在样式中可以设置组件的基本属性、全局、坐标轴、系列和提示框。
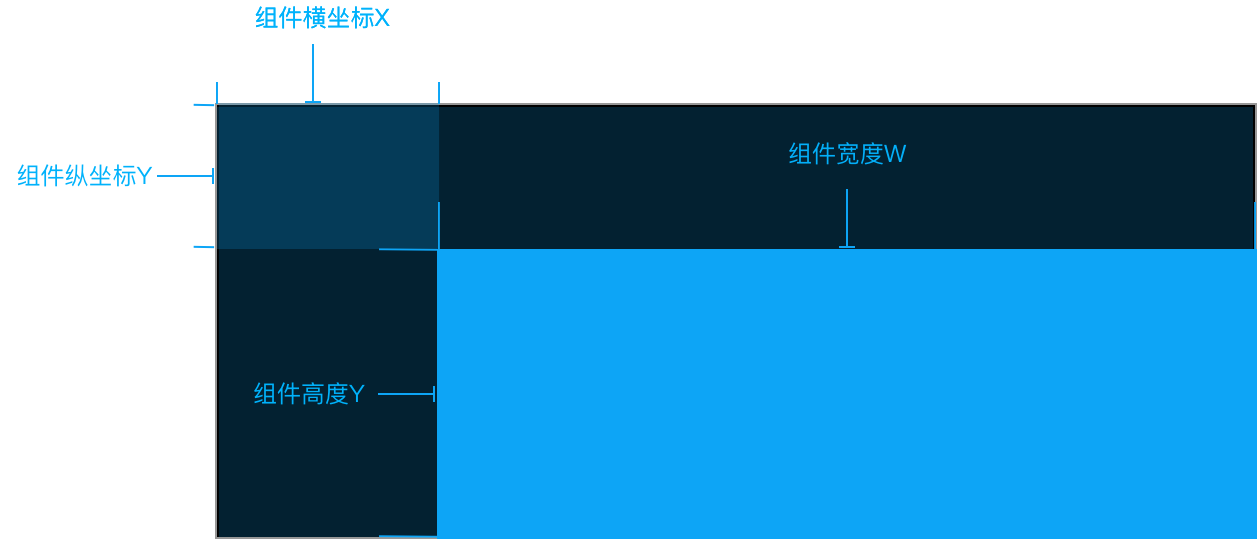
位置包括组件的横坐标和纵坐标,单位为px;横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
尺寸包括组件的宽度和高度,单位为px;可单击比例锁锁定组件宽高比,等比例调整组件的宽高,比例锁默认不锁定。
*尺寸调整不影响组件内容显示、组件动画。

*组件位置尺寸说明
勾选之后在初始加载时组件默认隐藏且关闭回调触发,通常用来配合显隐控制,如【选项卡】组件进行显隐切换。
在全局中支持配置组件边距、外间距、图例、数据动画等样式。
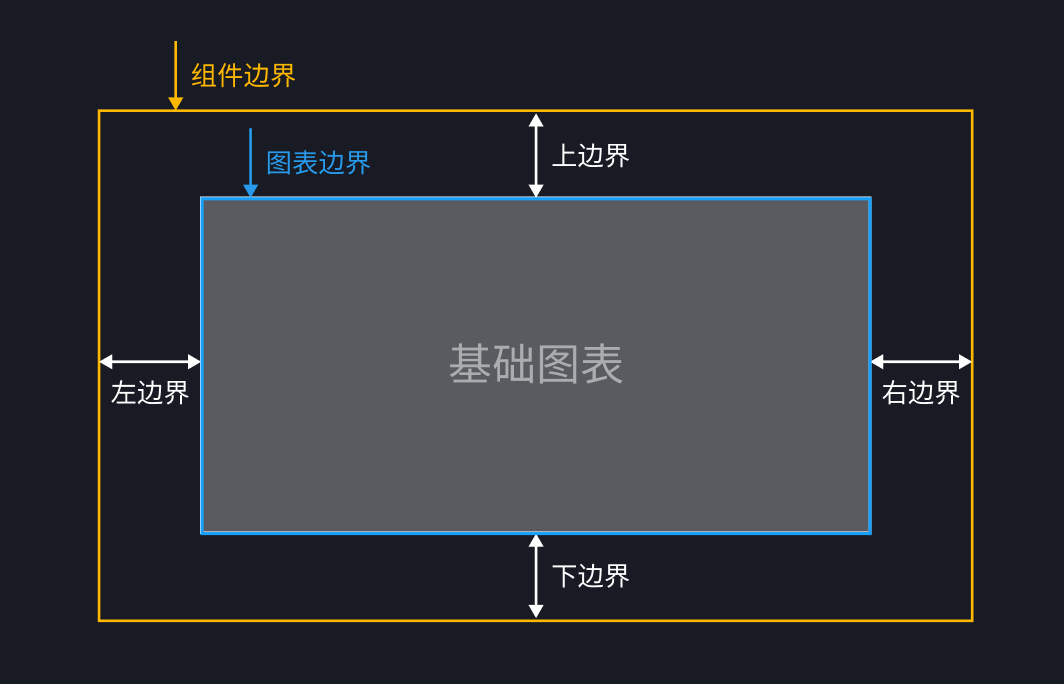
图表距离整个组件四边(上、下、左、右)的边距。

