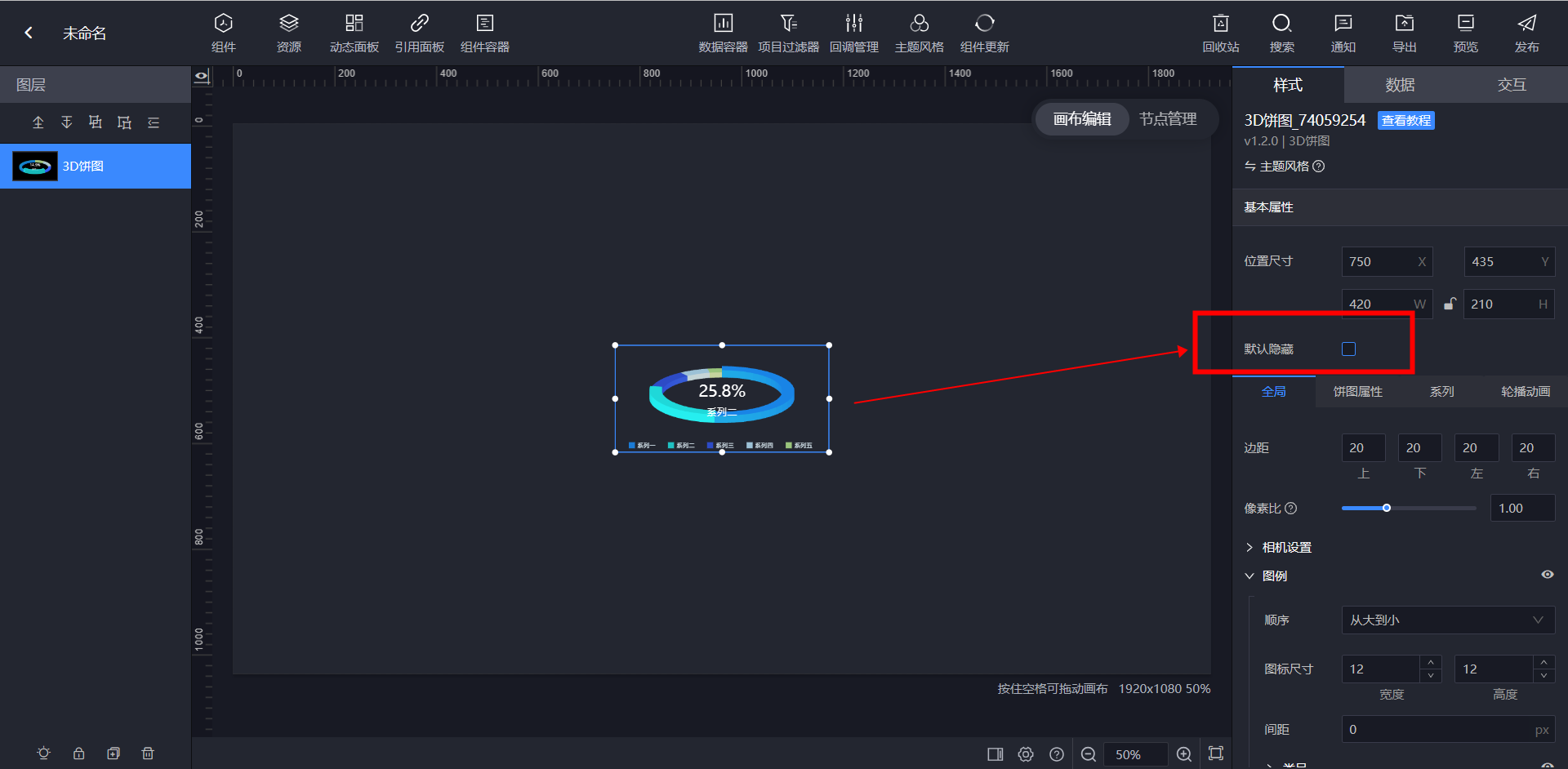
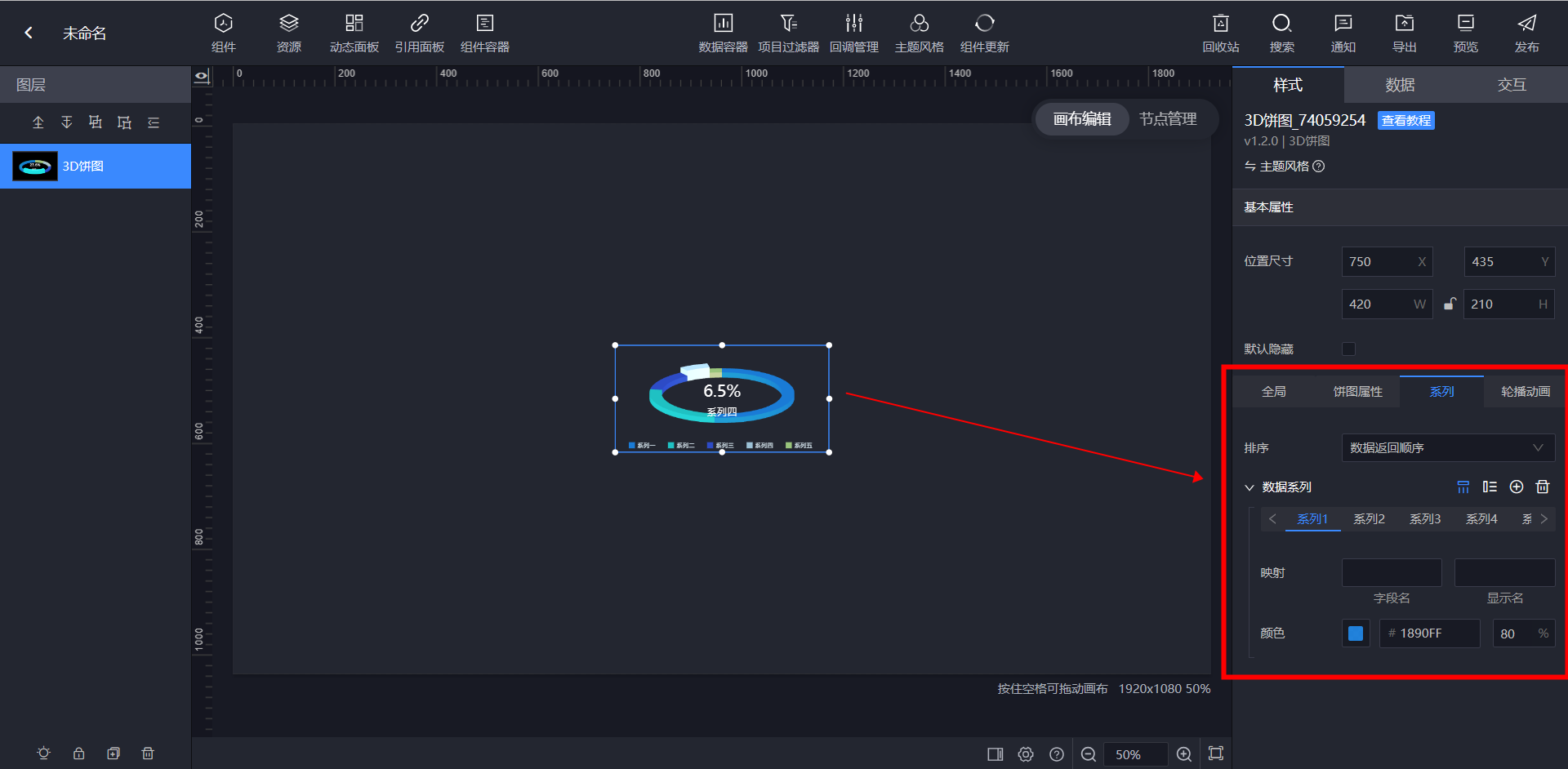
在样式中可以设置组件的基本属性、全局、饼图属性、系列和轮播动画。
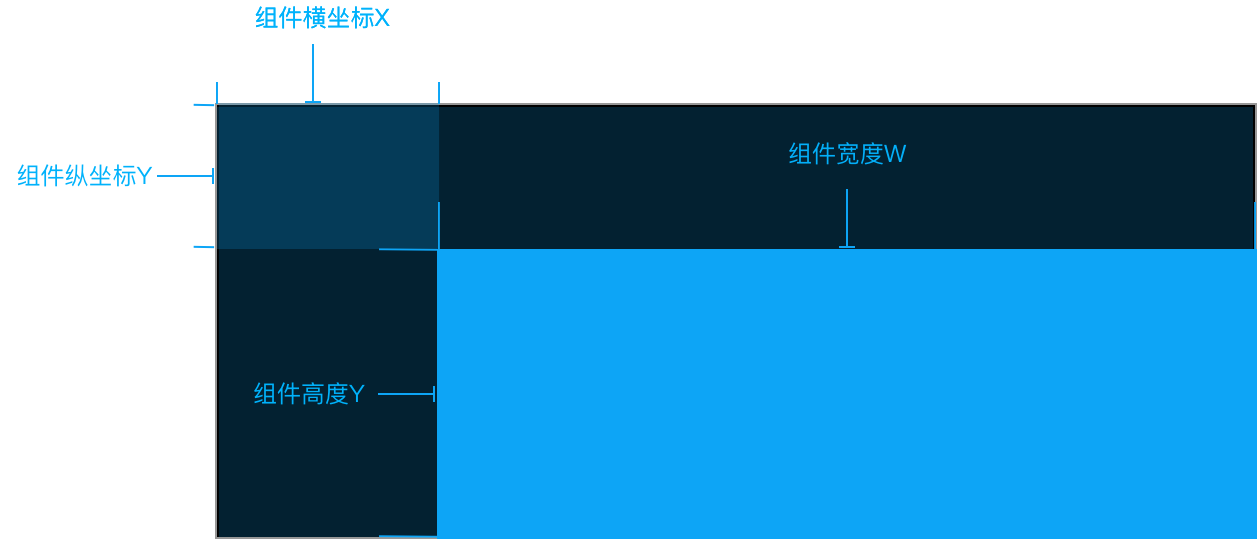
位置包括组件的横坐标和纵坐标,单位为px;横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
尺寸包括组件的宽度和高度,单位为px;可单击比例锁锁定组件宽高比,等比例调整组件的宽高,比例锁默认不锁定。
*尺寸调整不影响组件内容显示、组件动画。

*组件位置尺寸说明
勾选之后在初始加载时组件默认隐藏且关闭回调触发,通常用来配合显隐控制,如【选项卡】组件进行显隐切换。

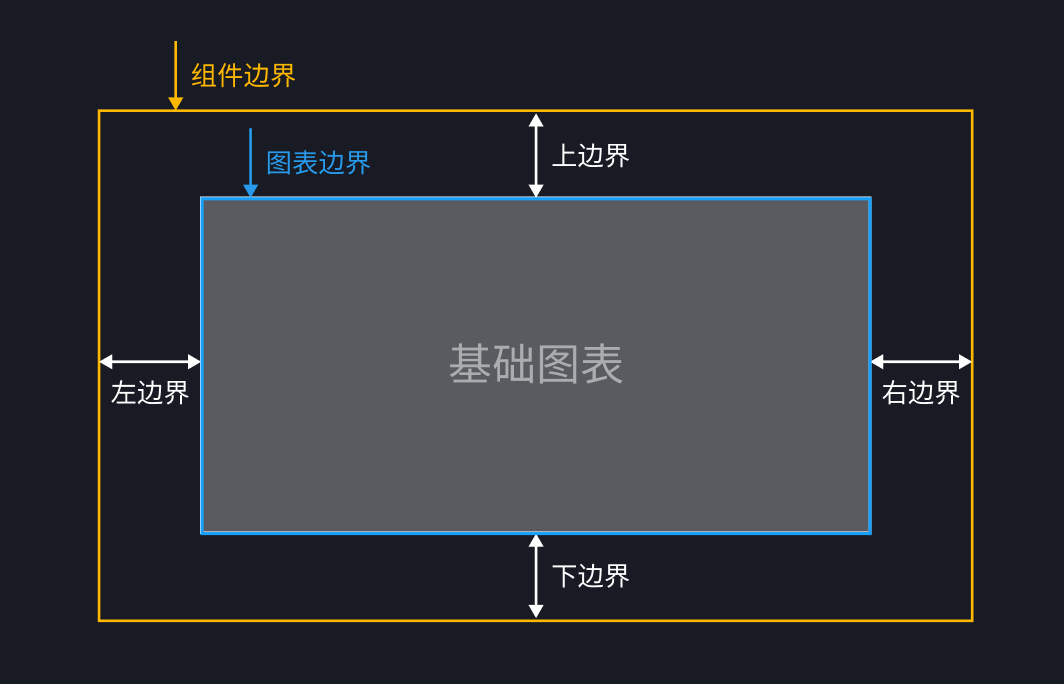
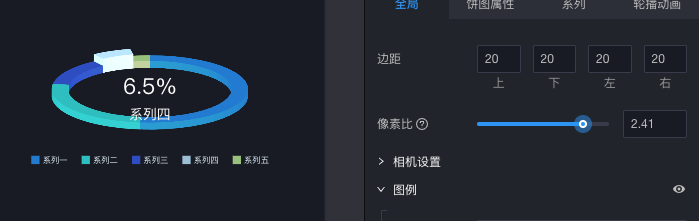
