
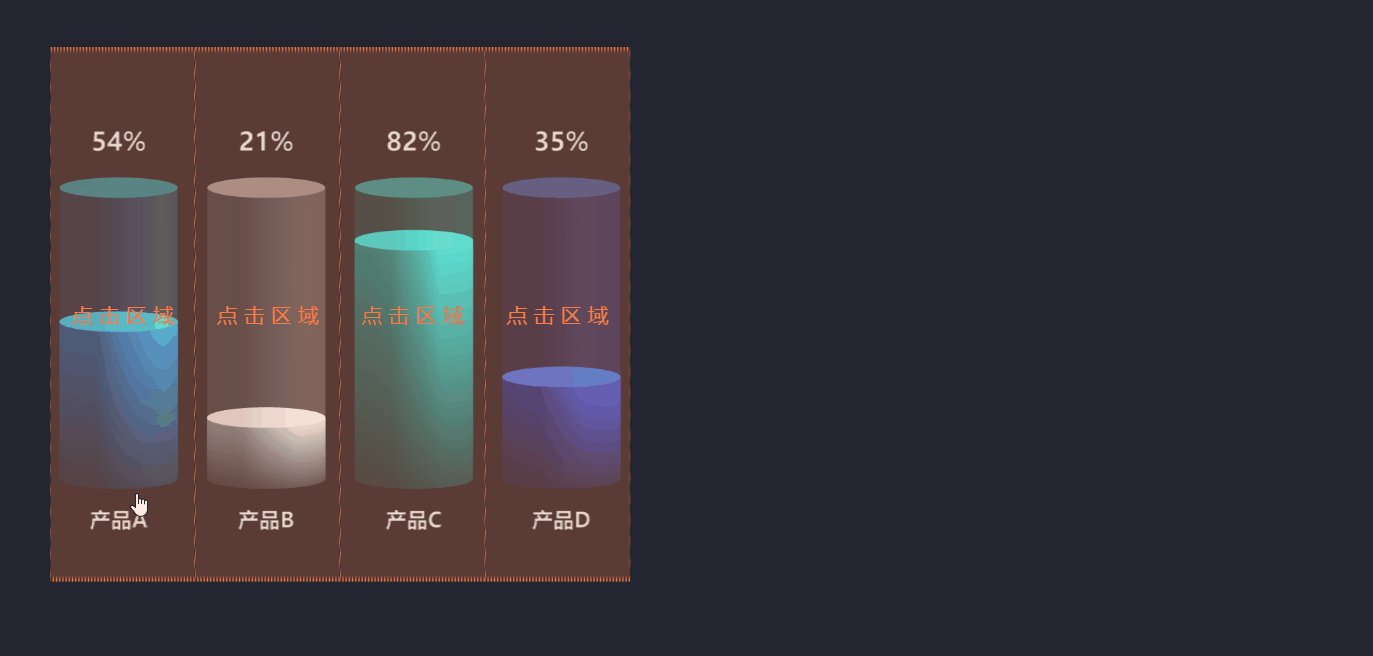
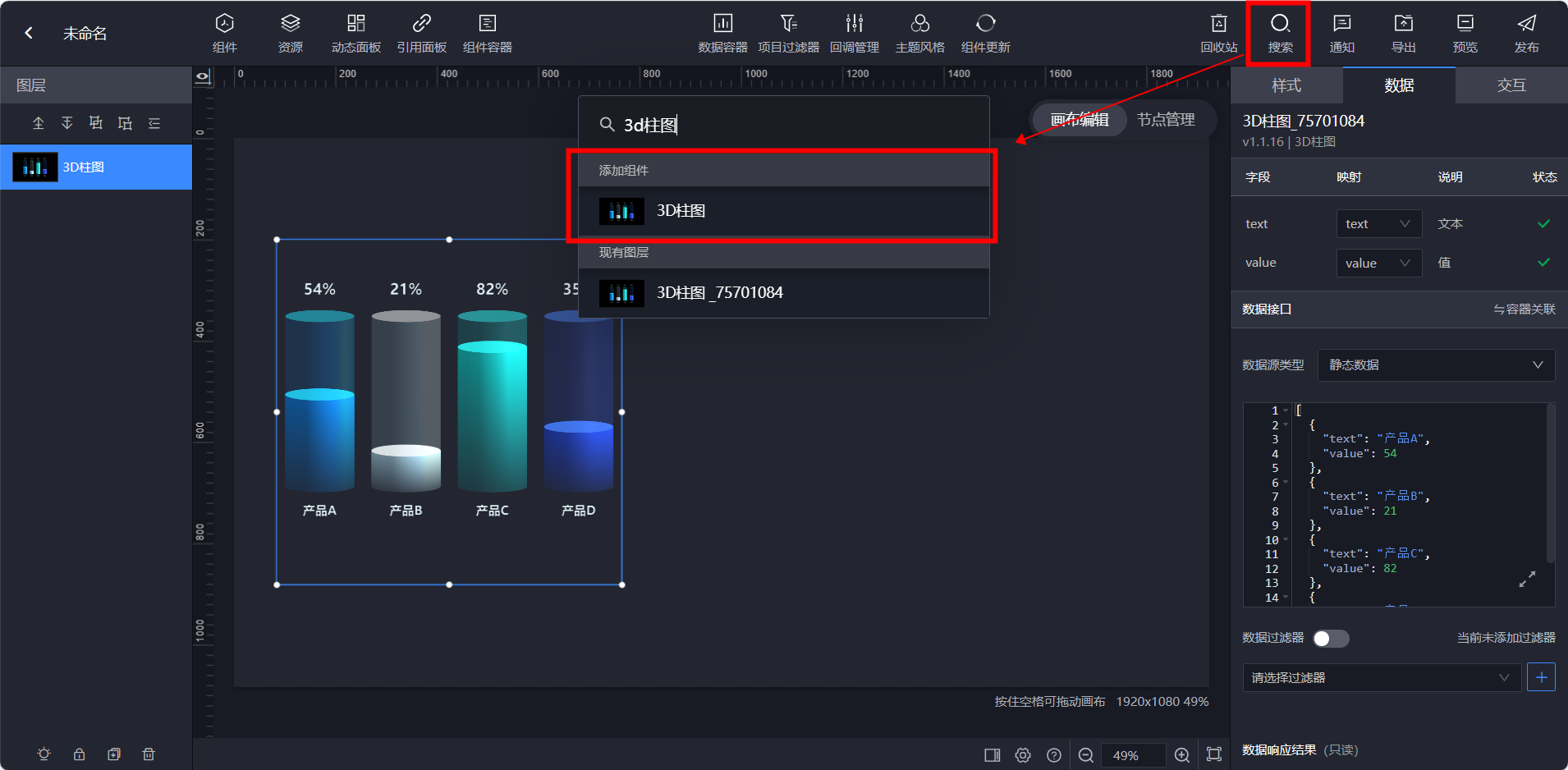
右上角“搜索”【3D柱图】,添加到画布中。

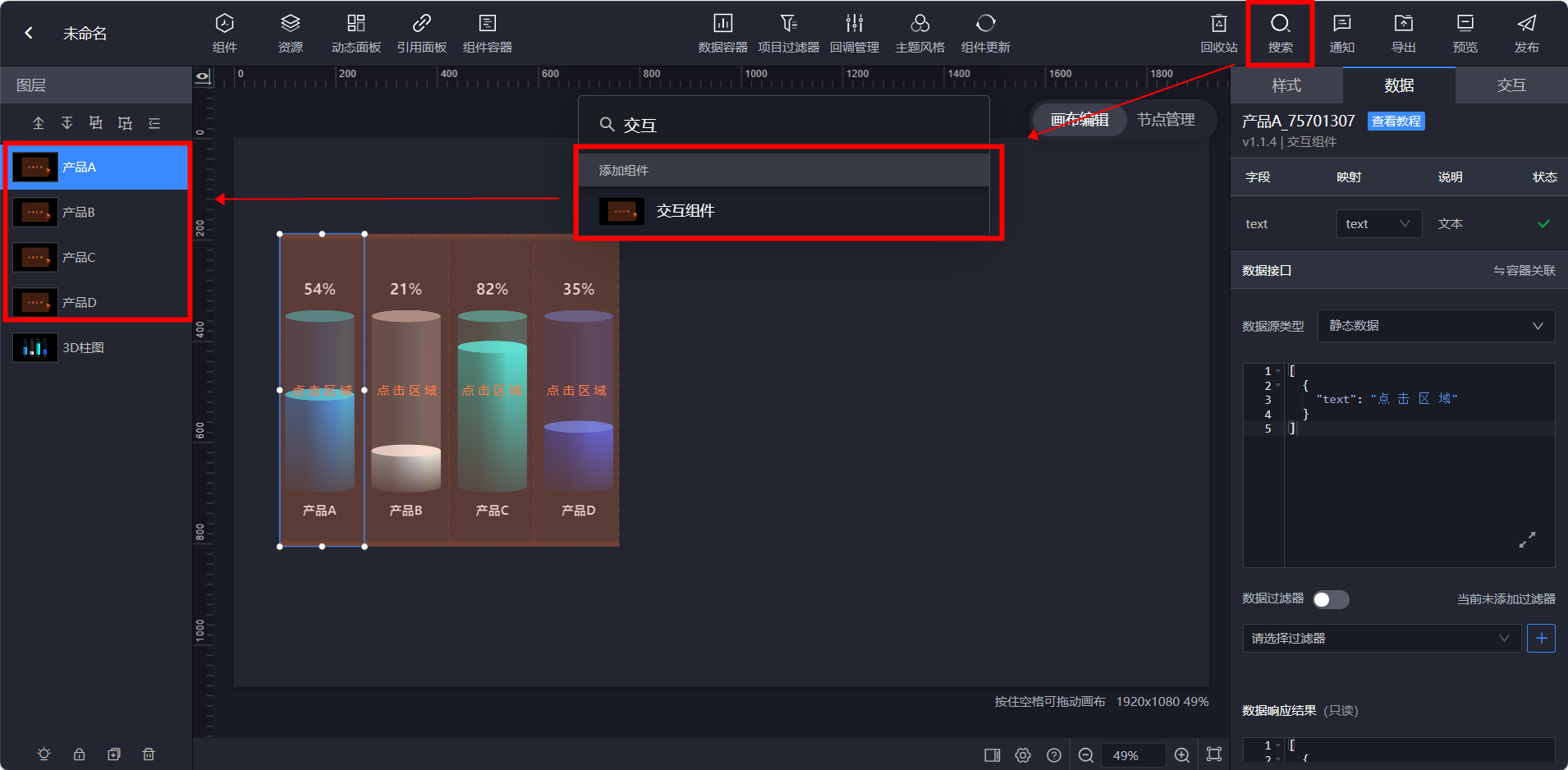
