在轮播表格中,需要对行文字数据等进行一些自定义的设置操作(如:指定区间范围数据高亮等等),此时可以通过添加数据过滤器的方式,来解决这一问题。

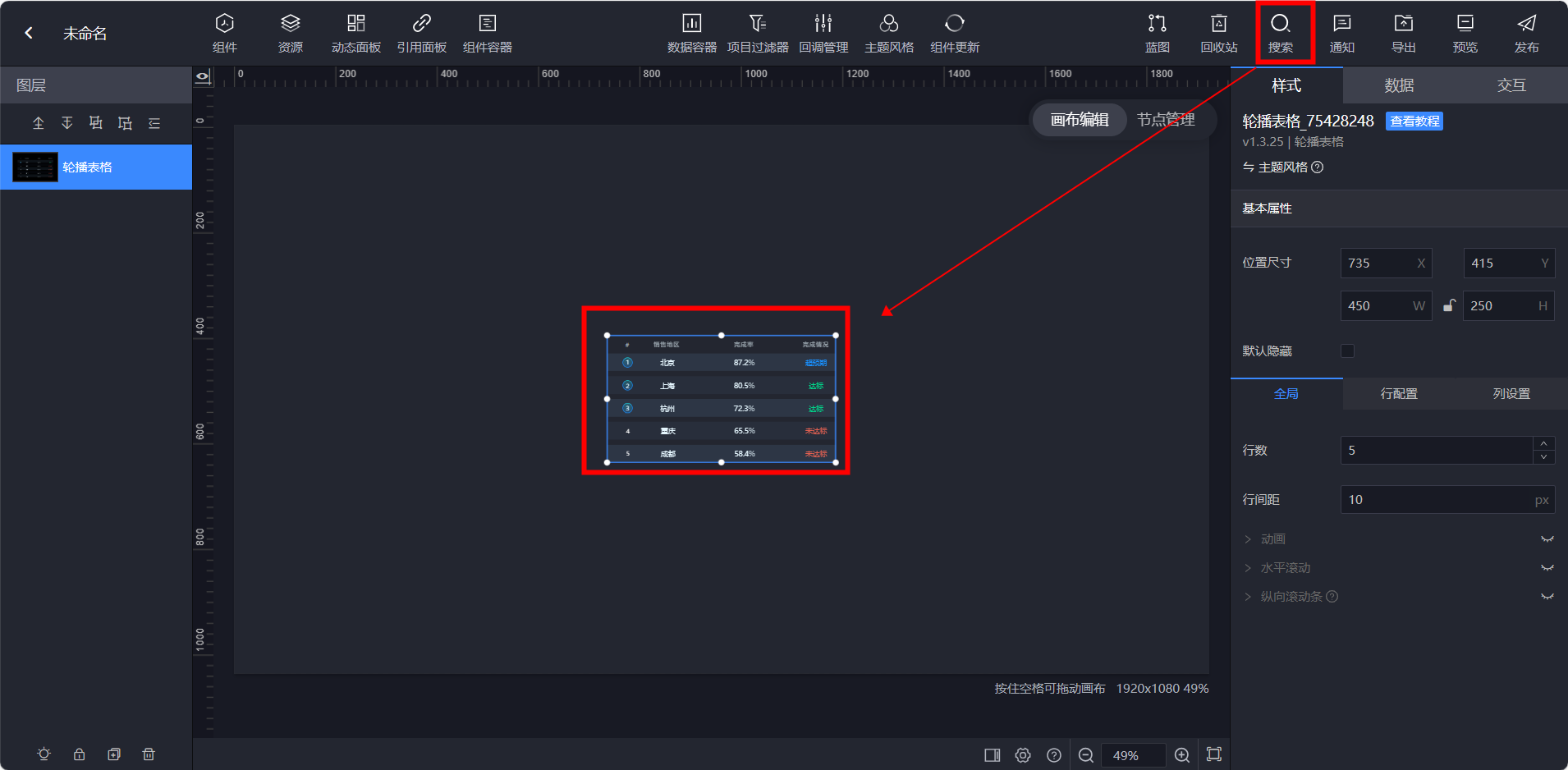
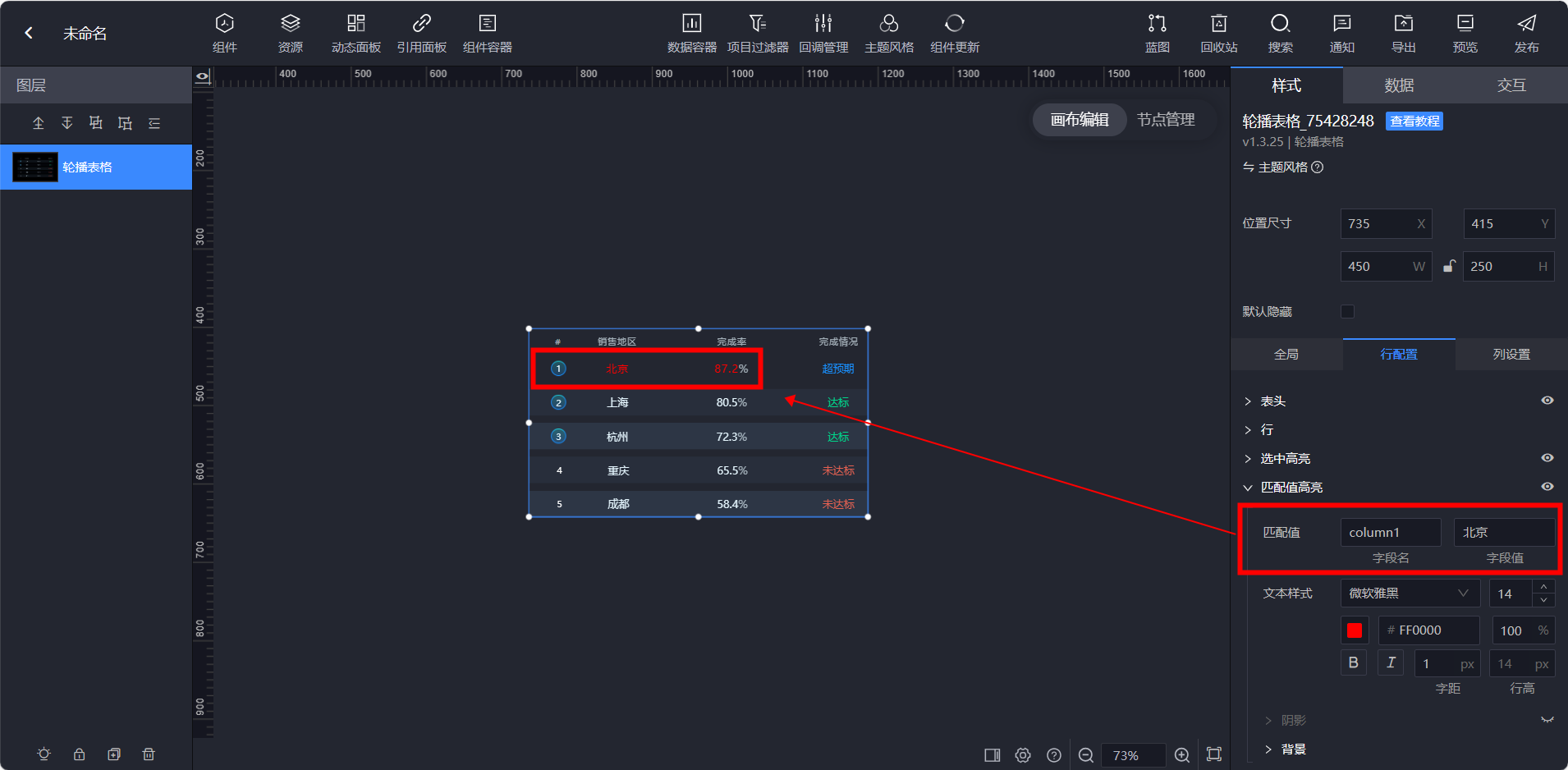
在右上角搜索【轮播表格】,添加到画布中。

