选择3个比较典型的案例做实操。
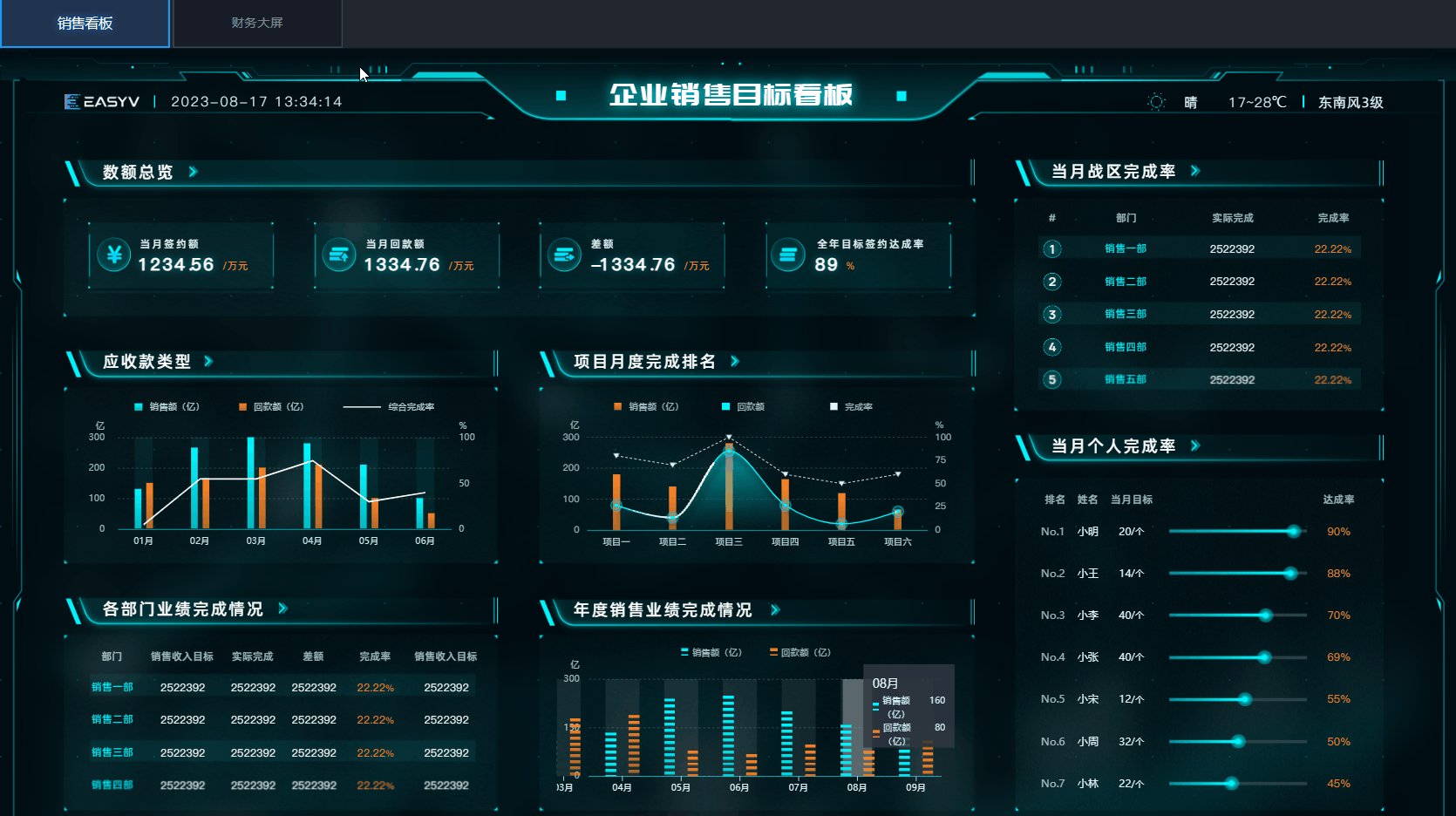
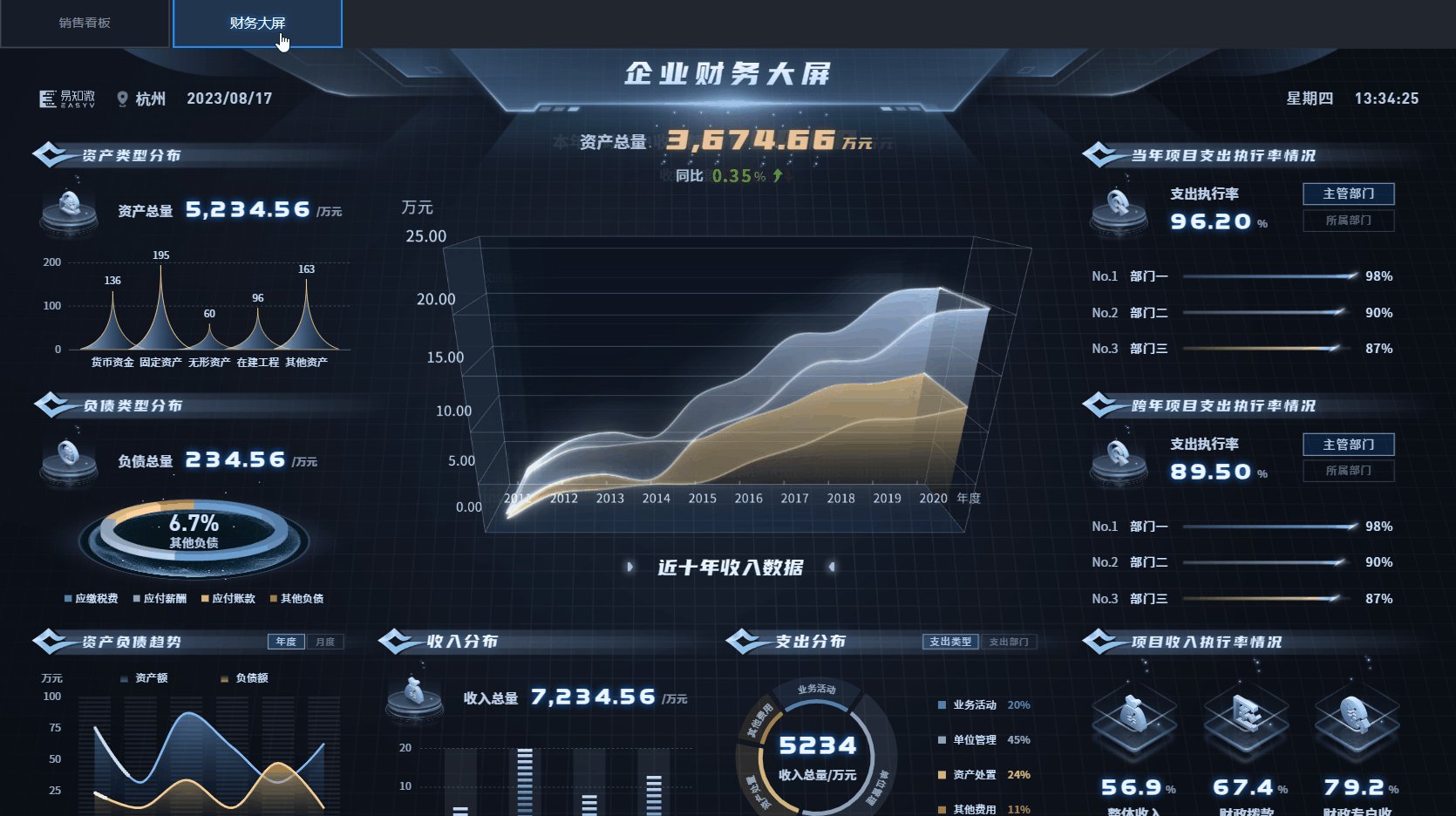
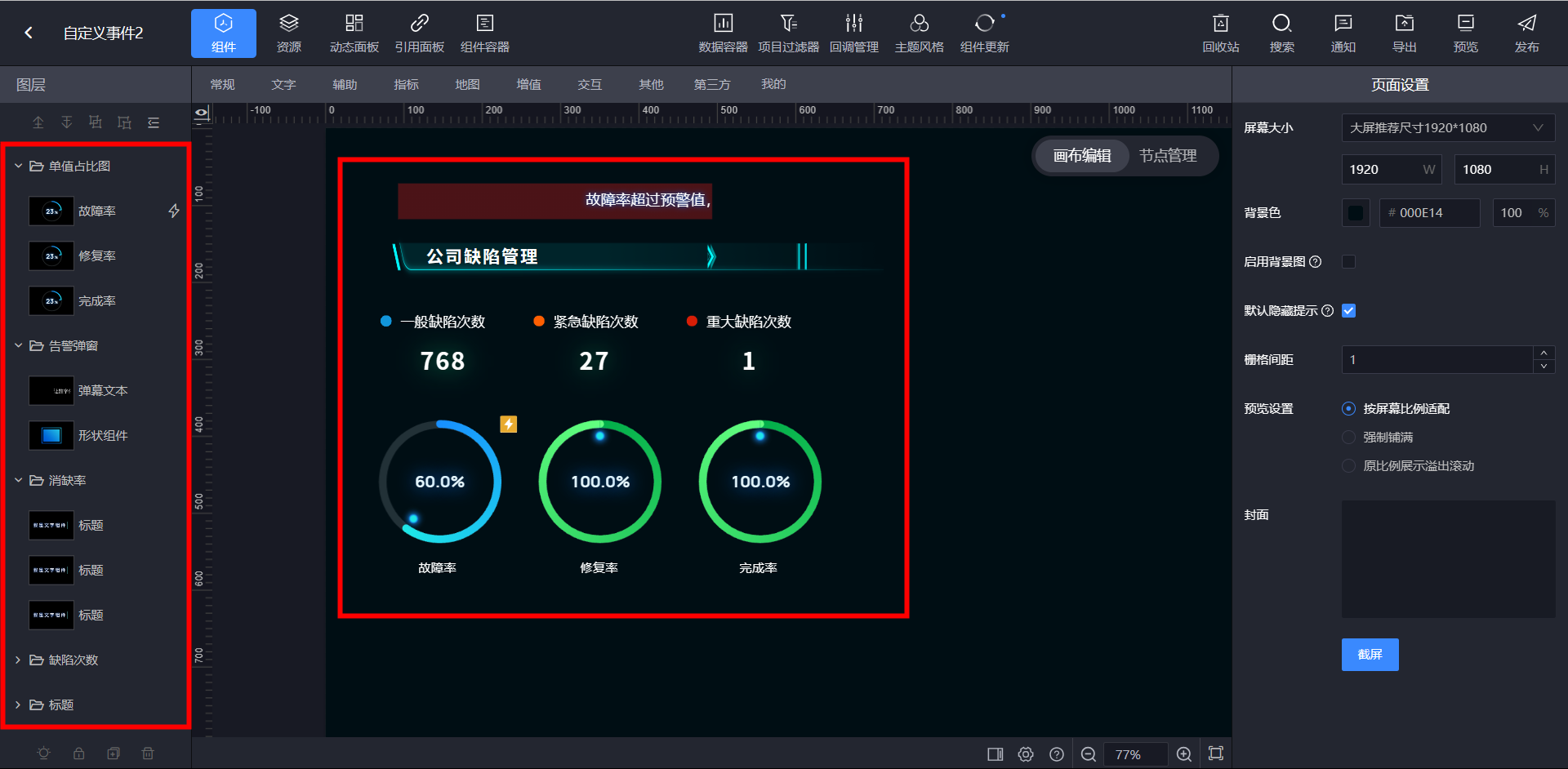
效果如下图:
需求:现在有2块大屏需搭建类似门户页面,点击tab页进行切换大屏。