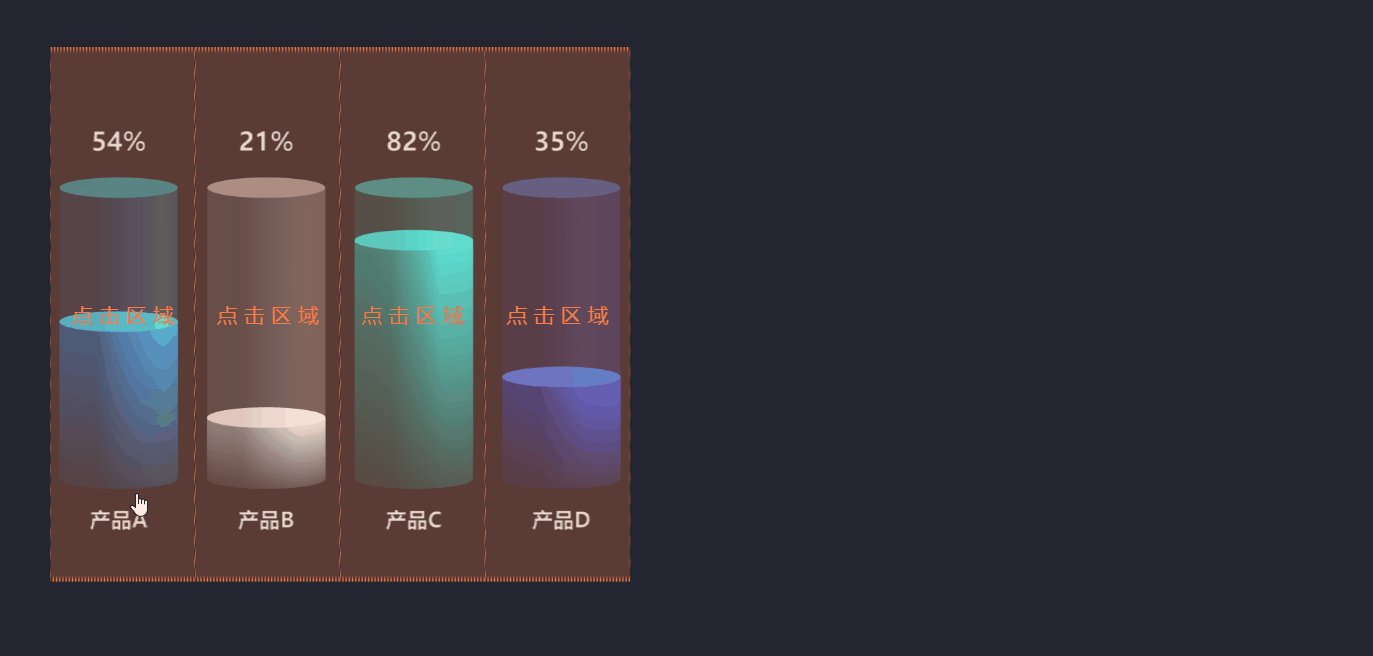
添加4个交互组件,分别覆盖在4个柱状图上面,并为他们重命名(方便后续做配置)

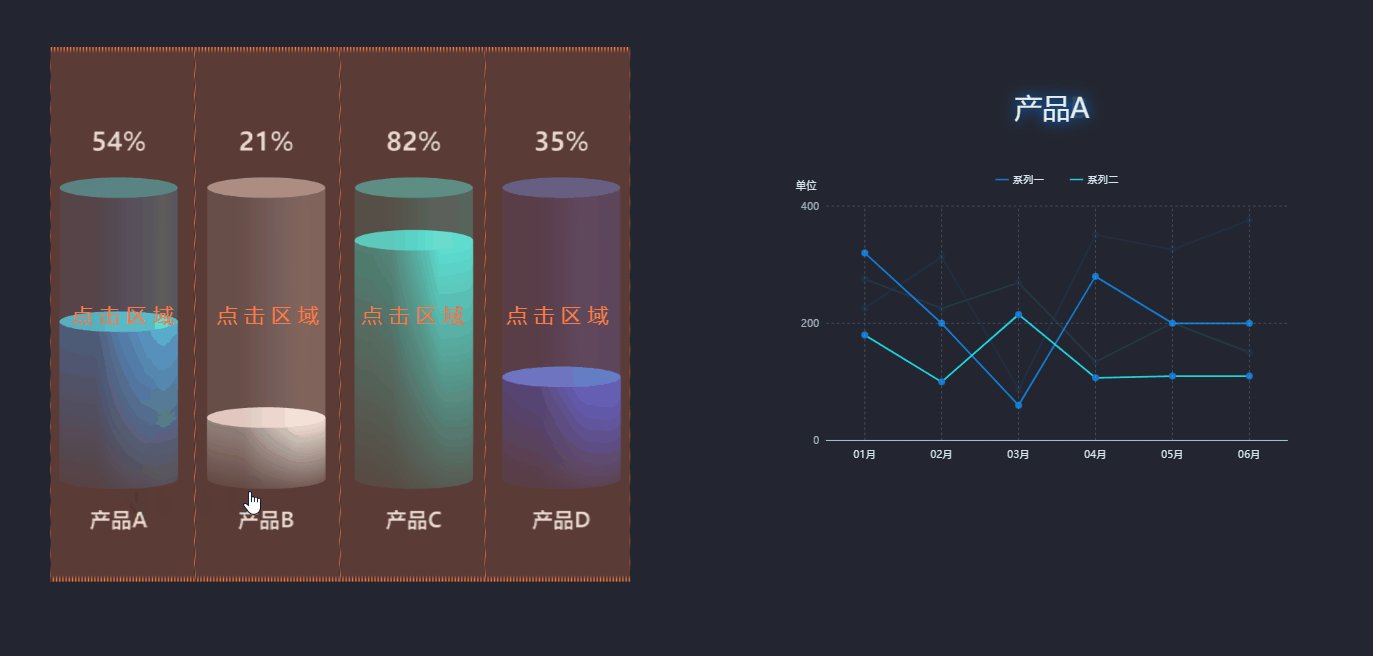
