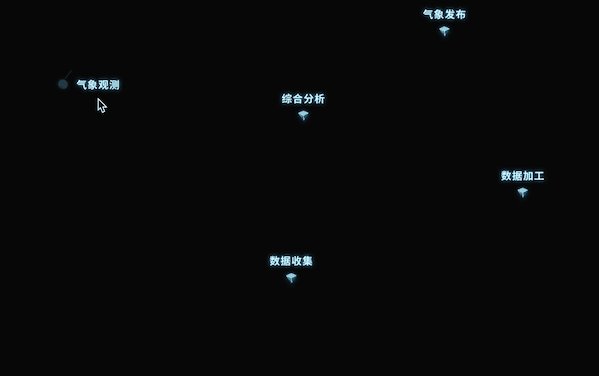
本文以模板中的这个效果为例

1、使用【选项卡】,配置好需要点击的按钮。
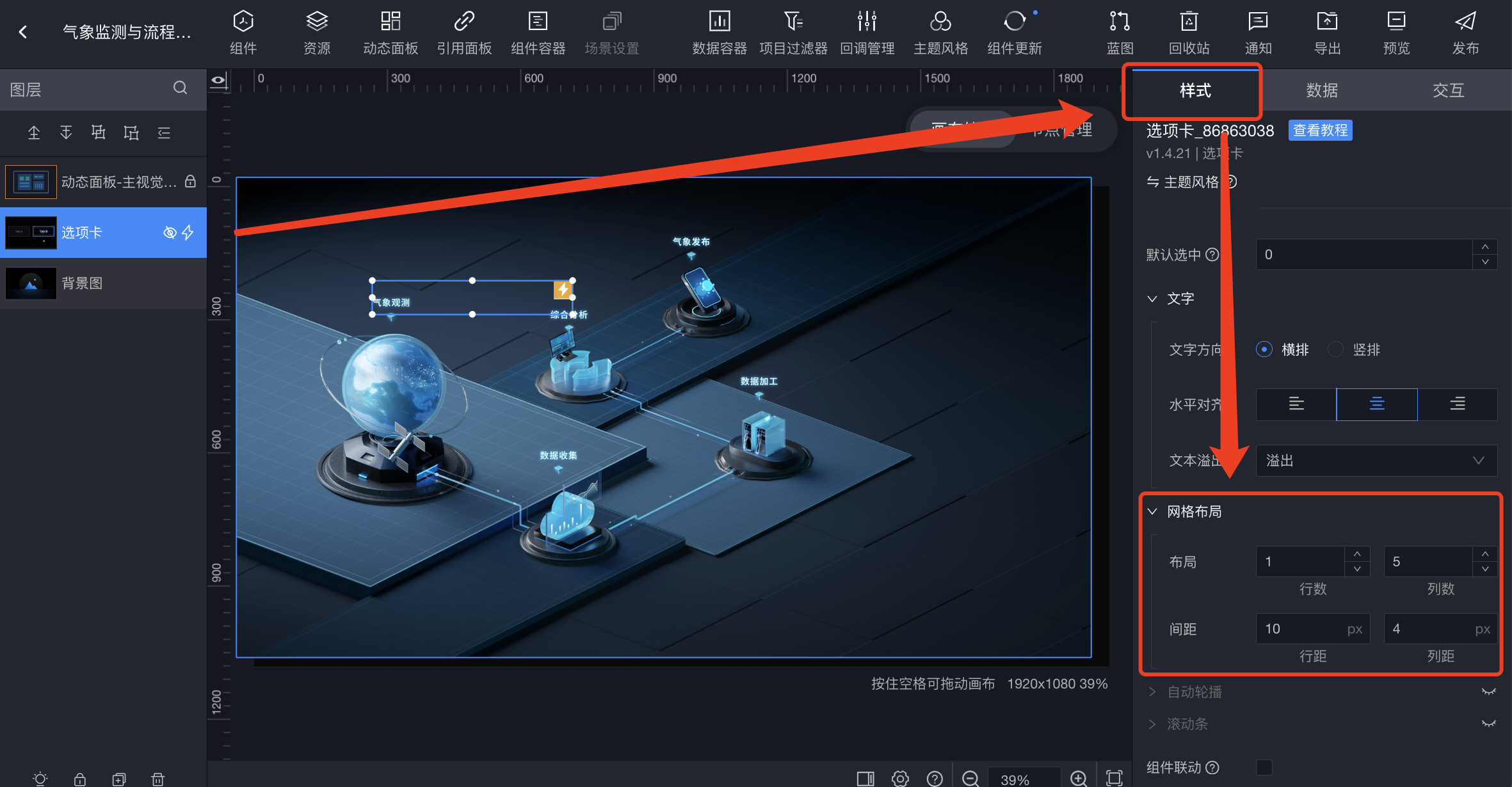
首先在选项卡-样式-全局中配置好“网格布局”,因为总共有5个按钮,所以这里配置了5列。

