大屏使用技巧——交互组件实现数据下钻
实现效果实操步骤右上角“搜索”【3D柱图】,添加到画布中。添加4个交互组件,分别覆盖在4个柱状图上面,并为他们重命名(方便后续做配置)添加动态面板,在动态面板中放入下钻的详情数据图表。(动态面板可以理解为是一个容器,存放多个页面)编辑动态面板,在里面配置4个产品的数据配置好后返回,对“产品A”的交互组件配置动作。事件类型:点击-动作组件:动态面板动作:切换组件状态状态:产品A其余交互组件配置同理。
3d unity 数字孪生3D可视化3D呈现3D城市51 数字孪生
EasyV到底是一个什么样的数据可视化产品?
产品内预置灵活多样的可视化组件及模版,且各组件均具备多套不同风格主题皮肤,可一键进行切换,支持对接在线数据指标,可与大数据平台无缝衔接,使用者无需深厚的技术背景,通过对图形组件及指标进行简 易的可视化拖拽操作,即可快速创建出直观、多元、且精致的数据可视化应用,以满足业务展示、汇报、监控等多种可视化诉求。可视化大屏的制作全程都可在EasyV中完成,主要分为三步。发布即为大屏制作完成。
100%条形图3D可视化3d渲染孪生平台BigTable3D模型
常规组件公共库参考指南——折线图
〰️折线图1.样式在样式中可以设置组件的基本属性、全局、坐标轴、系列和提示框。1.1基本属性1.1.1位置尺寸位置包括组件的横坐标和纵坐标,单位为px;横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。尺寸包括组件的宽度和高度,单位为px;可单击比例锁锁定组件宽高比,等比例调整组件的宽高,比例锁默认不锁定。尺寸调整不影响组件内容显示、组件动画。组件位置尺寸说明
3d unity 数字孪生3D可视化3D呈现3D城市3d渲染孪生平台
轮播表格-如何实现行样式自定义配置
使用场景在轮播表格中,需要对行文字数据等进行一些自定义的设置操作(如:指定区间范围数据高亮等等),此时可以通过添加数据过滤器的方式,来解决这一问题。操作步骤添加轮播表格在右上角搜索【轮播表格】,添加到画布中。添加过滤器在数据编辑中,打开数据过滤器,创建新的过滤器如此处添加一个名为「高亮」的过滤器,根据编写的代码,此过滤器即对组件中完成率大于70的数据高亮展示;(可根据自身需要修改代码条件等)Jav
3d unity 数字孪生3D可视化3D呈现3D城市51 数字孪生
如何将他人导出的大屏文件导入到自己的工作台中?
第一步,进入工作台,选择团队中的某一分组,点击右上角的“导入”。第二步,选择导入应用,导入需要的screen文件。第三步,点击完成后,该大屏即可出现在自己的团队中。
3d unity 数字孪生3D可视化3D城市3D呈现51 数字孪生
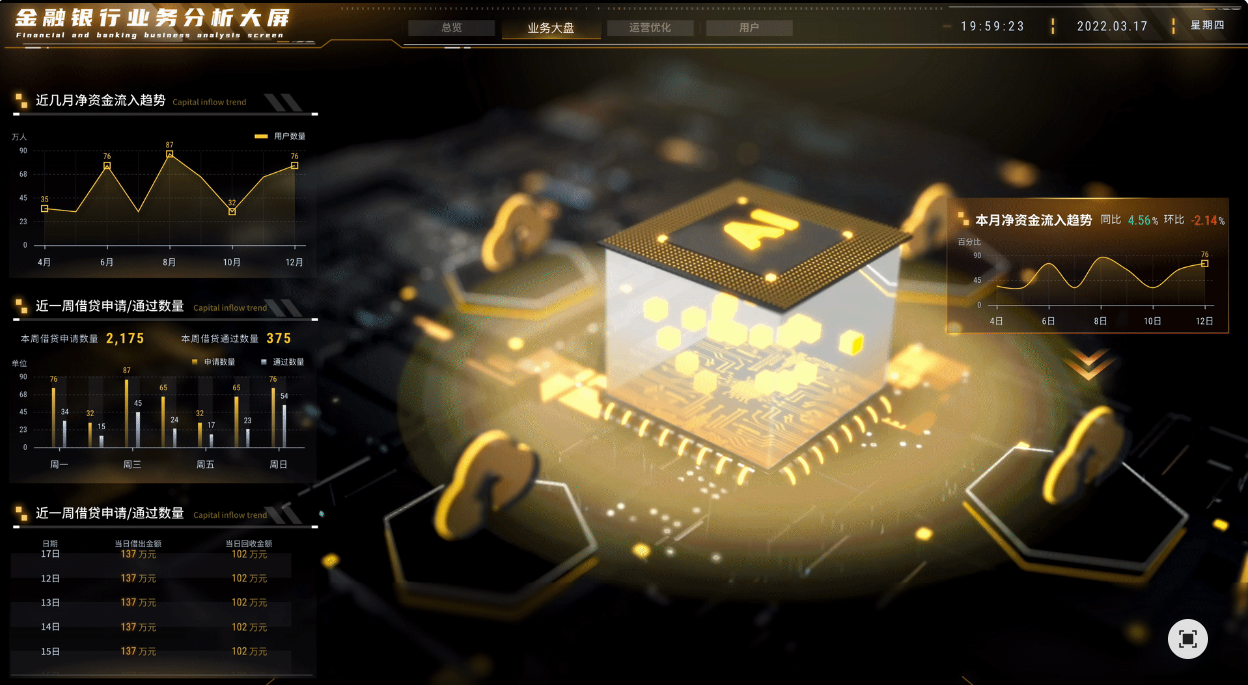
有多卷?智慧金融可视化大屏可以这样子
科学技术不断发展,数字化转型不断加快,智慧金融正成为金融业的新引擎。数字孪生、大数据、物联网等新一代信息技术在推动智慧金融更加强调效率、优化精准营销。数据可视化大屏如何为金融单位提供低代码、定制化的服务,让金融单位的数据可视、可感、可知。今天我们以易知微为华夏银行搭建的可视化大屏为基础,来聊聊智慧金融可视化大屏能有多卷~(全文1600字,预计阅读5分钟)一、背景1.1 政策背景面对金融科技