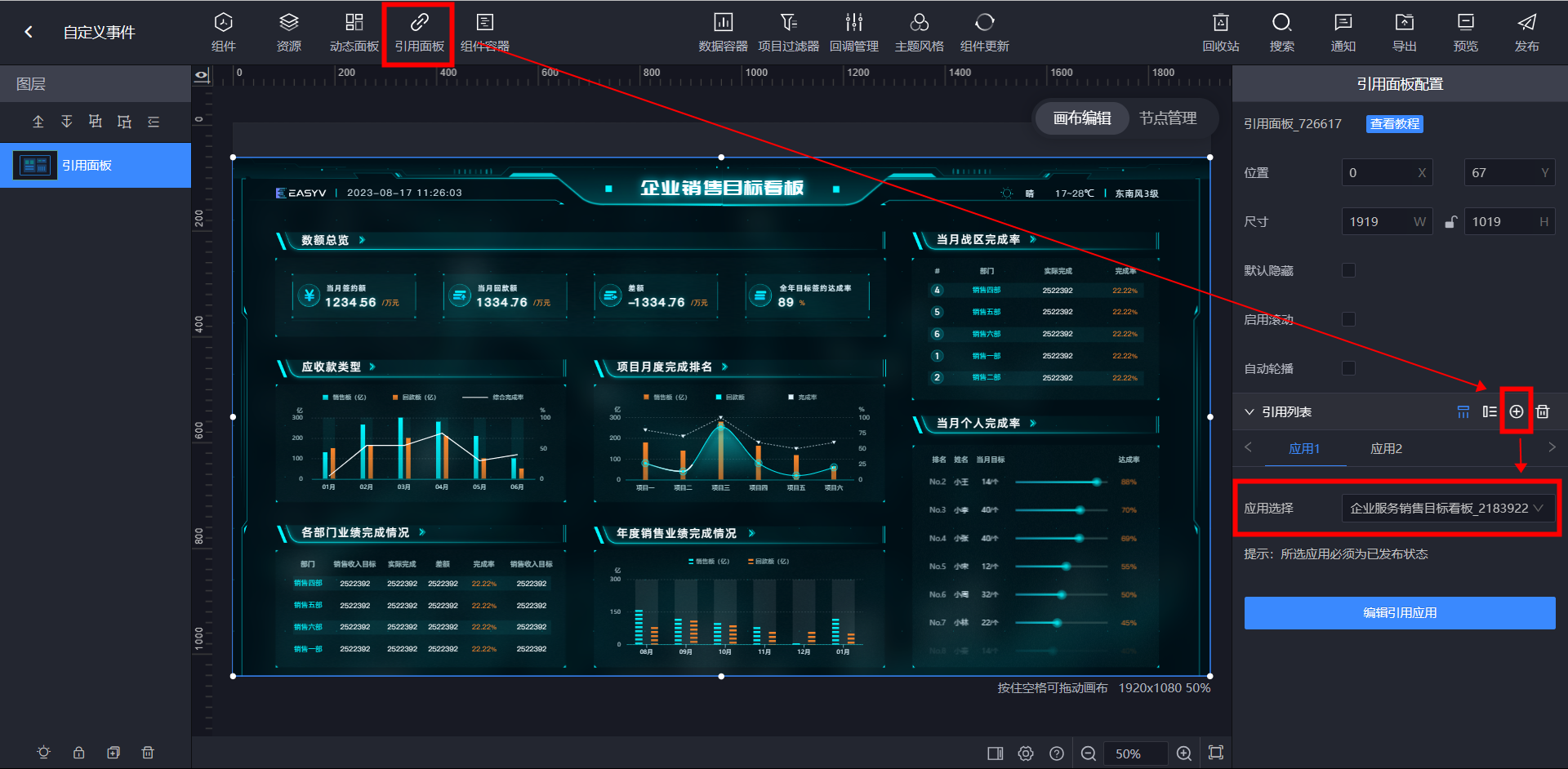
第一步:添加【引用面板】组件,并在「引用面板配置」中添加2块大屏,关联所需要展示的大屏。