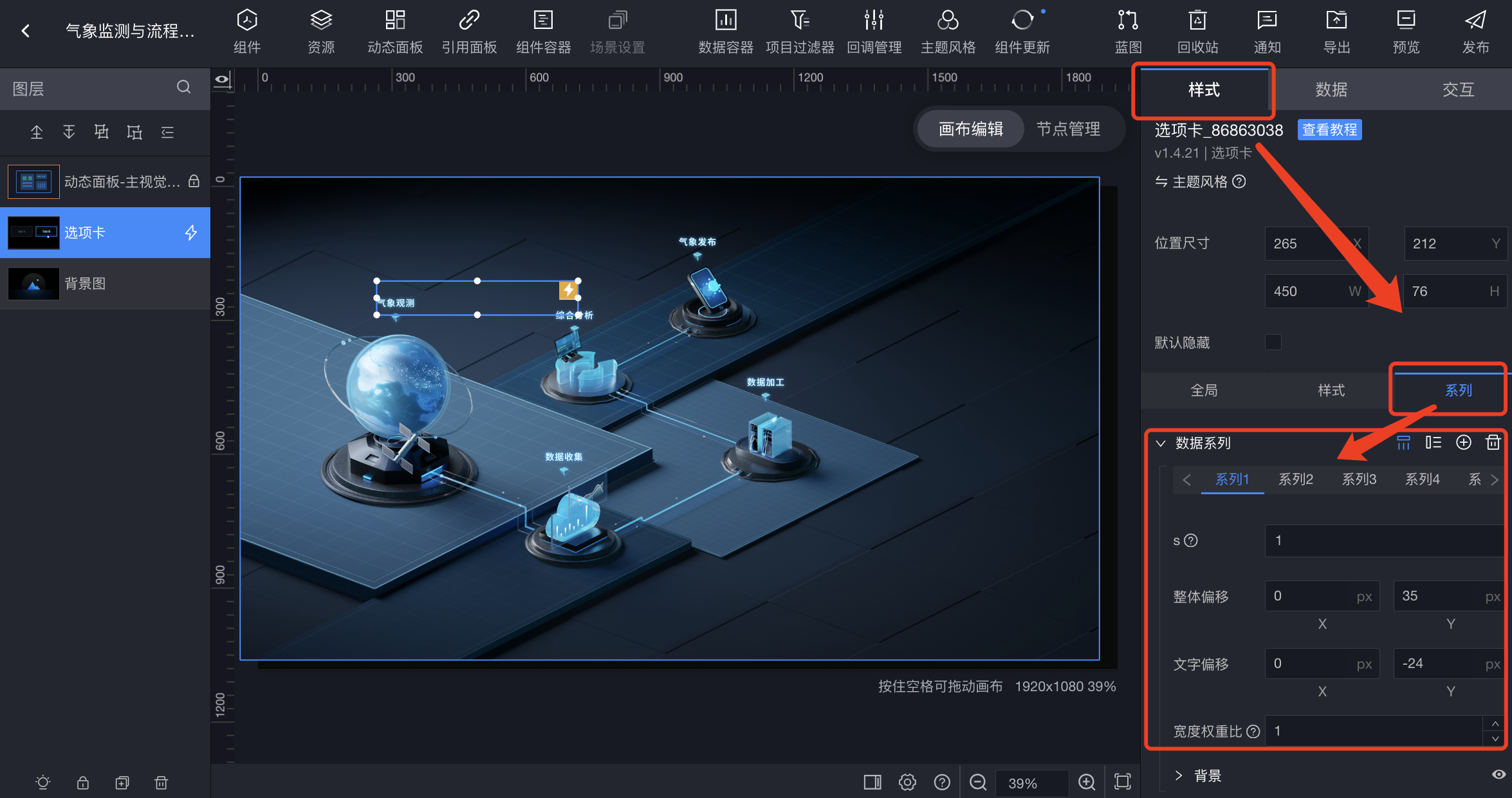
如何让按钮对应上背景特定的位置呢?在样式-系列-数据系列中可以调整每个按钮(单个按钮对应单个系列)整体偏移的位置。

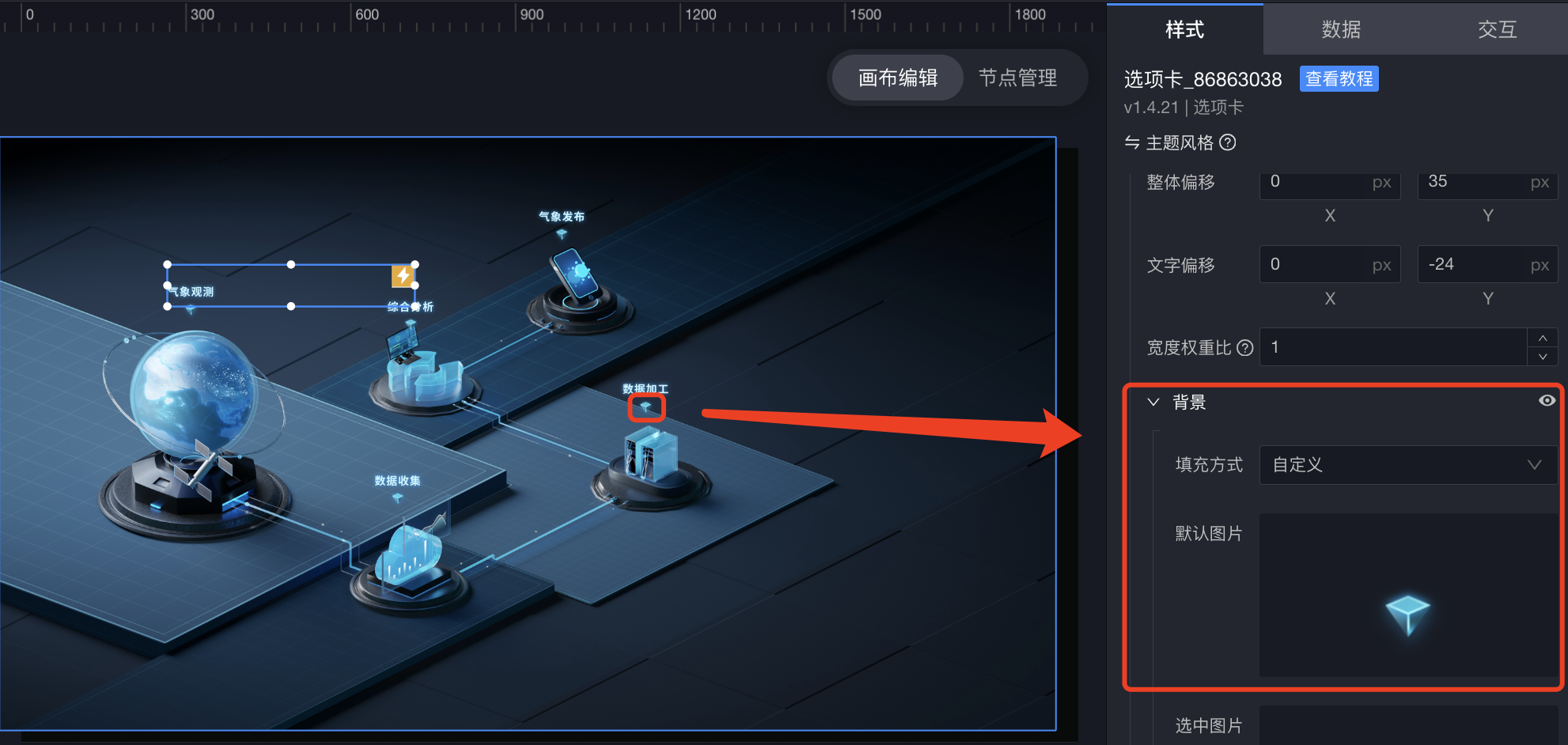