*边距样式说明
曲线与图表外围的间距,取值范围0-1。

*外间距说明
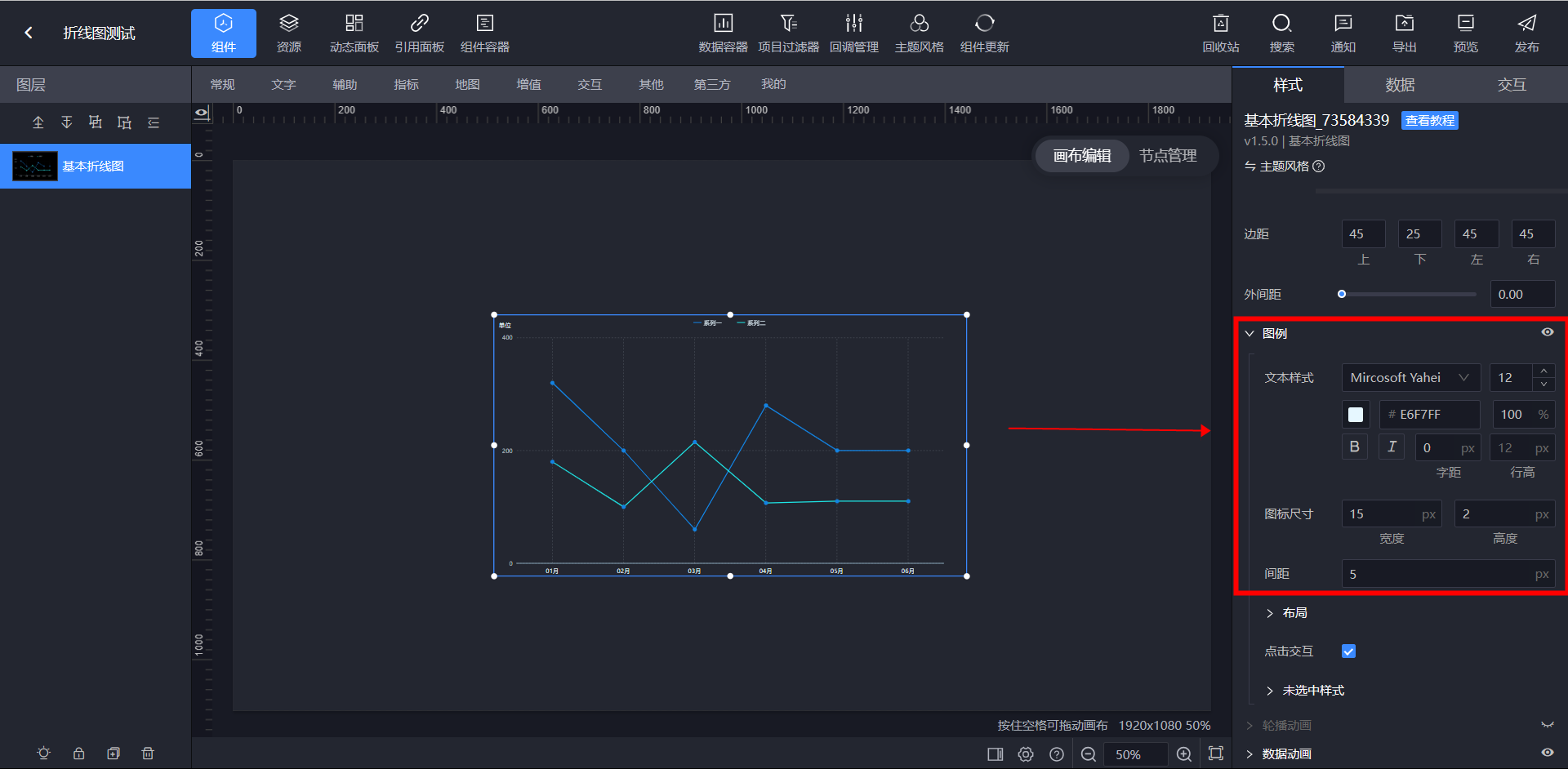
在图例中可以调整组件的文本样式、图标尺寸、间距、布局、点击交互和未选中样式。
a. 文本样式
可对文本样式按需修改

b. 图标尺寸
自定义图例图标尺寸,基本折线图默认折线。

c. 间距
调整图例图标与文字之间的间距

d. 布局
在「布局」中支持进一步调整图例列数、间距、位置和偏移。
配置项 | 说明 |
列数 | 图例的列数 |
间距 | 图例之间的行距以及列距 |
位置 | 图例的展示位置 |
偏移 | 通过x轴和y轴控制偏移量 |
e.点击交互
开启「点击交互」后,可通过点击标签筛选并显示对应数据,关闭该功能后无法进行点击交互。
同时,可在「未选中样式」中配置透明度来区分未选中时的样式。

