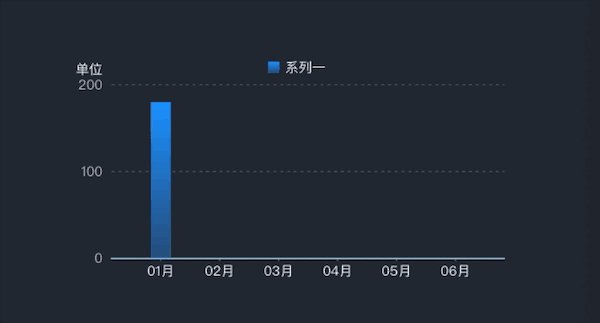
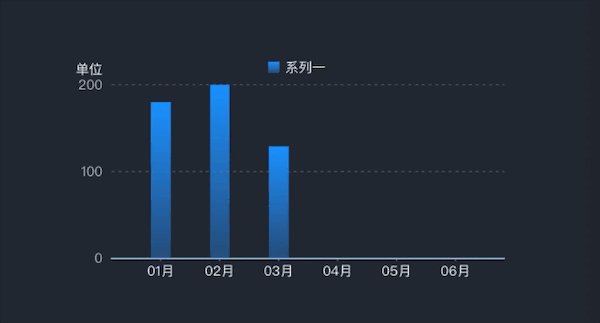
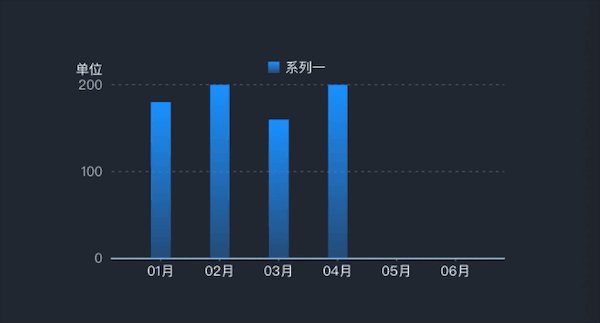
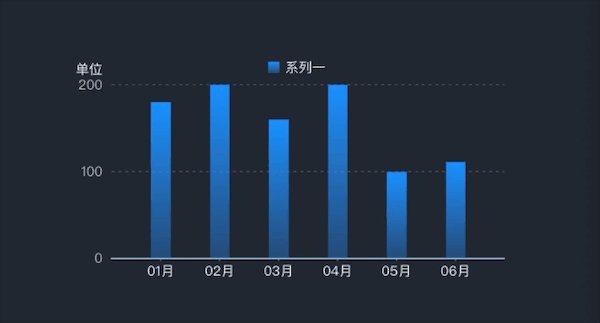
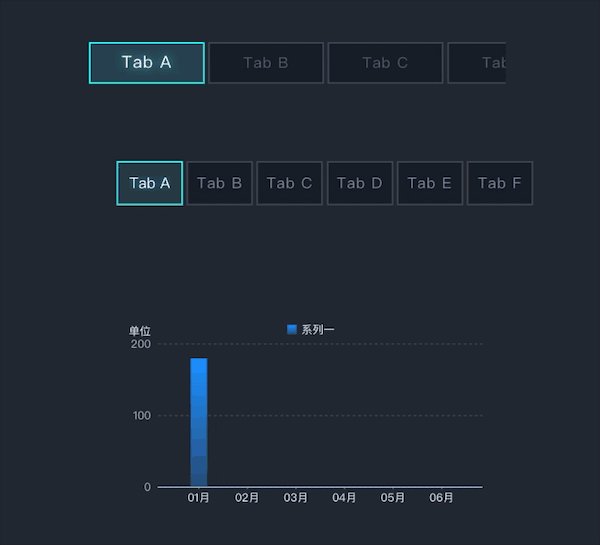
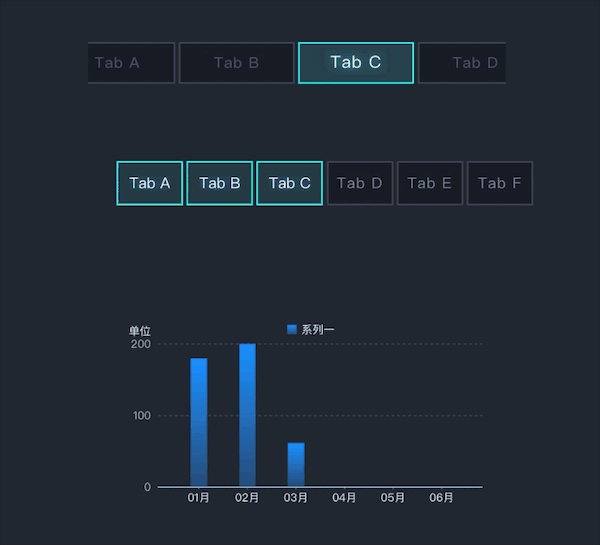
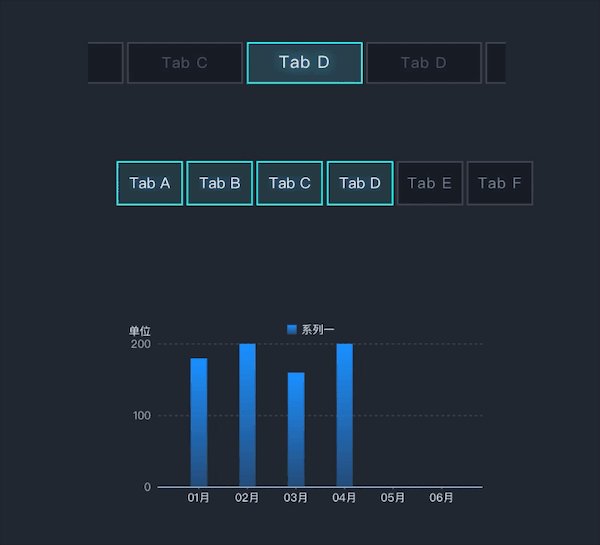
