
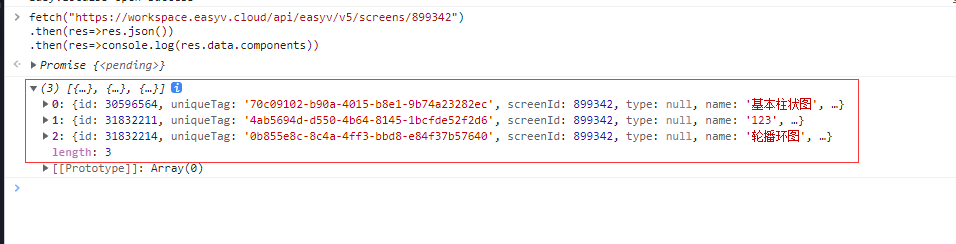
fetch("https://workspace.easyv.cloud/api/easyv/v5/screens/899342")
.then(res=>res.json())
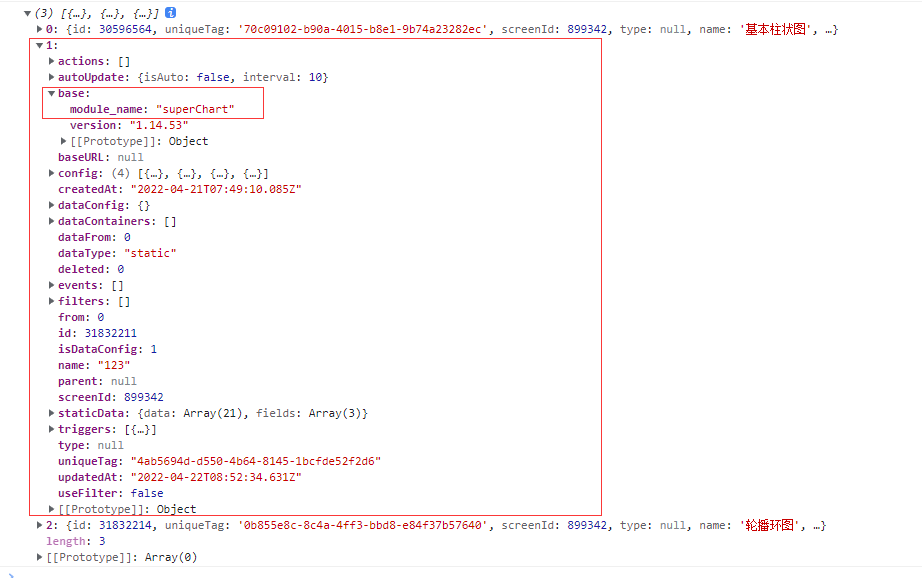
.then(res=>console.log(res.data.components))按下回车,你会看到这样一个列表



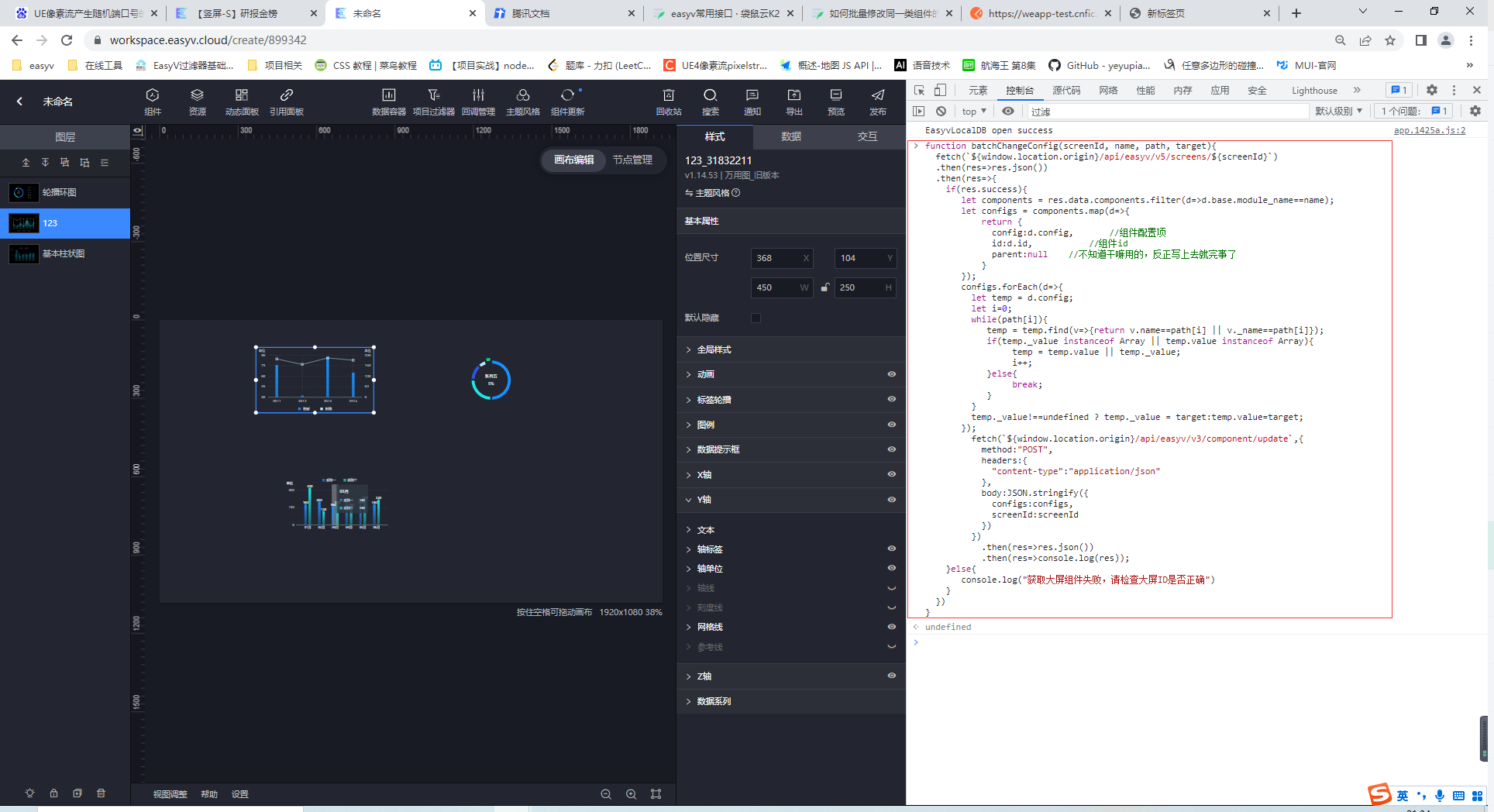
function batchChangeConfig(screens, name, path, target){
//第一步,获取到所有大屏
fetch(`${window.location.origin}/api/easyv/v3/screen/list`)
.then(res=>res.json())
.then(res=>{
if(res.success){
let map = new Map();
//筛选出所有未删除的大屏,并将他们的名字和id存入map中
