case1 点击表格数据跳转详情页
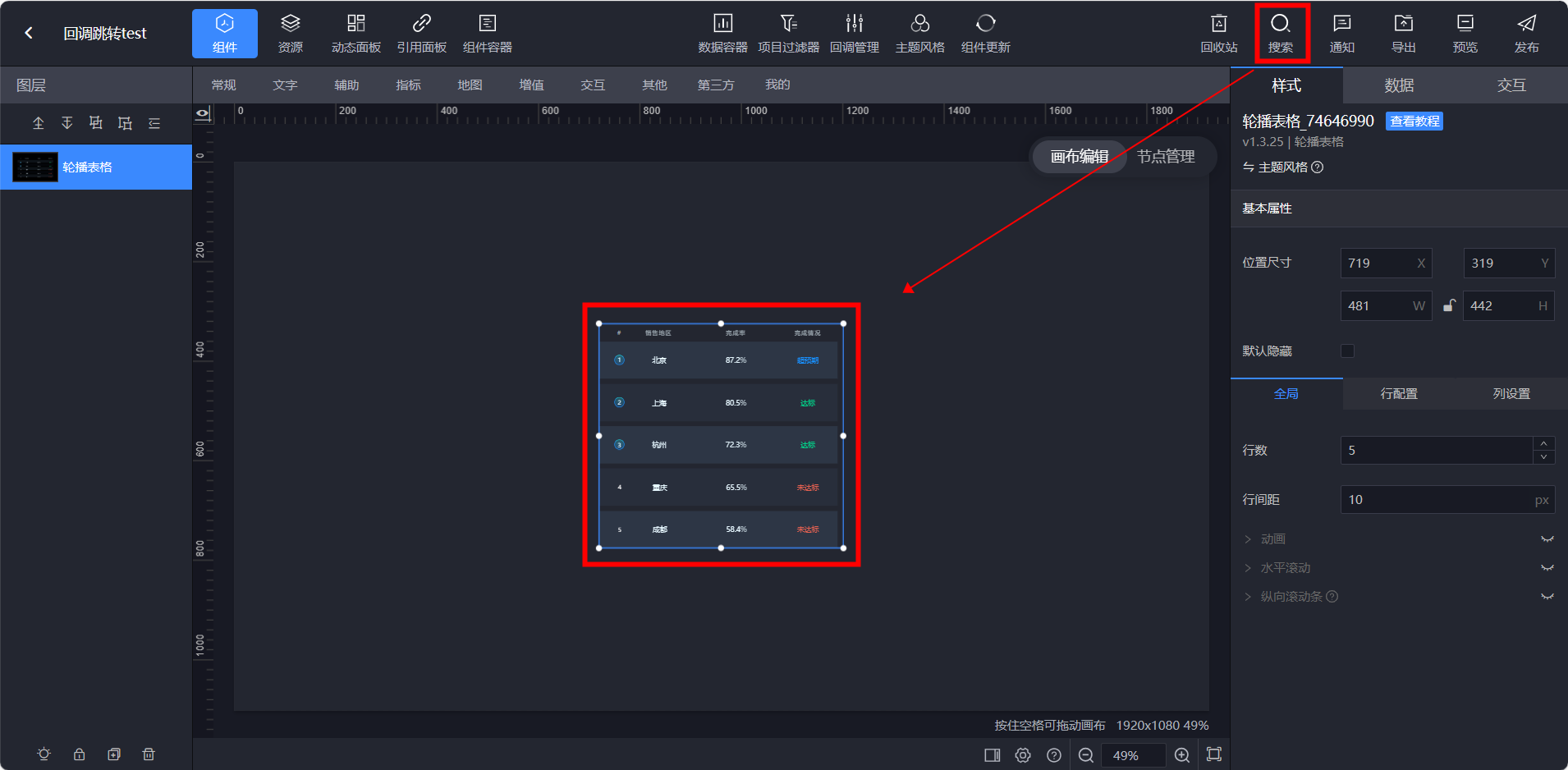
第一步,首先,添加【轮播表格】组件

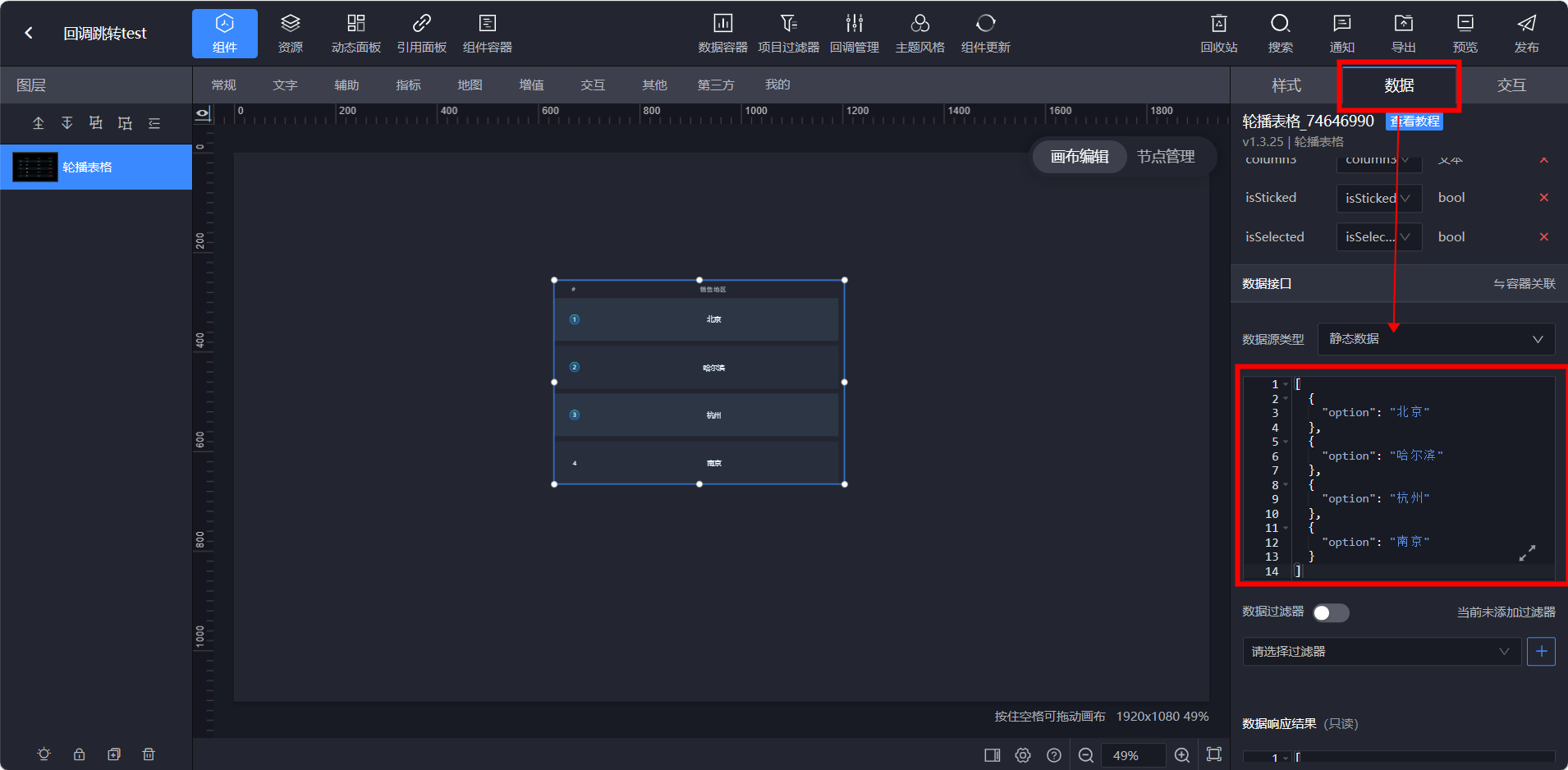
第二步,修改数据为自定义数据