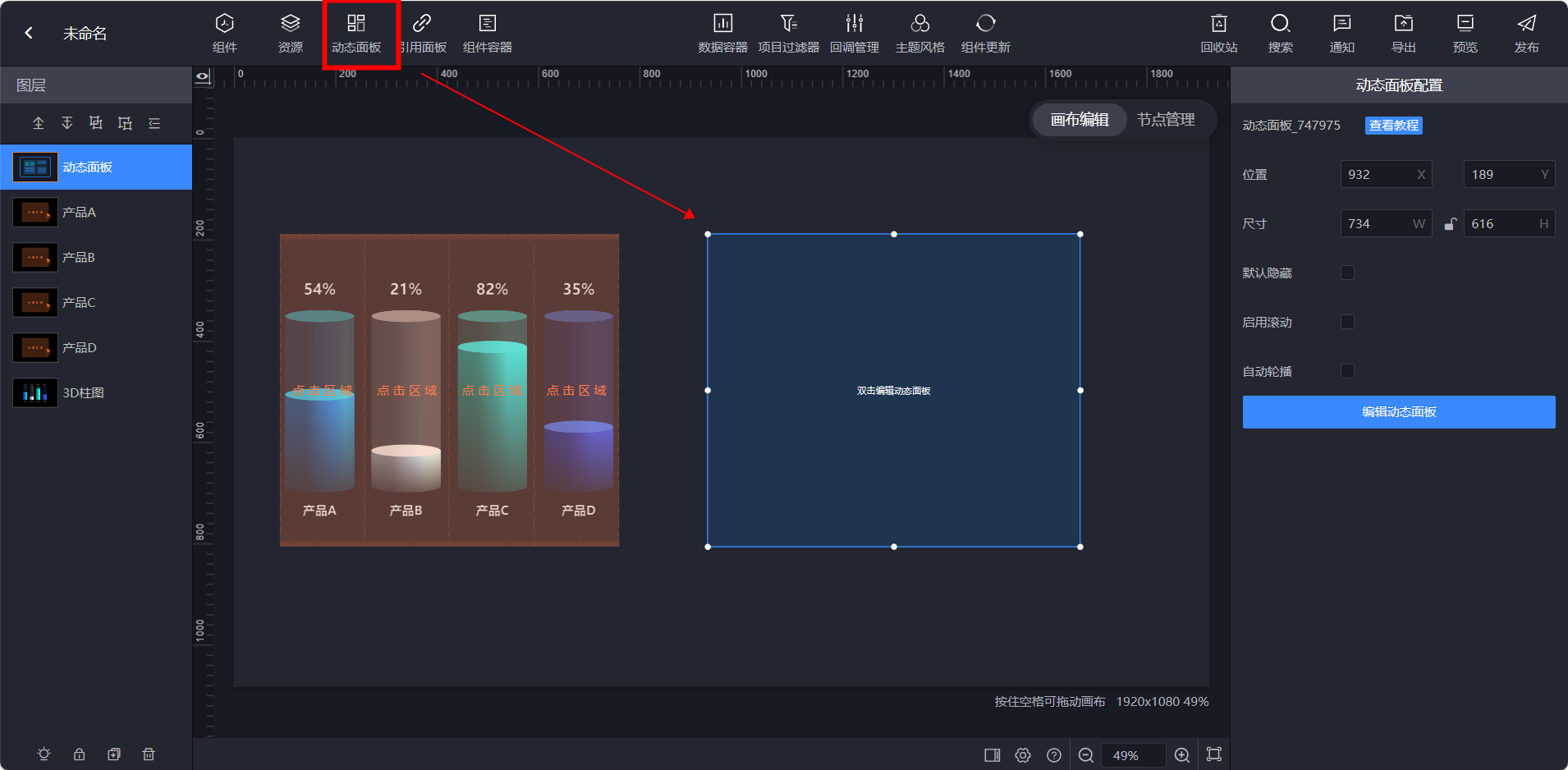
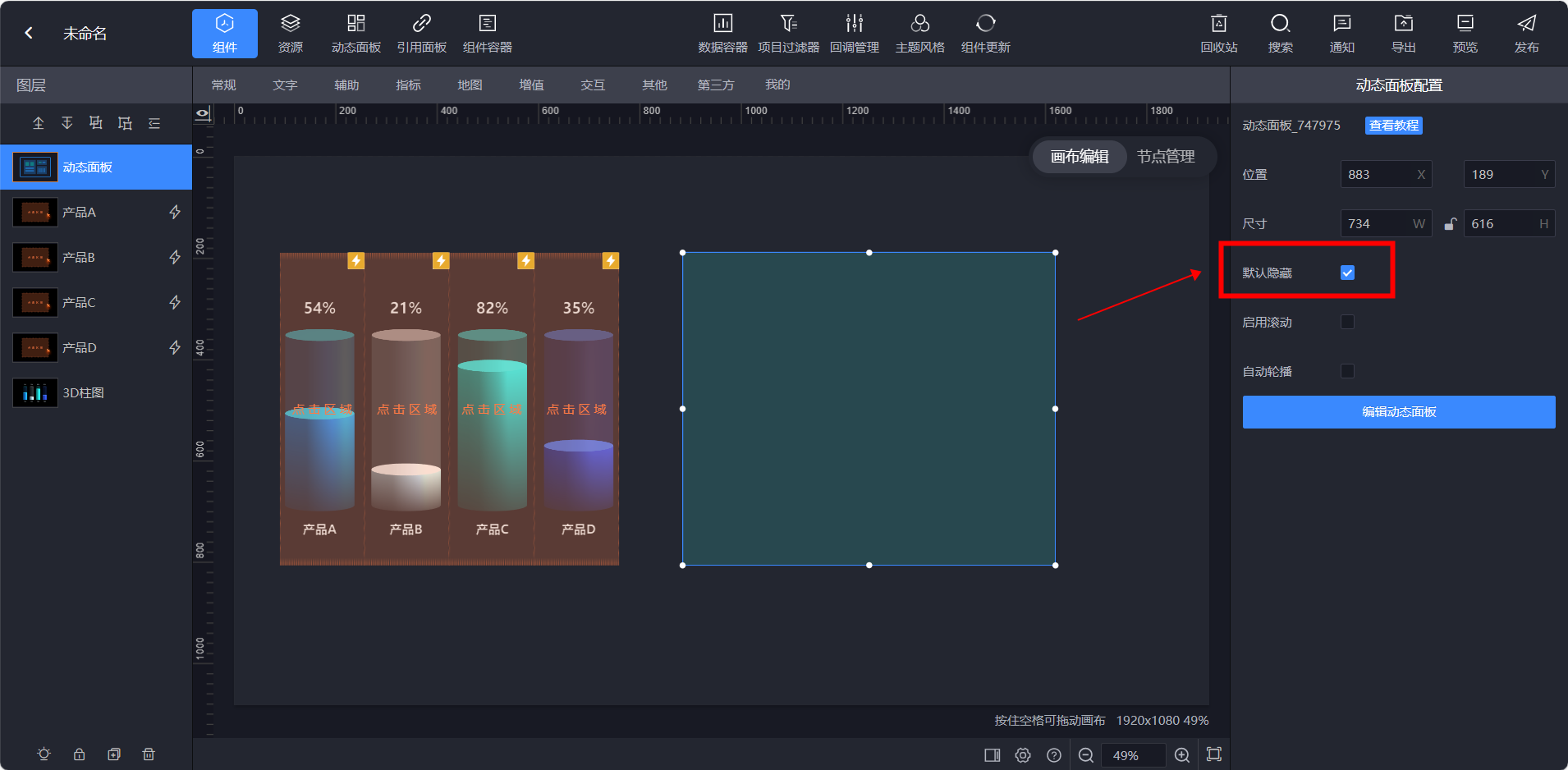
添加动态面板,在动态面板中放入下钻的详情数据图表。(动态面板可以理解为是一个容器,存放多个页面)