*点击交互 - 未选中样式
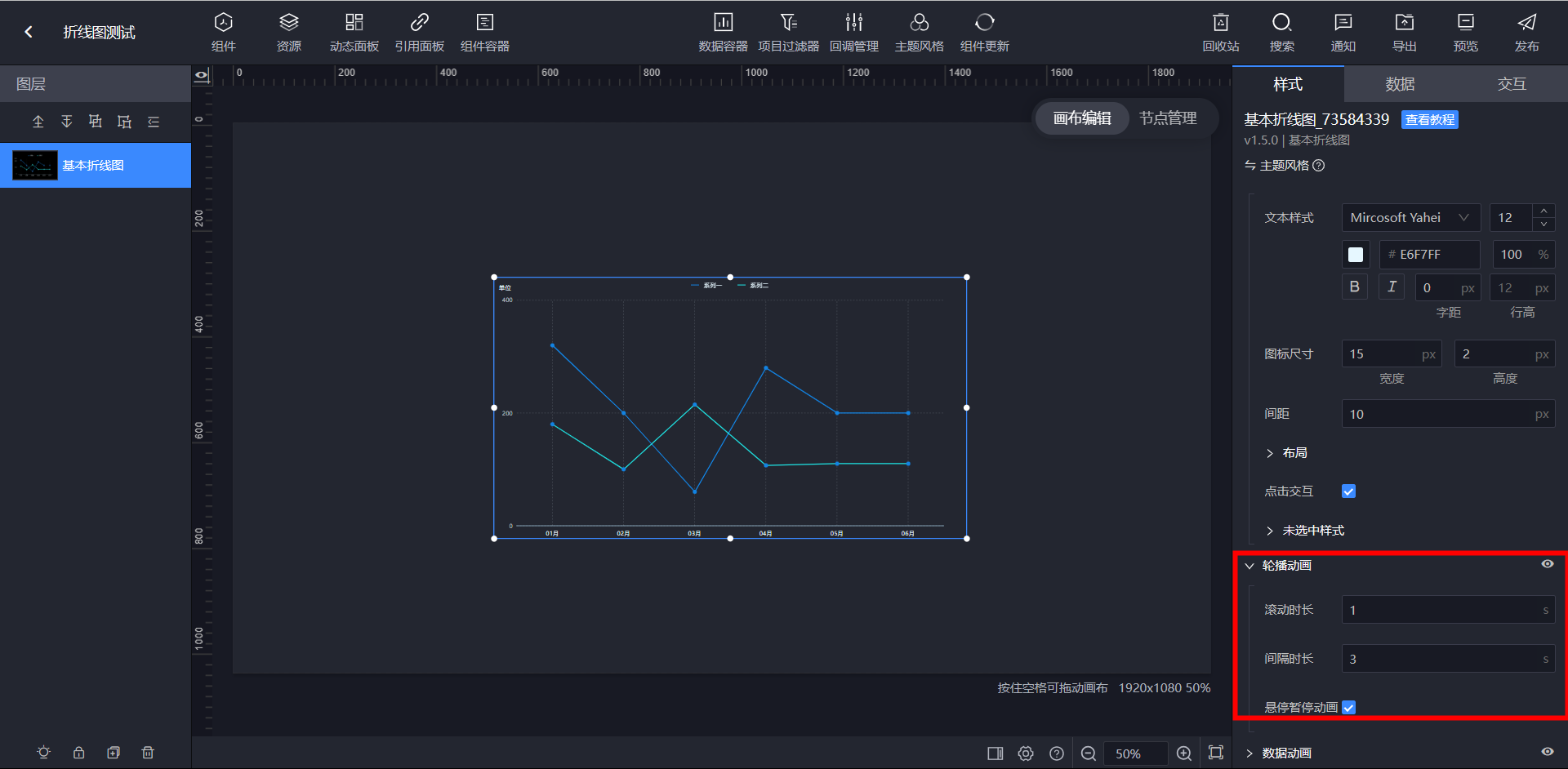
开启后图表数据进行轮播,可设置滚动时长和动画间隔。

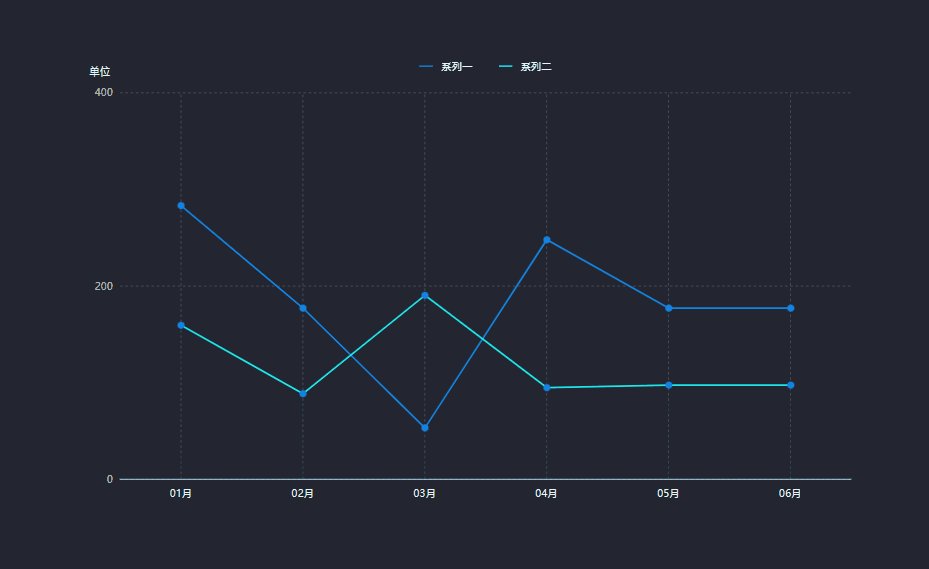
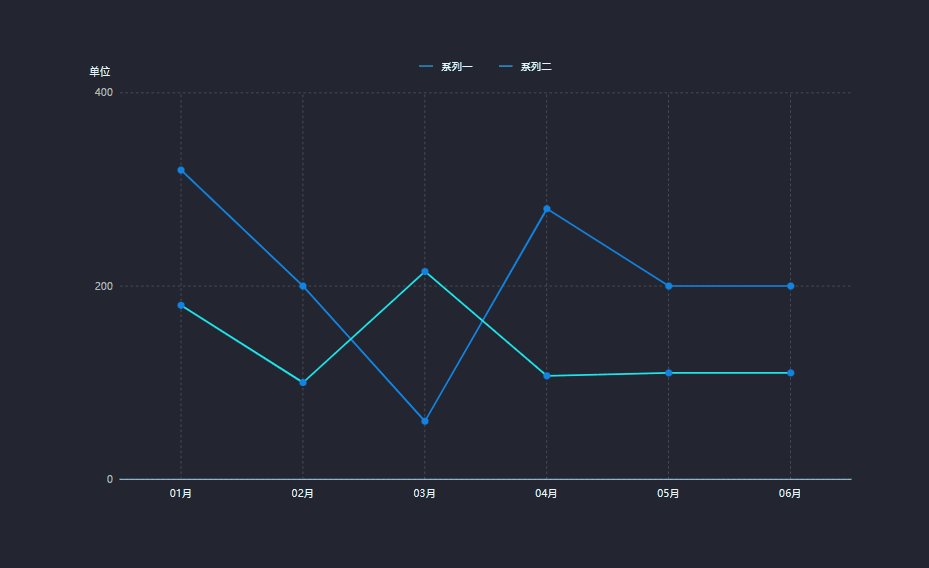
开启后首次加载和数据变化时会加载动画效果。

