数据过滤器通常作用于数据的处理,其本质是一个代码块,通常与数据容器搭配使用,以数据容器作为数据源,
数据过滤器进行数据的加工处理,最后输出合适的数据结构以及内容

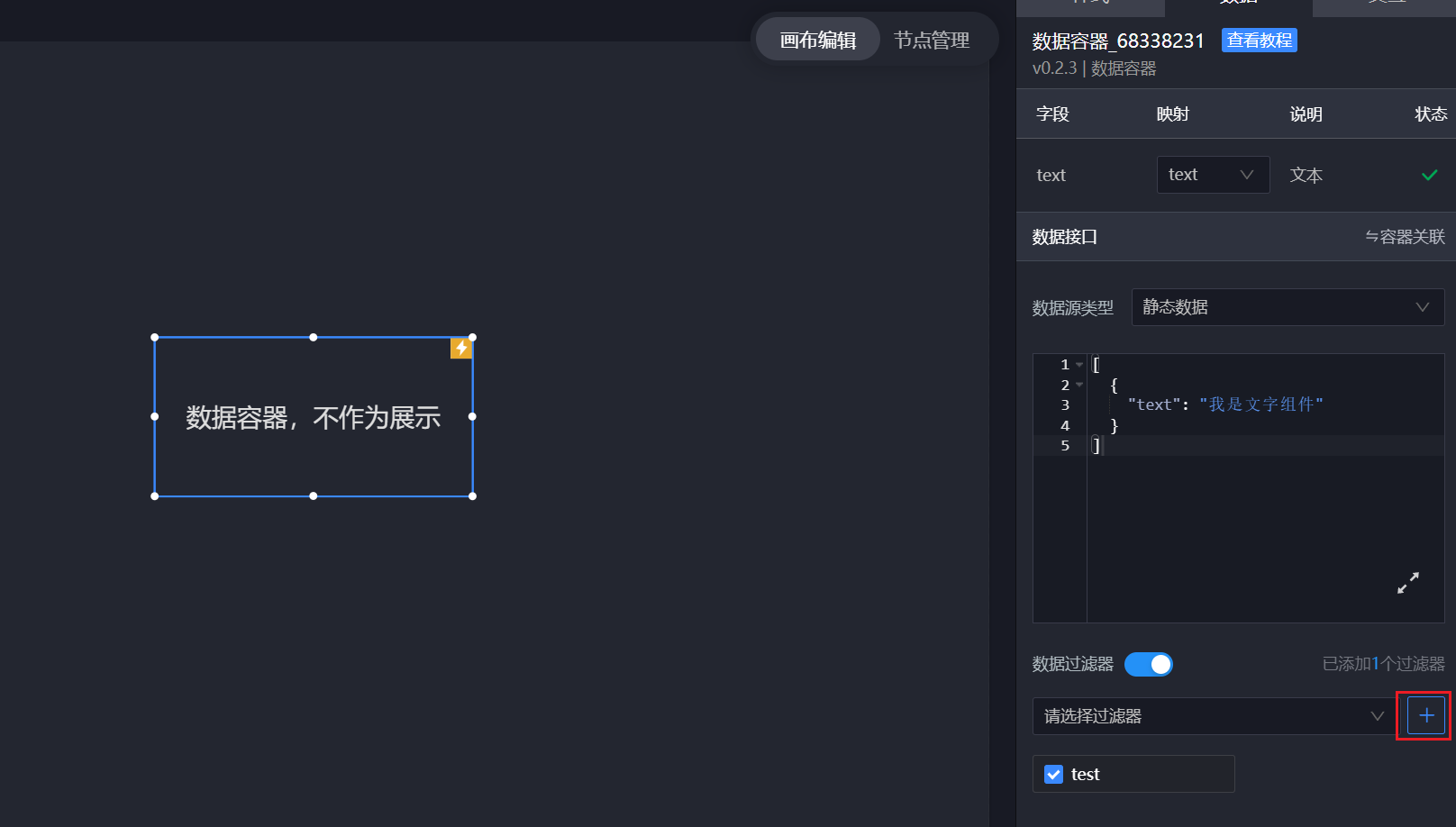
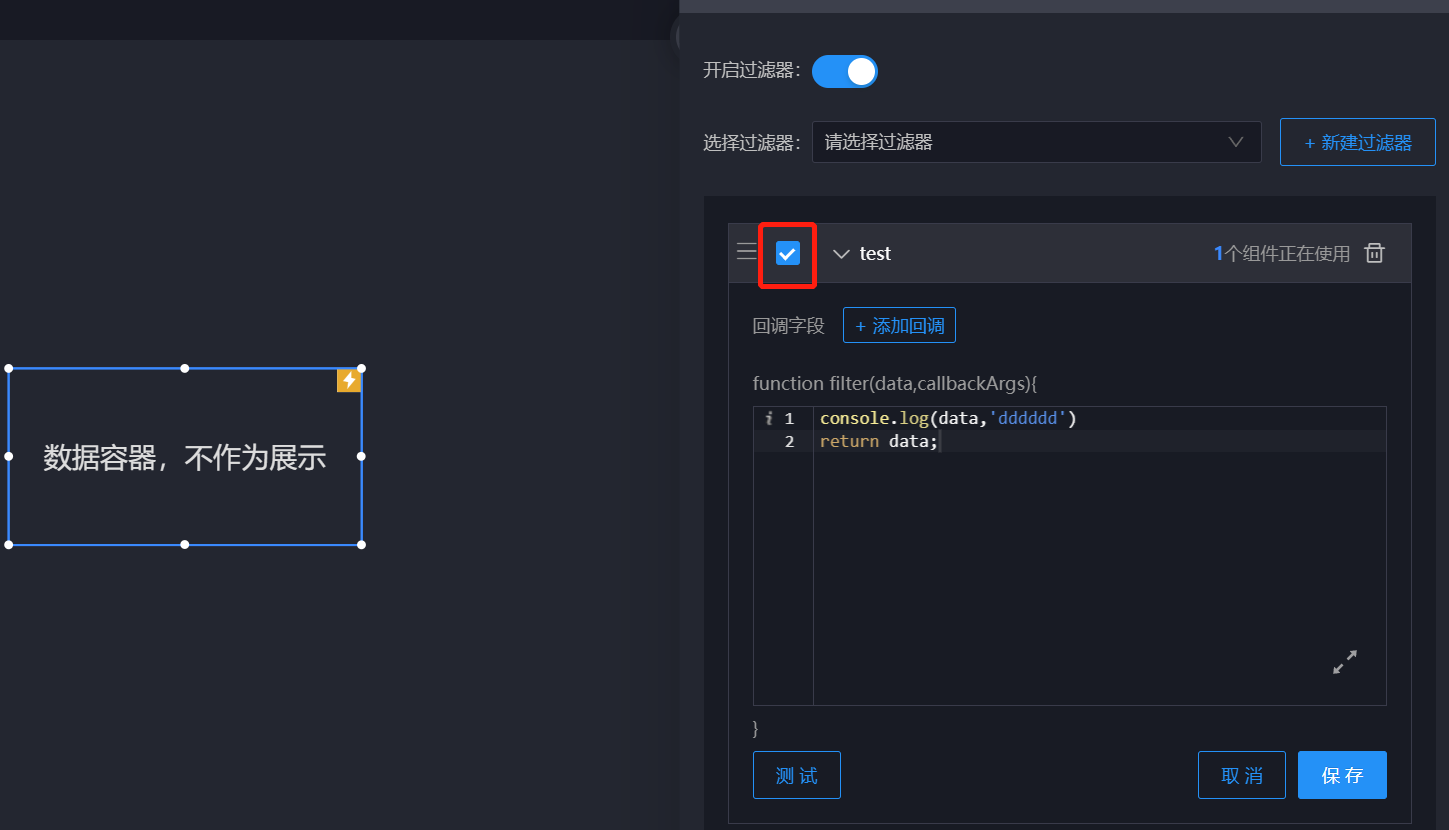
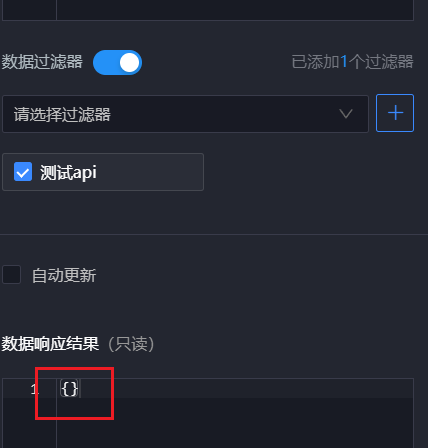
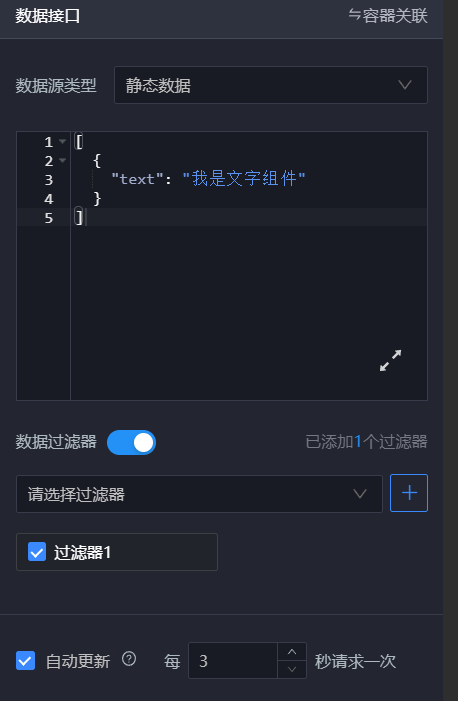