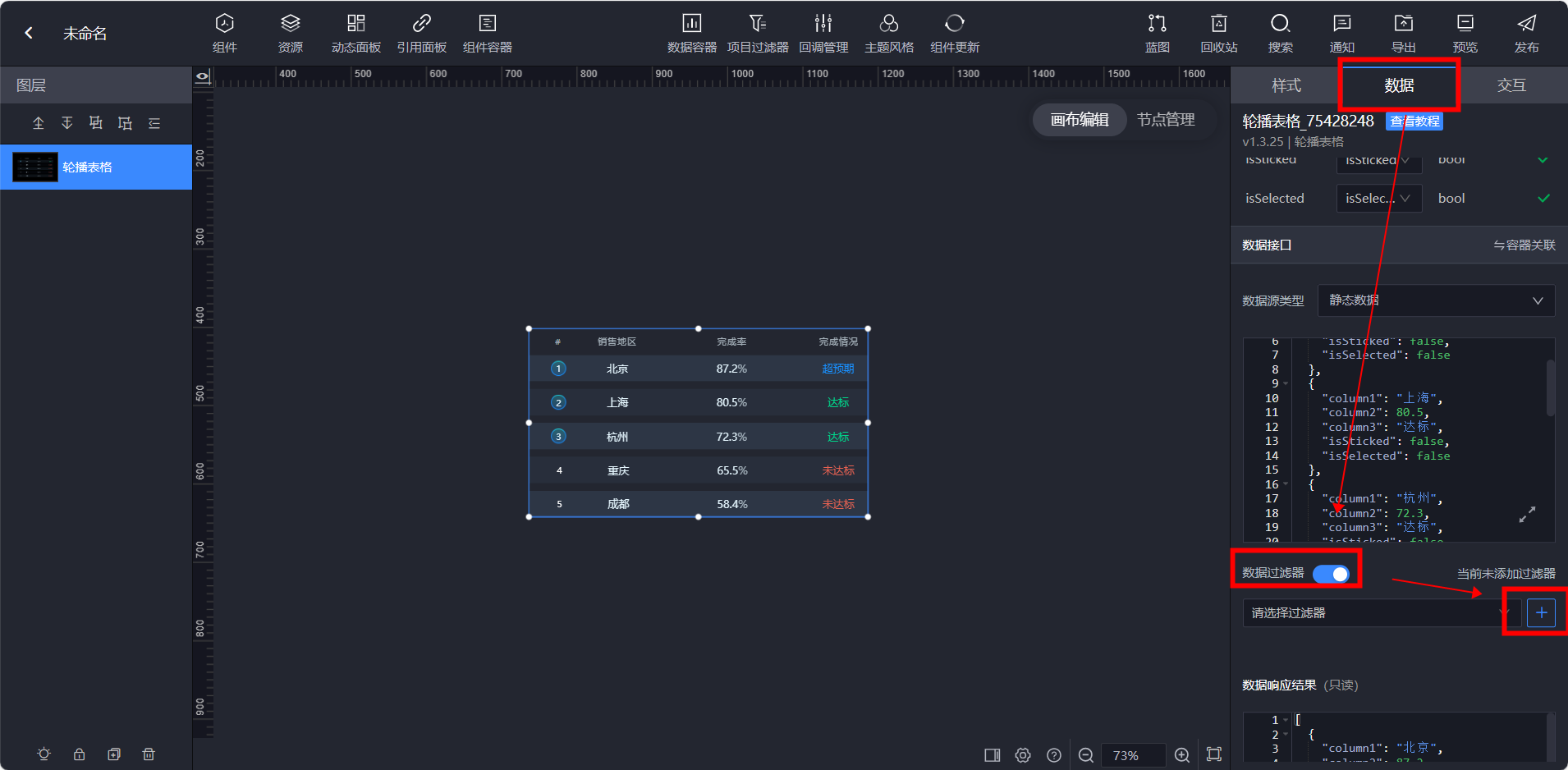
在数据编辑中,打开数据过滤器,创建新的过滤器

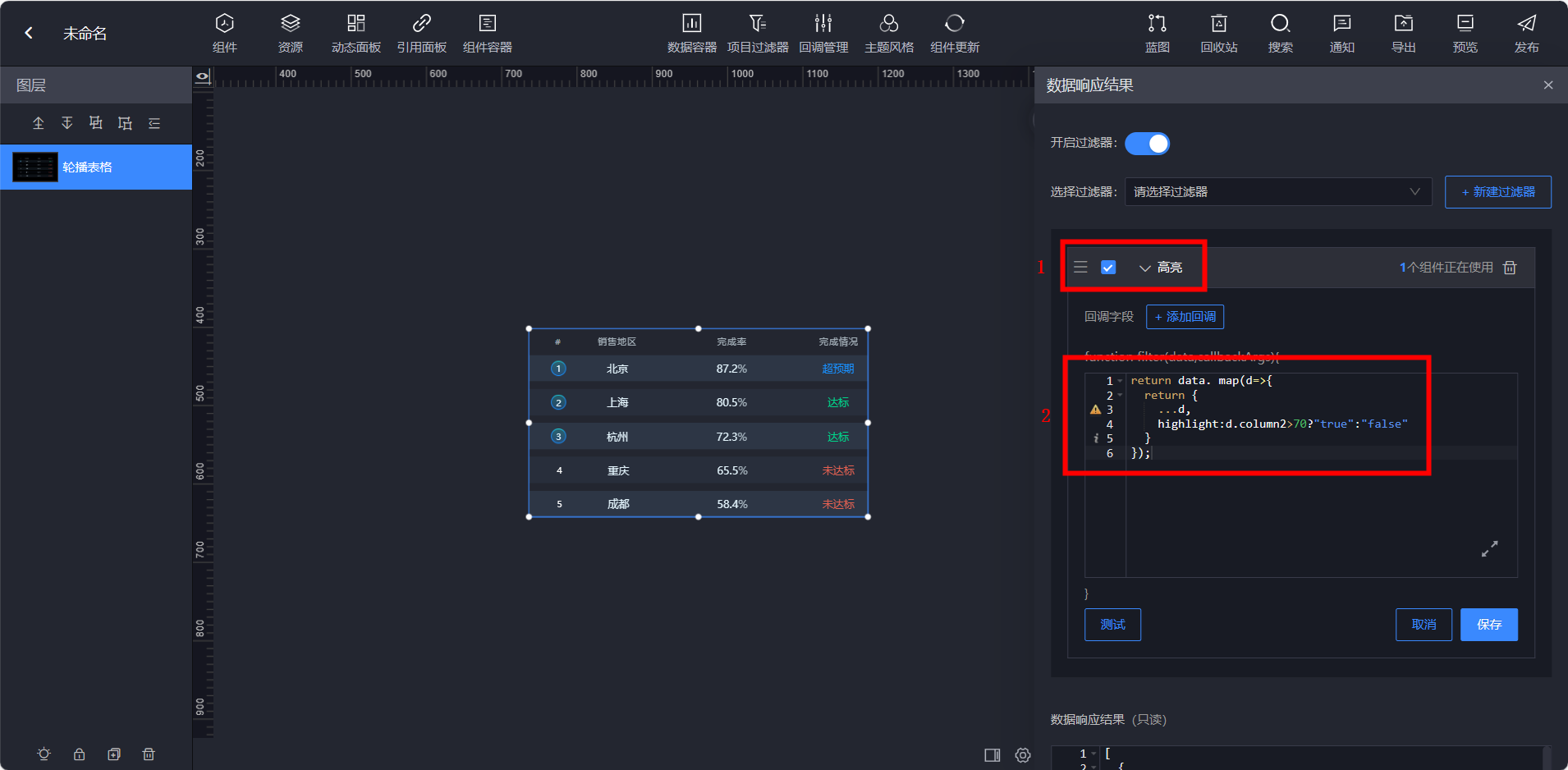
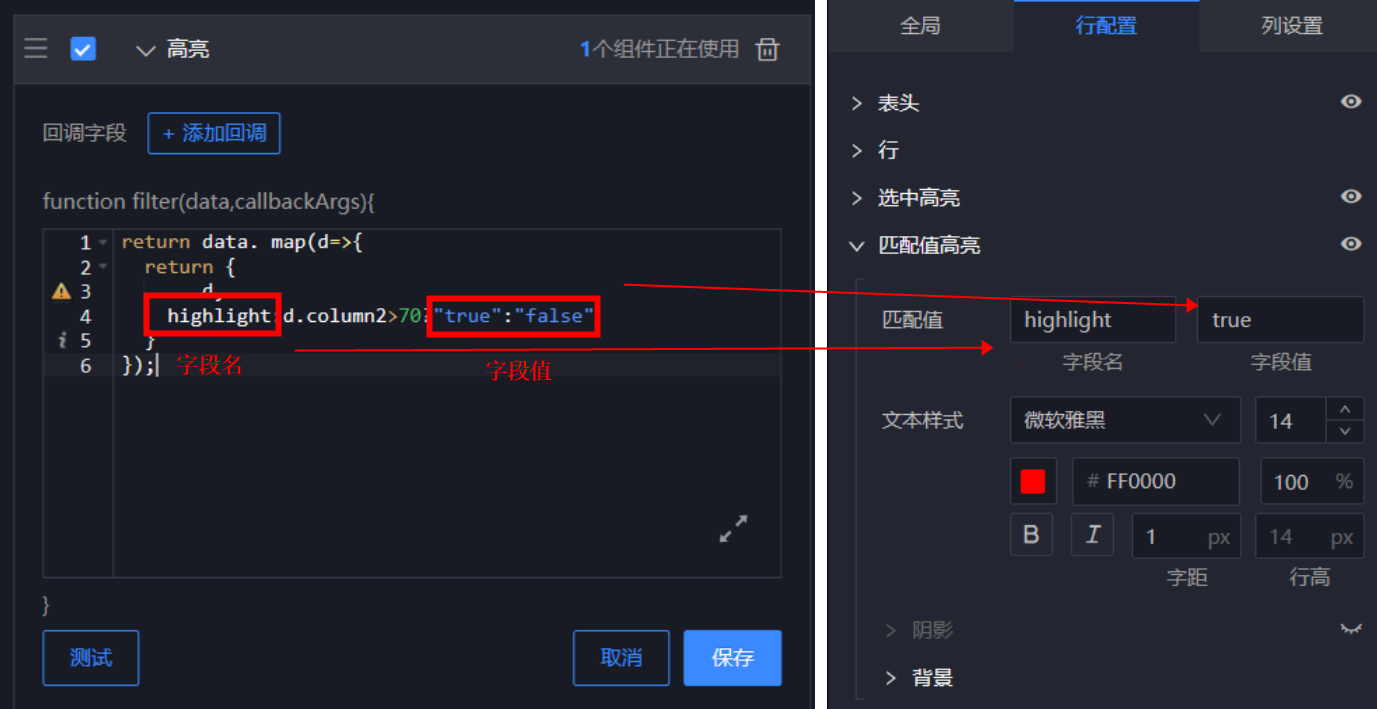