开启数据变化效果

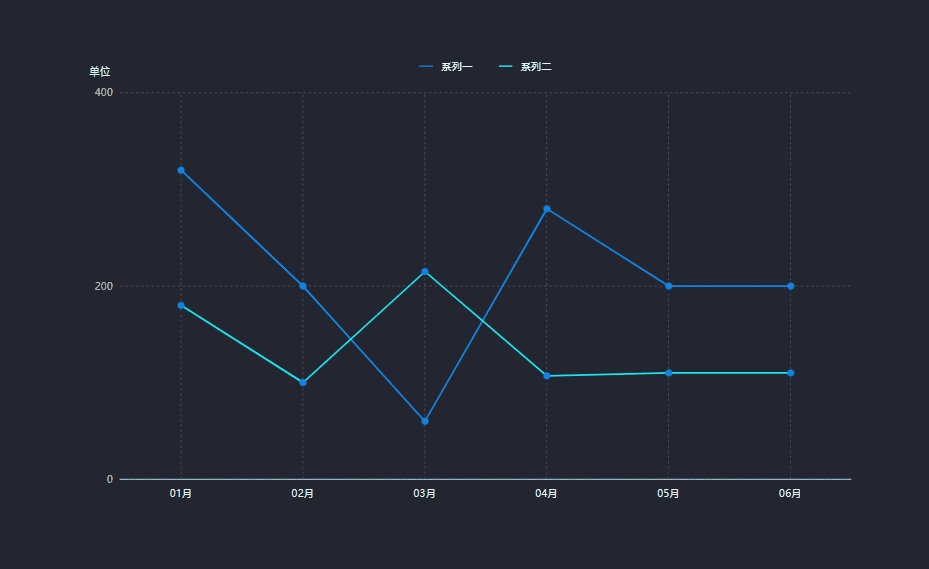
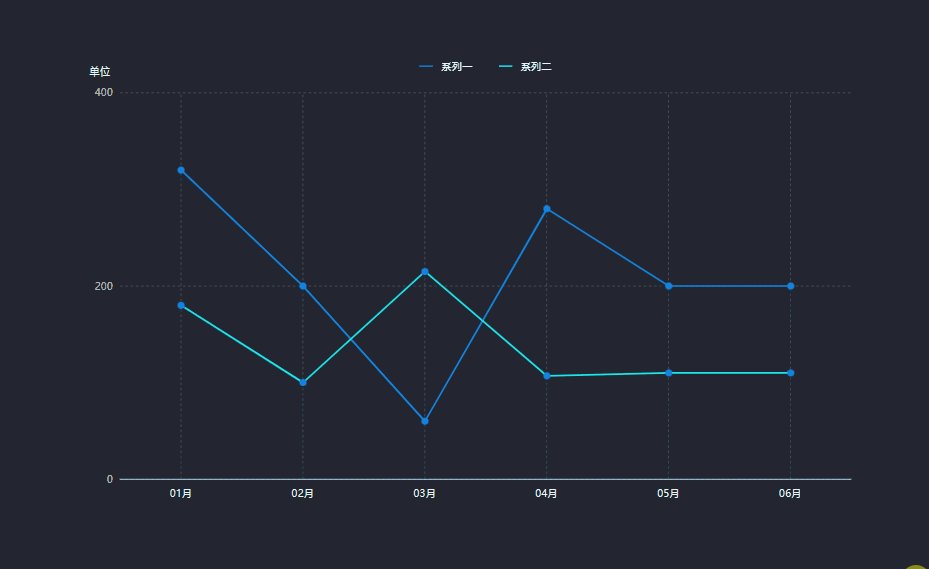
关闭数据动画效果
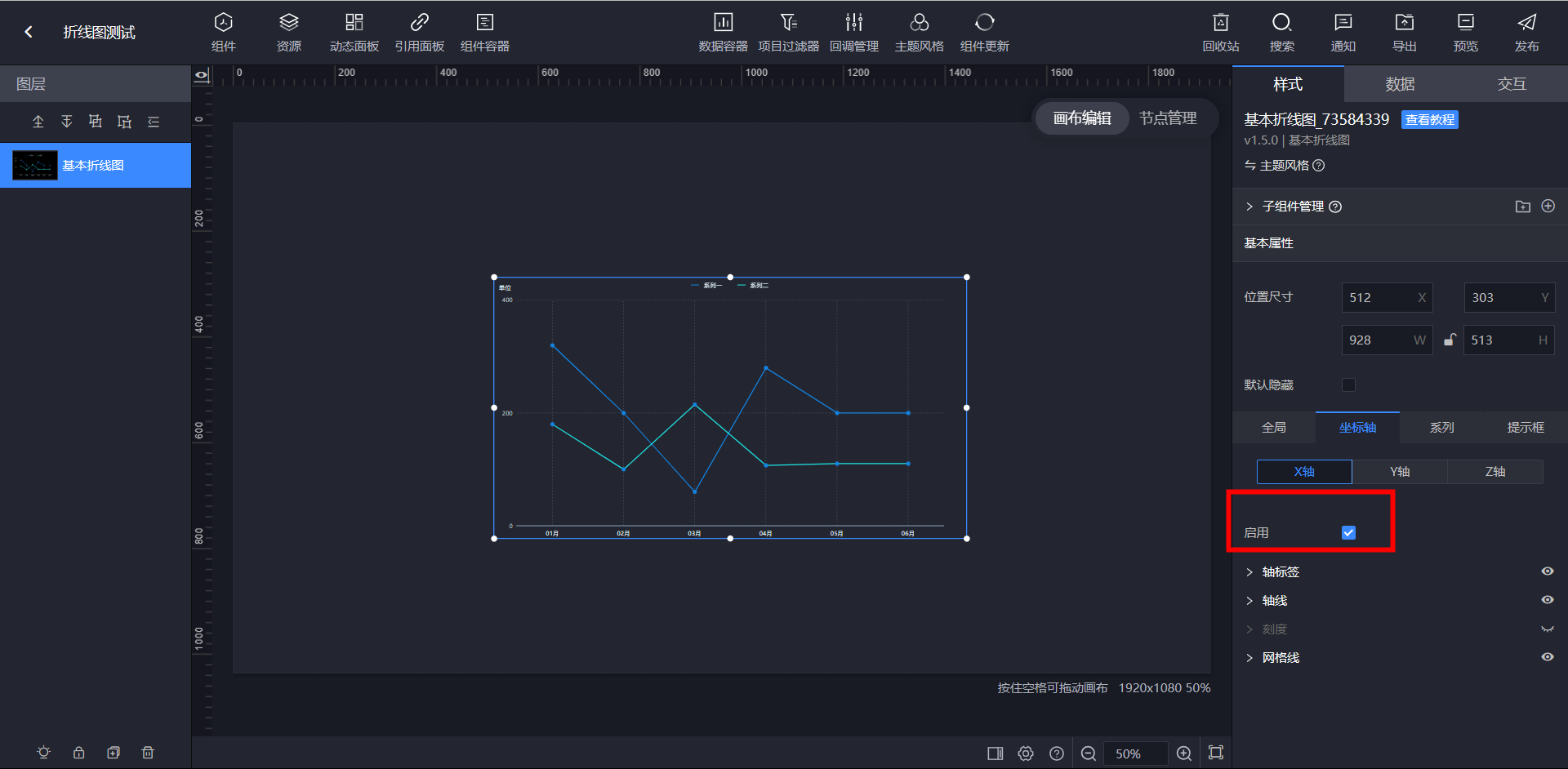
组件坐标轴分为x轴、y轴、z轴,可通过「启用」来控制是否开启某一轴的数据。
如下图所示,当取消开启x轴后可以看到x轴和x轴的相关配置项消失。