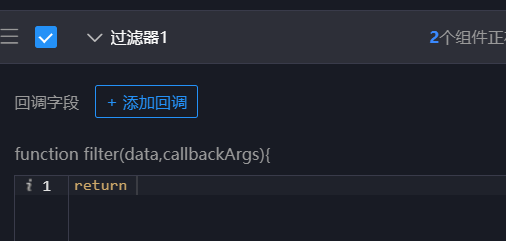
勾选「使用过滤器」选项,下方「加号」按钮 进行过滤器添加;

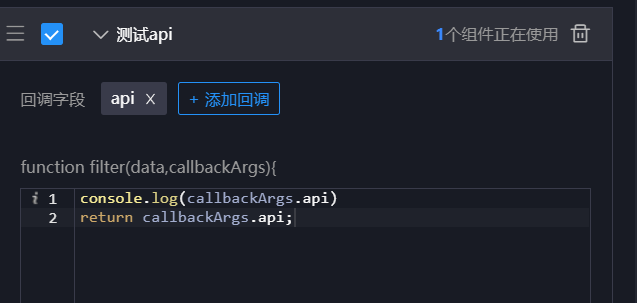
过滤器为两个参数 第一个是data,第二是callbackArgs
data 通常为数据源直接获取的数据内容,可以为静态数据或是api数据,当数据源为 全局数据容器时,可以绑定多个数据源,此时data内容为数组,数组第一项则为第一个数据源,以此类推
