本文根据@元宝 在模板复用训练课程上的分享整理而成。
从我们模板复用课程上线到现在,每一期我们都在反复强调:如何让「所有的」EasyV用户都能搭建制作出「可以落地交付」的可视化大屏是我们课程制作的初衷,跳出「大屏搭建 = 大屏设计」的思维困境。所以我们前两期内容都是围绕「基础」进行,就算你不懂设计、不了解模板,通过基础篇的学习之后都能「像可视化设计师一样」轻松「搭建」大屏,想要模板套得好,基础肯定不能少!

点击即可跳转至教程首页
具备基础知识之后,我们也正式开始我们套用模板做大屏的基础应用部分:如何使用模板制作大屏。
在这里我将套用模板到完成搭建的过程提炼为五步:
1. 搜:认识和使用素材广场
2. 选:如何选择适合自己的模板
3. 取:如何取用需要的模板、元素
4. 改:如何修改模板中的内容、数据、交互,变成自己需要的
5. 增:提供的模板没有涵盖自己需要的内容,如何增加内容又不破坏原本美观度?
接下来我就详细来看下五步法是如何应用到大屏搭建的工作流中的,并重点介绍关键步骤。
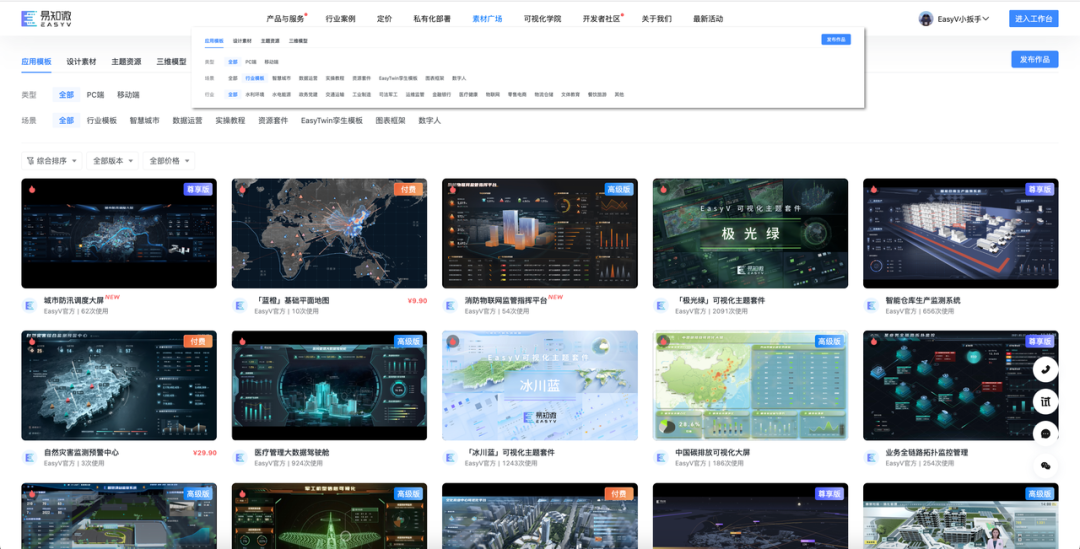
一、搜:认识和使用素材广场
这个问题我们在基础篇中和大家详细讲解过,素材广场就是易知微的可视化设计师们为大家搭建的「大型可视化素材库」,每一个模板都可以分子化甚至原子化的拆分作为设计元素。在这里,不仅仅可以通过丰富的模板样式作为基础设计参考,同时可以根据行业、场景、色系、功能模块搜索你需要的素材内容进行收藏、创建。

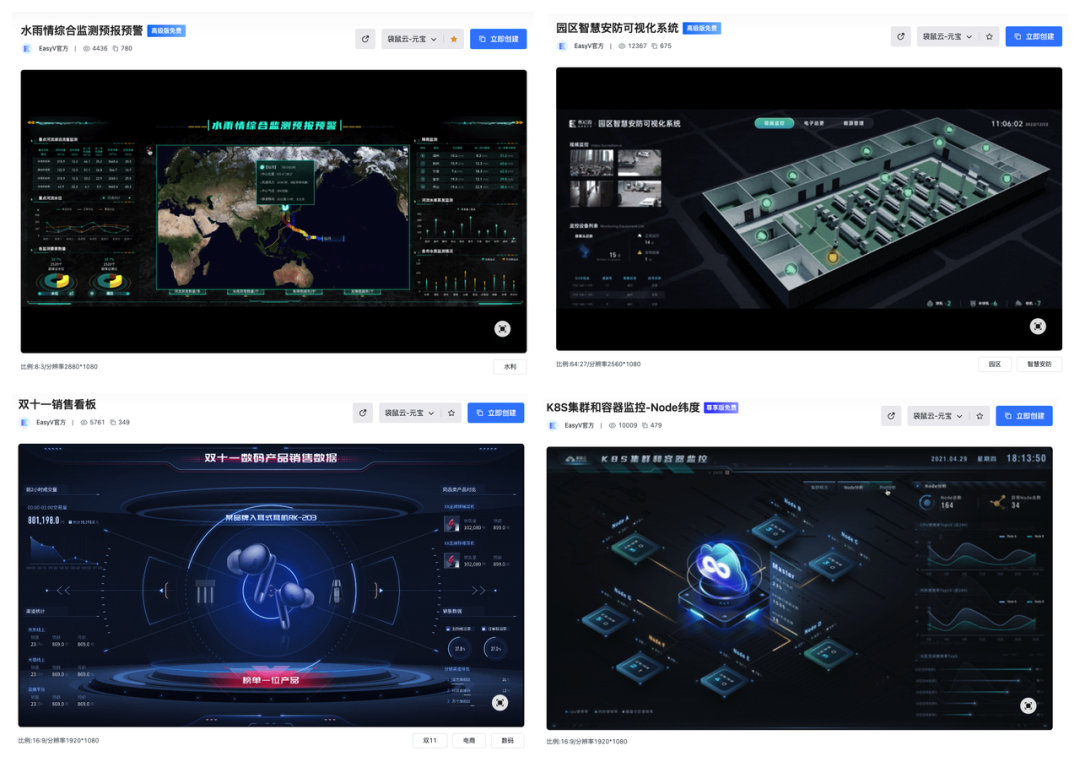
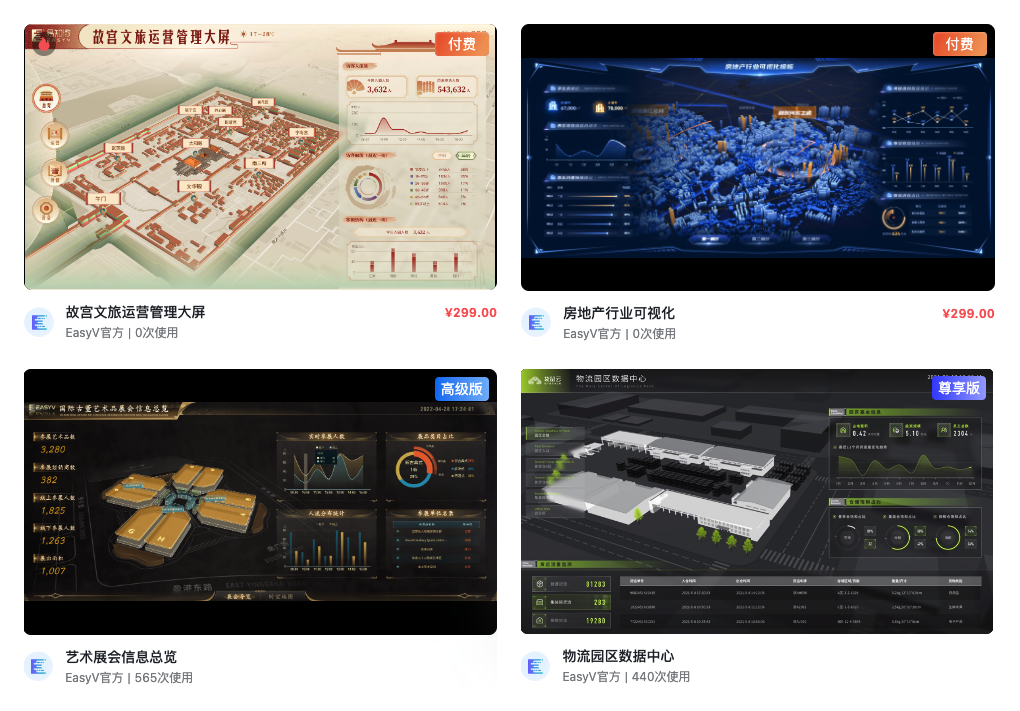
二、选:如何选择适合自己的模板
