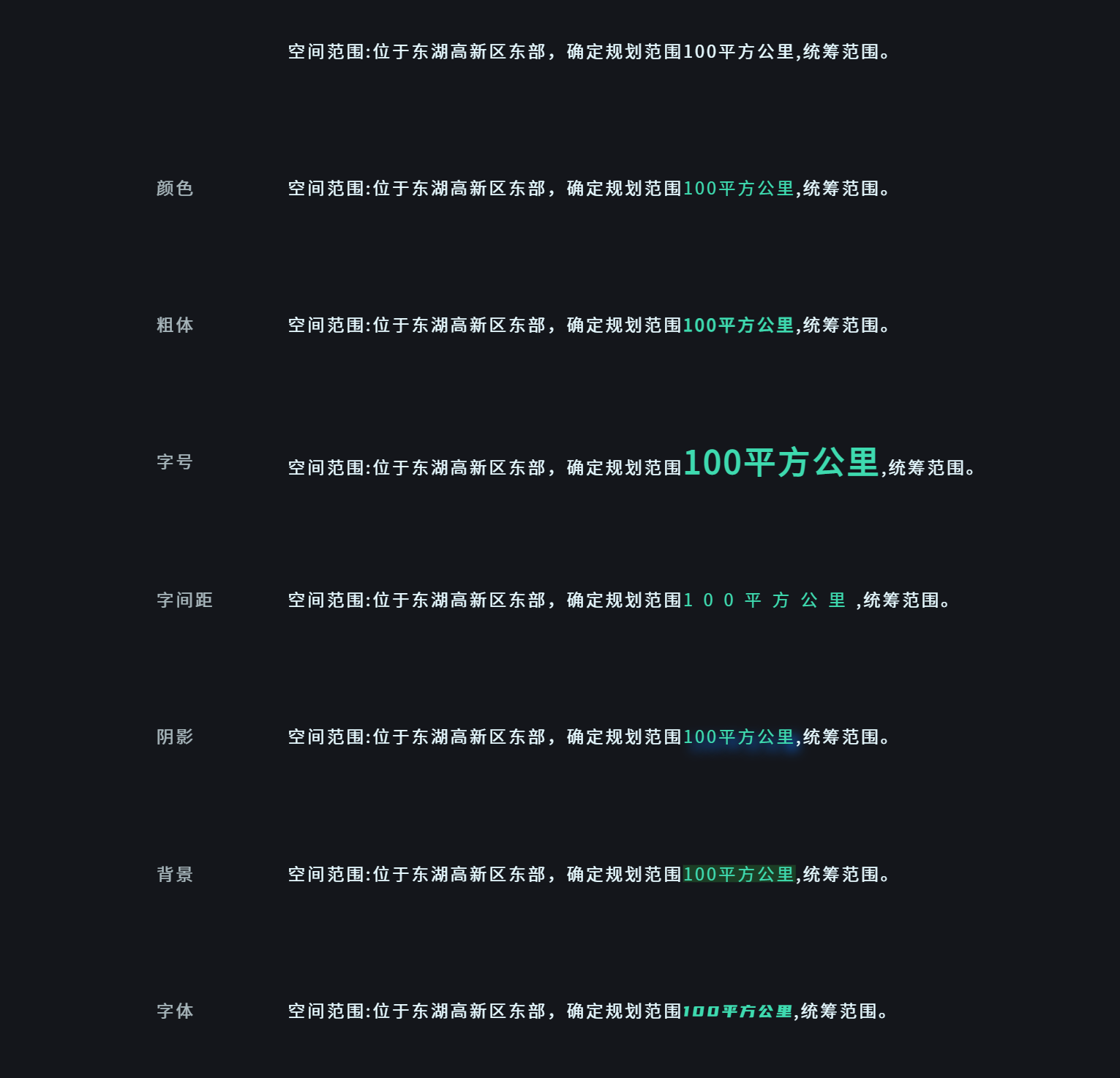
在日常工作中,会遇到类似“把这段文字的这几个字给我加粗高亮一下,再换个颜色”的需求,但目前的【标题】组件并不支持这样的修改方案,若利用多个文字组件进行拼凑不但需要考虑对齐和字间距等问题,还会增加平台负担,所以这里分享一种基于前端代码的修改方法,Easyv本身是基于H5开发的产品,所以我们可以利用一些基础的H5代码来对文本样式进行再定义,效果如下。

首先引入一下span标签的概念,span通常用来将文本的一部分或者文档的一部分独立出来。
例如:杭州Easyv<span>数字孪生</span>可视化平台
在这个例子中,完整的句子是【杭州Easyv数字孪生可视化平台】,其中span可以通俗的理解为一个容器,<span>和</span>分别是这个容器的 头与尾,包含在头与尾之间的这部分文本,就可以对它的样式进行单独的修改。

修改样式需要在span容器中添加一个style标签,span负责文字的选择,style负责文字样式的修改。
style标签的引用格式为
所有修改的样式均放在单引号之间,不同样式之间需要用分号隔开,最后一个样式的末尾不需要分号(注意:所有的标点符号均为英文格式)
颜色的修改需要用到color标签,格式为color:#562314 或color:rgb(10,30,562)

font-weight:bold
可用的属性值:normal | bold | bolder | lighter | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900