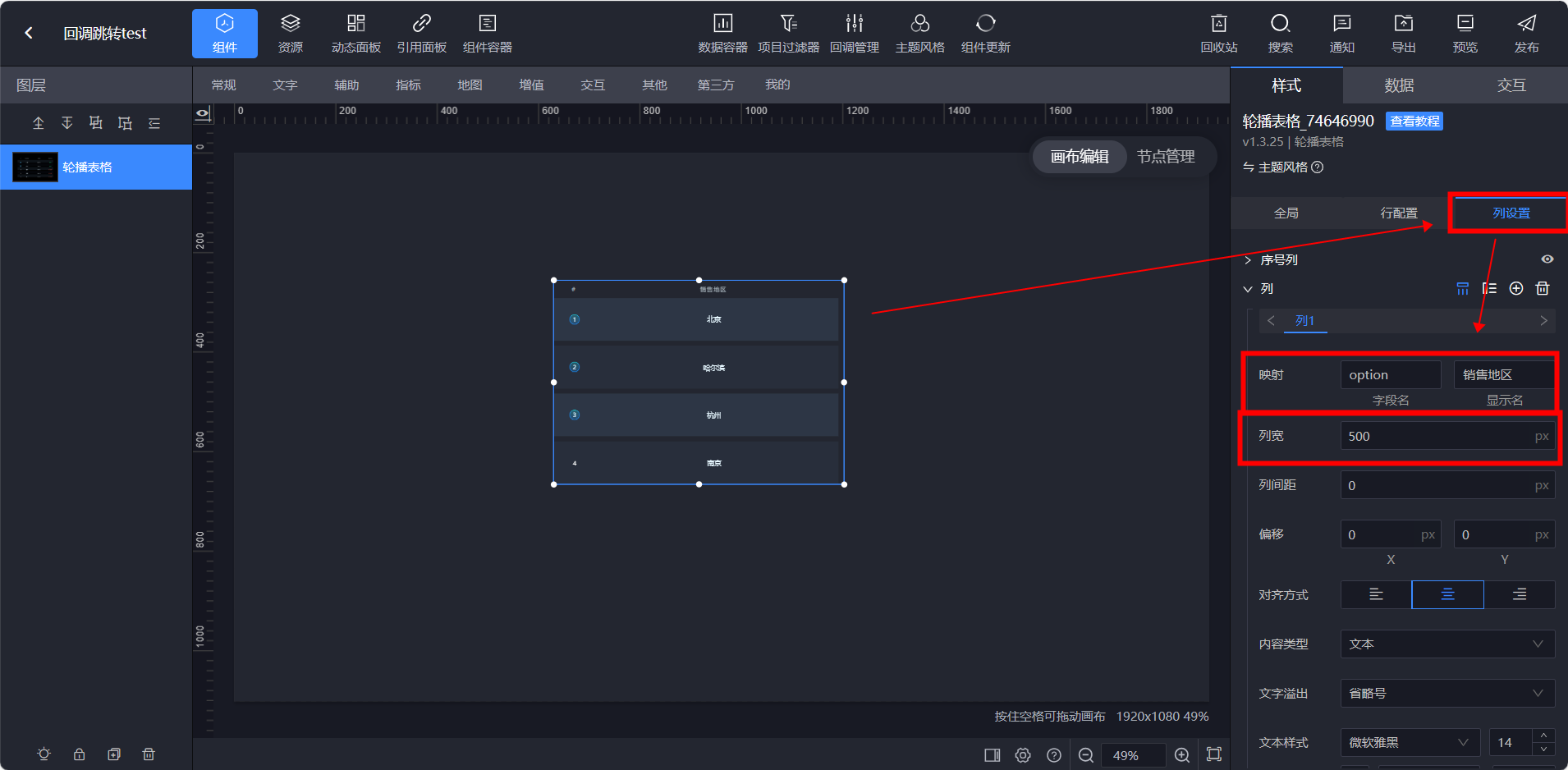
第三步,在列设置中设置映射字段和列宽

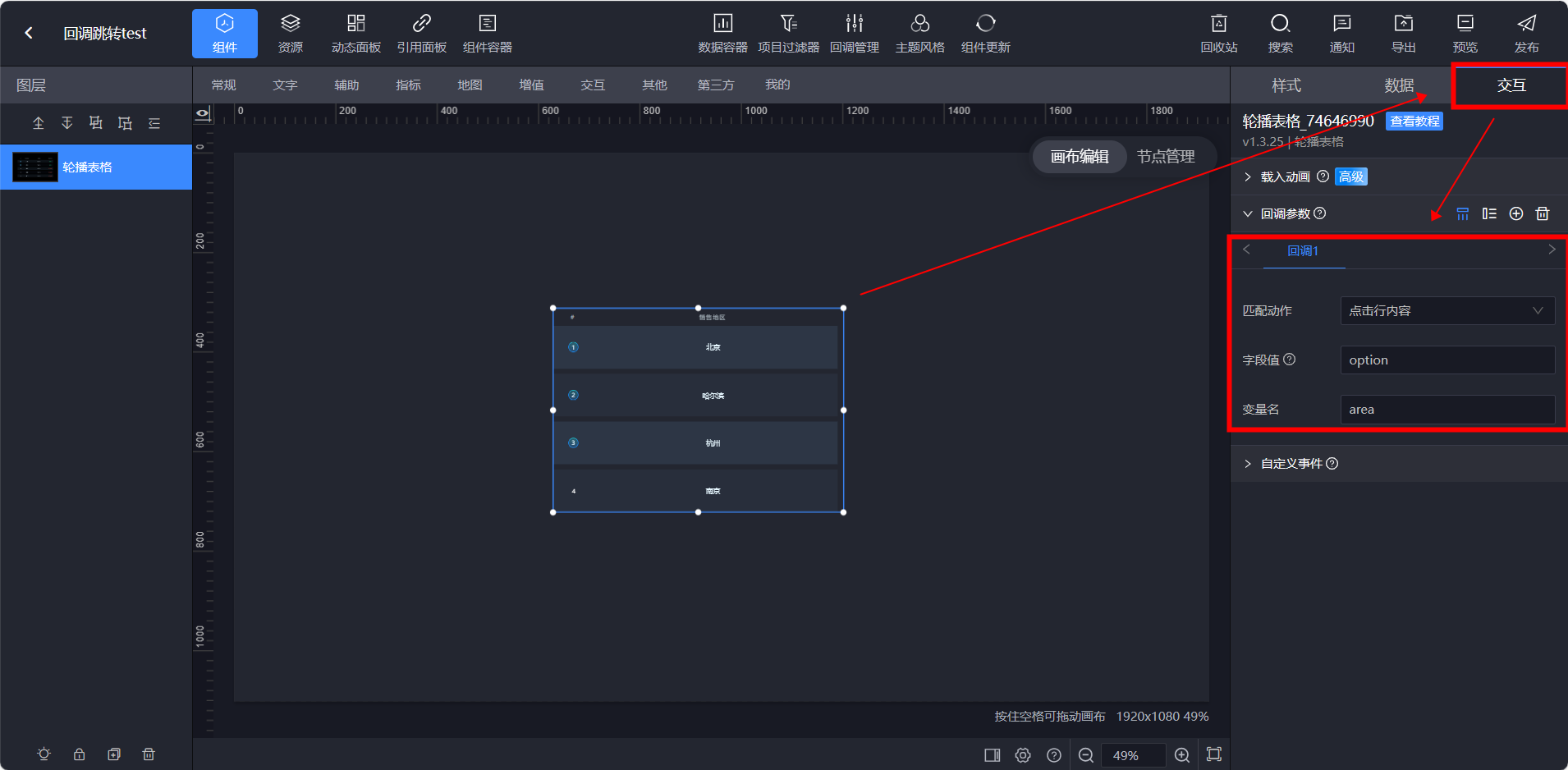
第四步,在交互中,添加回调参数,发出“信号”