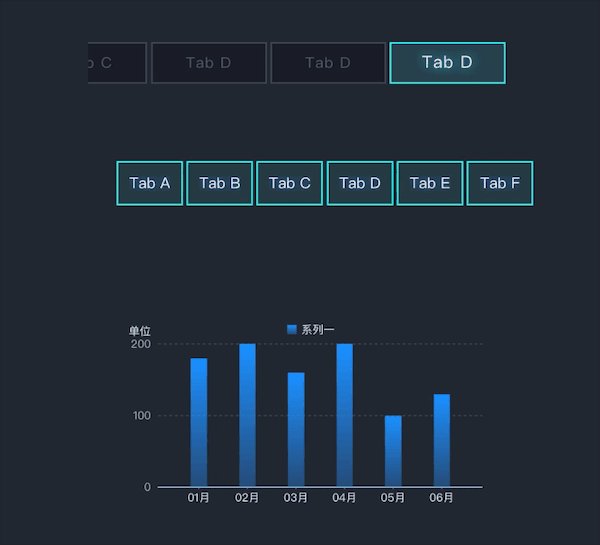
如何让基本柱状图组件中的柱状图形一个一个有序的显示出来?本篇就来教你。预览效果如下⬇️

基于柱状图的基础上,再添加一个【滚动选项卡】和一个【多选选项卡】组件,通过选项卡的自动轮播控制多选选项卡的选中状态,【多选选项卡】发出回调,【基本柱状图】组件接收回调并逐条筛选出数据,从而达到柱状图形的逐条显示。
控制路径:【滚动选项卡】控制👉【多选选项卡】控制👉【基本柱状图】
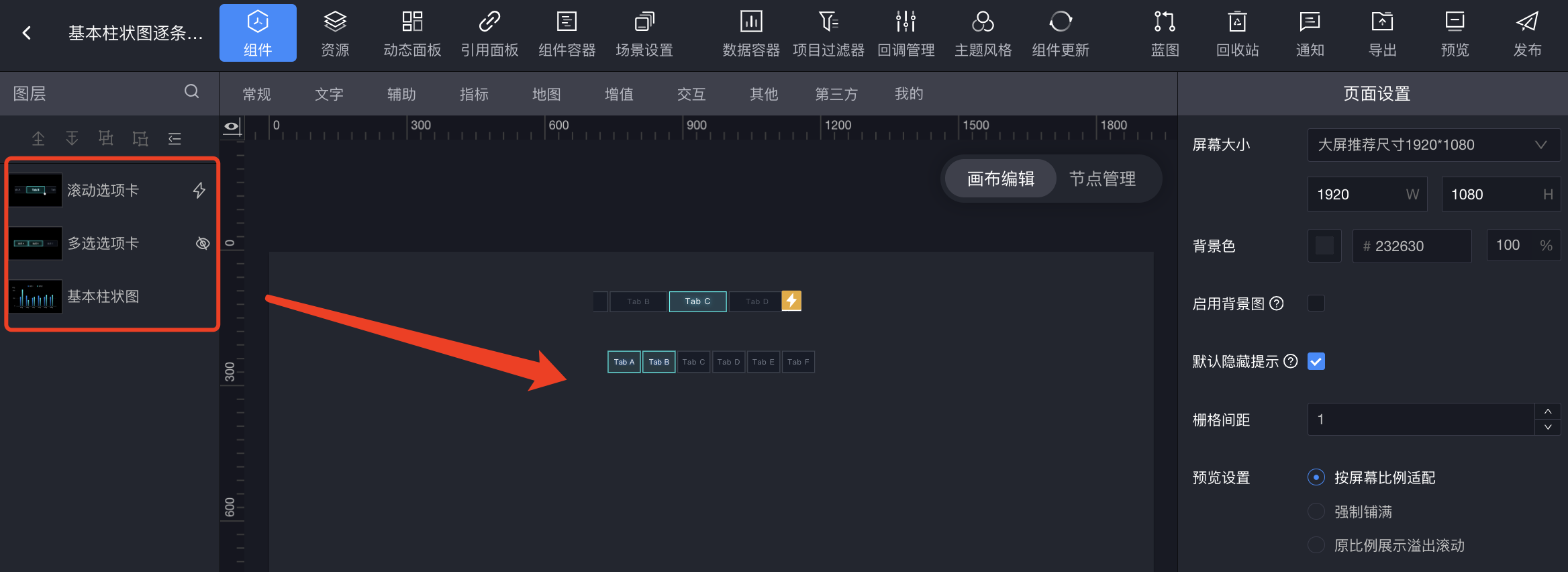
