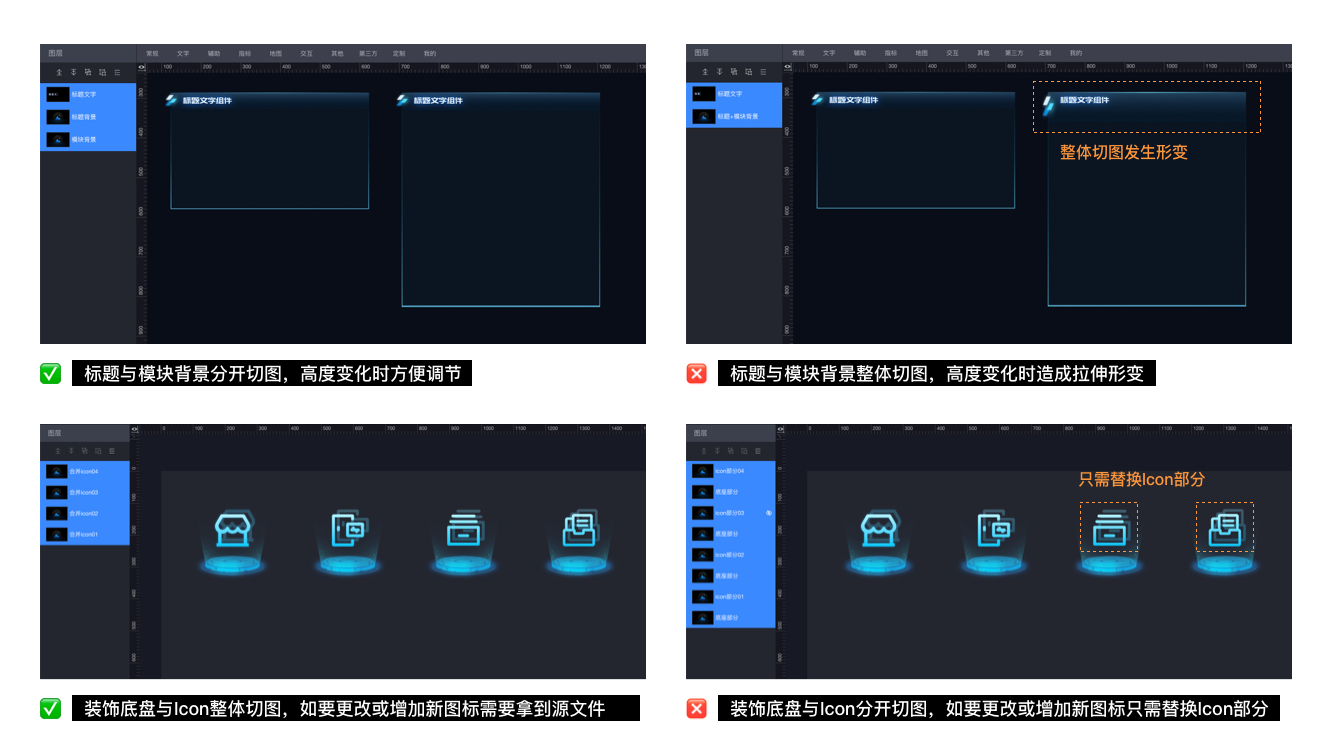
在搭建和切图的过程中需要考虑到后期会发生的修改和调整,例如文字可能会被替换或增加图标翻牌器等。由于可能会有其他人参与到后期修改工作中,因此切图和搭建时尽量考虑后期要更方便改动

