组件容器来袭,自定义“积木式组装” 突破搭建难题!
为了帮助用户快速上手最新功能,高效搭建可视化项目,我们还特别邀请到能力中心产品经理雪糕来到EasyV在线直播间和大家分享~在7月6日(本周四)下午3点!会为大家详解组件容器功能,并进行实操演示。这次直播会解答你的疑问,让你轻松掌握组件容器的奥秘,千万别错过这次和产品经理面对面雪糕互动的机会啦!想要观看直播回放,可前往视频号「EasyV数字孪生可视化」了解详情!6月29日,易知微内部设计师和产品经理
组件容器易知微EasyV可组合业务企业数字化
EasyV空间协作体系重磅上线!
 (03-03)版本迭代在2021年,易知微基于自主研发的EasyV低代码数字孪生可视化平台,沉淀多年的项目实践经验,向用户传递出一套成熟的可视化项目建设五步法。在2022年,随着EasyV平台拥有了愈发庞大的在线用户和组织群体,我们一直在思考:如何更好地在可视化和大型孪生项目建设上为客户赋能,通过我们自身沉淀的项目实施经验来帮助更多的组织释放个人及团队的生产力。因此易知微产研团队决定在2
EasyVEasyTwin可视化设计易知微数字孪生
EasyV数字孪生可视化2022-07-21更新内容介绍
版本迭代产品实验室新成员-EasyV For Unreal上线!EasyV For Unreal 组件通过解耦式集成,实现 EasyV 和 UE 间双向通信,进行数据及指令的传输,灵活配置动态交互场景。并提供标准化数据处理及实时数据接入能力,支持CSV、API接口、MySQL数据库、Oracle数据库、PgSQL数据库、WebSocket、MQTT、达梦数据库等多类型数据源,满足多维场景需求,搭建
EasyVUE4数字孪生可视化套件智慧园区
数字孪生:如何理解?如何应用?如何落地?(下)
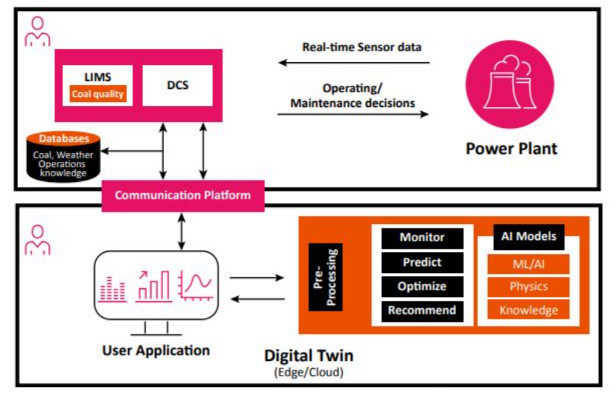
案例三:电厂运用数字孪生迈向清洁和可持续【7】电厂由粉碎机、锅炉、汽轮机和燃气轮机等大型复杂的发电设备组成。但是这些设备的监控、性能优化和定期维护非常具有挑战性。鉴于电厂运营的复杂性和规模,实时做出决策势在必行,因为延误会导致巨大损失和灾难性事故。数字孪生能复制现实物理系统的行为,同时保持与物理实体系统的实际通信,并提出改进工厂运营的建议。电厂采用的数字孪生模型是基于物理学的预测模型来提高一些复杂
DTableEasyTwinEasyV交互配置三维
EasyV数字孪生可视化搭建平台V5.10版更新内容介绍-20220303
 (2022-03-03)版本迭代跨组件样式粘贴支持跨组件进行样式粘贴组件间图例、坐标轴、信息提示框等通用配置可快速复用,提高样式配置效率,高效统一组件设计规范右键选择【复制组件样式】或【command+option+c】/【ctrl+alt+c】复制源样式,选中目标组件右键或选择粘贴组件样式或快捷键【command+option+v】/【ctrl+alt+v】粘贴样式双击编辑文本类组件内
EasyV可视化易知微可视化套件数据分析
EasyV数字孪生可视化2022-08-18更新内容介绍
版本迭代增值套件 EasyV For Unreal 上线在编辑页面中上线增值套件模块,可在增值套件中使用激活UE容器组件的使用权限。首次激活将会有免费获得5天增值套件 EasyV For Unreal 的试用时长。EasyV For Unreal 组件通过解耦式集成,实现 EasyV 和 UE 间双向通信,进行数据及指令的传输,灵活配置动态交互场景。并提供标准化数据处理及实时数据接入能力,支持CS