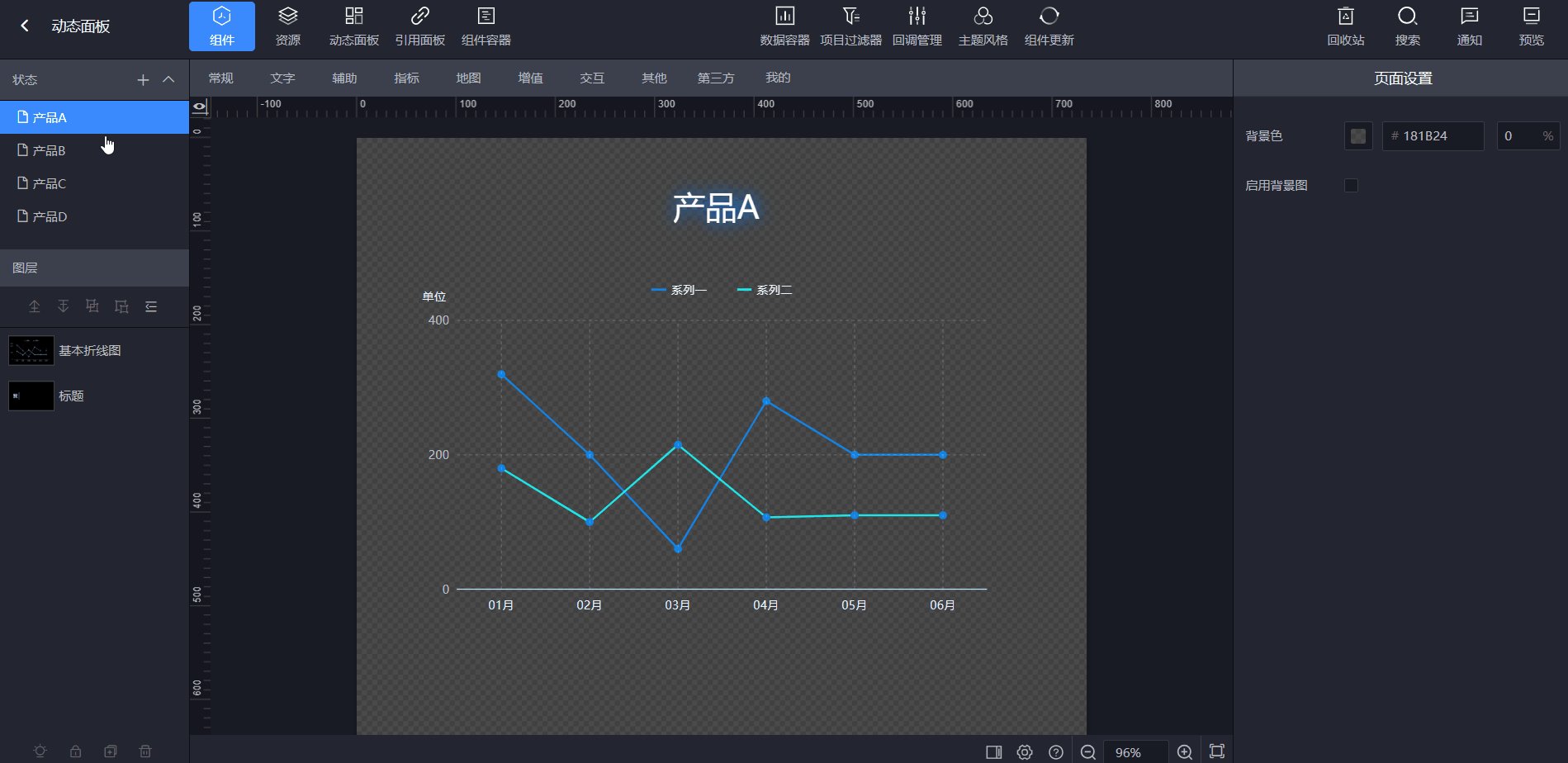
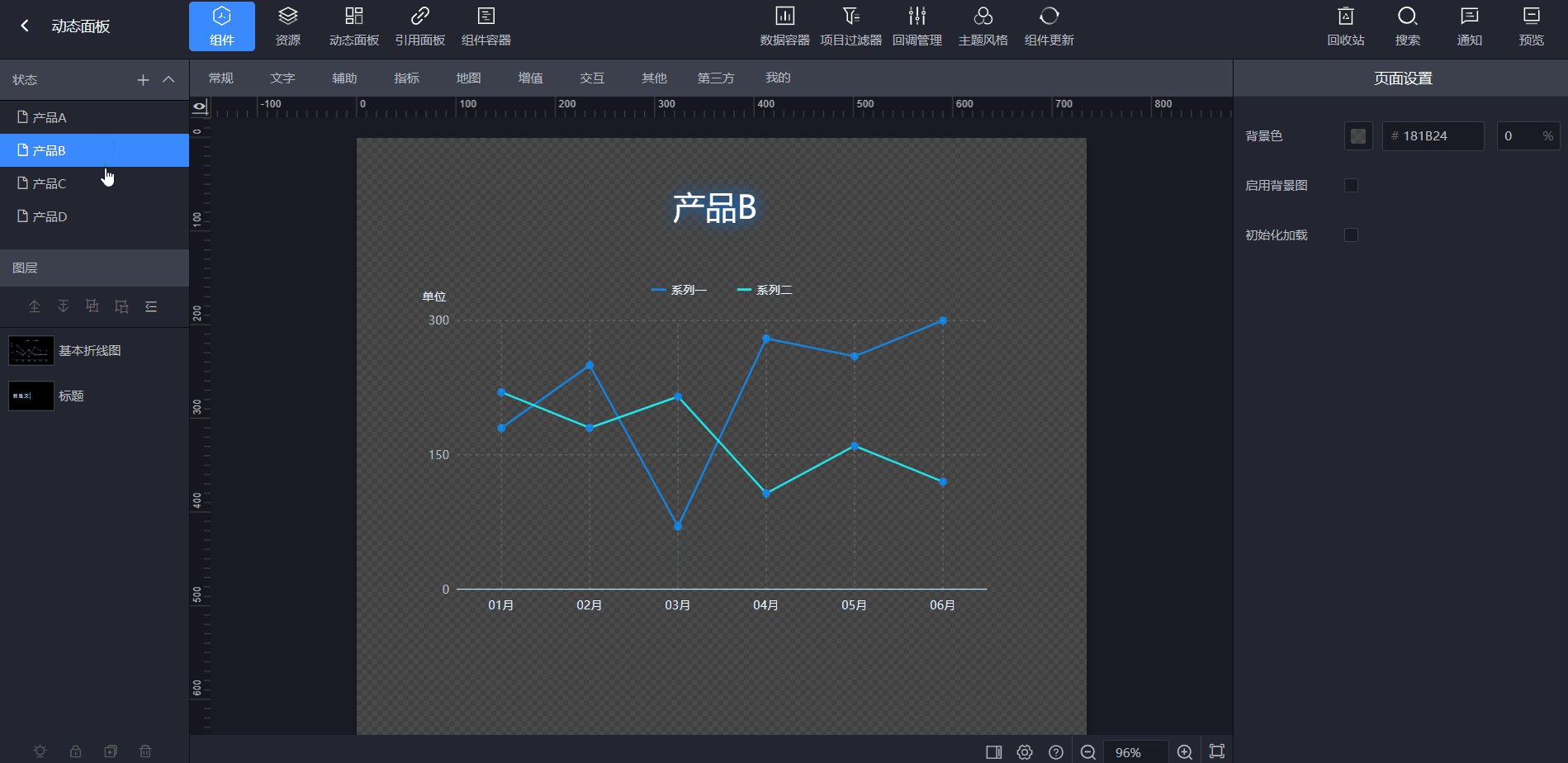
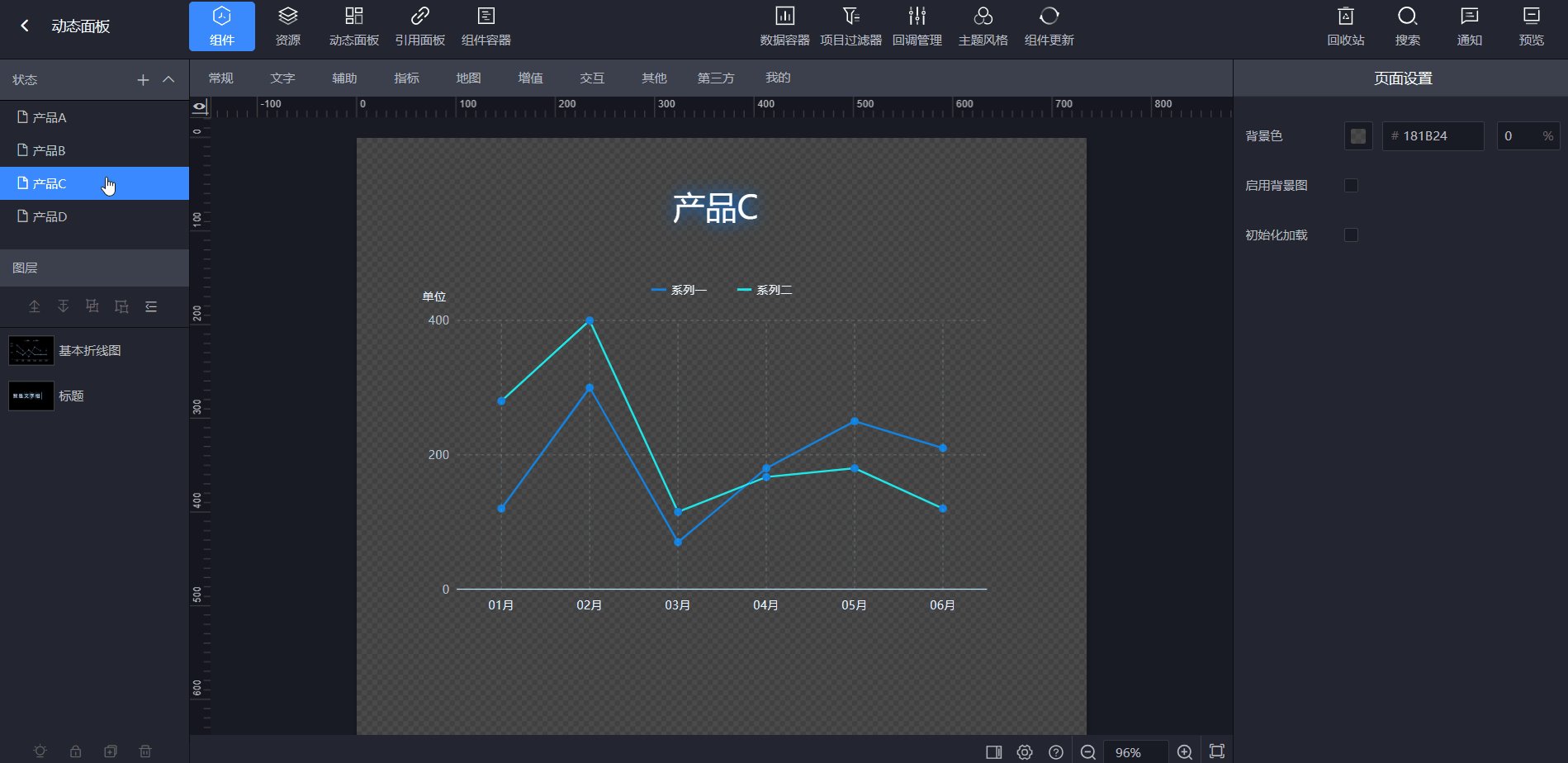