首先添加【柱状图】、【滚动选项卡】、【多选选项卡】,【选项卡】们在画布中不需要显示,可以拉到画布外面。

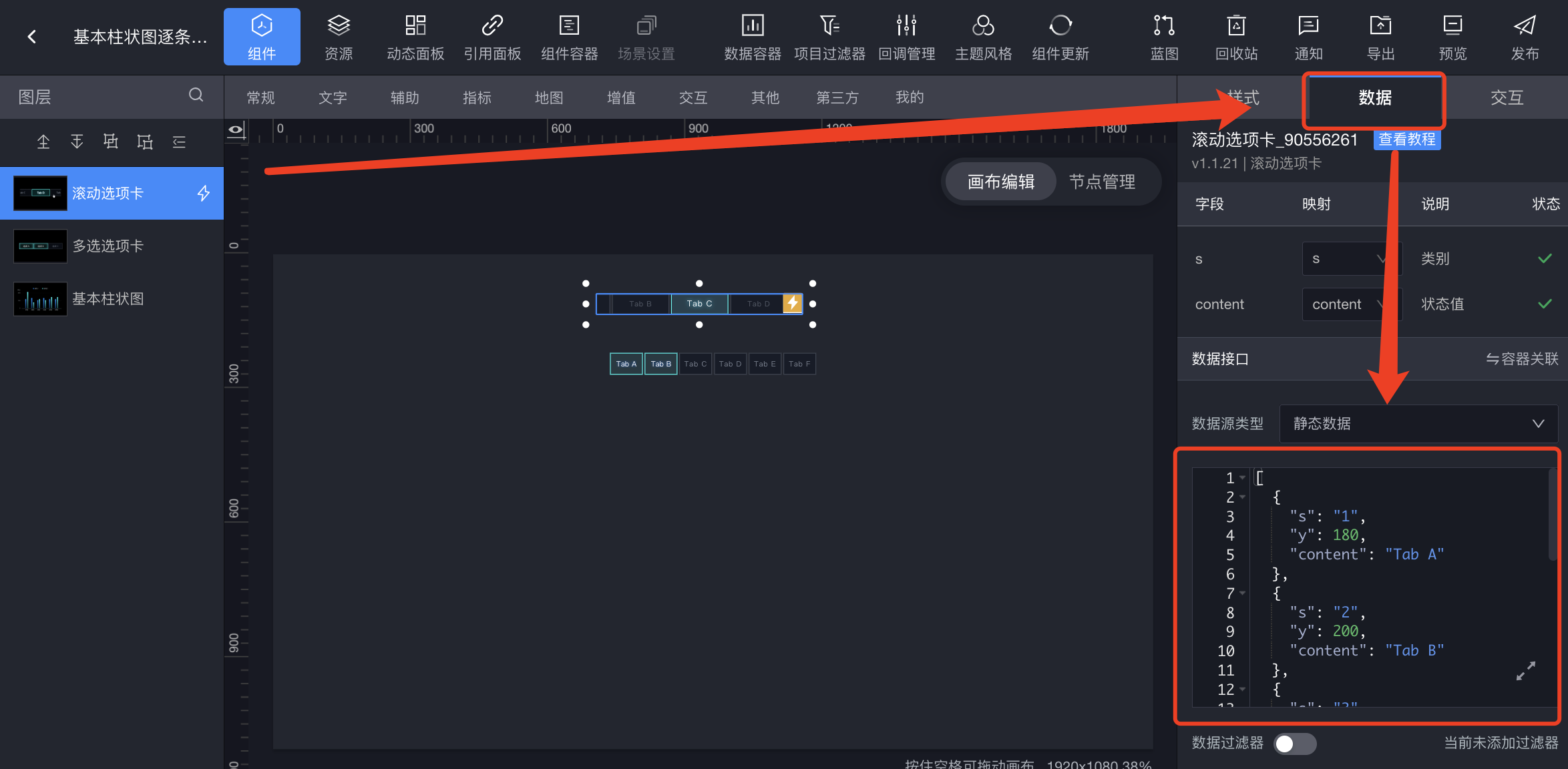
在【滚动选项卡】中填入/接入数据。(本篇教程显示6个柱状,因此设置6组数据)

[
{
"s": "1",
"y": 180,
"content": "Tab A"
},
{
"s": "2",
"y": 200,
"content": "Tab B"
},
{
"s": "3",
"y": 160,
"content": "Tab C"
