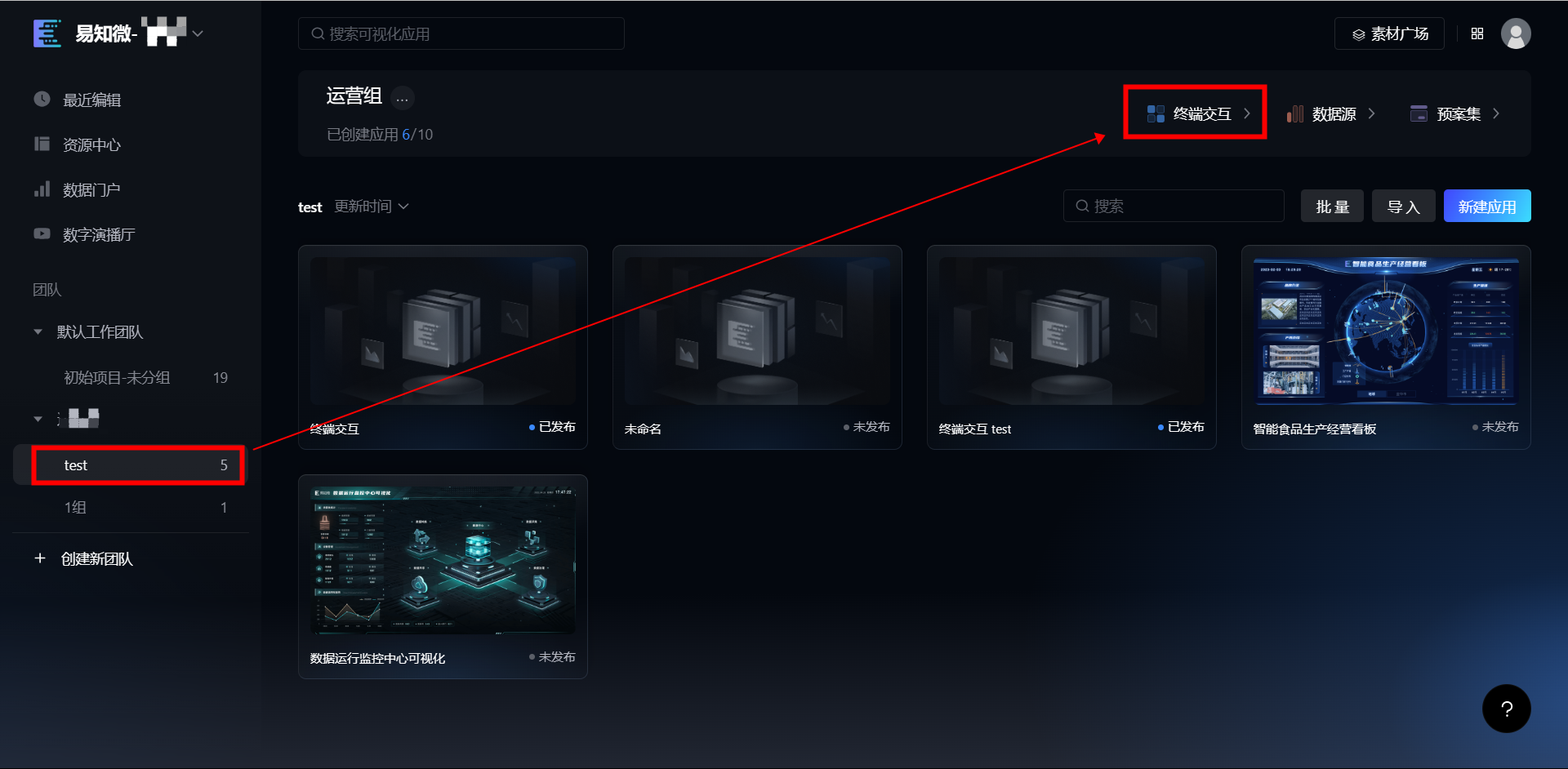
在工作台中,选择某个分组,点击右上角的“终端交互”。

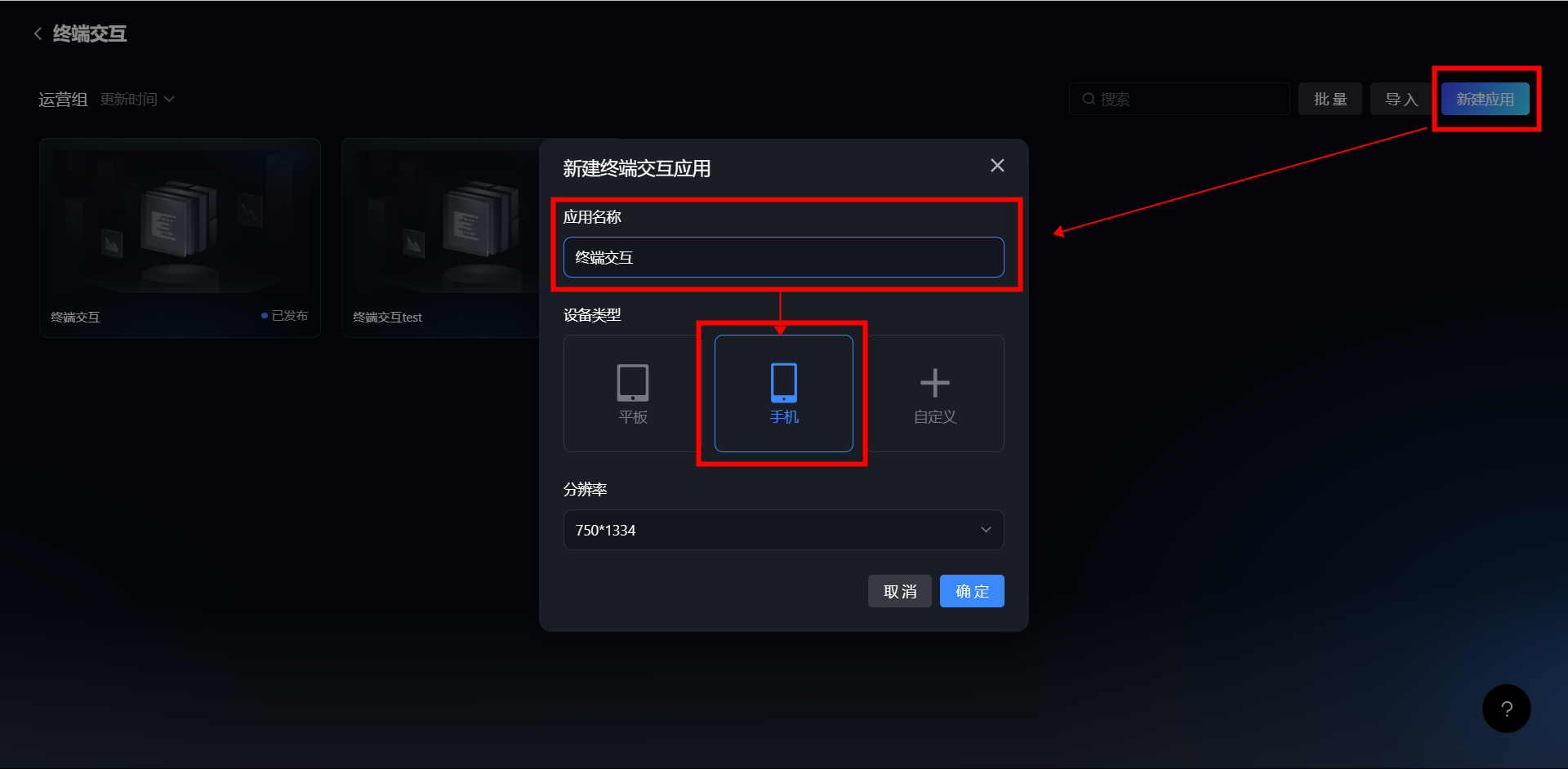
右上角“新建应用”-填写应用名称-选择设备类型,选择“分辨率”

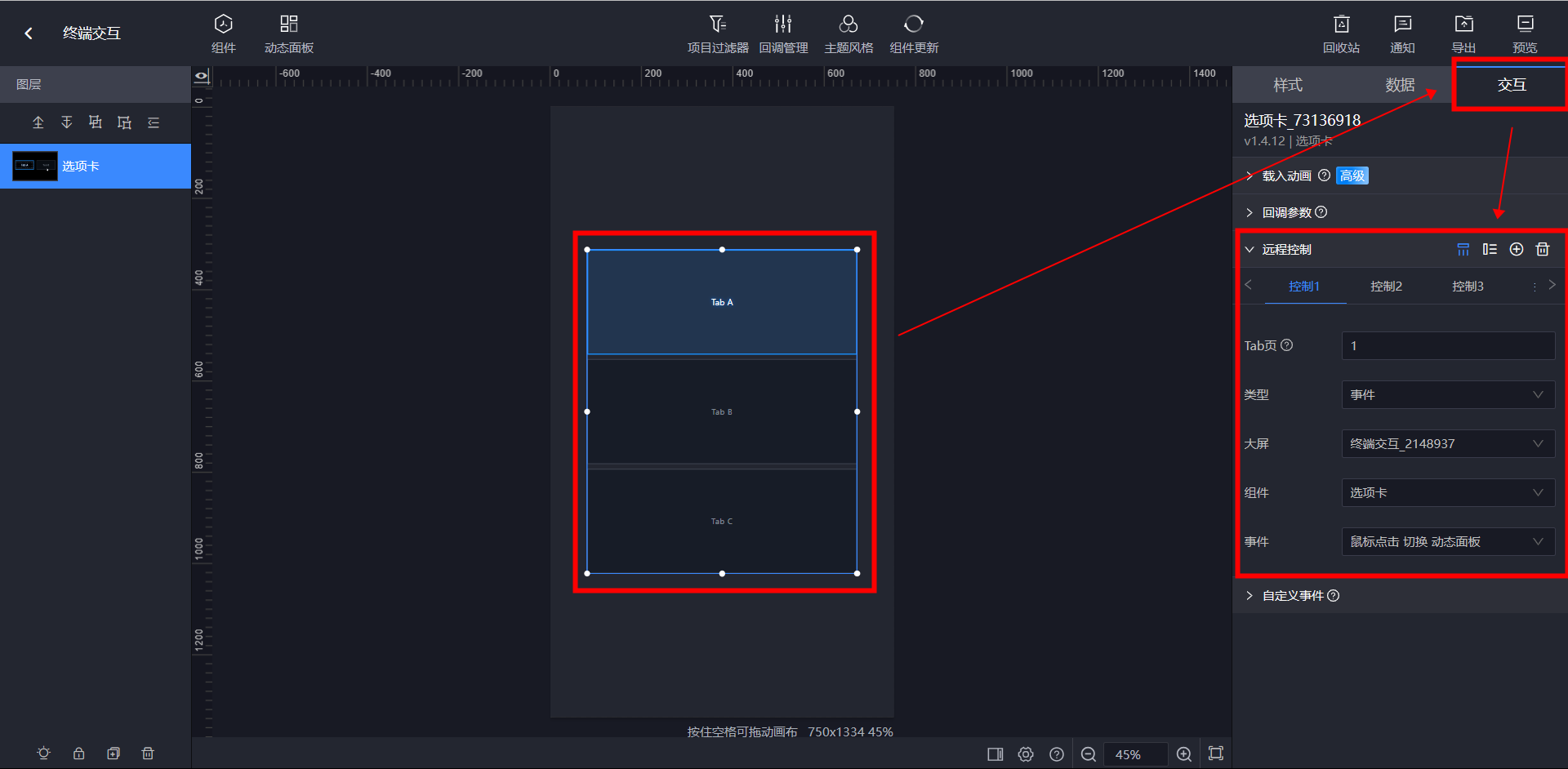
进入交互界面,配置远程控制,控制123分别对应Tab123,大屏选择刚才配置即后续需要做展示的大屏界面(建议刚才先对页面做个重命名,如果是未命名可能会找不到对应的界面)

点击页面右上角“预览”,通过移动端可直接扫描二维码进入空直接页面,输入对应的控制码即可远程操控。


左边为手机模拟画面,右边为大屏模拟界面
文章
11.89W+人气
19粉丝
1关注
 扫一扫关注公众号
扫一扫关注公众号
 扫一扫联系客服
扫一扫联系客服
©Copyrights 2016-2022 杭州易知微科技有限公司 浙ICP备2021017017号-3  浙公网安备33011002011932号
浙公网安备33011002011932号
互联网信息服务业务 合字B2-20220090