在全局中支持配置组件边距、相机设置、图例等样式。
图表距离整个组件四边(上、下、左、右)的边距。

*边距样式说明
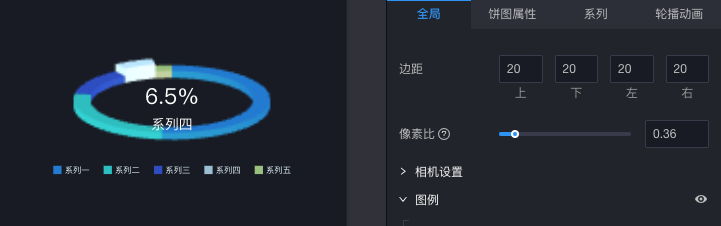
可调整组件像素比值,像素比越大,组件渲染越清晰。
注意:减小像素比值以通过降低组件效果来缓解性能负担。


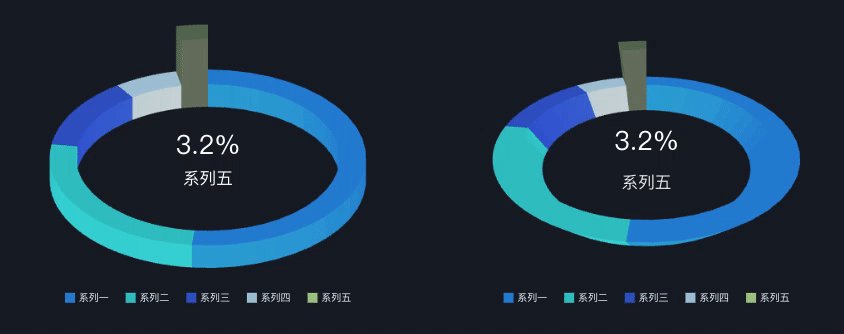
*低像素值(上) 高像素值(上)
可改变物体在视图相机中的投影类型。每个3D视图都支持两种不同类型的投影:正交相机和透视相机。
相机配置 | 说明 |
移动 | 通过X、Y、Z设置饼图视角位置。 |
旋转 | 通过绕X轴、绕Y轴、绕Z轴设置饼图旋转角度。 |

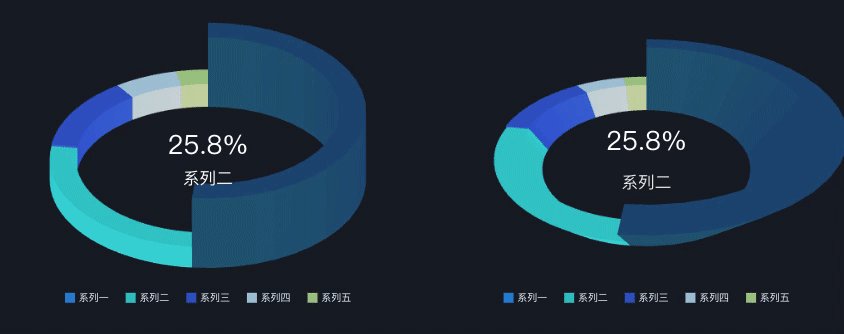
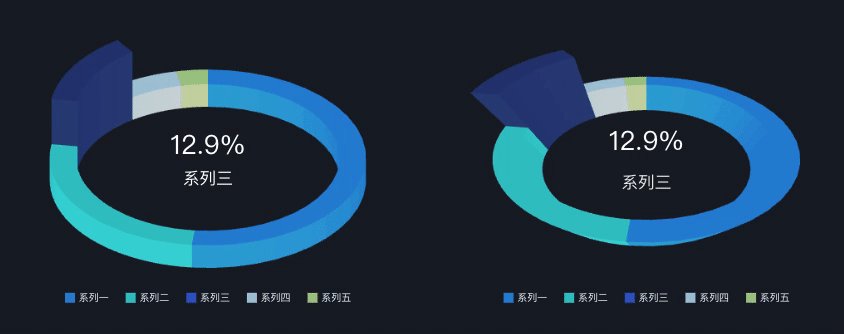
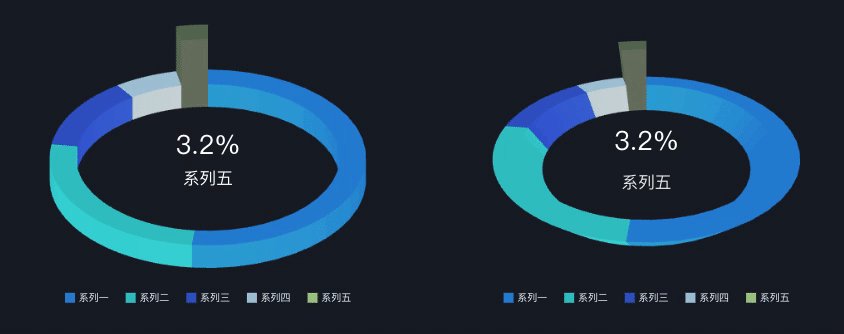
*正交相机 透视相机