res.data.screens.map(d=>{
if(!d.deletedAt){
map.set(d.name,d.id)
}
});
screens.map(d=>{
return [map.get(d),d]
}).map((item,i)=>{
setTimeout(()=>{
fetch(`${window.location.origin}/api/easyv/v5/screens/${item[0]}`)
.then(res=>res.json())
.then(res=>{
if(res.success){
let components = res.data.components.filter(d=>d.base.module_name==name);
let configs = components.map(d=>{
return {
config:d.config, //组件配置项
id:d.id, //组件id
parent:null //不知道干嘛用的,反正写上去就完事了
}
});
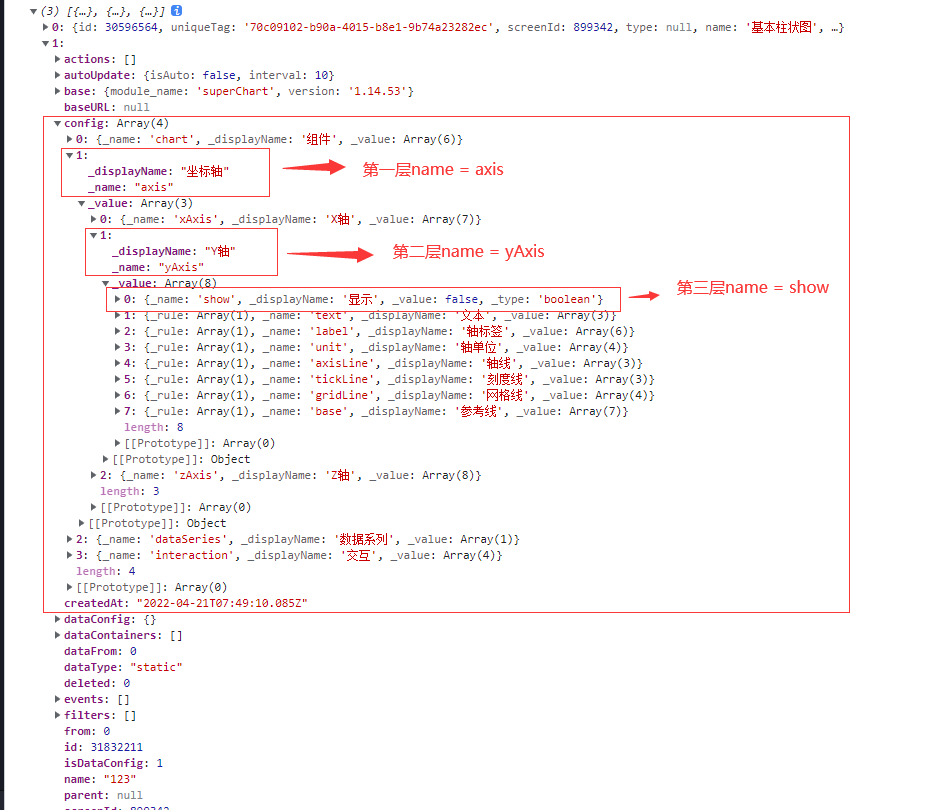
