获得大屏案例指路素材广场:https://easyv.cloud/market
上述文件解压后包括:




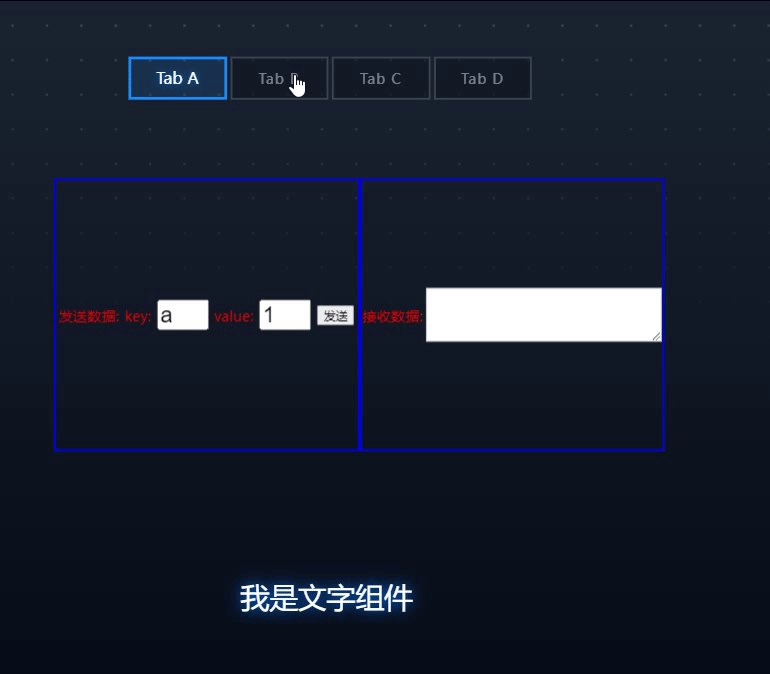
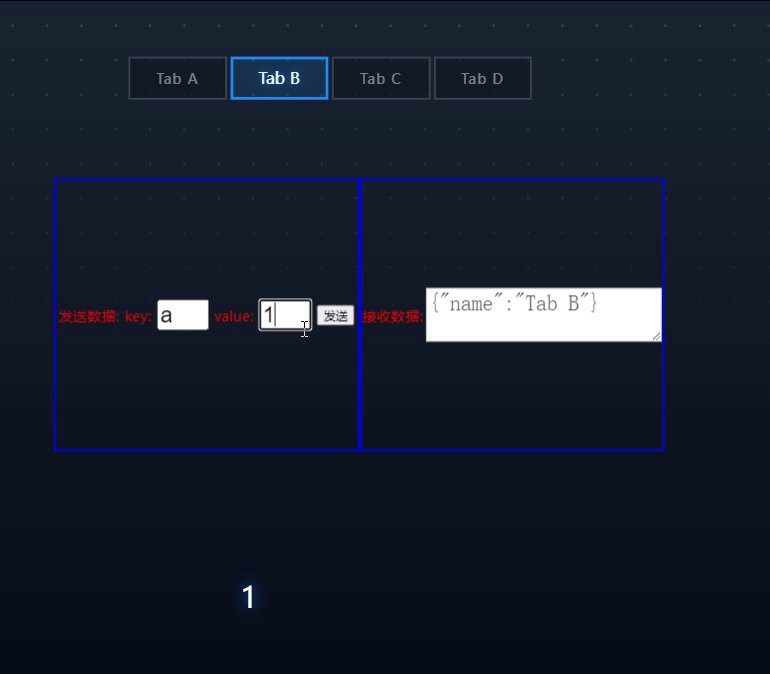
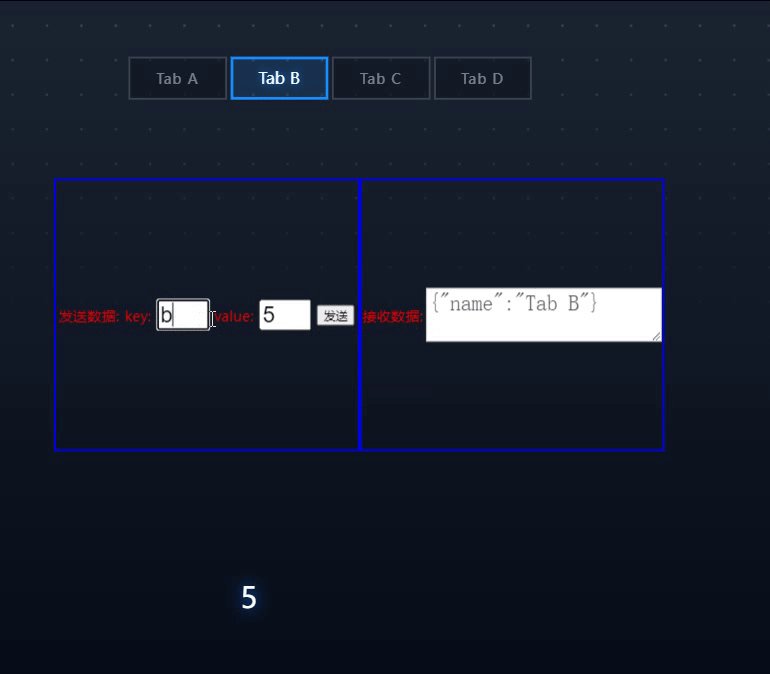
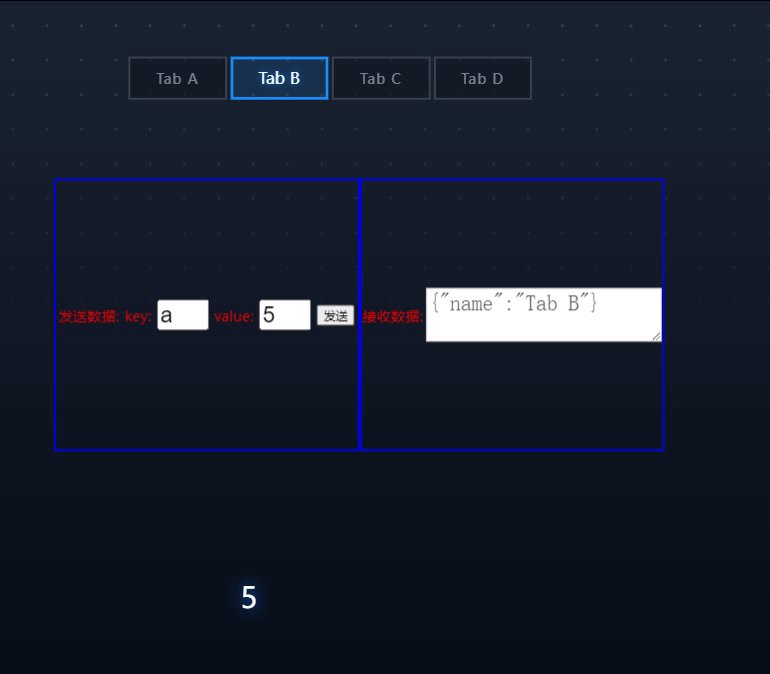
a. 选项卡配置:选项卡用于向iframe内部页面发送消息,需要在选项卡的自定义事件中,选择iframe组件,设置动作为EasyV向外部页面发送消息,变量名可以自己规定,参数输入框中书写js代码,return的值即为发送的消息内容。具体配置如下所示:

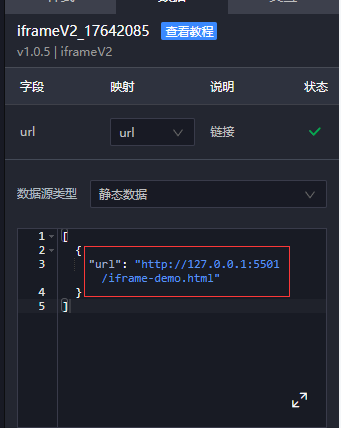
b. iframe的配置:iframe组件需要在交互中配置页面通信回调,案例中设置变量名为a,这里要求内部页面发送的消息为对象格式,即 { a : 1 } 这种格式,这样iframe会把对象中a的值提取出来,然后以回调的形式发送出去,再由别的组件接收这个回调。
c. 标题组件的配置:标题组件用于接收回调a,展示其相应内容。
更多数字孪生可视化干货内容

 扫一扫关注公众号
扫一扫关注公众号
 扫一扫联系客服
扫一扫联系客服
©Copyrights 2016-2022 杭州易知微科技有限公司 浙ICP备2021017017号-3  浙公网安备33011002011932号
浙公网安备33011002011932号
互联网信息服务业务 合字B2-20220090