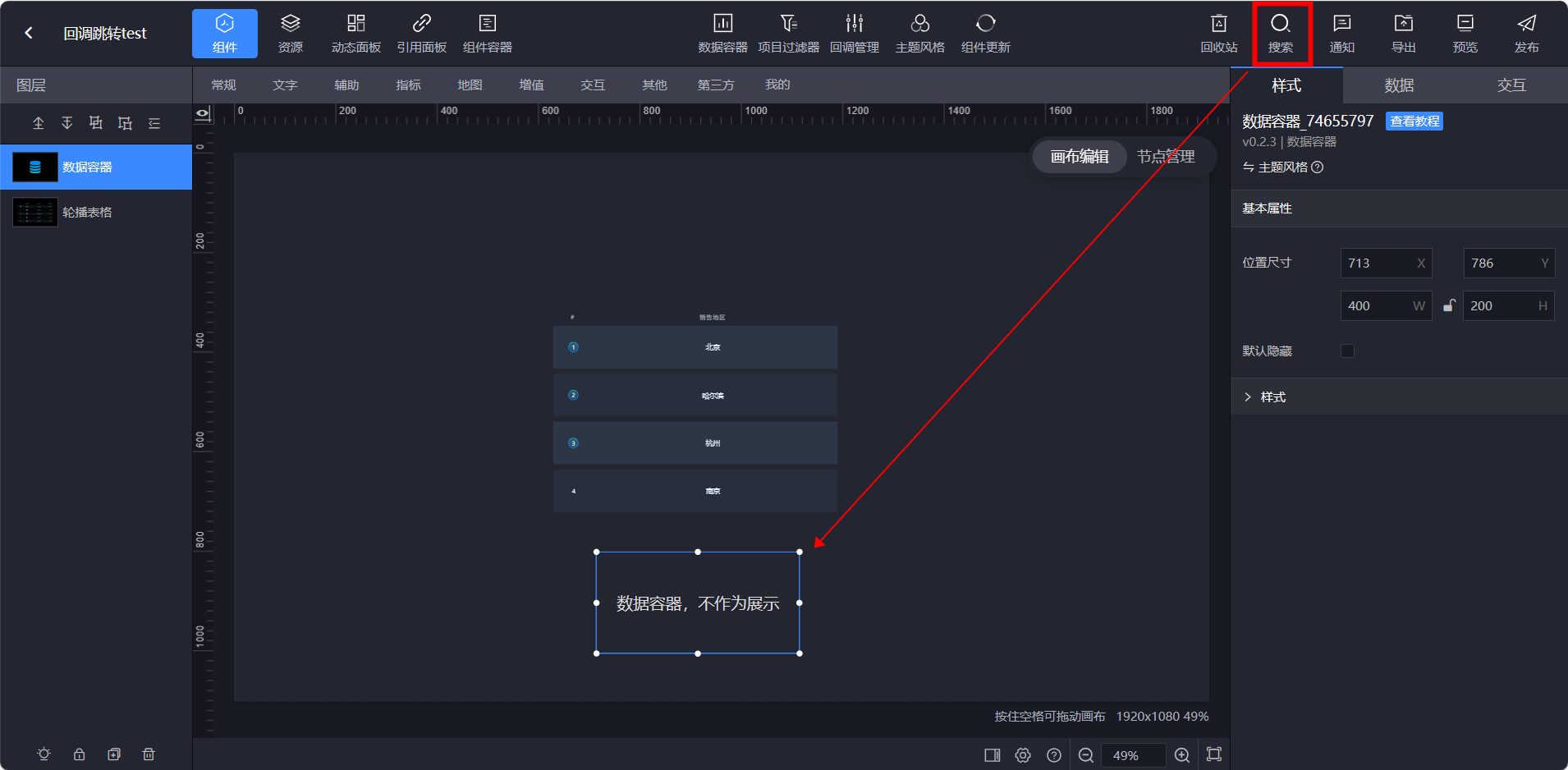
第一步,添加数据容器。

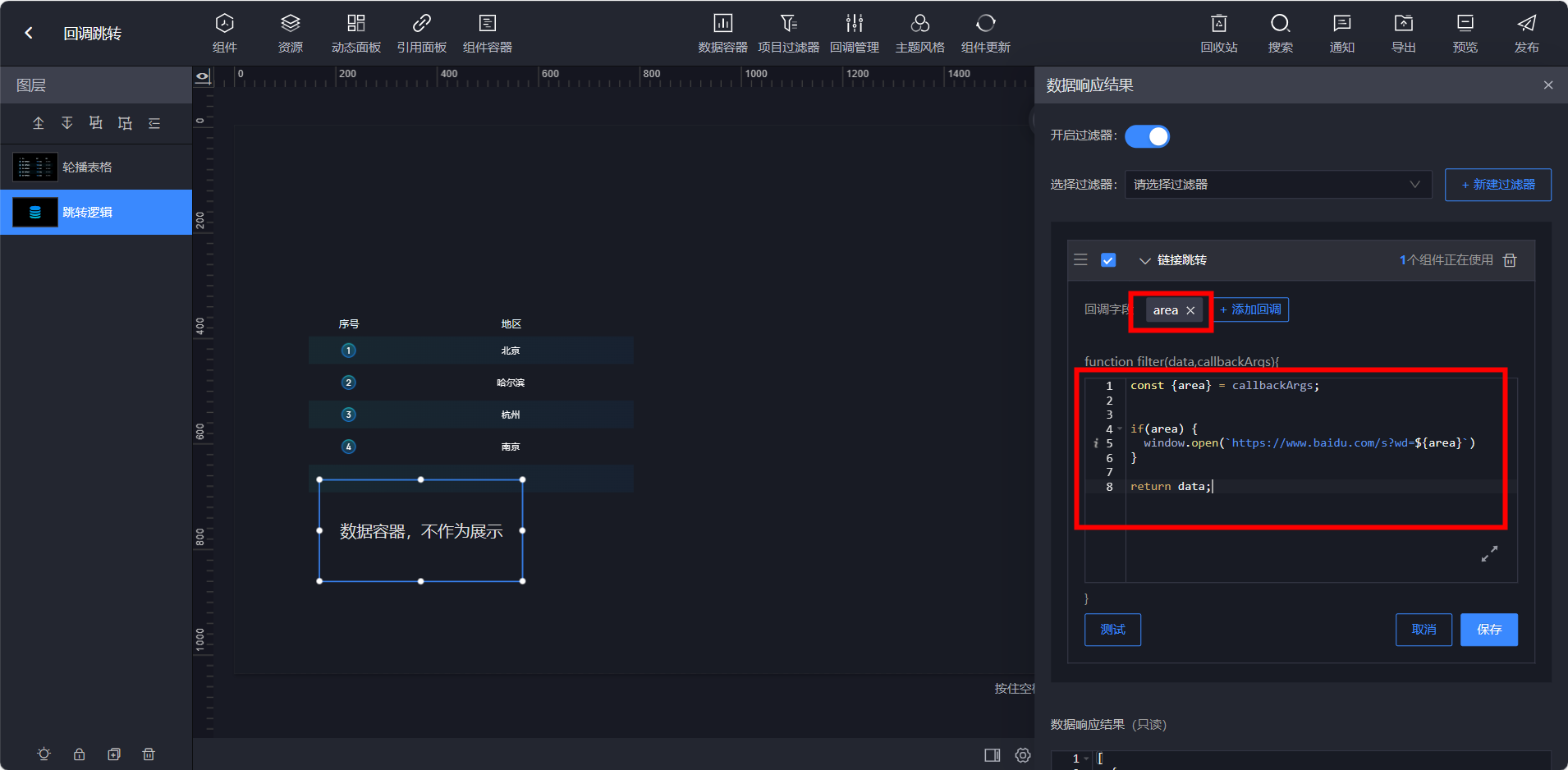
第二步,添加过滤器,添加回调字段“area”,点击保存。

最后,预览

1、轮播表格编辑
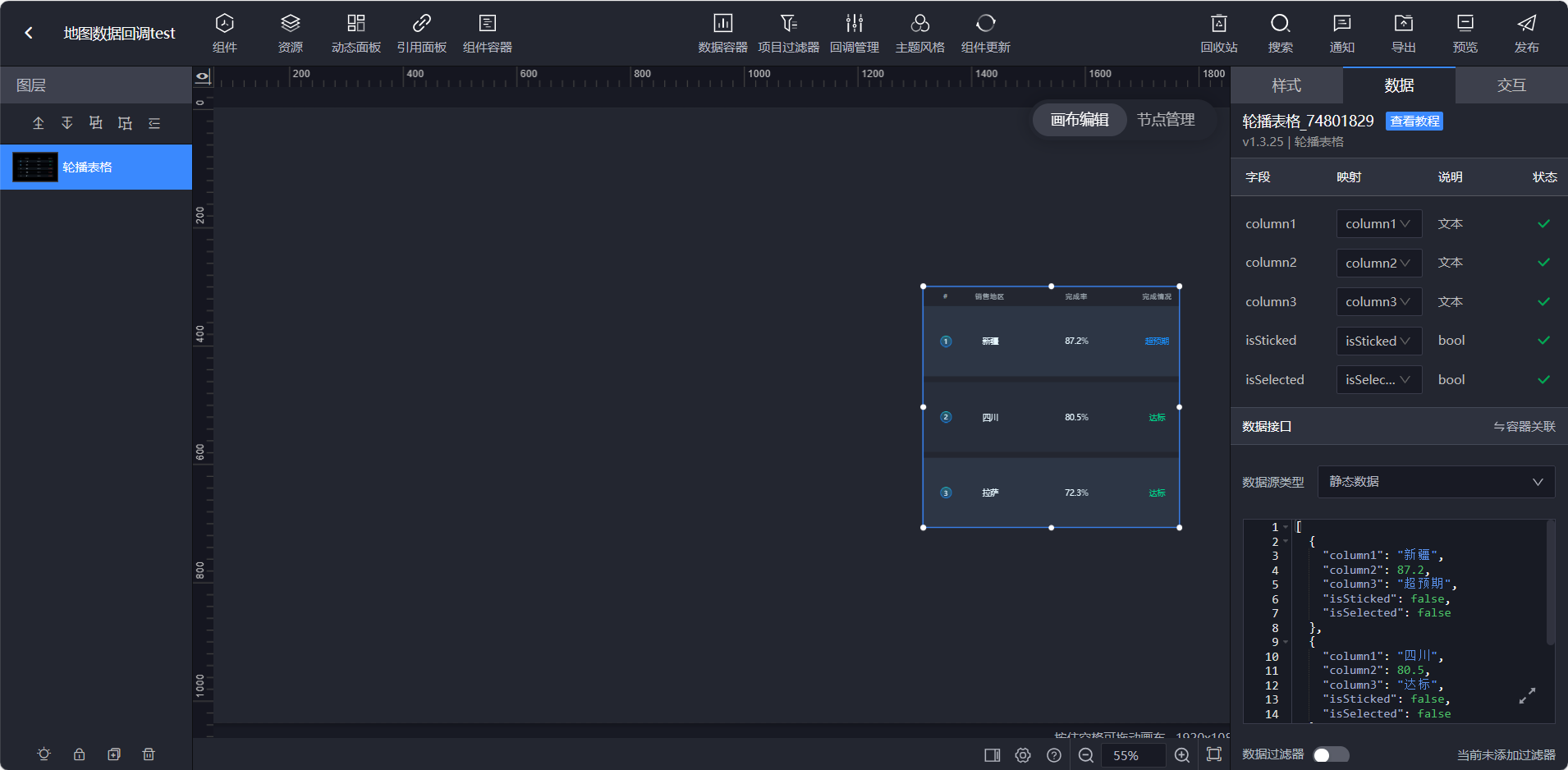
第一步,添加轮播表格并修改数据,在样式中设置行数

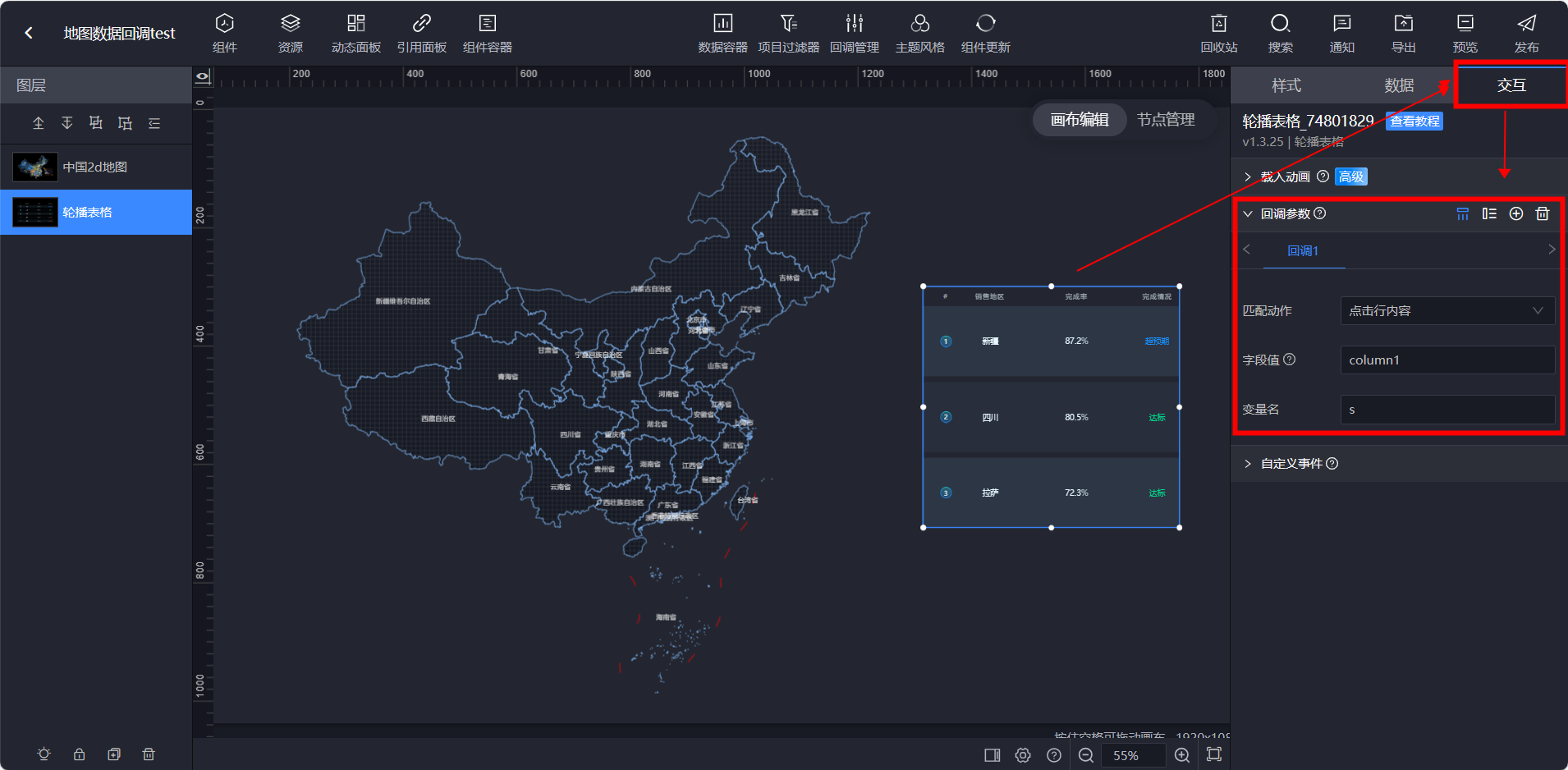
