轮播表格是一个高频使用的组件,在该组件上客户可能会有各种不一样的需求,常常有客户会希望轮播表格当做选项卡使用,但是本质上是两个完全不一样的组件,下面我会用平台的回调,过滤器等方式实现这个单选多选的功能
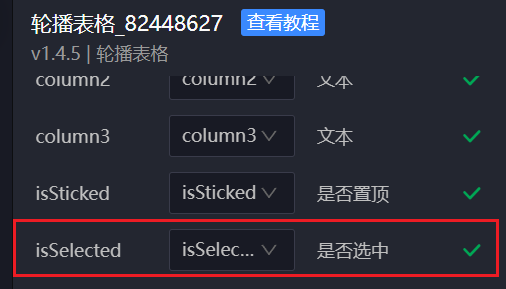
轮播表格有选中高亮,并且有是否选中这一字段, 但是该字段的目的是第一次设置全选,在后续的处理中,整个样式会变为不可控的状态,因而抛弃掉该类方法


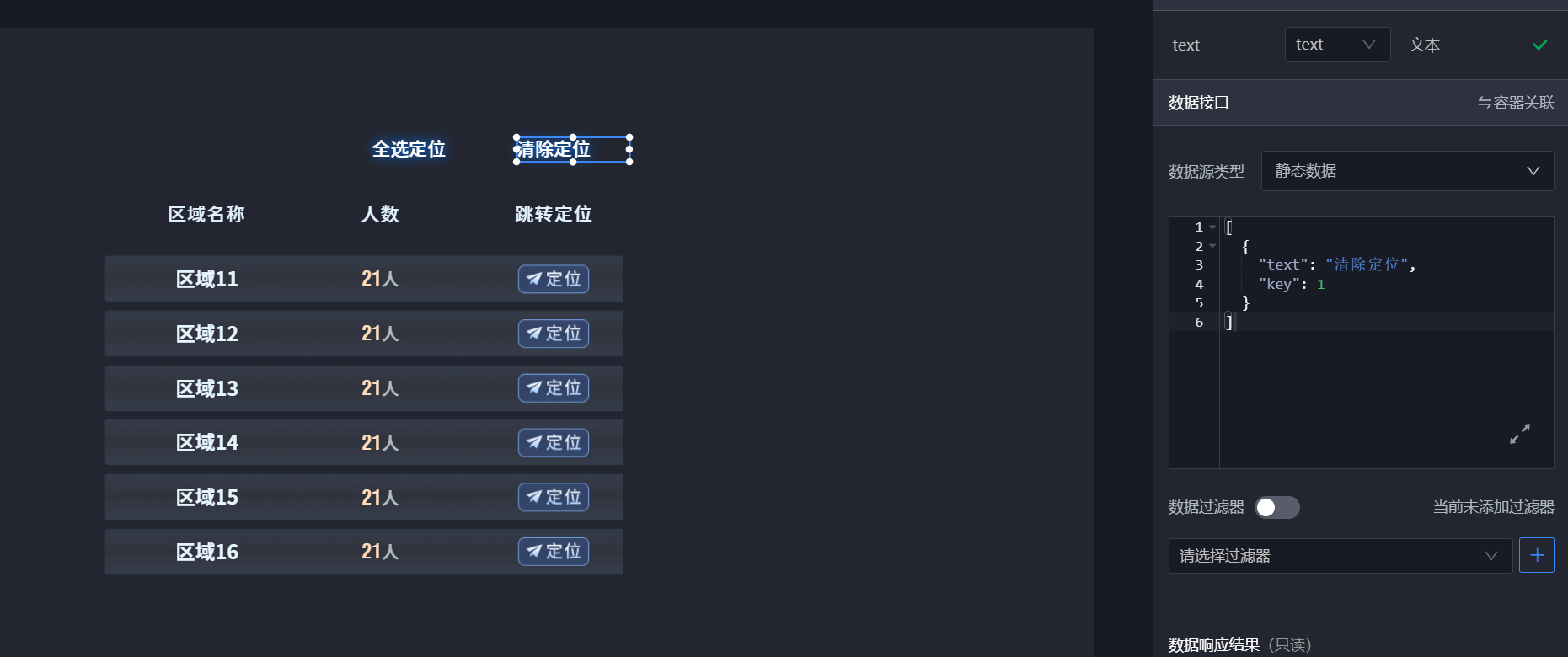
我的方法是用表格的某一单元格,设置为两种状态,即选中和取消状态

剩下主要的逻辑就是在过滤器和回调中了
首先轮播表格中发送了四个回调



作用:
回调1:记录当前选中整个表格的所有的状态
回调2:记录当前选中行的内容
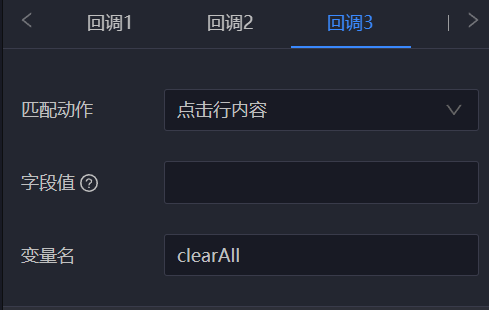
回调3: 重置clearAll的回调内容
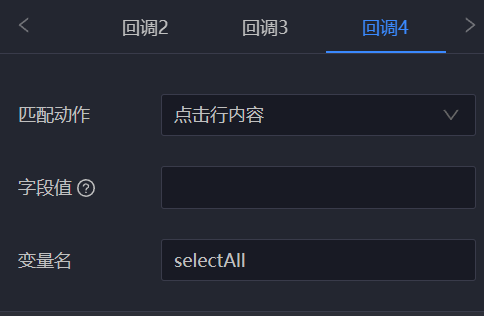
回调4: 重置selectAll的回调内容
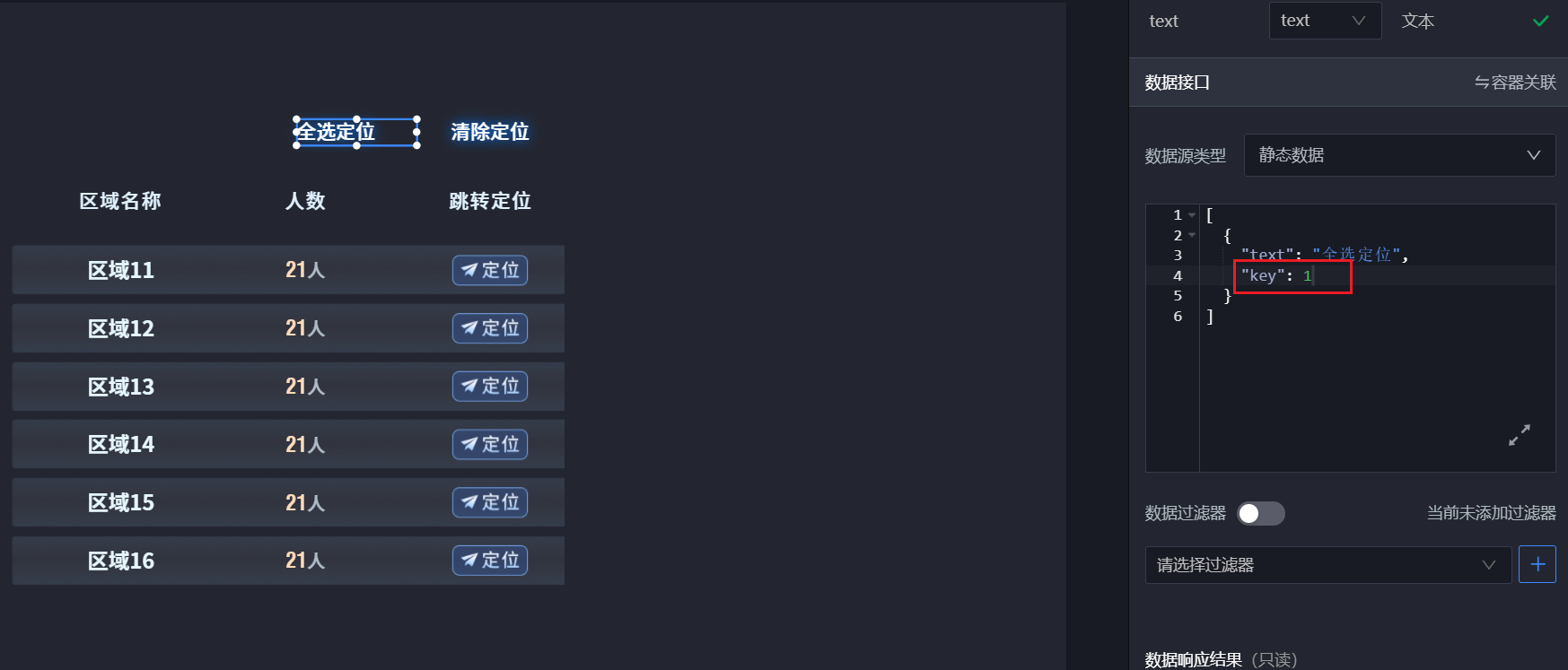
全选按钮的回调


回调1::设置全选状态
回调2: 重置clearAll的回调内容
清除按钮的回调

 回调1::设置清除状态
回调1::设置清除状态
回调2: 重置selectAll的回调内容
const { rowValue = {}, clearAll, allValue, selectAll } = callbackArgs
try{
// 是否存在上一次选中的状态, 如果有那么就用存入的状态
let d = allValue ? allValue : data
const newD = d.map((e)=>{
return {
...e,
"column1": e.name,
}
})
const r = newD.map((e)=>{
// 点击内容行匹配 行内容的选中状态取反
if(e.name == rowValue.name){
return {
...e,
"column3": rowValue.column3 == 2 ? 1 : 2
}
}
return {
...e,
// 开启单选
// column3: 2,
}
})
let res
// 处理全部清除的逻辑
if(clearAll == 1){
res = r.map((e)=>{return {...e, column3: 2, all: data}})
return res
}
// 处理全部选中的逻辑 默认为全部状态关闭状态度 所以要把状态选中
if(selectAll == 1){
res = r.map((e)=>{return {...e, column3: 1, all: data.map((e)=>{return {...e, column3: 1}})}})
return res
}
res = r.map((e)=>{
return {
...e,
// 存入当前表格的所有状态
all: r
}
})
return res
}catch(e){}文章
1.47K人气
0粉丝
0关注
 扫一扫关注公众号
扫一扫关注公众号
 扫一扫联系客服
扫一扫联系客服
©Copyrights 2016-2022 杭州易知微科技有限公司 浙ICP备2021017017号-3  浙公网安备33011002011932号
浙公网安备33011002011932号
互联网信息服务业务 合字B2-20220090