「如何选择适合自己的模板」这一话题乍一看非常的宽泛,一千个人就有一千种「合适」的定义,所以在这里我们先需要对于「合适的模板」进行一个规范的划分:内容的契合和风格的契合。在实际搭建的过程中,内容契合度最大程度体现在主视觉的契合上。可视化大屏的主视觉作为最快速、最直接传递大屏内容和设计语言的方式,通常划分为「地图类主视觉」和「业务定制化类主视觉」和两种。
因此今天我们挑选「内容契合的模板」时,需要根据实际需求针对性选择「地图契合」或「业务定制化场景契合」的模板素材作为原始参考。

在风格契合的模板选择上,我们更着眼于颜色和风格关键词上(听起来有些抽象🤥)。颜色风格的挑选上我们主要会兼顾品牌色与场景/业务主题色两方面的呈现,在这里我们也会通过强调「场景+颜色」的概念,提升大屏内容理念感,比如:科技蓝、热血红、书卷白...
针对风格关键词上,其实大家已经能够在日常需求沟通时有明显感知,比如:我希望大屏具备「科技感」、我认为这个场景更适合「国风」元素、这里我们需要大屏设计「简约大气」...
通过以上两种方式有条理的拆解出「合适」的定义,我们在挑选模板时将更加有目的性,同时在大屏理念传达上有据可依,用更加具象化关键词进行阐述。
这里我们通过一个象限图来帮大家理解一下模板的挑选。那在考虑内容和风格两方面情况下,排除完美情况(风格内容全都符合我的需求)和完蛋情况(风格内容全都不沾边),我们常常会面临两个难题:- 这个模板就是我要做的业务场景,但是风格上完全“与我无瓜”
- 这个模板符合我颜色和风格的定位,但是和我的业务结合不起来
人生就是这样充满二选一,所以针对两大难题,我们也需要选择更好解决的模式。
我们分情况来看,如果你选择契合内容需要改造样式,将会面临:拟定新的风格、修改全部组件风格、调整设计元素...工程量堪比破烂二手房打掉新装修,甚至还需要兼顾设计能力。