第二步,在交互中设置回调,最终效果中是第一列的地名和地图上的地名做匹配,因此回调参数中的字段值填入数据中第一列字段名称。变量名也就是发出的信号,随便设置什么都行,这里设置为s。

2、地图编辑
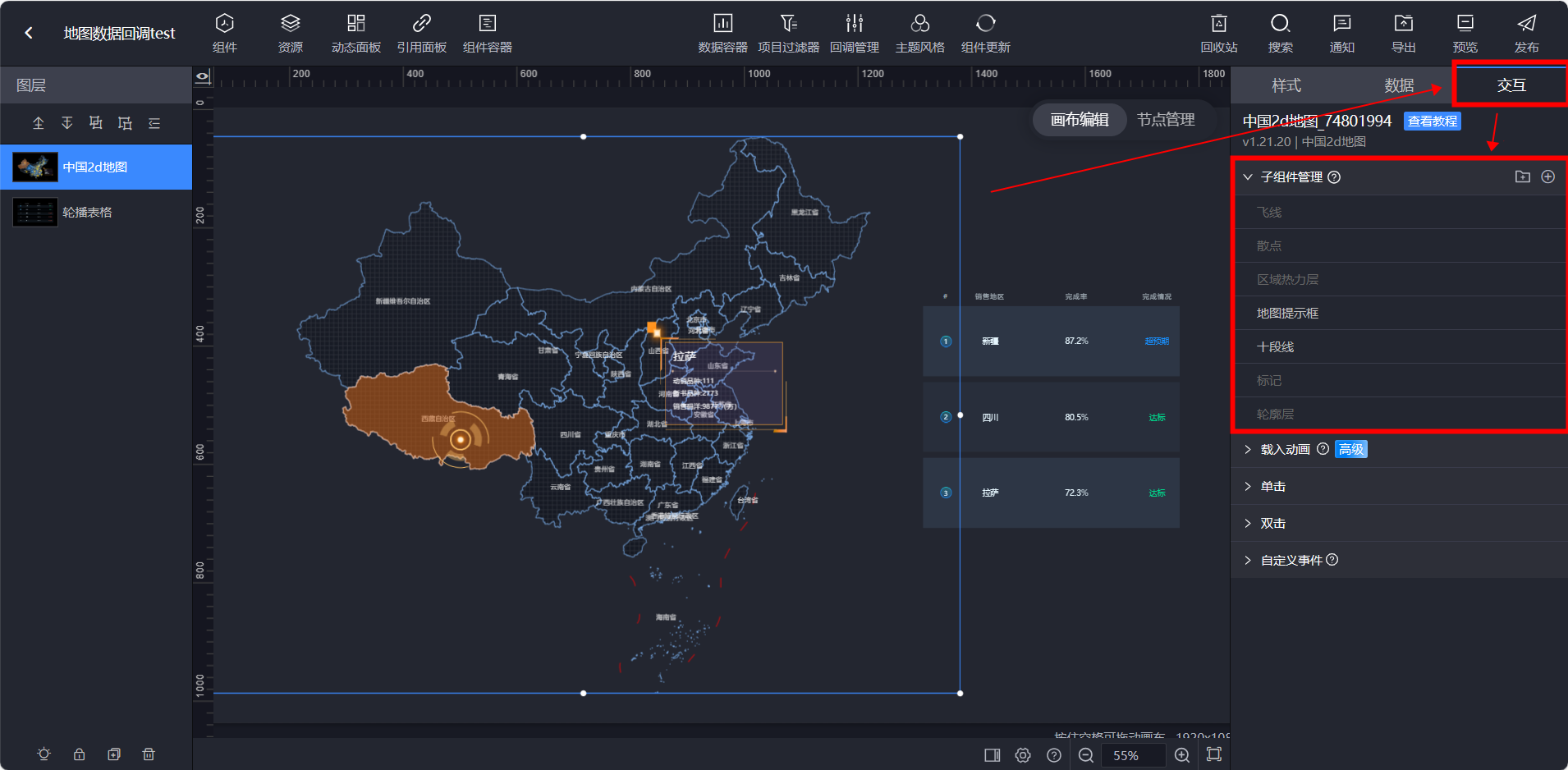
第一步,添加中国2D地图,先在数据中将预先配置的不需要的子组件隐藏起来,留下待会需要点击展示的地图提示框。
ps:根据地图正规使用方法,使用全国范围地图时,请务必开启十段线子组件,中国一点也不能少!