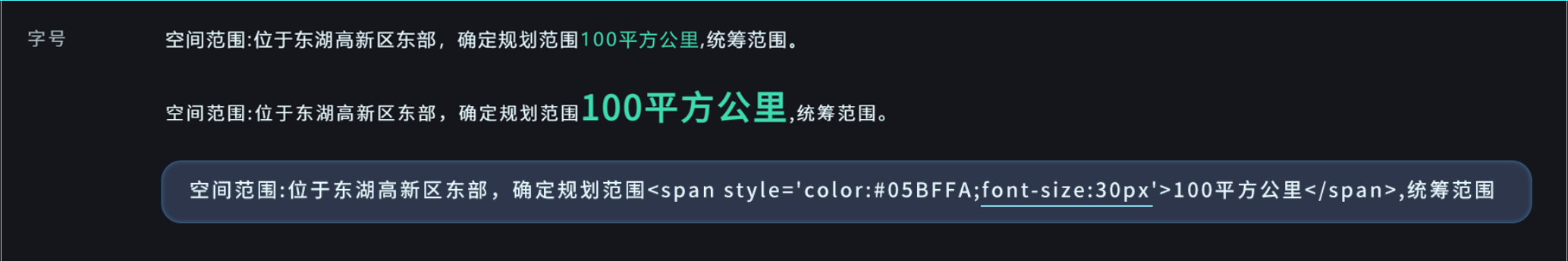
font-size:30px

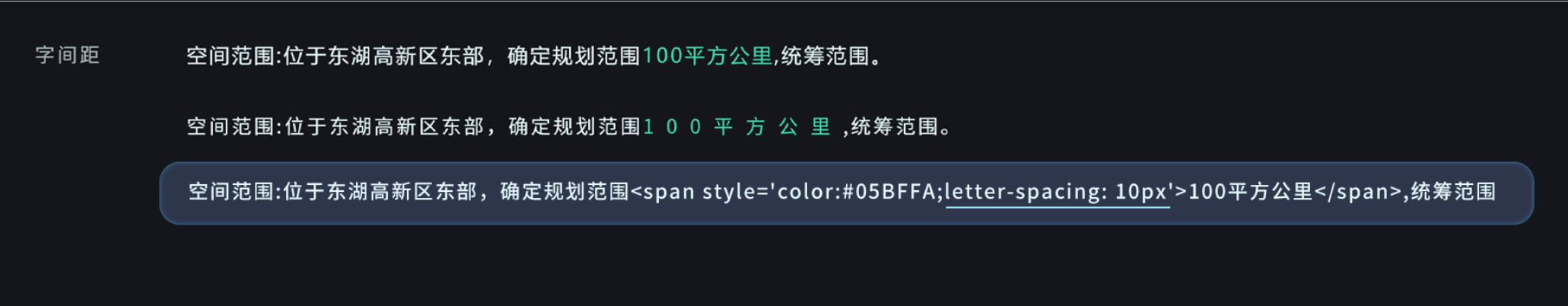
letter-spacing: 10px

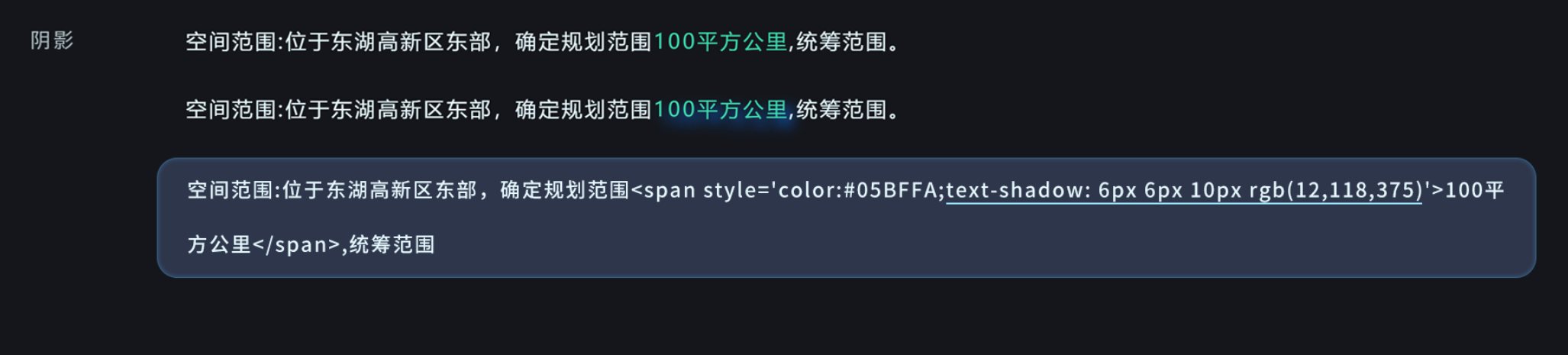
text-shadow: 6px 6px 10px rgb(12,118,375)
text-shadow: x向偏移 y向偏移 模糊值 颜色
不同值之间用空格分隔