},
{
"s": "4",
"y": 200,
"content": "Tab D"
},
{
"s": "5",
"y": 100,
"content": "Tab D"
},
{
"s": "6",
"y": 130,
"content": "Tab D"
}
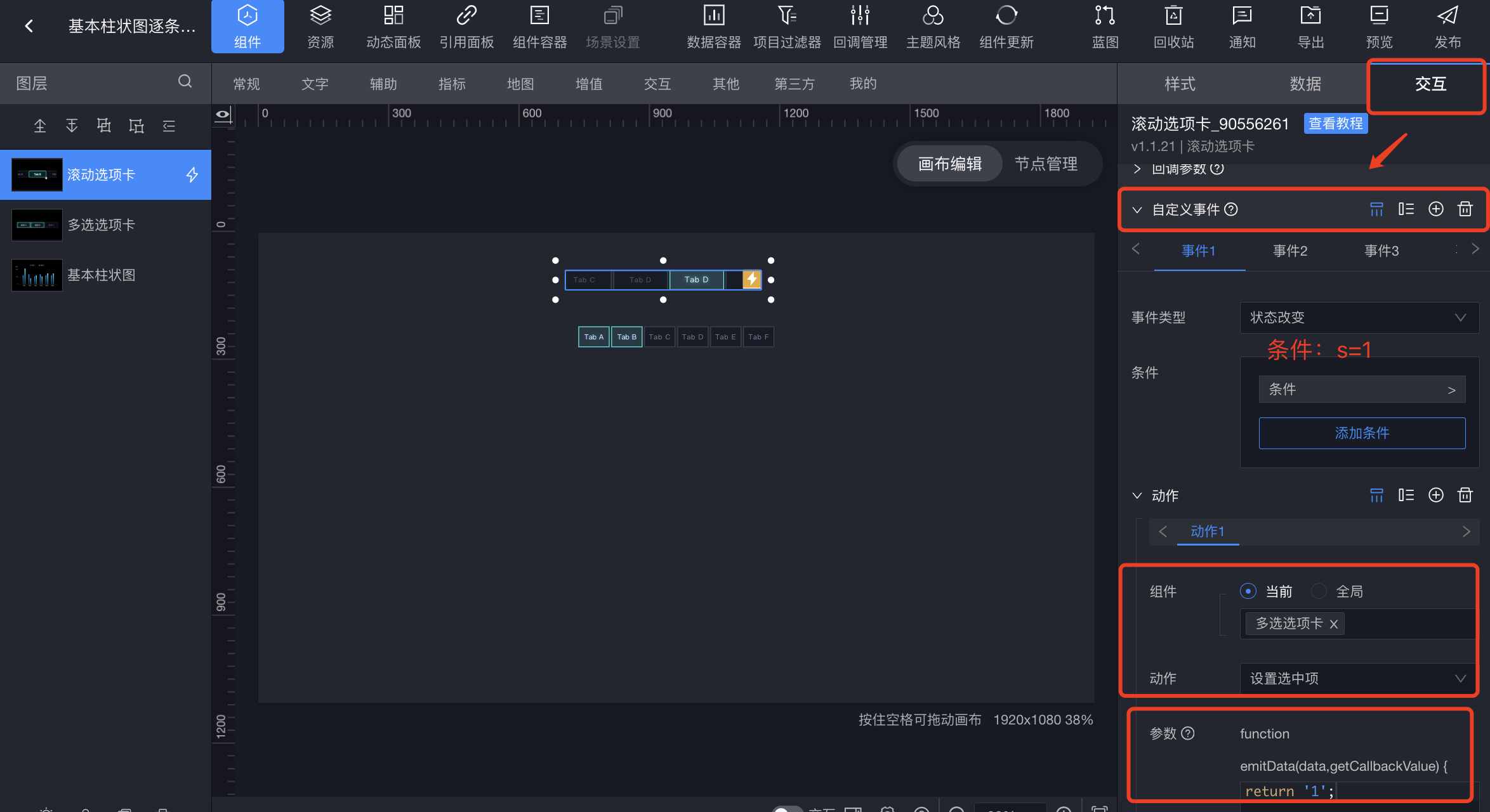
]配置6个自定义事件(对应6个柱状),当条件s=1时,【多选选项卡】选中1(对应的柱状1显示),当条件s=2时,【多选选项卡】选中1,2(对应的柱状1,2显示),以此类推。

