简介
项目中常会遇到需要显示当前最新时间,或接口传入时间作为参数请求数据的情况

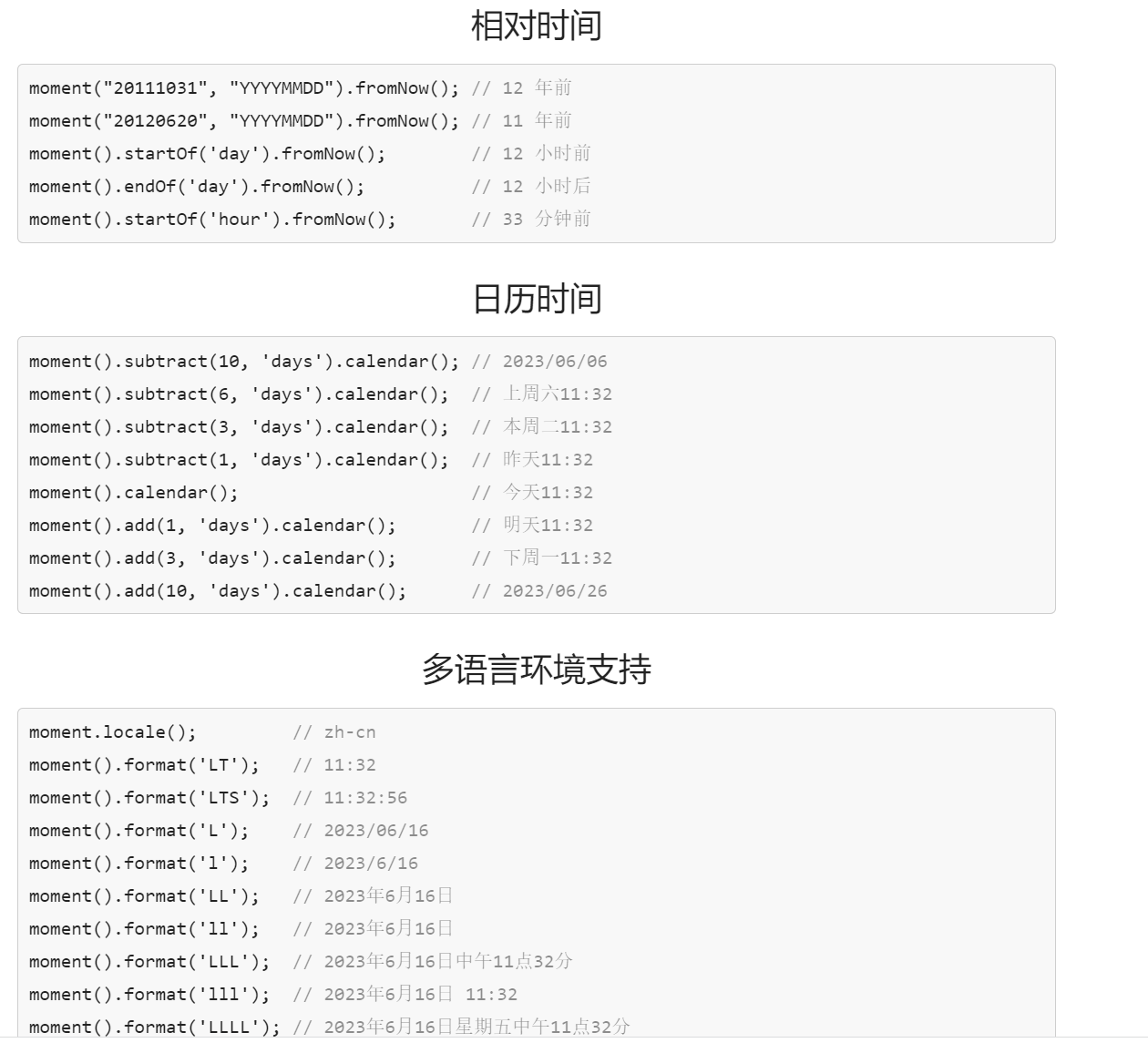
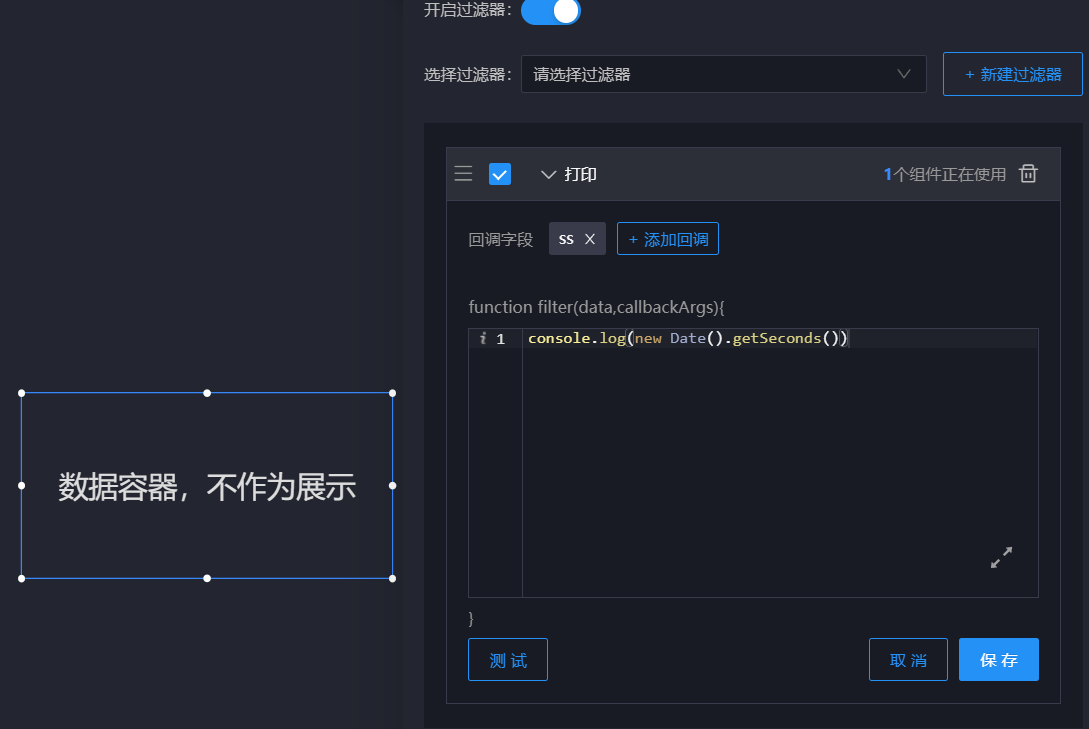
Moment.js Day.js 