第二步,在子组件-地图提示框中添加数据过滤器,接收轮播表格发出的回调“信号”。

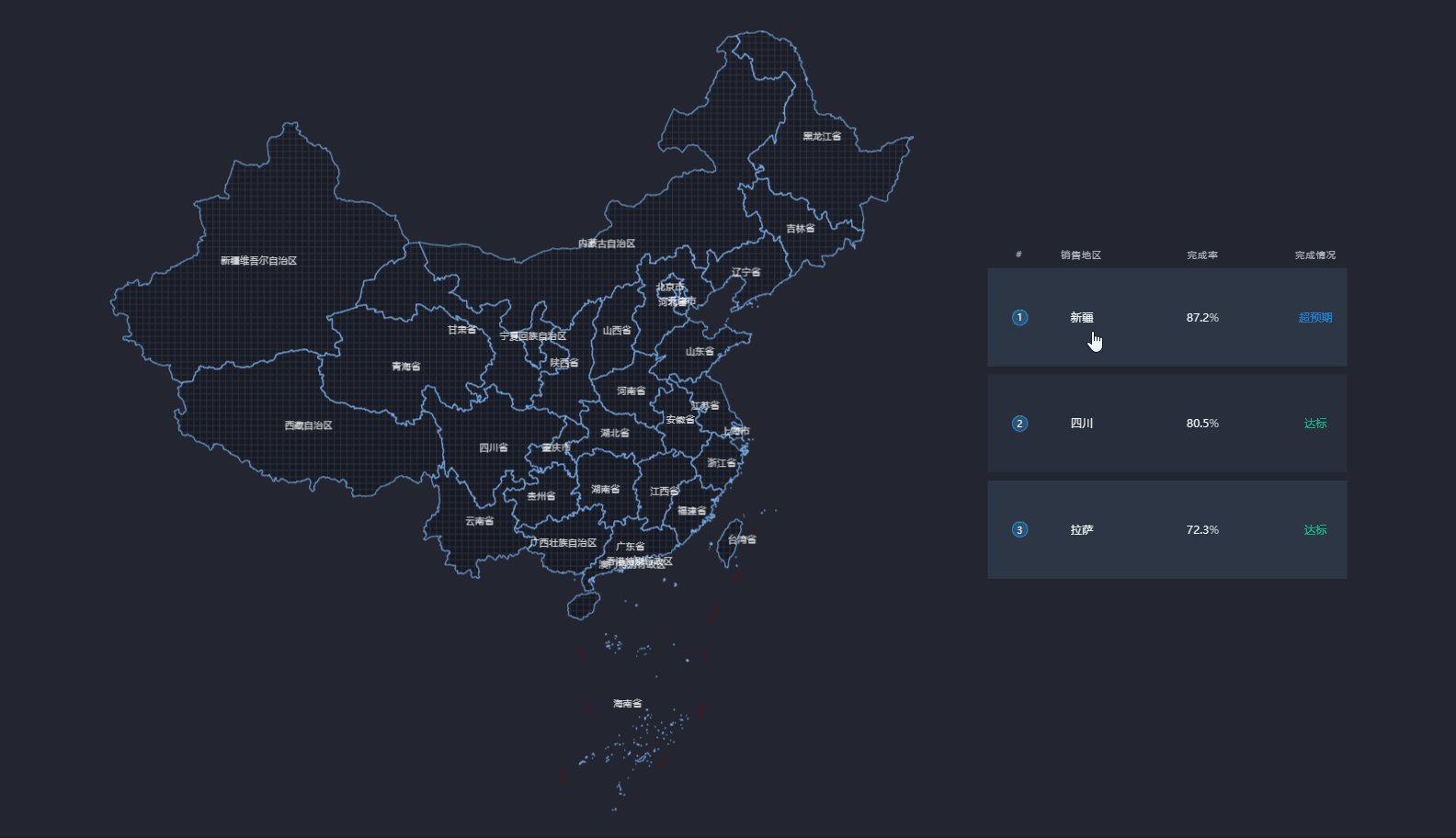
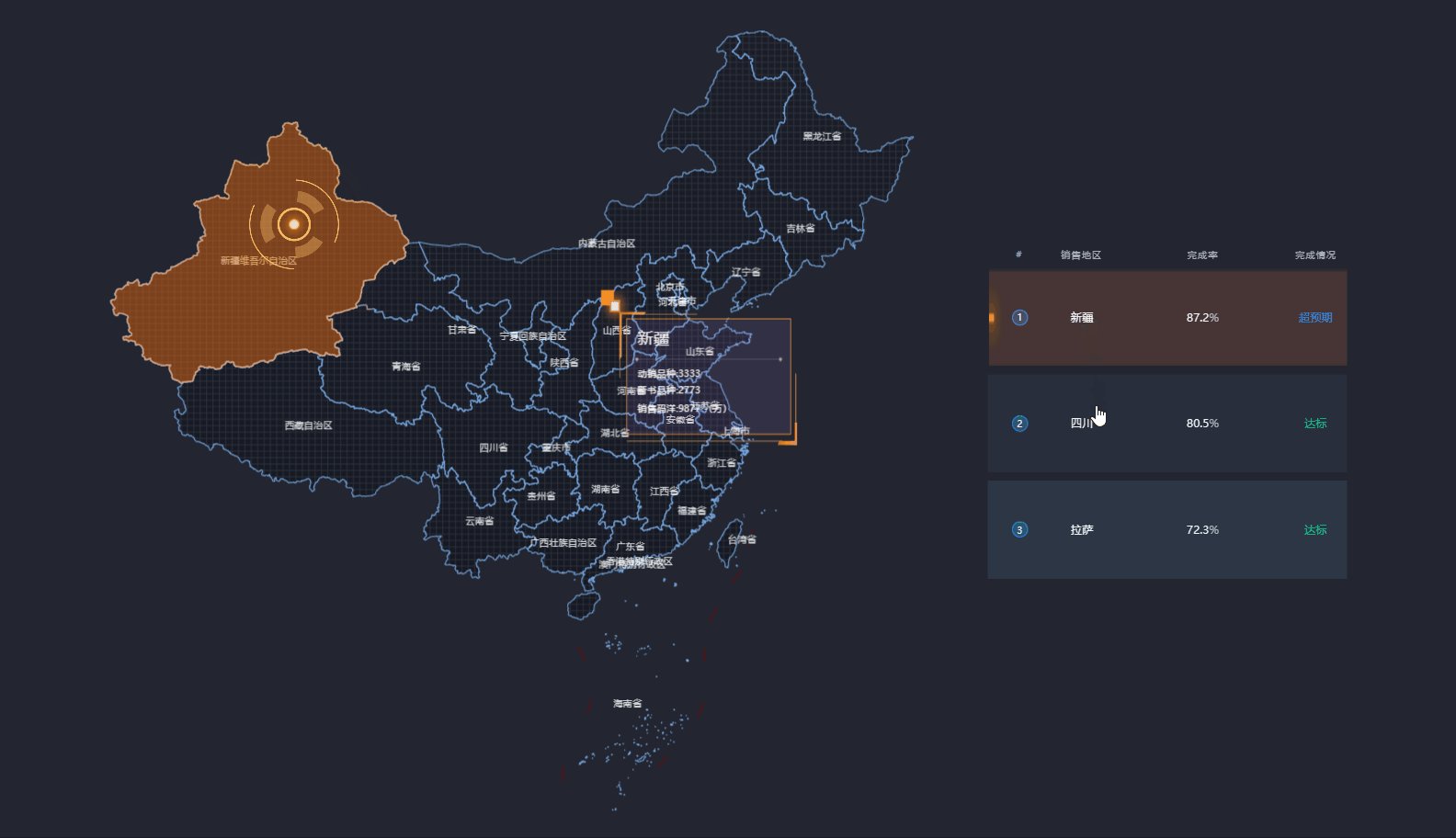