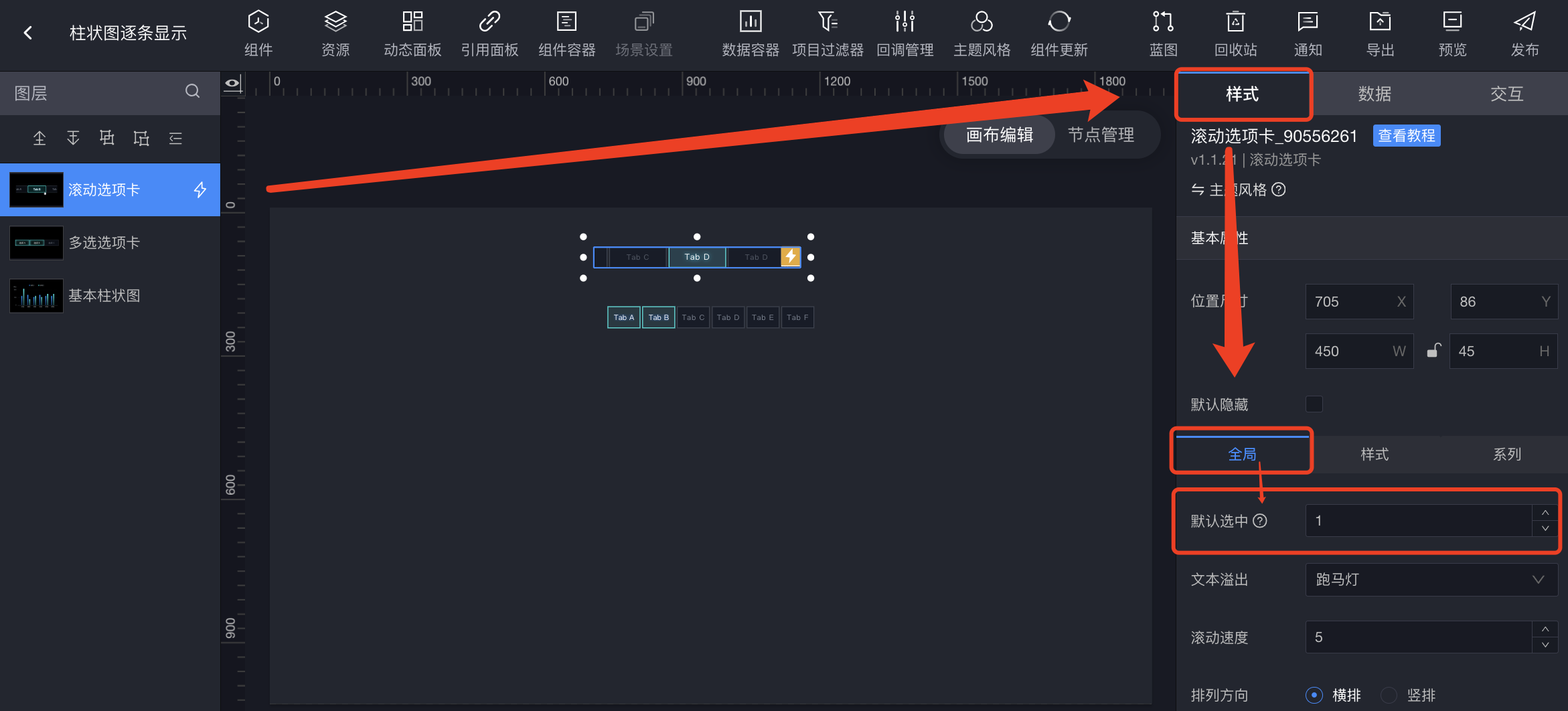
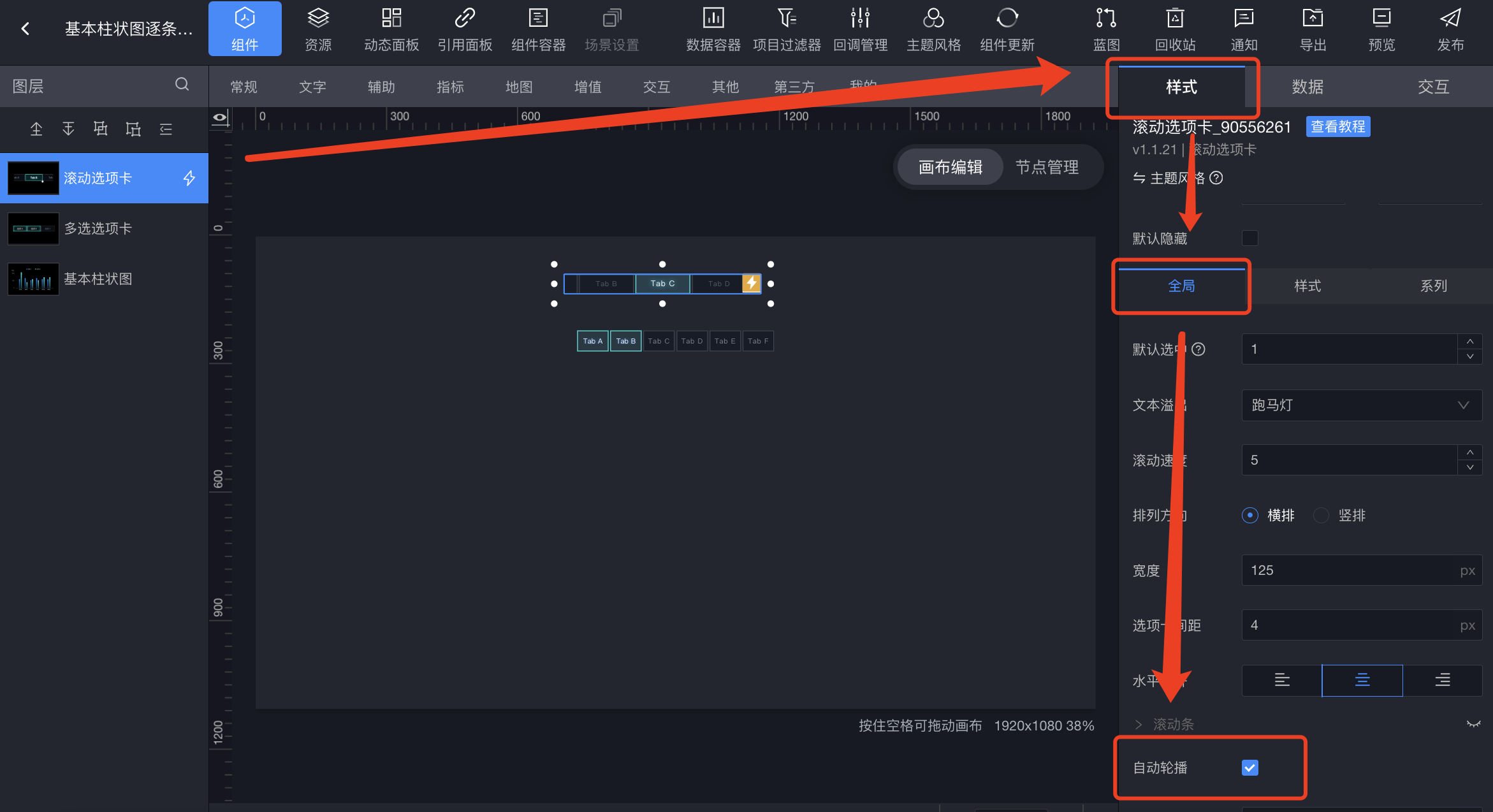
在样式中将默认选中改成1。

记得要开启自动轮播哦~

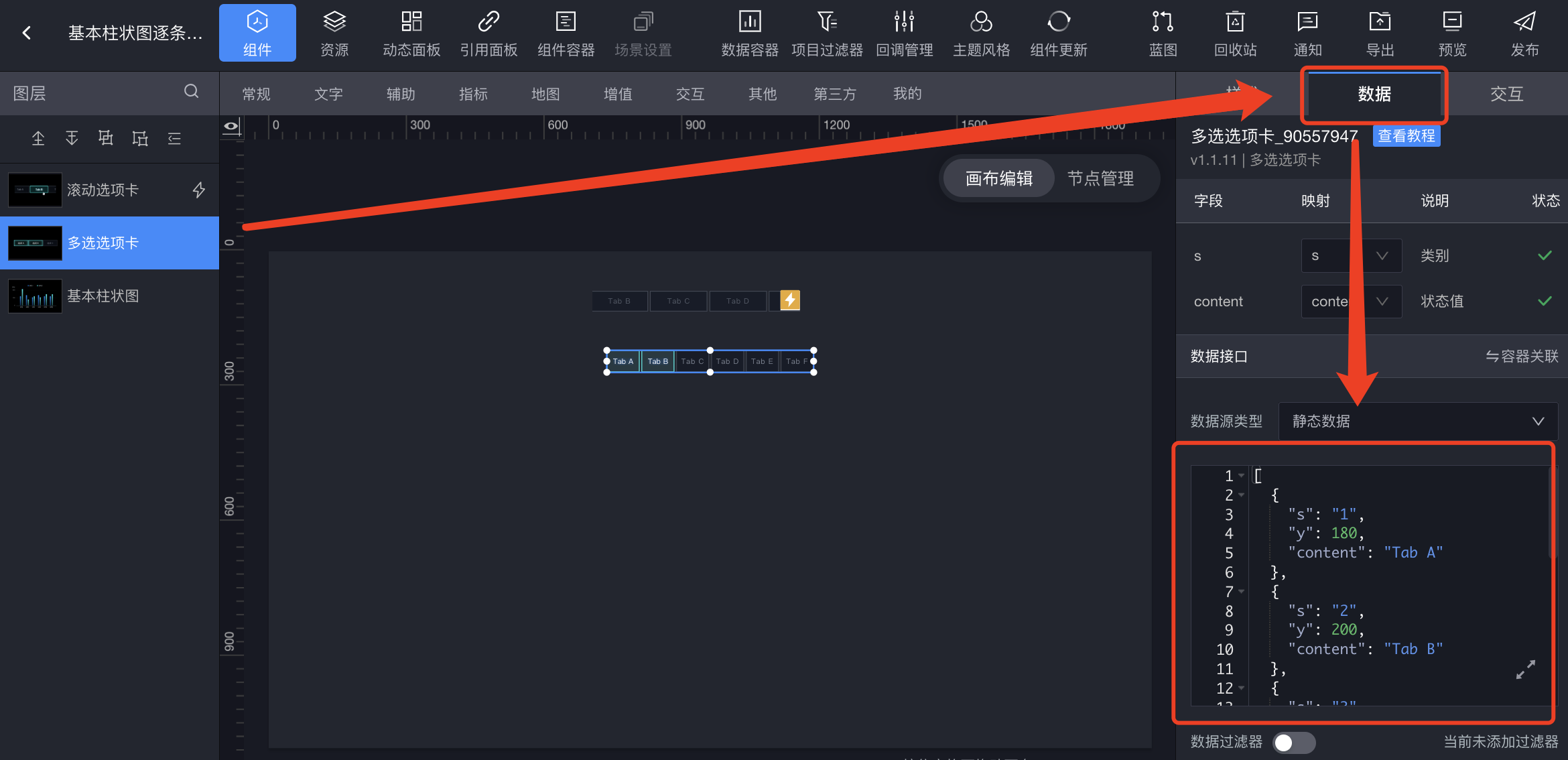
【多选选项卡】的数据保证和【滚动选项卡】的数据一致。

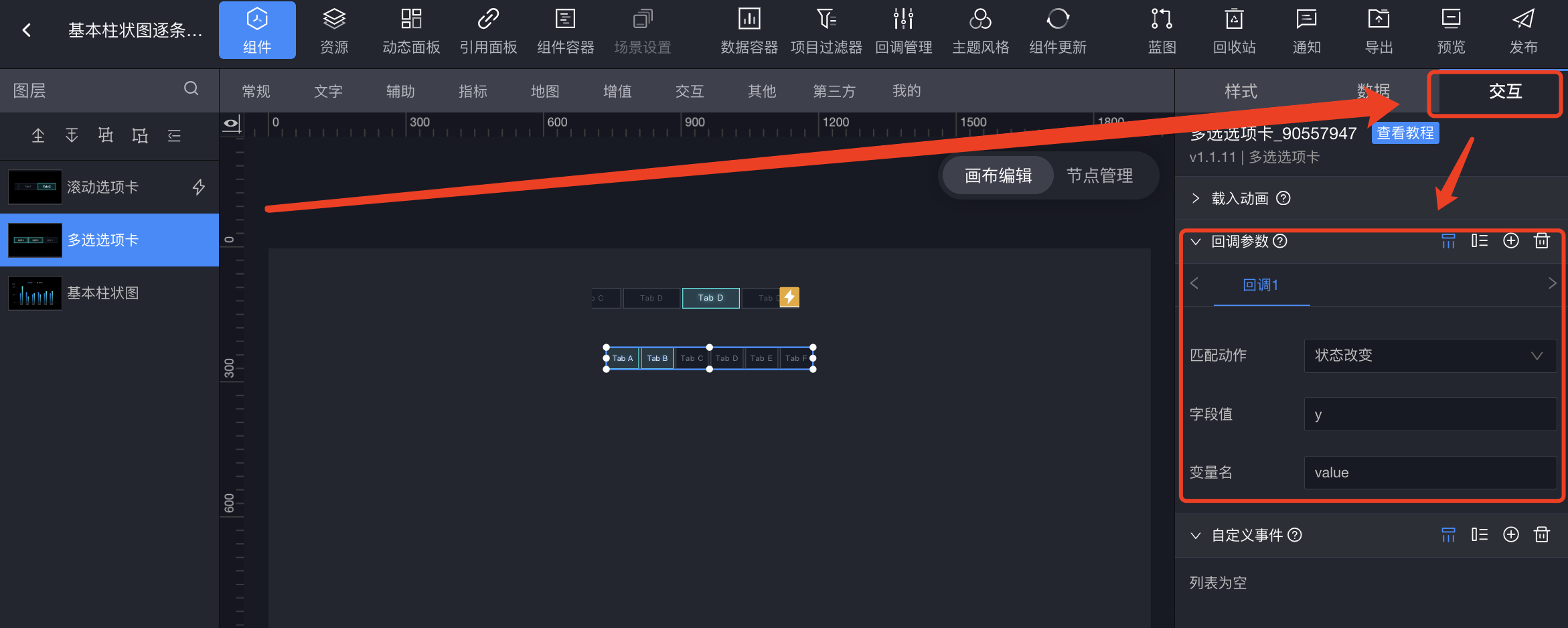
在回调中发出信号,控制柱状图的柱状显示。字段值为数据中的数值字段,变量名表示为发出的回调信号设置一个名称。