这类库通通不支持使用,过滤器虽然是一个代码块,但是其中没有内置库以及相关方法




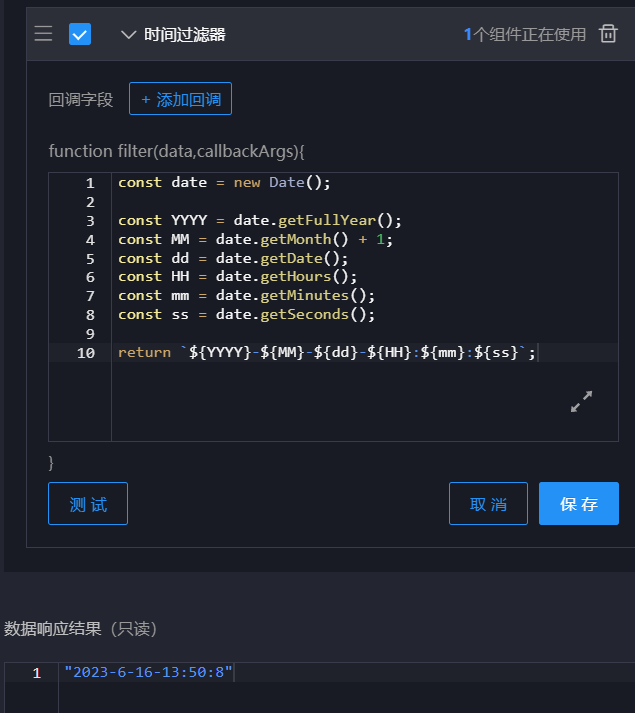
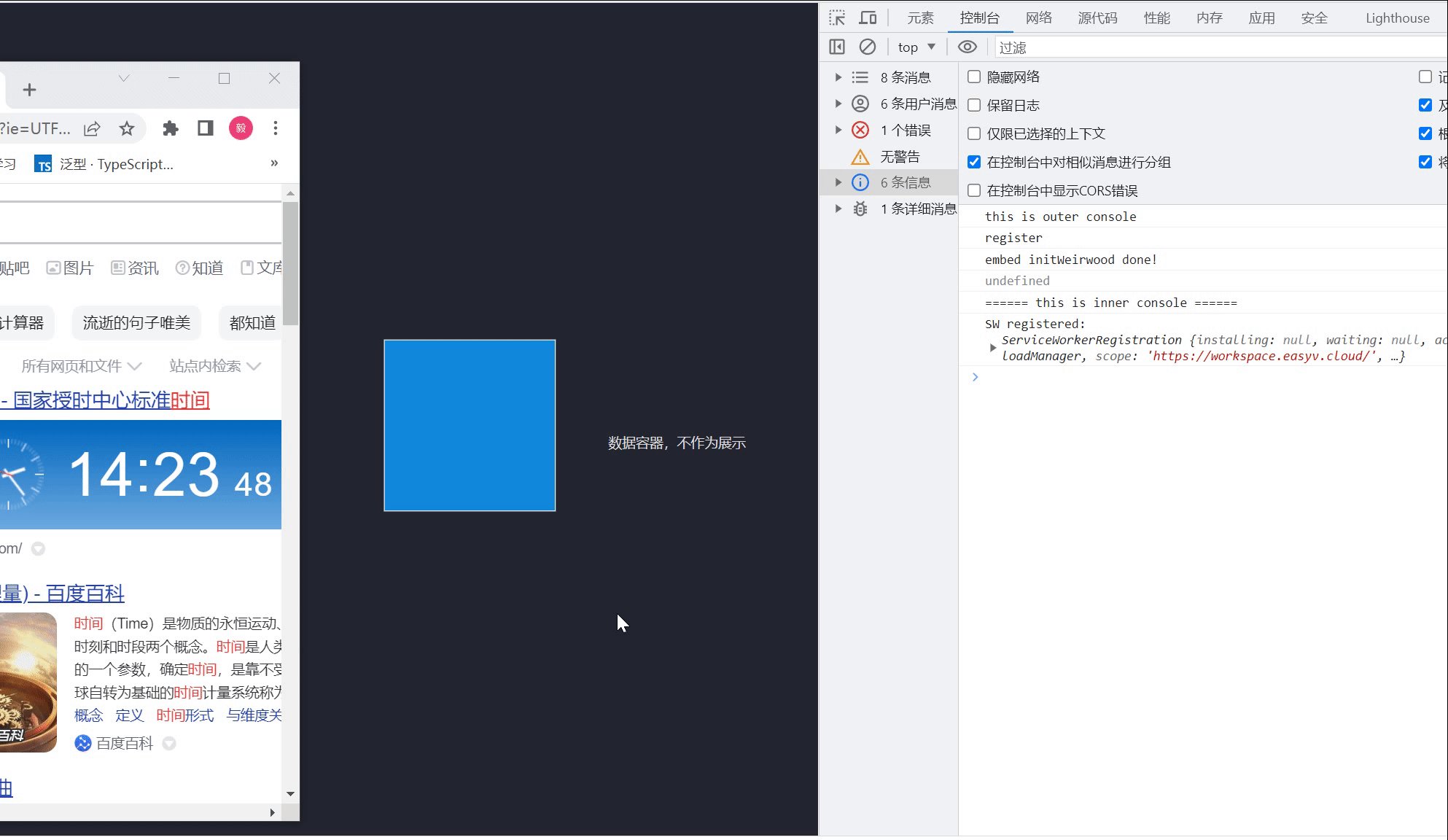
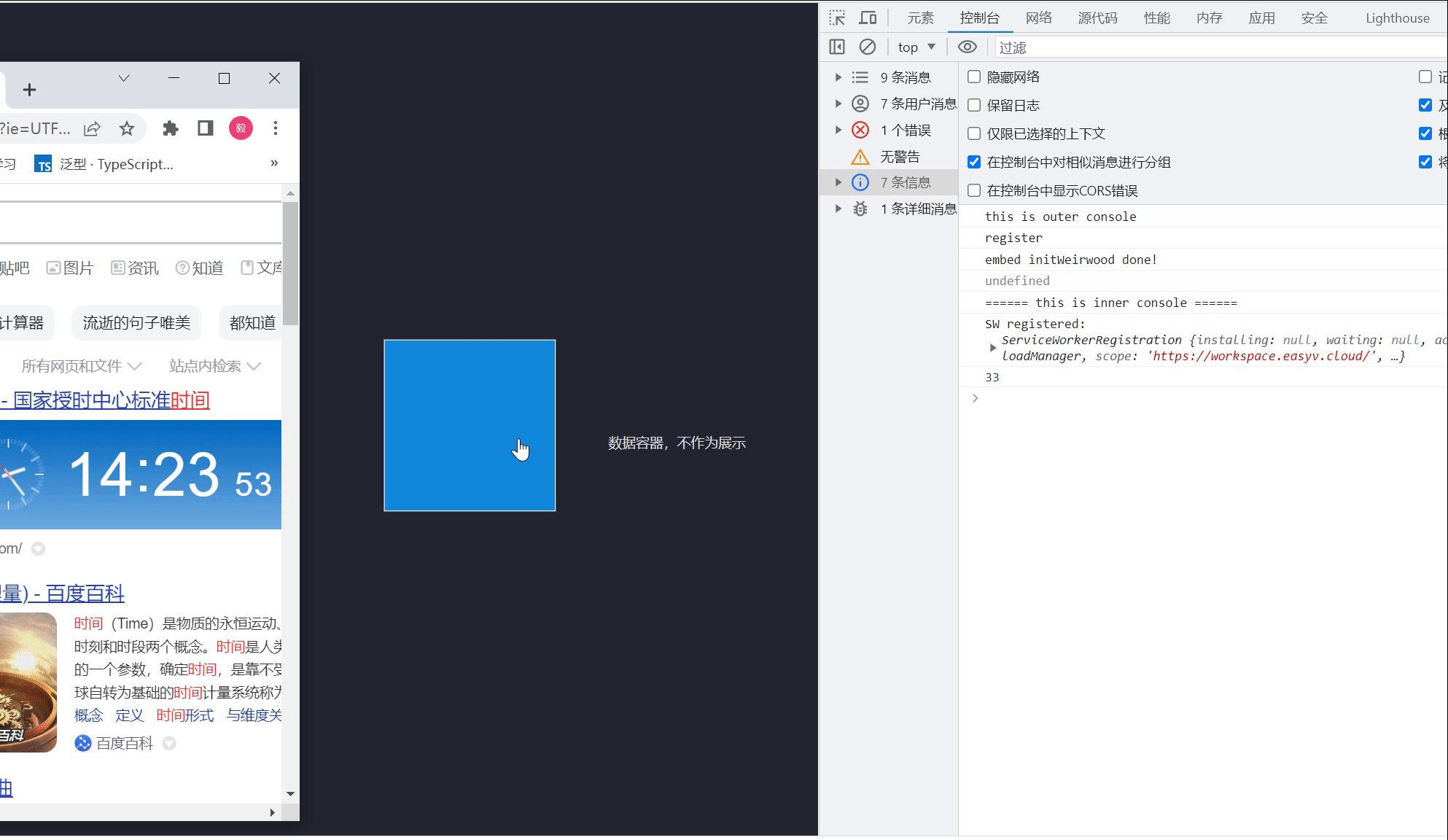