*启用x轴
通过「启用」控制X轴显隐,可通过轴标签、轴线、刻度和网格线进行坐标轴样式配置:
配置项 | 说明 |
轴标签 | X轴的轴标签格式、文本样式、展示方式和偏移量 |
轴线 | X轴的轴线颜色和粗细 |
刻度 | X轴的刻度线的颜色、粗细、长度 |
网格线 | X轴的网格线样式分布 |
其中,X轴标签分为类目型和时间型两个不同维度:
类目型:以类目为单位,标签名由数据源提供。
时间型:以时间为单位,如“2017-1-1”、“2017年01月01日”等,如下图

通过「启用」控制Y轴显隐,可通过轴标签、轴单位、轴线、刻度和网格线进行坐标轴样式配置:
配置项 | 说明 |
轴标签 | Y轴轴标签配置,包括数据范围、刻度模式、文本样式、数据格式化、后缀内容和偏移量 |
轴单位 | Y轴轴标签的单位,可调整单位内容、偏移量和文字样式 |
轴线 | Y轴的轴线,支持修改颜色和粗细 |
刻度 | Y轴的刻度线,可调整刻度线的颜色、粗细、长度 |
网格线 | Y轴的网格线样式 |
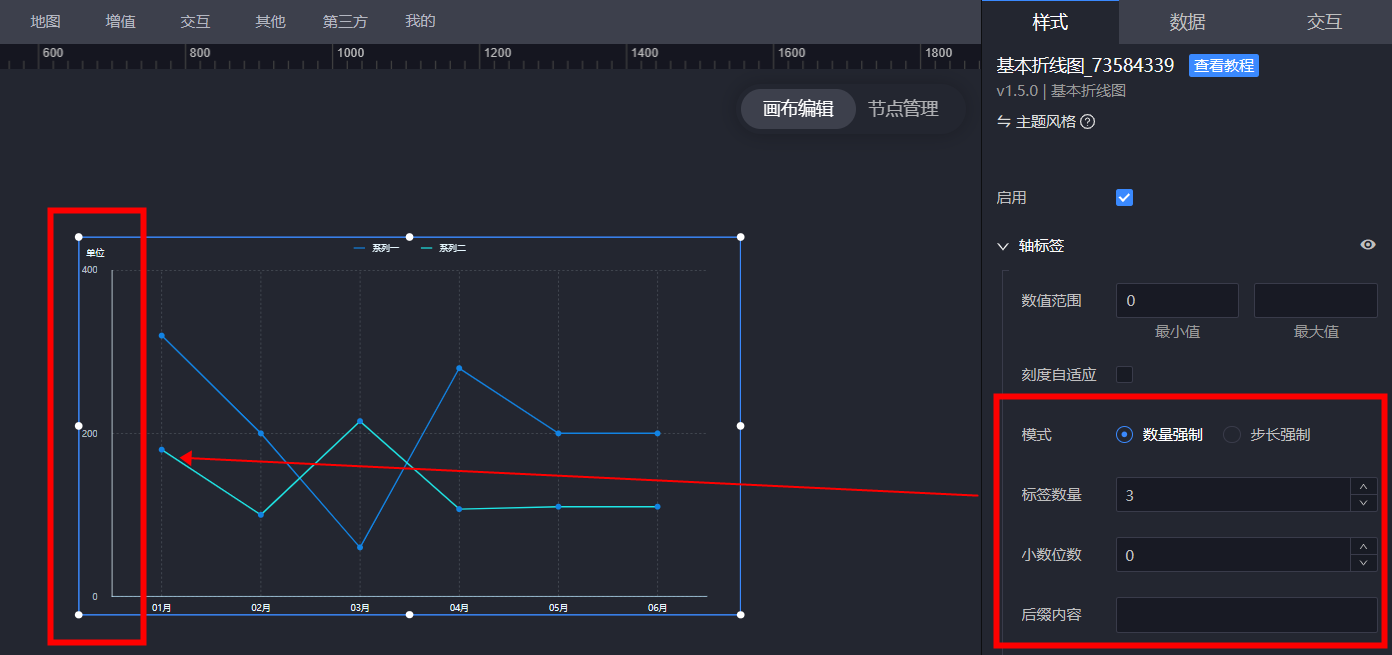
其中,Y轴标签支持以下刻度配置:
「数值范围」支持自定义输入,也支持系统选择,置空时系统根据数据中的最大/小值和指标点的个数自动计算;
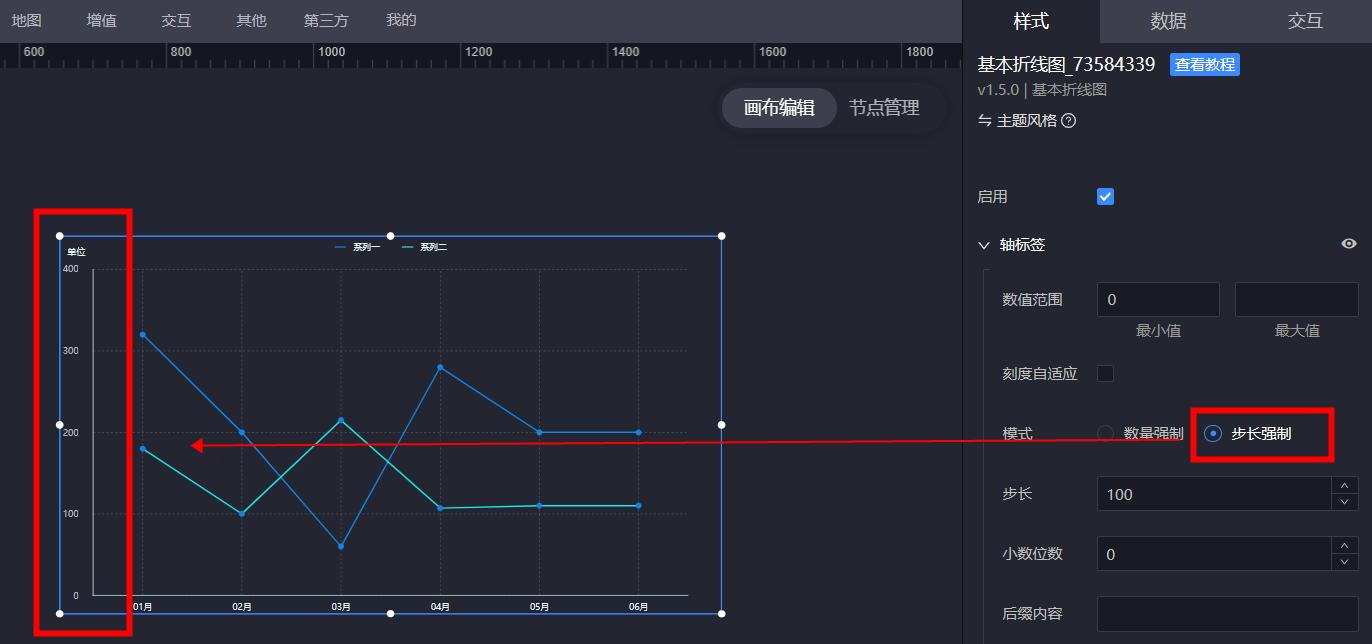
「标签刻度」支持开启「刻度自适应」或设置「数量强制」和「步长强制」,非自适应情况下可自定义编辑标签、步长数量及小数位数;