文字底下的小图标也可以在背景中上传自定义图片。

2、进入【动态面板】配置弹窗
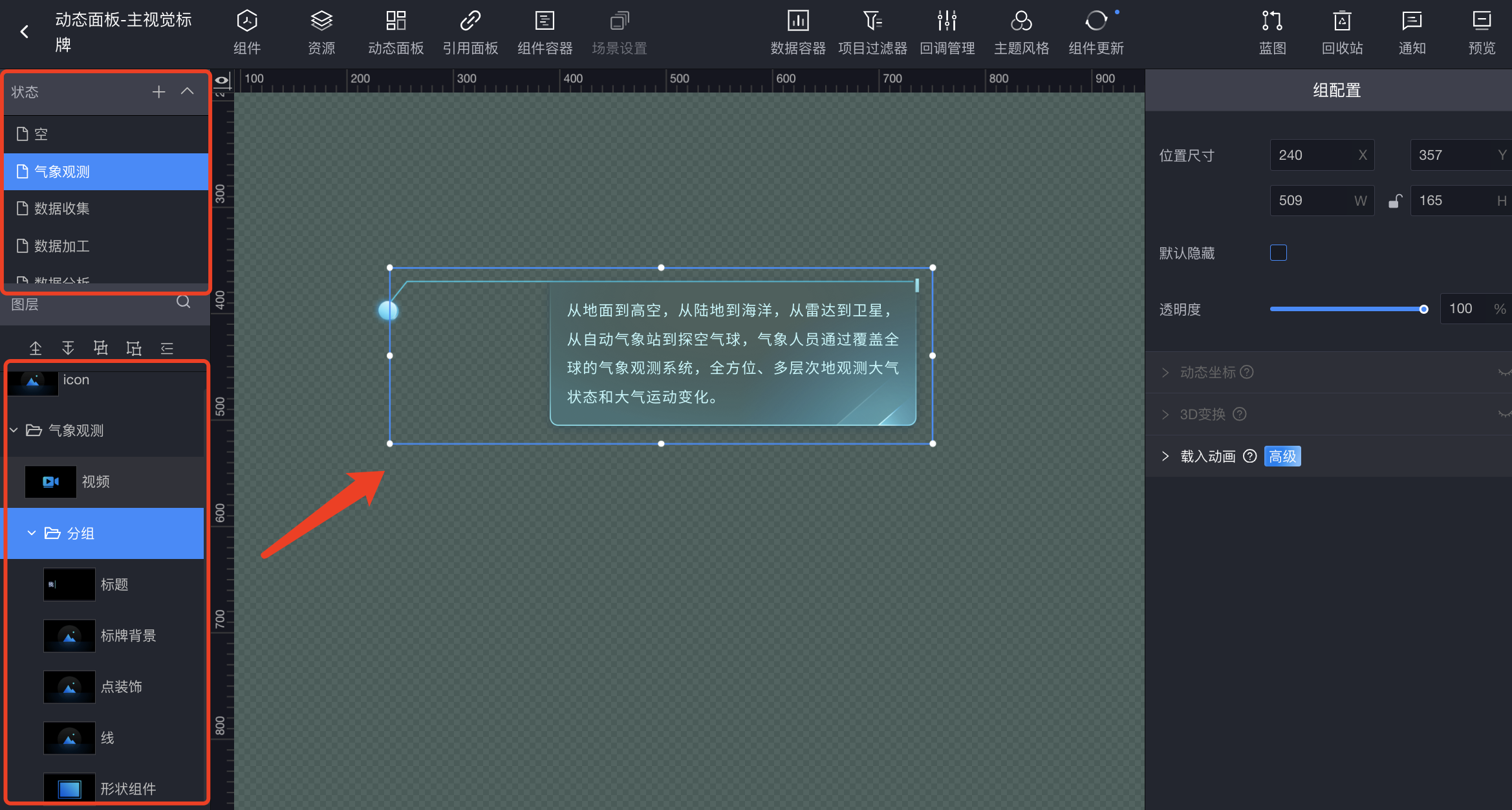
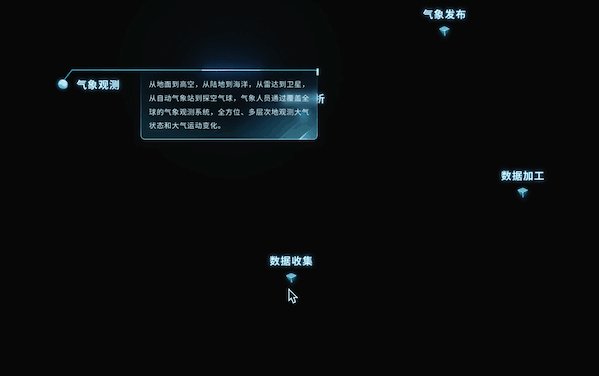