本意想通过数据容器内输出指定时间,通过点击形状组件将形状组件中过滤器的时间内容作为回调发送,再通过其他数据容器进行打印,实际上这样拿不到期待的数据,因为点击形状组件虽然发送了回调,但并没有触发组件内代码的更新,所以第一次点击时拿到的是渲染后,也就是页面刷新后的数据,甚至会发生一秒内多次点击后回调无法发送的问题(由于1秒内多次点击,例如在55s时多次点击,发送的回调相同,导致不会多次触发)


给形状组件点击是设置显隐切换,其中要设定延时否则平台将默认判定为没有事件发生
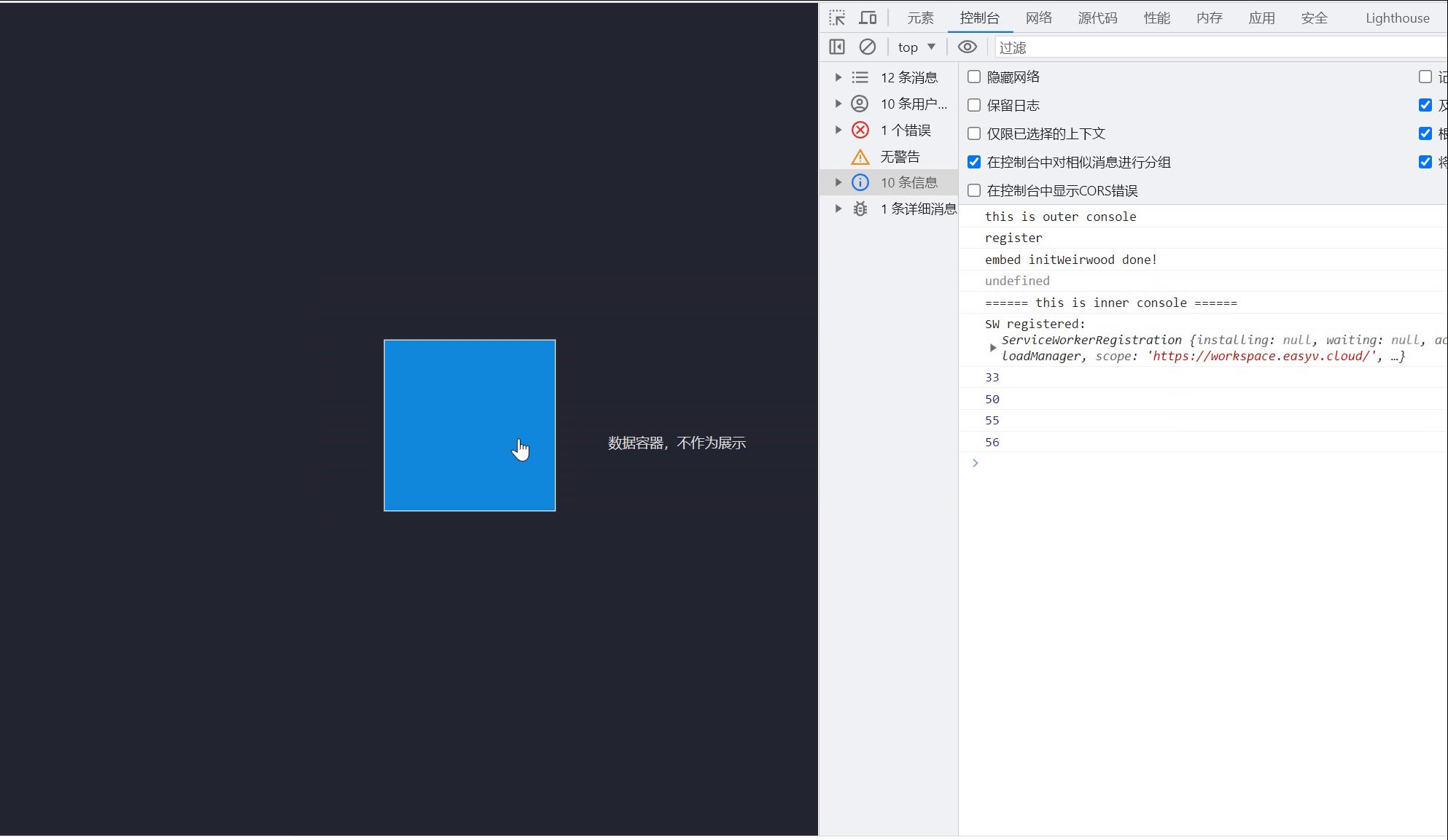