智慧金融可视化数据可视化大屏数字孪生数字
B/S 架构数字孪生应用建设探索
以 EasyTwin 数字孪生融合渲染引擎建设实践为例EasyTwin 数字孪生架构介绍EasyTwin 数字孪生融合渲染引擎是一款低代码数字孪生应用开发平台,能够以产品化实现入门级 B/S 架构数字孪生应用开发。EasyTwin 架构共分为 4 层,资源层、渲染层、功能层、编辑器层,上层依赖下层模块。资源层:是 EasyTwin 的最底层模块,定义了 EasyTwin 中各种数据格式。这些资源为
3d unity 数字孪生3D呈现3D可视化3D城市51 数字孪生
大屏技巧——点击表格行出现详情数据
一个表格塞不下所有数据?通过简单配置,实现点击表格可以出现单行的详情数据。效果如下图:第一步,添加轮播排行条形图添加组件修改数据修改完数据后,会发现柱子超出了边界,并且框内最后多了一行空位,接下来就是基于数据修改组件样式。修改样式首先在样式-全局中修改显示的行数其次,在样式-字段中,找到柱子所对应的字段,修改最大值,让柱子有地方可以做展示最后,在样式-字段中,选择展示值对应的字段,将展示的后缀从“
3d unity 数字孪生3D可视化3D呈现3D城市51 数字孪生
新手小白特供~如何管理数据源?
如何添加数据源?支持什么格式?怎么修改和编辑?一篇文章带你解惑~~~前置准备进入工作台,选择具体团队下应用分组,点击“我的数据”,即可查看和管理当前用户下的所有数据源,包括添加新的数据源、对原有数据源信息进行二次编辑、删除数据源。添加数据源点击“添加数据源”,选择需要添加的数据源类型,并完整填写其他相关信息,点击“确认”完成新数据源的创建。各个数据源的添加可直接点击「查看教程」按钮。编辑数据源选择
3d渲染孪生平台3D可视化100%堆积柱单BASEBIM
渠道失灵?新零售迎来数据大屏新“大脑”
前言 “新零售”是以消费者需求为中心的数据驱动的泛零售形态,其核心是“人”、 “货”、“场”三者的重新定义与关系重构,而重构背后最根本的驱动因素是数据。新零售时代,数字技术不断进步、消费不断升级,零售业需要借助数据中台,发掘数据背后的价值以此作为决策的依据。易知微新零售数据中台和可视化大屏以顾客为中心,提供个性化定制产品、服务以及场景体验模式。通过场景、互动、链接、体验来提高品牌粘
3D模型三维可视化3D可视化

- 产品与服务
- 解决方案
- 定价
- 行业案例
- 素材广场
- 帮助中心
- 开发者社区
- 关于我们
- 最新活动
登录
免费试用
免费试用
产品与服务
EasyV Cloud
个人版
高级版
尊享版
私有化部署
运行平台
数据智能
DTable
增值服务
大屏设计微服务
三维建模微服务
解决方案
行业案例
素材广场
开发者社区
关于我们
相关内容
相关主题
更多话题
热门产品
免费试用
EasyV 低代码数字孪生可视化平台
助力各行各业快速搭建实时数据看板、数字驾驶舱、数字孪生等全场景可视化应用,帮助客户实现数字化管理,加速数字化转型。
关注我们
扫码获取
更多数字孪生可视化干货内容
轻松设计高效搭建,减少3倍设计改稿与开发运维工作量
免费创作
预约演示
400-8505-905复制
免费试用
在线咨询
微信社区
微信扫一扫入群