configs.forEach(d=>{
let temp = d.config;
let i=0;
while(path[i]){
temp = temp.find(v=>{return v.name==path[i] || v._name==path[i]});
if(temp._value instanceof Array || temp.value instanceof Array){
temp = temp.value || temp._value;
i++;
}else{
break;
}
}
temp._value!==undefined ? temp._value = target:temp.value=target;
});
fetch(`${window.location.origin}/api/easyv/v3/component/update`,{
method:"POST",
headers:{
"content-type":"application/json"
},
body:JSON.stringify({
configs:configs,
screenId:item[0]
})
})
.then(res=>res.json())
.then(res=>console.log("大屏:"+item[1],res));
}else{
console.log("获取大屏组件失败,请检查大屏ID是否正确")
}
})
},i*200);
})
}else{
console.log("获取大屏列表失败");
}
})
}
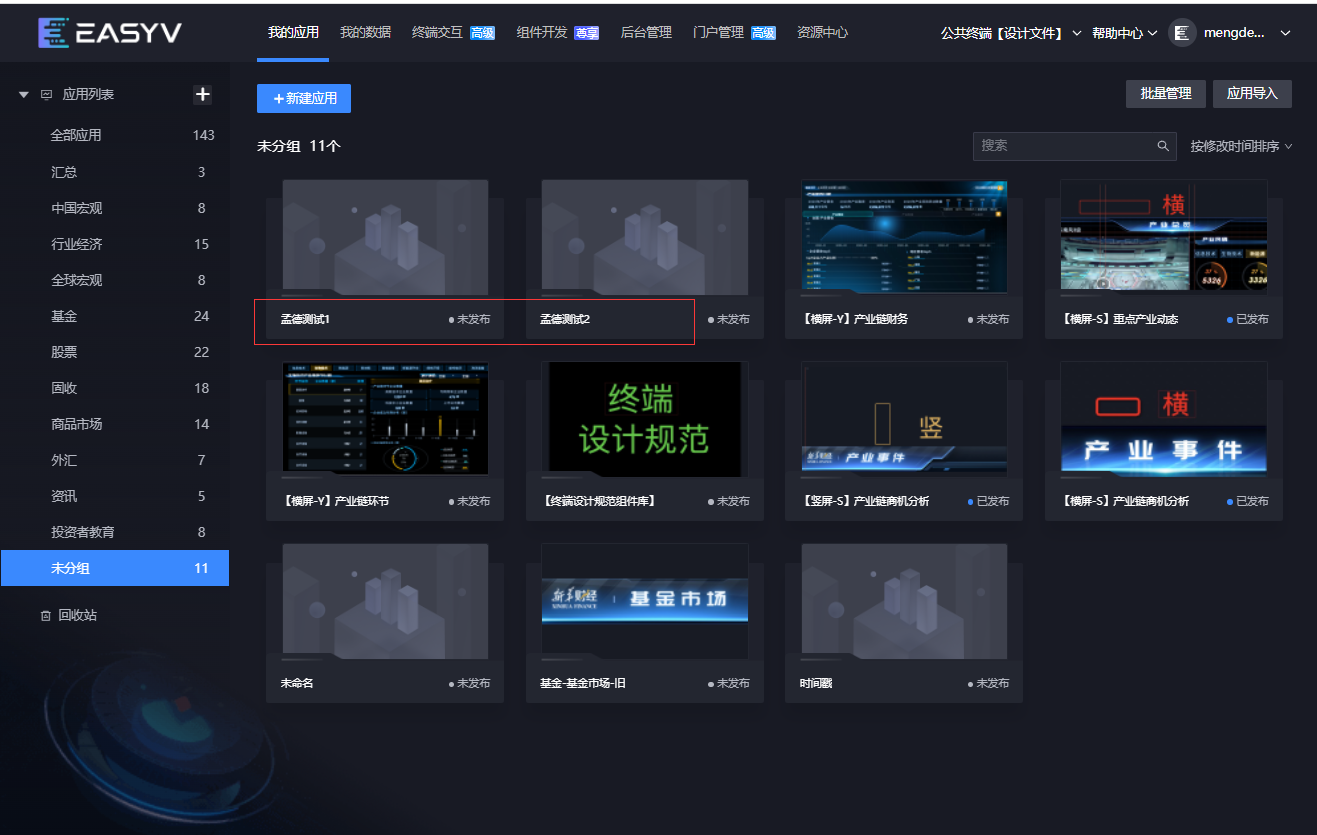
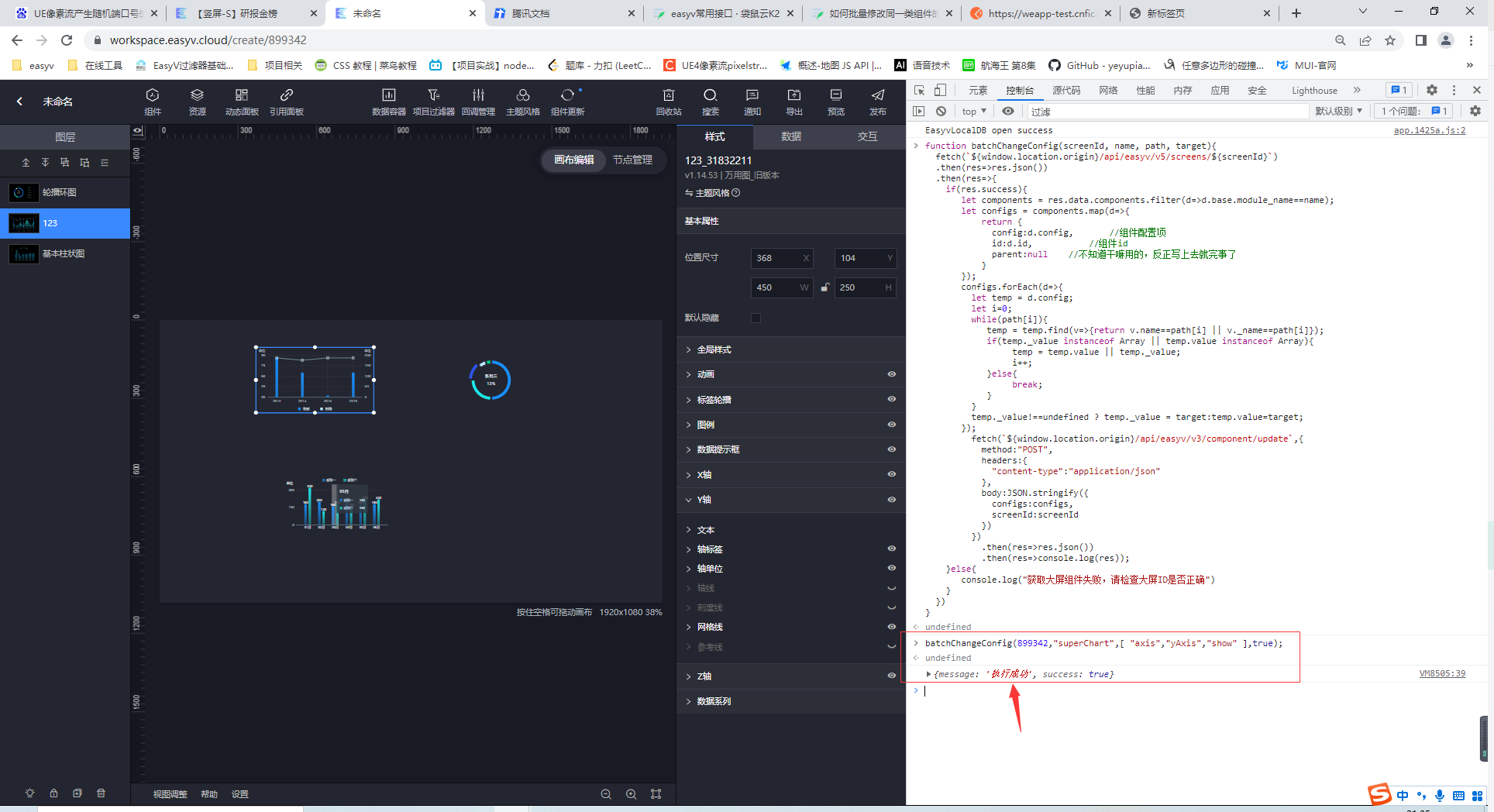
batchChangeConfig(["孟德测试1","孟德测试2"],"superChart",[ "axis","yAxis","show" ],true);
文章
12.96W+人气
19粉丝
1关注
 扫一扫关注公众号
扫一扫关注公众号
 扫一扫联系客服
扫一扫联系客服
©Copyrights 2016-2022 杭州易知微科技有限公司 浙ICP备2021017017号-3  浙公网安备33011002011932号
浙公网安备33011002011932号
互联网信息服务业务 合字B2-20220090