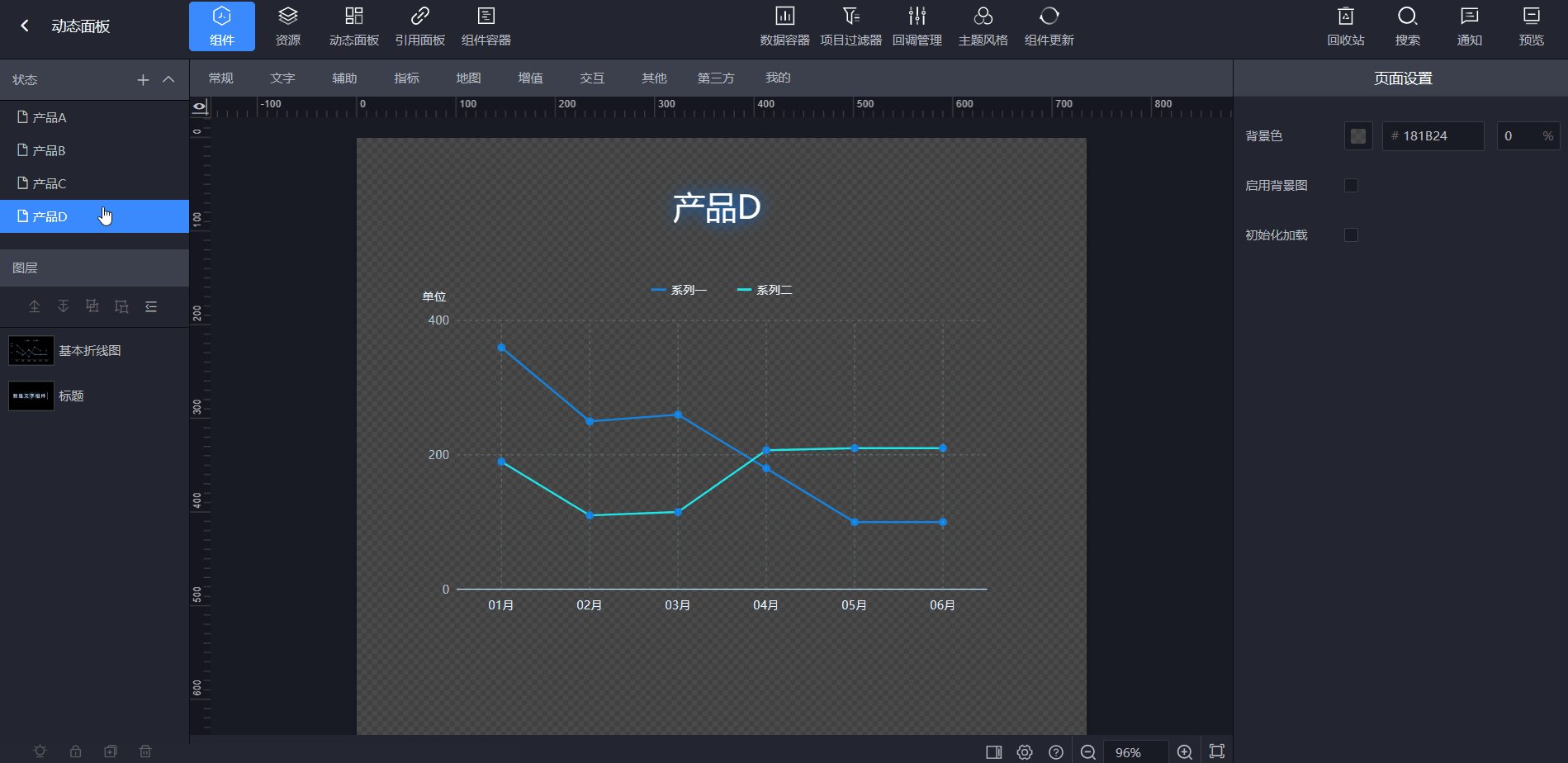
编辑动态面板,在里面配置4个产品的数据

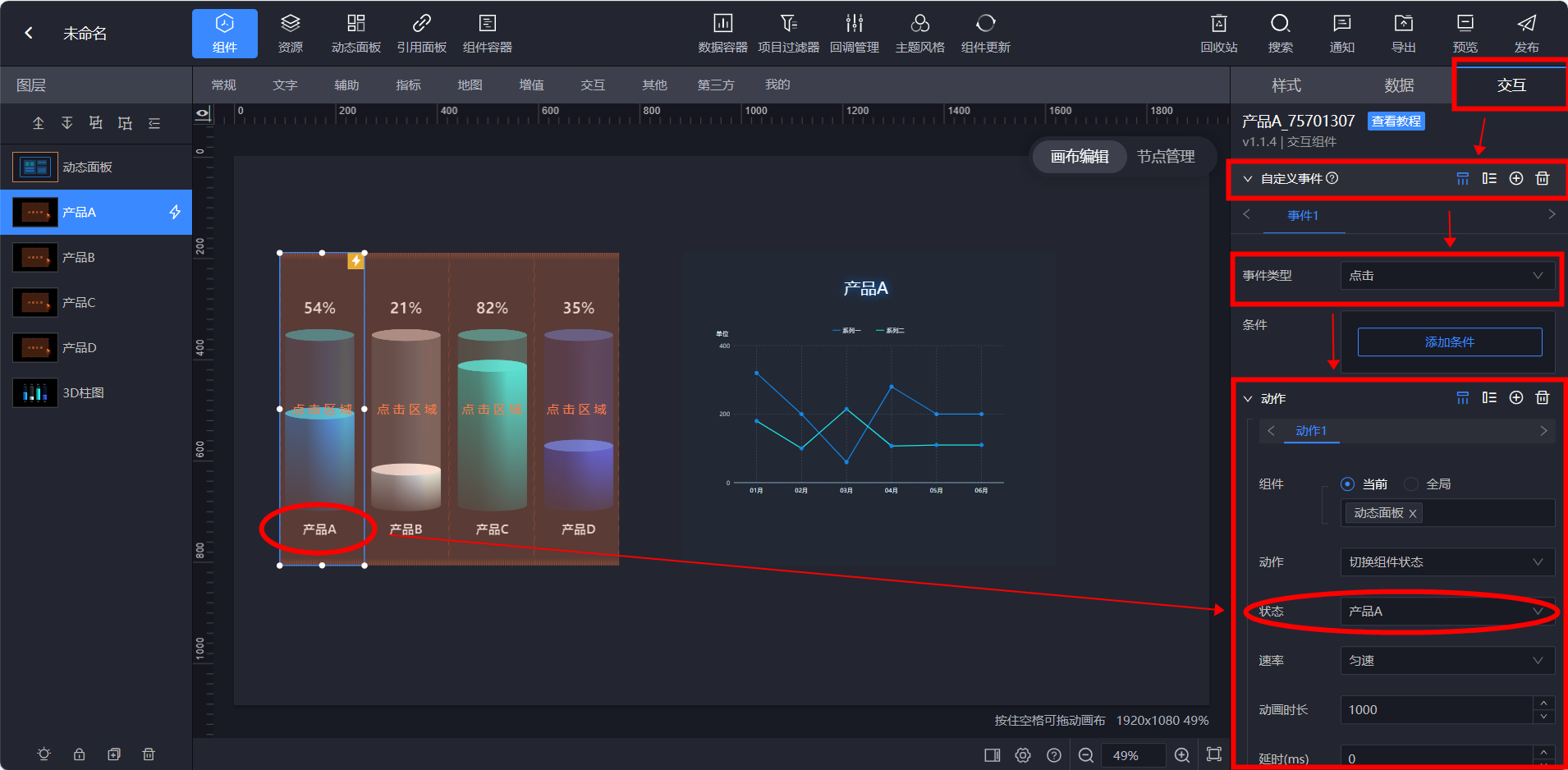
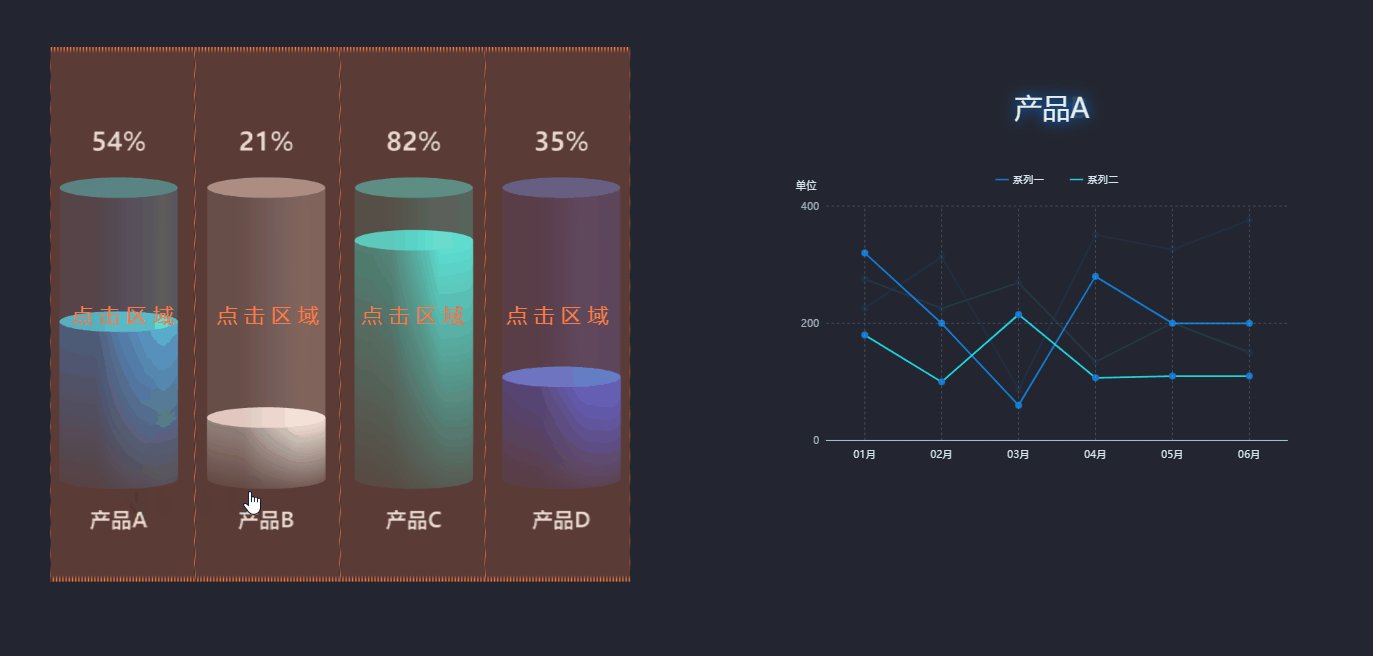