数量强制
 步长强制
步长强制
通过「启用」控制Z轴显隐,可通过轴标签、轴单位、轴线、刻度和网格线进行坐标轴样式配置:
配置项 | 说明 |
轴标签 | Z轴轴标签配置,包括数据范围、刻度模式、文本样式、数据格式化、后缀内容和偏移量 |
轴单位 | Z轴轴标签的单位,可调整单位内容、偏移量和文字样式 |
轴线 | Z轴的轴线,支持修改颜色和粗细 |
刻度 | Z轴的刻度线,可调整刻度线的颜色、粗细、长度 |
网格线 | Z轴的网格线样式 |
其中,Z轴标签同样支持以下配置:
「数值范围」支持自定义输入,也支持系统选择,置空时系统根据数据中的最大/小值和指标点的个数自动计算;
「标签刻度」支持开启「刻度自适应」或设置「数量强制」和「步长强制」,非自适应情况下可自定义编辑标签、步长数量及小数位数;
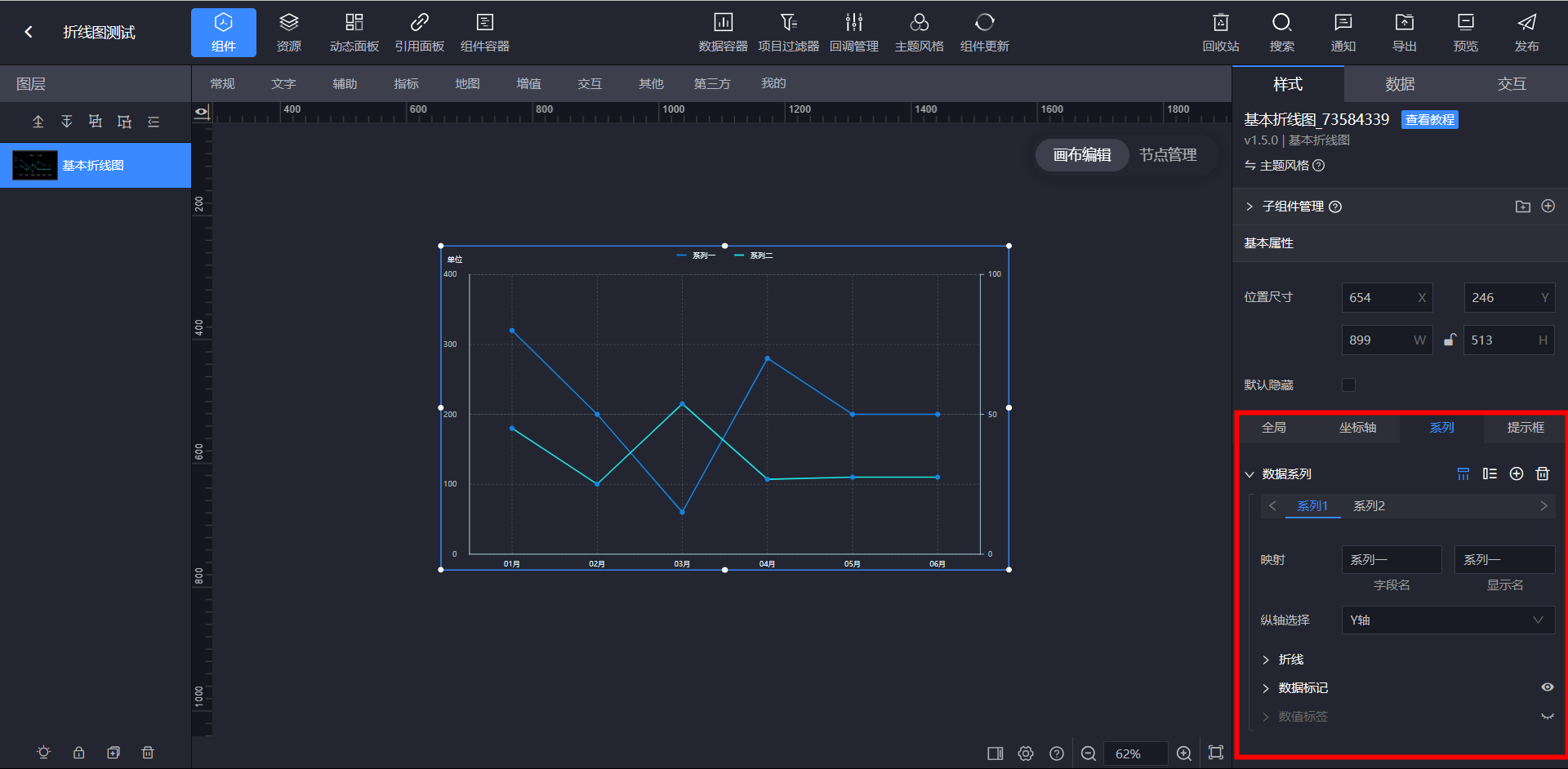
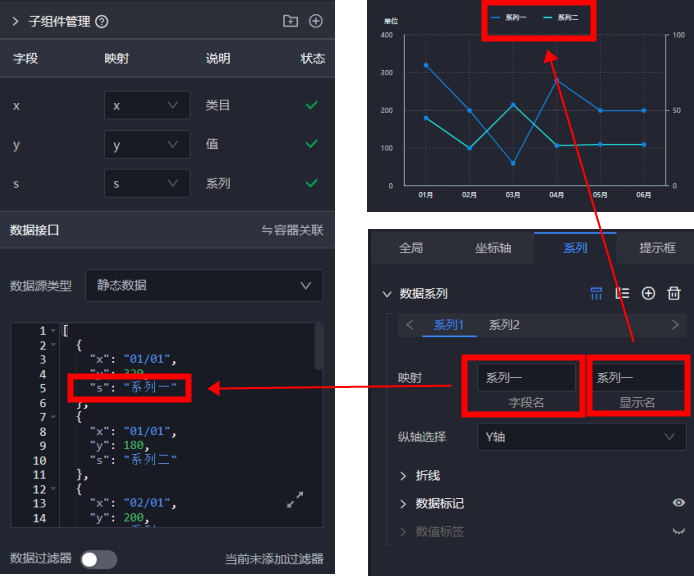
当图表数据存在多类型展示需求时,组件默认将数据划分成多个系列,用户可通过对各系列数据进行自定义数据映射,从而完成对每个系列配置相应样式。