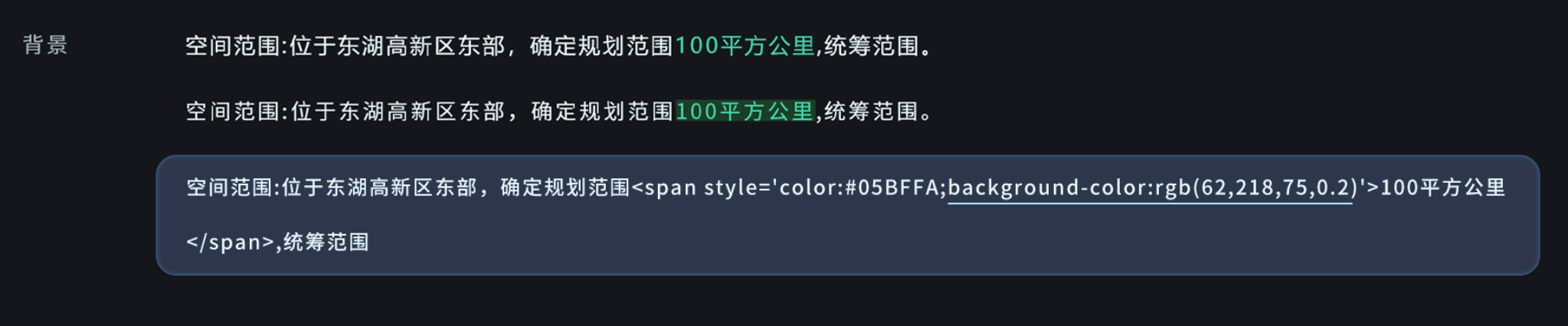
background-color:rgb(62,218,75,0.2)
background-color:#263596

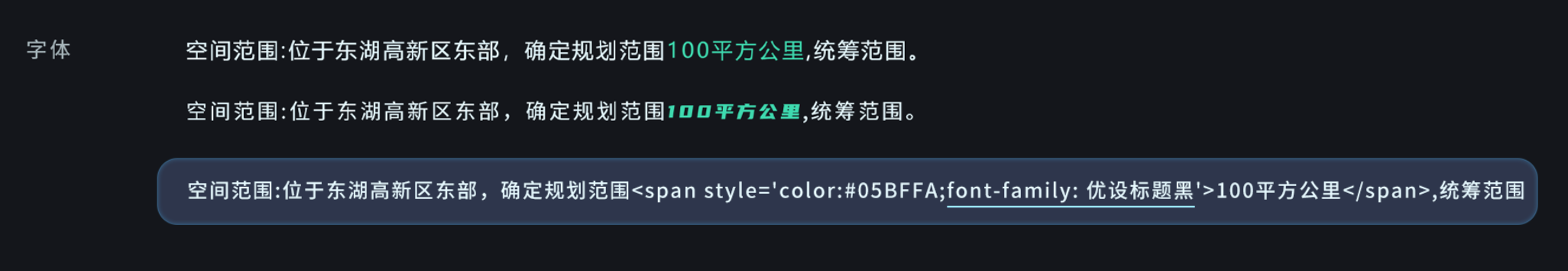
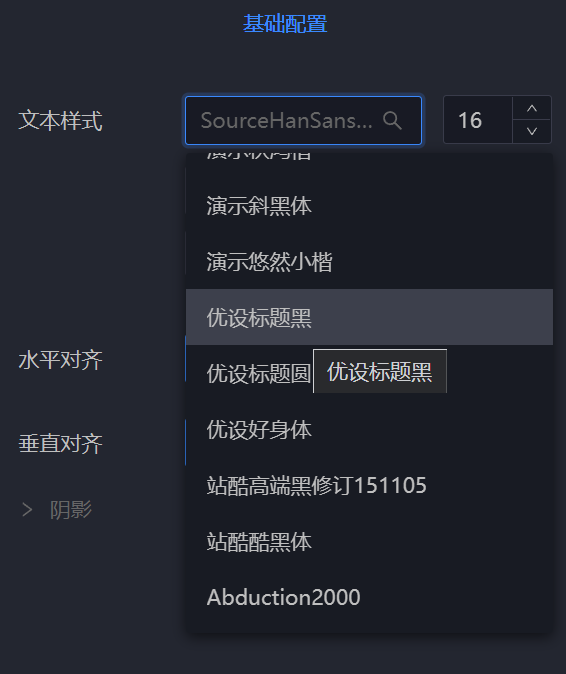
font-family: 优设标题黑

文章
10.5W+人气
19粉丝
1关注
 扫一扫关注公众号
扫一扫关注公众号
 扫一扫联系客服
扫一扫联系客服
©Copyrights 2016-2022 杭州易知微科技有限公司 浙ICP备2021017017号-3  浙公网安备33011002011932号
浙公网安备33011002011932号
互联网信息服务业务 合字B2-20220090