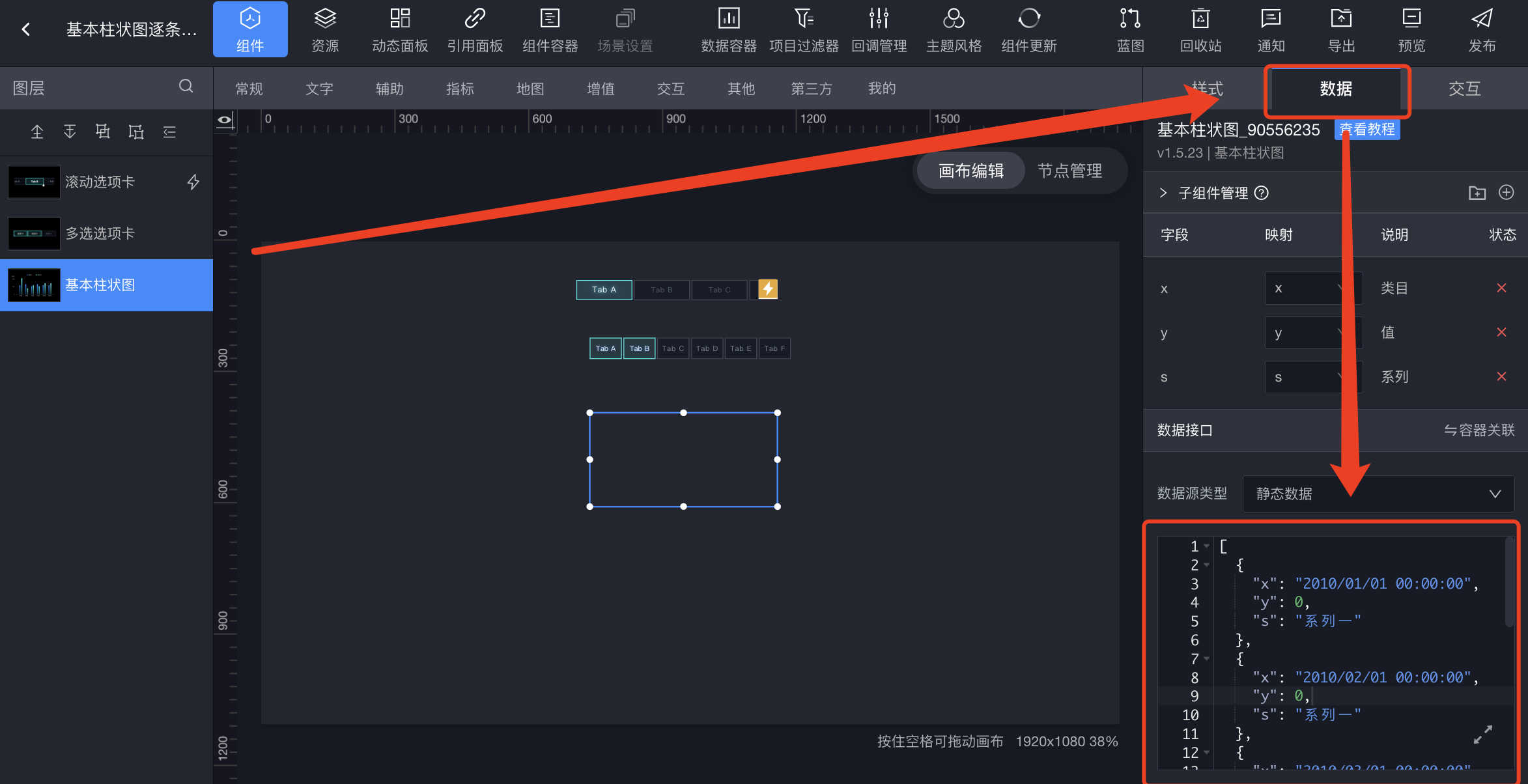
对于【柱状图】组件的数据进行处理,保证y=0,有6组数据(空柱状的位置)对应。

[
{
"x": "2010/01/01 00:00:00",
"y": 0,
"s": "系列一"
},
{
"x": "2010/02/01 00:00:00",
"y": 0,
"s": "系列一"
},
{
"x": "2010/03/01 00:00:00",
"y": 0,
"s": "系列一"
},
{
"x": "2010/04/01 00:00:00",
"y": 0,
"s": "系列一"