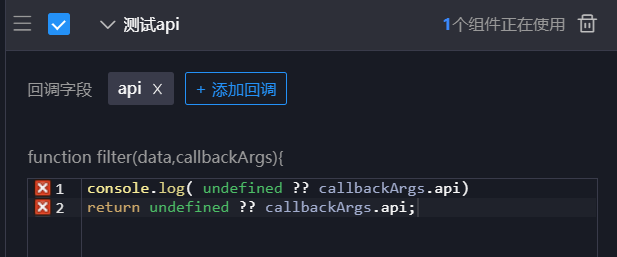
callbackArgs 为第二个参数 该参数需要在回调字段中添加要获取的参数,否则无法获取到回调内容,数据结构为对象,内容为集合
注意点:





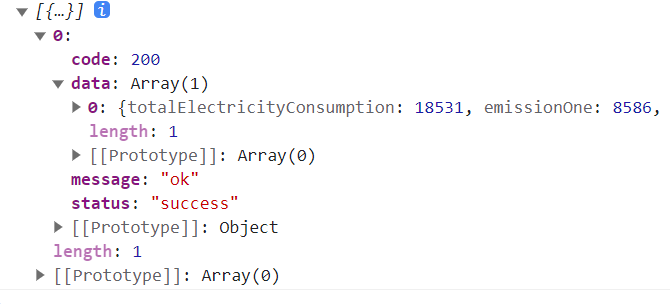
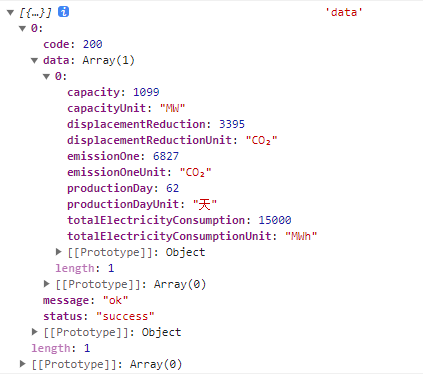