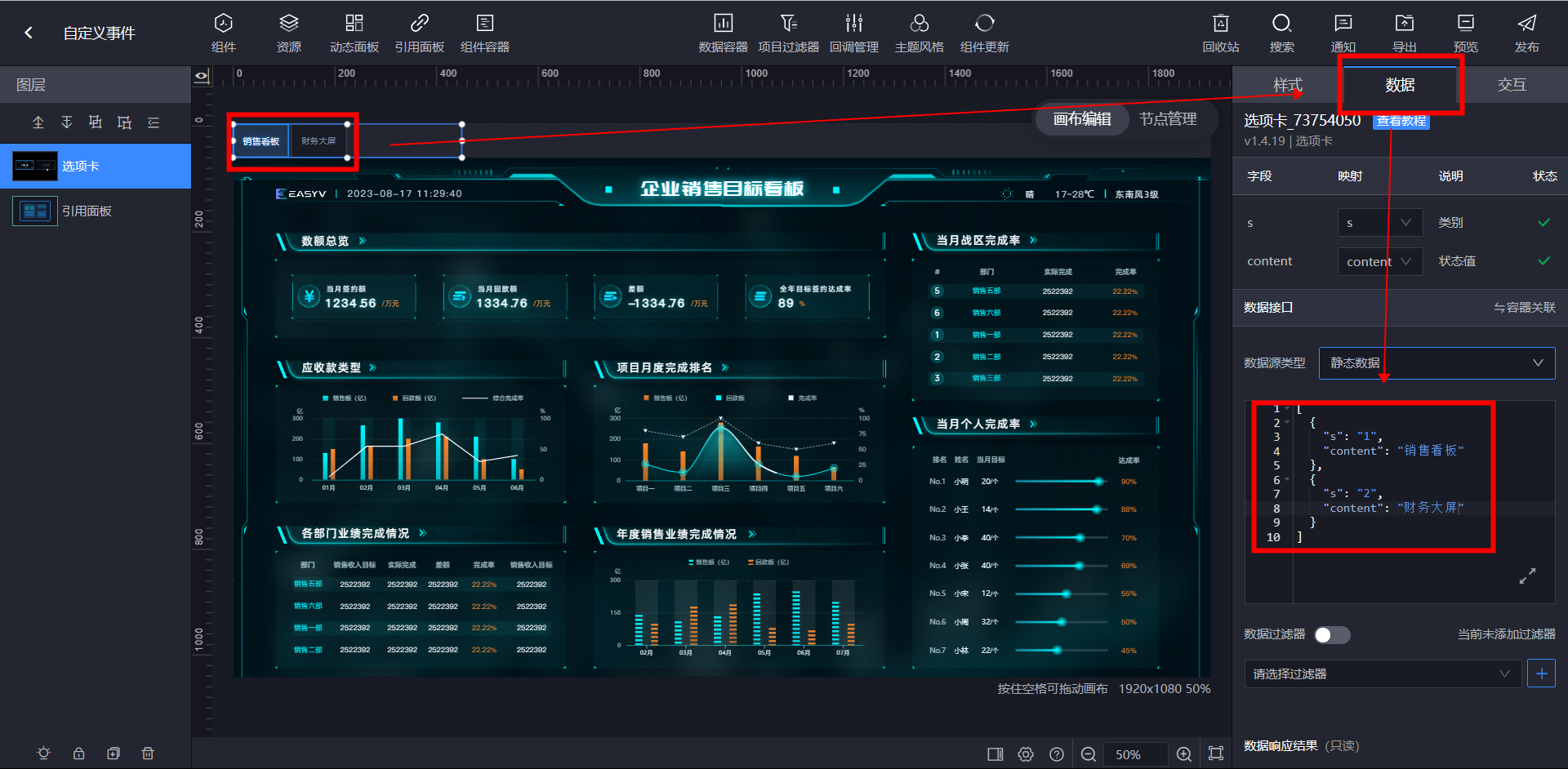
第二步:添加【选项卡】组件,修改【选项卡】数据,分别命名Tab1、Tab2为「销售看板」与「财务大屏」。

