简介:目前选项卡没有直接配置点击后再点击取消的功能 但是通过配置可以达到目的


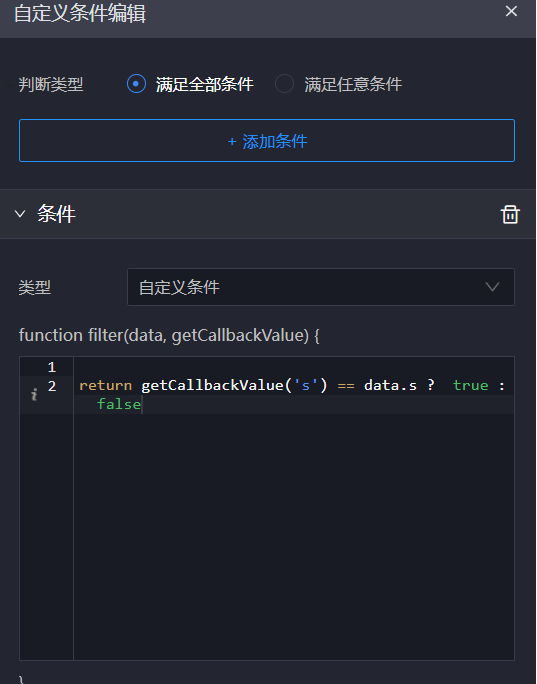
第一种方法是通过 getCallbackValue
data.s 拿到当前点击最新值 与 上次值(getCallbackValue获取的值)进行对比 若相同则说明点击同一按钮 此时选项置为0 。这里需要注意的是,发送的回调动作应该为“状态改变”,而自定义事件的事件类型为“鼠标点击”,否则该方法将失效。
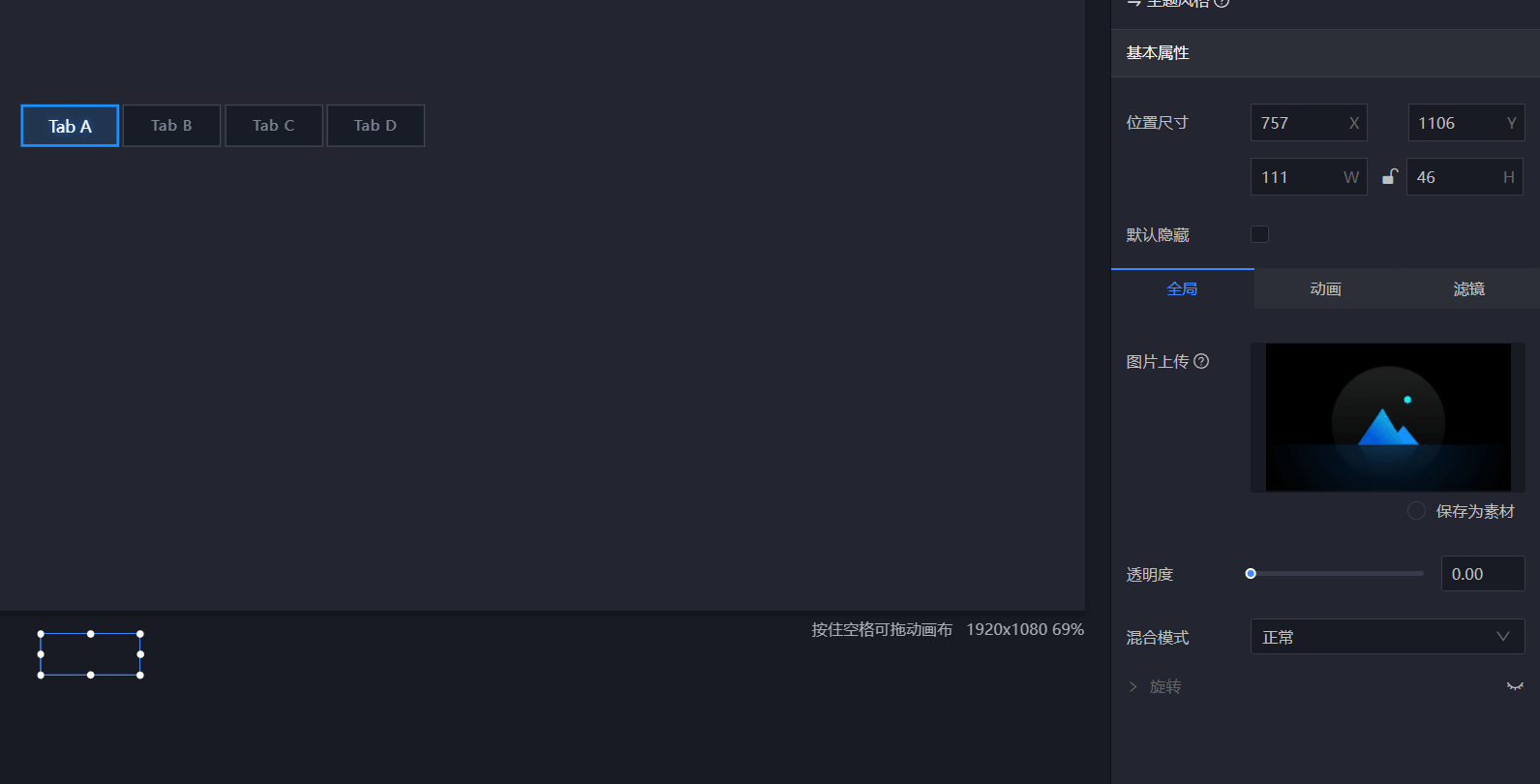
步骤一: 选取一张图片作为热区 、将其透明度调至0、位置置于屏幕外