但是如果你选择一个风格符合需求的大屏,你只需要两步:拿着需求改内容(文字、数据)、修改主视觉的样式。减少步骤的同时大幅缩短时间,只需要在这个还不错的二手房里添置一些适合的家具。三、取:如何取用需要的模板、元素
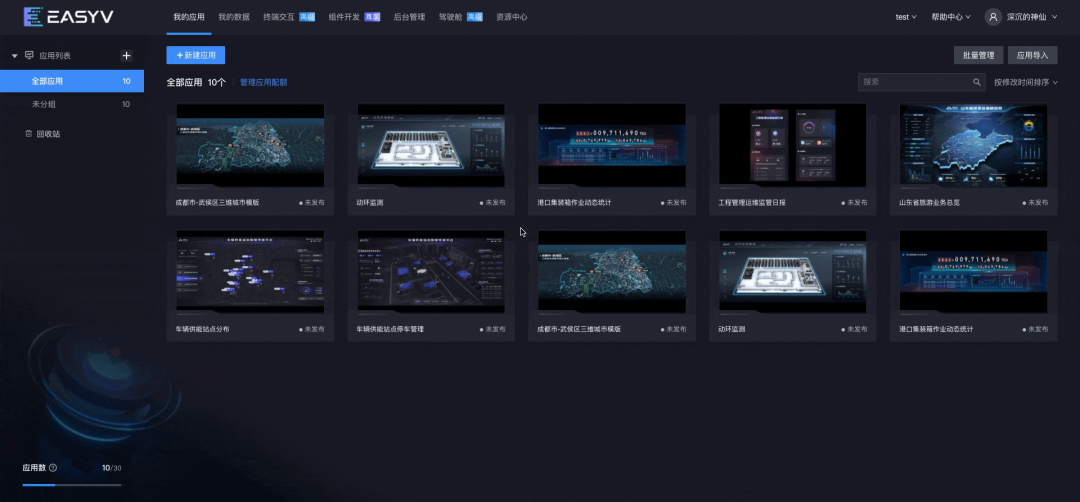
那么我们挑选好模板、元素之后,就可以取用对应的模板及元素来进行搭建。在素材广场中选择需要的模板,光标停留在该模板处,弹出“预览模板”和“创建项目”两个选项,点击“创建项目”,即可完成创建大屏。
这一步需要你拥有熟练使用平台的能力(也不是三言两语能够讲清楚的),你可以通过帮助文档快速练习操作,也可以在课程基础篇跟着回放熟悉流程。
四、改:如何修改模板为自己所用
聊到修改模板,我们从整体(尺寸)到局部(内容、数据、交互、样式)入手和大家分享。- 分辨率需要尽量保持清晰,上限为显卡最大支持,超过 8K 有风险
这部分的修改每个小点都能作为单独一节课来分享,所以在这里我不会详细展开去说,而是会提供方法参考来去辅助大家学习,掌握基础操作。首先需要充分利用好我们的帮助文档,了解工作台及编辑界面,其次是通过我们官方的视频教程深入体会👇
在掌握基础操作之后,你还需要额外注意以下几个关键方面:
修改样式细节会涉及非常多内容模块,那这里我们找了三个常见的关于样式调整的问题来帮助大家理解和规避🤔️- Q1-换了模板里的地图省份,如何制作地图顶面贴图?
- Q2-我想统一相似组件的样式风格,有没有便捷的方法?A2-直接通过样式复制功能,选择好你的目标样式进行“格式刷”
- A3-美观度是非常抽象的概念,所以我们需要在制作大屏的全流程的各方面去遵循「四大设计原则」
我们上架的官网模板都会遵循「四大设计原则」进行设计,包含了原本良好的布局对比、亲密性关系等,因此我们在修改模板时需要尽可能的去遵守面积比例关系以及组件元素间距规律。