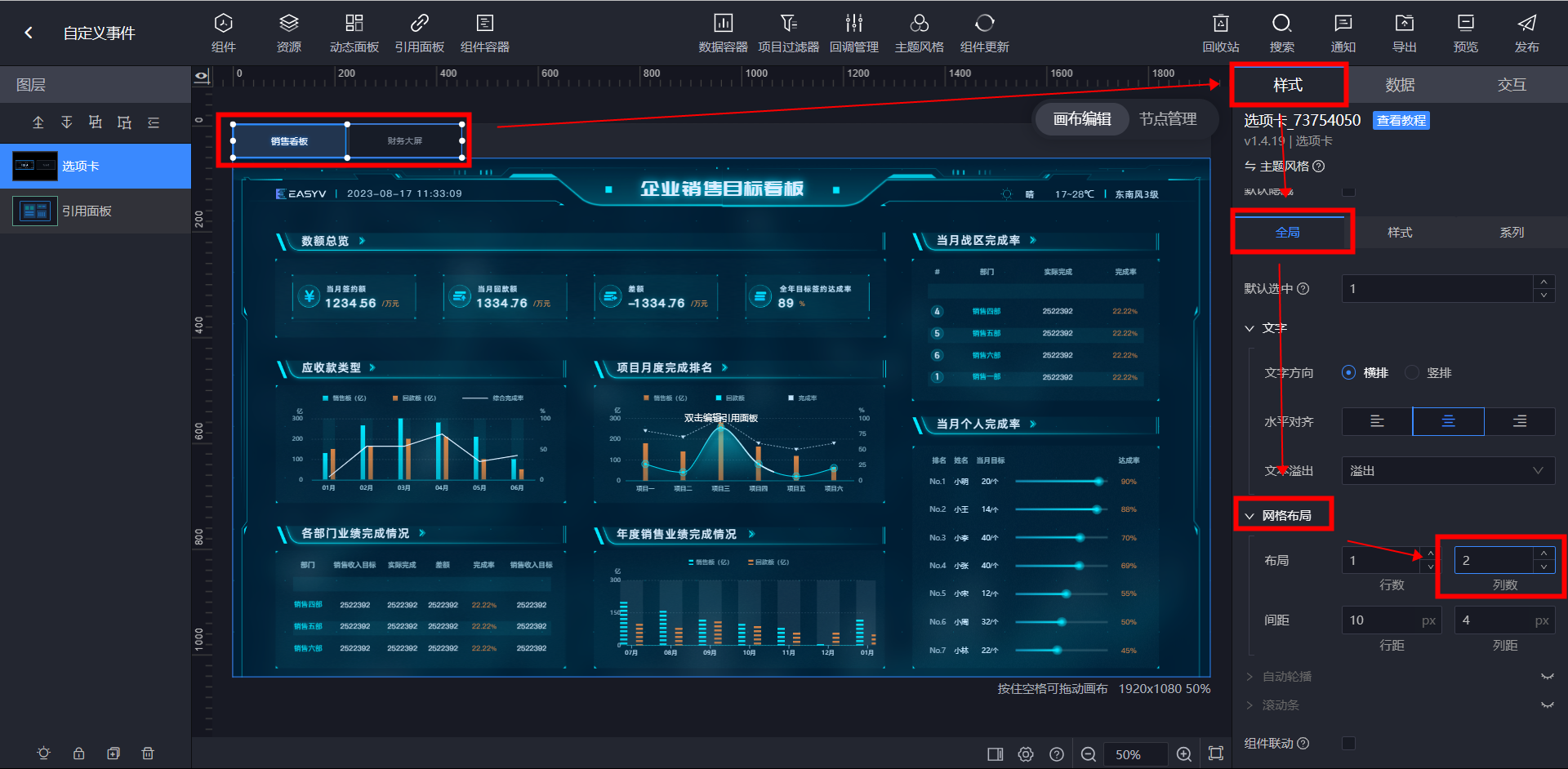
第三步:在【选项卡】样式中修改布局,将列数设置为需要展示的数量。

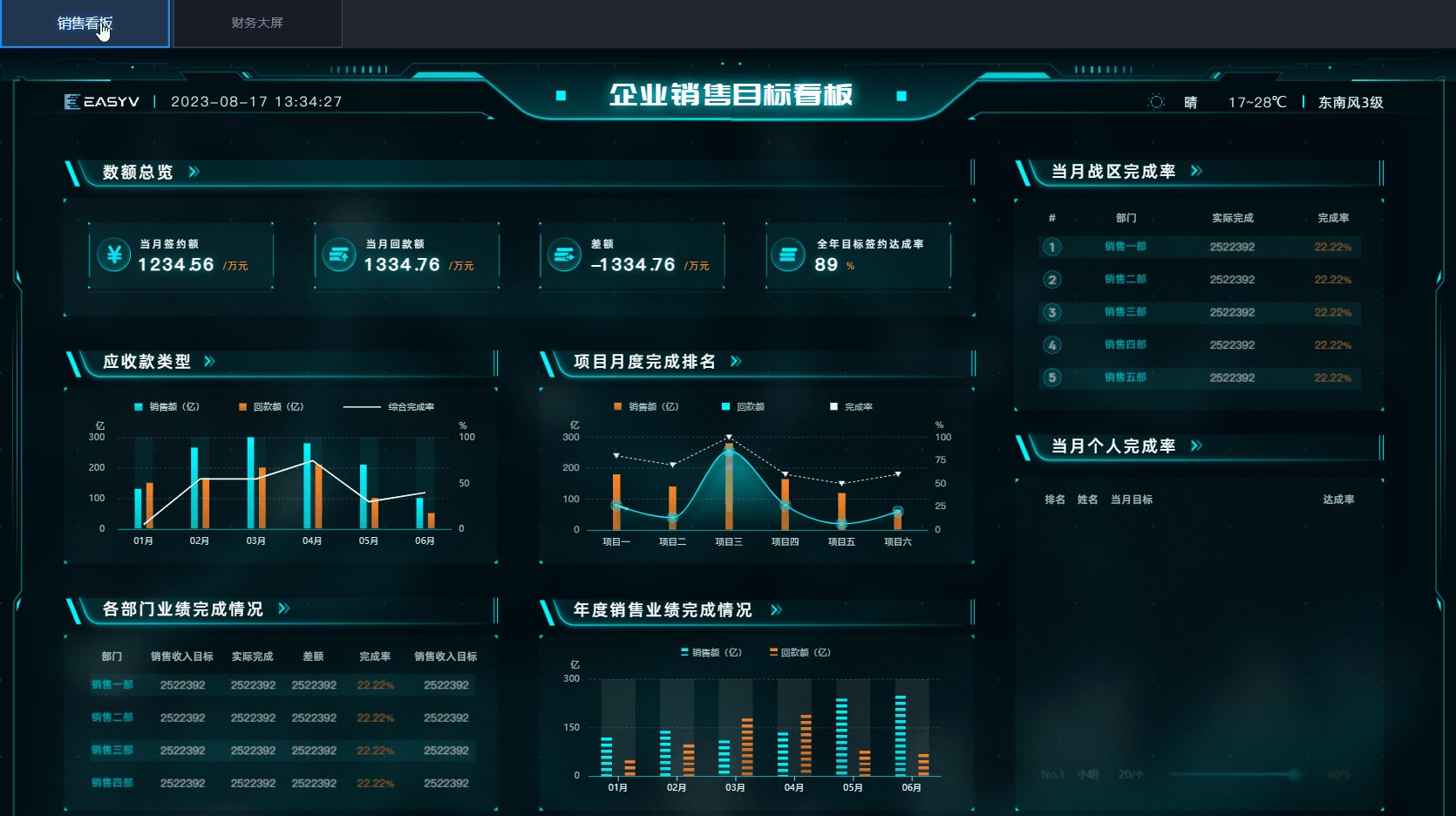
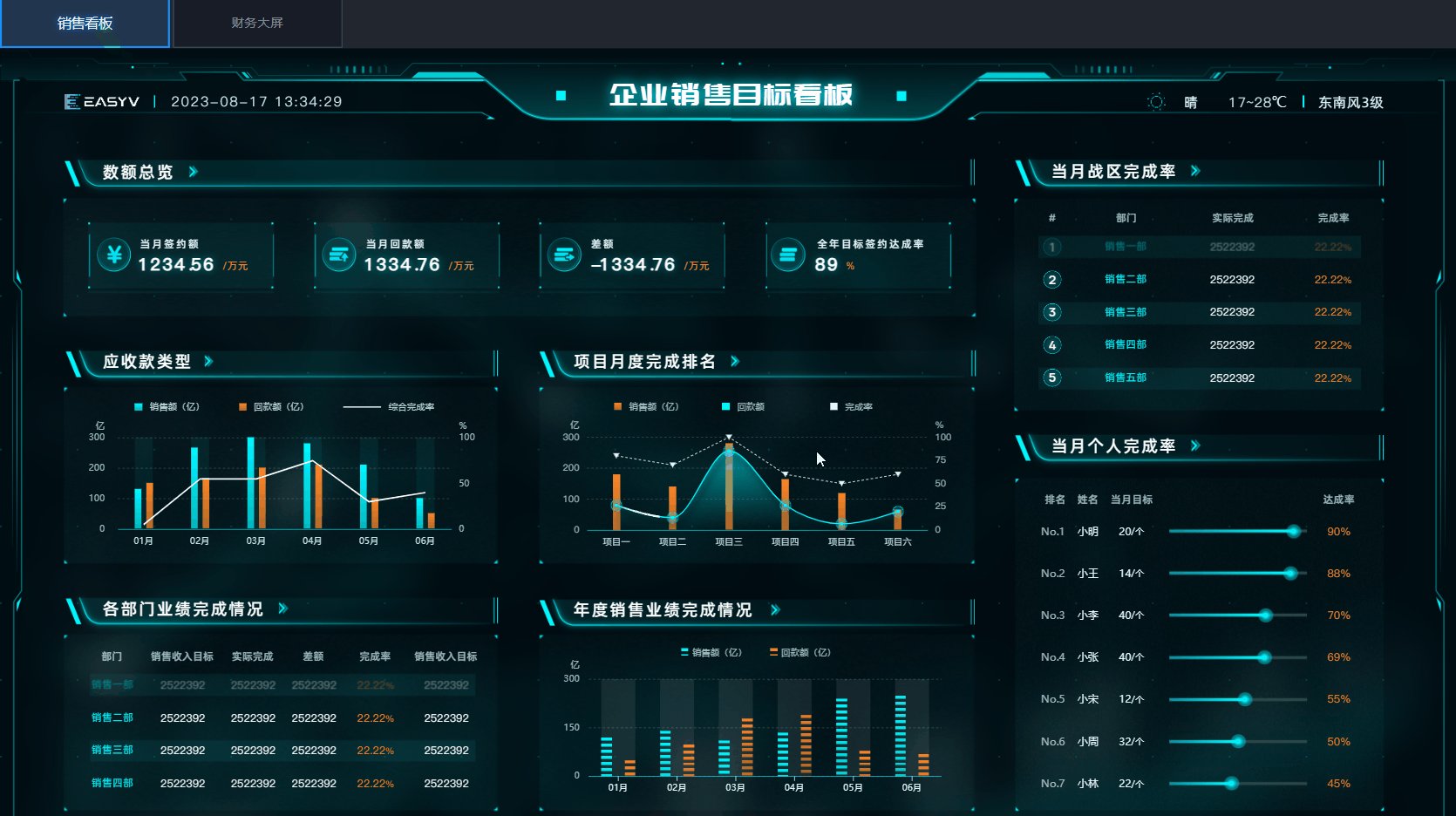