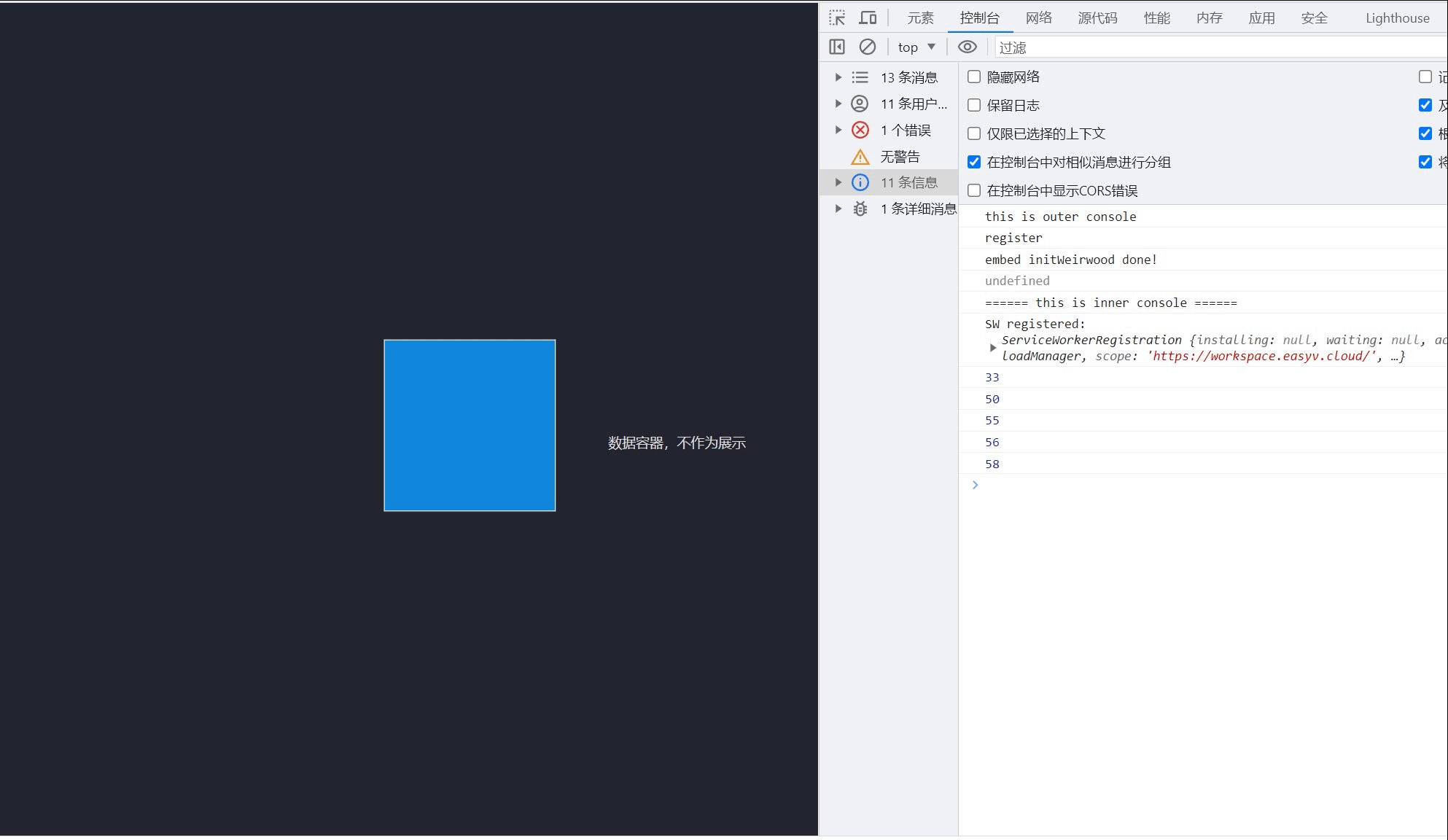
给组件设置显隐切换后,组件会重新渲染,过滤器内代码会重新运行,就能拿到最新值,缺点是由于有100ms的显隐切换,组件会出现闪烁问题


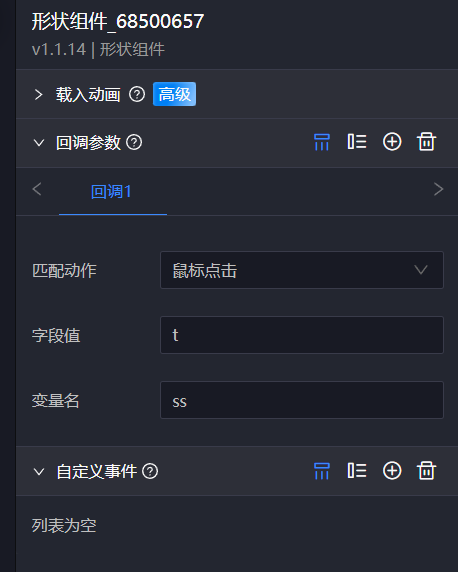
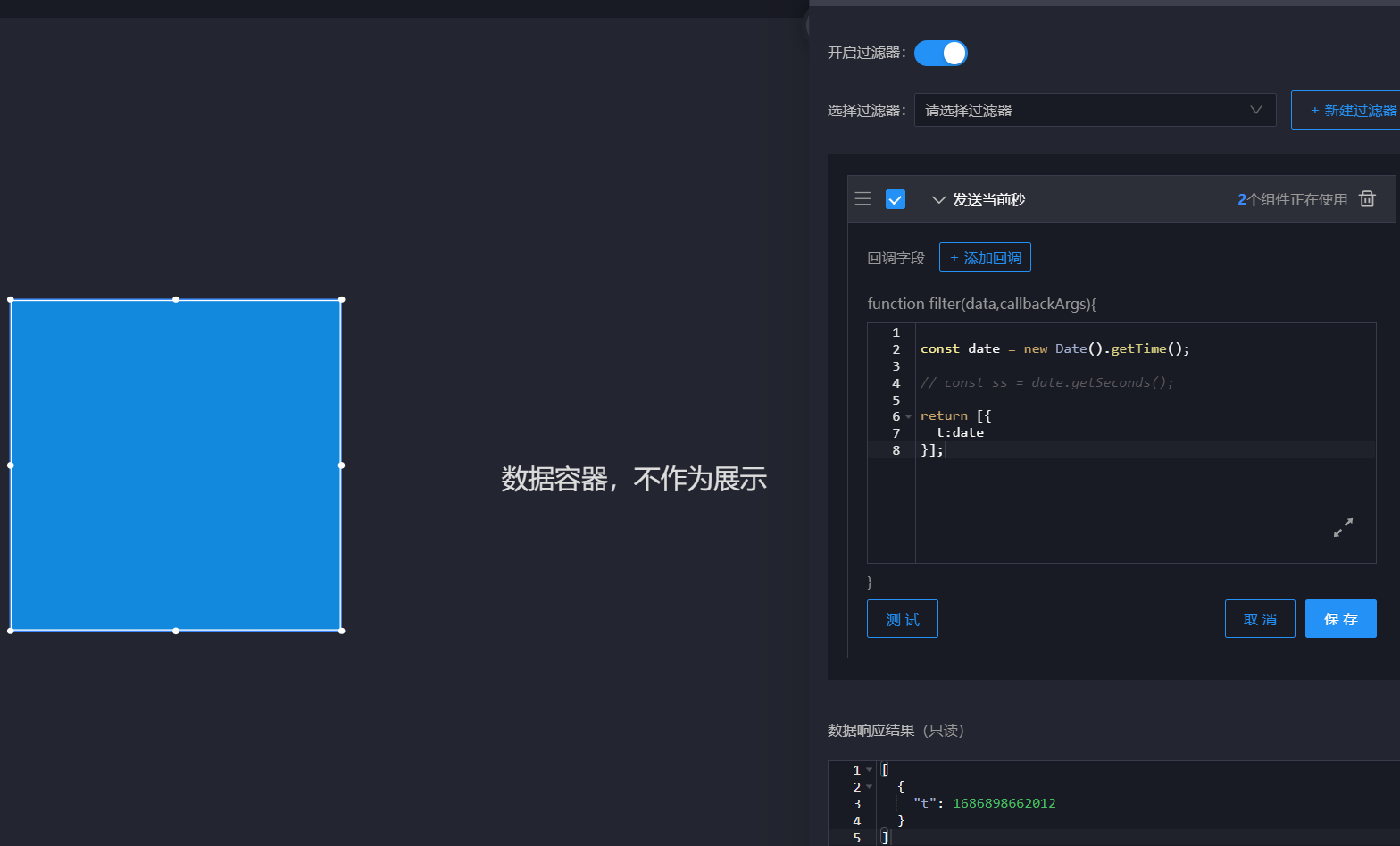
形状组件的过滤器发送内容为时间戳用做回调,接收的容器中获取最新的时间(秒),由于时间戳每次点击均为最新值,所以每次的回调都会正常触发,而接收组件接收回调,作用是触发组件的更新, 这样也能拿到最新的time值
文章
11.87W+人气
19粉丝
1关注
 扫一扫关注公众号
扫一扫关注公众号
 扫一扫联系客服
扫一扫联系客服
©Copyrights 2016-2022 杭州易知微科技有限公司 浙ICP备2021017017号-3  浙公网安备33011002011932号
浙公网安备33011002011932号
互联网信息服务业务 合字B2-20220090