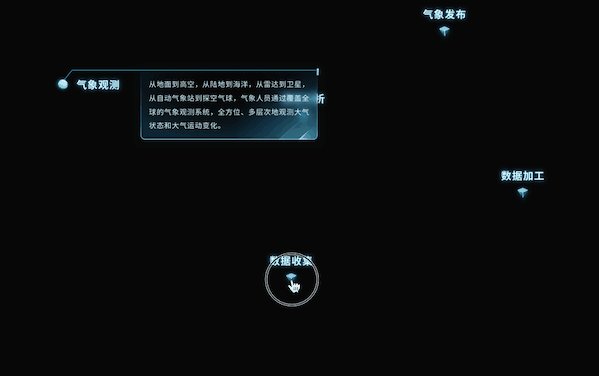
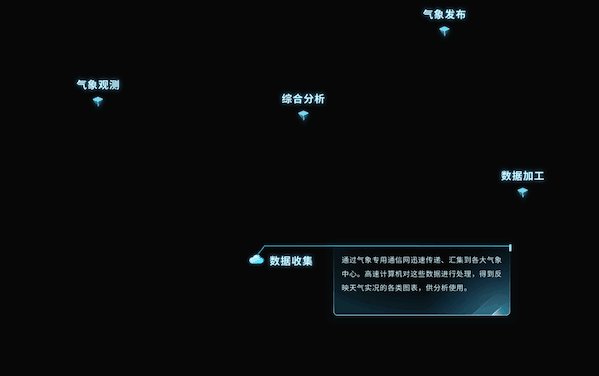
首先在动态面板中增加6个状态(包含空状态),其次上传需要展示的界面,包含背景、装饰、视频(动画效果)、文字等。调整对应需要展示的位置。