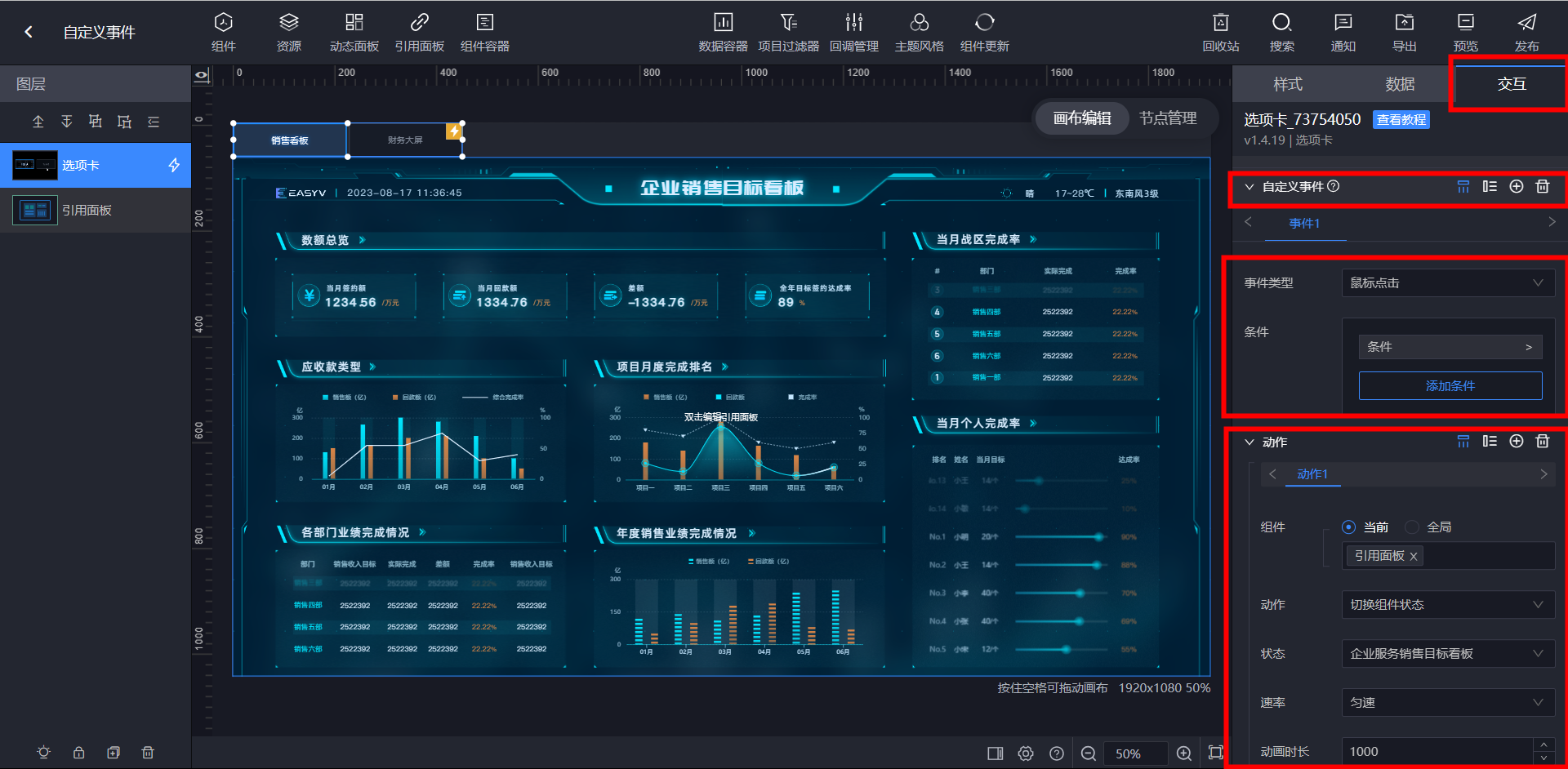
第四步:在【选项卡】中配置自定义事件,配置事件类型【点击鼠标】、条件(下面会详细讲解条件的配置)及动作(动作为【切换组件状态】,状态选择需要跳转的面板)