如图是一个比较常见的接口直接获取的数据

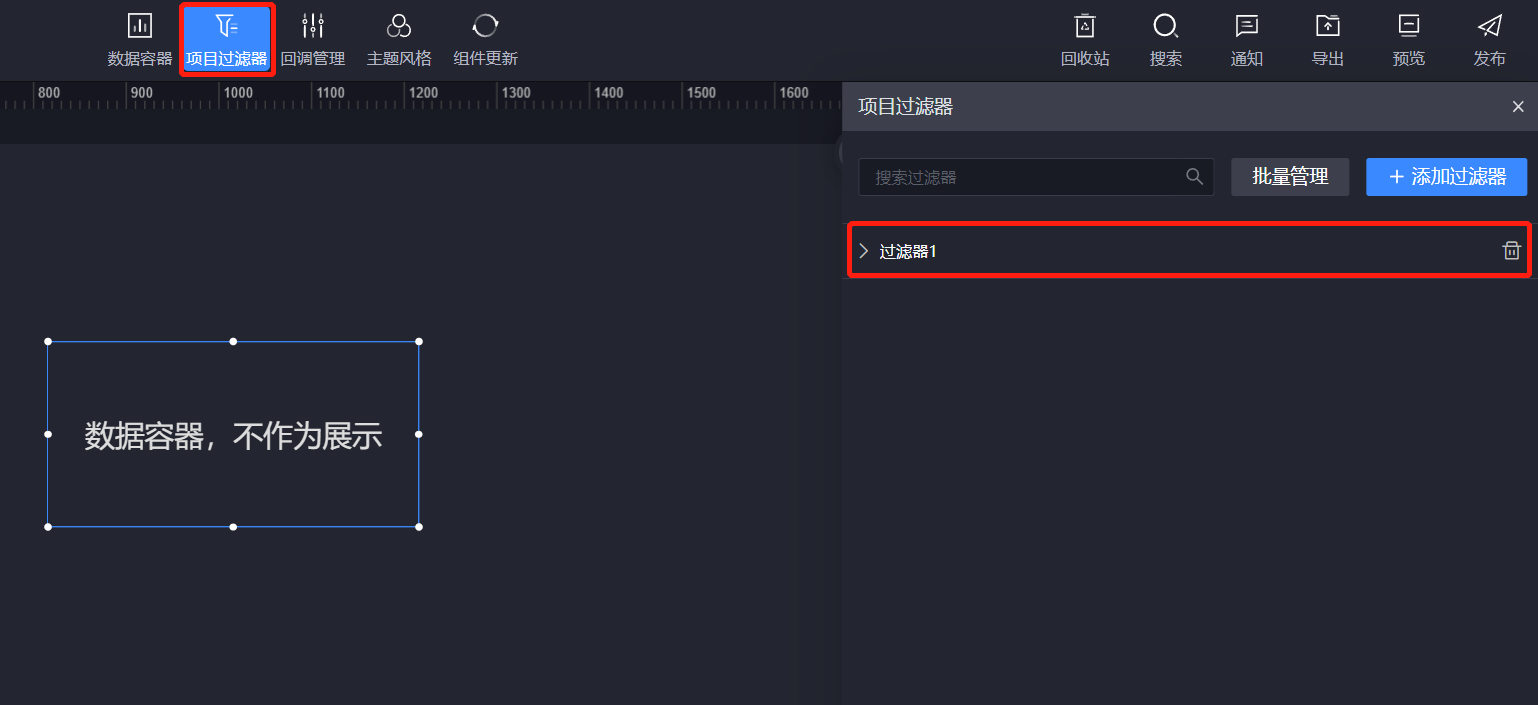
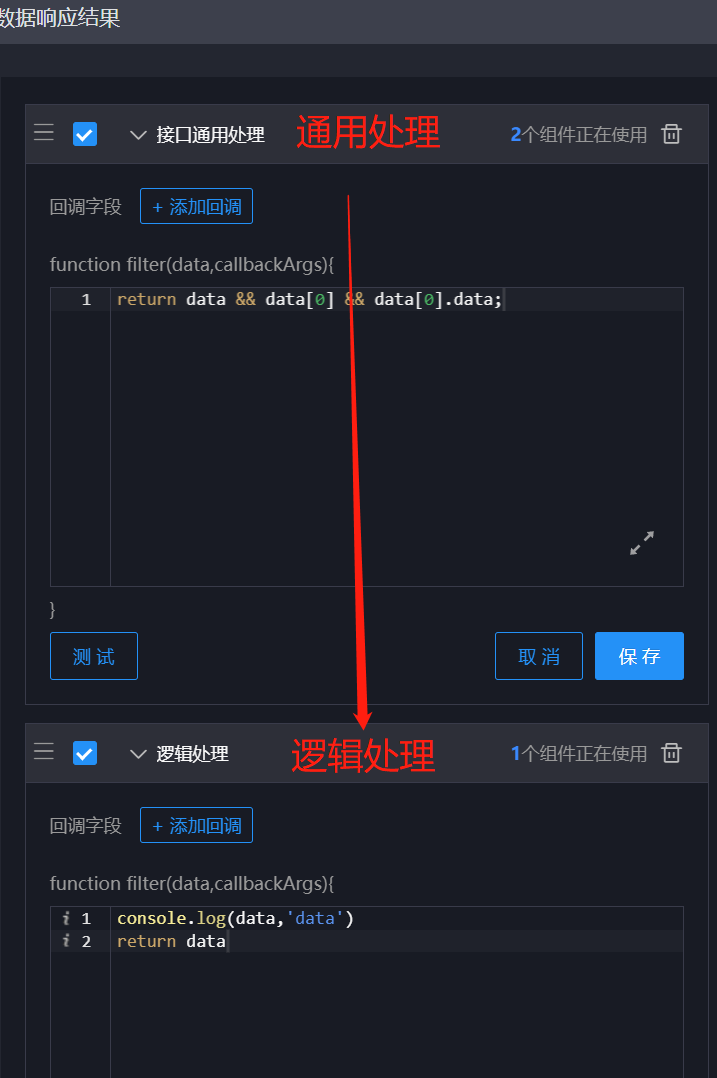
添加接口通用处理

首先我们知道过滤器的执行顺序是从上到下,于图中即先加载通用处理 后加载逻辑处理
在实际数据中,data[0].data 才是我们需要的内容
过滤器前置可以将所有的data[0].data 提取出来
如此处理后 接口就无需在每个过滤器中进行解构使用了

