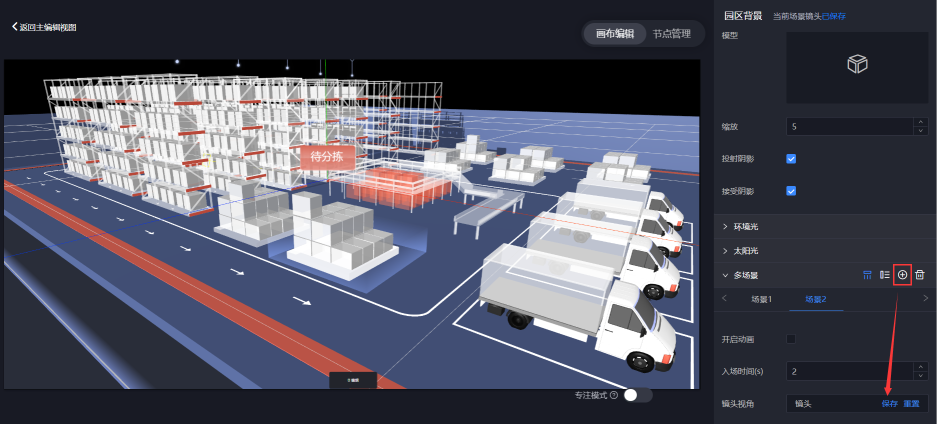
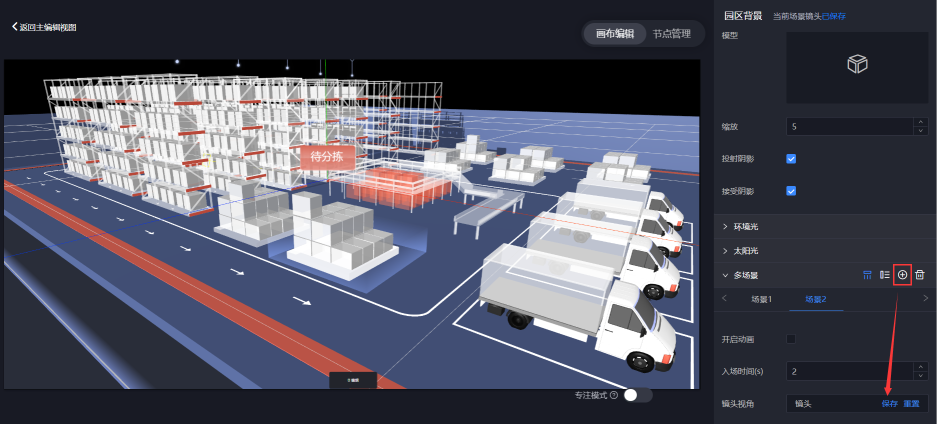
园区背景
当前场景镜头已保存
返回主编街视图
画布编辑
节点管理
模型
缩放
待分拣
投射阴影
接受阴影
环境光
太阳光
中
品
多场景
场景2
场量1
开启动画
入场时间(S)
2
专注模式
镜头视角
镜头
保存平置












更多数字孪生可视化干货内容

 扫一扫关注公众号
扫一扫关注公众号
 扫一扫联系客服
扫一扫联系客服
©Copyrights 2016-2022 杭州易知微科技有限公司 浙ICP备2021017017号-3  浙公网安备33011002011932号
浙公网安备33011002011932号
互联网信息服务业务 合字B2-20220090