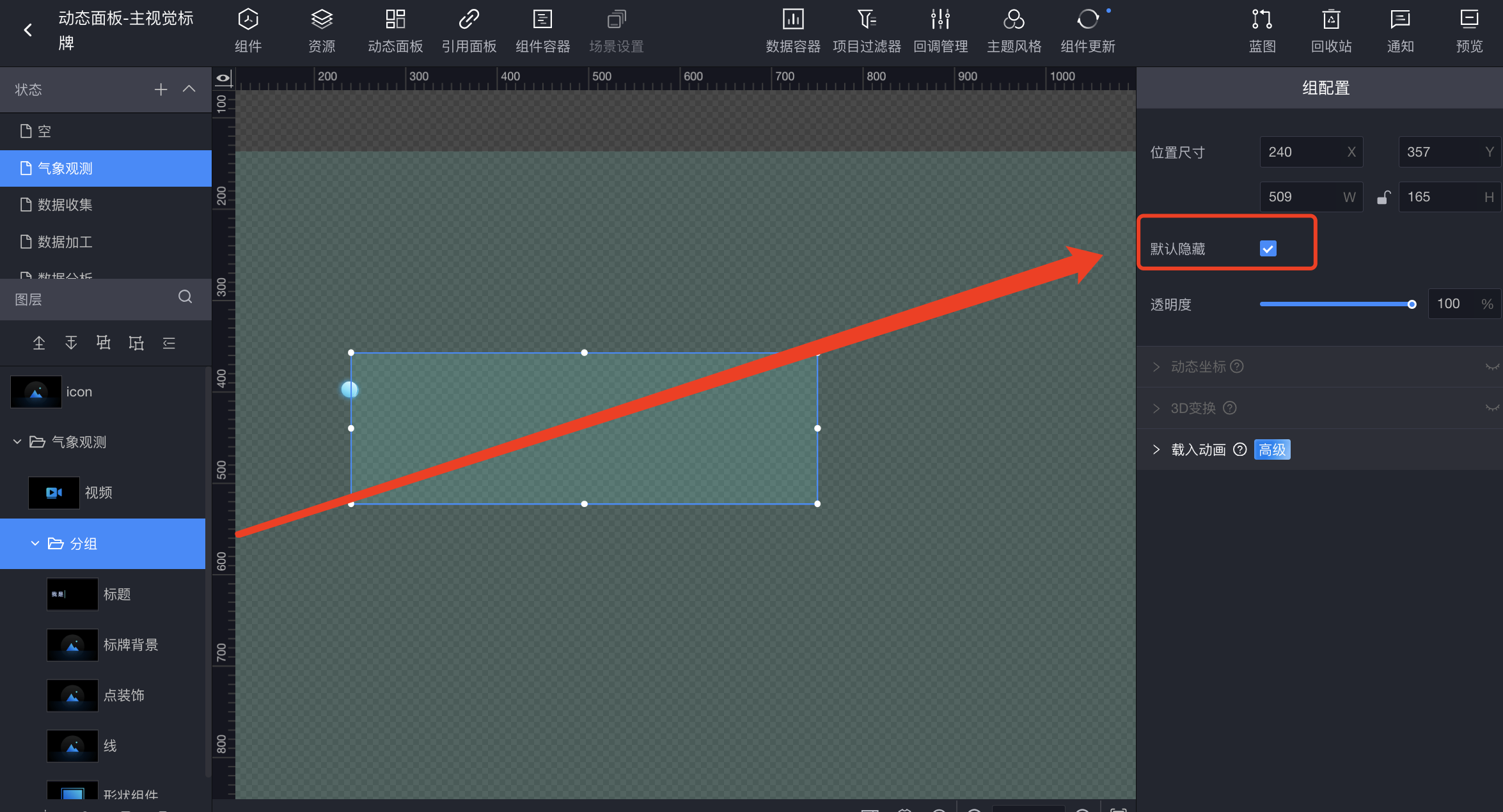
然后将装饰的分组选择“默认隐藏”(此处将icon、视频、装饰分组分开的原因是为了后续的展示效果有递进渐出的效果)

3、给【选项卡】配置自定义事件
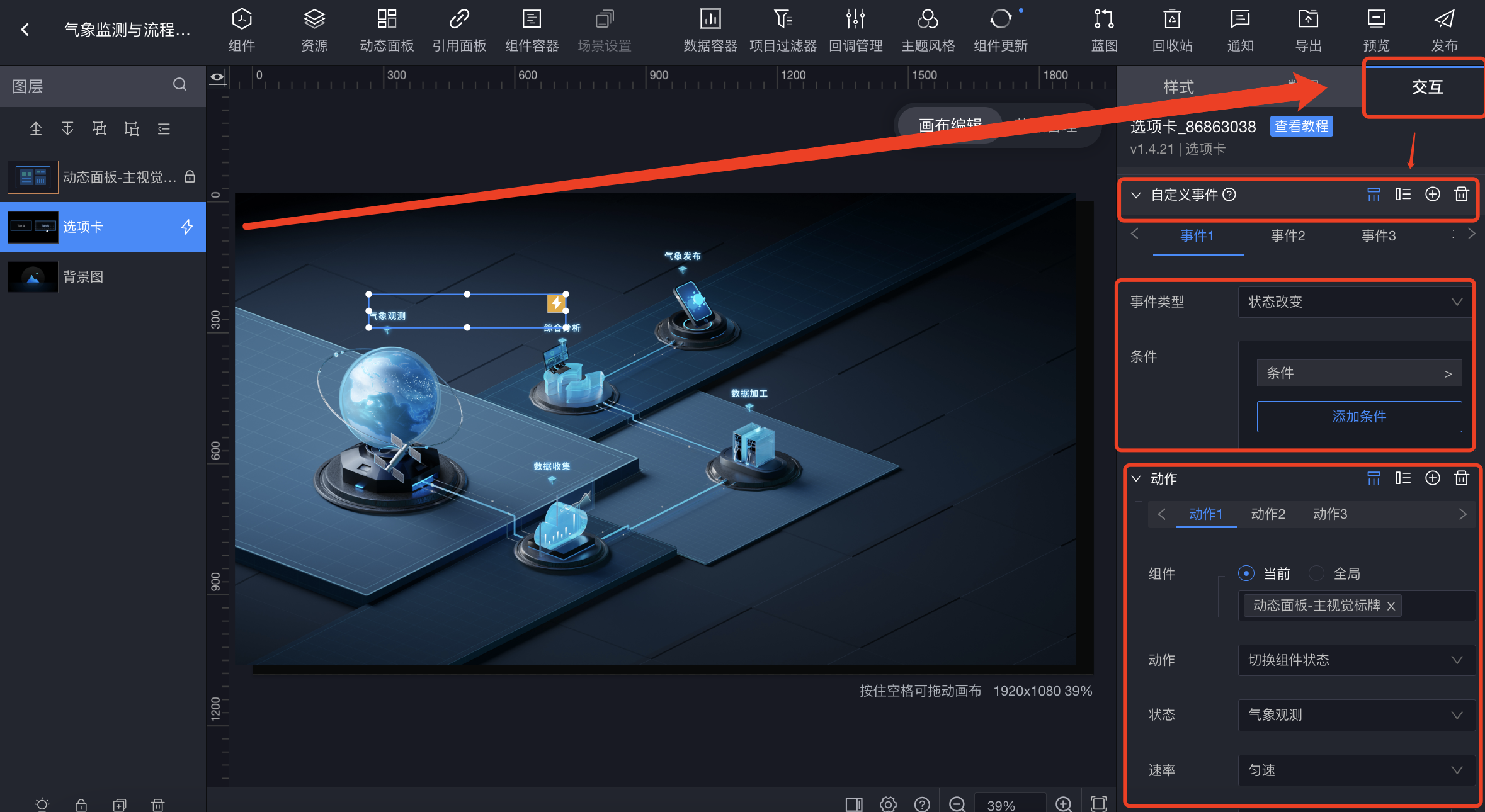