},
{
"x": "2010/05/01 00:00:00",
"y": 0,
"s": "系列一"
},
{
"x": "2010/06/01 00:00:00",
"y": 0,
"s": "系列一"
}
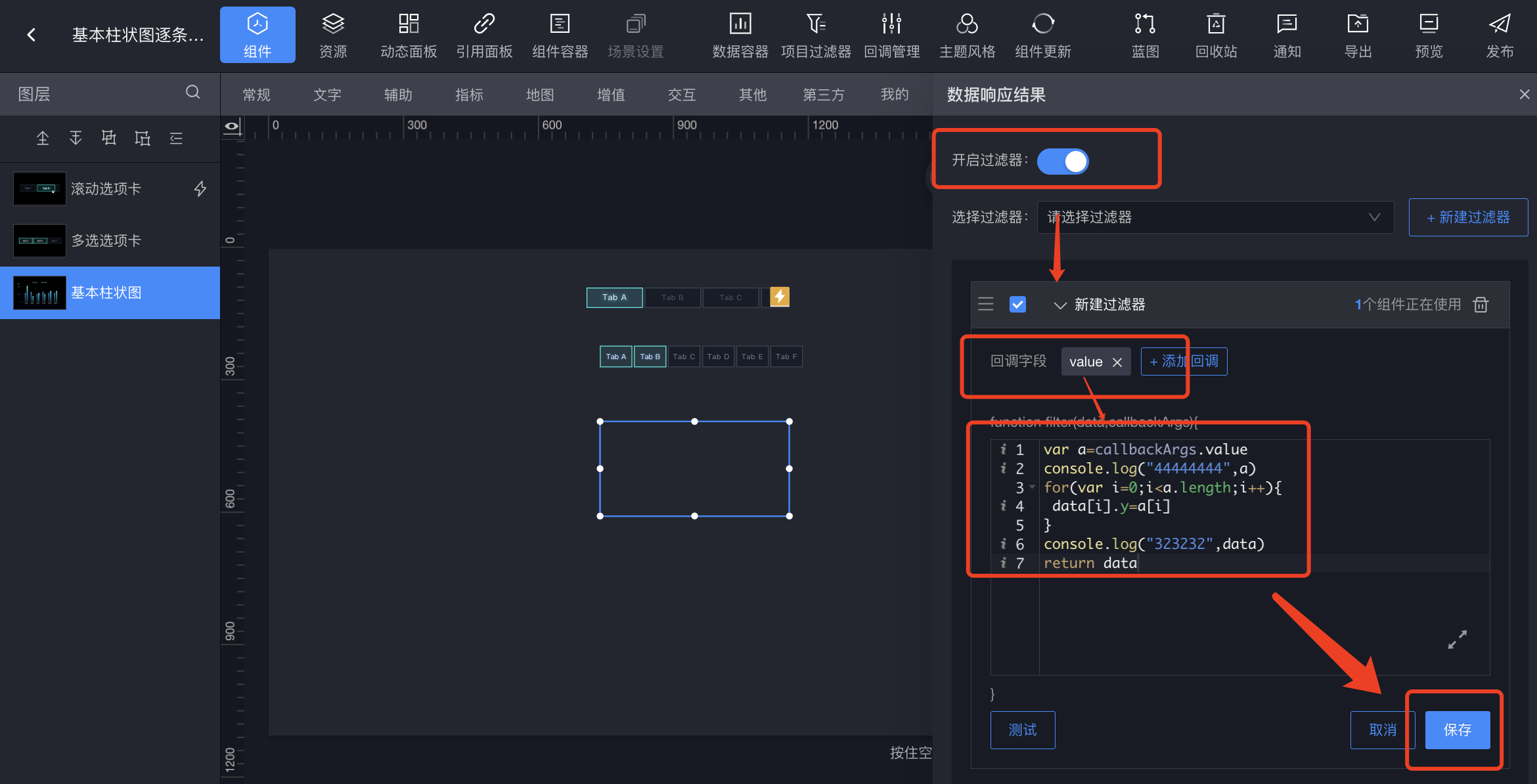
]写上过滤器,接收回调字段,让柱状图的柱状值和选项卡中的数据一一对应。

var a=callbackArgs.value
console.log("44444444",a)
for(var i=0;i<a.length;i++){
data[i].y=a[i]
}
console.log("323232",data)
return data配置完成后效果如下(实际场景中可以将选项卡移到画布外不展示,此处为了方便理解不移动):

文章
11.88W+人气
19粉丝
1关注
 扫一扫关注公众号
扫一扫关注公众号
 扫一扫联系客服
扫一扫联系客服
©Copyrights 2016-2022 杭州易知微科技有限公司 浙ICP备2021017017号-3  浙公网安备33011002011932号
浙公网安备33011002011932号
互联网信息服务业务 合字B2-20220090