其中,数据系列操作支持:
配置项 | 说明 |
映射 | 映射中字段名对应数据中的系列字段,显示名是编辑页面中字段的变量名 |
纵轴选择 | 选择当前系列对应的纵轴Y轴/Z轴 |
折线 | 改变指定系列的折线样式,样式内容包括折线类型、颜色、粗细、曲线、null值连接 |
数据标记 | 改变指定系列的数据标记模式,单圆/双圆标记样式 |
数值标签 | 默认未开启。开启下改变文本样式、偏移 |

*系列 - 数据映射 字段名和显示名

*系列 - 数值标签
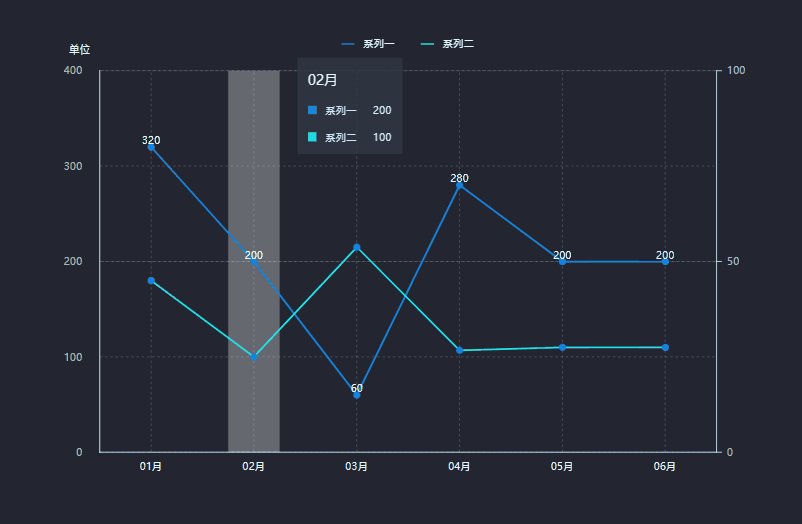
默认未开启,开启下提示框按轴标签横向轮播。

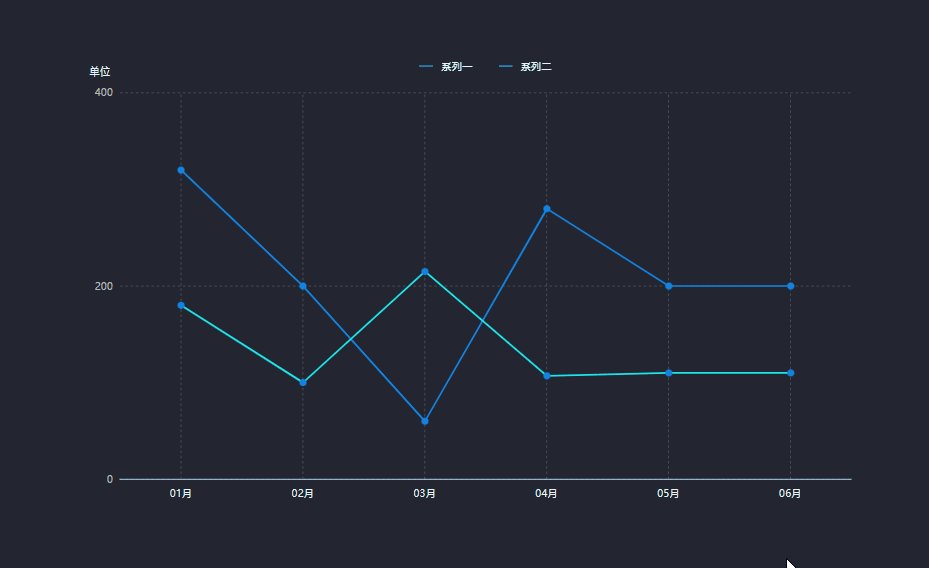
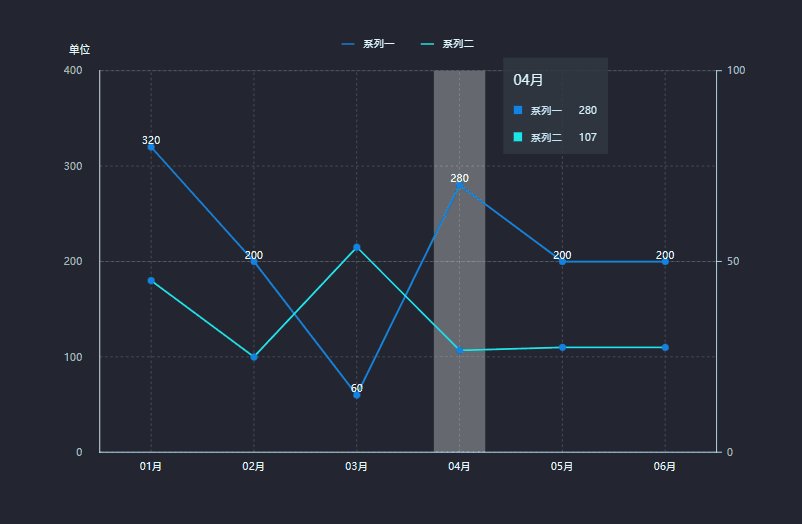
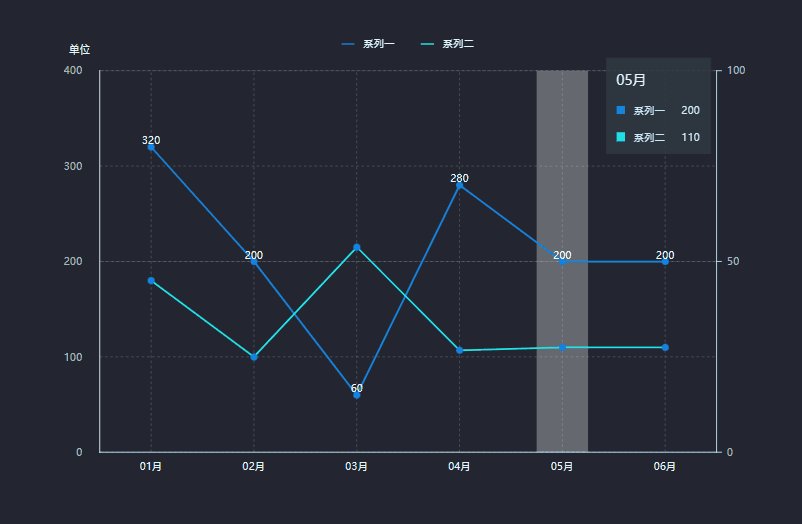
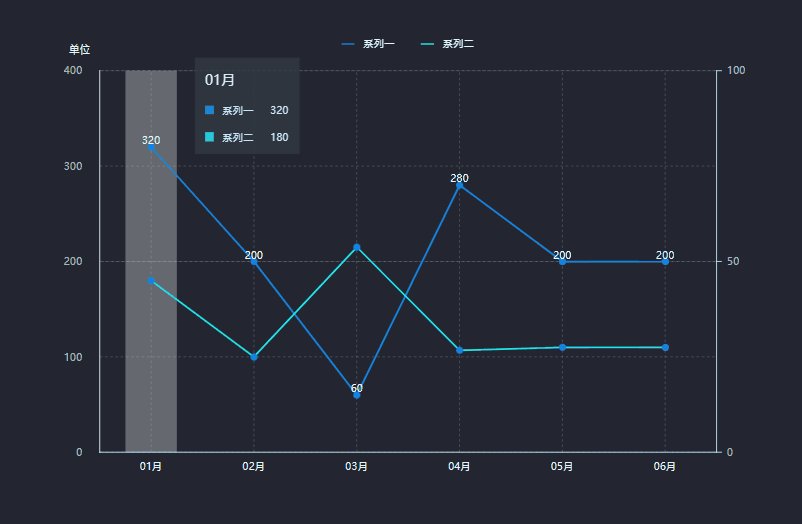
支持鼠标焦点移入到对应的数据点后会显示当前对应的数据提示框。