设置条件字段【s=1】,表示设置的为点击Tab1「销售看板」将会触发的动作。同理,【s=2】设置的是Tab2「财务大屏」。

需求:当故障率≥80%的时候,单值占比图颜色变为红色,并且需要出现告警弹窗。

第一步:按照效果案例拖拽出相应组件与文本,并进行命名与组合等操作。

第二步:将告警提示组合图层设置默认隐藏。

第三步:配置交互事件
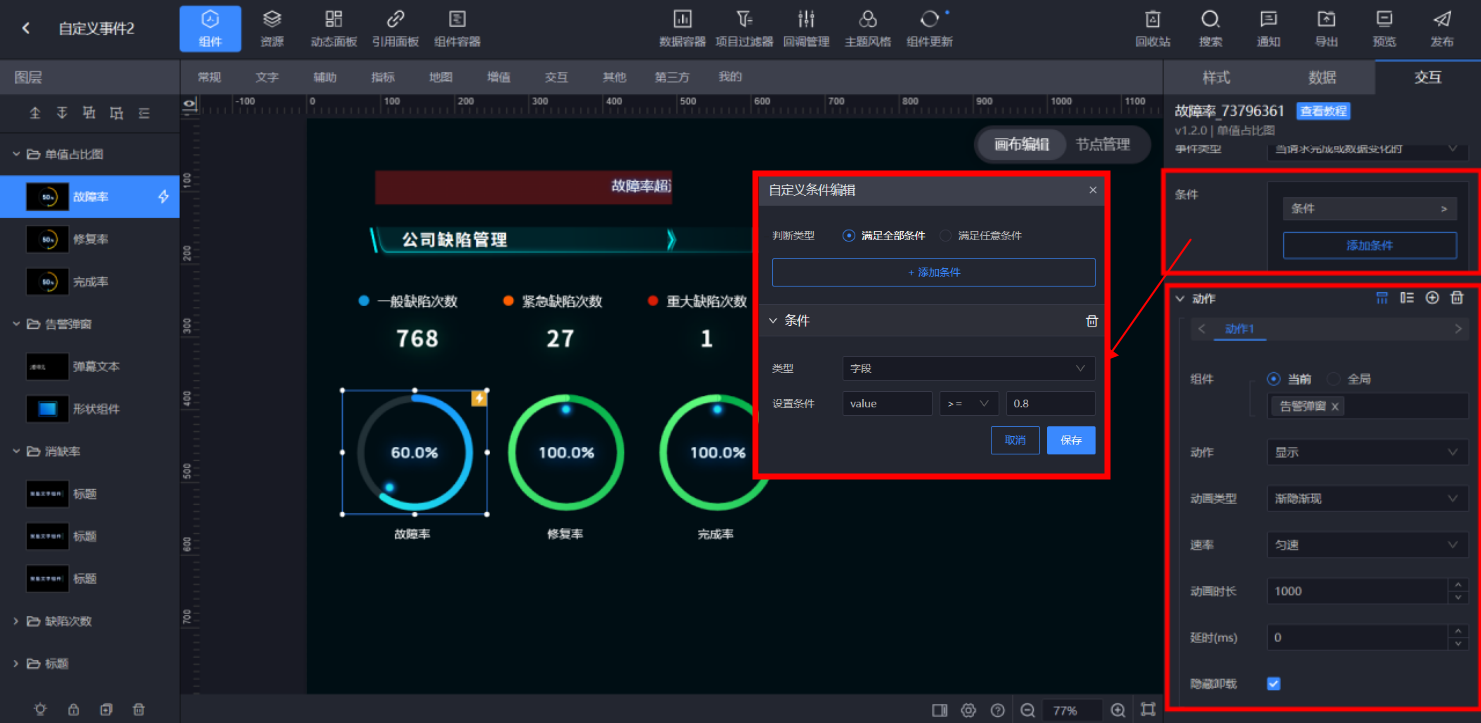
事件一:当故障率≥80%时,告警提示弹出
对【故障率】这个单值占比图设置交互事件,条件设置【value≥0.8】,组件选择【告警提示】,动作【显示告警提示】。具体如下图:

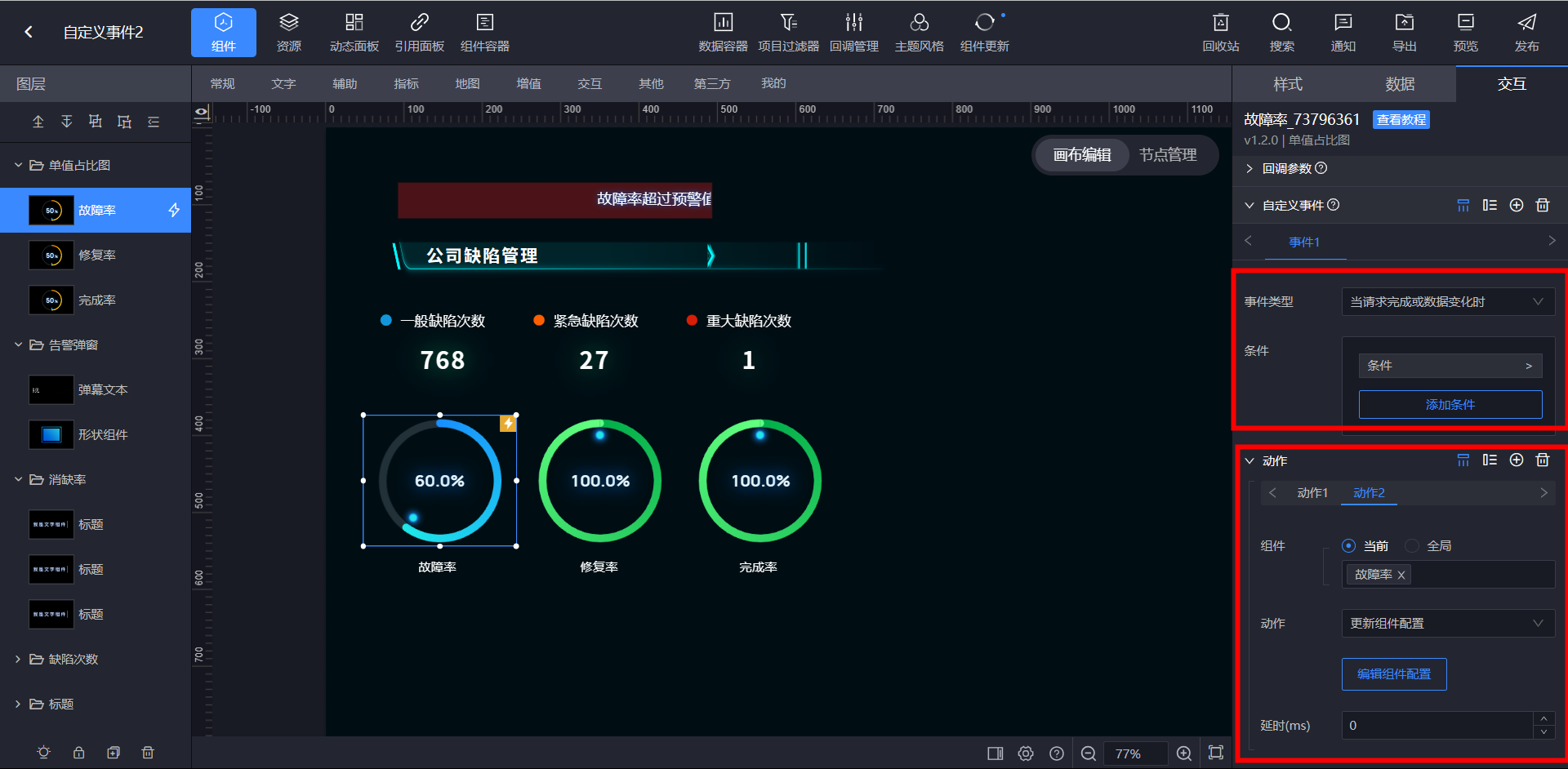
事件二:当故障率≥80%时,【单值占比图】颜色变为红色
对【故障率】这个单值占比图设置交互事件,条件设置【value≥0.8】,组件选择【单值占比图】,动作【更新组件配置】,并点击「编辑组件配置」,将图标颜色填充设为红色。