同时我们在修改时也需要考虑到由于数据、内容的调整带来的样式变化,提前确定好参考线,建立明确的内容边界,减少内容修改带来的负面影响。五、增:如何增加内容又不破坏原本美观度
当我们修改好基本内容后,总是会发现部分模块在原有模板中缺少内容载体,需要额外增加元素进行补充,这时候新元素放到哪里、放成什么样、怎么融入原有内容等问题就暴露出来。举个🌰来说,图中模板我需要在对应模块增加对应的指标数据,那么我该怎么做?首先从简单的入手,左侧三个指标变为四个,我只需要调整两两间的间距,挤一挤轻松放下第四个指标。但是右侧的模块本身间距不大,且都是双数布局,这个时候该怎么办🤔️
那这里我会建议你打开素材广场,找到含有类似模块的模板,参考其处理方式,根据自己数据的实际情况进行对应的调整修改,在保证整洁、平衡感的大前提下调整样式,必要时也可以通过「动态」的方式处理展现问题。

种类增加
种类的增加具体是指需要本身模板之外的组件模块。那当你遇到这种情况会怎么做呢?通常大家会找到对应组件,新建组件从零开始重新配置,这时候你是不是会发现,自己新建的内容仿佛大屏局外人,默认样式配色和意向模板不搭,最终效果比较简单,甚至“简陋”。
这个时候我更建议你找到素材广场中用到此类模块的模板,从中把它“拆出来”,根据意向模板的颜色类型进行简单的修改,既能兼容意向模板风格,还能够满足使用需求。总结
做设计绝不是一蹴而就的,需要长期的耕耘才能磨练出一个较高的审美水平和设计能力。通过复用大屏的形式,弥补了短时间无法提升的能力。即使不是专业设计师,也能站在“巨人”的肩膀上,产出高水准的可视化大屏。
更多数字孪生项目咨询&低代码数字平台免费试用:https://easyv.cloud/?t=shequ
 扫一扫关注公众号
扫一扫关注公众号
 扫一扫联系客服
扫一扫联系客服
 浙公网安备33011002011932号
浙公网安备33011002011932号