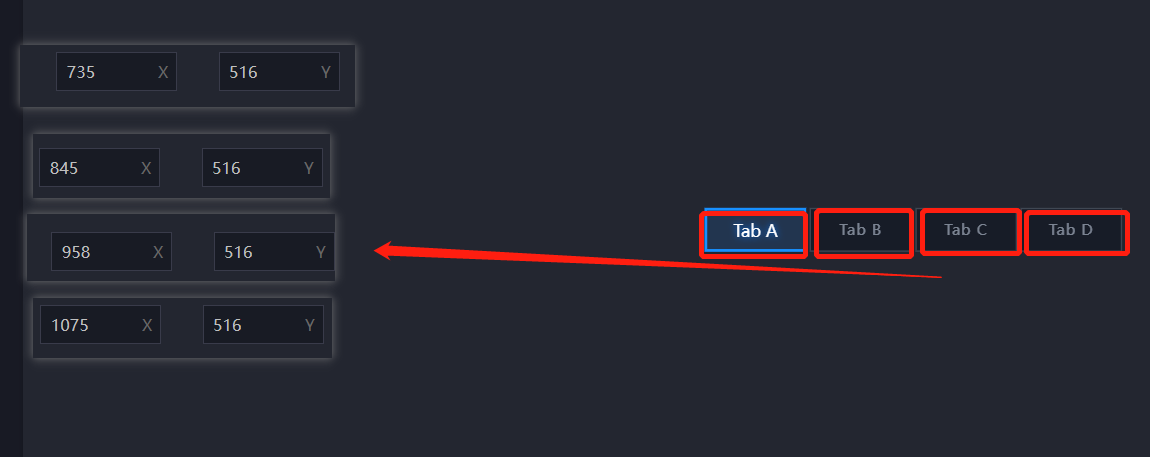
步骤二:记录选项卡坐标位置

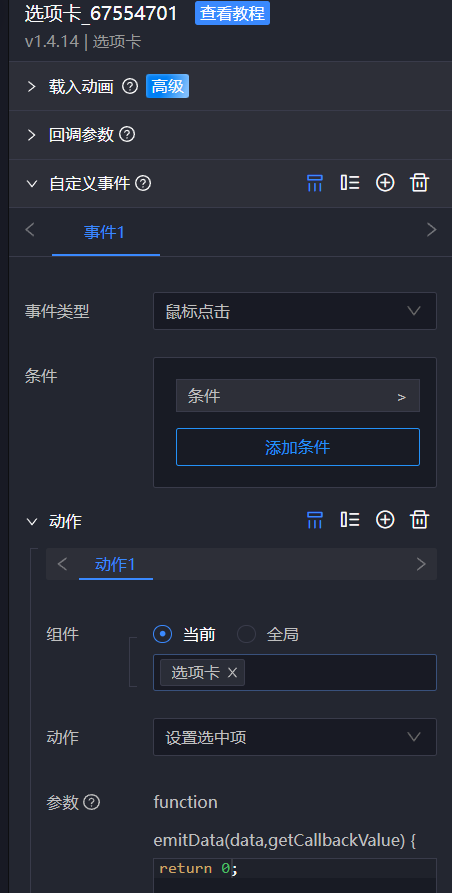
步骤三:设置选项卡自定义事件

将每个选项设定让图片位移至选项卡位置
步骤四:设置图片的自定义事件


动作1 点击图片后选项卡置为0
动作2 点击图片后图片位置移除屏幕外
文章
11.87W+人气
19粉丝
1关注
 扫一扫关注公众号
扫一扫关注公众号
 扫一扫联系客服
扫一扫联系客服
©Copyrights 2016-2022 杭州易知微科技有限公司 浙ICP备2021017017号-3  浙公网安备33011002011932号
浙公网安备33011002011932号
互联网信息服务业务 合字B2-20220090
