不建议动态面板/引用面板多层级嵌套(不超过3级),嵌套过多会对性能造成较大压力从而影响效果。
提升loading页加载速度,建议首屏做的尽量小,把重资源放到动态面板或者引用面板里,加载出首屏框架即可结束loading
设计软件切图时不是非常精细的图片素材导出单倍图即可。
组件默认开启数据增长动画,性能碰到问题时可以关闭数据增长动画。
优先使用EasyV内置的组件动画实现,动图、视频的体积较大不适宜过多叠加。
如不可避免使用动图或视频,建议压缩过大的文件
GIF压缩:
PNG压缩
视频压缩
推荐使用.webm视频格式,建议将.mp4的视频格式转为.webm格式。
相同分辨率下.webm格式的加载速度比.mp4更快。
可减少使用组件内的混合模式,选择直接上传带透明通道的视频或图片格式。
使用静态数据时,可检查是否存在大量空白数据。
使用动态数据时,可使用数据容器一次请求多数据,再对请求到的数据进行分发或聚合。
数据容器的使用参照进阶指南-数据容器。
交互组件默认开启隐藏卸载功能,在组件状态切换后可减少内存的使用
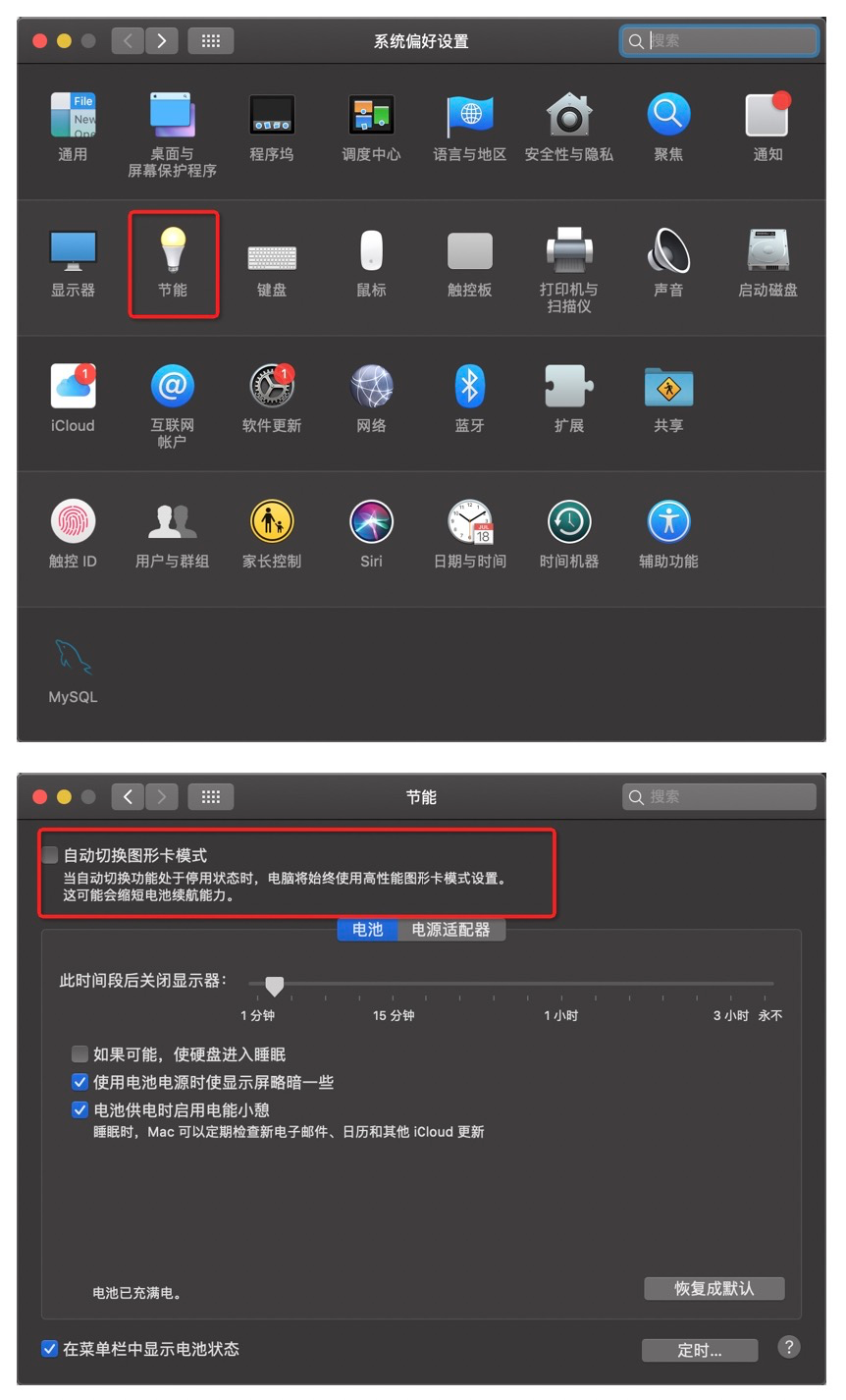
适用于有英伟达的独立显卡,集成显卡和AMD的显卡不适用
适用于有独立显卡的Mac系统,特别是在未接通电源使用电池的情况下

文章
11.9W+人气
19粉丝
1关注
 扫一扫关注公众号
扫一扫关注公众号
 扫一扫联系客服
扫一扫联系客服
©Copyrights 2016-2022 杭州易知微科技有限公司 浙ICP备2021017017号-3  浙公网安备33011002011932号
浙公网安备33011002011932号
互联网信息服务业务 合字B2-20220090