退出动态面板,在选项卡-交互-自定义事件中配置5个事件(对应5个弹窗),每个事件中都包含3个动作和1个条件。

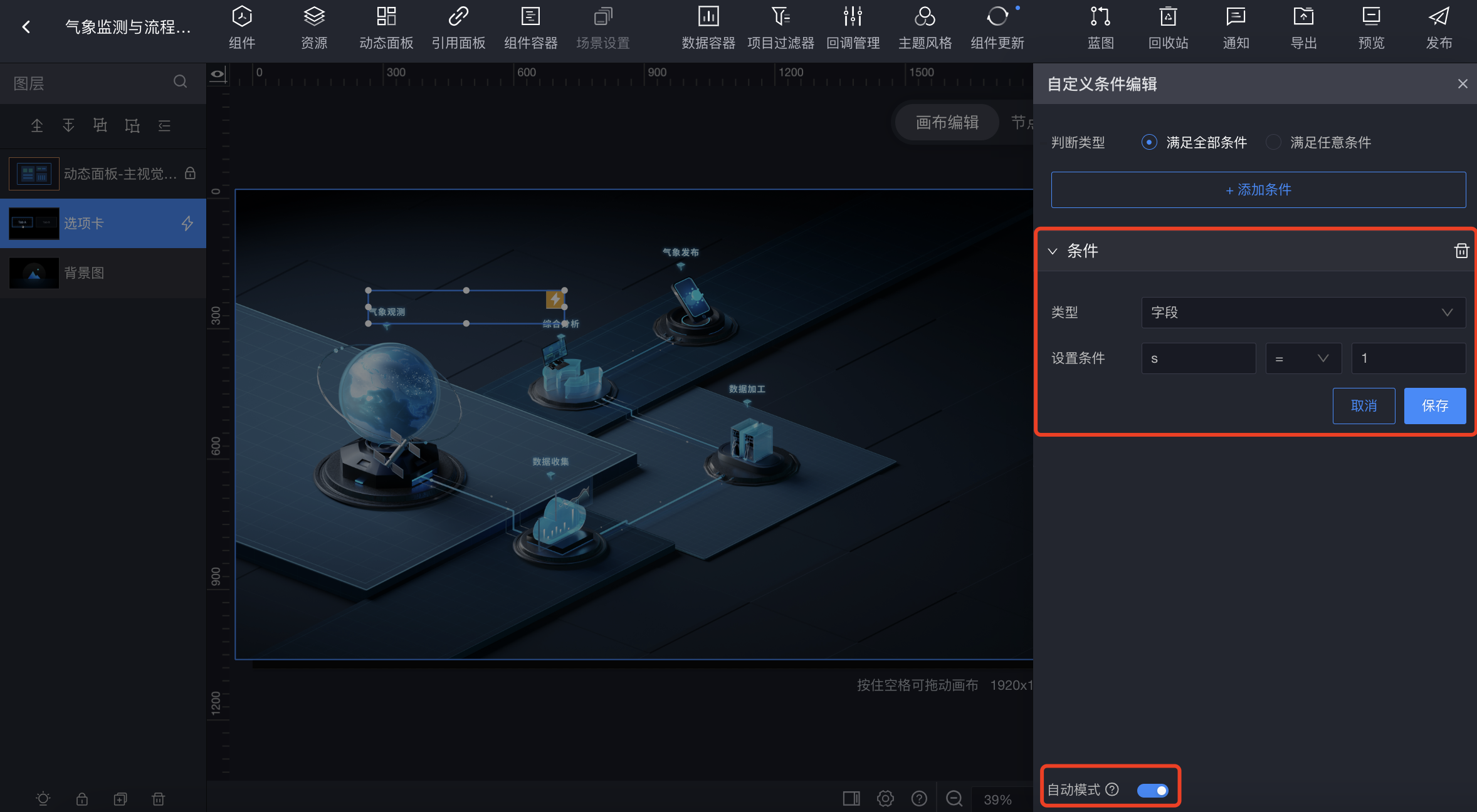
事件类型选择“状态改变”,条件为s=1(这里为事件1的条件,事件2的条件对应s=2,以此类推),然后开启“自动模式”。