在图例中可以调整组件的顺序、图标尺寸、间距、类目、占比值、真实值和布局。
配置项 | 说明 |
顺序 | 支持按图例数据进行排序,包括数据返回顺序、从大到小、从小到大。 |
图标尺寸 | 支持自定义图例图标尺寸,3D饼图默认方形。 |
间距 | 支持调整图例图标与文字之间的间距。 |
类目 | 可调整类目文本的文字样式和偏移量 |
占比值 | 可控制占比数值的显隐及相关文本样式配置。 |
真实值 | 可控制真实数值的显隐及相关文本样式配置。 |
布局 | 支持调整图例列数、间距、位置和偏移。 |
配置项 | 说明 |
内外半径 | 饼图数据块的内外半径大小 |
等高 | 开启即可设置饼图数据块统一高度; 关闭则需设置饼图数据块最大高度。 |

*饼图 等高样式
配置项 | 说明 |
间距 | 可调节值与文本的间距 |
类目 | 可调整类目文本的文字样式和偏移量 |
占比 | 可调整占比数据的文字样式、小数位数和偏移量 |
真实值 | 可调整真实值的文字样式、偏移量和后缀内容 |
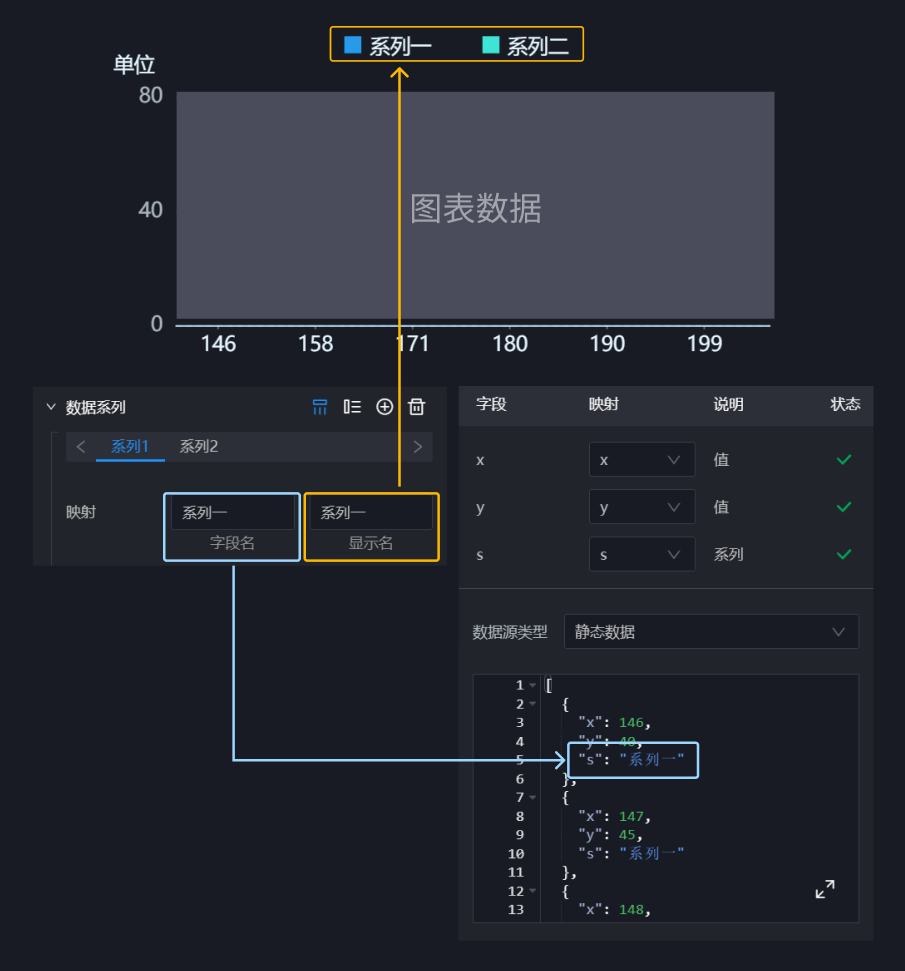
当图表数据存在多类型展示需求时,组件默认将数据划分成多个系列,用户可通过对各系列数据进行自定义数据映射,从而完成对每个系列配置相应样式。

其中,数据系列操作支持:
支持按图例数据进行排序,包括数据返回顺序、从大到小、从小到大。
配置项 | 说明 |
映射 | 映射中字段名对应数据中的系列字段,显示名是编辑页面中字段的变量名 |
颜色 | 改变指定系列的区域值颜色 |

*系列 - 数据映射 字段名和显示名
通过「开启」控制是否启用轮播动画。
配置项 | 说明 |
当前值 | 支持配置选中数据块的动画增长高度及透明度 |
间隔时长 | 设置轮播间隔时长 |
交互方式 | 提供三种交互方式:点击、悬停或无。当点击或悬停对应数据块时,将会停止轮播,且仅显示当前数据信息。 |

*交互方式 点击

*交互方式 悬停
字段 | 说明 |
s | 文本 |
value | 值 |
*组件数据格式说明
[
{
"s": "系列一",