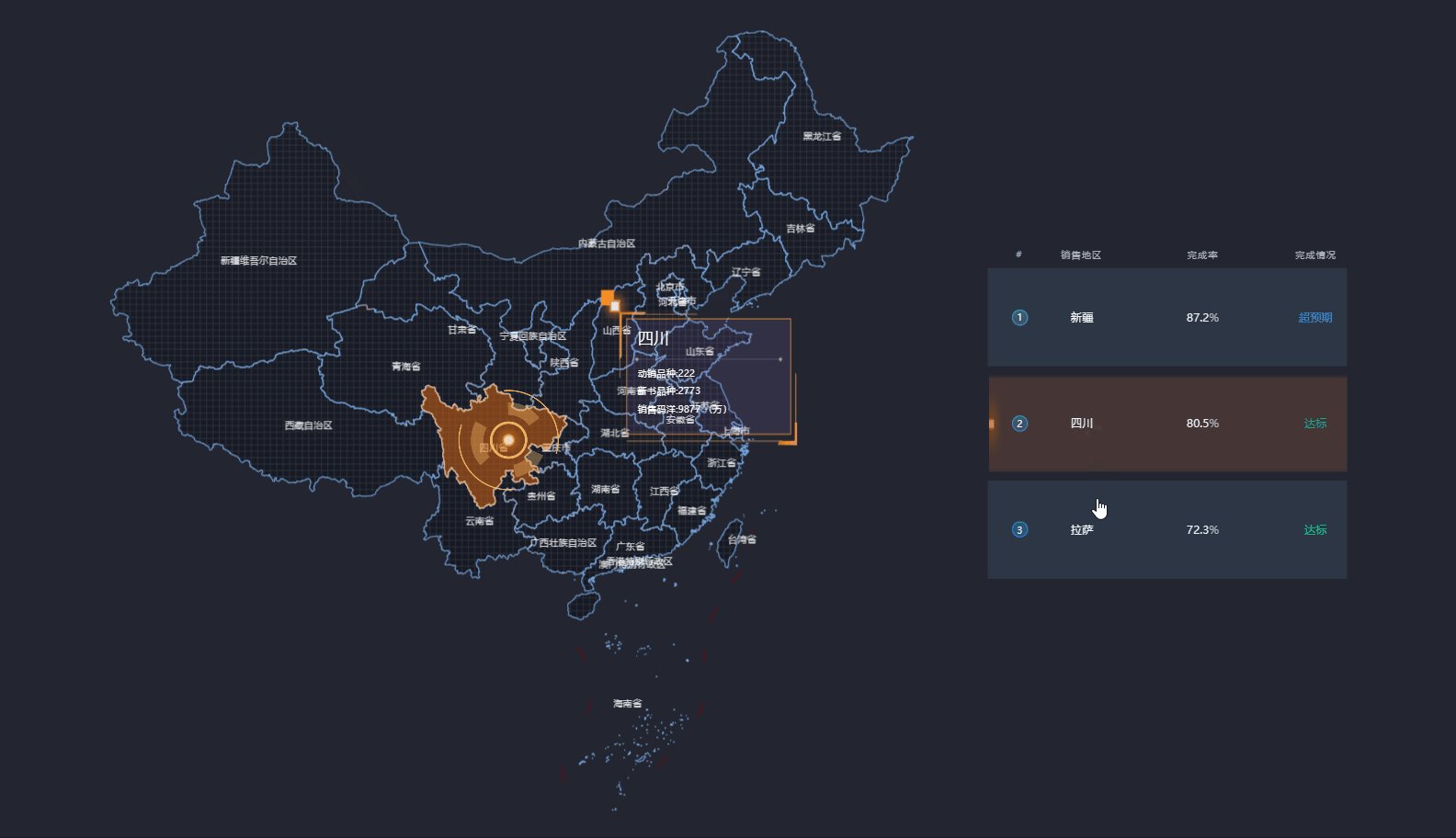
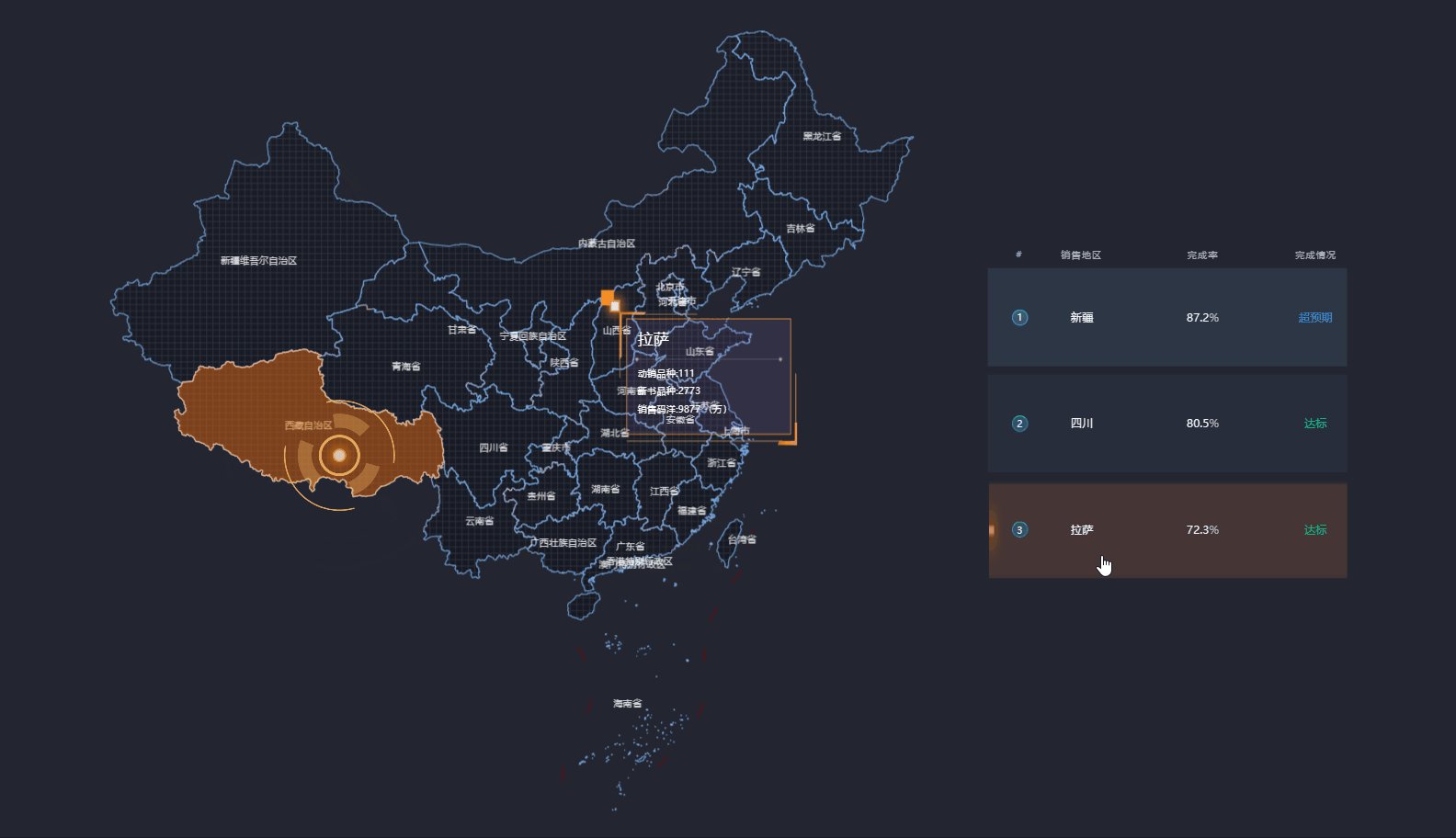
最后,保存并预览效果