*悬停触发 提示框效果
提示框整体分为三部分,提示框样式、框内数据和指示器:
组成 | 说明 |
提示框样式 | 提示框的样式,支持调整提示框的背景、尺寸、边距和偏移量 |
框内数据 | 提示框内的数据,支持修改标签、行高、数据的文字样式 |
指示器 | 竖条指示器样式,支持修改粗细、颜色 |
字段 | 说明 |
x | 类目,即x轴文本 |
y | 值,即y轴数值 |
s | 系列 |
*组件数据格式说明
[
{
"x": "2010/01/01 00:00:00",
"y": 180,
"s": "系列一"
},
{
"x": "2010/01/01 00:00:00",
"y": 320,
"s": "系列二"
},
{
"x": "2010/02/01 00:00:00",
"y": 200,
"s": "系列一"
},
{
"x": "2010/02/01 00:00:00",
"y": 120,
"s": "系列二"
},
{
"x": "2010/03/01 00:00:00",
"y": 160,
"s": "系列一"
},
{
"x": "2010/03/01 00:00:00",
"y": 180,
"s": "系列二"
},
{
"x": "2010/04/01 00:00:00",
"y": 200,
"s": "系列一"
},
{
"x": "2010/04/01 00:00:00",
"y": 160,
"s": "系列二"
},
{
"x": "2010/05/01 00:00:00",
"y": 180,
"s": "系列一"
},
{
"x": "2010/05/01 00:00:00",
"y": 220,
"s": "系列二"
},
{
"x": "2010/06/01 00:00:00",
"y": 180,
"s": "系列一"
},
{
"x": "2010/06/01 00:00:00",
"y": 220,
"s": "系列二"
}
]配置项 | 说明 |
数据源 | 数据源类型、数据源选择等 |
数据过滤器 | 勾选启用数据过滤器,单击添加过滤器,可在设置数据源页面中配置数据过滤器,详情请参见数据过滤器使用说明 |
数据响应结果 | 展示数据请求的响应结果 |
自动更新 | 选中后可以设置数据请求时间间隔 |
数据对接详情请见以下文档👇
所有组件均提供移入、移入(小)、划变三种组件载入动画。
载入动画选择无时,则组件没有载入动画。
载入动画仅在可视化应用预览、发布组件加载时显示。
配置项 | 说明 |
渐隐渐显 | 启用是 |
速率 | 匀速、慢快慢(cubic-bezier(0.25,0.1,0.25,1))、低速开始、低速结束、低速开始和结束(cubic-bezier(0.42,0,0.58,1)) |
方向 | 动画方向 |
持续时间 | 载入动画持续时间,单位为ms |
延时 | 载入动画延时长,单位为ms |
回调参数可以理解为参数变量,用于控制组件之间参数的传递,从而达到交互的目的。
字段值即参数变量,变量名是对字段值的重命名
详细的回调参数教学👉 回调的使用
自定义事件为「交互事件」的增强模块,支持通过数据驱动组件状态、或变更组件样式配置,也可自定义编辑复杂的条件逻辑。
详细的自定义事件教学👉自定义事件教学
文章
10.49W+人气
19粉丝
1关注
 扫一扫关注公众号
扫一扫关注公众号
 扫一扫联系客服
扫一扫联系客服
©Copyrights 2016-2022 杭州易知微科技有限公司 浙ICP备2021017017号-3  浙公网安备33011002011932号
浙公网安备33011002011932号
互联网信息服务业务 合字B2-20220090