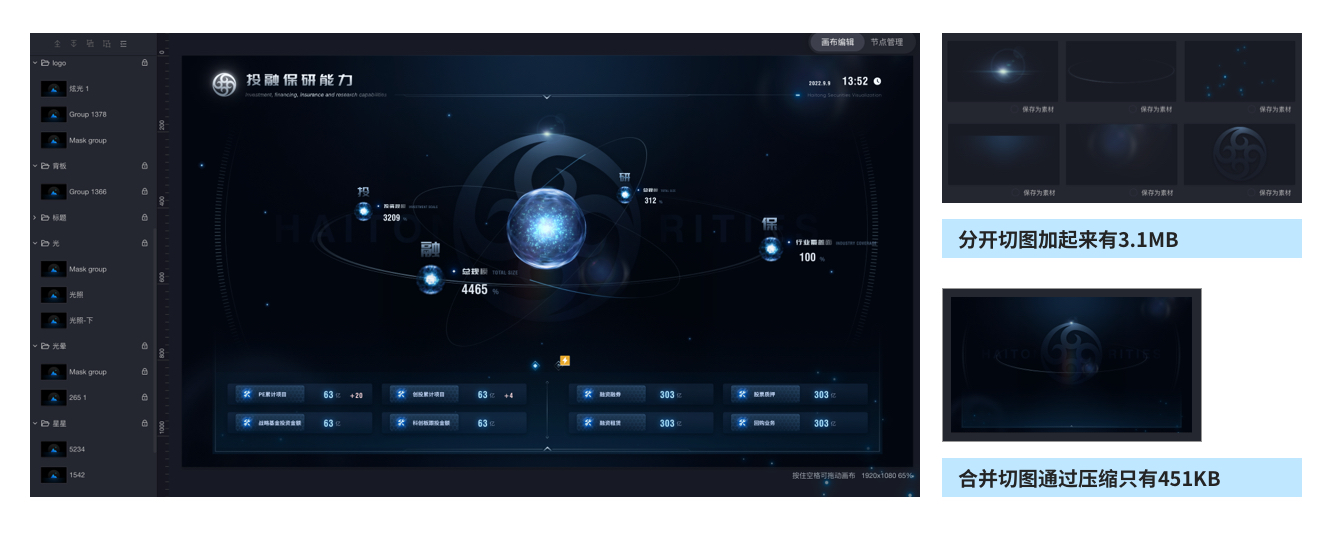
如果是合成背景图片或一些不会经常改动的图片则可以合并导出为一张,一来搭建时减少图层数量整理起来快速简洁,二来图片数量减少可提高页面加载数量尤其在进行过压缩处理后

素材格式与压缩
素材格式
常用的素材包含静态/动态两种格式:
静态格式:图片JPG+透明图片PNG
含有透明通道的图片导出PNG格式,不含透明通道的图片导出JPG格式(同张图片体积会小于PNG格式)
动态格式:动图APNG/WEBP+视频WEBM/MP4
Ae中制作的动态效果可以利用图片/视频组件展示,导出时选择判断如下:
1、播放时间较长或非透明背景的情况下导出成视频(MP4或WEBM格式)
MP4文件制作方法:AE导出为常用视频文件(MOV等格式),通过Permute3软件转换格式为MP4
WEBM文件制作方法:借助Me/Pr及Fnord插件将AE文件转换为WEBM格式文件导出
详细参考:https://dtstack.yuque.com/tfclba/sld1wg/gaqy2k
2、播放时间较短或包含透明通道的情况下导出成动图(APNG或WEBP格式)
APNG/WEBP文件制作方法:AE导出为PNG序列帧,借助 Animatrice/Isparta等软件转换格式为APNG/WEBP
详细参考:https://dtstack.yuque.com/tfclba/sld1wg/yygcou
压缩
实际项目中客户电脑的性能配置不可控,上传的图片/视频体积过大会严重影响页面加载速度带来比较差的体验,所以在大屏搭建时在保证清晰度的情况下尽量压缩图片、视频等素材的大小,优化大屏性能。
📥静态格式JPG/PNG文件压缩:
非动态图片尽量压缩到1M以内
📥动态格式MP4/WebM文件压缩:
- Permute 3(MAC)https://www.macw.com/mac/47.html
- HandBrake(MAC)https://handbrake.fr
- 格式工厂(Windows)http://formatfactory.org/CN/download.html









 扫一扫关注公众号
扫一扫关注公众号
 扫一扫联系客服
扫一扫联系客服





 浙公网安备33011002011932号
浙公网安备33011002011932号