配置好后返回,对“产品A”的交互组件配置动作。

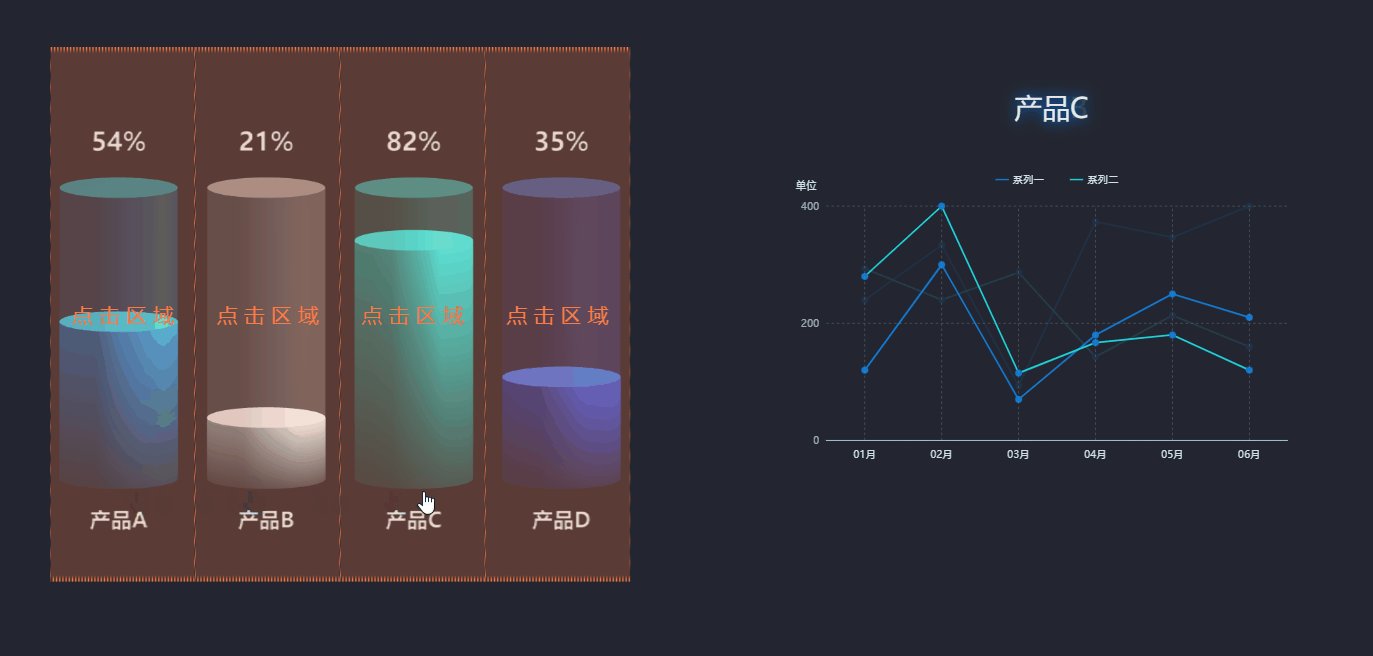
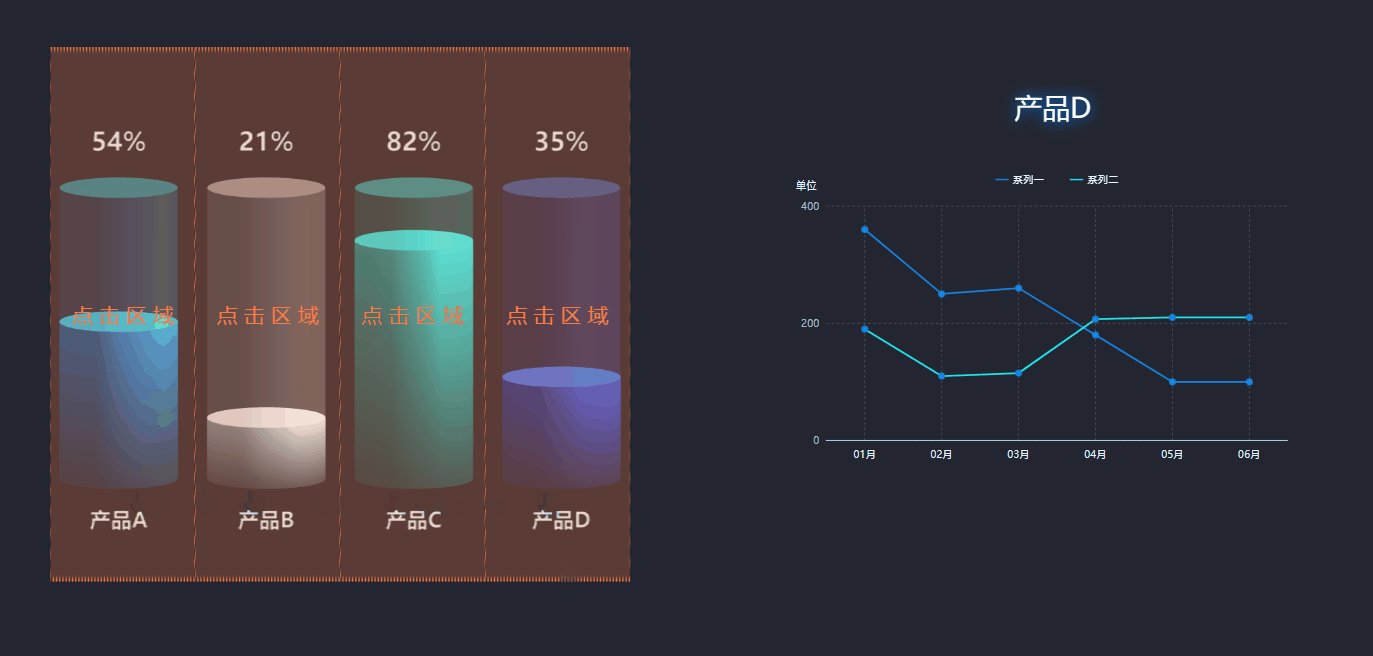
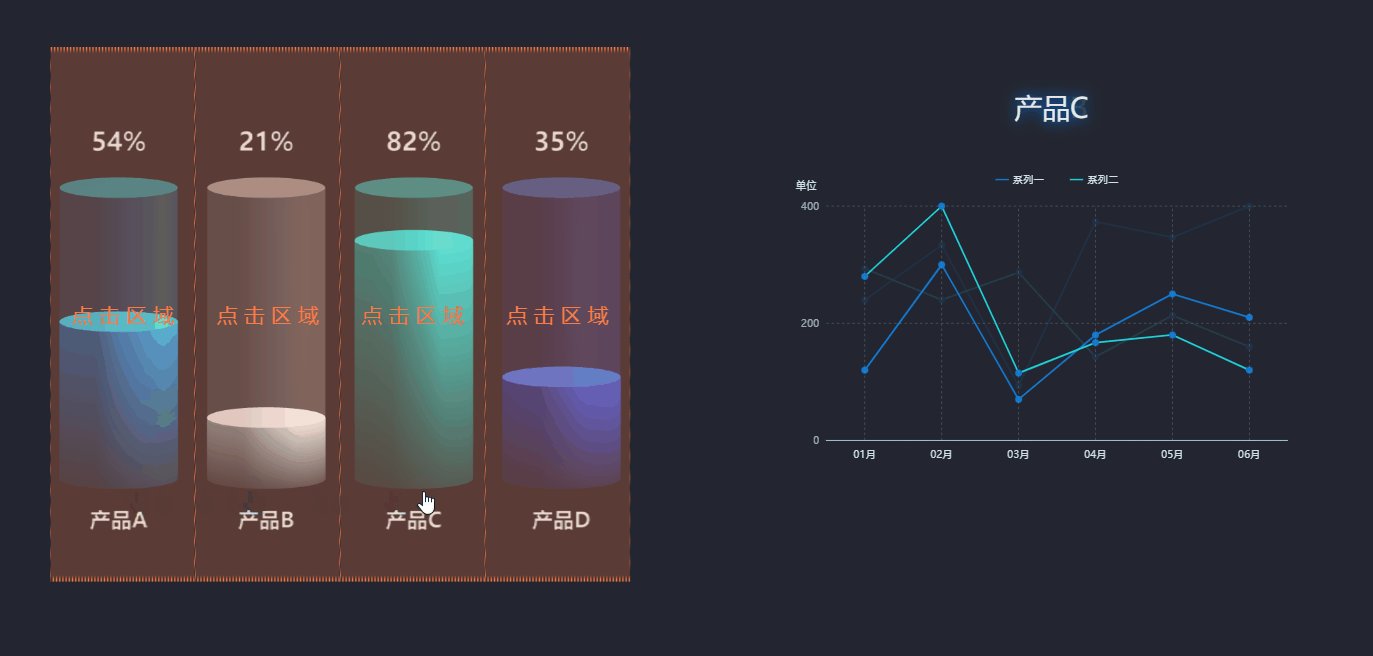