"value": 800
},
{
"s": "系列二",
"value": 400
},
{
"s": "系列三",
"value": 200
},
{
"s": "系列四",
"value": 100
},
{
"s": "系列五",
"value": 50
}
]配置项 | 说明 |
数据源 | 数据源类型、数据源选择等 |
数据过滤器 | 勾选启用数据过滤器,单击添加过滤器,可在设置数据源页面中配置数据过滤器,详情请参见数据过滤器使用说明 |
数据响应结果 | 展示数据请求的响应结果 |
自动更新 | 选中后可以设置数据请求时间间隔 |
数据对接详情请见以下文档👇
当前组件可通过载入动画、回调参数、自定义事件进行交互配置。
所有组件均提供移入、移入(小)、划变三种组件载入动画。
载入动画选择无时,则组件没有载入动画。
载入动画仅在可视化应用预览、发布组件加载时显示。
配置项 | 说明 |
渐隐渐显 | 渐显渐隐 动效 |
速率 | 匀速、慢快慢(cubic-bezier(0.25,0.1,0.25,1))、低速开始、低速结束、低速开始和结束(cubic-bezier(0.42,0,0.58,1)) |
方向 | 动画方向 |
持续时间 | 载入动画持续时间,单位为ms |
延时 | 载入动画延时长,单位为ms |
回调参数即为全局性的参数变量,用于控制组件之间参数的传递,可通过设置回调参数来实现数据驱动交互。
其中,字段值即参数变量,变量名即对字段值的重命名。
详细的回调参数教学👉 回调的使用
自定义事件支持通过数据驱动组件状态、或变更组件样式配置,也可自定义编辑复杂的条件逻辑。
详细的自定义事件教学👉自定义事件教学
文章
11.91W+人气
19粉丝
1关注
 扫一扫关注公众号
扫一扫关注公众号
 扫一扫联系客服
扫一扫联系客服
©Copyrights 2016-2022 杭州易知微科技有限公司 浙ICP备2021017017号-3  浙公网安备33011002011932号
浙公网安备33011002011932号
互联网信息服务业务 合字B2-20220090