需求:对多组件、多场景的显隐效果切换,通过点击就可以实现选中或取消的效果,不限制选中的数量。

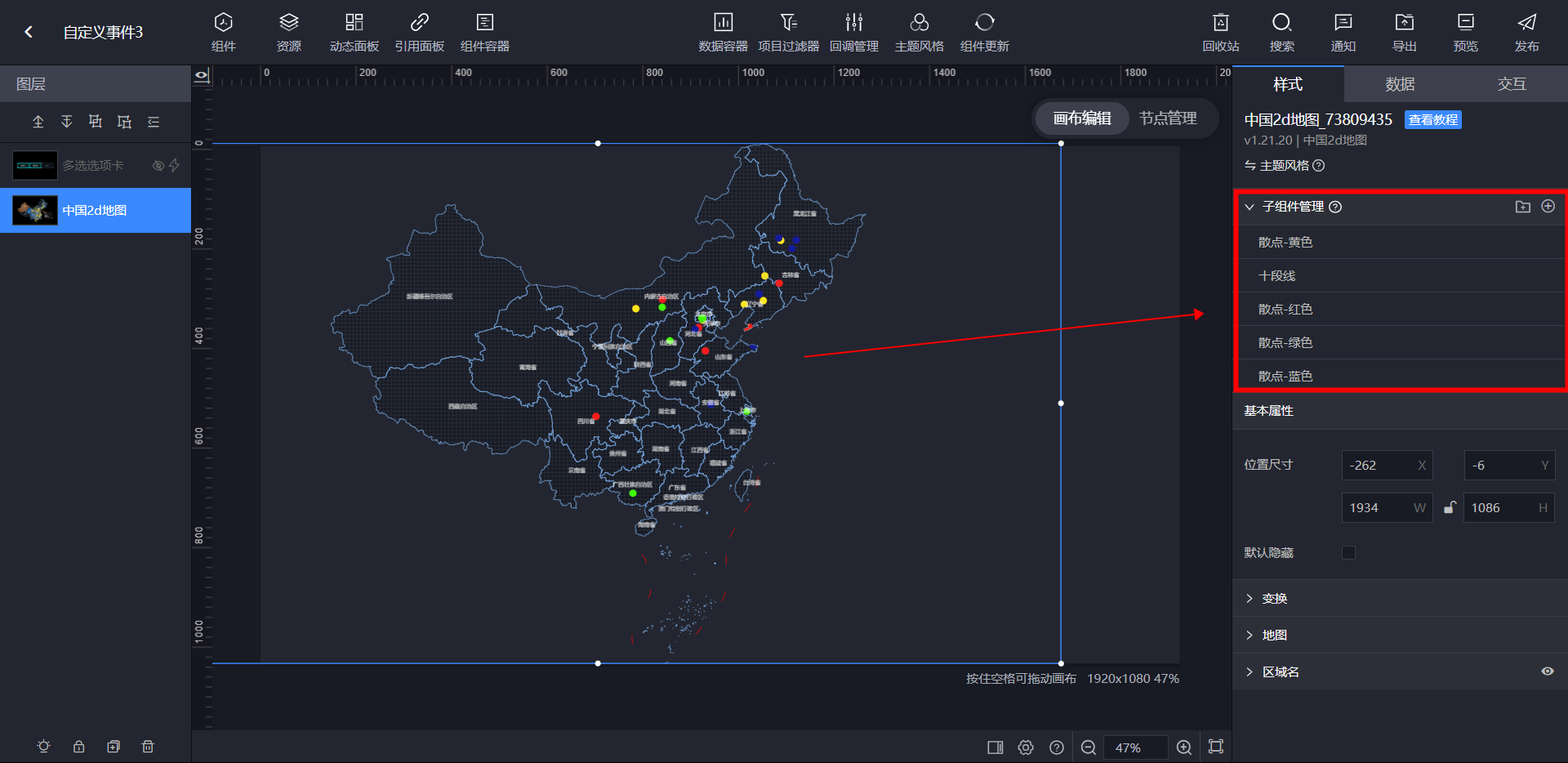
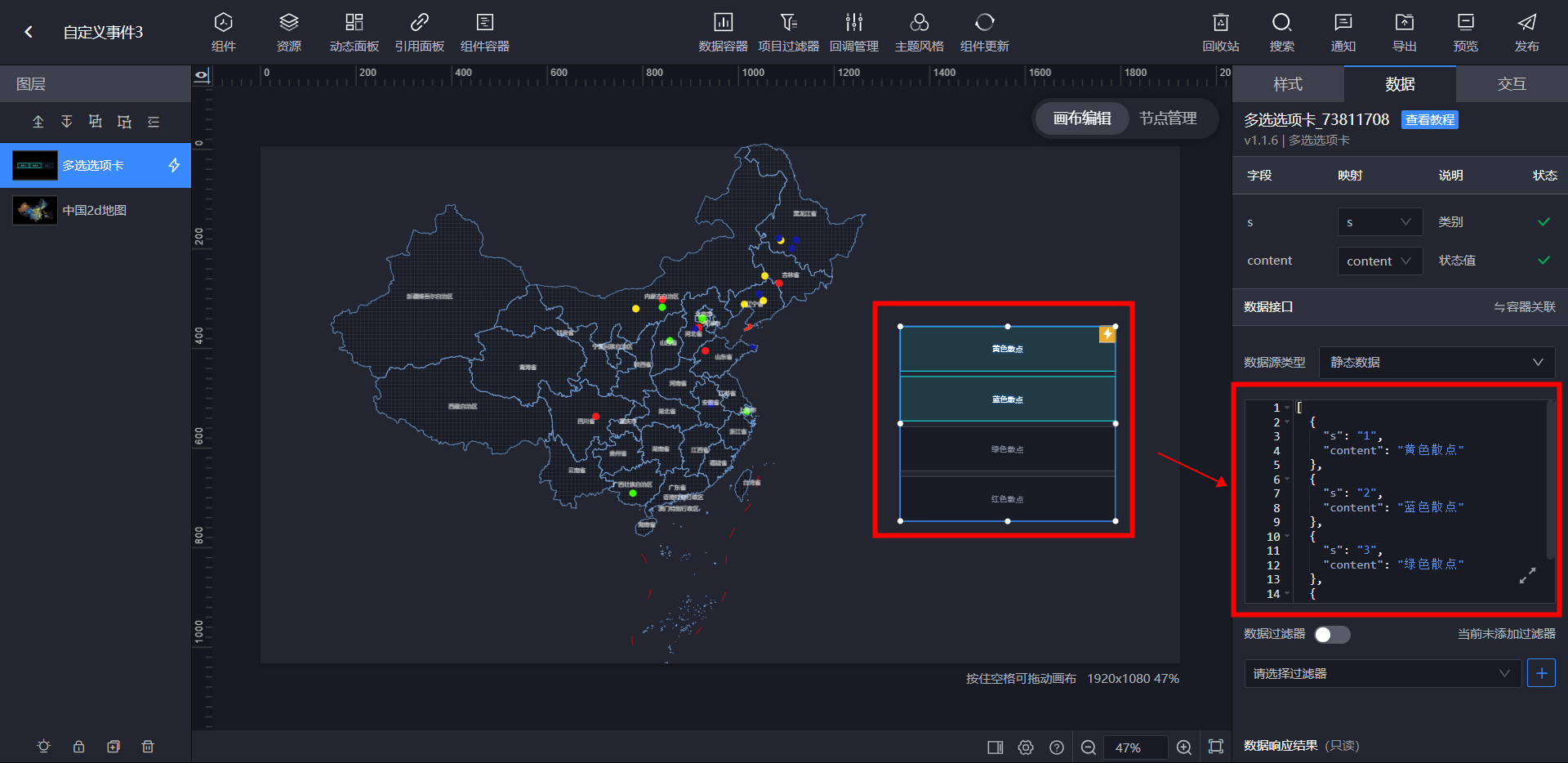
第一步,添加【中国2d地图】组件,增设数个散点指标,对每个散点的的数据进行自定义配置(散点子组件默认带有内置数据,需要替换称自己的数据);并对其样式进行自定义修改。