其余交互组件配置同理。将动态面板默认隐藏(这样在没有点击前就不会出现详情图表啦)

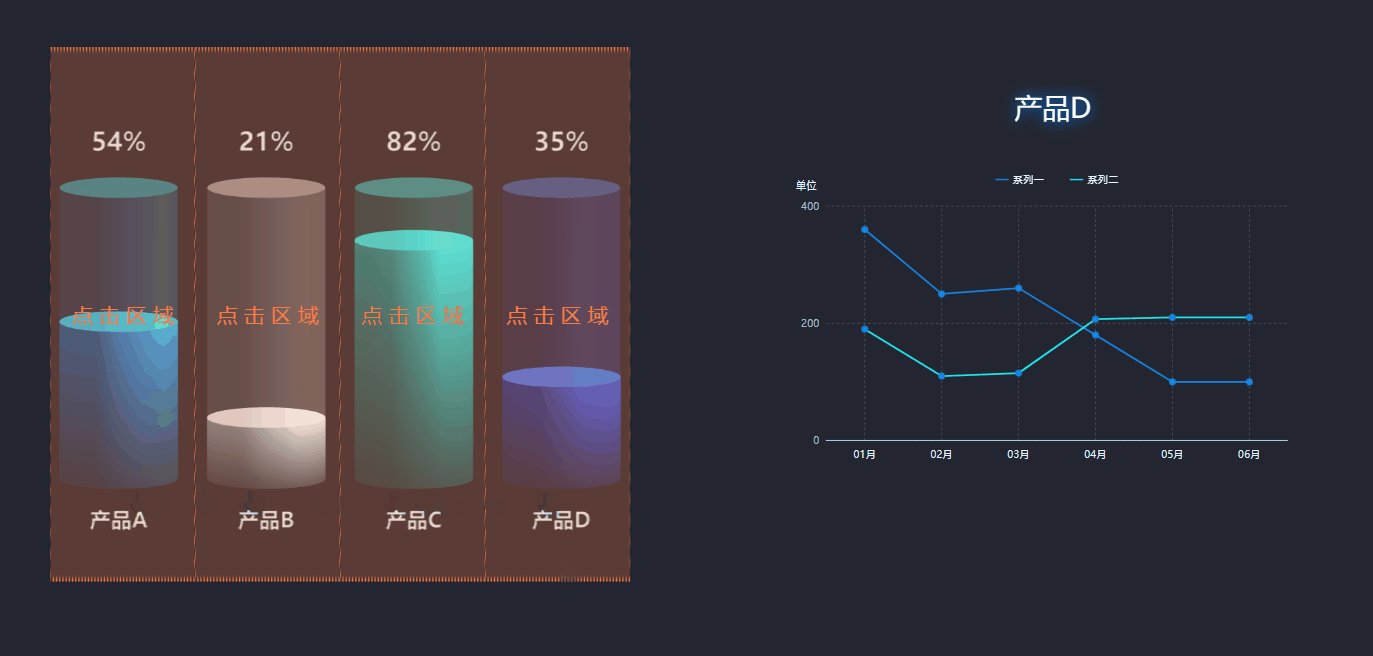
最终效果预览如下

文章
11.89W+人气
19粉丝
1关注
 扫一扫关注公众号
扫一扫关注公众号
 扫一扫联系客服
扫一扫联系客服
©Copyrights 2016-2022 杭州易知微科技有限公司 浙ICP备2021017017号-3  浙公网安备33011002011932号
浙公网安备33011002011932号
互联网信息服务业务 合字B2-20220090