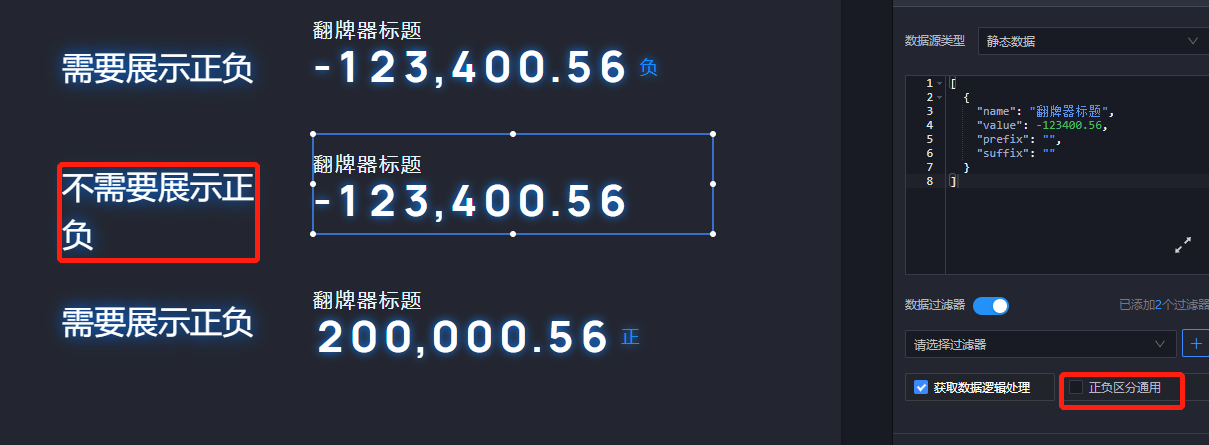
如上图:
第一个第三个有添加正负符号的需求,而第二个没有此需求
所以可以在第一个第三个添加上通用的 符号处理过滤器
针对有特殊需要的内容,勾选通用过滤器,例如上图补充正负,以及数据排序 等
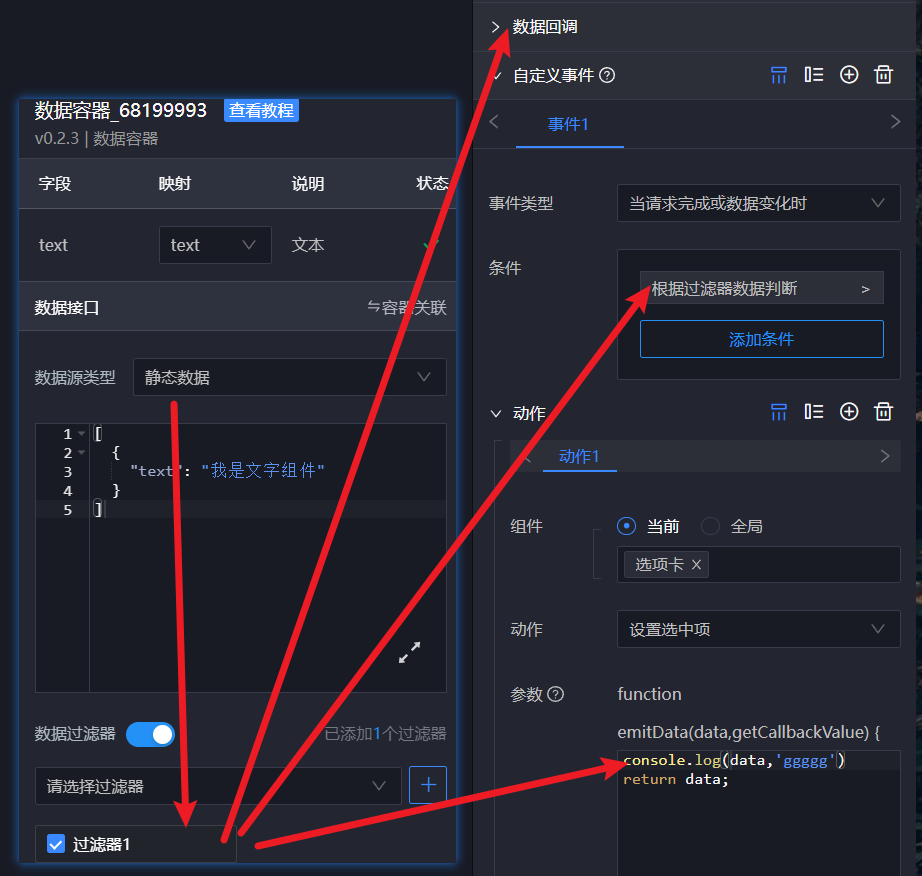
以一个数据容器作为数据源为例 数据的流向为

从数据源开始 根据数据过滤器的处理 流向数据回调、自定义事件以及条件等



尤其是在输出内容后发送回调、会进入无限月读直至卡死
文章
11.92W+人气
19粉丝
1关注
 扫一扫关注公众号
扫一扫关注公众号
 扫一扫联系客服
扫一扫联系客服
©Copyrights 2016-2022 杭州易知微科技有限公司 浙ICP备2021017017号-3  浙公网安备33011002011932号
浙公网安备33011002011932号
互联网信息服务业务 合字B2-20220090