样例数据
散点-黄色
[
{
"lng": 116.339362,
"lat": 39.724042,
"type": "大货店",
"value": 1
},
{
"lng": 123.504194,
"lat": 43.52114,
"type": "大货店",
"value": 1
},
{
"lng": 121.137429,
"lat": 41.097683,
"type": "大货店",
"value": 1
},
{
"lng": 123.323188,
"lat": 41.417706,
"type": "大货店",
"value": 1
},
{
"lng": 108.646282,
"lat": 40.721718,
"type": "大货店",
"value": 1
},
{
"lng": 125.329582,
"lat": 46.410636,
"type": "大货店",
"value": 1
},
{
"lng": 121.601698,
"lat": 39.018619,
"type": "大货店",
"value": 1
}
]散点-红色
[
{
"lng": 121.532743,
"lat": 38.860338,
"type": "大货店",
"value": 1
},
{
"lng": 121.78076,
"lat": 39.04809,
"type": "大货店",
"value": 1
},
{
"lng": 125.145264,
"lat": 42.901402,
"type": "大货店",
"value": 1
},
{
"lng": 116.657118,
"lat": 36.939804,
"type": "大货店",
"value": 1
},
{
"lng": 104.057432,
"lat": 30.674023,
"type": "大货店",
"value": 1
},
{
"lng": 115.870889,
"lat": 39.053455,
"type": "大货店",
"value": 1
},
{
"lng": 111.70165,
"lat": 41.522506,
"type": "大货店",
"value": 1
}
]
散点-绿色
[
{
"lng": 116.292059,
"lat": 39.817946,
"type": "大货店",
"value": 1
},
{
"lng": 116.227996,
"lat": 39.90506,
"type": "综合店",
"value": 1
},
{
"lng": 112.566635,
"lat": 37.865722,
"type": "大货店",
"value": 1
},
{
"lng": 108.307045,
"lat": 22.787902,
"type": "工厂店",
"value": 1
},
{
"lng": 121.425611,
"lat": 31.180283,
"type": "工厂店",
"value": 1
},
{
"lng": 116.347479,
"lat": 39.9071,
"type": "大货店",
"value": 1
},
{
"lng": 111.679602,
"lat": 40.846019,
"type": "大货店",
"value": 1
}
]散点-蓝色
[
{
"lng": 125.094824,
"lat": 46.593936,
"type": "大货店",
"value": 1
},
{
"lng": 122.172169,
"lat": 37.422716,
"type": "大货店",
"value": 1
},
{
"lng": 117.28933,
"lat": 31.861992,
"type": "大货店",
"value": 1
},
{
"lng": 122.827894,
"lat": 41.994793,
"type": "大货店",
"value": 1
},
{
"lng": 126.625255,
"lat": 45.770159,
"type": "大货店",
"value": 1
},
{
"lng": 127.109319,
"lat": 46.440103,
"type": "大货店",
"value": 1
},
{
"lng": 115.467197,
"lat": 38.893683,
"type": "大货店",
"value": 1
}
]第二步,添加【多选选项卡】组件,修改其样式以及数据名称。

第三步,配置自定义事件。当多选选项卡中有4个选项时,事件1对应Tab1、事件2对应Tab2、事件3、4同理,因此总共需要添加4个事件。
事件1:点击Tab1(黄色散点)显示黄色散点

事件2:点击Tab2(蓝色散点)显示蓝色散点
事件3:点击Tab3(绿色散点)显示绿色散点
事件4:点击Tab4(红色散点)显示红色散点
知识延申:此处设置的条件比较特殊,条件中等号前的数字代表第几个元素(也就是多选选项卡中的第几个选项),例如事件1中的【0】代表Tab1。等号后的数字则是判断它是否为选中,【1】表示选中状态。因此事件1中“0=1”的意思就是“当Tab1被选中时”。
配置好后效果如下图:

文章
10.49W+人气
19粉丝
1关注
 扫一扫关注公众号
扫一扫关注公众号
 扫一扫联系客服
扫一扫联系客服
©Copyrights 2016-2022 杭州易知微科技有限公司 浙ICP备2021017017号-3  浙公网安备33011002011932号
浙公网安备33011002011932号
互联网信息服务业务 合字B2-20220090