如此处添加一个名为「高亮」的过滤器,根据编写的代码,此过滤器即对组件中完成率大于70的数据高亮展示;(可根据自身需要修改代码条件等)

JavaScript语法参照:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript
本处代码参考:
return data. map(d=>{
return {
...d,
highlight:d.column2>70?"true":"false"
}
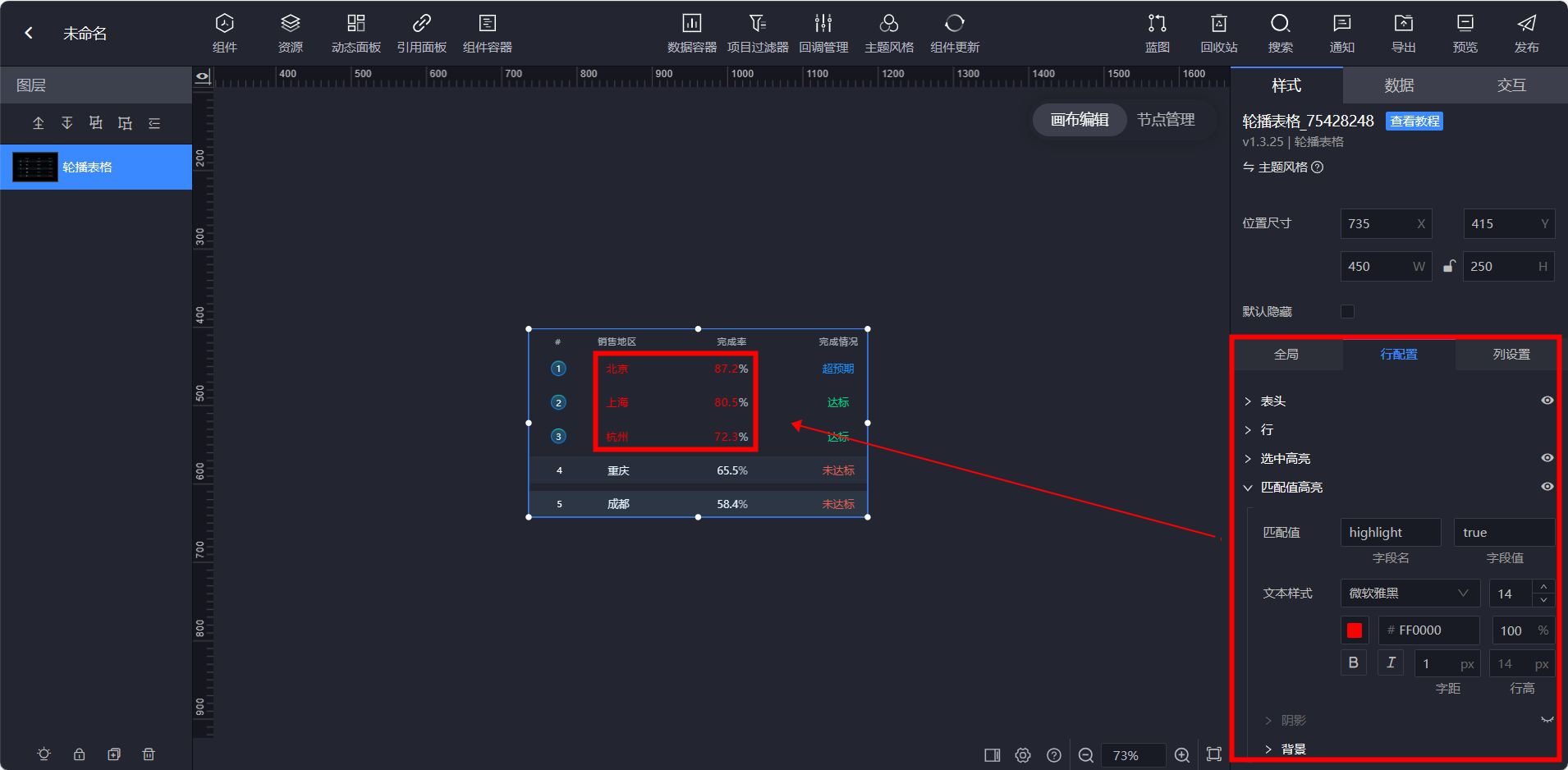
});并在行配置中对匹配值的【字段名】和【字段值】对应修改,即可实现匹配值的高亮。

a. 一般情况下可以根据数据中对应的字段名和字段值,实现某行的高亮;即当匹配值中的【字段名】和【字段值】与数据中的【字段名】和【字段值】相对应时,通过修改文本样式即可实现对应行的高亮显示。
当column1(列1)为北京时,出现高亮。

b. 若要更加灵活的使用,实现指定范围区间的多行高亮则需要添加数据过滤器来实现,其中匹配值的字段名即数据过滤器中定义的字段名,字段值即为数据过滤自中的字段值。

文章
11.91W+人气
19粉丝
1关注
 扫一扫关注公众号
扫一扫关注公众号
 扫一扫联系客服
扫一扫联系客服
©Copyrights 2016-2022 杭州易知微科技有限公司 浙ICP备2021017017号-3  浙公网安备33011002011932号
浙公网安备33011002011932号
互联网信息服务业务 合字B2-20220090