EasyTwinEasyVUE4可视化套件数字孪生应用
海口建筑业数字化管理整体水平领先全省,“聪明大脑”加持,智慧建造提速。
月骄阳似火,中建三局江东发展大厦工地上装饰装修施工正忙,进入收尾阶段,项目总工章伯阳松了一口气,“北侧的室内异形天幕装饰系统和室内双曲丝带幕墙系统两个装修难点‘啃下来’了,应用BIM建模深化装饰装修管理后,装修中的难题迎刃而解,装修中还采用智能机器人施工,让项目建设更安全、高效、智慧。”如今,海口建筑工地管理日益智慧化、信息化,越变越 “聪明”。随着海口不断加快推进智慧工地建设,赋能项目建设高质量
数字孪生EasyV互联网交互配置智慧建设
城市经济大脑:为政府植入智慧“CPU”
以下内容来自于易知微官网,进入官网可了解更多详情。注意:案例数据均为虚拟数据随着数字时代的到来,全面推进城市数字化转型,构建与城市数字化发展相适应的现代化治理体系与治理能力,已成为推进新型智慧城市、数字中国建设的关键任务。一、提出背景与概念解析2021年,“十四五”规划和2035年远景目标纲要全文公布,纲要明确要求激活数据要素潜能,推进网络强国建设,加快建设数字经济、数字社会和数字政府,以数字化转
智慧城市数字经济数字孪生三维城市数据可视化
就在20号!袋鼠云春季生长大会邀您共观数智生机,我们云上见
如今,数字经济正逐步走向深化应用、规范发展、普惠共享的新阶段,数字经济与实体经济深度融合、基础软件国产化替代成为数字时代主潮流。「 2023 袋鼠云春季生长大会」乘风而起,带您走近大数据基础软件——数栈,低代码数字孪生世界——易知微,可观测运维专家——云掣。从数据中台、数字孪生到可观测运维,数字工具如何让千行百业共同实现韧性生长?3部白皮书重磅发布,方法论到实践完美呈现7大数字化方案揭秘,数实融合
易知微EasyV发布会
5月更新速递|不仅上新模板,EasyV还做了这些!
去年,我们更新了3D城市组件,基于城市底座素材,EasyV 用户可以更快地制作L1级别的智慧城市项目,但随着数字李生城市/智慧城市的需求增多,大家对城市样式的需求变得更多样化,普遍反映看腻了\科技蓝”地图。这次,EasyV又双叒叕更新了一批功能,5月更新了什么?话不多说,快来看看我们的更新内容吧~速览5月更新内容:01模板上新1:运维监管【杭州市拱墅区社区治理管控平台】02模板上新2:文体教育【文
EasyV人工智能数字孪生AI

- 产品与服务
- 解决方案
- 定价
- 行业案例
- 素材广场
- 帮助中心
- 开发者社区
- 关于我们
- 最新活动
登录
免费试用
免费试用
产品与服务
EasyV Cloud
个人版
高级版
尊享版
私有化部署
运行平台
数据智能
DTable
增值服务
大屏设计微服务
三维建模微服务
解决方案
行业案例
素材广场
开发者社区
关于我们
相关内容
相关主题
更多话题
热门产品
免费试用
EasyV 低代码数字孪生可视化平台
助力各行各业快速搭建实时数据看板、数字驾驶舱、数字孪生等全场景可视化应用,帮助客户实现数字化管理,加速数字化转型。
关注我们
扫码获取
更多数字孪生可视化干货内容
轻松设计高效搭建,减少3倍设计改稿与开发运维工作量
免费创作
预约演示
400-8505-905复制
免费试用
在线咨询
微信社区
微信扫一扫入群