展示当前时间(这个步骤仅用于展示固定的当前时间,如果需要可变化的时钟,可以直接添加【时间组件】)
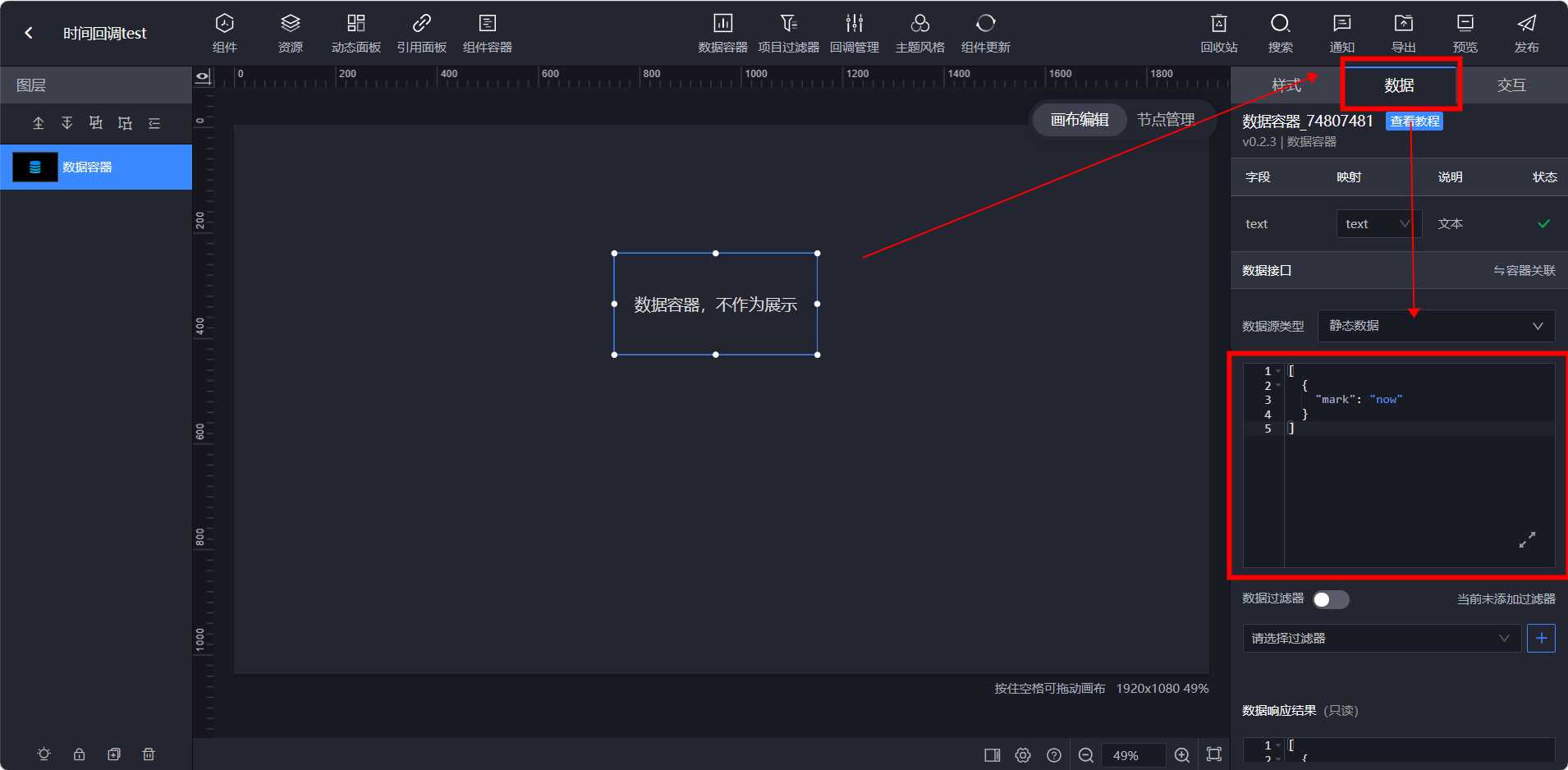
第一步,添加数据容器,重新编辑数据,为下面的过滤器做铺垫。

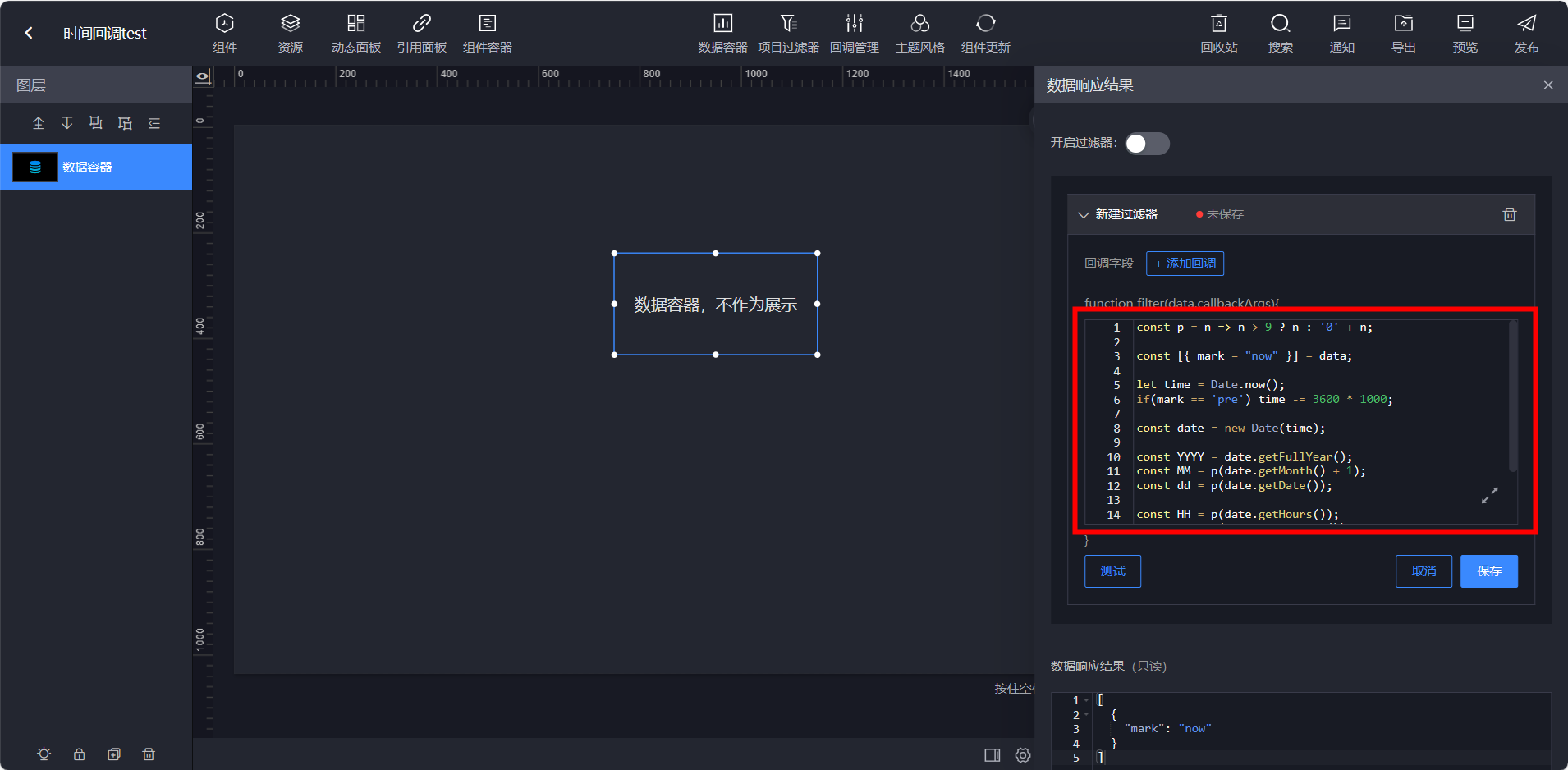
第二步,在过滤器中写一串 JavaScript 代码,用于获取当前时间并格式化为 “YYYY-MM-dd HH:mm:ss” 的字符串。(同理,想要获取前一个小时的时间也能实现)