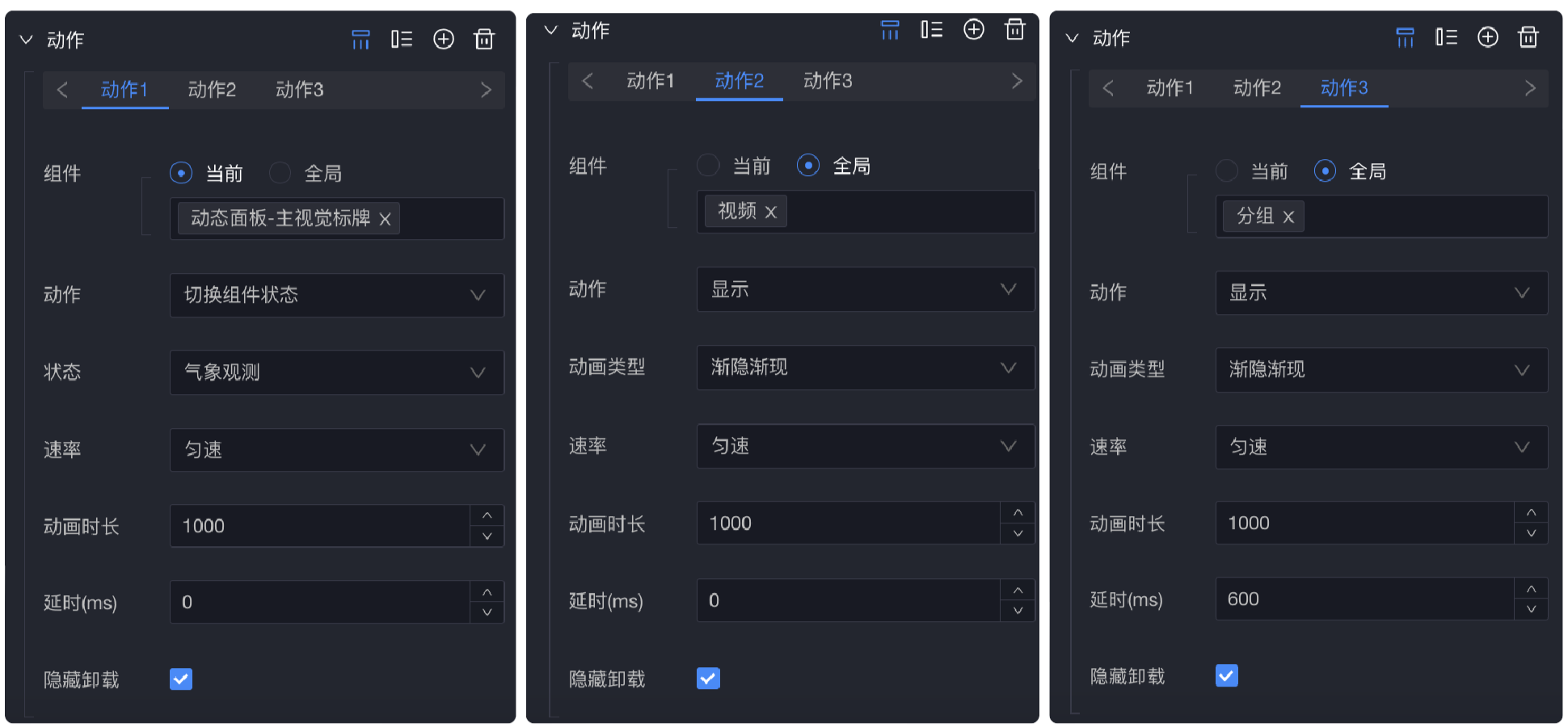
三个动作配置如下,其他事件同理(记住要对应到各自的动态面板页面哦)

最后无背景的效果图如下⬇️

文章
11.87W+人气
19粉丝
1关注
 扫一扫关注公众号
扫一扫关注公众号
 扫一扫联系客服
扫一扫联系客服
©Copyrights 2016-2022 杭州易知微科技有限公司 浙ICP备2021017017号-3  浙公网安备33011002011932号
浙公网安备33011002011932号
互联网信息服务业务 合字B2-20220090