const p = n => n > 9 ? n : '0' + n;
const [{ mark = "now" }] = data;
let time = Date.now();
if(mark == 'pre') time -= 3600 * 1000;
const date = new Date(time);
const YYYY = date.getFullYear();
const MM = p(date.getMonth() + 1);
const dd = p(date.getDate());
const HH = p(date.getHours());
const mm = p(date.getMinutes());
const ss = p(date.getSeconds());
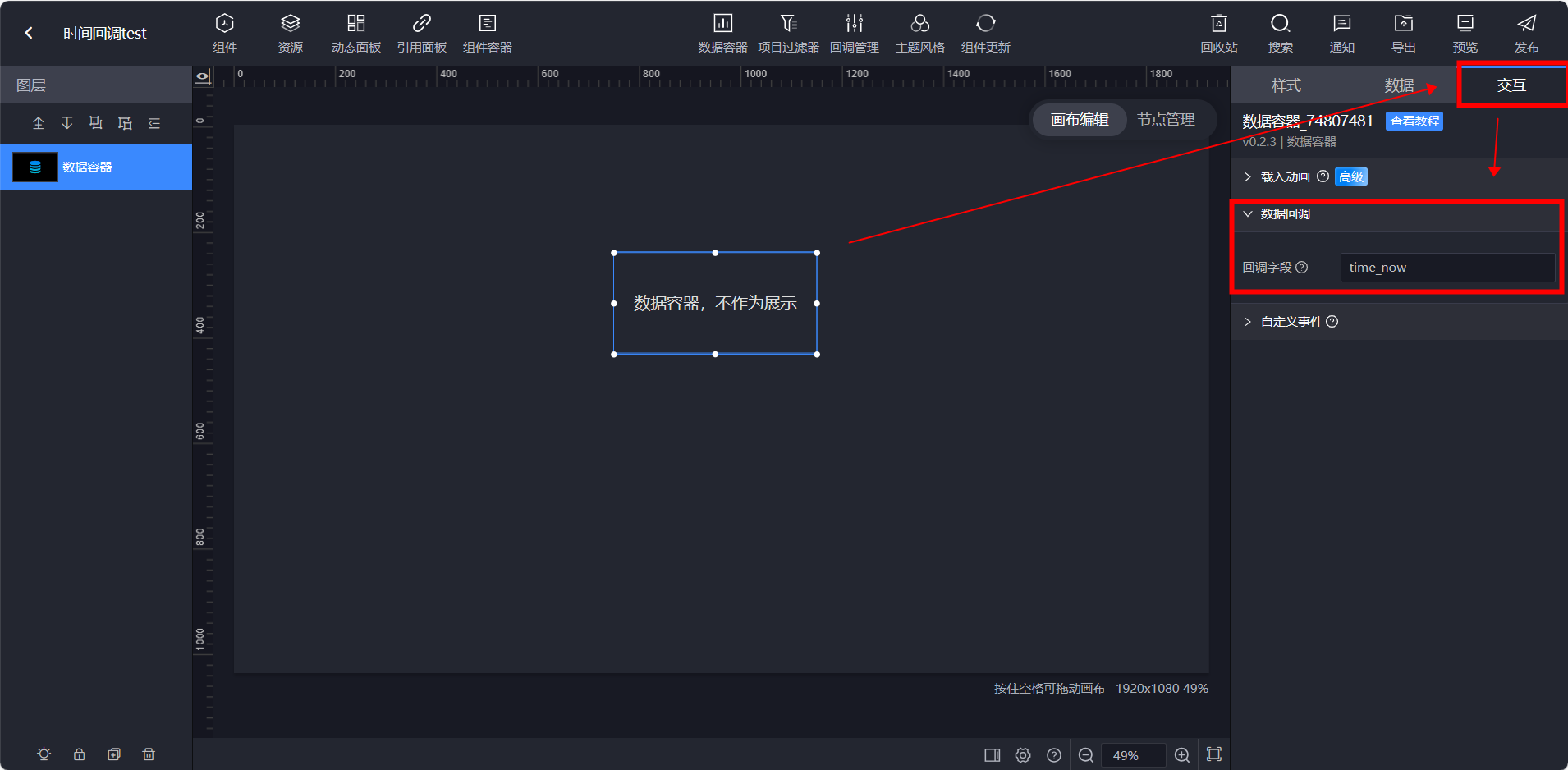
return `${YYYY}-${MM}-${dd} ${HH}:${mm}:${ss}`;第三步,在交互中,发出回调字段time_now,后续在标题组件中接收

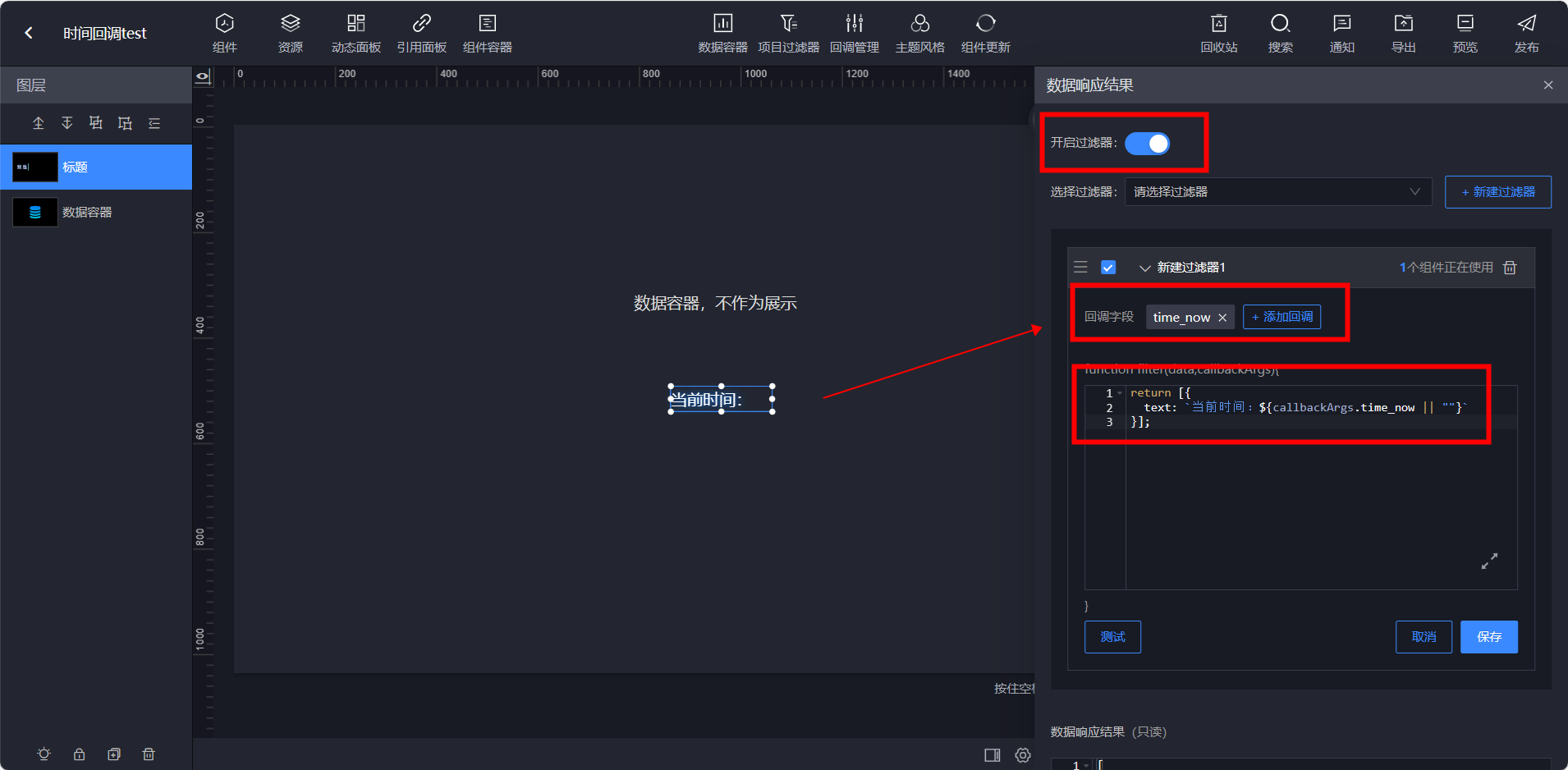
第一步,添加标题组件,在数据过滤器中写入需要显示的文字格式,并接收数据容器发出的回调。

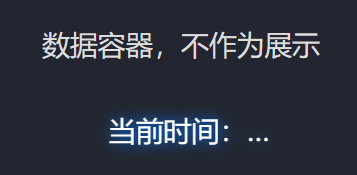
第二步,把标题组件的宽度拉宽,给待会要显示的数据“腾位置”。如果没拉宽,很可能出现如下场景

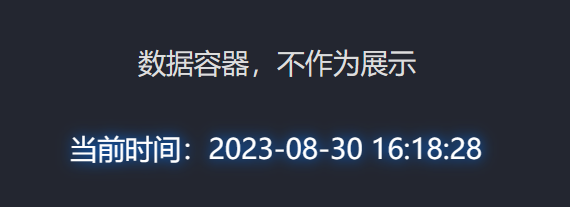
最后,完成后预览,即可显示当前时间

ps:预览中的数据容器仅作教程中的查看参考,现实展示中可以将它拖到画布外面,就看不到啦~
经过了3种回调配置的场景,其实发现回调也没有想象中的那么复杂,就是A组件给B组件传输了某种信号,B组件在过滤器中接收信号,从而实现点击A组件触发B组件的对应操作。
文章
11.87W+人气
19粉丝
1关注
 扫一扫关注公众号
扫一扫关注公众号
 扫一扫联系客服
扫一扫联系客服
©Copyrights 2016-2022 杭州易知微科技有限公司 浙ICP备2021017017号-3  浙公网安备33011002011932号
浙公网安备33011002011932号
互联网信息服务业务 合字B2-20220090
